Como criar um aplicativo de tela conectado ao Microsoft Dataverse do zero
O Microsoft Dataverse é a principal plataforma de dados para a Power Platform. O Dataverse permite armazenar e gerenciar com segurança os dados usados por seus aplicativos em um conjunto de tabelas.
Neste artigo, criaremos um aplicativo conectado aos dados existentes em um ambiente do Power Platform.
Pré-requisitos
Para concluir esta lição, você precisará de um ambiente do Power Apps com um banco de dados do Dataverse com pelo menos uma tabela contendo dados. Se ainda não tiver uma licença, você poderá se inscrever para obter o Plano para Desenvolvedores do Power Apps ou use uma avaliação do Power Apps.
Criar um ambiente de avaliação
Um ambiente no Power Apps é um espaço para armazenar, gerenciar e compartilhar dados corporativos, aplicativos, chatbots e fluxos da sua organização. Ele também serve como um contêiner para separar aplicativos que talvez tenham funções, requisitos de segurança ou públicos-alvo diferentes. Cada ambiente pode ter uma base de dados do Dataverse.
Para ter certeza de que você tem o que precisa para concluir esta lição, vamos criar um novo ambiente que inclui um banco de dados do Dataverse. Este ambiente é uma avaliação de 30 dias que desaparecerá no final dos 30 dias, mas você poderá atualizá-lo para um ambiente de simulação ou produção se quiser mantê-lo.
Vamos criar um ambiente de avaliação que incluirá um banco de dados do Dataverse e os dados de exemplo usados neste artigo.
Selecione Ambientes.
Selecione Nova.
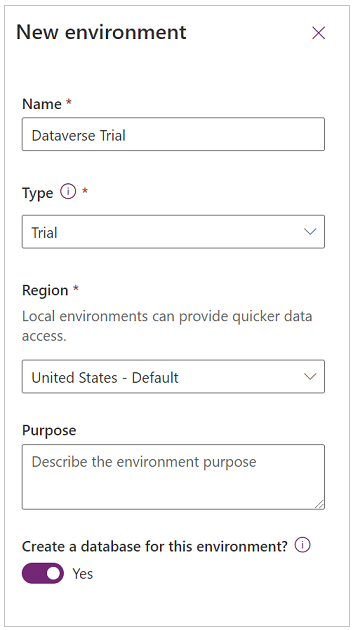
Nomeie o ambiente como Avaliação do Dataverse.
Selecione Avaliação para o tipo de ambiente.
Alterne Criar Banco de Dados para Sim.
Selecione Avançar.

Alterne Implantar Aplicativos e Dados de Exemplo para Sim.
Selecione Salvar.
Seu ambiente de avaliação agora será criado, incluindo um banco de dados e dados de exemplo do Dataverse.
Criar um aplicativo de tela
Crie um aplicativo de tela com a tabela Contas no Dataverse. Quando terminar, o Power Apps gerará um aplicativo para você. Esse aplicativo inclui as seguintes telas:
- Tela Navegar: uma tela para pesquisar, classificar e selecionar um registro de conta e iniciar a tela de edição para criar um registro.
- Tela Detalhes: uma tela somente leitura que exibe os detalhes do registro selecionado na tela de navegação.
- Tela Editar: um formulário de edição usado para editar os detalhes de um registro selecionado ou criar registros.
Experimentar o aplicativo
No Power Apps Studio, você pode exibir seu aplicativo para experimentá-lo.
Selecione Reproduzir no canto superior direito da tela.
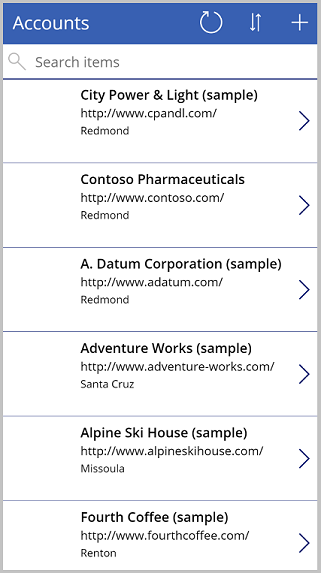
Na lista Conta, selecione Alpine Ski House.
Veja os detalhes da Alpine Ski House.
Selecione
 para editar o registro.
para editar o registro.No formulário de edição, remova (amostra) do campo do nome da conta.
Selecione
 para salvar as alterações do registro.
para salvar as alterações do registro.De volta à tela da lista de contas, selecione + para iniciar um novo formulário de registro.
Insira os campos desejados, como Nome da conta.
Salvar o registro.
Verifique se o registro recém-criado aparece na galeria da lista de contas.
Para sair do modo de visualização, selecione
 no canto superior direito da tela.
no canto superior direito da tela.
Como usar o modo de exibição de árvore
A Exibição de Árvore está no lado esquerdo da tela (se você não a vir, selecione ![]() ). A exibição de árvore fornece acesso fácil aos componentes em seu aplicativo de tela, como telas, galerias, controles de entrada de texto e rótulos de texto.
). A exibição de árvore fornece acesso fácil aos componentes em seu aplicativo de tela, como telas, galerias, controles de entrada de texto e rótulos de texto.
A exibição de árvore pode ser reduzida ou expandida por tela para facilitar o foco na parte do aplicativo em que você está trabalhando.
Atualmente, o BrowseScreen1 é expandido. Para ver os componentes de outras telas, selecione > ao lado do nome da tela.

