Criação de aplicativos de tela responsivos
A capacidade de resposta se refere à capacidade de um aplicativo se alinhar automaticamente a diferentes tamanhos de tela e formatos para usar o espaço de tela disponível de maneira sensata, proporcionando uma excelente interface do usuário e UX em cada dispositivo, formato e tamanho de tela.
A capacidade de resposta permite que diferentes elementos do aplicativo especifiquem como:
Expandir ou redimensionar com as mudanças no tamanho da tela.
Manter ou alterar as posições com as alterações do tamanho da tela.
Por que criar aplicativos responsivos
Os usuários finais podem acessar seu aplicativo de diferentes dispositivos, como telefones, tablets, laptops e desktops com monitores grandes, diferentes tamanhos de tela e com um número variado de pixels.
Para garantir uma ótima experiência do usuário e usabilidade do aplicativo em cada formato e dispositivo, é necessário projetar o aplicativo com princípios de design responsivo. Mesmo que o aplicativo se destine a ser usado apenas no navegador da Web ou em celulares, os tamanhos de tela dos dispositivos do usuário podem ser diferentes; portanto, projetar o aplicativo com princípios responsivos é uma boa ideia.
Design do aplicativo com princípios de capacidade de resposta
Antes de começar a projetar a IU para seu aplicativo, você precisa considerar os seguintes aspectos:
A que fatores forma ou dispositivos você deseja oferecer suporte?
Qual deve ser a aparência do aplicativo em cada fator de forma?
Quais elementos do aplicativo precisam ser ampliados ou redimensionados?
Os elementos estão ocultos em alguns fatores forma?
O aplicativo se comporta de maneira diferente em alguns formatos forma?
Depois que todos esses requisitos forem reunidos, você deve começar a pensar sobre como esses diferentes layouts de IU podem ser criados em um único aplicativo com as ferramentas responsivas disponíveis no Power Apps.
Antes de começar a usar os layouts responsivos, você precisa fazer o seguinte:
Vá para Power Apps.
Abra o aplicativo em que deseja usar o layout responsivo.
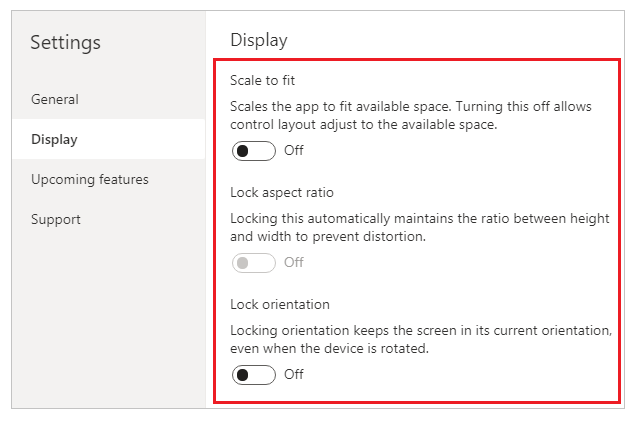
Acesse Configurações > Exibição para desabilitar Ajustar para caber, Fixar proporção e Bloquear orientação e selecione Aplicar.

Layouts responsivos
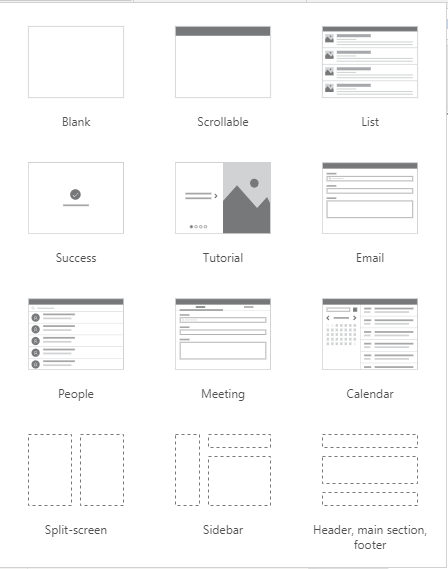
Os seguintes layouts responsivos podem ser criados adicionando uma nova tela e selecionando a opção apropriada na guia Layout:

