Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os desenvolvedores profissionais podem usar a estrutura de componentes do Power Apps para criar componentes de código que podem ser usados em seus aplicativos de tela. Para obter mais informações, consulte a visão geral da estrutura de componentes do Power Apps.
Os criadores de aplicativos podem usar a estrutura de componentes do Power Apps para criar, importar e adicionar componentes de código a aplicativos de tela usando a CLI do Microsoft Power Platform. Determinadas APIs podem não estar disponíveis em aplicativos de tela. Verifique cada API para determinar onde ela está disponível.
Considerações de segurança
Aviso
Componentes de código contêm código que a Microsoft não gerou e pode potencialmente acessar tokens de segurança e dados quando renderizados no Power Apps Studio. Ao adicionar componentes de código a um aplicativo de tela, certifique-se de obter as soluções para componentes de código de uma fonte confiável. Essa vulnerabilidade não existe ao utilizar o Canvas App.
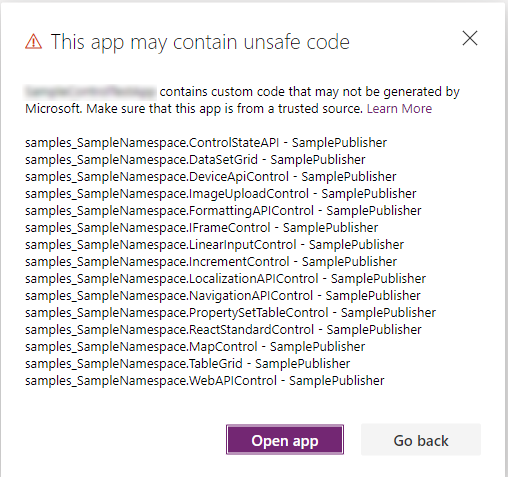
Quando você abre um aplicativo de tela que contém componentes de código no Power Apps Studio, uma mensagem de aviso sobre código potencialmente não seguro é exibida. Os componentes de código no ambiente do Power Apps Studio têm acesso a tokens de segurança, portanto, só abrem componentes de fontes confiáveis. Os administradores e os personalizadores do sistema devem examinar e validar todos os componentes de código antes de importar esses componentes em um ambiente e disponibilizá-los para os fabricantes usarem em seus aplicativos. O publicador Default aparece quando você importa componentes de código ao usar uma solução não gerenciada ou quando você usa pac pcf push para instalar o componente de código.