Modificar a galeria de contas
Uma galeria no Power Apps é usada para mostrar vários itens relacionados. Por exemplo, em nosso aplicativo, BrowseGallery1 exibe todos os registros de sua conta. Quando um dos itens é selecionado, uma borda é colocada ao redor do item para indicar que ele foi selecionado.
Por padrão, esta galeria inclui os três campos a seguir: nome da conta, número de telefone e cidade.
Contudo, podemos alterar os campos incluídos na galeria.
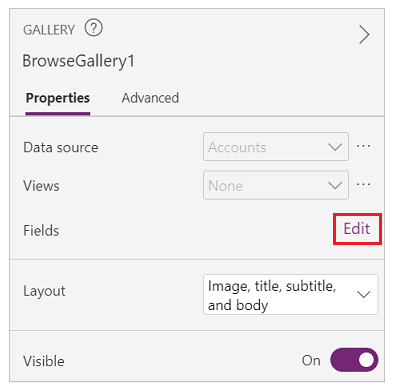
Na exibição de árvore, selecione BrowseGallery1.
No painel de propriedades no lado direito da tela, selecione Editar.

O painel de dados do campo aparecerá. Altere o subtítulo para o site da Web.
Selecione fora do painel de dados do campo.
O aplicativo agora exibirá o valor dos campos do site em vez do número de telefone.