Observação
Os novos layouts responsivos estão disponíveis para os formatos de aplicativos, mas os novos modelos de tela estão disponíveis apenas para o formato Tablet.
Tela dividida
O layout de tela dividida tem duas seções, cada uma ocupando 50% da largura da tela em desktops. Em dispositivos móveis, as seções são colocadas uma abaixo da outra, cada uma ocupando toda a largura da tela.
Barra lateral
O layout da barra lateral tem uma barra lateral de largura fixa à esquerda. O corpo principal consiste em um cabeçalho de altura fixa e a seção principal ocupa o resto da largura da tela. Por padrão, o modelo tem o mesmo comportamento no celular; porém, algumas personalizações são recomendadas com base no padrão de IU desejado para a experiência móvel.
Trabalho com contêineres
Os contêineres são blocos de construção de todo o design responsivo. Um contêiner pode ser um contêiner de layout automático na direção vertical ou horizontal, ou um contêiner de layout fixo, que no futuro oferecerá suporte a restrições.
Veja abaixo algumas dicas para criar a IU do seu aplicativo com contêineres:
Sempre crie elementos da interface do usuário que formem uma tabela da interface do usuário dentro de um contêiner.
Permite que o contêiner tenha suas próprias propriedades responsivas e configurações para especificar como ele é posicionado ou redimensionado em diferentes tamanhos de tela.
Permite que você altere a forma como seus componentes secundários são dispostos em relação à capacidade de resposta.
Escolha um dos dois modos de layout para um contêiner: layout manual ou layout automático (horizontal ou vertical)
Contêineres de layout automático
Dois controles, contêiner horizontal e contêiner vertical podem ser usados para definir automaticamente os componentes secundários. Esses contêineres determinam a posição dos componentes filhos para que você nunca precise definir X, Y para um componente dentro do contêiner. Além disso, ele distribui o espaço disponível para os componentes filhos com base nas configurações, bem como determina os alinhamentos vertical e horizontal dos componentes filhos.
Quando usar contêineres de layout automático
Você pode usar contêineres de layout automático nos seguintes cenários:
- A IU deve responder às mudanças no tamanho da tela ou no formato.
- Há mais de um componente secundário que precisa ser redimensionado ou movido com base nas alterações do tamanho da tela ou do fator forma.
- Quando você precisa empilhar itens verticalmente ou horizontalmente (independentemente de seu tamanho).
- Quando você precisa espaçar itens uniformemente na tela.
Exemplo de contêiner de layout automático
Para criar uma tela responsiva:
Crie um aplicativo de tela em branco com o layout para Tablet.
Selecione Configurações > Exibição, desabilite Ajustar para caber, Fixar proporção e Bloquear orientação e selecione Aplicar.
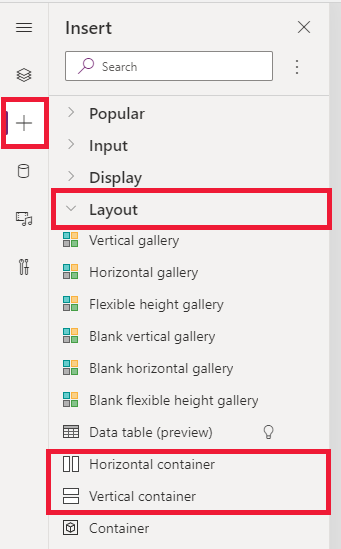
Agora, nos painéis Inserir na barra lateral esquerda, na guia Layout, selecione Contêiner horizontal.

O contêiner superior precisa ser dimensionado para ocupar todo o espaço com essas propriedades. Ele terá o mesmo tamanho da tela conforme é redimensionado.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Height
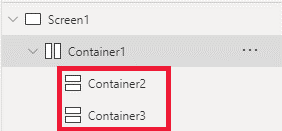
Agora, no painel Inserir, adicione dois Contêineres verticais no contêiner horizontal.

