Marcar automaticamente para um anexo antes de uma mensagem ser enviada
Nunca mais perca a anexação de um documento ou fotografia importante à sua mensagem. Com um suplemento baseado em eventos, as suas mensagens são verificadas automaticamente para procurar anexos antes de serem enviadas, para que possa ter a certeza de que está sempre a enviar uma versão completa.
As secções seguintes explicam como desenvolver um suplemento baseado em eventos que implementa Alertas Inteligentes para processar o OnMessageSend evento. No final destas instruções, o suplemento irá marcar automaticamente para um documento ou imagem anexado mencionado na mensagem e alerta-o se estiver em falta antes de a mensagem ser enviada.
Observação
Os OnMessageSend eventos e OnAppointmentSend foram introduzidos no conjunto de requisitos 1.12. Também foram adicionadas opções adicionais de funcionalidade e personalização aos conjuntos de requisitos subsequentes. Para verificar se o seu cliente do Outlook suporta estes eventos e funcionalidades, consulte Clientes e plataformas suportados e as secções específicas que descrevem as funcionalidades que pretende implementar.
Configurar seu ambiente
Antes de iniciar as instruções, verifique se o seu cliente do Outlook suporta a funcionalidade Alertas Inteligentes. Para obter orientações, veja Clientes e plataformas suportados.
Em seguida, conclua o guia de introdução do Outlook, que cria um projeto de suplemento com o gerador Yeoman para Suplementos do Office.
Configurar o manifesto
Para configurar o manifesto, selecione o separador para o tipo de manifesto que está a utilizar.
Abra o ficheiro manifest.json .
Adicione o seguinte objeto à matriz "extensions.runtimes". Observe o seguinte sobre esta marcação:
- A "minVersion" do conjunto de requisitos da Caixa de Correio está definida como "1.12" porque a tabela de eventos suportados especifica que esta é a versão mais baixa do conjunto de requisitos que suporta o
OnMessageSendevento. - O "ID" do runtime está definido como o nome descritivo "autorun_runtime".
- A propriedade "code" tem uma propriedade "page" subordinada que está definida como um ficheiro HTML e uma propriedade "script" subordinada que está definida como um ficheiro JavaScript. Irá criar ou editar estes ficheiros em passos posteriores. O Office utiliza um destes valores ou o outro, consoante a plataforma.
- O Outlook clássico no Windows executa o processador de eventos num runtime apenas javaScript, que carrega diretamente um ficheiro JavaScript.
- Outlook na Web, no Mac e no novo Outlook no Windows, execute o processador num runtime do browser, que carrega um ficheiro HTML. Esse ficheiro, por sua vez, contém uma
<script>etiqueta que carrega o ficheiro JavaScript. Para obter mais informações, consulte Runtimes nos Suplementos do Office.
- A propriedade "lifetime" está definida como "short", o que significa que o runtime é iniciado quando o evento é acionado e é encerrado quando o processador é concluído. (Em determinados casos raros, o runtime é encerrado antes de o processador ser concluído. Consulte Runtimes nos Suplementos do Office.)
- Existe uma ação para executar um processador para o
OnMessageSendevento. Irá criar a função de processador num passo posterior.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.14" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onMessageSendHandler", "type": "executeFunction", "displayName": "onMessageSendHandler" } ] }- A "minVersion" do conjunto de requisitos da Caixa de Correio está definida como "1.12" porque a tabela de eventos suportados especifica que esta é a versão mais baixa do conjunto de requisitos que suporta o
Adicione a seguinte matriz "autoRunEvents" como uma propriedade do objeto na matriz "extensions".
"autoRunEvents": [ ]Adicione o seguinte objeto à matriz "autoRunEvents". Observe o seguinte sobre este código:
- O objeto de evento atribui uma função de processador ao
OnMessageSendevento (com o nome de manifesto unificado do evento, "messageSending", conforme descrito na tabela de eventos suportados). O nome da função fornecido em "actionId" tem de corresponder ao nome utilizado na propriedade "id" do objeto na matriz "actions" num passo anterior. - A opção "sendMode" está definida como "softBlock". Isto significa que, se a mensagem não cumprir as condições que o suplemento define para envio, o utilizador tem de tomar medidas antes de poder enviar a mensagem. No entanto, se o suplemento não estiver disponível no momento do envio, o item será enviado.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.12" } ], "scopes": [ "mail" ] }, "events": [ { "type": "messageSending", "actionId": "onMessageSendHandler", "options": { "sendMode": "softBlock" } } ] }- O objeto de evento atribui uma função de processador ao
Dica
- Para obter uma lista das opções de modo de envio disponíveis com os
OnMessageSendeventos eOnAppointmentSend, consulte Opções de modo de envio disponíveis. - Para saber mais sobre manifestos para suplementos do Outlook, consulte Manifestos de suplementos do Office.