Atualizar a pesquisa para incluir o nome da conta
Ao visualizar o aplicativo, você deve ter notado que a pesquisa pelo nome da conta não funcionou. Isso ocorre porque a fórmula de pesquisa do aplicativo gerada automaticamente não inclui o campo Nome da conta. Nesta lição, vamos atualizar a fórmula de pesquisa para incluir o campo Nome da conta.
Dica
O nome da conta é armazenado em uma coluna chamada Nome.
Na exibição de árvore, selecione BrowseGallery1.
Verifique se a propriedade Itens está selecionada no seletor de propriedades.
Na barra de fórmulas, atualize a fórmula da seguinte maneira:
SortByColumns(Search([@Accounts], TextSearchBox1.Text, "name","address1_city","address1_composite"), "name", If(SortDescending1, Descending, Ascending))A fórmula consiste nas funções SortByColumns, Search e If para pesquisar a tabela Contas com o texto inserido na caixa de pesquisa que contém os dados correspondentes nos campos name, address1_city e address1_composite, bem como permitir a classificação.
A lista de contas agora pode ser pesquisada e classificada pelo campo Nome da conta.
Adicionar campos à tela de detalhes da conta
Datascreen1 inclui um formulário de exibição que exibe os dados do registro selecionado na tela de navegação. Os controles do formulário de exibição são somente leitura, destinados a permitir que os usuários leiam os dados, mas não criem ou editem dados.
Na exibição de árvore, expanda DetailScreen1.
Selecione DetailForm1.
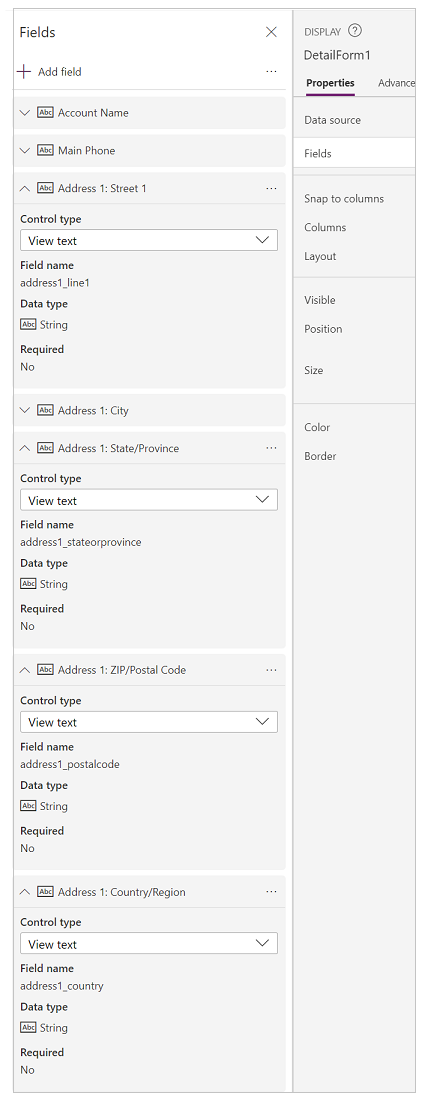
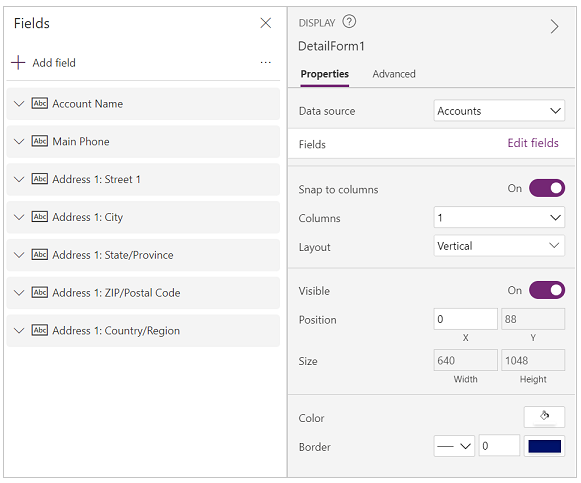
No painel de propriedades do lado direito, selecione Editar Campos.
Selecione Adicionar campo.
Selecione os seguintes campos:
- Endereço 1: País
- Endereço 1: Estado
- Endereço 1: Rua 1
- Endereço 1: CEP
Selecione Adicionar.

Agora você verá os campos selecionados no painel Campo. Reorganize os campos arrastando-os e soltando-os ou selecionando ... (reticências) à direita do nome do campo e selecionando Mover para cima ou Mover para baixo.
Organize o campo na seguinte ordem:
- Nome da Conta
- Telefone Principal
- Endereço 1: Rua 1
- Endereço 1: Cidade
- Endereço 1: Estado
- Endereço 1: CEP/Código Postal
- Endereço 1: País/Região

