Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Importante
A partir de 29 de agosto de 2025, os Cartões para o Power Apps serão preteridos e não terão mais suporte. Como resultado, quaisquer Cartões para Power Apps que tenham sido criados e compartilhados no Microsoft Teams não funcionarão. Os usuários não poderão criar novos cartões ou executar os existentes.
Recomendamos migrar qualquer funcionalidade que você dependa de Cartões para Power Apps antes da data de descontinuação. Considere a transição para Cartões Adaptativos no Copilot Studio ou cartões adaptativos para Microsoft Teams de funcionalidade semelhante. Mais informações: Substituição de Cartões do Power Apps
O designer de cartões do Power Apps é a interface de arrastar e soltar na qual você cria cartões.
Entre no Power Apps e selecione seu ambiente.
No painel à esquerda, selecione Cartões. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
Para abrir o designer de cartões, selecione Criar e selecione + Criar um cartão.
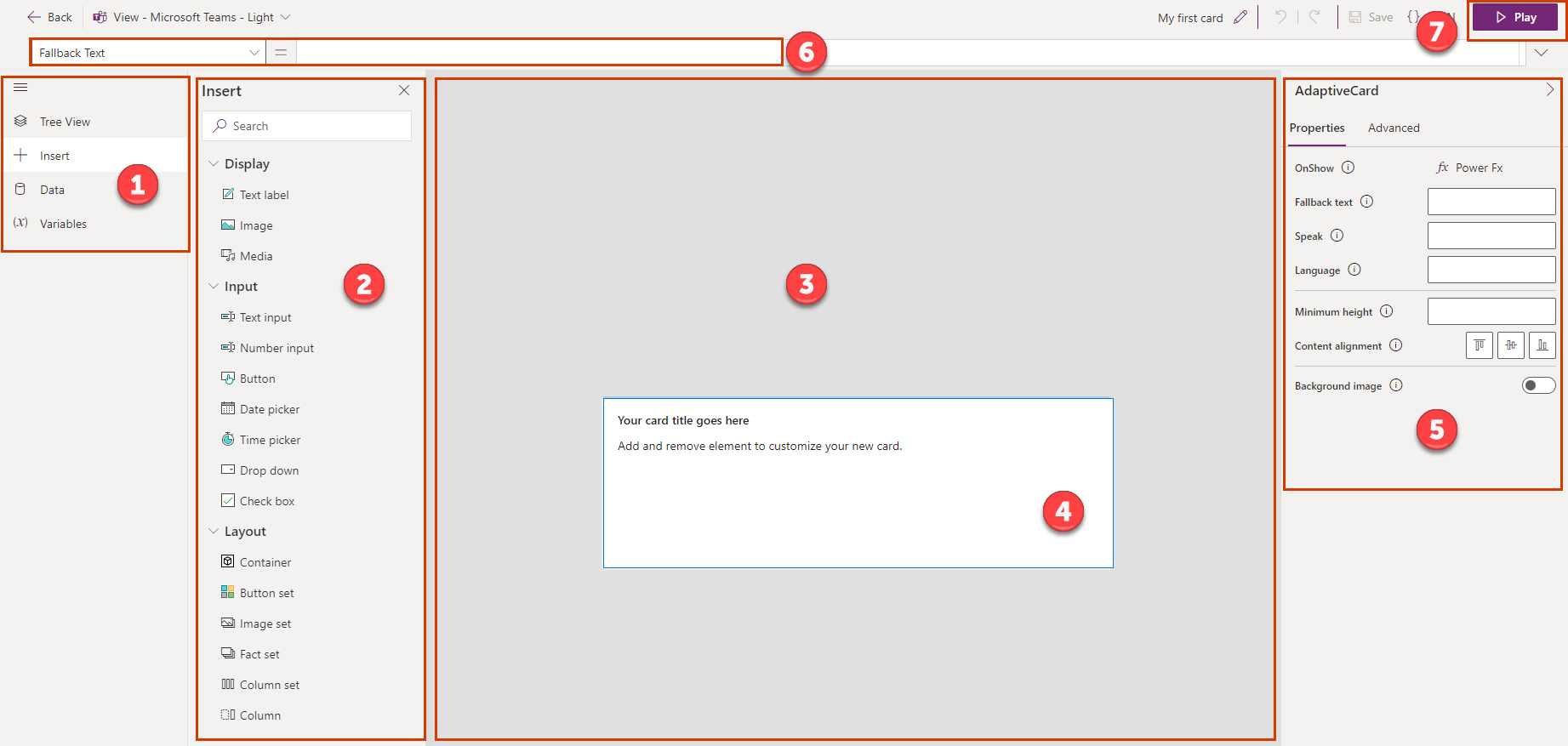
A interface do designer de cartões

Legenda:
- Menu principal
- Painel de ferramentas
- Tela do cartão
- Cartão
- Painel Propriedade
- Barra de fórmulas
- Botão Reproduzir
Menu principal
Use o menu principal para alternar entre as ferramentas disponíveis no designer de cartões.
- Modo de Exibição de Árvore: exiba os elementos do cartão como uma hierarquia e exiba as relações entre os elementos
- Inserir: adicione controles
- Dados: adicione conectores para incorporar dados de fontes externas
- Variáveis: armazene e reutilize dados
Painel de ferramentas
Use o painel de ferramentas para adicionar e exibir elementos de cartão como controles, conectores e variáveis para seu cartão.
Tela do cartão e cartão
A tela do cartão é onde você cria seu cartão ao adicionar conectores, variáveis e controles do painel de ferramentas.
Observação
Você não pode redimensionar um cartão na tela do cartão. Os cartões ajustam-se automaticamente ao local em que são colocados.
Painel Propriedade
Use o painel de propriedades para modificar um elemento ao editar suas propriedades. Cada elemento, e o próprio cartão, tem seu próprio painel de propriedades. Para a maioria dos elementos de arrastar e soltar, você poderá especificar propriedades básicas:
- Nome: o nome do elemento, seja o nome padrão ou um nome que você fornecer. Você pode se referir a um elemento pelo nome em uma fórmula do Power Fx.
- Rótulo ou Texto: texto que é mostrado no cartão
- Valor padrão: o valor inicial de um elemento
- Inicialmente visível: se o elemento está visível quando o cartão é aberto
Certos elementos têm propriedades visuais que você pode modificar. Para rótulos de texto e controles de entrada, por exemplo, você pode personalizar a fonte, a cor, o espaçamento e muito mais.
Cada elemento também tem propriedades avançadas, como:
- Repetir para cada: dispare se ou quando um elemento tiver que ser repetido
- Mostrar quando: dispare quando for para mostrar o elemento
- Requer: torne o elemento dependente de determinados recursos, correspondendo a uma versão mínima
Você também pode inserir expressões do Power Fx em algumas propriedades, criando soluções de pouco código para tornar seu cartão mais poderoso.
Barra de fórmulas e editor do Power Fx
Use a barra de fórmulas para inserir uma expressão do Power Fx como uma propriedade do controle selecionado; por exemplo, para calcular um valor quando um botão é clicado. A barra de fórmulas ajudará até mesmo quando você estiver escrevendo uma expressão. Saiba mais sobre o Power FX e as funções e fórmulas que você pode usar em uma expressão.
Observação
Algumas expressões com suporte no Power Apps não estão disponíveis para cartões. Para obter mais informações, acesse Visão geral de cartões e Power Fx.
Botão Reproduzir
Use o botão Reproduzir para visualizar, testar e, se necessário, solucionar problemas e depurar seu cartão.