Diretrizes de design de suplementos do Outlook
Suplementos são uma ótima maneira de os parceiros estenderem a funcionalidade do Outlook para além do conjunto de recursos principais. Os suplementos permitem que os usuários acessem experiências externas, tarefas e conteúdo sem a necessidade de sair da caixa de entrada. Depois de instalados, os suplementos do Outlook estarão disponíveis em todas as plataformas e dispositivos.
As diretrizes de alto nível a seguir ajudarão você a projetar e criar um suplemento atraente, que traz o melhor do seu aplicativo diretamente para Outlook na Web, no Windows, no Mac, no Android e no iOS.
Princípios
Se concentrar em algumas tarefas importantes. Realizá-las bem
Os suplementos melhor projetados são fáceis de usar, concentrados e agregam valor real para os usuários. Como seu suplemento será executado dentro do Outlook, há ênfase adicional colocada nesse princípio. O Outlook é um aplicativo de produtividade, é onde as pessoas vão para fazer as coisas.
Seu suplemento será uma extensão da nossa experiência e é importante garantir que os cenários habilitados se sintam como um ajuste natural dentro do Outlook. Considere cuidadosamente os casos de uso comuns que se beneficiarão mais de ter chamadas para eles dentro das experiências de email e calendário.
Um suplemento não deve tentar fazer tudo o que seu aplicativo faz. O foco deve ser nas ações usadas com mais frequência e apropriadas, no contexto do conteúdo do Outlook. Pense em seu plano de chamada à ação e esclareça o que o usuário deve fazer quando abre o painel de tarefas.
Faça com que ele fique o mais nativo possível
O suplemento deve ser projetado usando padrões nativos da plataforma na qual o Outlook estiver em execução. Para fazer isso, respeite e implemente as diretrizes de interação e visuais estabelecidas por cada plataforma. O Outlook tem suas próprias diretrizes e elas também é importante considerá-las. Um suplemento bem projetado será uma mistura apropriada de sua experiência, da plataforma e do Outlook.
Isso significa que seu suplemento terá que ser visualmente diferente quando for executado no Outlook no iOS versus no Android.
Torne-o agradável de usar e acerte nos detalhes
As pessoas gostam de usar produtos funcionais e visualmente atraentes. Você pode ajudar a garantir o sucesso de seu suplemento ao criar uma experiência na qual você considerou cuidadosamente cada interação e detalhe visual. As etapas necessárias para concluir uma tarefa devem ser claras e relevantes. O ideal é que nenhuma ação deve levar mais do que um ou dois cliques.
Tente não tirar um usuário do contexto para concluir uma ação. Um usuário deve facilmente ser capaz de entrar e sair do suplemento e voltar para o que estava fazendo antes. Um suplemento não deve ser um destino para passar muito tempo no , é um aprimoramento para nossa funcionalidade principal. Se feito corretamente, seu suplemento nos ajudará a cumprir a meta de tornar as pessoas mais produtivas.
Use sua marca de forma sensata
Valorizamos uma ótima identidade visual e sabemos que é importante fornecer aos usuários sua experiência exclusiva. Mas sentimos que a melhor maneira de garantir o sucesso de seu suplemento é criar uma experiência intuitiva que incorpora de forma sutil os elementos de sua marca versus a exibição de elementos persistentes ou evidentes da marca que apenas desviam a atenção do usuário na movimentação pelo seu sistema de uma forma sem complicações.
Uma boa maneira de incorporar sua marca de forma significativa é por meio do uso de cores, ícones e voz de sua marca, supondo que eles não entrem em conflito com os padrões de plataforma preferidos ou os requisitos de acessibilidade. Tente manter o foco no conteúdo e na conclusão de tarefas, não na marca.
Observação
Os anúncios não devem ser mostrados em suplementos no Outlook no iOS ou no Android.
Padrões de design
Observação
Embora os princípios acima se apliquem a todos os pontos de extremidade/plataformas, os seguintes padrões e exemplos são específicos para suplementos móveis no Outlook no iOS.
Para ajudá-lo a criar um suplemento bem projetado, temos modelos que contêm padrões móveis iOS que funcionam no ambiente móvel do Outlook. Aproveitar esses padrões específicos ajudará a garantir que seu suplemento se sinta nativo da plataforma iOS e do Outlook mobile. Esses padrões também são detalhados posteriormente neste artigo. Embora não seja exaustivo, este é o início de uma biblioteca que continuaremos a criar à medida que descobrirmos paradigmas adicionais que os parceiros desejam incluir em seus suplementos.
Visão geral
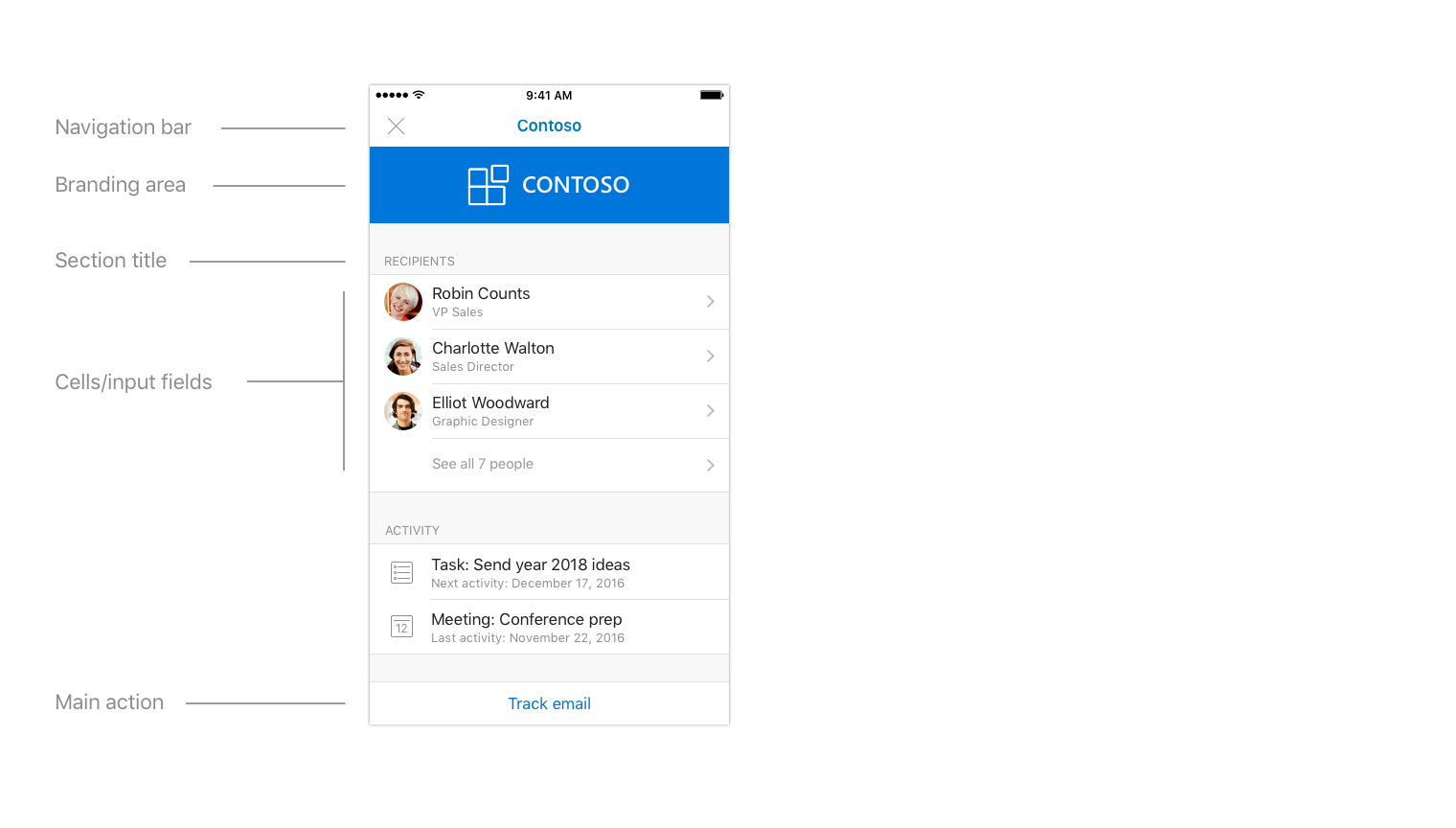
Um suplemento típico é composto pelos seguintes componentes.


Carregando
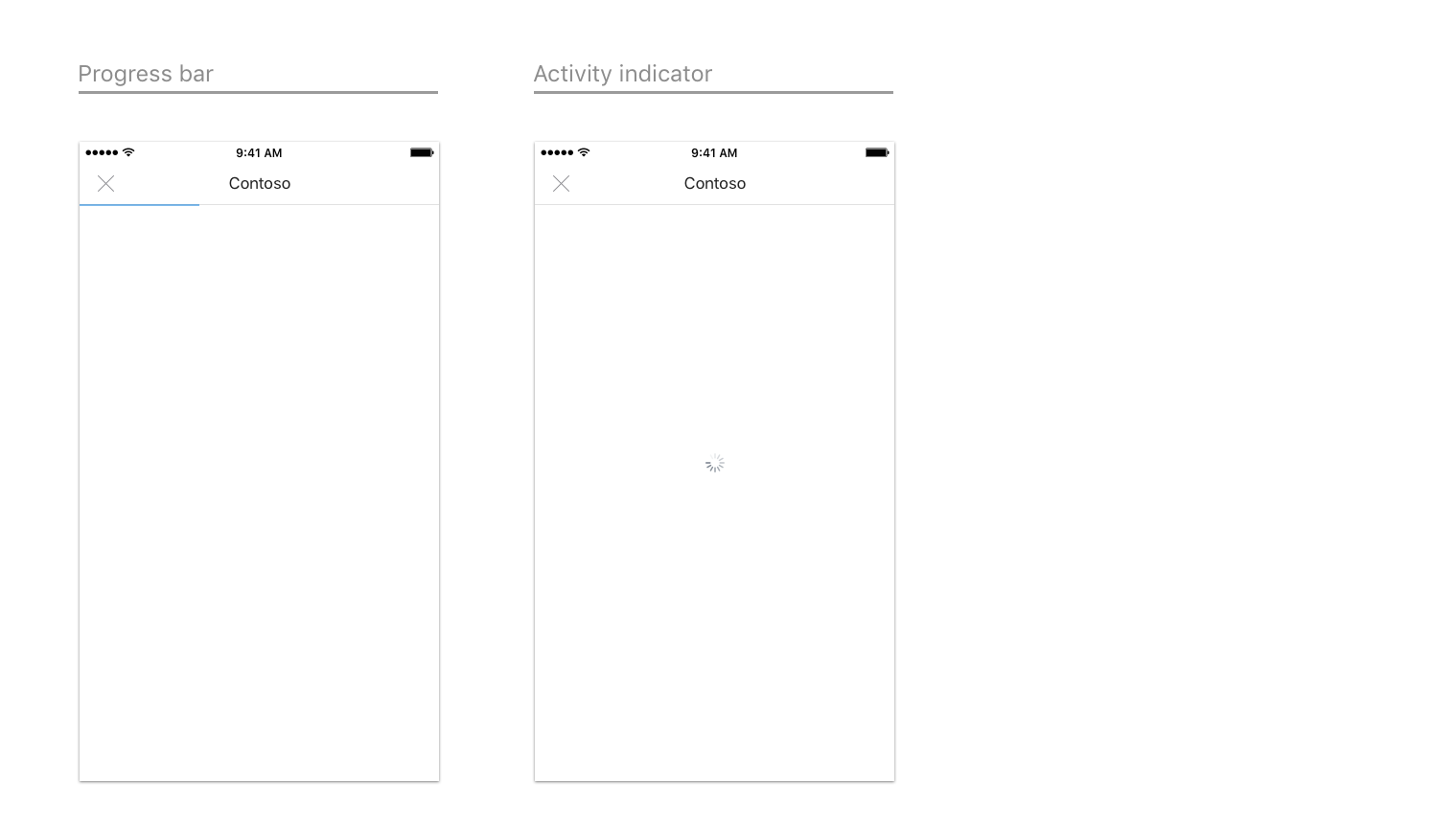
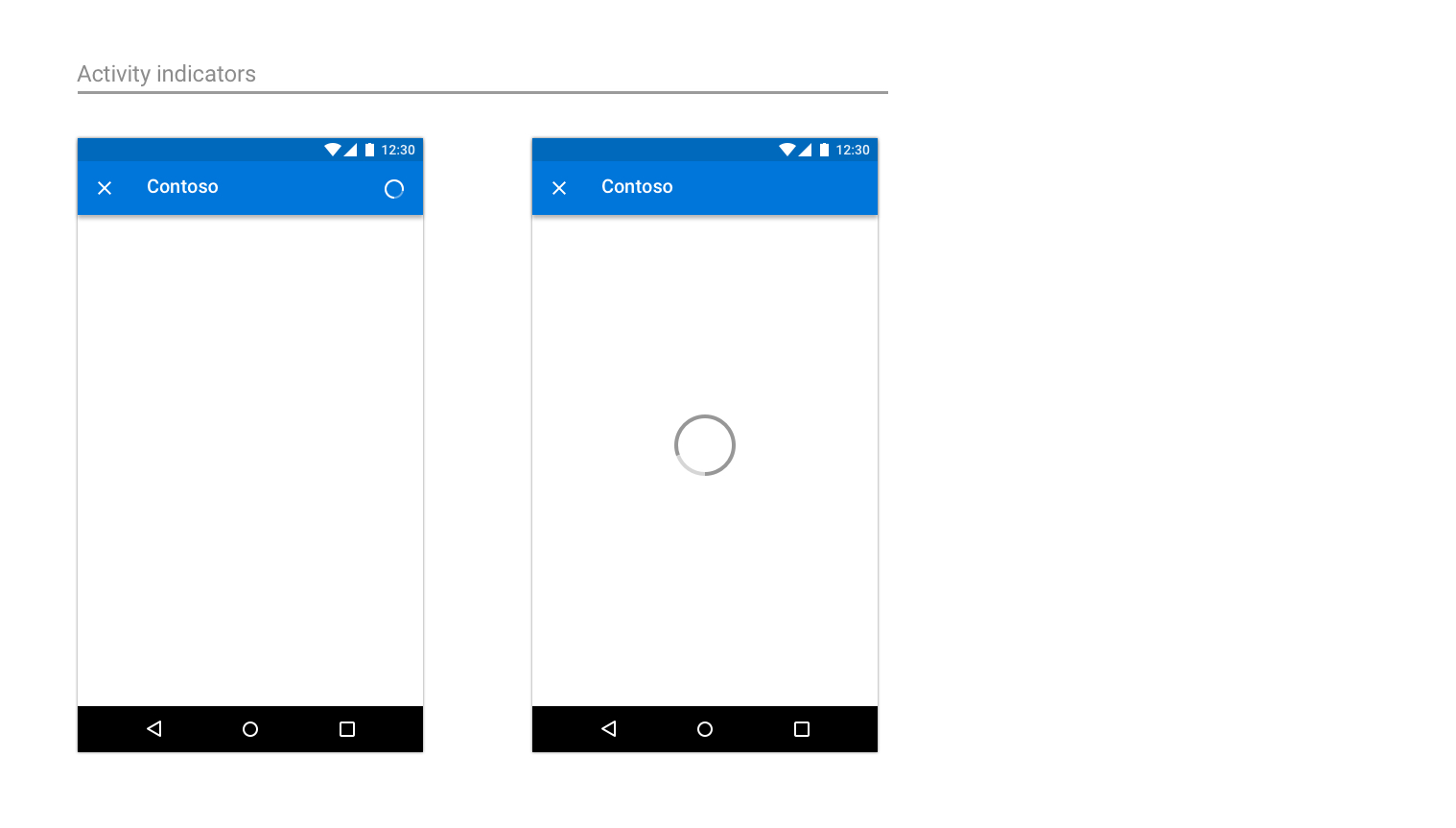
Quando um usuário toca no seu suplemento, a UX deverá ser exibida o mais rapidamente possível. Se houver qualquer atraso, use uma barra de progresso ou um indicador de atividade. Uma barra de progresso deve ser usada quando o período é determinável e um indicador de atividade deve ser usado quando o período não pode ser determinado.
Um exemplo de páginas de carregamento no iOS