Pré-requisitos
- Uma licença do Power Apps é necessária. Para obter mais informações, consulte o licenciamento da estrutura de componentes do Power Apps.
- Privilégios de administrador do sistema são necessários para habilitar o recurso da estrutura de componentes do Power Apps no ambiente.
Habilitar o recurso da estrutura de componentes do Power Apps
Para adicionar componentes de código a um aplicativo, você precisa habilitar o recurso da estrutura de componentes do Power Apps em cada ambiente em que você deseja usá-los. Por padrão, o recurso de componente do Power Apps está habilitado para aplicativos controlados por modelos. Para habilitar um ambiente a usar componentes de código dentro de seus aplicativos:
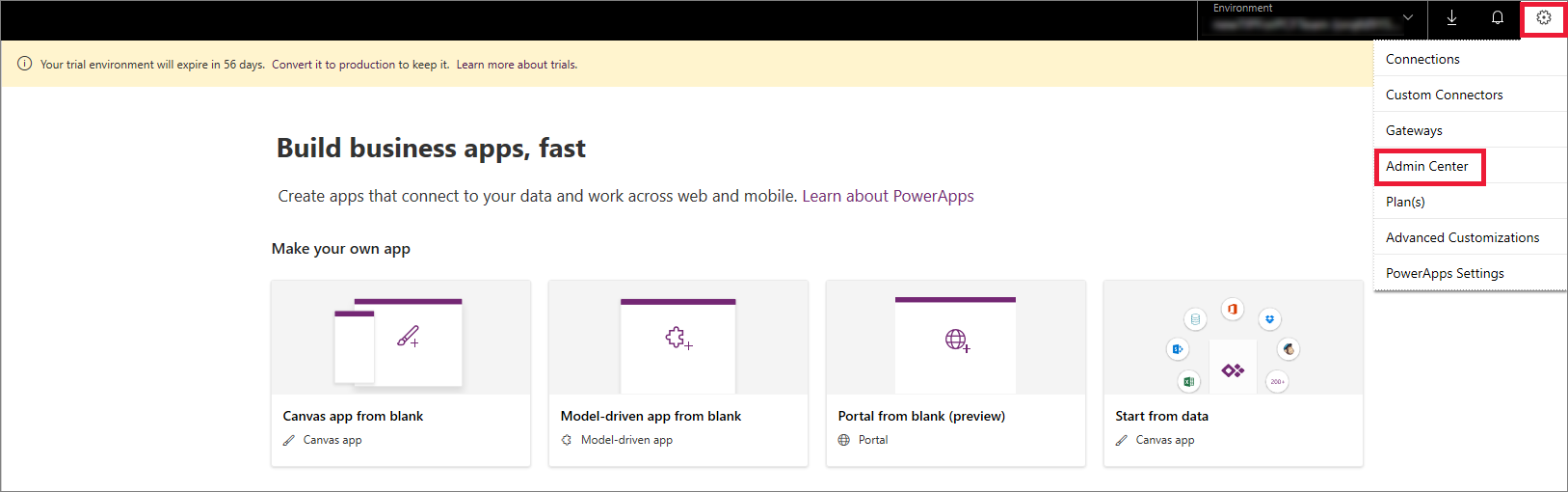
Entre no Power Apps.
Selecione Configurações
 Em seguida, selecione Centro de Administração.
Em seguida, selecione Centro de Administração.
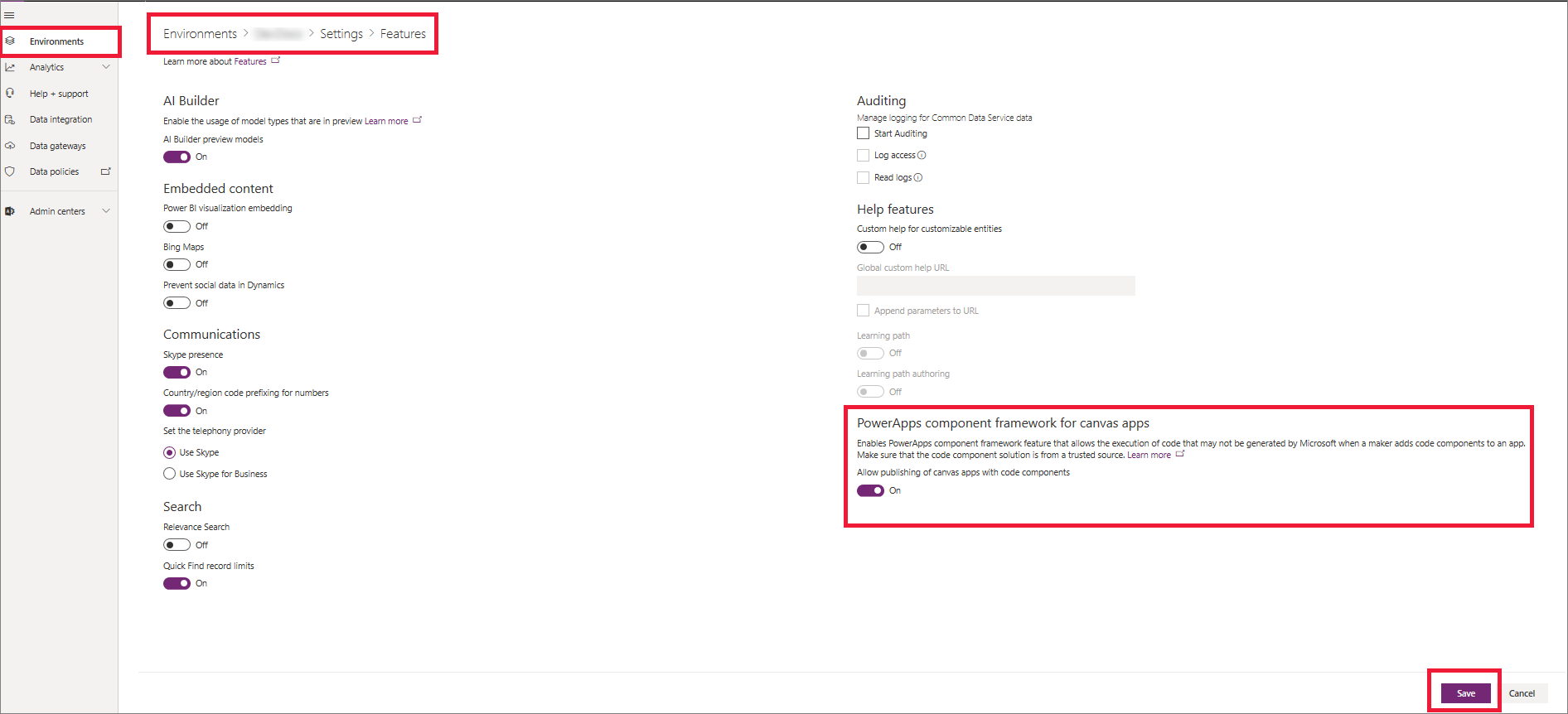
No painel esquerdo, selecione Ambientes, selecione o ambiente onde deseja habilitar esse recurso e selecione Configurações.
Expanda Produto e selecione Recursos.
Na lista de recursos disponíveis, ative a estrutura de componentes do Power Apps para aplicativos de tela e selecione Salvar.

