Solução de problemas de associações do Blazor Móvel
Importante
Este projeto é uma versão experimental. Esperamos que você experimente associações experimentais do Blazor Móvel e forneça comentários em https://github.com/xamarin/MobileBlazorBindings.
Tentando executar no iOS, obtendo um erro "sem chave de assinatura de código do iOS"
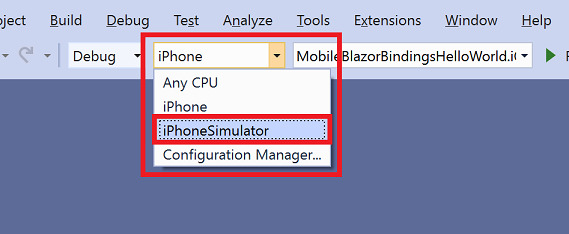
Se você optar por executar o projeto iOS, poderá receber um erro indicando que não há chaves de assinatura de código do iOS. Isso pode significar que você está tentando implantar em um dispositivo iOS físico (como um iPhone), mas sem a configuração certa. Se você pretende usar o Simulador do iOS, a plataforma de destino do iPhoneSimulator será selecionada.
O aplicativo híbrido não mostra o conteúdo da interface do usuário da Web HTML
O conteúdo da interface do usuário da Web HTML não exibido pode ser causado por vários motivos. Verifique cada uma delas em seu aplicativo:
Verifique se há uma incompatibilidade de versão do navegador. A interface do usuário da Web é mostrada em um componente do navegador hospedado dentro do aplicativo nativo. O componente do navegador pode depender dos navegadores da Web instalados no dispositivo.
Para o WPF (Windows), verifique se você tem o Canal Canário do Microsoft Edge. Esta versão do Microsoft Edge é instalada lado a lado com outras instalações do Microsoft Edge.
Verifique se há erros de script no componente do navegador. Verifique o tópico de depuração de aplicativos híbridos para saber como verificar se há erros de script do navegador.
Verifique se o projeto específico da plataforma chama o método apropriado
WebViewBlazorHybridInit(algumas variações podem ser esperadas):Android: na chamada
BlazorHybridAndroid.Init()doMainActivity.csmétodo de arquivoOnCreate:protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS: na chamada
BlazorHybridIOS.Init()doMain.csmétodo de arquivoMain:static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows: na chamada
BlazorHybridWindows.Init()doApp.csconstrutor de arquivosMainWindow:public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS: na chamada
BlazorHybridMacOS.Init()doMain.csmétodo de arquivoMain:private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
Aplicativo híbrido que não carrega ativos estáticos, como CSS e imagens
Se o aplicativo híbrido estiver exibindo o conteúdo renderizado html, mas sem o CSS e as imagens, isso pode significar que os ativos estáticos não estão sendo encontrados.
Essas são algumas causas e correções possíveis:
Verifique se o caminho correto está sendo usado. Os ativos estáticos são referenciados usando o padrão de caminho de arquivo estático blazor, que é
_content/<PROJECT_NAME>/path/to/the/file.css. Por exemplo, em um projeto chamadoMySampleProjectum arquivo CSS localizado emwwwroot/css/bootstrap/bootstrap.min.cssseria referenciado como_content/MySampleProject/css/bootstrap/bootstrap.min.css.Para Android, iOS e macOS, verifique se o projeto específico da plataforma tem uma referência direta ao projeto ou pacote que contém os ativos estáticos. O tipo de arquivo CSPROJ que eles usam exige que a referência seja direta (projeto a projeto) em vez de meramente transitiva (ou seja, projeto a projeto para projeto). (Os projetos do Windows não exigem isso.)
Estilos CSS não funcionando
Consulte a seção de solução de problemas do CSS.
Onde ir para obter mais soluções
Se você ainda estiver preso ou tiver uma pergunta, entre em contato com o repositório GitHub registrando um problema em log.