Um exemplo de páginas de carregamento no Android

Entrar/Inscrever-se
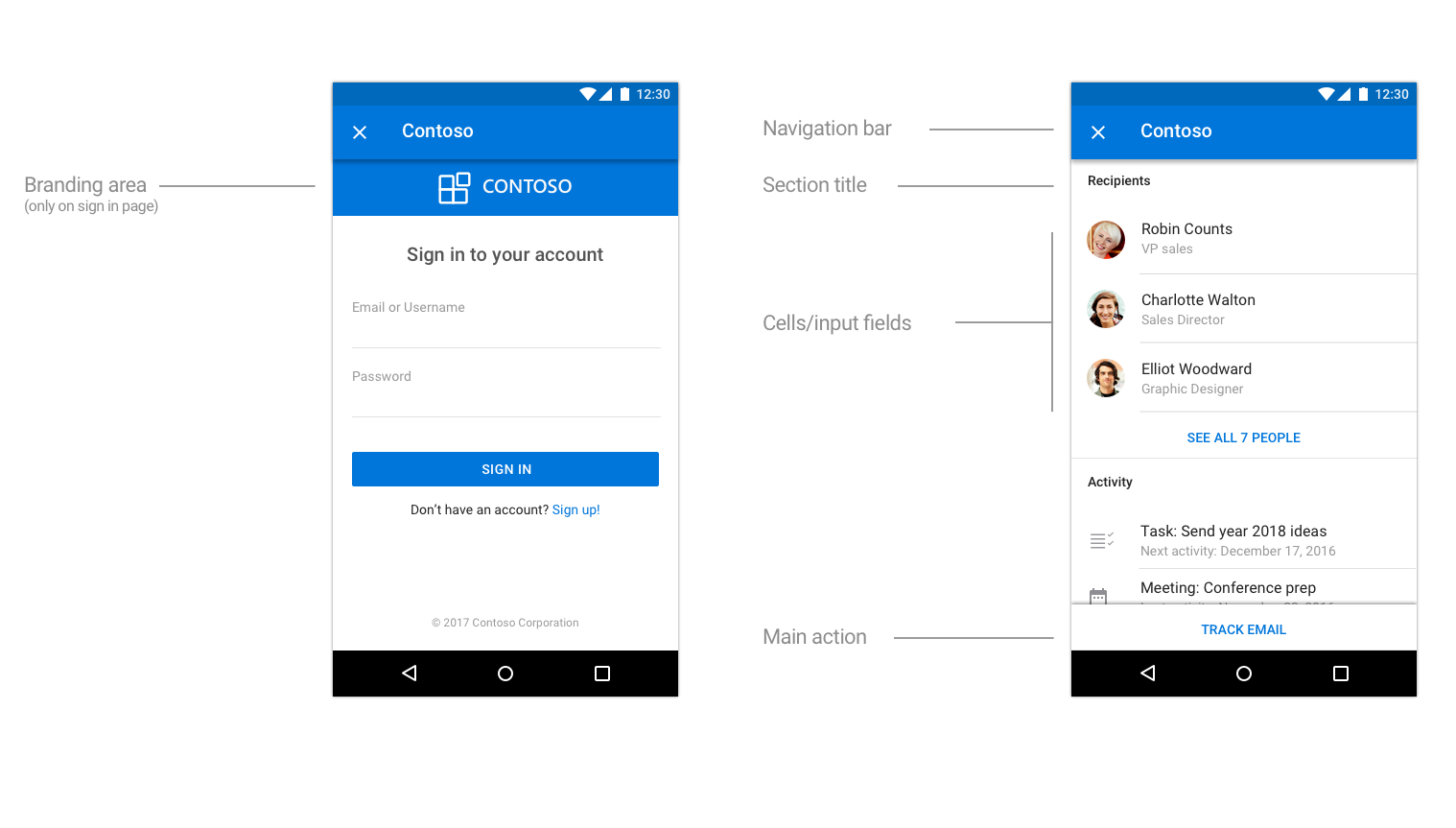
Torne seu fluxo de entrada (e inscrição) simples e fácil de usar.
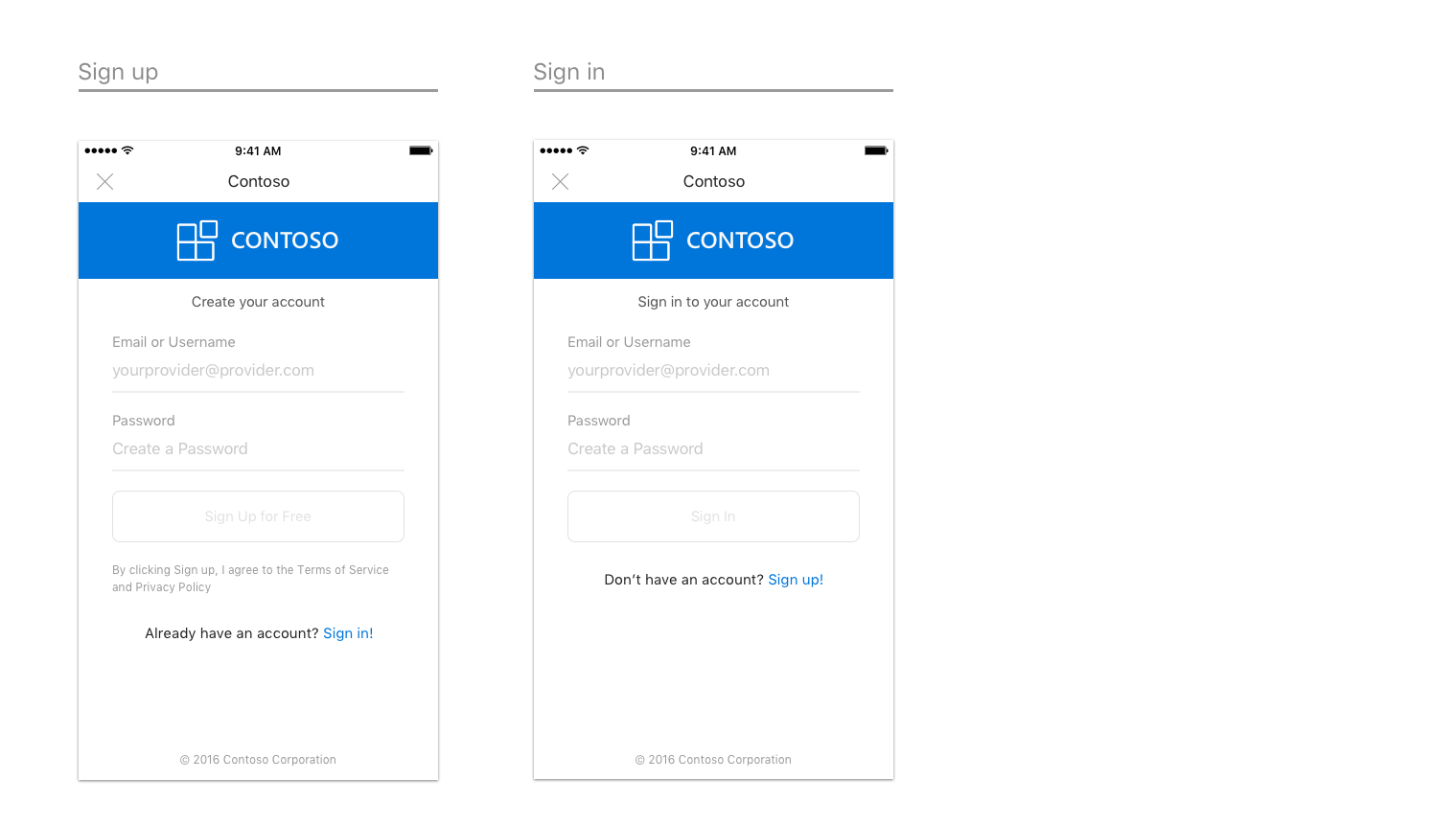
Uma página de exemplo para entrar e se inscrever no iOS

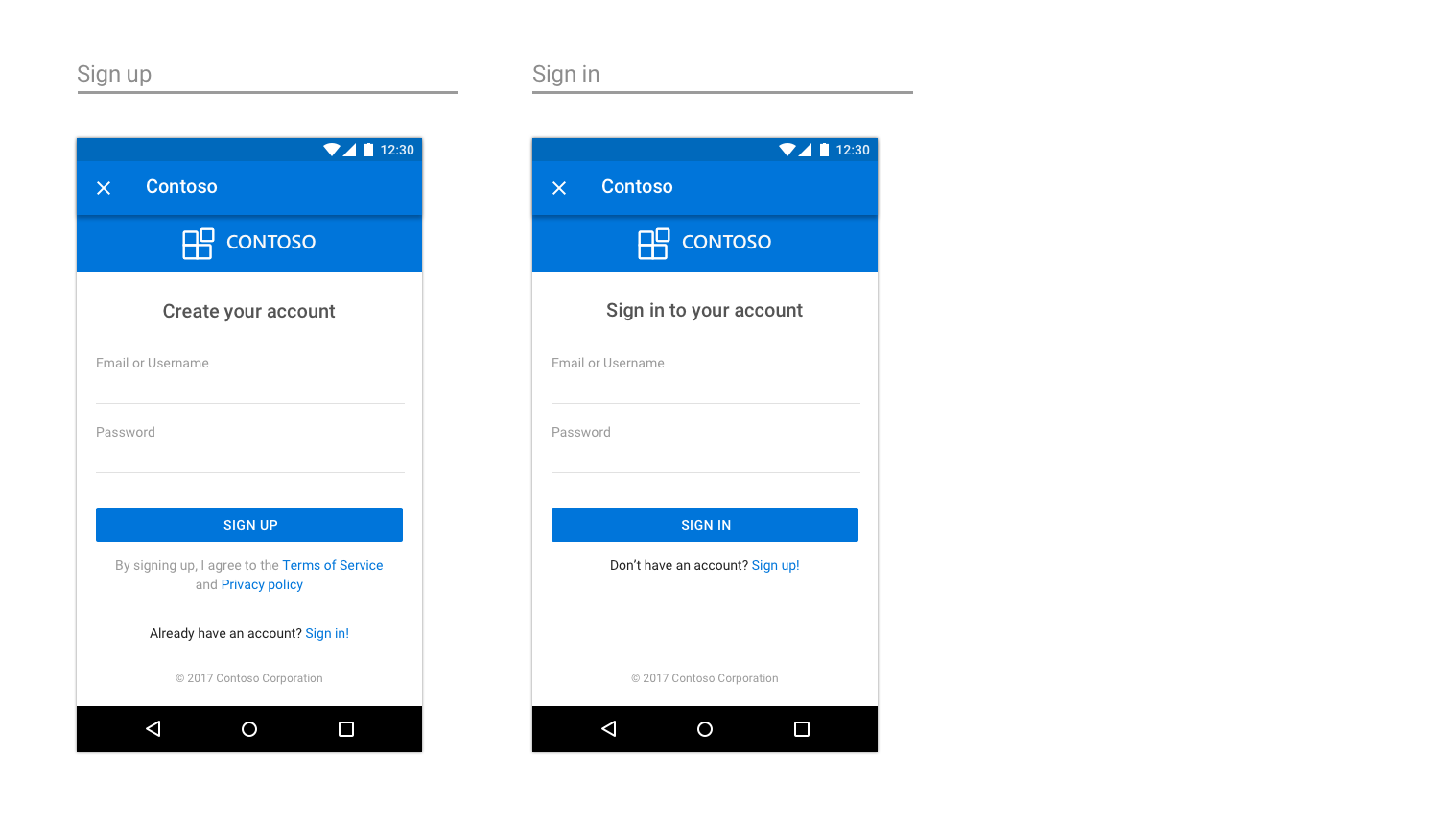
Uma página de entrada de exemplo no Android

Barra da marca
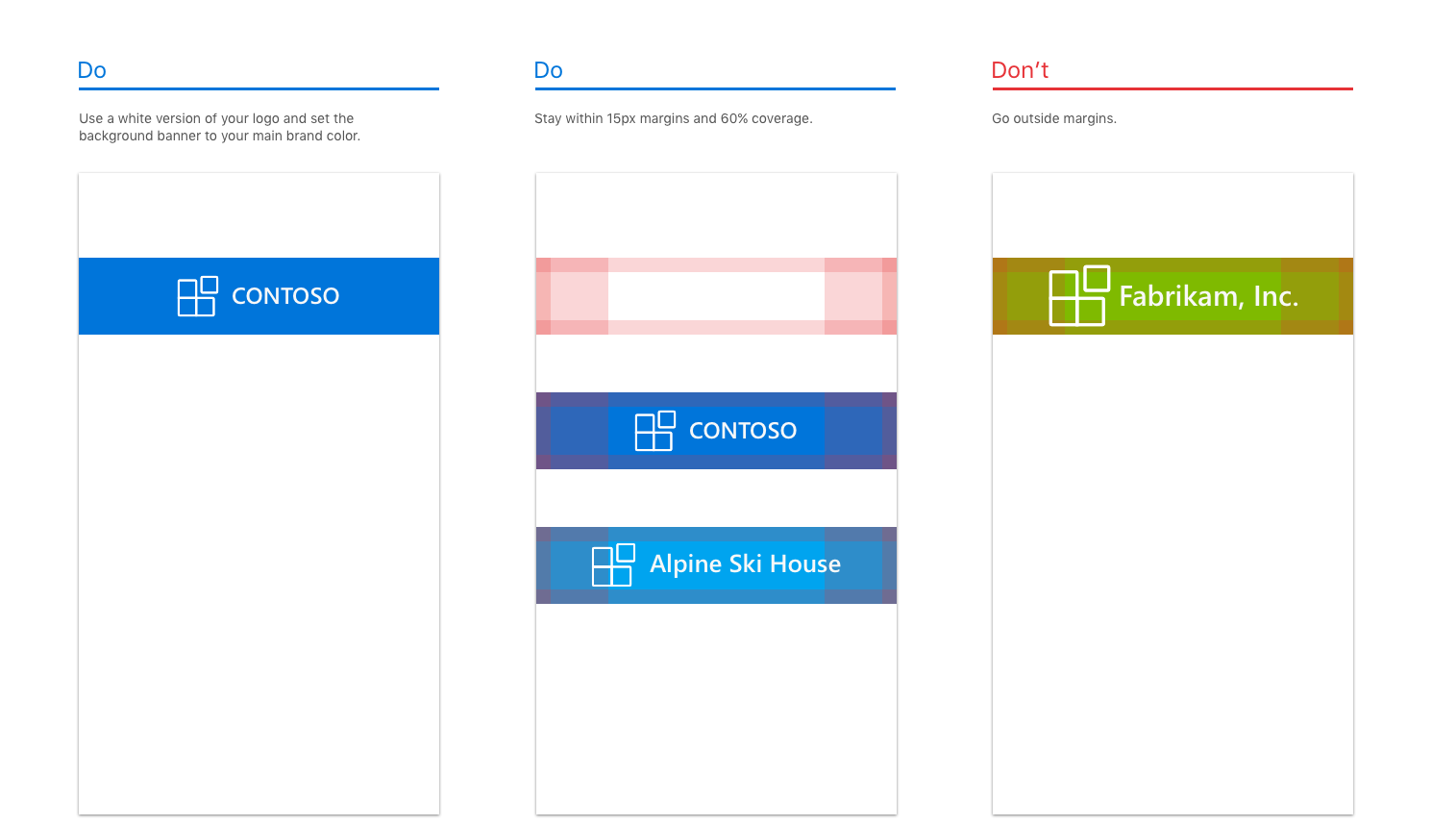
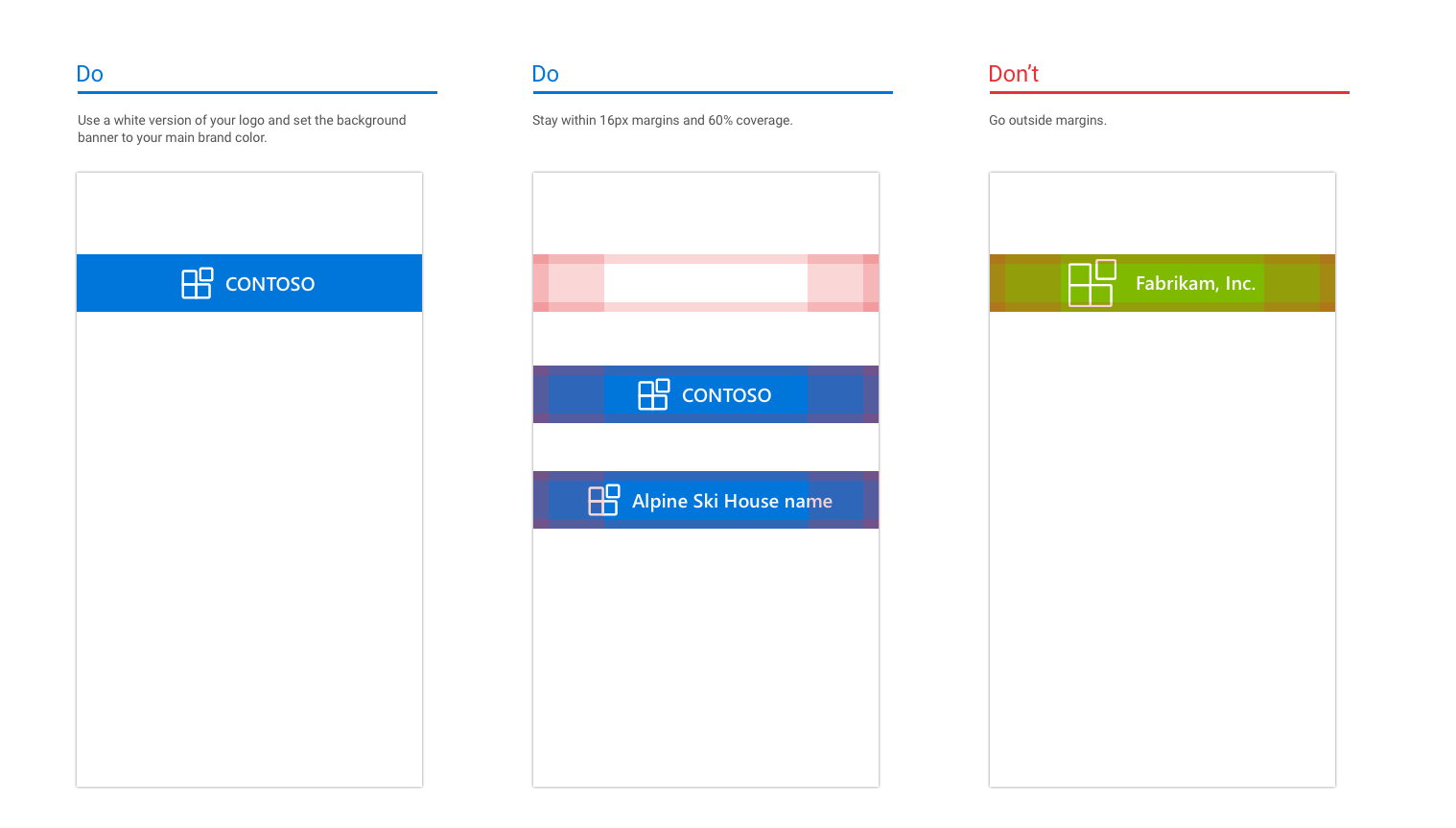
A primeira tela do seu suplemento deve incluir o elemento de identidade visual. Projetada para reconhecimento, a barra de marca também ajuda a definir o contexto para o usuário. Como a barra de navegação contém o nome da sua empresa/marca, não é necessário repetir a barra de marca nas páginas seguintes.
Um exemplo de identidade visual no iOS

Um exemplo de identidade visual no Android

Margens
As margens móveis devem ser definidas como 15px (8% da tela) para cada lado, para se alinhar com o Outlook no iOS e 16px para cada lado para se alinhar ao Outlook no Android.