Implementando componentes de código
Depois de habilitar o recurso da estrutura de componentes do Power Apps em seu ambiente, você pode começar a implementar a lógica para componentes de código. Para obter um tutorial passo a passo, consulte Criar seu primeiro componente de código.
Verifique as limitações dos componentes de código em aplicativos de canvas antes de iniciar a implementação.
Adicionar componentes a um aplicativo de tela
Acesse o Power Apps Studio.
Crie um novo aplicativo de tela ou edite um aplicativo existente ao qual você deseja adicionar o componente de código.
Importante
Verifique se você importou o arquivo .zip da solução que contém os componentes de código no Microsoft Dataverse.
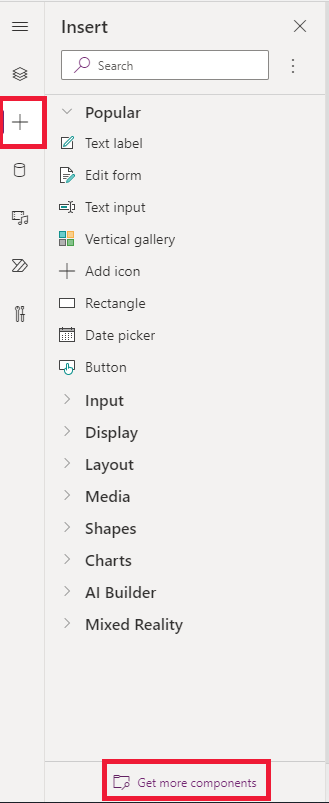
No painel esquerdo, selecione Adicionar (+) e, em seguida, selecione Obter mais componentes.

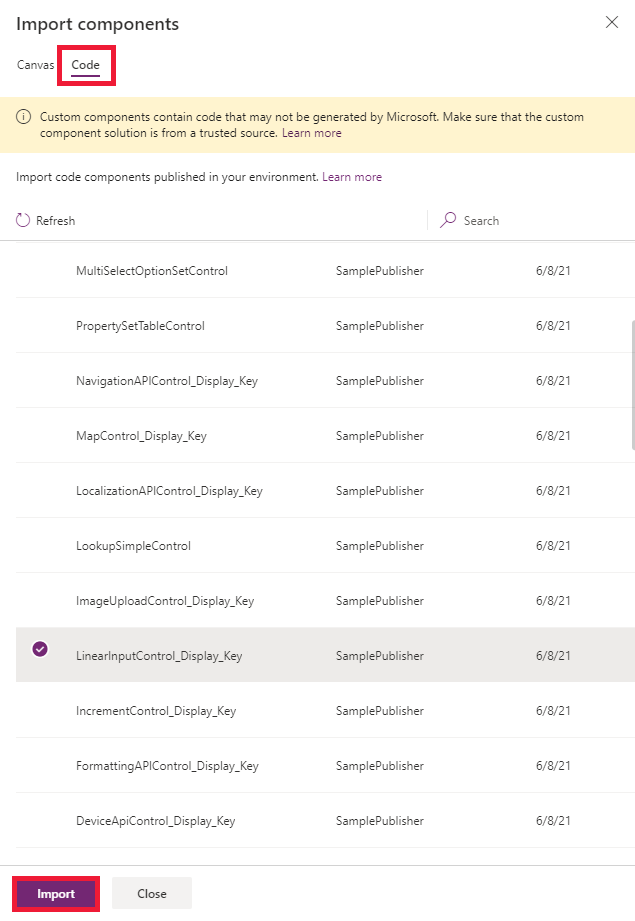
Selecione a guia Código , selecione um componente na lista e selecione Importar.

