Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Neste tutorial: você criará um suplemento do painel de tarefas no Excel
- Cria uma tabela
- Filtra e classifica uma tabela
- Cria um gráfico
- Congela um cabeçalho de tabela
- Protege uma planilha
- Abre uma caixa de diálogo
Dica
Se você já concluiu o inicio rápido do Criar um suplemento do painel de tarefas no Excel usando o gerador Yeoman e deseja usar esse projeto como ponto de partida para este tutorial, vá diretamente para a seção Criar uma tabela para iniciar este tutorial.
Se quiser uma versão completa deste tutorial, visite o repositório de exemplos de Suplementos do Office no GitHub.
Pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para transferir e instalar a versão certa para o seu sistema operativo.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se ainda não tiver o Office, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Criar seu projeto do suplemento
Decida o tipo de manifesto que pretende utilizar, seja o manifesto unificado do Microsoft 365 ou o manifesto apenas do suplemento. Para saber mais sobre os mesmos, consulte o manifesto de Suplementos do Office.
A maioria dos passos neste tutorial são os mesmos, independentemente do tipo de manifesto, mas a secção Proteger uma folha de cálculo tem passos separados para cada tipo de manifesto.
Observação
A utilização do manifesto unificado do Microsoft 365 com suplementos do Excel está em pré-visualização do programador público. O manifesto unificado do Microsoft 365 não deve ser utilizado em suplementos de produção do Excel. Convidamo-lo a experimentá-lo em ambientes de teste ou de desenvolvimento. Para obter mais informações, veja a referência do esquema de manifesto da aplicação Microsoft 365.
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Será adicionada uma pasta que contém o projeto ao diretório atual.
yo office
Observação
Ao executar o comando yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.
Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
-
Escolha um tipo de projeto:
Excel, PowerPoint, and/or Word Task Pane with unified manifest for Microsoft 365 (preview) -
Qual é o nome do seu suplemento?
My Office Add-in -
Que aplicação cliente do Office pretende suportar?
Excel

Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte. Poderá ter de executar npm install manualmente na pasta raiz do projeto se ocorrer uma falha durante a configuração inicial.
Criar uma tabela
Nesta etapa do tutorial, você testará no programa se o suplemento é compatível com a versão atual do Excel do usuário, adicionará uma tabela a uma planilha, depois preencherá e formatará a tabela com os dados.
Codificação do suplemento
Abra o projeto em seu editor de código.
Abra o arquivo ./src/taskpane/taskpane.html. Ele contém a marcação HTML para o painel de tarefas.
Localize o elemento
<main>e exclua todas as linhas que aparecem após a marca de abertura<main>e antes da marca de fechamento</main>.Adicione a seguinte marcação imediatamente após a marca de abertura
<main>.<button class="ms-Button" id="create-table">Create Table</button><br/><br/>Abra o ficheiro ./src/taskpane/taskpane.ts. Este arquivo contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o aplicativo do cliente Office. Substitua todo o conteúdo pelo código a seguir e salve o arquivo.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ /* global console, document, Excel, Office */ Office.onReady((info) => { if (info.host === Office.HostType.Excel) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; } });Na chamada de função
Office.onReady, localize a linhaif (info.host === Office.HostType.Excel) {e adicione o seguinte código imediatamente após ela. Observação:- Este código adiciona um processador de eventos para o
create-tablebotão. - A
createTablefunção é encapsulada numa chamada paratryCatch(ambas as funções serão adicionadas no próximo passo). Isto permite que todos os erros gerados pela camada JavaScript do Office sejam processados separadamente do seu código de serviço.
// Assign event handlers and other initialization logic. document.getElementById("create-table").onclick = () => tryCatch(createTable);- Este código adiciona um processador de eventos para o
Adicione as seguintes funções ao final do ficheiro. Observação:
A lógica de negócios de Excel.js será adicionada à função que passar por
Excel.run. Essa lógica não é executada imediatamente. Em vez disso, ela é adicionada à fila de comandos pendentes.O método
context.syncenvia todos os comandos da fila para execução no Excel.A
tryCatchfunção será utilizada por todas as funções que interagem com o livro a partir do painel de tarefas. Detetar erros javaScript do Office desta forma é uma forma conveniente de lidar genericamente com quaisquer erros não identificados.
async function createTable() { await Excel.run(async (context) => { // TODO1: Queue table creation logic here. // TODO2: Queue commands to populate the table with data. // TODO3: Queue commands to format the table. await context.sync(); }); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }Na função
createTable(), substituaTODO1pelo código a seguir. Observação:O código cria uma tabela com o
addmétodo da coleção de tabelas de uma folha de cálculo, que existe sempre mesmo que esteja vazia. Essa é a maneira padrão de criar objetos no Excel.js. Não há nenhuma API do construtor de classe e você nunca usará um operadornewpara criar um objeto do Excel. Em vez disso, adicione a um objeto de conjunto pai.O primeiro parâmetro do método
addé o intervalo apenas da linha superior da tabela, não o intervalo inteiro que a tabela por fim usará. Isso ocorre porque, quando o suplemento preenche as linhas de dados (na próxima etapa), ele adicionará novas linhas à tabela, em vez de gravar os valores nas células das linhas existentes. Este é um padrão comum, porque o número de linhas que uma tabela terá é muitas vezes desconhecido quando a tabela é criada.Os nomes de tabelas devem ser exclusivos pela pasta de trabalho inteira, não só na planilha.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.add("A1:D1", true /*hasHeaders*/); expensesTable.name = "ExpensesTable";Na função
createTable(), substituaTODO2pelo código a seguir. Observação:Os valores das células de um intervalo são definidos em uma matriz de matrizes.
Novas linhas são criadas em uma tabela ao chamar o método
adddo conjunto de linhas da tabela. Você pode adicionar várias linhas em uma única chamada deaddao incluir várias matrizes de valores de células na matriz pai que é passada como segundo parâmetro.