Implementar o processamento de eventos
Tem de implementar o processamento do evento selecionado.
Neste cenário, irá adicionar o processamento para enviar uma mensagem. O seu suplemento irá marcar para determinadas palavras-chave na mensagem. Se alguma dessas palavras-chave for encontrada, será marcar para quaisquer anexos. Se não existirem anexos, o suplemento recomenda ao utilizador que adicione o anexo possivelmente em falta.
Observação
O processador de eventos nestas instruções implementa a propriedade errorMessageMarkdown . Esta propriedade está atualmente em pré-visualização no Outlook na Web e no Windows (novo e clássico). As funcionalidades em pré-visualização não devem ser utilizadas em suplementos de produção. Convidamo-lo a experimentar esta funcionalidade em ambientes de teste ou de desenvolvimento e a receber feedback sobre a sua experiência através do GitHub (consulte a secção Feedback no final desta página).
Para testar esta funcionalidade no Outlook clássico no Windows, tem de instalar a Versão 2403 (Compilação 17330.10000) ou posterior. Em seguida, adira ao programa Microsoft 365 Insider e selecione a opção Canal Beta no seu cliente do Outlook para aceder às compilações beta do Office.
A partir do mesmo projeto de início rápido, crie uma nova pasta com o nome launchevent no diretório ./src .
Na pasta ./src/launchevent , crie um novo ficheiro com o nome launchevent.js.
Abra o ficheiro ./src/launchevent/launchevent.js no editor de código e adicione o seguinte código JavaScript.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onMessageSendHandler(event) { Office.context.mailbox.item.body.getAsync( "text", { asyncContext: event }, getBodyCallback ); } function getBodyCallback(asyncResult){ const event = asyncResult.asyncContext; let body = ""; if (asyncResult.status !== Office.AsyncResultStatus.Failed && asyncResult.value !== undefined) { body = asyncResult.value; } else { const message = "Failed to get body text"; console.error(message); event.completed({ allowEvent: false, errorMessage: message }); return; } const matches = hasMatches(body); if (matches) { Office.context.mailbox.item.getAttachmentsAsync( { asyncContext: event }, getAttachmentsCallback); } else { event.completed({ allowEvent: true }); } } function hasMatches(body) { if (body == null || body == "") { return false; } const arrayOfTerms = ["send", "picture", "document", "attachment"]; for (let index = 0; index < arrayOfTerms.length; index++) { const term = arrayOfTerms[index].trim(); const regex = RegExp(term, 'i'); if (regex.test(body)) { return true; } } return false; } function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook)." }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook)." }); } } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onMessageSendHandler", onMessageSendHandler);
Importante
- No Outlook clássico no Windows, as importações não são atualmente suportadas no ficheiro JavaScript onde implementa o processamento para ativação baseada em eventos.
- Para garantir que o suplemento é executado conforme esperado quando ocorre um
OnMessageSendevento ouOnAppointmentSend, chameOffice.actions.associateno ficheiro JavaScript onde os processadores são implementados. Esta ação mapeia o nome do processador de eventos especificado no manifesto para o seu equivalente JavaScript. Se esta chamada não estiver incluída no ficheiro JavaScript e a propriedade de modo de envio do seu manifesto estiver definida como um bloco suave ou não for especificada, os seus utilizadores serão impedidos de enviar mensagens ou reuniões.
Personalizar o botão Não Enviar (opcional)
Observação
O suporte para personalizar o botão Não Enviar foi introduzido no conjunto de requisitos 1.14. Saiba mais sobre os clientes e plataformas suportados.
