Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os comandos de suplemento fornecem uma maneira fácil de personalizar a interface do usuário padrão do Office com elementos de interface do usuário especificados que executam ações. Para obter uma introdução aos comandos de suplementos, veja Comandos de suplementos.
Este artigo descreve como editar o seu manifesto apenas de suplemento para definir comandos de suplementos e como criar o código para comandos de função.
Dica
Para obter instruções sobre como criar comandos de suplementos com o manifesto unificado para o Microsoft 365, consulte Criar comandos de suplementos com o manifesto unificado para o Microsoft 365.
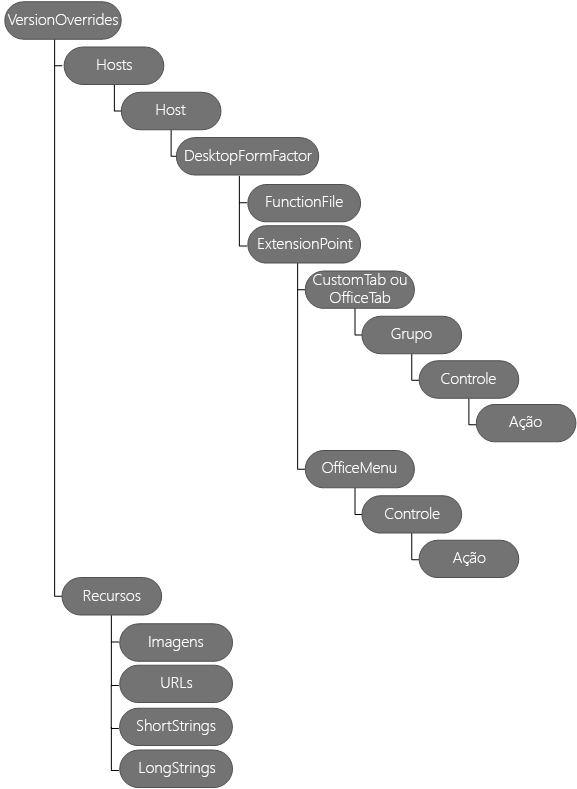
O diagrama a seguir mostra a hierarquia de elementos usada para definir comandos de suplemento. Descrevemos esses elementos com mais detalhes neste artigo.

Comandos de exemplo
Todos os suplementos do painel de tarefas criados pelo Yo Office têm comandos de suplemento. Contêm um comando de suplemento (botão) para mostrar o painel de tarefas. Gere estes projetos ao seguir um dos inícios rápidos, como Criar um suplemento do painel de tarefas do Excel. Certifique-se de que leu os comandos do Suplemento para compreender as capacidades de comando.
Partes importantes de um comando de suplemento
Os passos seguintes explicam como adicionar comandos de suplemento a um suplemento existente.
Passo 1: adicionar o elemento VersionOverrides
O <VersionOverrides> elemento é o elemento raiz que contém a definição do comando do suplemento. Os detalhes sobre os atributos válidos e as implicações encontram-se em Substituições de versão no manifesto.
O exemplo seguinte mostra o <VersionOverrides> elemento e os respetivos elementos subordinados.
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
<Requirements>
<!-- Add information about requirement sets. -->
</Requirements>
<Hosts>
<Host xsi:type="Workbook">
<!-- Add information about form factors. -->
</Host>
</Hosts>
<Resources>
<!-- Add information about resources. -->
</Resources>
</VersionOverrides>
...
</OfficeApp>
Passo 2: Adicionar anfitriões, anfitriões e elementos DesktopFormFactor
O <Hosts> elemento contém um ou mais <Host> elementos. Um <Host> elemento especifica uma determinada aplicação do Office. O <Host> elemento contém elementos subordinados que especificam os comandos do suplemento a apresentar após a instalação do suplemento nessa aplicação do Office. Para mostrar os mesmos comandos de suplemento em duas ou mais aplicações diferentes do Office, tem de duplicar os elementos subordinados em cada <Host>.
O <DesktopFormFactor> elemento especifica as definições de um suplemento que é executado em Office na Web, Windows e Mac.
O exemplo seguinte mostra os <Hosts>elementos , <Host>e <DesktopFormFactor> .
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
...
<Hosts>
<Host xsi:type="Workbook">
<DesktopFormFactor>
<!-- Information about FunctionFile and ExtensionPoint. -->
</DesktopFormFactor>
</Host>
</Hosts>
...
</VersionOverrides>
...
</OfficeApp>
Passo 3: Adicionar o elemento FunctionFile
O <FunctionFile> elemento especifica um ficheiro que contém código JavaScript ou TypeScript para ser executado quando um comando de suplemento utiliza a ação ExecuteFunction . O <FunctionFile> atributo resid do elemento está definido como um ficheiro HTML que inclui todos os ficheiros JavaScript ou TypeScript de que os comandos do suplemento necessitam. Não pode ligar diretamente a um ficheiro JavaScript ou TypeScript. Só pode ligar a um ficheiro HTML. O nome do ficheiro é especificado como um <Url> elemento no <Resources> elemento .