Tipografia
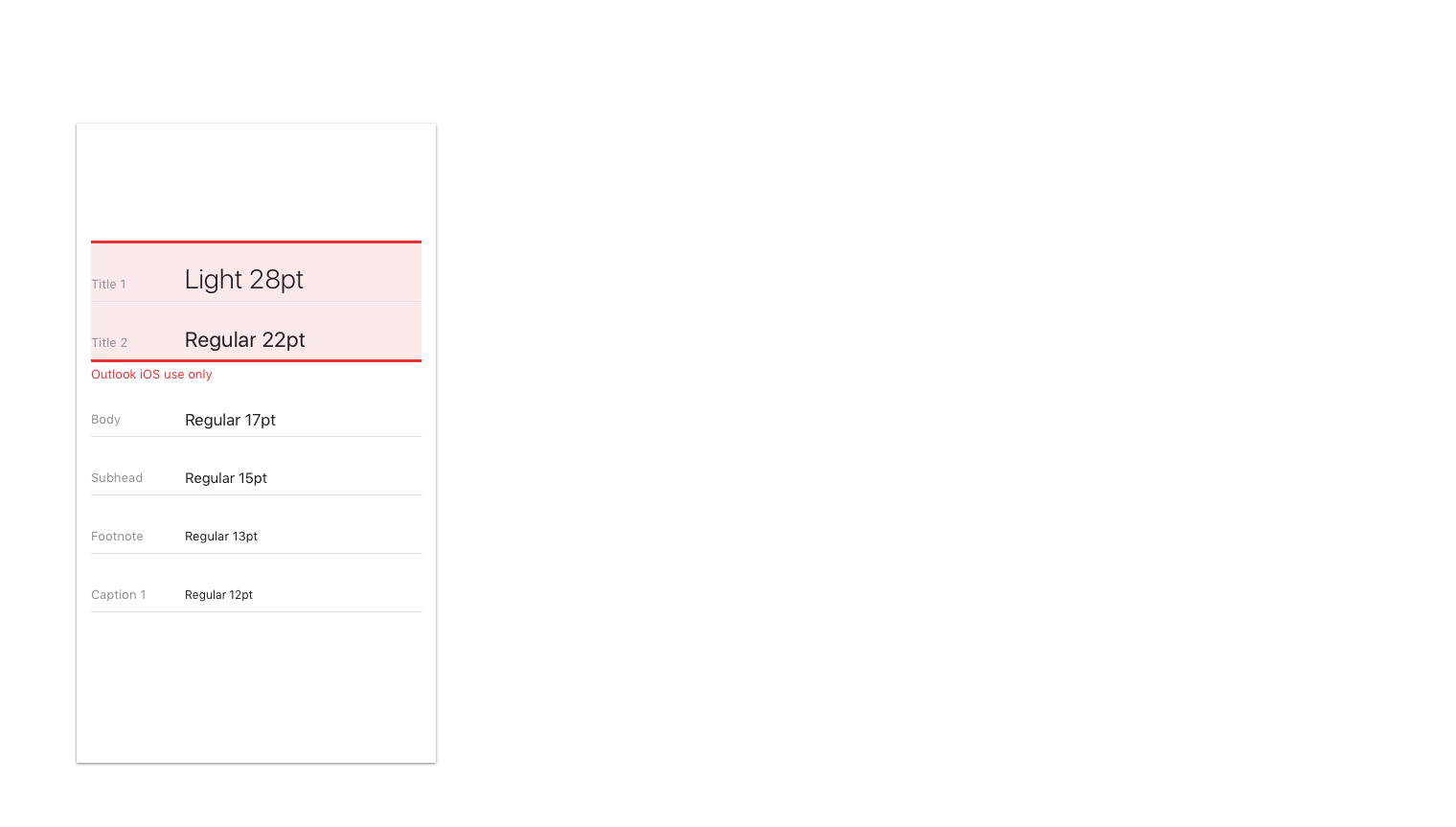
O uso de tipografia está alinhado ao Outlook no iOS e é mantido simples para verificação.
Tipografia no iOS

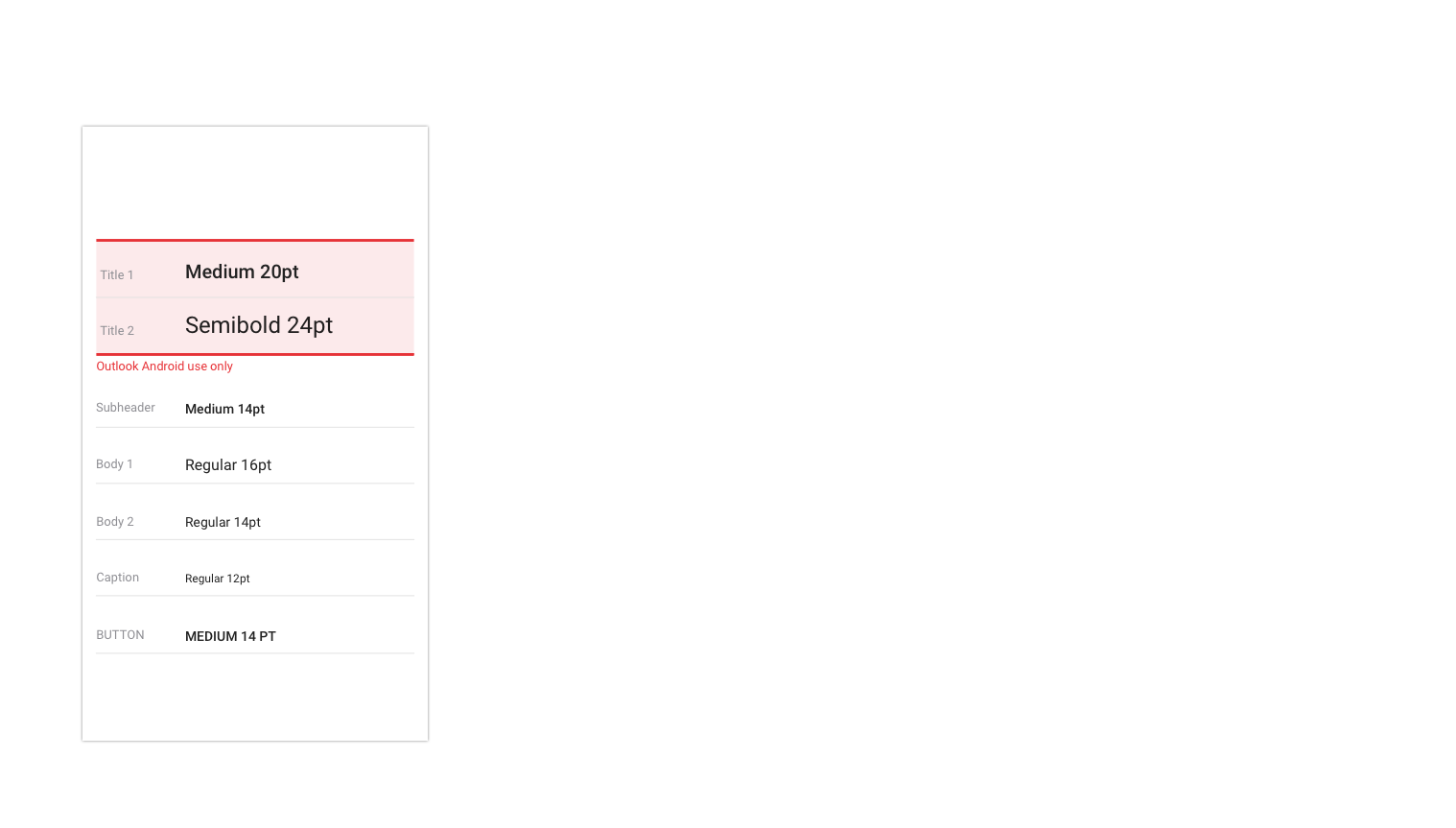
Tipografia no Android

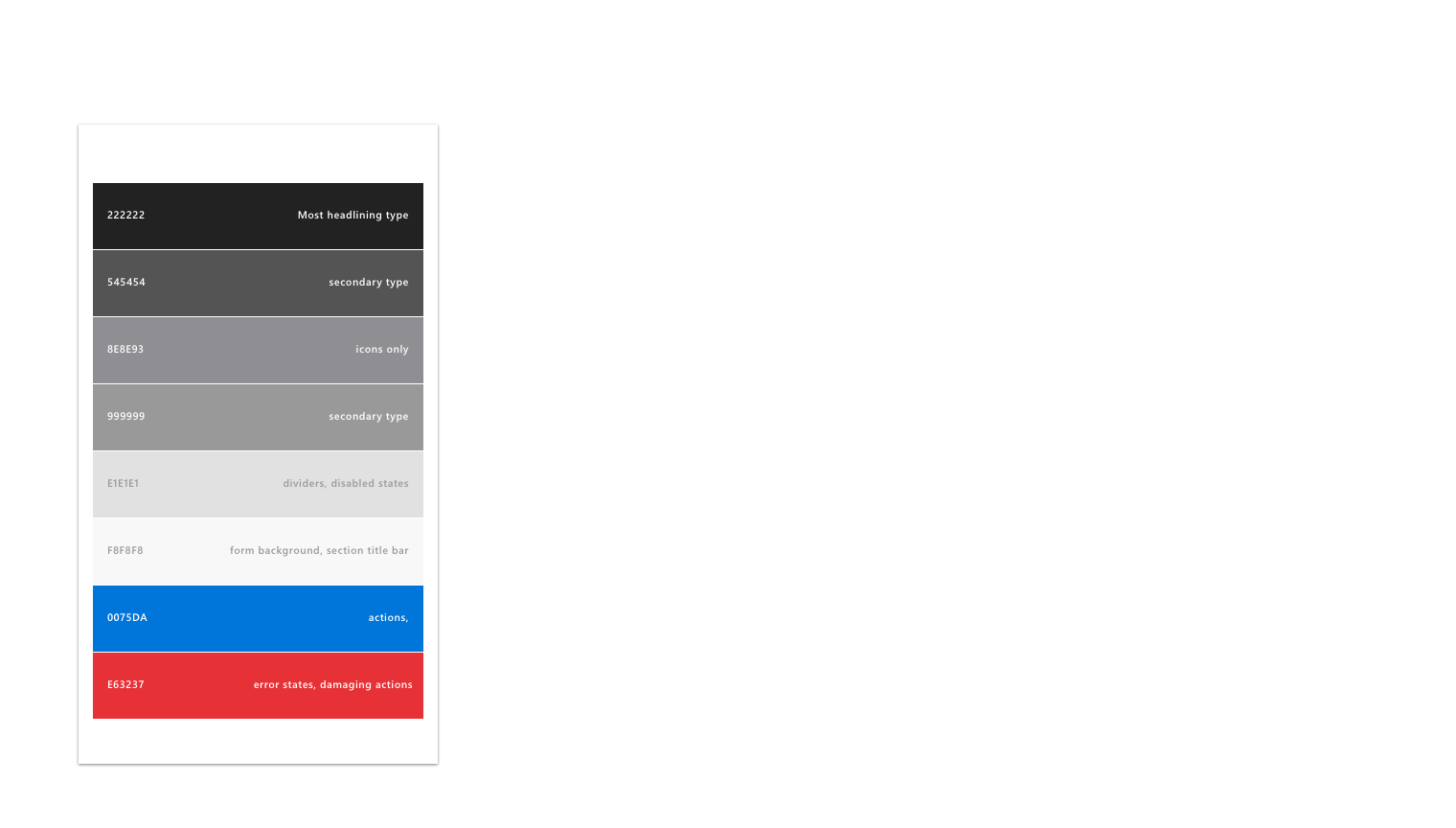
Paleta de cores
O uso de cores é sutil no Outlook no iOS. Para alinhar, pedimos que o uso da cor esteja localizado nas ações e nos estados de erro, com apenas a marca de barra usando uma cor exclusiva.