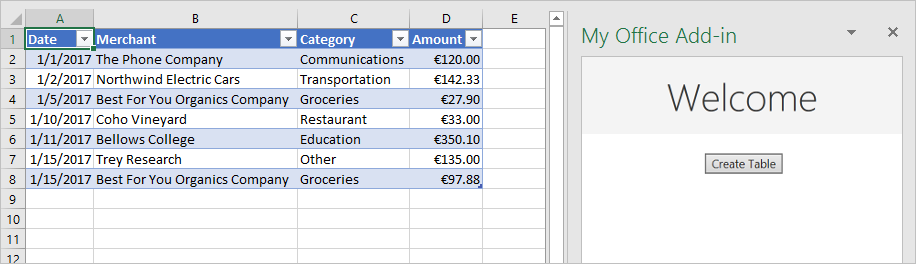
expensesTable.getHeaderRowRange().values = [["Date", "Merchant", "Category", "Amount"]]; expensesTable.rows.add(null /*add at the end*/, [ ["1/1/2017", "The Phone Company", "Communications", "120"], ["1/2/2017", "Northwind Electric Cars", "Transportation", "142.33"], ["1/5/2017", "Best For You Organics Company", "Groceries", "27.9"], ["1/10/2017", "Coho Vineyard", "Restaurant", "33"], ["1/11/2017", "Bellows College", "Education", "350.1"], ["1/15/2017", "Trey Research", "Other", "135"], ["1/15/2017", "Best For You Organics Company", "Groceries", "97.88"] ]);Na função
createTable(), substituaTODO3pelo código a seguir. Observação:O código recebe uma referência para a coluna quantidade ao passar o índice com base em zero para o método
getItemAtdo conjunto de colunas da tabela.Observação
Os objetos do conjunto Excel.js, como
TableCollection,WorksheetCollection, eTableColumnCollection, têm a propriedadeitemsque é como uma matriz dos tipos de objetos filhos, comoTableouWorksheetouTableColumn; mas um objeto*Collectionnão é uma matriz.O código formata o intervalo da coluna quantidade como Euros com um segundo decimal. Saiba mais sobre a sintaxe do formato de número do Excel no artigo Códigos de formato de número/
Por fim, isso garante que a largura das colunas e a altura das linhas sejam grandes o suficiente para o maior (ou o mais alto) item de dados. Observe que o código deve receber os objetos
Rangea formatar. Os objetosTableColumneTableRownão têm propriedades de formato.
expensesTable.columns.getItemAt(3).getRange().numberFormat = [['\u20AC#,##0.00']]; expensesTable.getRange().format.autofitColumns(); expensesTable.getRange().format.autofitRows();Verifique se você salvou todas as alterações feitas no projeto.
Testar o suplemento
Conclua as etapas a seguir para iniciar o servidor Web local e fazer o sideload do seu suplemento.
Observação
Os Suplementos do Office devem utilizar HTTPS e não HTTP, mesmo quando estiver a desenvolver. Se lhe for pedido para instalar um certificado depois de executar um dos seguintes comandos, aceite o pedido para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
Se esta for a primeira vez que desenvolve um Suplemento do Office no seu computador, poderá ser-lhe pedido na linha de comandos para conceder ao Microsoft Edge WebView uma isenção de loopback ("Permitir loopback localhost para o Microsoft Edge WebView?"). Quando lhe for pedido, introduza
Ypara permitir a isenção. Tenha em atenção que precisará de privilégios de administrador para permitir a isenção. Uma vez permitido, não lhe deverá ser pedida uma isenção quando carregar os Suplementos do Office no futuro (a menos que remova a isenção do seu computador). Para saber mais, consulte "Não é possível abrir este suplemento a partir do localhost" ao carregar um Suplemento do Office ou ao utilizar o Fiddler.
Quando utiliza o gerador Yeoman pela primeira vez para desenvolver um Suplemento do Office, o seu browser predefinido abre uma janela onde lhe será pedido para iniciar sessão na sua conta do Microsoft 365. Se não for apresentada uma janela de início de sessão e encontrar um erro de tempo limite de sideload ou início de sessão, execute
atk auth login m365.
Dica
Se você estiver testando seu suplemento no Mac, execute o seguinte comando no diretório raiz do seu projeto antes de continuar. O servidor Web local é iniciado quando este comando é executado.
npm run dev-serverPara testar o seu suplemento no Excel, execute o seguinte comando no diretório raiz do projeto. Isso inicia o servidor Web local (caso ainda não esteja em execução) e abre o Excel com o suplemento carregado.