Se um item de correio não cumprir as condições de um suplemento Alertas Inteligentes, é apresentada uma caixa de diálogo ao utilizador para alertá-lo de que poderão ser necessárias ações adicionais antes de um item poder ser enviado. A opção de modo de envio especificada no manifesto determina as opções apresentadas ao utilizador na caixa de diálogo. A opção Não Enviar é apresentada na caixa de diálogo independentemente da opção de modo de envio que selecionar. Por predefinição, selecionar Não Enviar cancela a operação de envio e fecha a caixa de diálogo. Para fornecer ao utilizador mais orientações sobre como cumprir as condições do seu suplemento, personalize o texto deste botão e programe-o para abrir um painel de tarefas onde pode fornecer informações e funcionalidades adicionais.
Modificar o texto e a funcionalidade do botão Não Enviar
Para modificar o texto do botão Não Enviar ou atribuir-lhe um comando do painel de tarefas, tem de definir opções adicionais no método event.completed do processador de eventos.
A opção cancelLabel personaliza o texto do botão Não Enviar . O texto personalizado tem de ter um máximo de 20 carateres.
A opção commandId especifica o ID do painel de tarefas que é aberto quando o botão Não Enviar está selecionado. O valor tem de corresponder ao ID do painel de tarefas no manifesto do suplemento. A marcação depende do tipo de manifesto que o suplemento utiliza.
-
Manifesto apenas de suplemento: o
id<atributo do elemento Controlo> que representa o painel de tarefas. - Manifesto unificado para o Microsoft 365: a propriedade "id" do comando do painel de tarefas na matriz "controlos".
-
Manifesto apenas de suplemento: o
A opção contextData especifica quaisquer dados JSON que pretenda transmitir para o suplemento quando o botão Não Enviar estiver selecionado. Se incluir esta opção, também tem de definir a opção
commandId. Caso contrário, os dados JSON são ignorados.Dica
Para obter o valor da opção
contextData, tem de chamar Office.context.mailbox.item.getInitializationContextAsync na implementação javaScript do painel de tarefas.
Navegue para a pasta ./src/launchevent e, em seguida, abra launchevent.js.
Substitua a função getAttachmentsCallback pelo seguinte código.
function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } }Salve suas alterações.
Substituir a opção de modo de envio no runtime (opcional)
Observação
O suporte para personalizar o botão Não Enviar foi introduzido no conjunto de requisitos 1.14. Saiba mais sobre os clientes e plataformas suportados.
Pode haver instâncias em que pretende que o suplemento implemente diferentes opções de modo de envio. Por exemplo, poderá querer que o seu suplemento imponha a opção bloquear em itens de correio que não cumpram as políticas de proteção de informações da sua organização, mas que aplique apenas a opção de utilizador de pedido para fornecer uma recomendação se um utilizador adicionar o destinatário incorreto.
Para substituir a opção de modo de envio no runtime, tem de definir a opção sendModeOverride no event.completed método do processador de eventos.
Navegue para a pasta ./src/launchevent e, em seguida, abra launchevent.js.
Substitua a função getAttachmentsCallback pelo seguinte código.
function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Would you like to attach a copy of it to the message?", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Would you like to attach a copy of it to the message?\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Attach a copy", commandId: "msgComposeOpenPaneButton", sendModeOverride: Office.MailboxEnums.SendModeOverride.PromptUser }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } }Salve suas alterações.
Configurar o painel de tarefas (opcional)
Se tiver implementado os passos opcionais para personalizar o botão Não Enviar ou substituir a opção modo de envio nestas instruções, também terá de configurar o painel de tarefas. Embora o painel de tarefas seja necessário nesta implementação, não é um requisito personalizar o texto do botão Não Enviar ou substituir a opção modo de envio.
Navegue para a pasta ./src/taskpane e, em seguida, abra taskpane.html.
Selecione todo <o nó do corpo> (incluindo as etiquetas abertas e fechadas) e substitua-o pelo seguinte código.