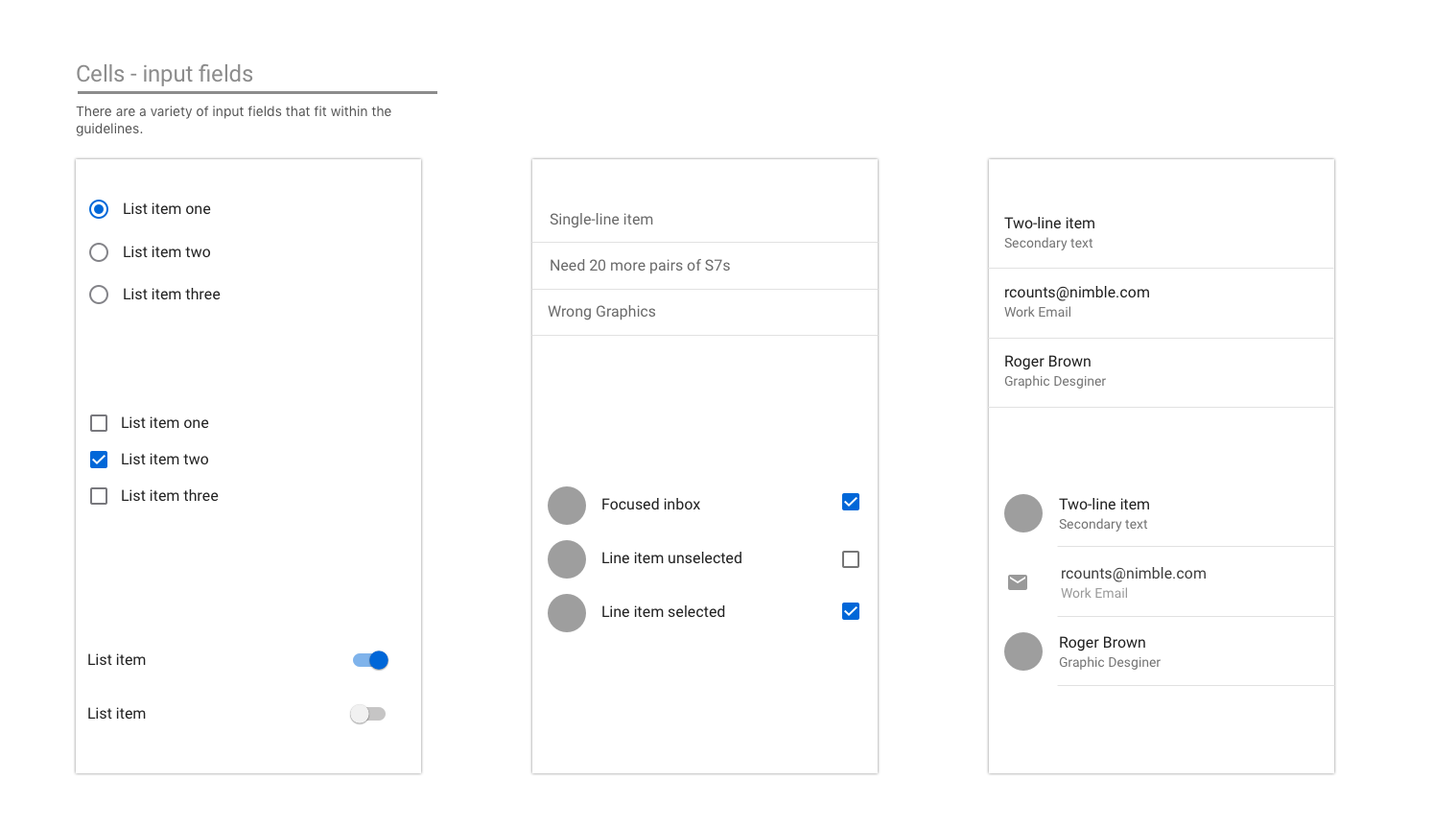
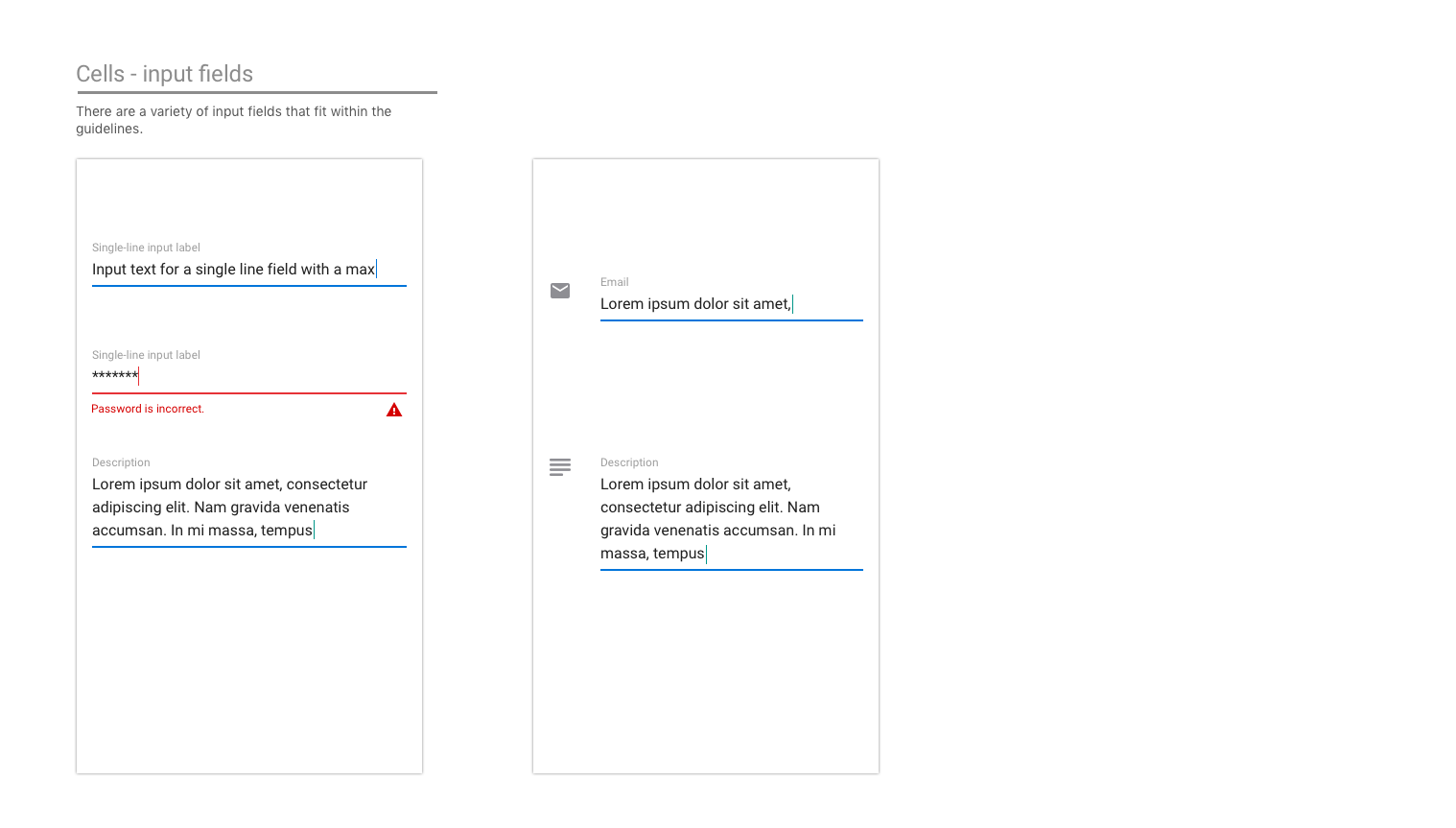
Células
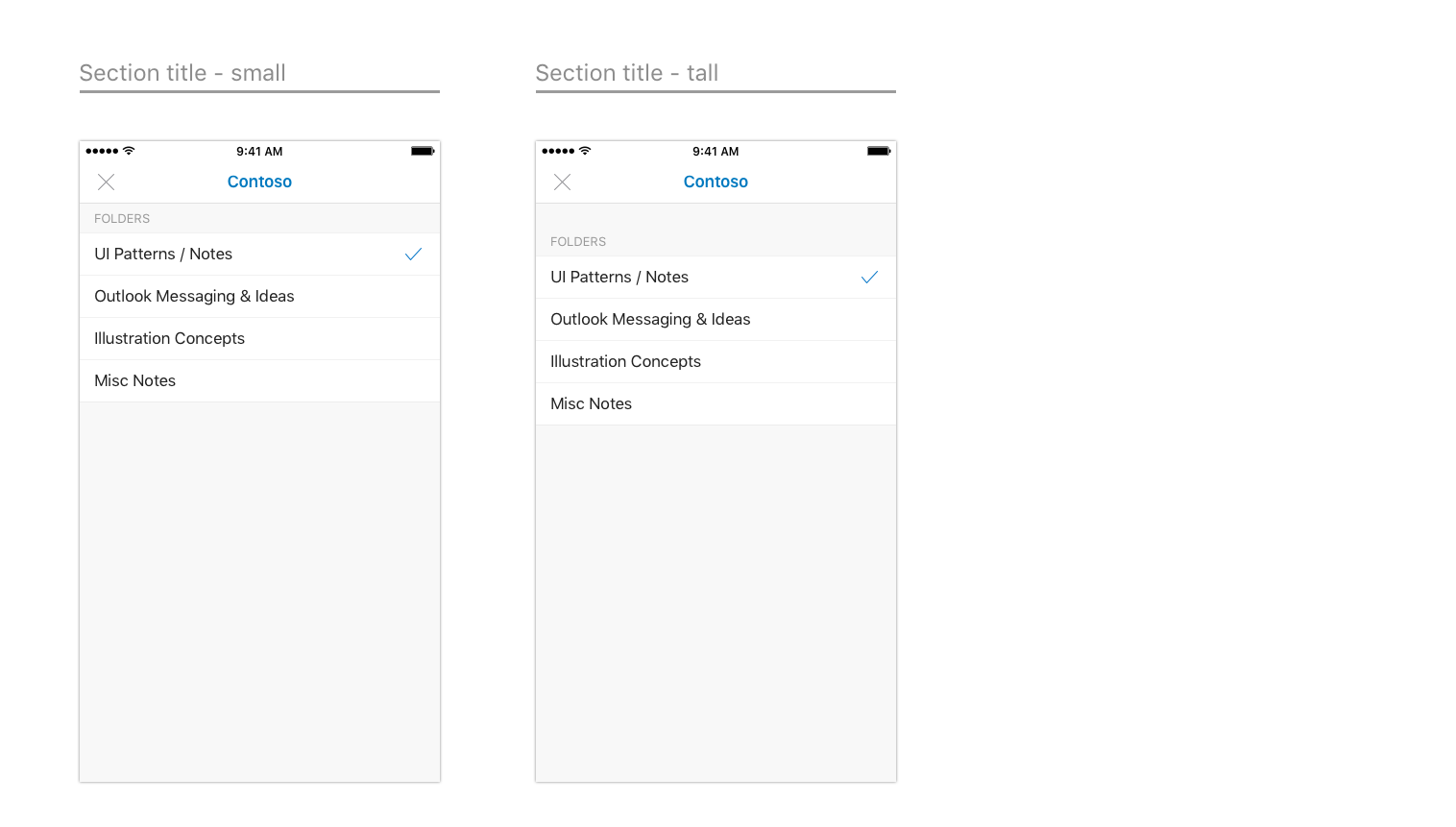
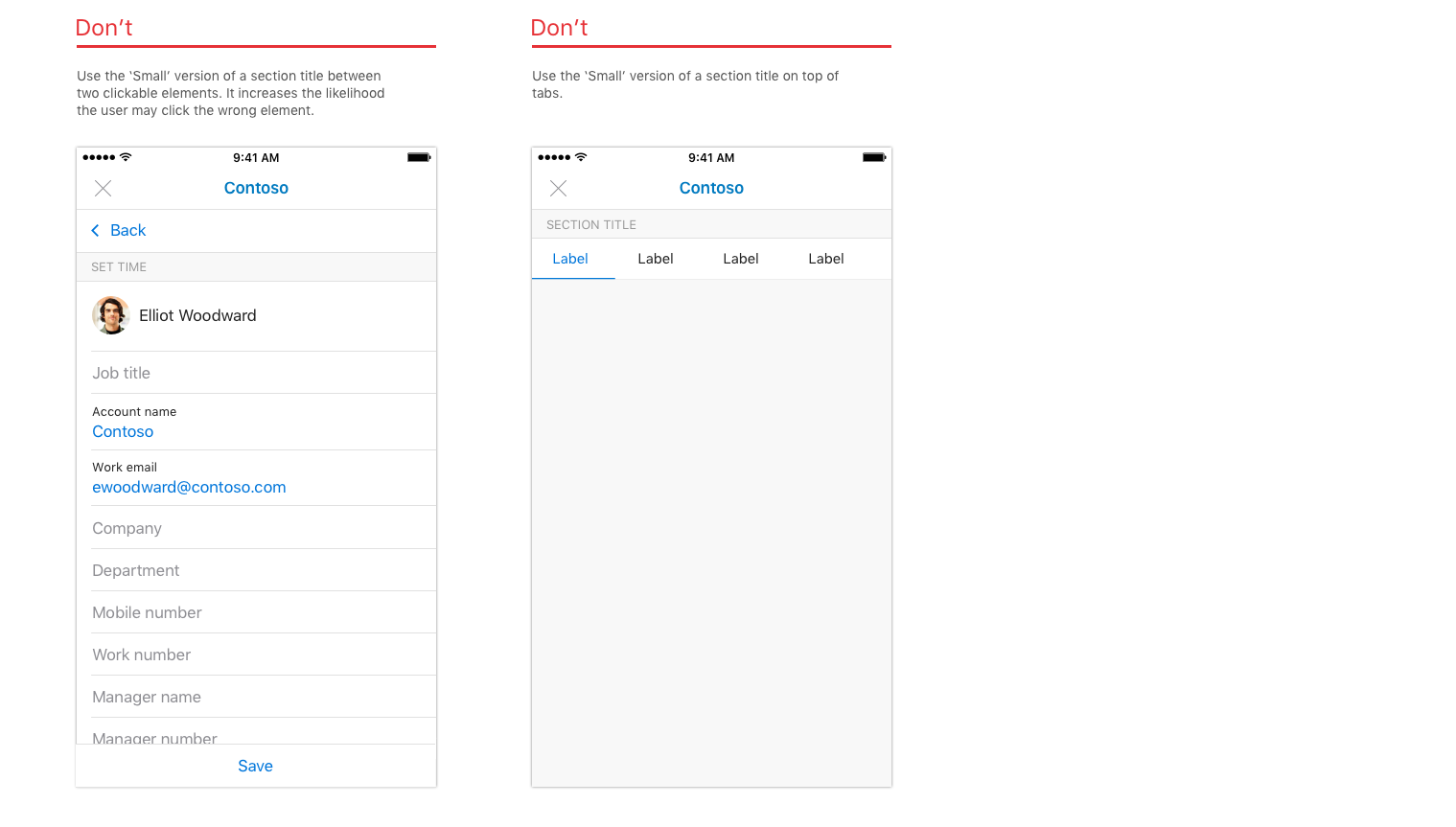
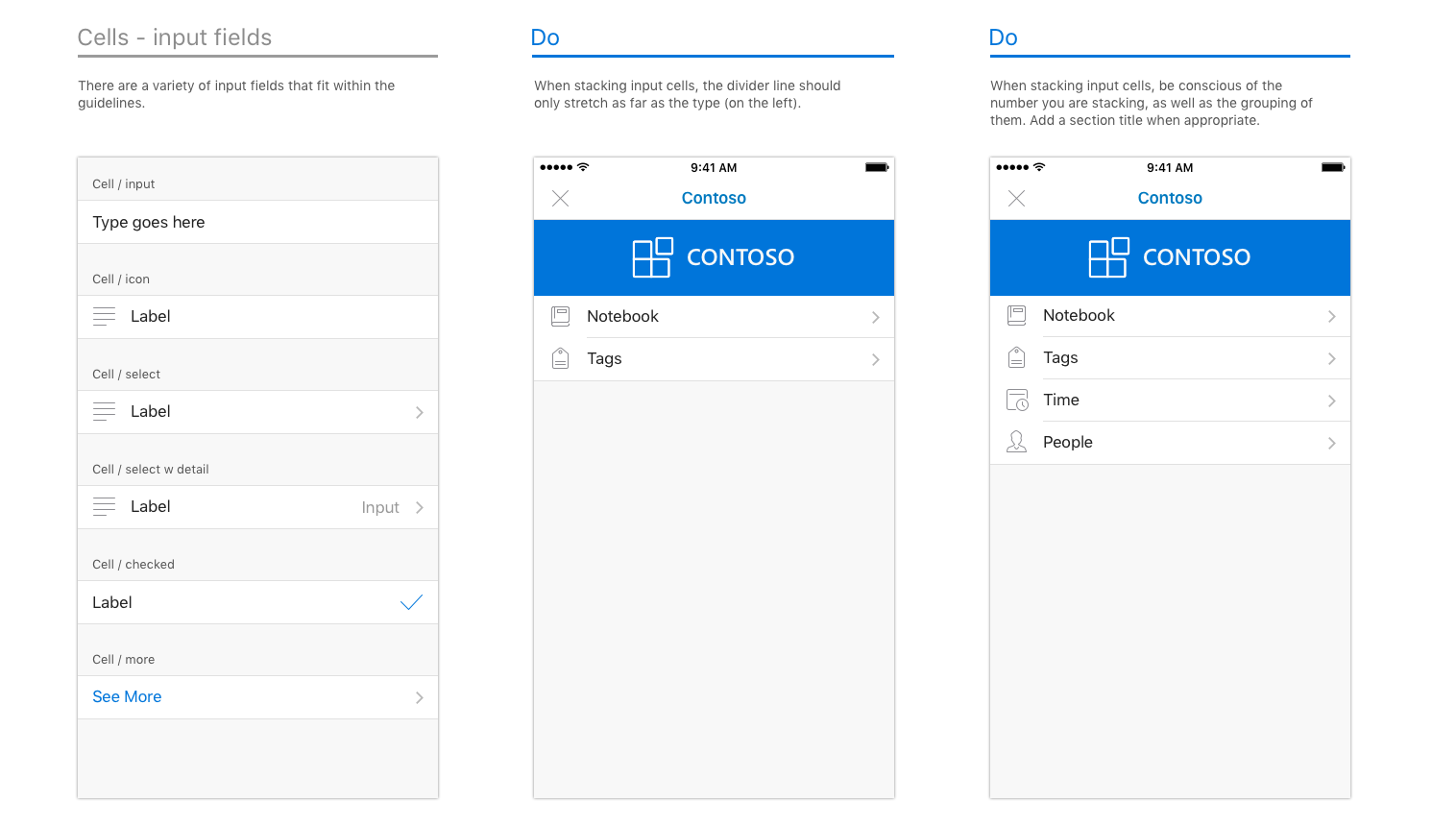
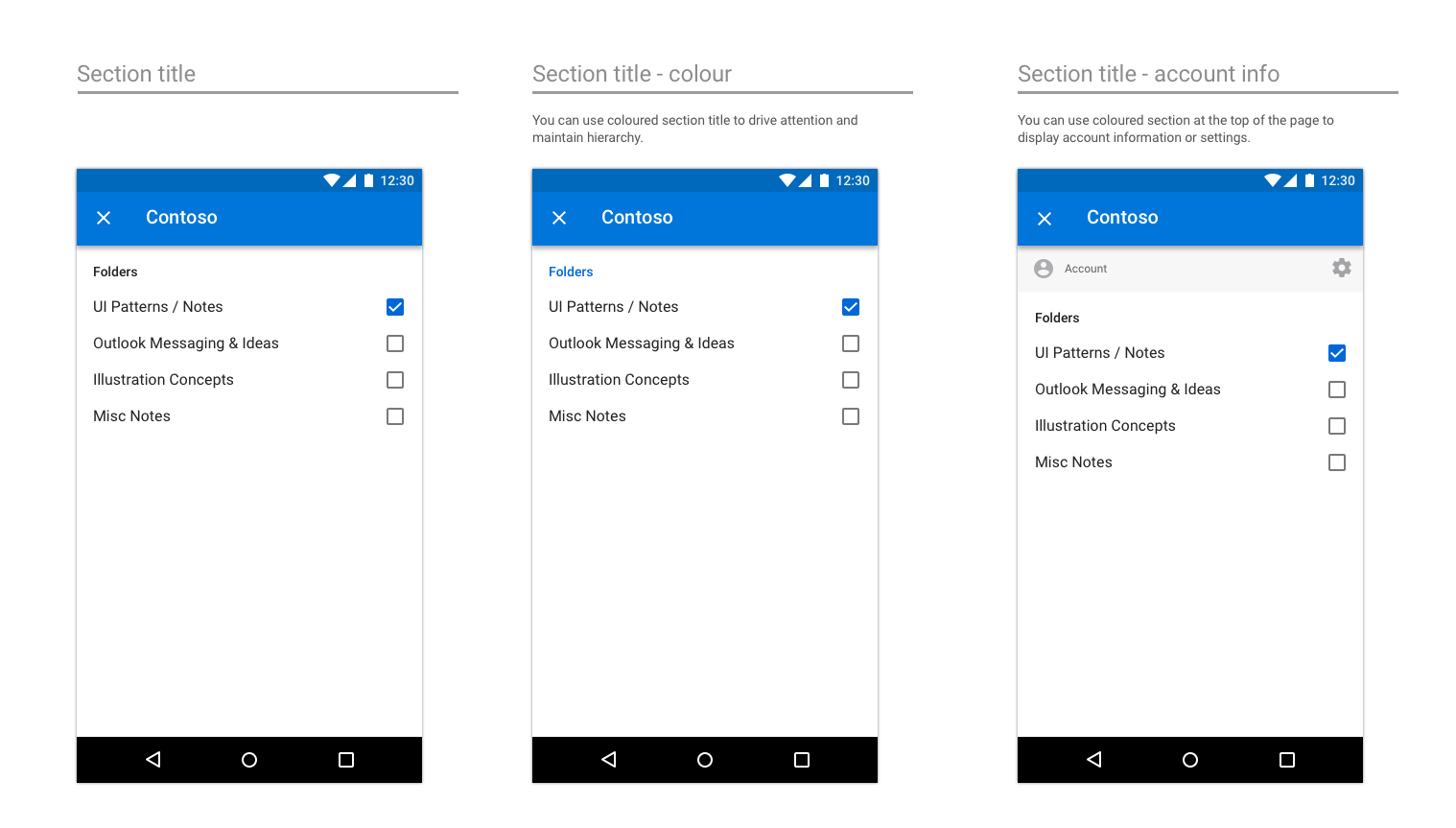
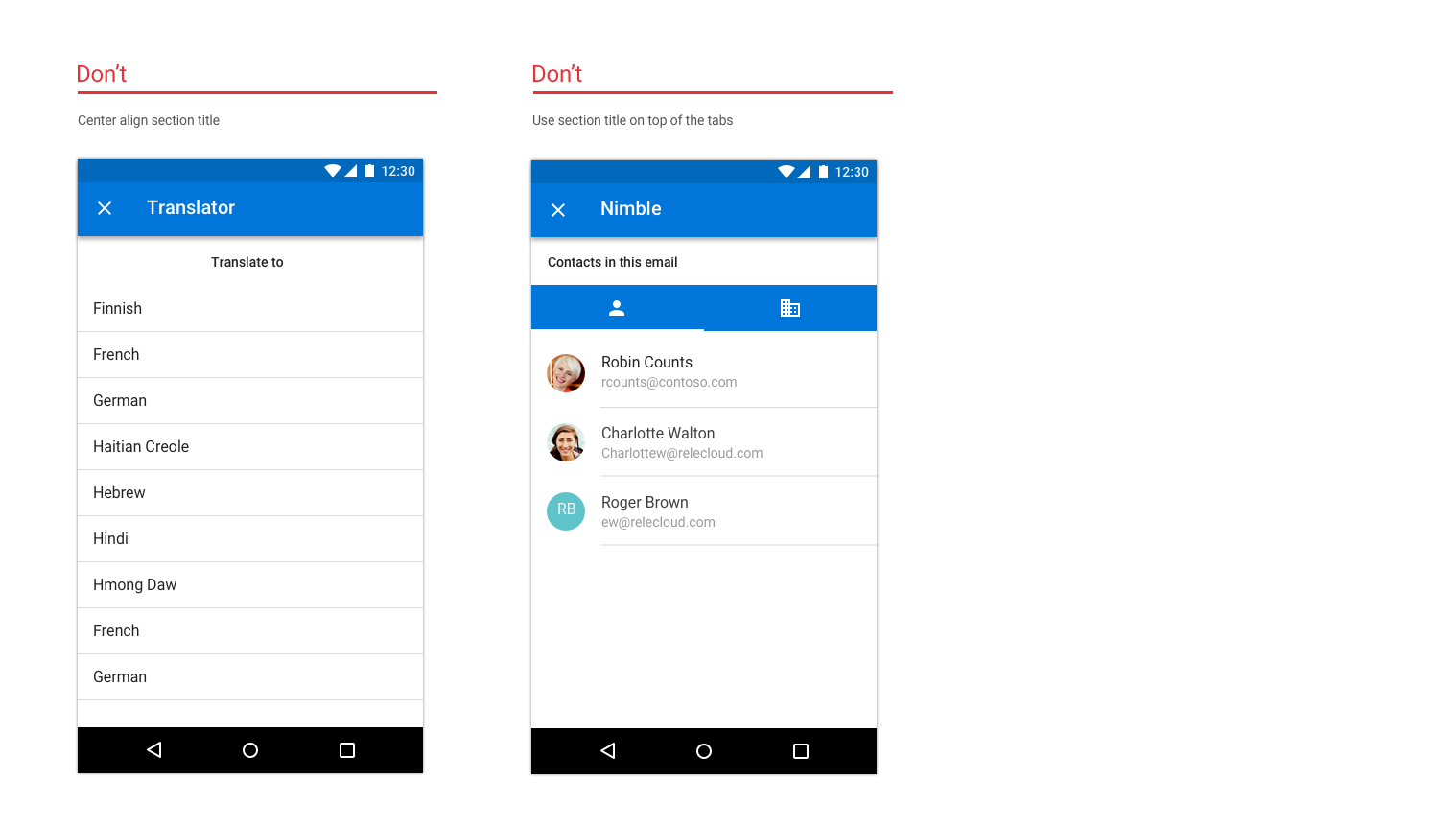
Como a barra de navegação não pode ser usada para rotular uma página, use títulos de seção em páginas de etiquetas.
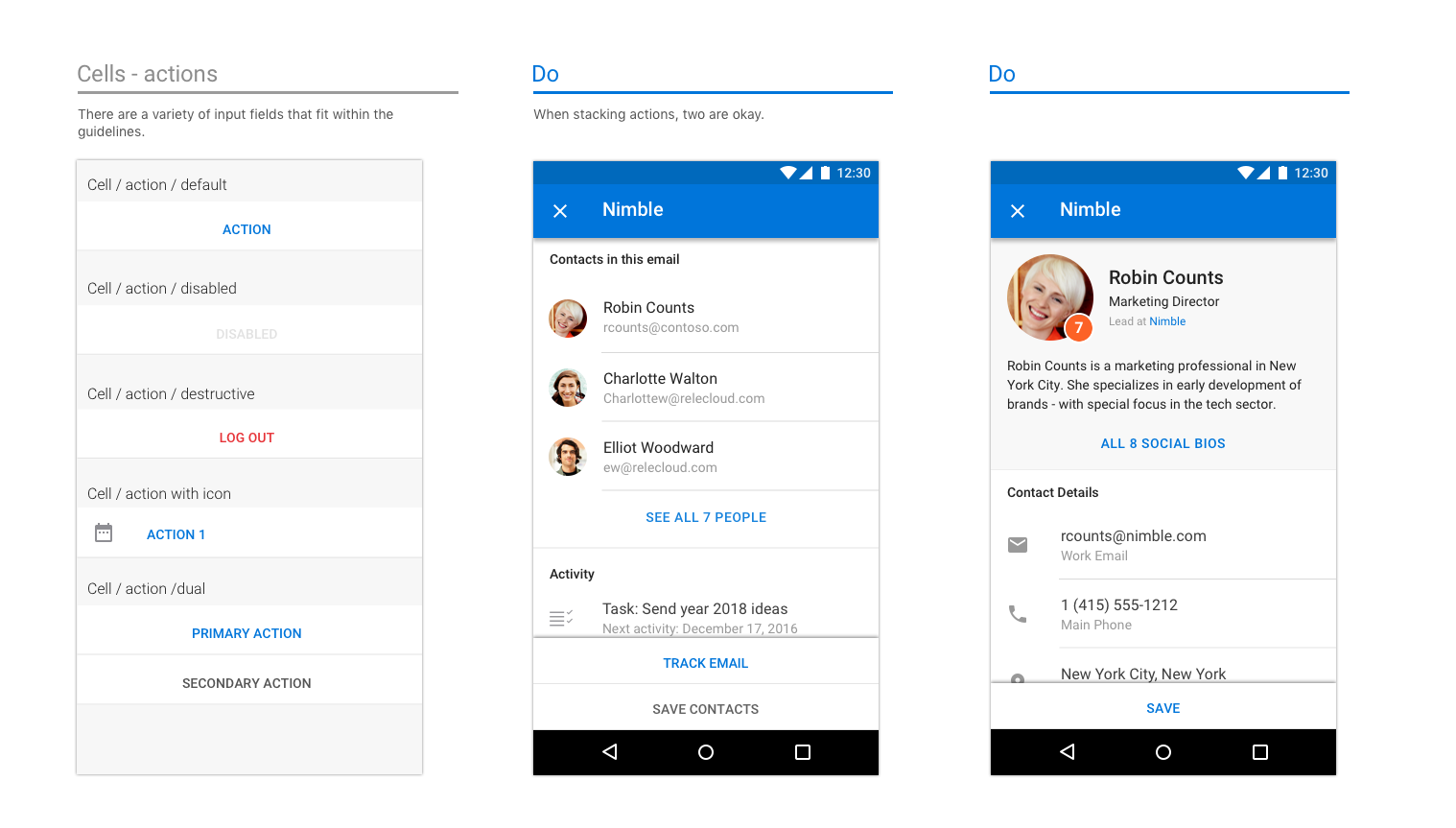
Exemplos de células no iOS