npm startPara testar seu suplemento no Excel na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua “{url}” pelo URL de um documento do Excel no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
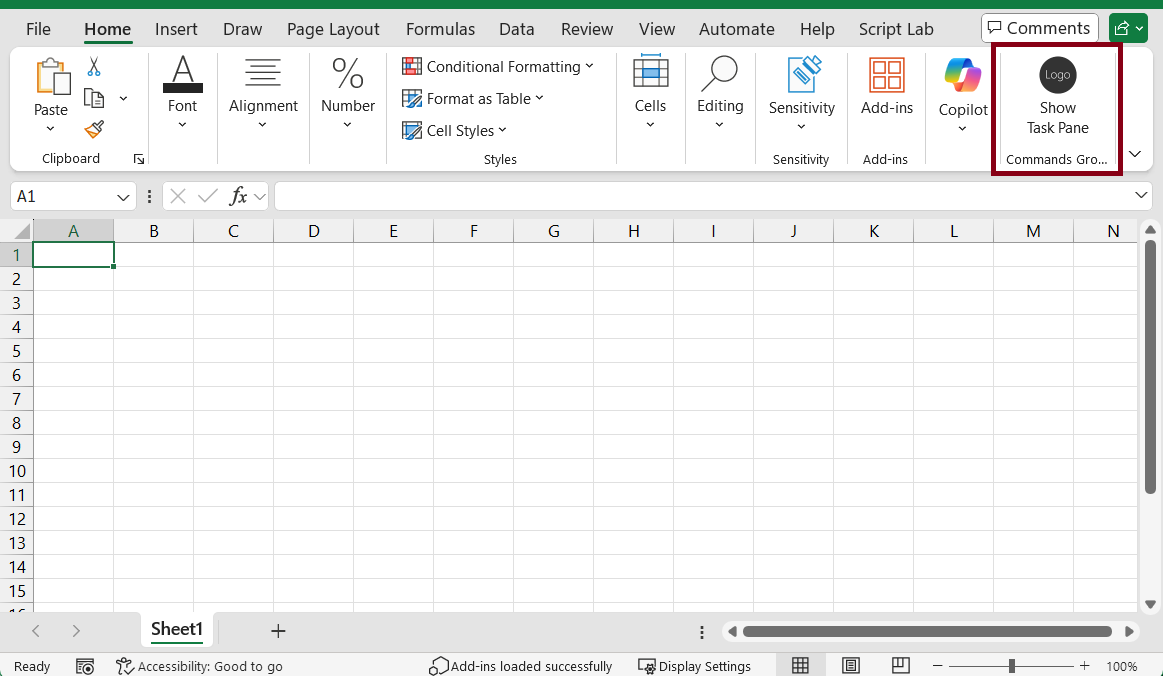
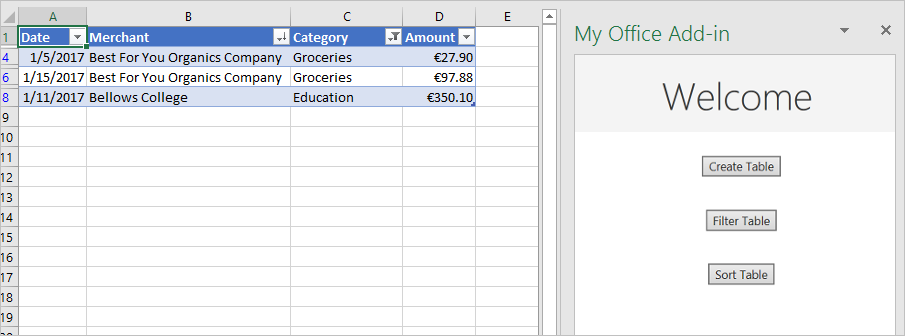
No Excel, selecione o separador Base e, em seguida, selecione o botão Mostrar Painel de Tarefas no friso para abrir o painel de tarefas do suplemento.

No painel de tarefas, escolha o botão Criar tabela.

Quando quiser parar o servidor Web local e desinstalar o suplemento, siga as instruções aplicáveis:
Para parar o servidor, execute o seguinte comando. Se tiver utilizado
npm start, o seguinte comando também desinstala o suplemento.npm stopSe tiver carregado manualmente o suplemento em sideload, consulte Remover um suplemento sideloaded.
Filtrar e classificar uma tabela
Nesta etapa do tutorial, você vai filtrar e classificar a tabela que criou anteriormente.
Filtrar a tabela
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãocreate-tablee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="filter-table">Filter Table</button><br/><br/>Abra o ficheiro ./src/taskpane/taskpane.ts.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de clique ao botãocreate-tablee adicione o código a seguir após essa linha.document.getElementById("filter-table").onclick = () => tryCatch(filterTable);Adicione a seguinte função ao final do arquivo.
async function filterTable() { await Excel.run(async (context) => { // TODO1: Queue commands to filter out all expense categories except // Groceries and Education. await context.sync(); }); }Na função
filterTable(), substituaTODO1pelo código a seguir. Observação:O código primeiro faz referência à coluna que precisa de filtragem ao passar o nome da coluna para o método
getItem, em vez de passar o índice para o métodogetItemAtcomo o métodocreateTablefaz. Como os usuários podem mover as colunas da tabela, a coluna de um determinado índice pode mudar depois da criação da tabela. Portanto, é mais seguro usar o nome da coluna como referência dela. Usamos de forma seguragetItemAtem um tutorial anterior porque usamos o mesmo método que cria a tabela. Assim não existe a chance de um usuário mover a coluna.O método
applyValuesFilteré um dos vários métodos de filtragem do objetoFilter.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const categoryFilter = expensesTable.columns.getItem('Category').filter; categoryFilter.applyValuesFilter(['Education', 'Groceries']);
Classificar a tabela
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãofilter-tablee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="sort-table">Sort Table</button><br/><br/>Abra o ficheiro ./src/taskpane/taskpane.ts.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de clique ao botãofilter-tablee adicione o código a seguir após essa linha.document.getElementById("sort-table").onclick = () => tryCatch(sortTable);Adicione a seguinte função ao final do arquivo.
async function sortTable() { await Excel.run(async (context) => { // TODO1: Queue commands to sort the table by Merchant name. await context.sync(); }); }Na função
sortTable(), substituaTODO1pelo código a seguir. Observação:O código cria uma matriz de objetos
SortField, que possui apenas um membro, pois o suplemento é classificado apenas na coluna Merchant.A propriedade
keyde um objetoSortFieldé o índice baseado em zero da coluna usada para classificação. As linhas da tabela são classificadas com base nos valores da coluna referenciada.O membro
sortde umaTableé um objetoTableSort, não um método. OsSortFields são passados para o métodoapplydo objetoTableSort.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const sortFields = [ { key: 1, // Merchant column ascending: false, } ]; expensesTable.sort.apply(sortFields);Verifique se você salvou todas as alterações feitas no projeto.