<body class="ms-welcome ms-Fabric"> <header class="ms-welcome__header ms-bgColor-neutralLighter"> <img width="90" height="90" src="../../assets/logo-filled.png" alt="Contoso" title="Contoso" /> <h1 class="ms-font-su">Try out the Smart Alerts sample</h1> </header> <section id="sideload-msg" class="ms-welcome__main"> <h2 class="ms-font-xl">Please <a href="https://learn.microsoft.com/office/dev/add-ins/testing/test-debug-office-add-ins#sideload-an-office-add-in-for-testing">sideload</a> your add-in to see app body.</h2> </section> <main id="app-body" class="ms-welcome__main" style="display: none;"> <p> This sample implements a Smart Alerts add-in that activates when you forget to attach a document or picture that you mention in your message. To learn more, see the <a href="https://learn.microsoft.com/office/dev/add-ins/outlook/smart-alerts-onmessagesend-walkthrough">Smart Alerts walkthrough</a>. </p> <h3 class="ms-font-l">Add an attachment</h3> <p>Add the URL of a file to add it as an attachment.</p> <div class="ms-TextField"> <label class="ms-Label ms-font-l">URL of file:</label> <input id="attachment-url" class="ms-TextField-field" type="text" value="https://localhost:3000/assets/icon-128.png" placeholder=""> </div> <br/> <button class="ms-Button ms-Button--primary"> <span id="add-attachment" class="ms-Button-label">Add as attachment</span> </button> <br/> <h3 class="ms-font-l">Override the send mode option at runtime</h3> <p>Add an inline image to test overriding the send mode option at runtime.</p> <button class="ms-Button ms-Button--primary"> <span id="add-inline-image" class="ms-Button-label">Add an inline image</span> </button> </main> </body>Salve suas alterações.
Na mesma pasta ./src/taskpane , abra taskpane.js.
Substitua o respetivo conteúdo pelo seguinte código.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ Office.onReady((info) => { if (info.host === Office.HostType.Outlook) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; document.getElementById("add-attachment").onclick = addAttachment; document.getElementById("add-inline-image").onclick = addInlineImage; } }); // Adds the specified URL as an attachment to the message. export async function addAttachment() { const attachmentUrl = document.querySelector("#attachment-url").value; Office.context.mailbox.item.addFileAttachmentAsync(attachmentUrl, getFileName(attachmentUrl), (asyncResult) => { console.log(asyncResult); }); } // Gets the file name from a URL. function getFileName(url) { const lastIndex = url.lastIndexOf("/"); if (lastIndex >= 0) { return url.substring(lastIndex + 1); } return url; } // Adds an inline image to the body of the message. export async function addInlineImage() { const mailItem = Office.context.mailbox.item; const base64String = "iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAMAAADVRocKAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAnUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAN0S+bUAAAAMdFJOUwAQIDBAUI+fr7/P7yEupu8AAAAJcEhZcwAADsMAAA7DAcdvqGQAAAF8SURBVGhD7dfLdoMwDEVR6Cspzf9/b20QYOthS5Zn0Z2kVdY6O2WULrFYLBaLxd5ur4mDZD14b8ogWS/dtxV+dmx9ysA2QUj9TQRWv5D7HyKwuIW9n0vc8tkpHP0W4BOg3wQ8wtlvA+PC1e8Ao8Ld7wFjQtHvAiNC2e8DdqHqKwCrUPc1gE1AfRVgEXBfB+gF0lcCWoH2tYBOYPpqQCNwfT3QF9i+AegJfN8CtAWhbwJagtS3AbIg9o2AJMh9M5C+SVGBvx6zAfmT0r+Bv8JMwP4kyFPir+cswF5KL3WLv14zAFBCLf56Tw9cparFX4upgaJUtPhrOS1QlY5W+vWTXrGgBFB/b72ev3/0igUdQPppP/nfowfKUUEFcP207y/yxKmgAYQ+PywoAFOfCH3A2MdCFzD3kdADBvq10AGG+pXQBgb7pdAEhvuF0AIc/VtoAK7+JciAs38KIuDugyAC/v4hiMCE/i7IwLRBsh68N2WQjMVisVgs9i5bln8LGScNcCrONQAAAABJRU5ErkJggg=="; // Gets the current body of the message. mailItem.body.getAsync(Office.CoercionType.Html, (bodyResult) => { if (bodyResult.status === Office.AsyncResultStatus.Failed) { console.log(bodyResult.error.message); return; } // Inserts the Base64-encoded image to the beginning of the body. const options = { isInline: true, asyncContext: bodyResult.value }; mailItem.addFileAttachmentFromBase64Async(base64String, "sample.png", options, (attachResult) => { if (attachResult.status === Office.AsyncResultStatus.Failed) { console.log(attachResult.error.message); return; } let body = attachResult.asyncContext; body = body.replace("<p class=MsoNormal>", `<p class=MsoNormal><img src="cid:sample.png">`); mailItem.body.setAsync(body, { coercionType: Office.CoercionType.Html }, (setResult) => { if (setResult.status === Office.AsyncResultStatus.Failed) { console.log(setResult.error.message); return; } console.log("Inline image added to the body."); }); }); }); }Salve suas alterações.