Selecione qualquer lugar fora do painel de campo para fechar o painel e retornar para DetailScreen1.
Agora você verá os campos selecionados exibidos na ordem correta.
Modificar tela de edição de conta
EditScreen1 permite que os usuários editem ou criem registros de conta. Esta tela inclui um controle Editar formulário chamado EditForm1.
Observação
Uma vez que o formulário de edição é um dos métodos principais para criar ou atualizar registros, ele deve incluir todos os campos que você deseja que seus usuários possam enviar e não deve incluir quaisquer campos que sejam somente leitura ou aqueles que você não deseja que seus usuários modifiquem.
Nesta lição, adicionaremos os mesmos campos que adicionamos anteriormente ao formulário de exibição, mais a capacidade de anexar arquivos.
Na exibição de árvore, expanda EditScreen1.
Selecione EditForm1.
No painel de propriedades do lado direito, selecione Editar Campos.
Selecione Adicionar campo.
Selecione os seguintes campos:
- Endereço 1: País
- Endereço 1: Estado
- Endereço 1: Rua 1
- Endereço 1: CEP
Agora você verá os campos selecionados no painel Campo. Reorganize os campos arrastando-os e soltando-os ou selecionando ... (reticências) à direita do nome do campo e selecionando Mover para cima ou Mover para baixo.
Organize o campo na seguinte ordem:
- Nome da Conta
- Telefone Principal
- Endereço 1: Rua 1
- Endereço 1: Cidade
- Endereço 1: Estado
- Endereço 1: CEP/Código Postal
- Endereço 1: País/Região
Selecione qualquer lugar fora do painel de campo para fechar o painel de campo.
Para minimizar a rolagem desnecessária no aplicativo, queremos que Editar Formulário organize os campos em duas colunas. No painel de propriedades à direita, selecione 2 no menu suspenso Colunas.
Para tornar o formulário mais fácil de ler, queremos remover Endereço 1: parte dos rótulos dos campos de endereço.
- Na exibição de árvore, expanda EditForm1.
- Selecione o controle Address 1: City_DataCard2.
- No painel de propriedades à direita, selecione Avançado.
- Selecione Desbloquear para alterar propriedades.
- Altere a propriedade DisplayName para Cidade.
- Siga as etapas acima para remover Endereço 1: dos campos Rua 1, País/Região, Estado/Província e CEP.
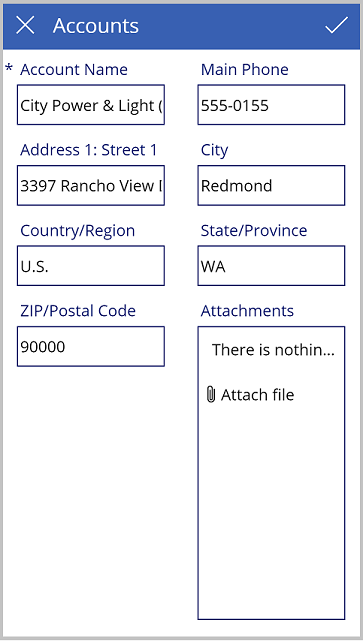
EditScreen1 agora deve ter a seguinte aparência:

Salve o aplicativo
Ao salvar o aplicativo, ele ficará disponível para uso e compartilhamento com outras pessoas.
No Power Apps Studio, selecione Arquivo.
No campo Nome, digite Gerente de Contas.
Selecione um ícone e uma cor de fundo na área Ícone. Isso será usado para identificar seu aplicativo na lista de aplicativos.
Selecione Salvar.
Selecione Salvar no canto inferior direito.
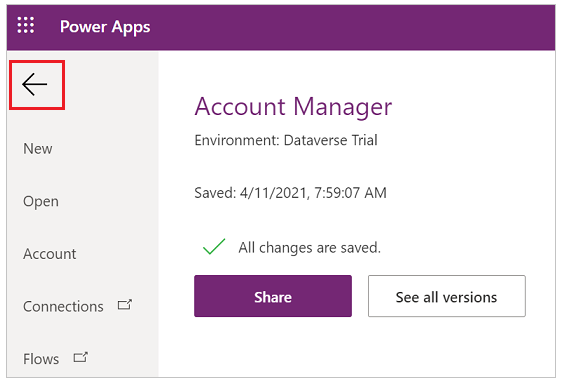
Depois que o aplicativo for salvo, selecione a seta para trás para retornar ao Power Apps Studio.

Executar o aplicativo
Entre no Power Apps.
Verifique se você está no ambiente usado para criar o aplicativo olhando no canto superior direito da tela. Se for diferente, selecione Ambiente e selecione o ambiente apropriado.
Selecione Apps.
Na lista de aplicativos, selecione Gerente de Contas.
Quando o aplicativo for carregado, verifique as alterações feitas.
- Pesquise a lista de aplicativos para Blue Yonder Airlines.
- Selecione o registro Blue Yonder e verifique se você vê os campos adicionados ao Exibir formulário.
- Selecione
 para editar o registro.
para editar o registro. - Verifique se o formulário exibe duas colunas de campos.
- Verifique se os nomes dos campos não exibem Endereço 1: nos rótulos.
- Selecione Anexar arquivo na área de anexos, selecione um arquivo e selecione Abrir.
- Verifique se o arquivo carregado aparece na lista de anexos.
- Selecione
 para salvar o registro.
para salvar o registro.
Executar seu aplicativo no celular
Para testar seu Power Apps em seu dispositivo móvel:
- Baixe o aplicativo pela sua loja de aplicativos móveis.
- Faça logon usando sua conta corporativa ou de estudante.
- Selecione seu aplicativo na lista.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de