Exemplos de células no Android





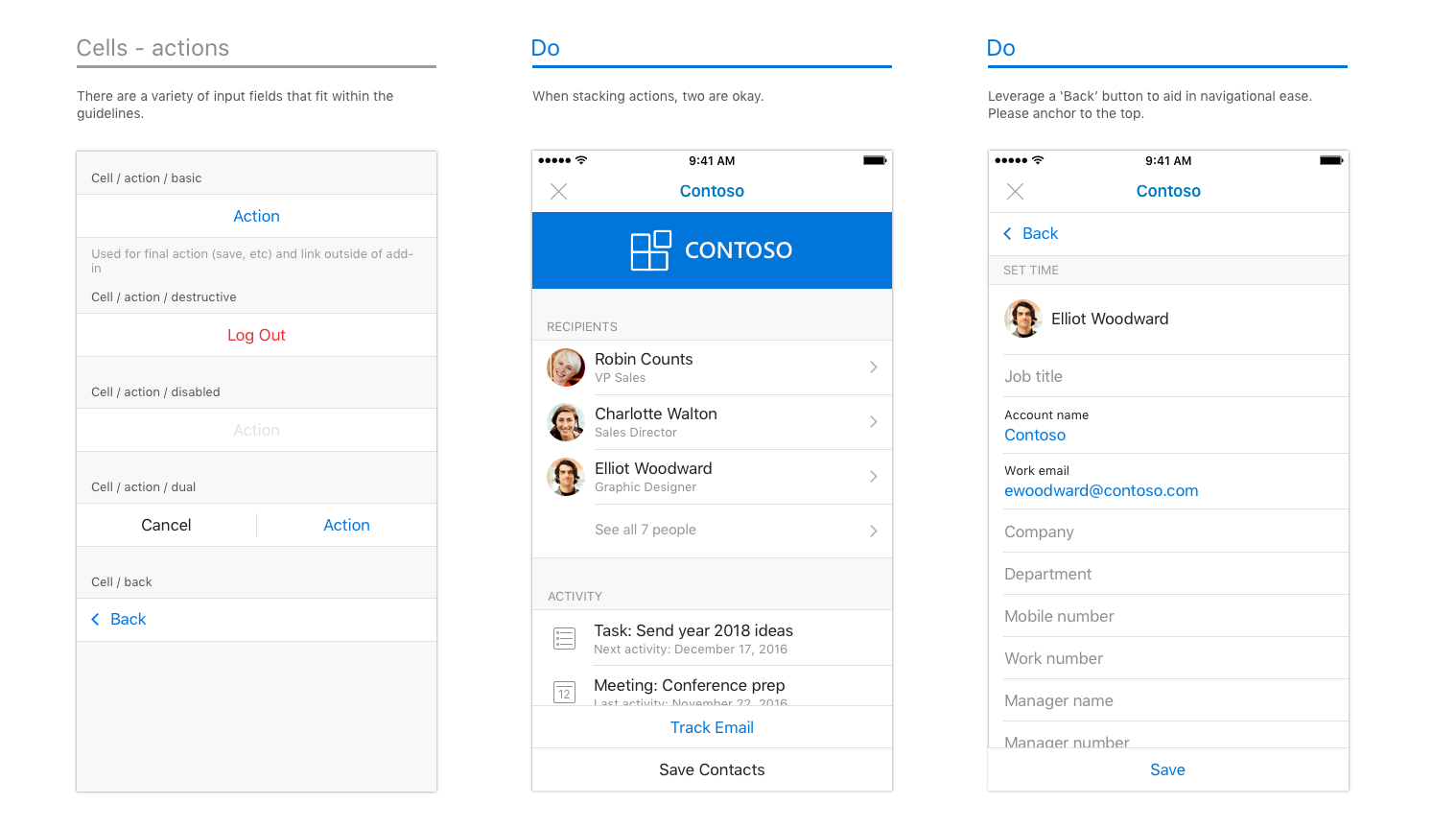
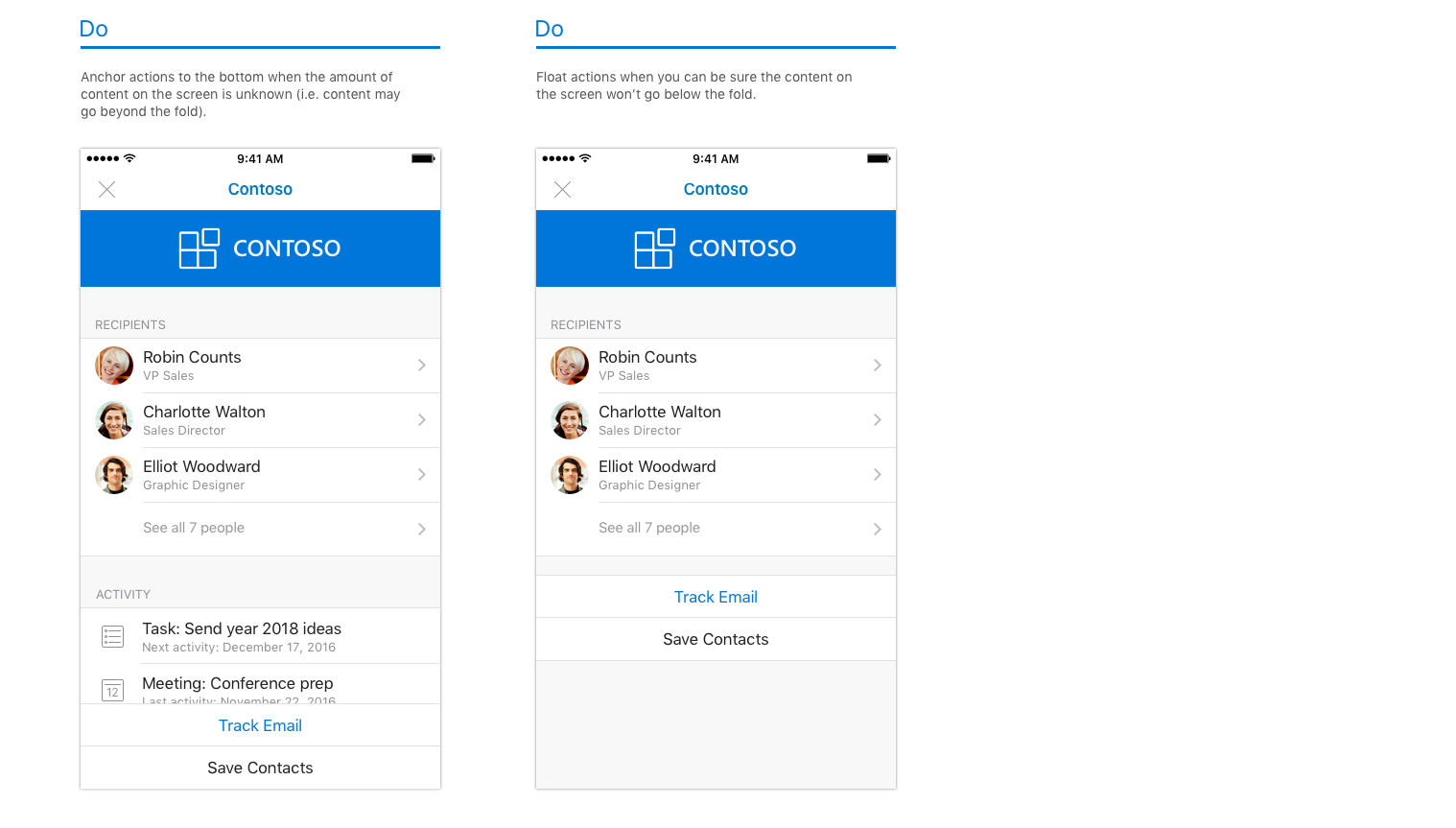
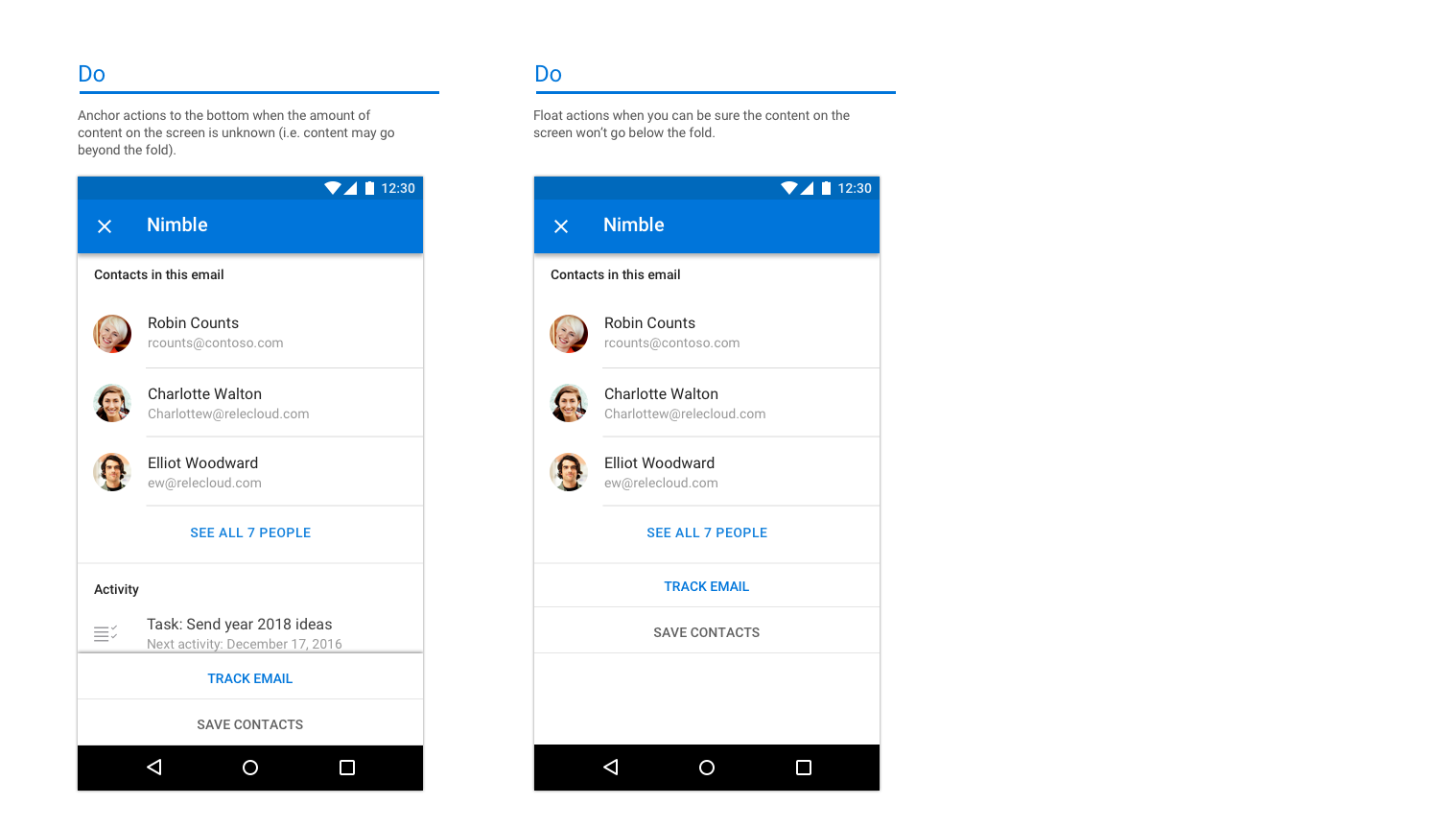
Ações
Mesmo que o aplicativo manipule uma infinidade de ações, considere as mais importantes que deseja que o suplemento execute e concentre-se nelas.
Exemplos de ações no iOS