Observação
Os projetos do Yo Office utilizam o webpack para evitar adicionar manualmente o JavaScript ou o TypeScript ao HTML.
Segue-se um exemplo do <FunctionFile> elemento .
<DesktopFormFactor>
<FunctionFile resid="Commands.Url" />
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<!-- Information about this extension point. -->
</ExtensionPoint>
<!-- You can define more than one ExtensionPoint element as needed. -->
</DesktopFormFactor>
Importante
Office.js tem de ser inicializada antes da execução da lógica de comandos do suplemento. Para obter mais informações, consulte Inicializar o seu Suplemento do Office.
Notificações do Outlook
Quando um suplemento precisa fornecer atualizações de status, como indicadores de progresso ou mensagens de erro, deve fazer isso por meio das APIs de notificação. O processamento das notificações também tem de ser definido num ficheiro HTML separado especificado no FunctionFile nó do manifesto.
Passo 4: Adicionar elementos do ExtensionPoint
O <ExtensionPoint> elemento define onde os comandos de suplemento devem aparecer na IU do Office.
Os exemplos seguintes mostram como utilizar o <ExtensionPoint> elemento com os valores de atributo PrimaryCommandSurface e ContextMenu e os elementos subordinados que devem ser utilizados com cada um.
Importante
Forneça uma ID exclusiva para os elementos que contêm um atributo ID. Recomendamos usar o nome da sua empresa com a ID. Por exemplo, use o seguinte formato: <CustomTab id="mycompanyname.mygroupname">
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<CustomTab id="Contoso Tab">
<!-- If you want to use a default tab that comes with Office, remove the above CustomTab element, and then uncomment the following OfficeTab element. -->
<!-- <OfficeTab id="TabData"> -->
<Label resid="residLabel4" />
<Group id="Group1Id12">
<Label resid="residLabel4" />
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Control xsi:type="Button" id="Button1Id1">
<!-- Information about the control. -->
</Control>
<!-- Other controls, as needed. -->
</Group>
</CustomTab>
</ExtensionPoint>
<ExtensionPoint xsi:type="ContextMenu">
<OfficeMenu id="ContextMenuCell">
<Control xsi:type="Menu" id="ContextMenu2">
<!-- Information about the control. -->
</Control>
<!-- Other controls, as needed. -->
</OfficeMenu>
</ExtensionPoint>
Passo 5: Adicionar elementos de Controlo
O <Control> elemento define a superfície utilizável do comando, como um botão ou menu, e a ação associada ao mesmo.
Controles de botão
Um controlo de botão executa uma única ação quando o utilizador o seleciona. Pode executar uma função JavaScript ou TypeScript ou mostrar um painel de tarefas. O exemplo a seguir mostra como definir dois botões. O primeiro botão executa uma função JavaScript sem mostrar uma interface do usuário e o segundo botão mostra um painel de tarefas.
<Control> No elemento:
- O atributo type é obrigatório e deve ser definido como Button.
- O atributo ID do
<Control>elemento é uma cadeia com um máximo de 125 carateres. - O atributo xsi:type do elemento subordinado
<Action>tem de ser definido como ExecuteFunction para executar uma função ou ShowTaskpane para apresentar um painel de tarefas.
<!-- Define a control that calls a JavaScript function. -->
<Control xsi:type="Button" id="Button1Id1">
<Label resid="residLabel" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>highlightSelection</FunctionName>
</Action>
</Control>
<!-- Define a control that shows a task pane. -->
<Control xsi:type="Button" id="Button2Id1">
<Label resid="residLabel2" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon2_32x32" />
<bt:Image size="32" resid="icon2_32x32" />
<bt:Image size="80" resid="icon2_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Control>
Controles de menu
Um controlo de menu pode ser utilizado com PrimaryCommandSurface ou ContextMenu e define:
- Um item de menu no nível raiz.
- Uma lista de itens de submenu.
Quando usado com PrimaryCommandSurface, o item de menu raiz é exibido como um botão na faixa de opções. Quando o botão é selecionado, o submenu é exibido como uma lista suspensa. Quando usado com ContextMenu, um item de menu com um submenu é inserido no menu de contexto. Em ambos os casos, os itens de submenu individuais podem executar uma função JavaScript ou TypeScript ou mostrar um painel de tarefas. Somente há suporte para um nível de submenus no momento.
O exemplo a seguir mostra como definir um item de menu com dois itens de submenu. O primeiro item do submenu mostra um painel de tarefas e o segundo item executa uma função JavaScript.
<Control> No elemento:
- O atributo xsi:type é obrigatório e deve ser definido como Menu.
- O atributo id é uma cadeia de caracteres com, no máximo, 125 caracteres.