Testar o suplemento
Se o servidor da Web local já estiver em execução e seu suplemento já estiver carregado no Word, prossiga para a etapa 2. Inicie o servidor Web local e realize o sideload no seu suplemento:
Para testar o seu suplemento no Excel, execute o seguinte comando no diretório raiz do projeto. Isso inicia o servidor Web local (caso ainda não esteja em execução) e abre o Excel com o suplemento carregado.
npm startPara testar seu suplemento no Excel na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua “{url}” pelo URL de um documento do Excel no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
Se o painel de tarefas do suplemento ainda não estiver aberto no Excel, aceda ao separador Base e selecione o botão Mostrar Painel de Tarefas no friso para o abrir.
Se a tabela que você adicionou anteriormente neste tutorial não estiver presente na planilha aberta, escolha o botão Criar tabela no painel de tarefas.
Escolha os botões Filtrar Tabela e Classificar Tabela, em qualquer ordem.

Criar um gráfico
Nesta etapa do tutorial, você vai criar um gráfico com dados da tabela que você criou anteriormente e depois vai formatar o gráfico.
Criar um gráfico com dados de tabela
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãosort-tablee adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="create-chart">Create Chart</button><br/><br/>Abra o ficheiro ./src/taskpane/taskpane.ts.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de clique ao botãosort-tablee adicione o código a seguir após essa linha.document.getElementById("create-chart").onclick = () => tryCatch(createChart);Adicione a seguinte função ao final do arquivo.
async function createChart() { await Excel.run(async (context) => { // TODO1: Queue commands to get the range of data to be charted. // TODO2: Queue command to create the chart and define its type. // TODO3: Queue commands to position and format the chart. await context.sync(); }); }Na função
createChart(), substituaTODO1pelo código a seguir. Para excluir a linha de cabeçalho, o código usa o métodoTable.getDataBodyRangepara acessar o intervalo de dados que você deseja representar graficamente em vez do métodogetRange.const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const dataRange = expensesTable.getDataBodyRange();Na função
createChart(), substituaTODO2pelo código a seguir. Observe os seguintes parâmetros.O primeiro parâmetro para o método
addespecifica o tipo de gráfico. Há diversos tipos.O segundo parâmetro especifica um intervalo de dados a incluir no gráfico.
O terceiro parâmetro determina se uma série de pontos de dados da tabela deve estar representada por linha ou por coluna. A opção
autoinforma ao Excel para decidir o melhor método.
const chart = currentWorksheet.charts.add('ColumnClustered', dataRange, 'Auto');Na função
createChart(), substituaTODO3pelo código a seguir. A maior parte do código é autoexplicativa. Observação:Os parâmetros do método
setPositionespecificam as células da esquerda superior e da direita inferior da área da planilha que deve conter o gráfico. O Excel ajusta detalhes como a largura da linha para criar uma boa aparência para o gráfico no espaço fornecido."Série" é um conjunto de pontos de dados de uma coluna da tabela. Como há apenas uma coluna sem cadeia de caracteres na tabela, o Excel deduz que essa é a única coluna de pontos de dados no gráfico. Ele interpreta outras colunas como rótulos do gráfico. Portanto, haverá apenas uma série no gráfico e será necessário o índice 0. Ele será rotulado como "Valor em €".
chart.setPosition("A15", "F30"); chart.title.text = "Expenses"; chart.legend.position = "Right"; chart.legend.format.fill.setSolidColor("white"); chart.dataLabels.format.font.size = 15; chart.dataLabels.format.font.color = "black"; chart.series.getItemAt(0).name = 'Value in \u20AC';Verifique se você salvou todas as alterações feitas no projeto.
Testar o suplemento
Se o servidor da Web local já estiver em execução e seu suplemento já estiver carregado no Word, prossiga para a etapa 2. Inicie o servidor Web local e realize o sideload no seu suplemento:
Para testar o seu suplemento no Excel, execute o seguinte comando no diretório raiz do projeto. Isso inicia o servidor Web local (caso ainda não esteja em execução) e abre o Excel com o suplemento carregado.
npm startPara testar seu suplemento no Excel na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua “{url}” pelo URL de um documento do Excel no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
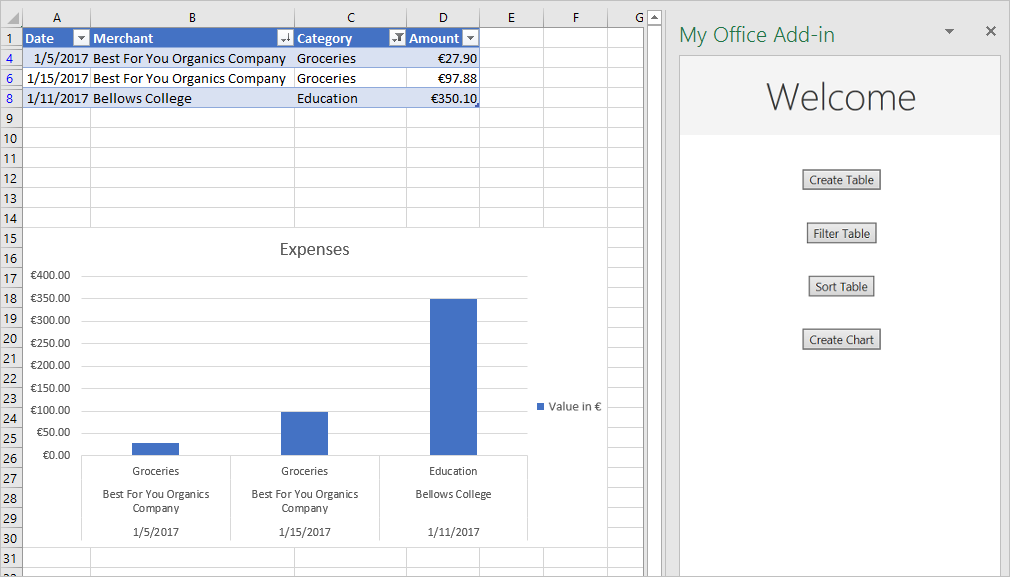
Se o painel de tarefas do suplemento ainda não estiver aberto no Excel, aceda ao separador Base e selecione o botão Mostrar Painel de Tarefas no friso para o abrir.