Exemplos de ações no Android


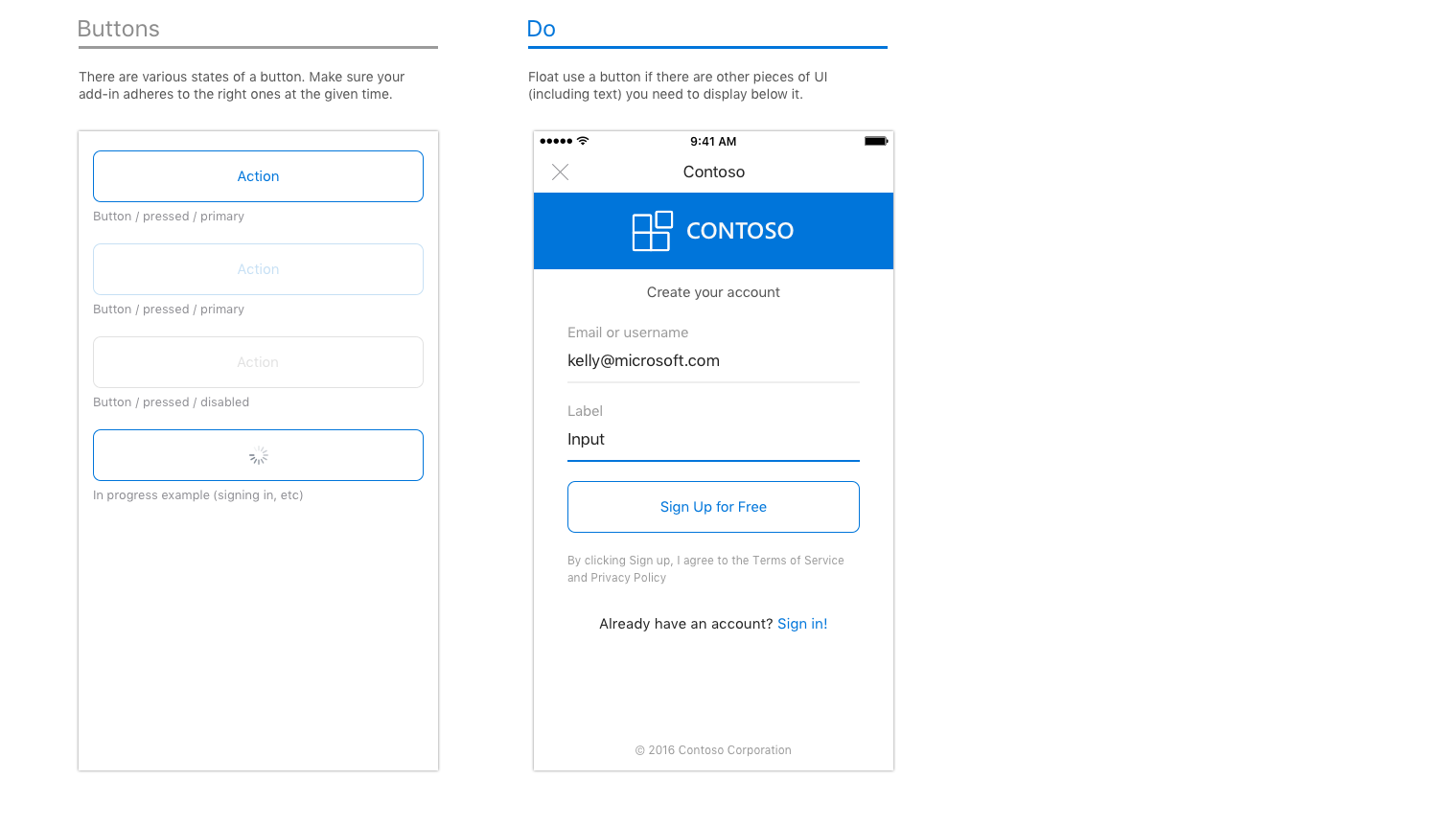
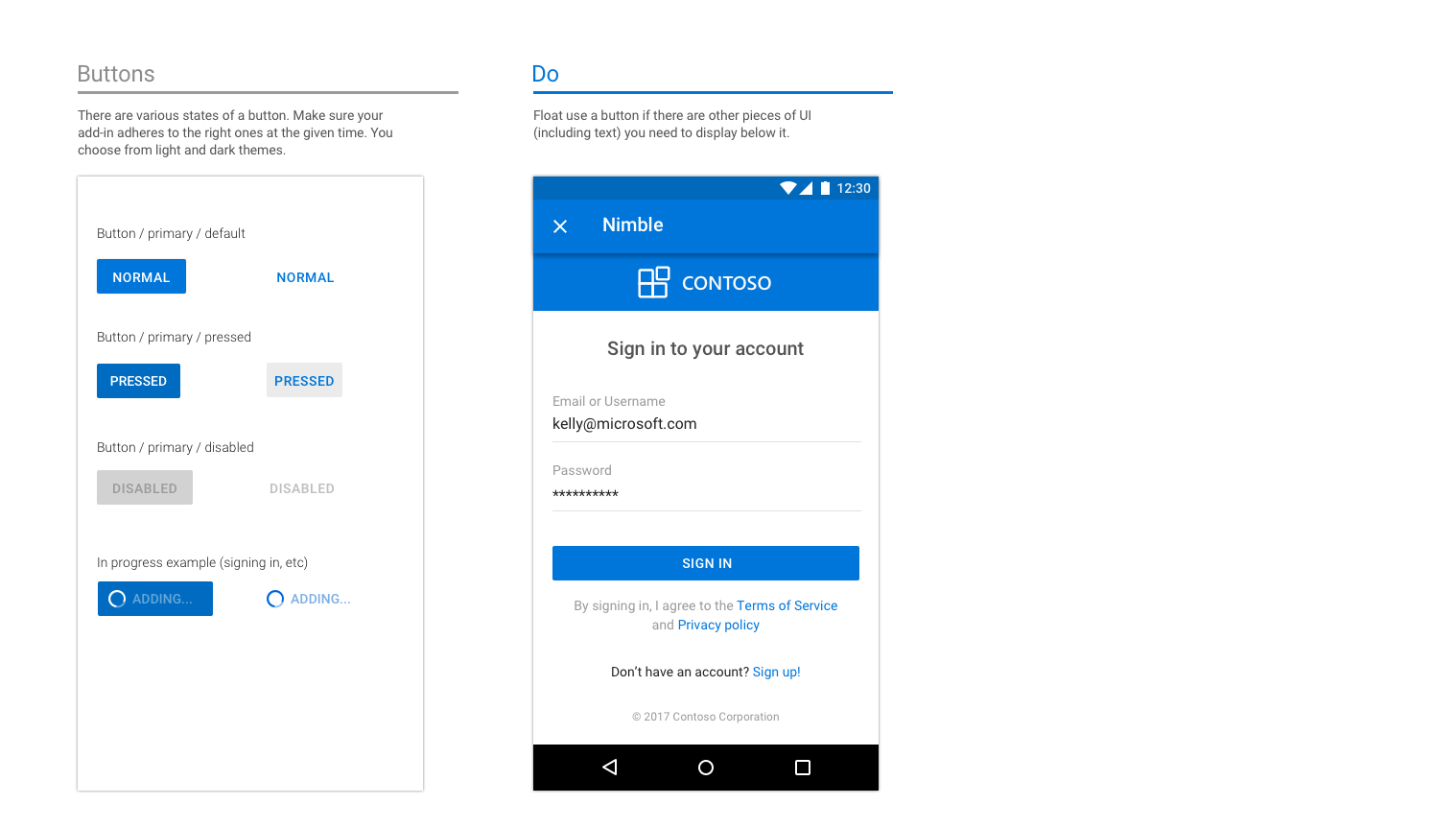
Botões
Botões são usados quando existem outros elementos UX abaixo (versus ações, onde a ação é o último elemento na tela).
Exemplos de botões no iOS

Exemplos de botões no Android

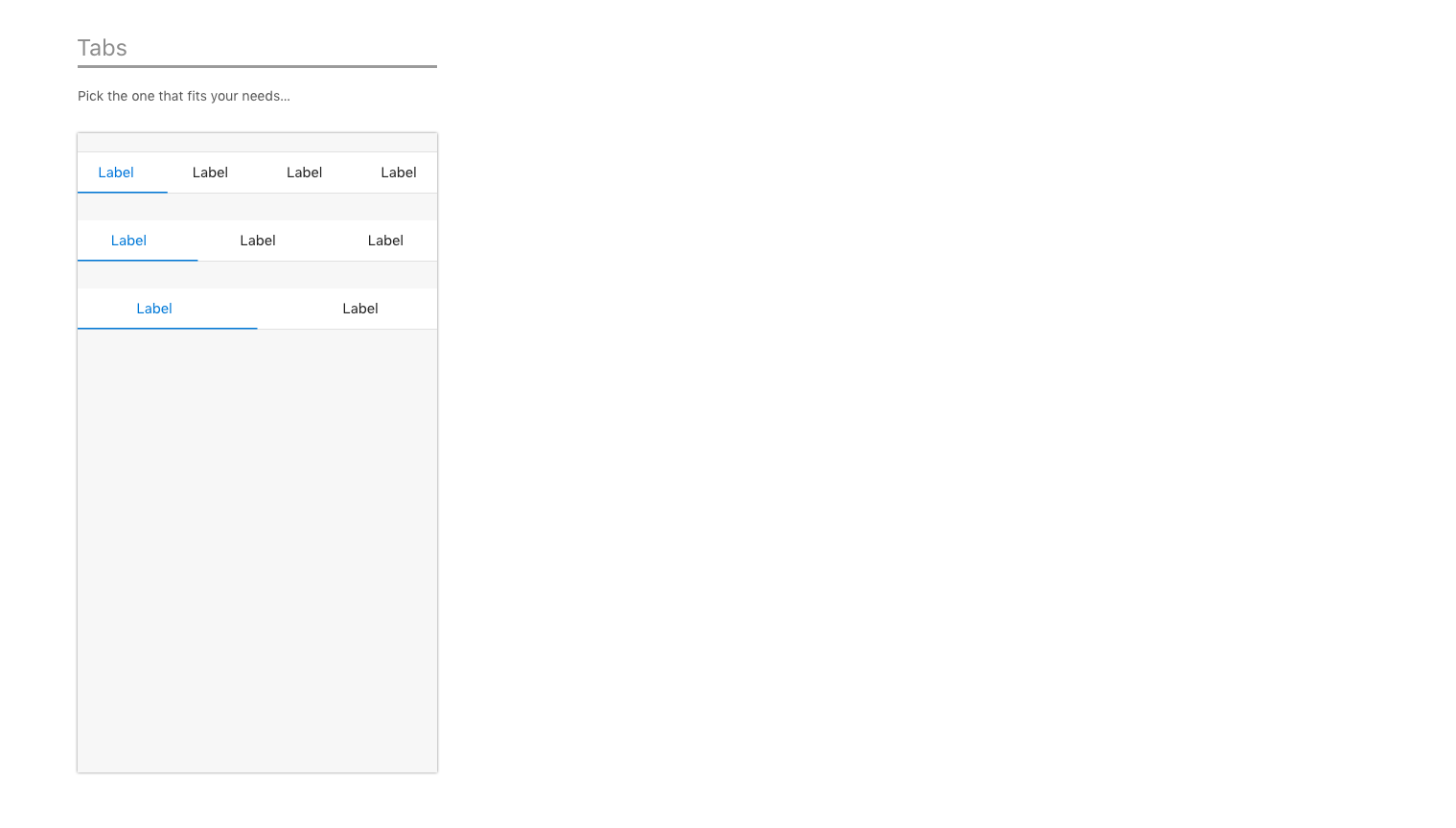
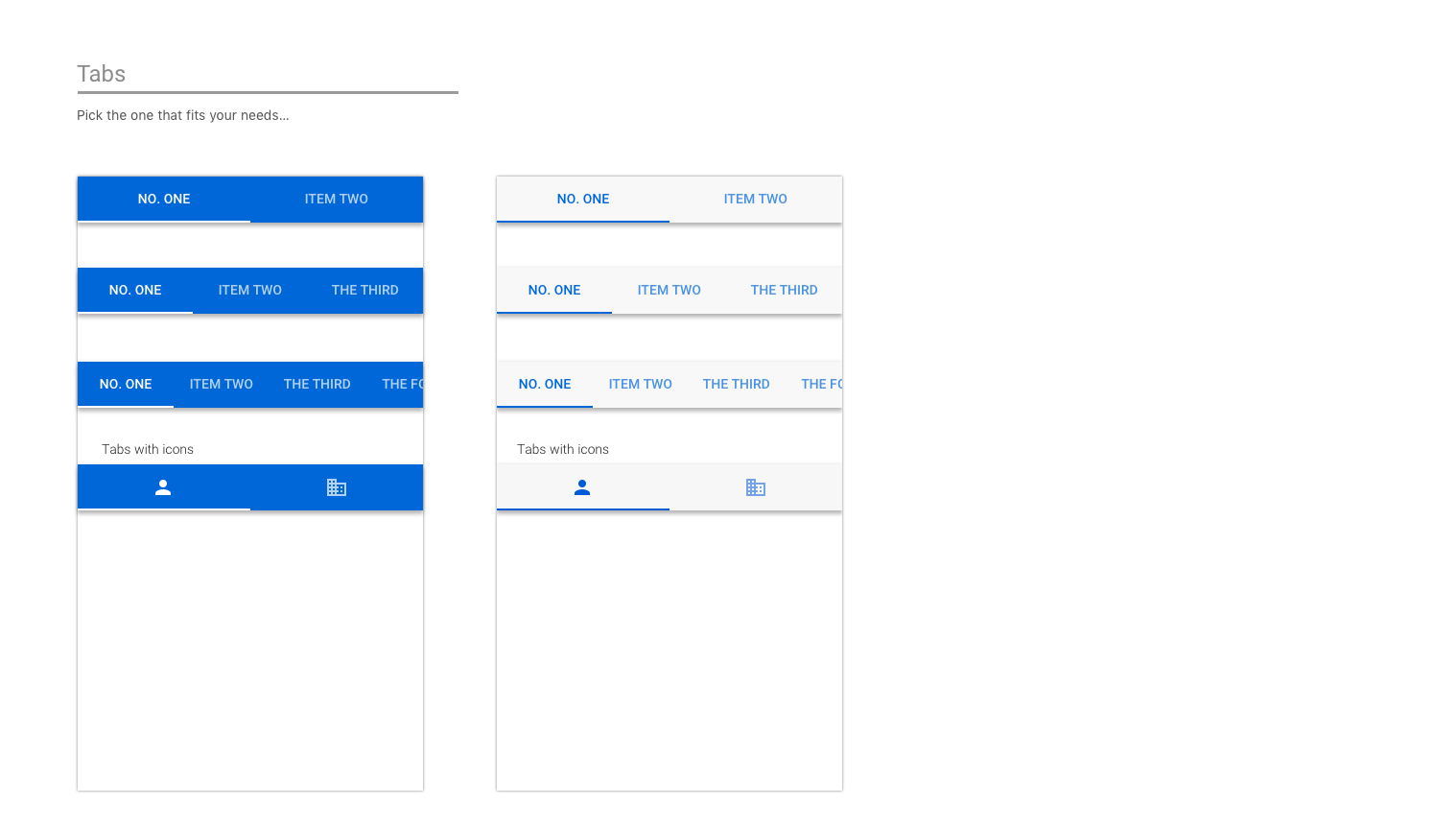
Guias
Guias podem auxiliar na organização do conteúdo.
Exemplos de guias no iOS

Exemplos de guias no Android

Ícones
Os ícones devem seguir o Outlook atual no design do iOS quando possível. Use nosso padrão tamanho e cor.
Exemplos de ícones no iOS
![]()
Exemplos de ícones no Android
![]()
Exemplos de ponta a ponta
Quando os suplementos móveis do Outlook foram lançados, trabalhamos em estreita colaboração com nossos parceiros que estavam criando suplementos. Como forma de mostrar o potencial de seus suplementos no Outlook mobile, nosso designer reuniu fluxos de ponta a ponta para cada suplemento, aproveitando nossas diretrizes e padrões.
Importante
Estes exemplos destinam-se a realçar o modo ideal de abordar a interação e o design visual de um suplemento e podem não corresponder exatamente aos conjuntos de recursos nas versões enviadas dos suplementos.
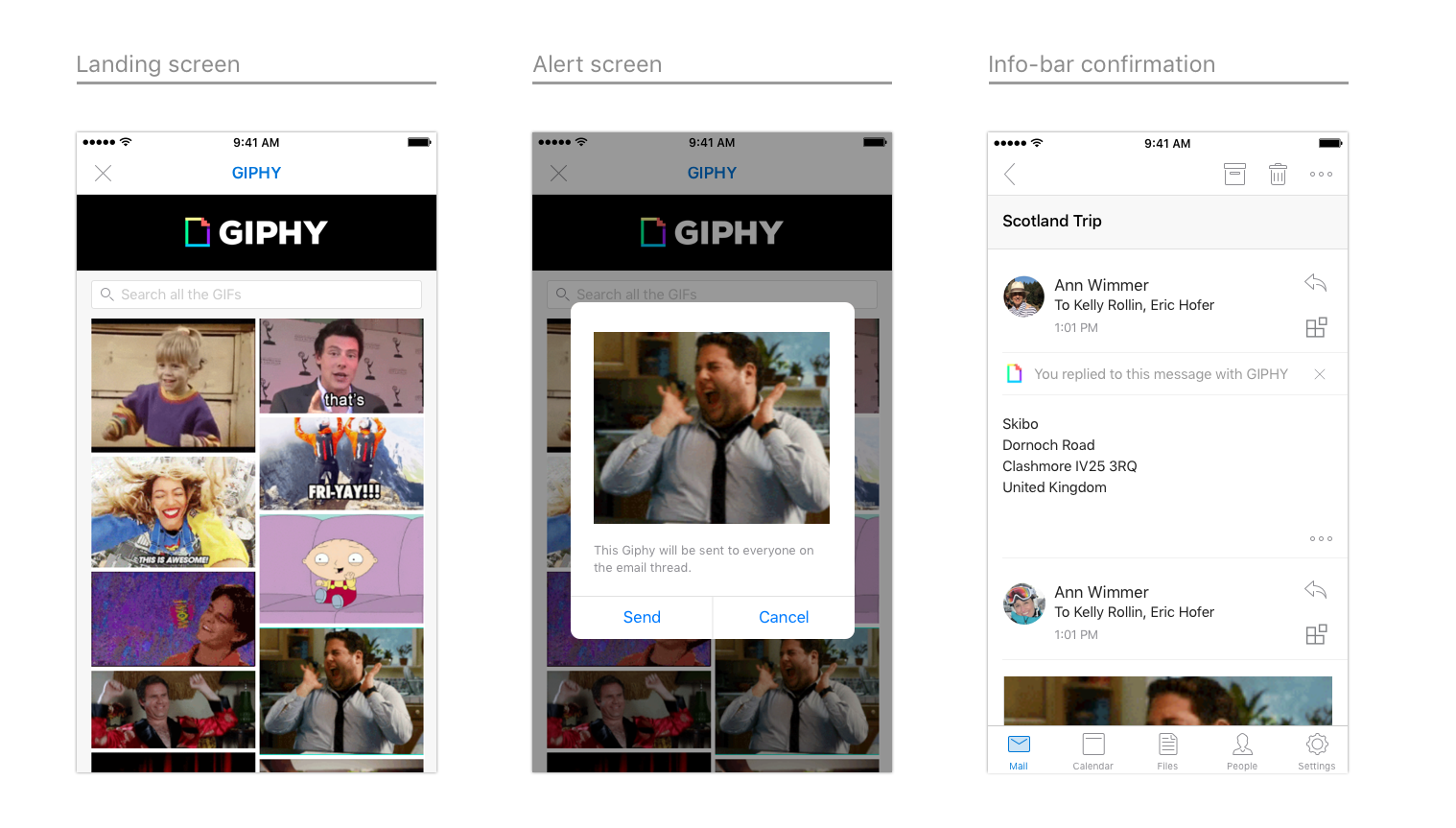
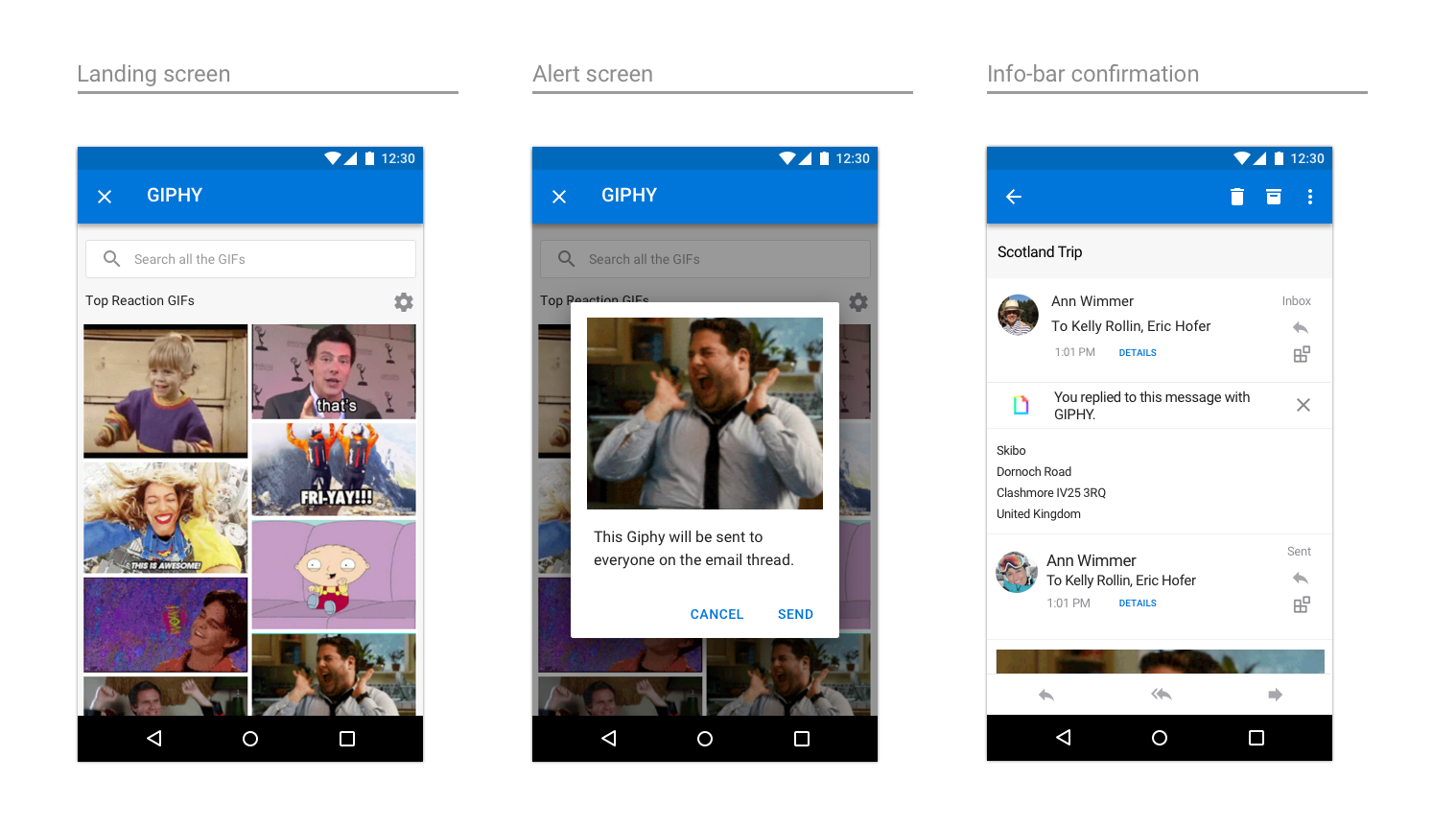
GIPHY
Um exemplo do GIPHY no iOS