Atualizar o ficheiro HTML dos comandos
Na pasta ./src/commands , abra commands.html.
Imediatamente antes da etiqueta principal de fecho (
</head>), adicione uma entrada de script para o código JavaScript de processamento de eventos.<script type="text/javascript" src="../launchevent/launchevent.js"></script>
Importante
As funcionalidades de personalização e substituição do modo de envio do botão Não Enviar estão atualmente em pré-visualização no Outlook para Mac. Se estiver a testar estas funcionalidades no seu projeto de suplemento, tem de incluir uma referência à versão de pré-visualização da API JavaScript do Office no seu ficheiro decommands.html .
<script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js"></script>
<script type="text/javascript" src="../launchevent/launchevent.js"></script>
- Salve suas alterações.
Atualizar as configurações webpack config
Abra o ficheiro webpack.config.js encontrado no diretório de raiz do projeto e conclua os seguintes passos.
Localize a
pluginsmatriz noconfigobjeto e adicione este novo objeto ao início da matriz.new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),Salve suas alterações.
Experimente
Execute os seguintes comandos no diretório de raiz do projeto. Quando executa
npm starto , o servidor Web local será iniciado (se ainda não estiver em execução) e o suplemento será sideloaded.npm run buildnpm startObservação
Se o suplemento não tiver sido carregado automaticamente em sideload, siga as instruções em Sideload Suplementos do Outlook para testar para fazer sideload manualmente do suplemento no Outlook.
No seu cliente do Outlook preferido, crie uma nova mensagem e defina o assunto. No corpo, adicione algum texto. Por exemplo, "Eis uma imagem do logótipo proposto".
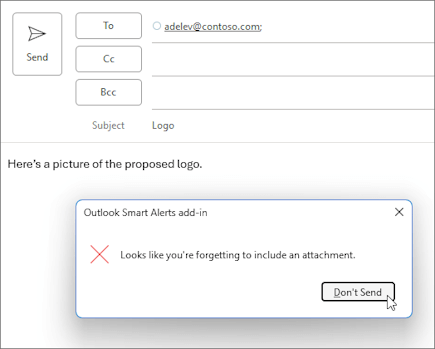
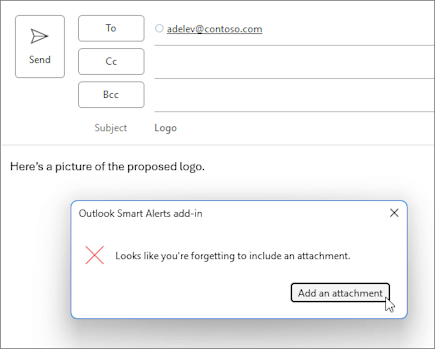
Envie a mensagem. É apresentada uma caixa de diálogo a pedir-lhe para adicionar um anexo. Selecione Não Enviar ou Adicionar um anexo. A opção disponível depende se implementou o passo opcional para personalizar o botão Não Enviar .
Botão Não Enviar Predefinido.

Botão Adicionar um anexo personalizado.

Observação
Nas versões suportadas do Outlook clássico no Windows anterior à Versão 2410 (Compilação 18031.15000), se atribuir um painel de tarefas ao botão Não Enviar , fechar a caixa de diálogo também abre o painel de tarefas especificado.