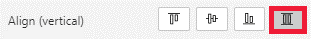
Para criar os contêineres, preencha todo o espaço vertical, selecione Container1 e defina a propriedade
Align (vertical)comoStretch.
Para dividir a tela entre o conteúdo, use a propriedade
Fill portionsnos dois contêineres secundários. O contêiner da esquerda ocupará 1/4 do espaço da tela.- Selecione Container2. Você verá que a propriedade
Flexible widthestá ativada. DefinaFill portionscomo 1. - Selecione Container3. Você verá que a propriedade
Flexible widthestá ativada. DefinaFill portionscomo 3.
- Selecione Container2. Você verá que a propriedade
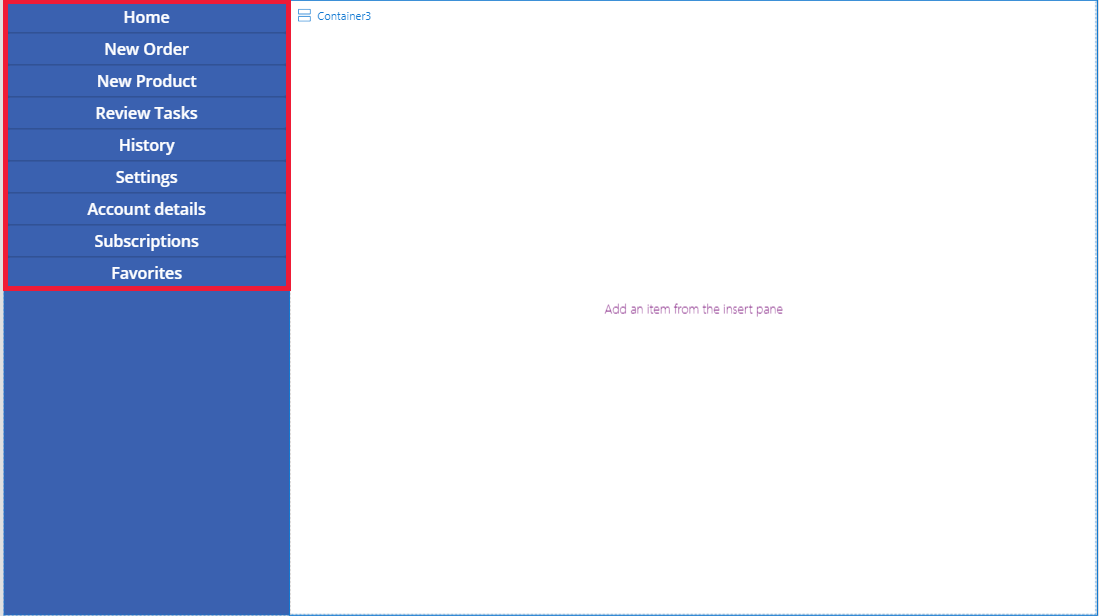
Selecione Container2. Defina a propriedade
Fill = RGBA(56, 96, 178, 1)na barra de fórmulas. DefinirAlign (horizontal)paraStretch.Adicione alguns botões para criar um menu. Renomeie os botões conforme necessário.

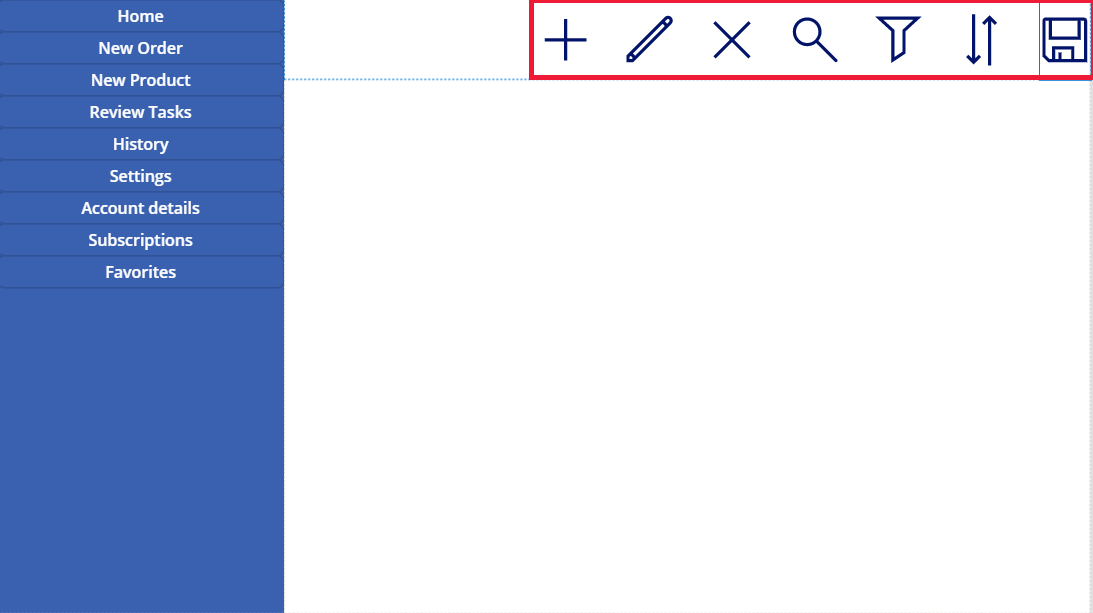
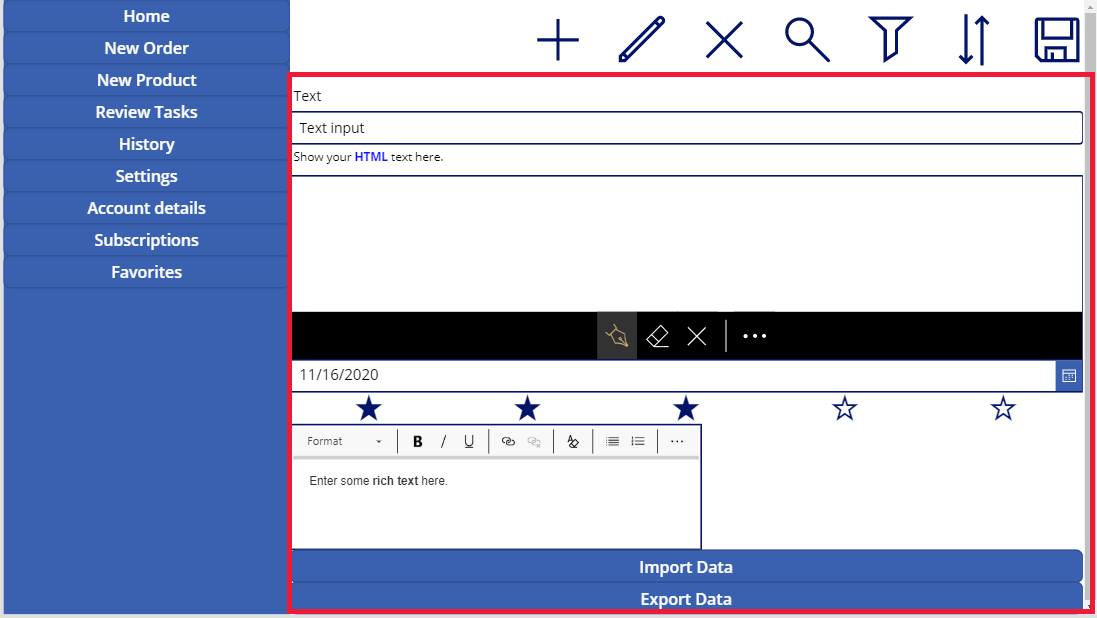
Selecione Container3, adicione um contêiner horizontal e desative a propriedade
Flexible height. DefinaHeightcomo 100. DefinirAlign (vertical)paraStretch.Adicione alguns Ícones ao Container4. Altere os ícones para serem diferentes com a propriedade do ícone.