Um exemplo do GIPHY no Android

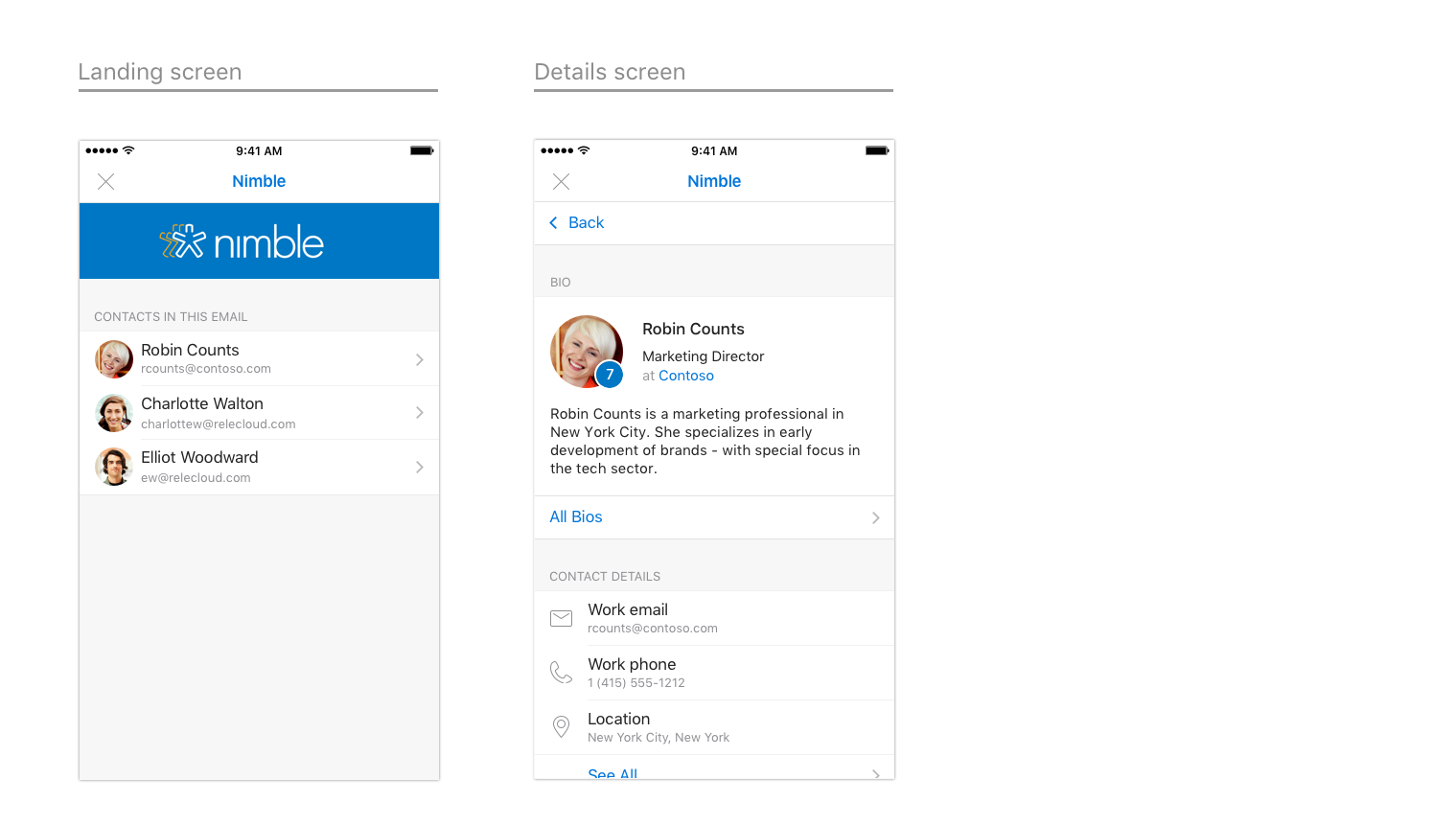
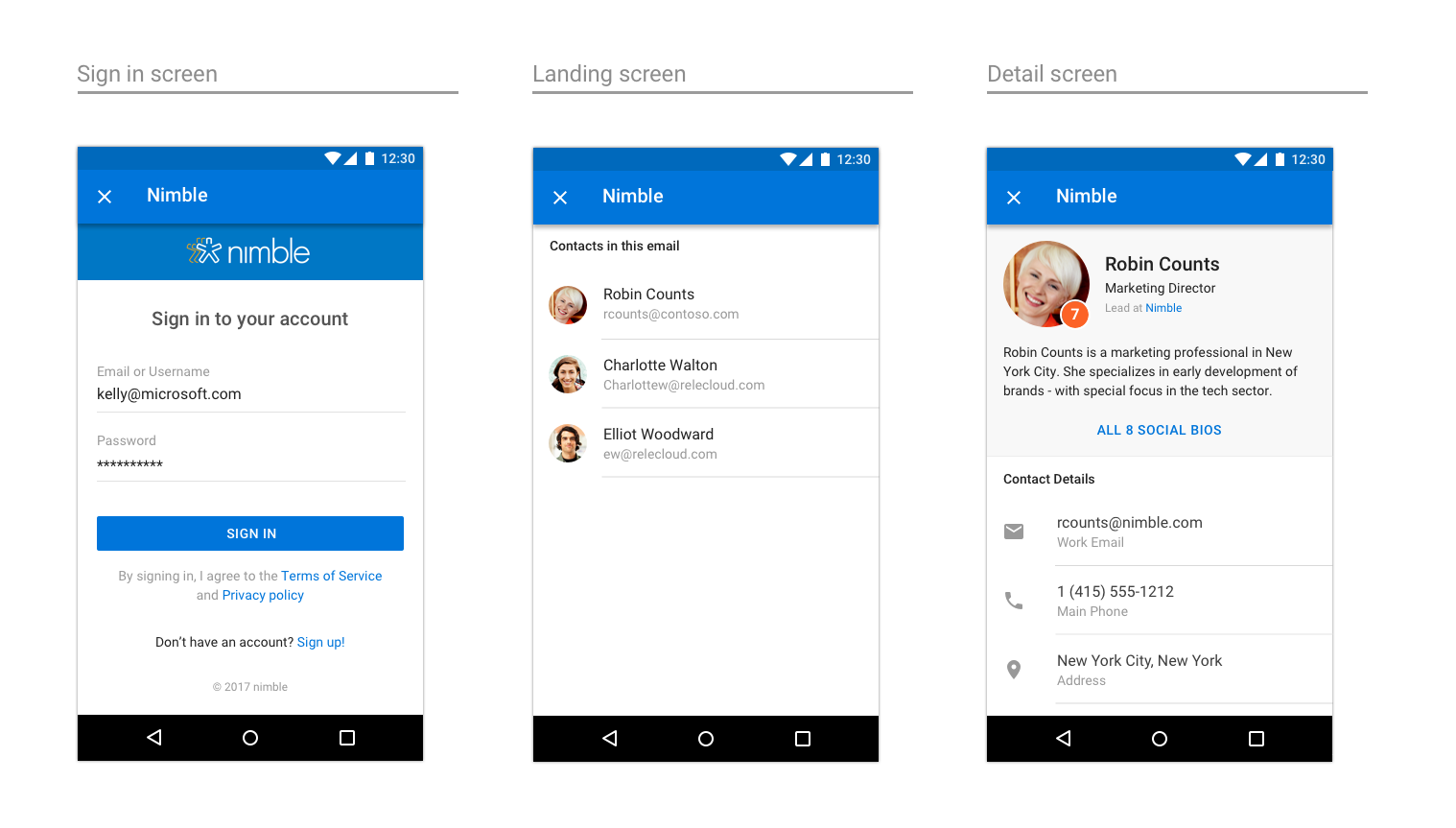
Nimble
Um exemplo do Nimble no iOS