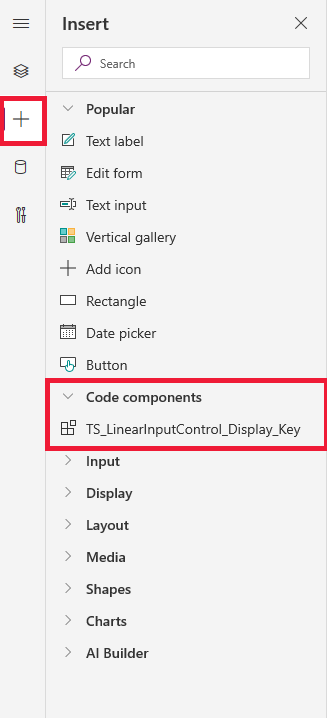
No painel esquerdo, selecione +, expanda componentes de código e selecione o componente para adicioná-lo ao aplicativo.

Observação
Você também pode adicionar componentes selecionando Inserir>componente de Importação>. Essa opção foi preterida e será removida em uma versão futura, portanto, use o fluxo descrito anteriormente.
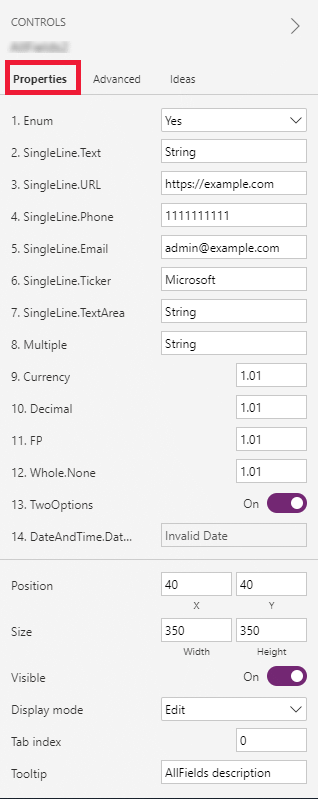
Na guia Propriedades , você verá as propriedades do componente de código.

Observação
Para importar novamente os componentes de código existentes e disponibilizar as propriedades na guia Propriedades padrão, atualize a versão do manifesto do componente de código. As propriedades permanecem disponíveis na guia Propriedades avançadas .
Excluir um componente de código de um aplicativo de tela
Abra o aplicativo no qual você adicionou o componente de código.
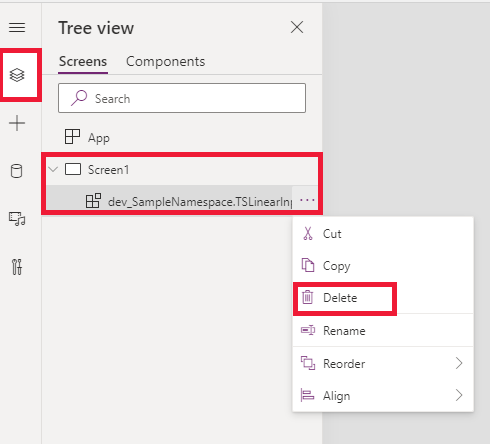
No painel esquerdo, selecione Visualização em Árvore, e, em seguida, selecione a tela onde você adicionou o componente de código.
Ao lado do componente, selecione Mais (...) e, em seguida, selecione Excluir.

Salve o aplicativo para ver as alterações.
Atualizar componentes de código existentes
Para ver as alterações de tempo de execução após a atualização de componentes de código, altere a propriedade version no arquivo de manifesto. Altere a versão do componente sempre que fizer alterações.
Observação
O Power Apps Studio atualiza os componentes de código existentes somente quando você fecha ou reabre o aplicativo. Quando você reabrir o aplicativo, ele solicitará que você atualize os componentes de código. Simplesmente excluir ou adicionar componentes de código de volta ao aplicativo não atualiza os componentes. Publique todas as personalizações na solução atualizada primeiro, caso contrário, as atualizações feitas no componente de código não aparecerão.
Consulte também
Visão geral do Power Apps component framework
Criar seu primeiro componente de código
Conheça a estrutura de componentes do Power Apps