Se a tabela que você adicionou anteriormente neste tutorial não estiver presente na planilha aberta, escolha o botão Criar tabela e depois os botões Filtrar Tabela e Classificar Tabela, em qualquer ordem.
Clique no botão Criar gráfico. Um gráfico é criado e incluirá somente os dados das linhas que foram filtradas. Os rótulos dos pontos de dados na parte inferior estão na ordem de classificação do gráfico, ou seja, nomes de comerciantes em ordem alfabética inversa.

Congelar um cabeçalho de tabela
Quando uma tabela for longa o suficiente para que um usuário precise rolar para ver algumas linhas, a linha de cabeçalho poderá ficar fora da vista. Nesta etapa do tutorial, você precisará congelar a linha do cabeçalho da tabela que criou anteriormente para que ela permaneça visível, mesmo que o usuário role ao longo da planilha.
Congelar a linha de cabeçalho da tabela
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãocreate-charte adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="freeze-header">Freeze Header</button><br/><br/>Abra o ficheiro ./src/taskpane/taskpane.ts.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de clique ao botãocreate-charte adicione o código a seguir após essa linha.document.getElementById("freeze-header").onclick = () => tryCatch(freezeHeader);Adicione a seguinte função ao final do arquivo.
async function freezeHeader() { await Excel.run(async (context) => { // TODO1: Queue commands to keep the header visible when the user scrolls. await context.sync(); }); }Na função
freezeHeader(), substituaTODO1pelo código a seguir. Observação:A coleção
Worksheet.freezePanesé um conjunto de painéis da planilha que fica congelado ou fixado no mesmo lugar quando rolamos a planilha.O método
freezeRowsusa como parâmetro o número de linhas, a partir do topo, que devem ser fixadas no lugar. Passamos1para fixar a primeira linha no lugar.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); currentWorksheet.freezePanes.freezeRows(1);Verifique se você salvou todas as alterações feitas no projeto.
Testar o suplemento
Se o servidor da Web local já estiver em execução e seu suplemento já estiver carregado no Word, prossiga para a etapa 2. Inicie o servidor Web local e realize o sideload no seu suplemento:
Para testar o seu suplemento no Excel, execute o seguinte comando no diretório raiz do projeto. Isso inicia o servidor Web local (caso ainda não esteja em execução) e abre o Excel com o suplemento carregado.
npm startPara testar seu suplemento no Excel na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua “{url}” pelo URL de um documento do Excel no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
Se o painel de tarefas do suplemento ainda não estiver aberto no Excel, aceda ao separador Base e selecione o botão Mostrar Painel de Tarefas no friso para o abrir.
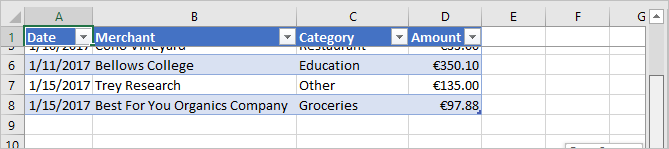
Se a tabela que você adicionou anteriormente neste tutorial estiver presente na planilha, faça a exclusão dela.
No painel de tarefas, escolha o botão Criar tabela.
No painel de tarefas, escolha o botão Congelar Cabeçalho.
Role a planilha para baixo o suficiente para ver que o cabeçalho da tabela permanece visível na parte superior mesmo ao rolar até que as primeiras linhas fiquem fora da vista.

Proteger uma planilha
Nesta etapa do tutorial, você adicionará um botão à faixa de opções que ativa ou desativa a proteção da planilha.
Configure o manifesto para adicionar um segundo botão à faixa de opções
Os passos variam consoante o tipo de manifesto.
Observação
A utilização do manifesto unificado do Microsoft 365 com suplementos do Excel está em pré-visualização do programador público. O manifesto unificado do Microsoft 365 não deve ser utilizado em suplementos de produção do Excel. Convidamo-lo a experimentá-lo em ambientes de teste ou de desenvolvimento. Para obter mais informações, veja a referência do esquema de manifesto da aplicação Microsoft 365.
Configurar o runtime para o botão do friso
Abra o ficheiro de manifesto ./manifest.json.
Localize a
"extensions.runtimes"matriz e substitua o objeto runtime de comandos existente pelo seguinte:"runtimes": [ { "id": "CommandsRuntime", "type": "general", "code": { "page": "https://localhost:3000/commands.html" }, "lifetime": "short", "actions": [ { "id": <!--TODO1: Set the action ID -->, "type": "executeFunction" } ] } ]Localize-o
TODO1e substitua-o por"toggleProtection". Isto corresponde aoidda função JavaScript que criar num passo posterior.Dica
O valor de tem de
"actions.id"corresponder ao primeiro parâmetro da chamada paraOffice.actions.associateno ficheiro commands.ts .Certifique-se de que a
"requirements.capabilities"matriz contém um objeto que especifica o"AddinCommands"conjunto de requisitos com um"minVersion"de"1.1"."requirements": { "capabilities": [ { "name": "AddinCommands", "minVersion": "1.1" } ] },
Configurar a IU para o botão do friso
Após a
"extensions.runtimes"matriz, substitua a matriz existente"ribbons"pelo seguinte:"ribbons": [ { "contexts": [ "default" ], "tabs": [ { "builtInTabID": <!--TODO1: Set the tab ID -->, "groups": [ { "id": "worksheetProtectionGroup", "label": "Contoso Add-in", "controls": [ { "id": "toggleProtectionButton", "type": "button", "label": <!--TODO2: Label the button -->, "icons": [ { "size": 16, "url": "https://localhost:3000/assets/icon-16.png" }, { "size": 32, "url": "https://localhost:3000/assets/icon-32.png" }, { "size": 80, "url": "https://localhost:3000/assets/icon-80.png" } ], "supertip": { "title": "Toggle worksheet protection", "description": "Enables or disables worksheet protection." }, "actionId": <!--TODO3: Set the action ID --> } ] } ] } ] } ]Localize
TODO1e substitua-o por "TabHome". Isto garante que o novo botão é apresentado no separador Base no Excel. Para outros IDs de separador disponíveis, consulte Localizar os IDs dos separadores incorporados do friso do Office.Localize-a
TODO2e substitua-a por "Ativar/desativar a proteção da folha de cálculo". Esta é a etiqueta do botão no friso do Excel.Localize-o
TODO3e substitua-o por"toggleProtection". Este valor tem de corresponder ao"runtimes.actions.id"valor.Salve o arquivo.