Um exemplo do Nimble no Android

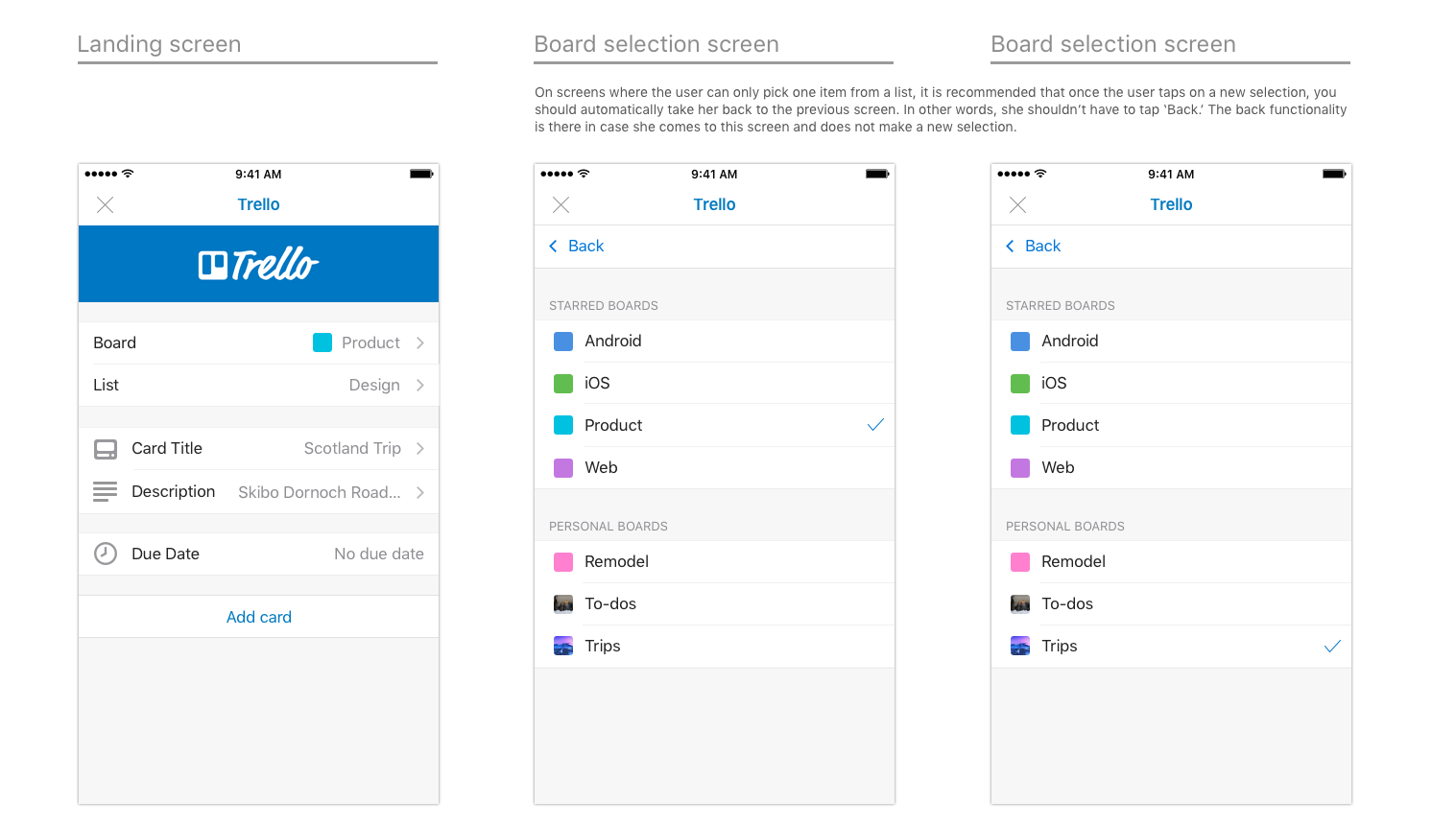
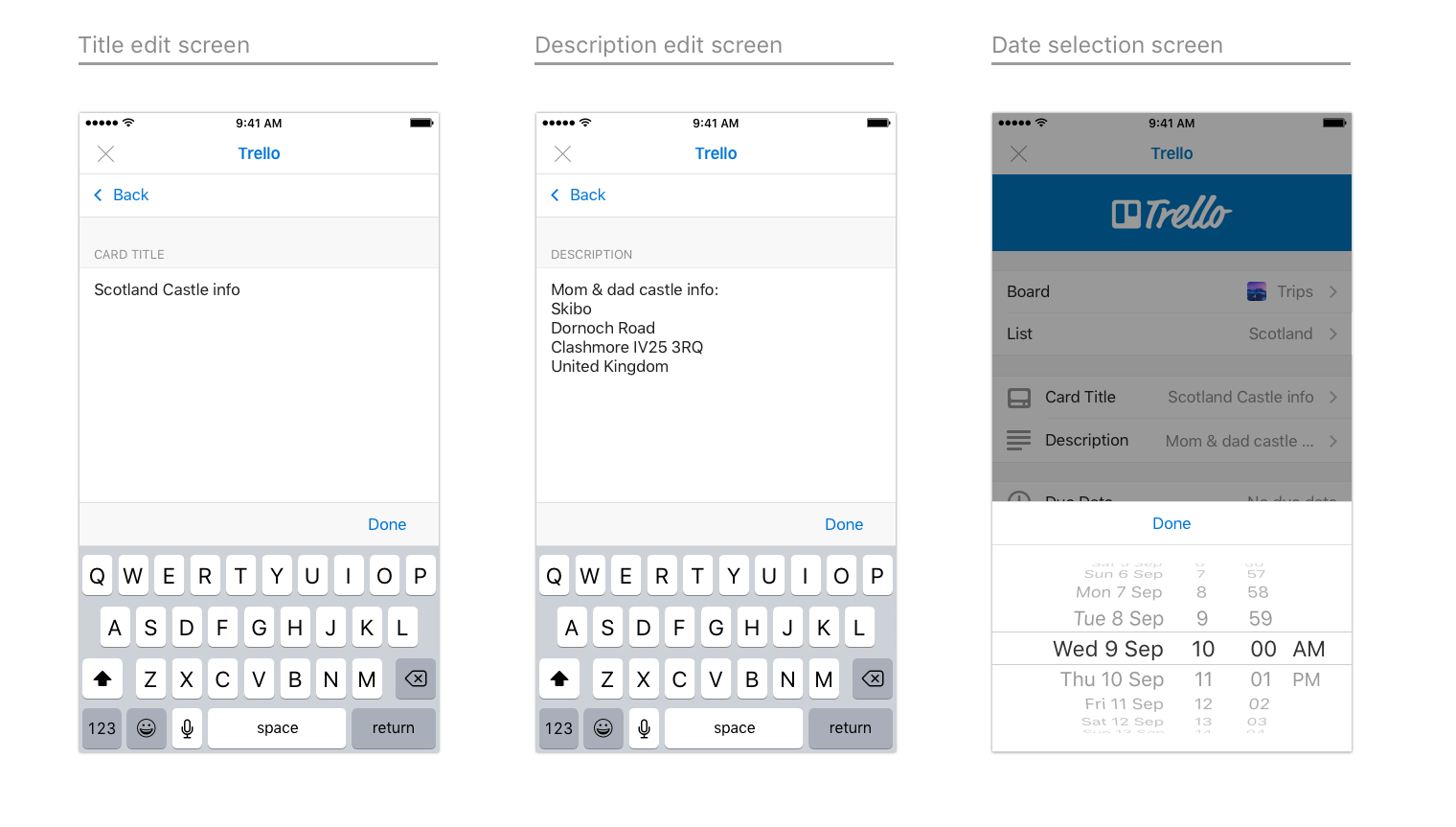
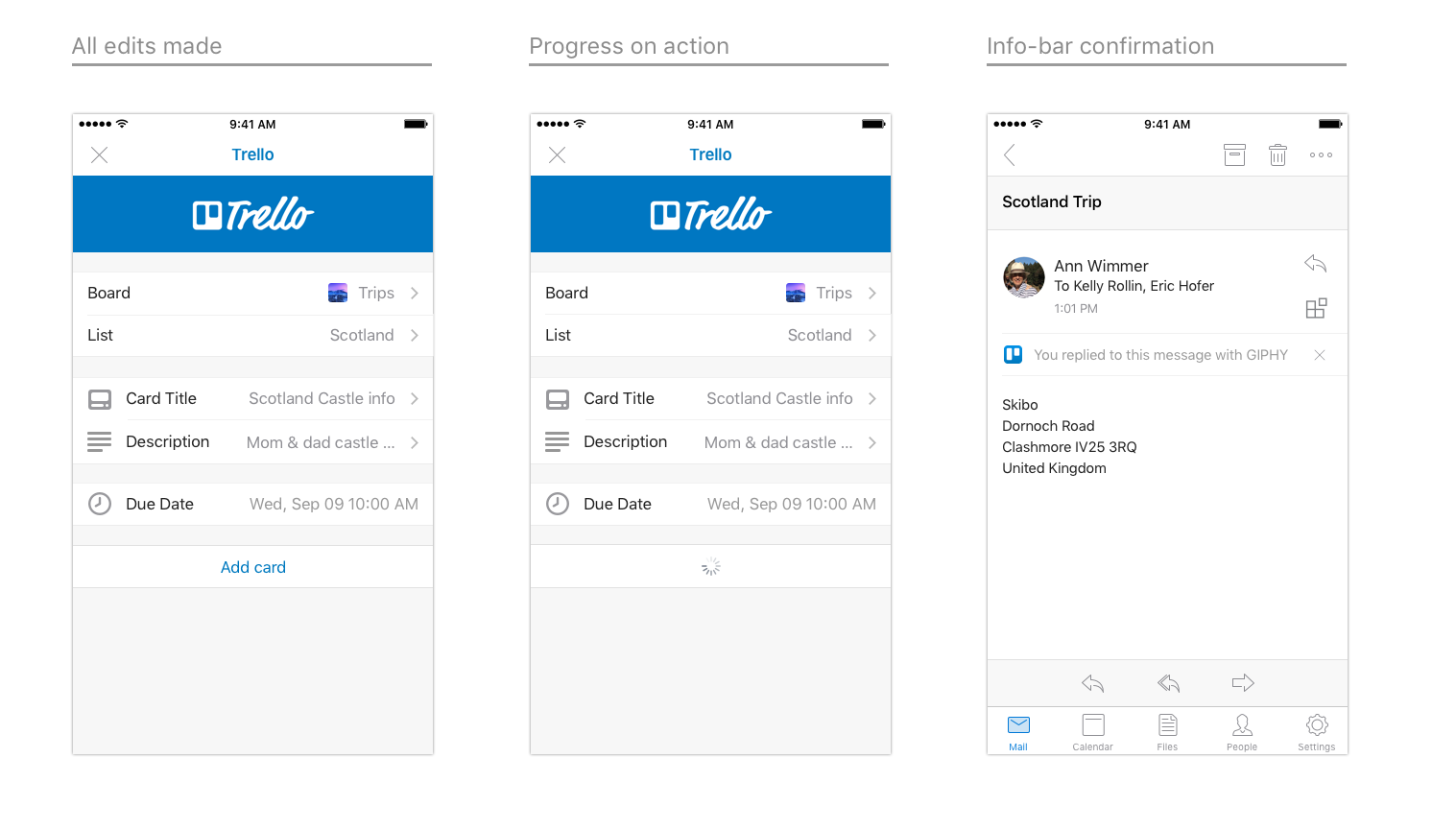
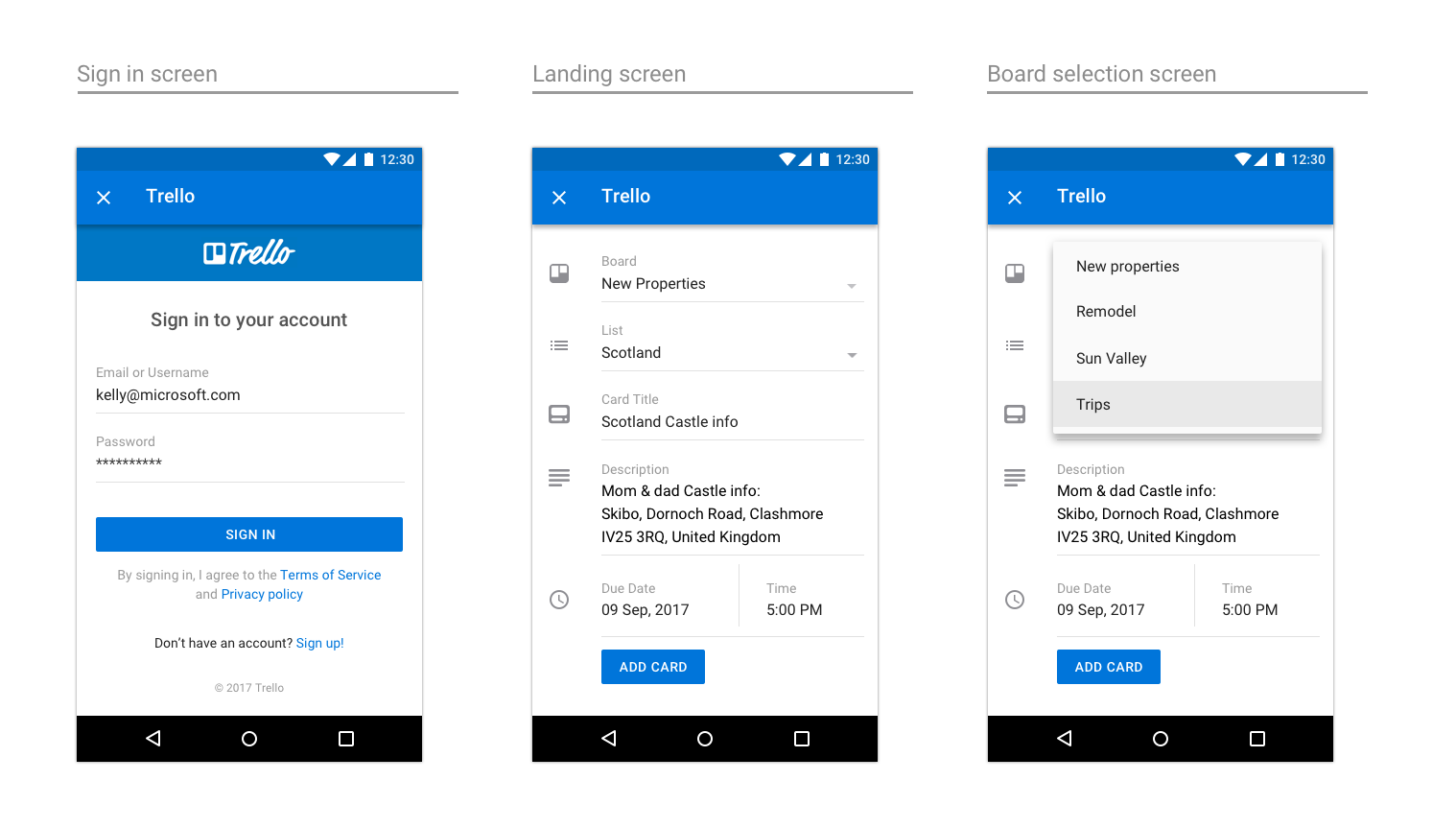
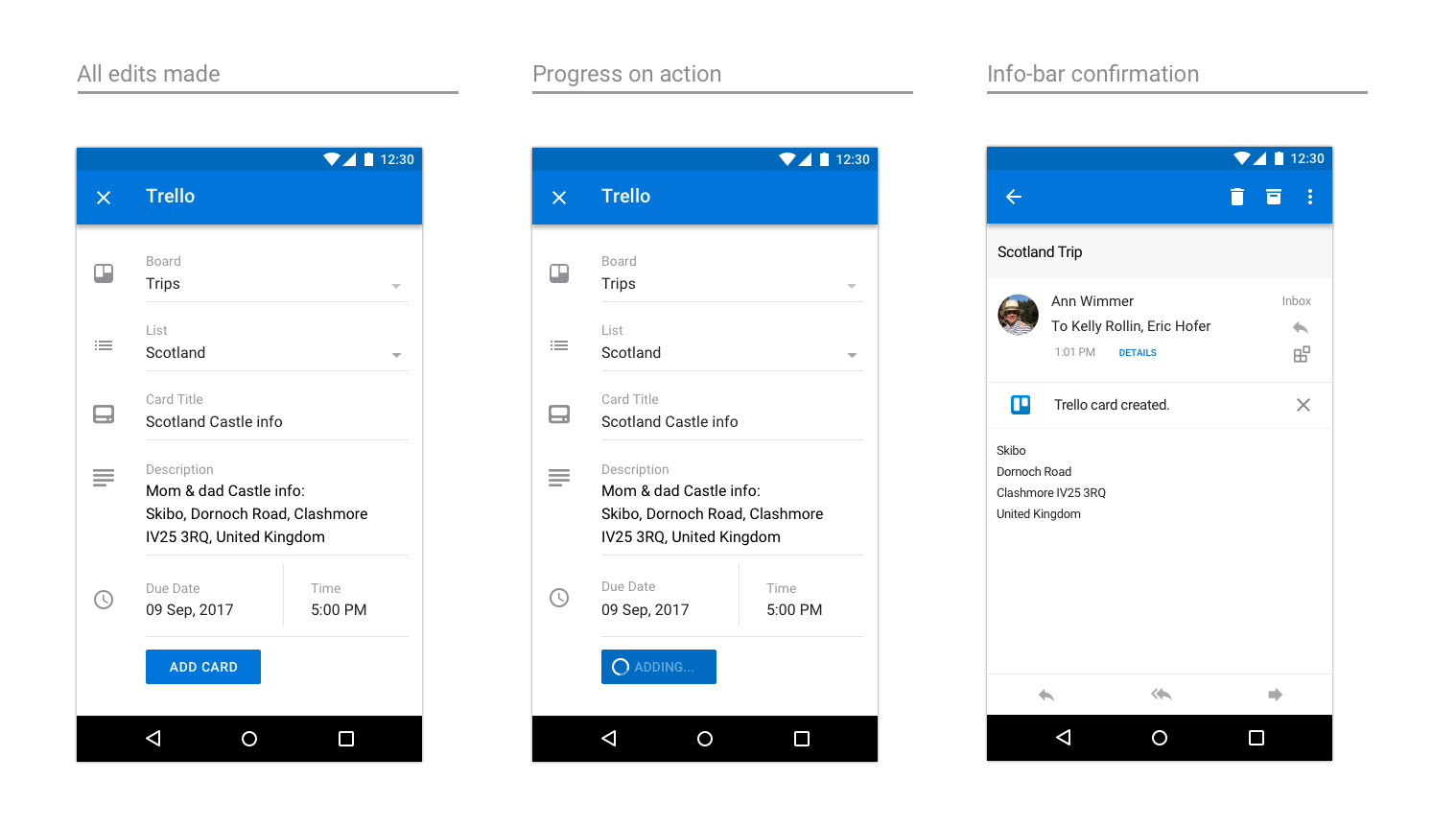
Trello
Um exemplo do Trello no iOS



Um exemplo do Trello no Android


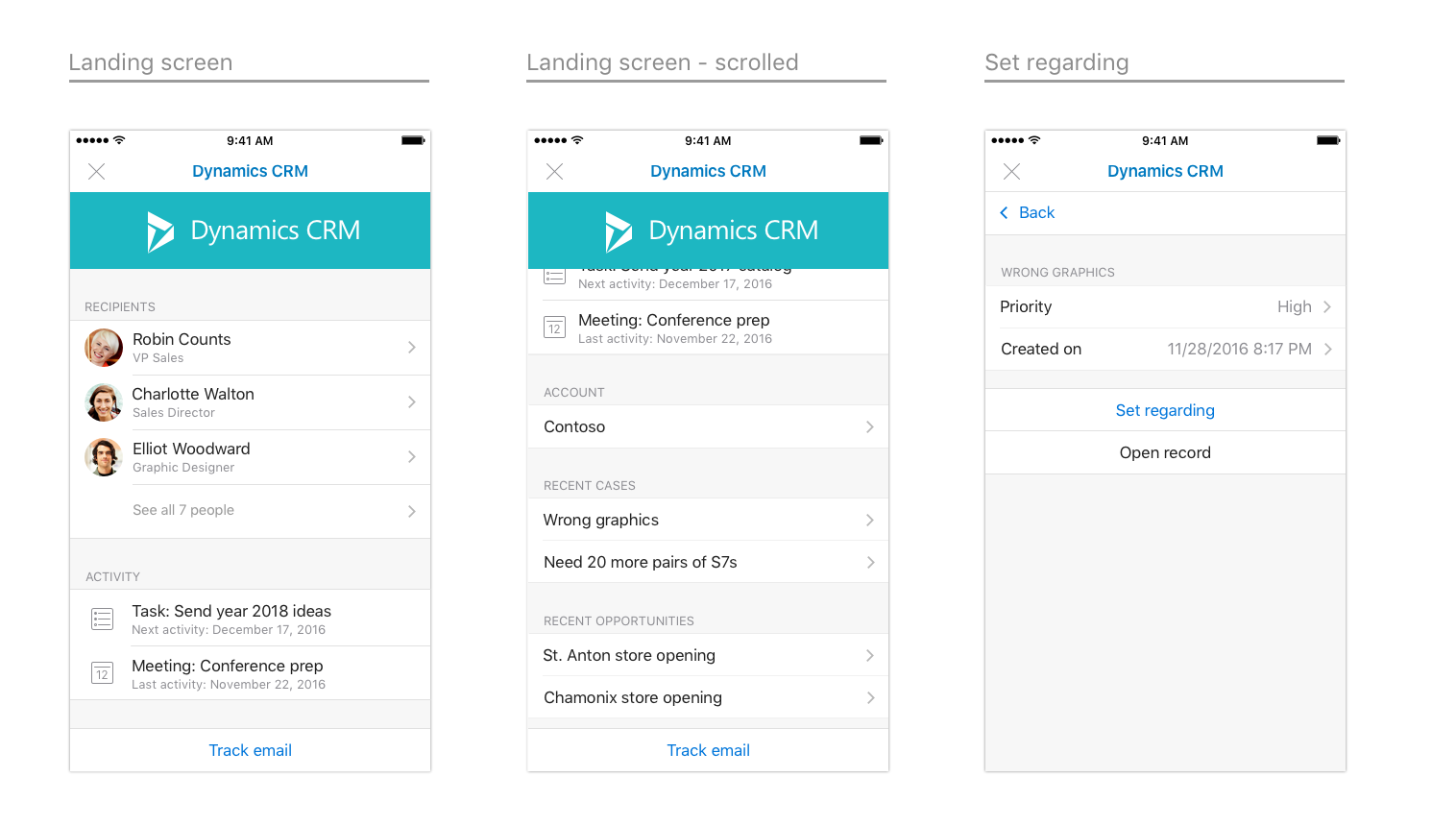
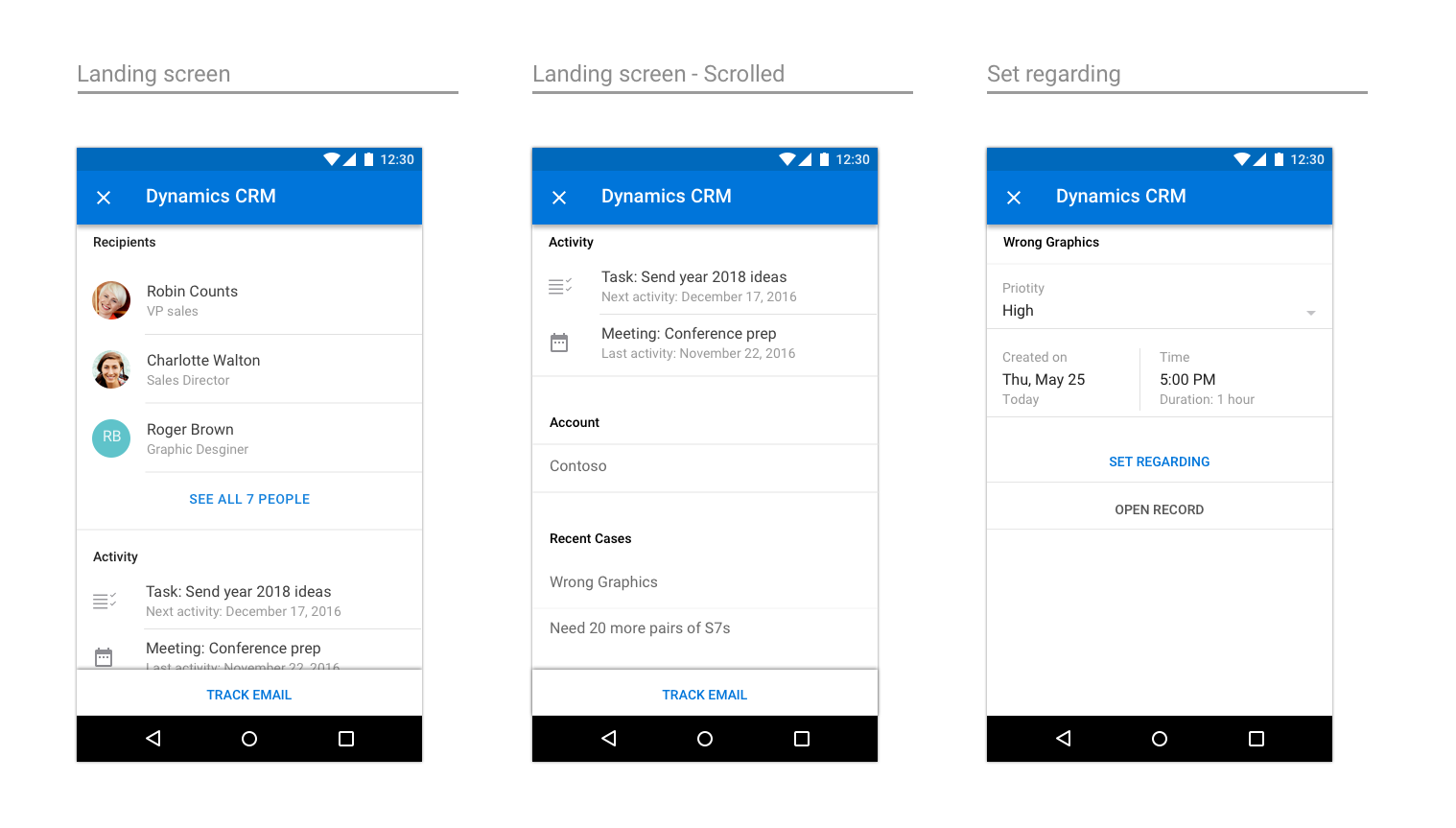
Dynamics CRM
Um exemplo do Dynamics CRM no iOS

Um exemplo do Dynamics CRM no Android

Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de