Selecione Container4. Defina a propriedade
Justify (horizontal)comoEnd. DefinaAlign (vertical)comoCenter. DefinaGapcomo 40 para criar espaço entre os ícones.Selecione Container3. Definir
Align (horizontal)paraStretch. DefinirVertical OverflowparaScroll.Adicione Rótulo, Entradas, Mídia diferentes até que se estendam além do contêiner. Mude a cor dos retângulos para ficarem diferentes. Você verá uma barra de rolagem para acessar o conteúdo não visto.

Selecione Visualizar ou F5. Altere o tamanho da janela do navegador para ver como seu aplicativo se ajusta a diferentes tamanhos de tela.
Problemas conhecidos
Certas combinações de propriedades de contêiner de layout são incompatíveis ou podem produzir resultados indesejáveis, por exemplo:
- Se a propriedade
Wrapdo contêiner estiver habilitada, a configuração da propriedadeAlignserá ignorada nos controles secundários. - Se a propriedade
Wrapdo contêiner estiver desabilitada e o estouro do eixo primário do contêiner estiver definido como Rolar (estouro horizontal para contêineres horizontais ou estouro vertical para contêineres verticais), é recomendado definir a propriedadeJustifycomo Iniciar ou Espaçar Entre. - As opções Centralizar ou Terminar podem fazer com que os controles secundários fiquem inacessíveis quando o contêiner for muito pequeno para exibir todos os controles, mesmo que a propriedade
Overflowesteja definida como Rolar.
- Se a propriedade
Não é possível redimensionar ou reposicionar os controles no aplicativo de tela porque os controles de arrastar e soltar estão desabilitados nos contêineres de layout. Em vez disso, use as propriedades do contêiner de layout para obter o tamanho e o posicionamento desejados. A ordem de controle pode ser alterada por meio da Exibição de árvore ou usando as teclas de seta como atalhos.
Os controles Tabela de dados, Charts e Adicionar imagem não são atualmente compatíveis com os contêineres de layout.
Algumas das propriedades de contêineres de layout estão ocultas para controles secundários. As propriedades ocultas ainda podem ser acessadas por meio da barra de fórmulas ou do painel avançado. Contudo, essas propriedades serão ignoradas mesmo se forem definidas nesses locais.
Quando os controles são movidos para um contêiner de layout (por exemplo, ao copiar ou colar os controles), eles são inseridos no contêiner por sua ordem na Exibição de árvore.
Confira também
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).