Criar a função que protege a planilha
Abra o ficheiro .\commands\commands.ts.
Adicione a seguinte função imediatamente após a
Office.onReadyinstrução . Especificamos um parâmetroargspara a função, e a última linha da função chamaargs.completed. Esse é um requisito para todos os comandos de suplemento do tipo ExecuteFunction. Ele sinaliza para o aplicativo do cliente Office que a função terminou e que a interface do usuário podem ficar responsiva novamente.async function toggleProtection(args) { try { await Excel.run(async (context) => { // TODO1: Queue commands to reverse the protection status of the current worksheet. await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }Adicione a seguinte linha imediatamente após a função para registá-la.
Office.actions.associate("toggleProtection", toggleProtection);Na função
toggleProtection, substituaTODO1pelo código a seguir. O código usa propriedade de proteção do objeto de planilha em um padrão de botão de alternância padrão. OTODO2será explicado na próxima seção.const sheet = context.workbook.worksheets.getActiveWorksheet(); // TODO2: Queue command to load the sheet's "protection.protected" property from // the document and re-synchronize the document and task pane. if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); }
Adicione código para buscar propriedades do documento em objetos de script do painel de tarefas
Em cada função criada neste tutorial até agora, você enfileirou comandos para gravar no documento do Office. Cada função terminou com uma chamada para o método context.sync(), que envia os comandos em fila para o documento a ser executado. No entanto, o código que você adicionou na última etapa chama o sheet.protection.protected property. Essa é uma diferença significativa das funções anteriores que você escreveu, porque o objeto sheet é apenas um objeto proxy que existe no script do painel de tarefas. O objeto proxy não conhece o estado real de proteção do documento, portanto, sua propriedade protection.protected não pode ter um valor real. Para evitar um erro de exceção, você deve primeiro buscar o status de proteção do documento e usá-lo para definir o valor desheet.protection.protected. Esse processo de busca tem três etapas.
Coloque em fila um comando para carregar (ou seja, fetch) as propriedades que seu código precisa ler.
Chame o método
syncdo objeto de contexto para enviar o comando em fila para o documento para execução e retornar as informações solicitadas.Como o método
syncé assíncrono, certifique-se de que ele tenha sido concluído antes que o código chame as propriedades que foram buscadas.
Essas etapas devem ser concluídas sempre que seu código precisar ler informações do documento do Office.
Na função
toggleProtection, substituaTODO2pelo código a seguir. Observação:Todos os objetos do Excel têm um método
load. Especifique as propriedades do objeto que você deseja ler no parâmetro como uma cadeia de caracteres de nomes delimitados por vírgulas. Nesse caso, a propriedade que você precisa ler é uma subpropriedade deprotection. Referencie a subpropriedade quase exatamente como você faria em qualquer lugar do seu código, mas usando uma barra (“/”) em vez de um ponto (".").Para garantir que a lógica de alternância, que lê
sheet.protection.protected, não seja executada até que osyncseja concluído e osheet.protection.protectedtenha recebido o valor correto obtido do documento, ele deverá vir depois que o operadorawaitgarantir quesynctenha sido concluído.
sheet.load('protection/protected'); await context.sync();Quando terminar, a função inteira deve se parecer com o seguinte:
async function toggleProtection(args) { try { await Excel.run(async (context) => { const sheet = context.workbook.worksheets.getActiveWorksheet(); sheet.load('protection/protected'); await context.sync(); if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); } await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }Verifique se você salvou todas as alterações feitas no projeto.
Testar o suplemento
Feche todas as aplicações do Office, incluindo o Excel (ou feche o separador do browser se estiver a utilizar Excel na Web).
Limpe a cache do Office. Isso é necessário para limpar completamente a versão anterior do suplemento do aplicativo cliente. As instruções para este processo estão no artigo Limpar a cache do Office.
Se o servidor da Web local já estiver em execução, interrompa-o digitando o seguinte comando no prompt de comando. Isso deve fechar a janela de comando do nó.
npm stopComo o arquivo de manifesto foi atualizado, você deve carregar o suplemento novamente usando esse arquivo. Inicie o servidor Web local e realize o sideload no seu suplemento.
Para testar o seu suplemento no Excel, execute o seguinte comando no diretório raiz do projeto. Isso inicia o servidor Web local (caso ainda não esteja em execução) e abre o Excel com o suplemento carregado.
npm startPara testar seu suplemento no Excel na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua “{url}” pelo URL de um documento do Excel no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
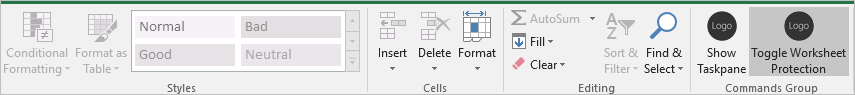
Na guia Página Inicial no Excel, escolha o botão Proteger Planilha. A maioria dos controles da faixa de opções está desabilitada e esmaecida, como mostra a captura de tela a seguir.