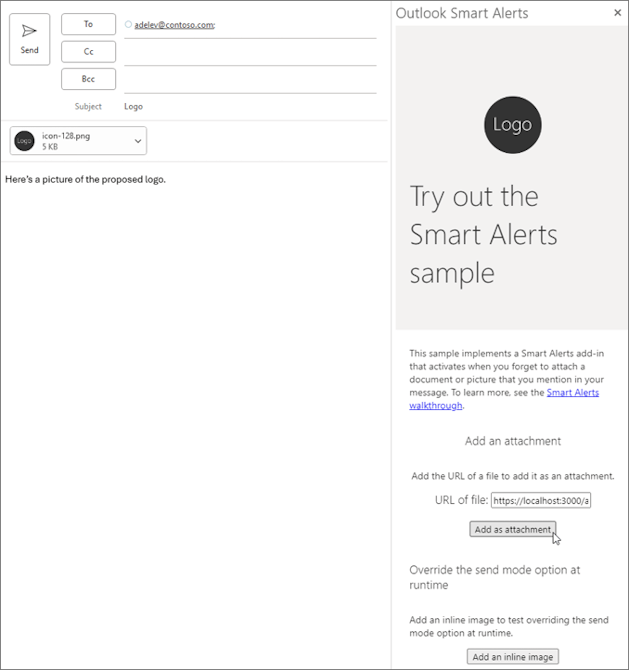
Adicione um anexo à sua mensagem. Se tiver implementado o passo opcional para personalizar o botão Não Enviar , utilize o painel de tarefas para adicionar um anexo.

Envie a mensagem. Não deverá haver nenhum alerta desta vez.
Quando quiser parar o servidor Web local e desinstalar o suplemento, siga as instruções aplicáveis:
Para parar o servidor, execute o seguinte comando. Se tiver utilizado
npm start, o seguinte comando também deve desinstalar o suplemento.npm stopSe tiver carregado manualmente o suplemento em sideload, consulte Remover um suplemento sideloaded.
Experimente substituir a opção de modo de envio no runtime (opcional)
Se tiver implementado o passo opcional para substituir a opção de modo de envio no runtime, execute o seguinte para experimentar.
Execute
npm startno diretório de raiz do projeto. Esta ação inicia o servidor Web local (se ainda não estiver em execução) e faz sideloads do suplemento.Observação
Se o suplemento não tiver sido carregado automaticamente em sideload, siga as instruções em Sideload Suplementos do Outlook para testar para fazer sideload manualmente do suplemento no Outlook.
No seu cliente do Outlook preferido, crie uma nova mensagem e defina o assunto. No corpo, adicione algum texto. Por exemplo, "Eis uma imagem do logótipo proposto".
No friso, selecione Suplemento ContosoMostrar Painel de >Tarefas.
No painel de tarefas, selecione Adicionar uma imagem inline. É adicionada uma imagem ao corpo da sua mensagem.
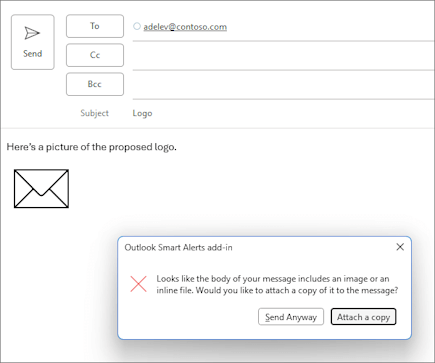
Envie a mensagem. É apresentada uma caixa de diálogo que recomenda anexar uma cópia da imagem à mensagem.
Selecione Enviar Mesmo Assim para enviar a mensagem tal como está ou selecione Anexar uma cópia para incluir uma cópia antes de enviar a mensagem.

Importante
Se um suplemento De Alertas Inteligentes que implementa a funcionalidade de substituição não conseguir concluir o processamento de um evento devido a um erro ou estiver indisponível quando o evento ocorre, utiliza a opção de modo de envio especificada no manifesto.
Confira também
- Processar eventos OnMessageSend e OnAppointmentSend no seu suplemento do Outlook com Alertas Inteligentes
- Configurar o suplemento do Outlook para ativação baseada em eventos
- Manifestos de Suplementos do Office
- Resolver problemas de suplementos baseados em eventos e relatórios de spam
- Depurar suplementos baseados em eventos e relatórios de spam
- Opções de listagem do AppSource para o seu suplemento do Outlook baseado em eventos
- Exemplo de código de Suplementos do Office: Verifique as categorias de cores de uma mensagem ou compromisso antes de ser enviado com Alertas Inteligentes
- Exemplo de código dos Suplementos do Office: Verificar a etiqueta de confidencialidade de uma mensagem