<Control xsi:type="Menu" id="TestMenu2">
<Label resid="residLabel3" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Items>
<Item id="showGallery2">
<Label resid="residLabel3"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<TaskpaneId>MyTaskPaneID1</TaskpaneId>
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Item>
<Item id="showGallery3">
<Label resid="residLabel5"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon4_32x32" />
<bt:Image size="32" resid="icon4_32x32" />
<bt:Image size="80" resid="icon4_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>getButton</FunctionName>
</Action>
</Item>
</Items>
</Control>
Código de exemplo para comandos de função
O código seguinte mostra uma função que é invocada por um controlo de item de botão ou menu cujo <Action>elemento xsi:type está definido como ExecuteFunction. Tenha em atenção o seguinte sobre o código.
- A chamada Office.actions.associate indica ao Office que função deve ser executada quando um botão ou item de menu está selecionado. O valor transmitido ao parâmetro actionId tem de corresponder ao valor especificado no
<FunctionName>elemento do manifesto. Tem de ter umaOffice.actions.associatechamada para cada comando de função definido no manifesto. - A chamada event.completed indica que lidou com o evento com êxito. Quando uma função é chamada várias vezes, por exemplo, com vários cliques no mesmo comando de suplemento, todos os eventos são enfileirados automaticamente. O primeiro evento é executado automaticamente, enquanto os outros eventos permanecem na fila. Quando a função chama
event.completed, a próxima chamada em fila para essa função é executada. Tem de implementarevent.completed, caso contrário, a função não será executada.
// Initialize the Office Add-in.
Office.onReady(() => {
// If needed, Office.js is ready to be called.
});
// The command function.
async function highlightSelection(event) {
// Implement your custom code here. The following code is a simple Excel example.
try {
await Excel.run(async (context) => {
const range = context.workbook.getSelectedRange();
range.format.fill.color = "yellow";
await context.sync();
});
} catch (error) {
// Note: In a production add-in, notify the user through your add-in's UI.
console.error(error);
}
// Calling event.completed is required. The event.completed call lets the platform know that processing has completed.
event.completed();
}
// This maps the function to the action ID specified in the manifest.
Office.actions.associate("highlightSelection", highlightSelection);
Passo 6: Adicionar o elemento Recursos
O <Resources> elemento contém recursos utilizados pelos diferentes elementos subordinados do <VersionOverrides> elemento . Resources inclui ícones, cadeias de caracteres e URLs. Um elemento no manifesto pode usar um recurso fazendo referência a id do recurso. O uso da id ajuda a organizar o manifesto, especialmente quando há versões diferentes do recurso para localidades diferentes. Uma id tem no máximo 32 caracteres.
Segue-se um exemplo de como utilizar o <Resources> elemento . Cada recurso pode ter um ou mais <Override> elementos subordinados para definir um recurso diferente para uma região específica.
<Resources>
<bt:Images>
<bt:Image id="icon1_16x16" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp16-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_32x32" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp32-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_80x80" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp80-icon_default.png" />
</bt:Image>
</bt:Images>
<bt:Urls>
<bt:Url id="residDesktopFuncUrl" DefaultValue="https://www.contoso.com/Pages/Home.aspx">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Pages/Home.aspx" />
</bt:Url>
</bt:Urls>
<bt:ShortStrings>
<bt:String id="residLabel" DefaultValue="GetData">
<bt:Override Locale="ja-jp" Value="JA-JP-GetData" />
</bt:String>
</bt:ShortStrings>
<bt:LongStrings>
<bt:String id="residToolTip" DefaultValue="Get data for your document.">
<bt:Override Locale="ja-jp" Value="JA-JP - Get data for your document." />
</bt:String>
</bt:LongStrings>
</Resources>
Observação
Tem de utilizar Secure Sockets Layer (SSL) para todos os URLs nos <Image> elementos e <Url> .
Notas de suporte do Outlook
Os comandos dos suplementos estão disponíveis nas seguintes versões do Outlook.
- Outlook na Web para o Microsoft 365 e Outlook.com
- Outlook na Web para o Exchange 2016 ou posterior
- novo Outlook no Windows
- Outlook 2016 ou posterior no Windows
- Outlook no Mac
- Outlook no Android
- Outlook no iOS
O suporte para comandos de suplementos no Exchange 2016 requer a Atualização Cumulativa 5.
Se o suplemento utilizar um manifesto apenas de suplemento, os comandos de suplemento só estão disponíveis para suplementos que não utilizem regras ItemHasAttachment, ItemHasKnownEntity ou ItemHasRegularExpressionMatch para limitar os tipos de itens que ativam. No entanto, os suplementos contextuais podem apresentar comandos diferentes consoante o item atualmente selecionado seja uma mensagem ou compromisso e podem optar por aparecer em cenários de leitura ou composição. É uma prática recomendada usar comandos de suplementos.