Selecione uma célula e tente editar o respetivo conteúdo. O Excel exibe uma mensagem de erro indicando que a planilha está protegida.
Escolha o botão Proteger Planilha novamente. Os controles são reabilitados, e você pode alterar os valores das células novamente.
Abrir uma caixa de diálogo
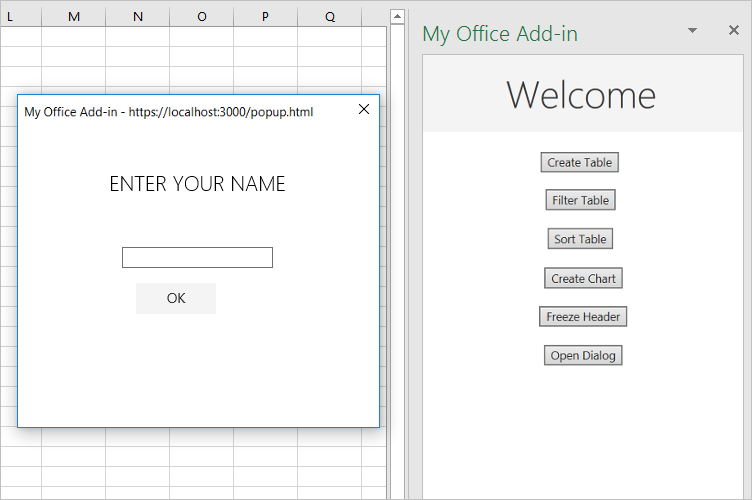
Nesta etapa final do tutorial, você abre uma caixa de diálogo no suplemento, passa uma mensagem do processo de caixa de diálogo para o processo de painel de tarefas e fecha a caixa de diálogo. As caixas de diálogo dos Suplementos do Office não são compatíveis: um utilizador pode continuar a interagir com o documento na aplicação do Office e com a página de anfitrião no painel de tarefas.
Crie a página da caixa de diálogo
Na pasta ./src localizada na raiz do projeto, crie uma pasta chamada dialogs.
Na pasta ./src/dialogs, crie um novo arquivo chamado popup.html.
Adicione a seguinte marcação a popup.html. Observação:
A página possui um campo
<input>onde o usuário digitará seu nome e um botão que enviará esse nome para o painel de tarefas em que será exibido.a marcação carrega um script chamado popup.js que você criará em uma etapa posterior.
Ela também carrega a biblioteca Office.js porque esta será usada em popup.js.
<!DOCTYPE html> <html> <head lang="en"> <title>Dialog for My Office Add-in</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- For more information on Fluent UI, visit https://developer.microsoft.com/fluentui. --> <link rel="stylesheet" href="https://res-1.cdn.office.net/files/fabric-cdn-prod_20230815.002/office-ui-fabric-core/11.0.0/css/fabric.min.css"/> <script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script> <script type="text/javascript" src="popup.js"></script> </head> <body style="display:flex;flex-direction:column;align-items:center;justify-content:center"> <p class="ms-font-xl">ENTER YOUR NAME</p> <input id="name-box" type="text"/><br/><br/> <button id="ok-button" class="ms-Button">OK</button> </body> </html>Na pasta ./src/dialogs, crie um arquivo chamado popup.js.
Adicione o código a seguir a popup.js. Observe o seguinte sobre este código.
- Todas as páginas que chamam APIs na biblioteca Office.JS devem primeiro garantir que a biblioteca tenha sido totalmente inicializada. A melhor maneira de fazer isso é chamando a função
Office.onReady(). A chamada deOffice.onReady()deve ser executada antes de qualquer chamada para Office.js; por isso, a tarefa se encontra em um arquivo de script que é carregado pela página, como neste caso.
Office.onReady((info) => { // TODO1: Assign handler to the OK button. }); // TODO2: Create the OK button handler.- Todas as páginas que chamam APIs na biblioteca Office.JS devem primeiro garantir que a biblioteca tenha sido totalmente inicializada. A melhor maneira de fazer isso é chamando a função
Substitua
TODO1pelo código a seguir. Você criará a funçãosendStringToParentPagena próxima etapa.document.getElementById("ok-button").onclick = () => tryCatch(sendStringToParentPage);Substitua
TODO2pelo código a seguir. O métodomessageParentpassa seu parâmetro para a página pai, neste caso, a página no painel de tarefas. O parâmetro deve ser uma cadeia de caracteres, que inclui qualquer coisa que possa ser serializada como uma cadeia de caracteres, como XML ou JSON, ou qualquer tipo que possa ser convertido em uma cadeia de caracteres. Isto também adiciona o mesmotryCatchmétodo utilizado no taskpane.ts para processamento de erros.function sendStringToParentPage() { const userName = document.getElementById("name-box").value; Office.context.ui.messageParent(userName); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }
Observação
O arquivo popup.html e o arquivo popup.js que ele carrega são executados em um processo do Internet Explorer completamente separado do painel de tarefas do suplemento. Se o popup.js foi transcompilado no mesmo arquivo bundle.js que o arquivo app.js, o suplemento precisará carregar duas cópias do arquivo bundle.js, o que anula o propósito do agrupamento. Portanto, esse suplemento não transcompila o arquivo popup.js.
Atualizar as configurações webpack config
Abra o arquivo webpack.config.js no diretório raiz do projeto e conclua as seguintes etapas.
Localize o objeto
entrydentro do objetoconfige adicione uma nova entrada parapopup.popup: "./src/dialogs/popup.js"Após fazer isso, o novo objeto
entryterá a seguinte aparência.entry: { polyfill: "@babel/polyfill", taskpane: "./src/taskpane/taskpane.ts", commands: "./src/commands/commands.ts", popup: "./src/dialogs/popup.js" },Localize a matriz
pluginsno objetoconfige adicione o seguinte objeto ao final dela.new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] })Após fazer isso, a nova
pluginsmatriz terá a seguinte aparência.plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ['polyfill', 'taskpane'] }), new CopyWebpackPlugin([ { to: "taskpane.css", from: "./src/taskpane/taskpane.css" } ]), new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] }), new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] }) ],Se o servidor Web local estiver em execução, interrompa-o digitando o seguinte comando no prompt de comando. Isso deve fechar a janela de comando do nó.
npm stopExecute o seguinte comando para recriar o projeto.
npm run build
Abra a caixa de diálogo do painel de tarefas
Abra o arquivo ./src/taskpane/taskpane.html.
Localize o elemento
<button>do botãofreeze-headere adicione a seguinte marcação logo após essa linha.<button class="ms-Button" id="open-dialog">Open Dialog</button><br/><br/>A caixa de diálogo solicitará que o usuário insira um nome e passará o nome de usuário para o painel de tarefas. O painel de tarefas o exibirá em um rótulo. Imediatamente após o
buttonque você adicionou, adicione a marcação a seguir.<label id="user-name"></label><br/><br/>Abra o ficheiro ./src/taskpane/taskpane.ts.
Na chamada de função
Office.onReady, localize a linha que atribui um manipulador de cliques ao botãofreeze-headere adicione o seguinte código após ela. Você criará o métodoopenDialogem uma etapa posterior.document.getElementById("open-dialog").onclick = openDialog;Adicione a seguinte declaração ao final do arquivo: Essa variável é usada para armazenar um objeto no contexto de execução da página pai que atua como um intermediador no contexto de execução da página da caixa de diálogo.
let dialog = null;Adicione a seguinte função ao final do arquivo, após a declaração de
dialog. É importante observar o que esse código não contém: não há nenhuma chamada deExcel.run. Isso ocorre porque a API para abrir uma caixa de diálogo é compartilhada com todos os aplicativos do Office, portanto, ela faz parte da API Comum de JavaScript do Office, não da API específica do Excel.function openDialog() { // TODO1: Call the Office Common API that opens a dialog. }Substitua
TODO1pelo código a seguir. Observação:O método
displayDialogAsyncabre uma caixa de diálogo no centro da tela.O primeiro parâmetro é a URL da página a ser aberta.
O segundo parâmetro passa opções.
heightewidthsão porcentagens do tamanho da janela do aplicativo do Office.
Office.context.ui.displayDialogAsync( 'https://localhost:3000/popup.html', {height: 45, width: 55}, // TODO2: Add callback parameter. );
Processar a mensagem da caixa de diálogo e depois fechá-la
openDialogNa função no ficheiro ./src/taskpane/taskpane.ts, substituaTODO2pelo seguinte código. Observação:O retorno de chamada é executado imediatamente depois que a caixa de diálogo é aberta com êxito e antes de usuário executar a ação na caixa de diálogo.
O
result.valueé o objeto que atua como intermediário entre os contextos de execução das páginas pai e de diálogo.A função
processMessageserá criada em uma etapa posterior. Esse identificador processará os valores que sejam enviados da página da caixa de diálogo com chamadas da funçãomessageParent.
function (result) { dialog = result.value; dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage); }Adicione a seguinte função após a função
openDialog.function processMessage(arg) { document.getElementById("user-name").innerHTML = arg.message; dialog.close(); }Verifique se você salvou todas as alterações feitas no projeto.
Testar o suplemento
Se o servidor da Web local já estiver em execução e seu suplemento já estiver carregado no Word, prossiga para a etapa 2. Inicie o servidor Web local e realize o sideload no seu suplemento:
Para testar o seu suplemento no Excel, execute o seguinte comando no diretório raiz do projeto. Isso inicia o servidor Web local (caso ainda não esteja em execução) e abre o Excel com o suplemento carregado.
npm startPara testar seu suplemento no Excel na Web, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua “{url}” pelo URL de um documento do Excel no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se estiver a desenvolver num Mac, coloque as
{url}aspas simples. Não o faça no Windows.npm run start -- web --document {url}Eis alguns exemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o seu suplemento não carregar em sideload no documento, carregue-o manualmente ao seguir as instruções em Suplementos de sideload manualmente para Office na Web.
Se o painel de tarefas do suplemento ainda não estiver aberto no Excel, aceda ao separador Base e selecione o botão Mostrar Painel de Tarefas no friso para o abrir.
Escolha o botão Abrir Caixa de Diálogo no painel de tarefas.
Quando a caixa de diálogo estiver aberta, arraste-a e redimensione-a. Observe que você pode interagir com a planilha e pressionar outros botões no painel de tarefas. No entanto, não é possível iniciar uma segunda caixa de diálogo na mesma página do painel de tarefas.
Na caixa de diálogo, digite um nome e escolha o botão OK. O nome é apresentado no final do painel de tarefas e a caixa de diálogo é fechada.
Opcionalmente, no ficheiro ./src/taskpane/taskpane.ts , comente a linha
dialog.close();naprocessMessagefunção . Em seguida, repita as etapas desta seção. A caixa de diálogo permanece aberta e você pode alterar o nome. É possível fechá-la manualmente pressionando o botão X no canto superior direito.
Próximas etapas
Neste tutorial você criou um suplemento do Excel que interage com tabelas, gráficos, planilhas e caixas de diálogo em uma pasta de trabalho do Excel. Para saber mais sobre o desenvolvimento de suplementos do Excel, continue no artigo a seguir.
Exemplos de código
- Tutorial de suplemento do Excel concluído: o resultado da conclusão deste tutorial.