Localizar rótulos, mensagens e dicas de ferramentas em uma página personalizada
[Este tópico faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Este artigo descreve como adicionar conteúdo localizado a uma página personalizada fazendo upload recurso da Web RESX de arquivos para cada idioma em sua solução.
Este artigo mostra como usar o Power Fx para definir o conteúdo de um controle em uma página personalizada. Você pode usar etapas semelhantes para dicas de ferramentas e qualquer mensagem que use um controle de texto na página personalizada.
Localizando rótulos em uma página personalizada
Fornecer conteúdo localizado em uma página personalizada, em um aplicativo baseado em modelo é fundamental ao criar aplicativos que dão suporte a usuários globais ou a uma organização multilíngue. A tradução pode ser feita carregando arquivos de texto em formato .resx como um recurso da Web. Os arquivos contêm o texto traduzido que você deseja usar para rótulos em suas páginas personalizadas.
O processo tem as seguintes etapas:
- Habilitar idiomas para seu ambiente.
- Adicionar arquivos de recursos da Web RESX localizados à sua solução.
- Adicionar os arquivos localizados à sua página personalizada.
- Gerenciar recursos da Web localizados.
- Adicionar as strings localizadas aos seus controles.
- Executar seu aplicativo com conteúdo localizado.
Habilitar idiomas para seu ambiente
Para adicionar idiomas a uma página personalizada, você precisa primeiro habilitar os idiomas aos quais deseja oferecer suporte no aplicativo baseado em modelo em que sua página personalizada será executada. Certifique-se de ter habilitado os idiomas do centro de administração do Power Platform. Mais informações: Habilitar o idioma
Depois de concluir as etapas para habilitar idiomas no ambiente, crie um arquivo RESX para cada idioma no formato adequado para as strings que você deseja localizar em sua página personalizada para seu aplicativo baseado em modelo.
Depois de criar os arquivos RESX com as strings localizadas, adicione-os à sua solução como um recurso da Web. Há duas maneiras de realizar essa tarefa, a primeira é abrir sua solução em make.powerapps.com e selecionar a opção de adicionar um recurso da Web à sua solução em seu ambiente ou adicionar um recurso da Web enquanto trabalha em uma página personalizada. Mais informações: Recursos da Web RESX
A adição de um recurso da Web ao trabalhar em uma página personalizada é abordada posteriormente neste artigo na seção Adicionar arquivos localizados à sua página personalizada.
O conteúdo localizado será baseado no usuário ou localidade organizacional para o aplicativo que a página personalizada está executando. O idioma do seu aplicativo é baseado nas preferências de idioma definidas pelo usuário ou pelo administrador nas configurações do aplicativo do usuário ou nas configurações do administrador no centro de administração do Power Platform. Se nenhum dos dois tiver sido configurado, será usado o idioma base configurado quando o ambiente foi criado.
Observação
O conteúdo exibido em um controle do Power Apps Control Framework (PCF) será localizado no idioma da localidade dos aplicativos sem alterações adicionais necessárias na página personalizada. Mais Informações Localizando Controles de PCF
Adicionar arquivos de recursos da Web RESX localizados à sua solução
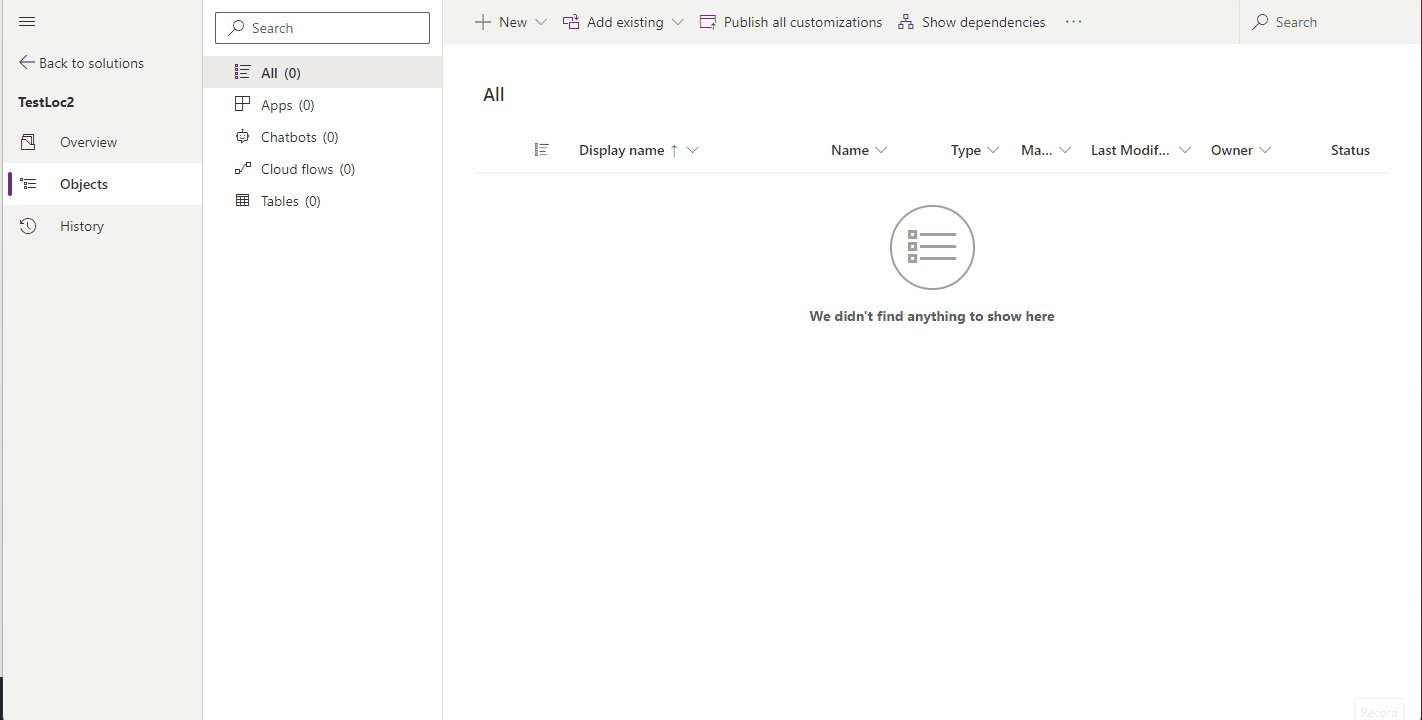
- Vá para make.powerapps.com, selecione a área Soluções e depois abra a solução que deseja.
- Na barra de comandos, selecione Novo > Mais > Recurso da Web. Será aberto um painel para adicionar seu arquivo de recurso da Web RESX.
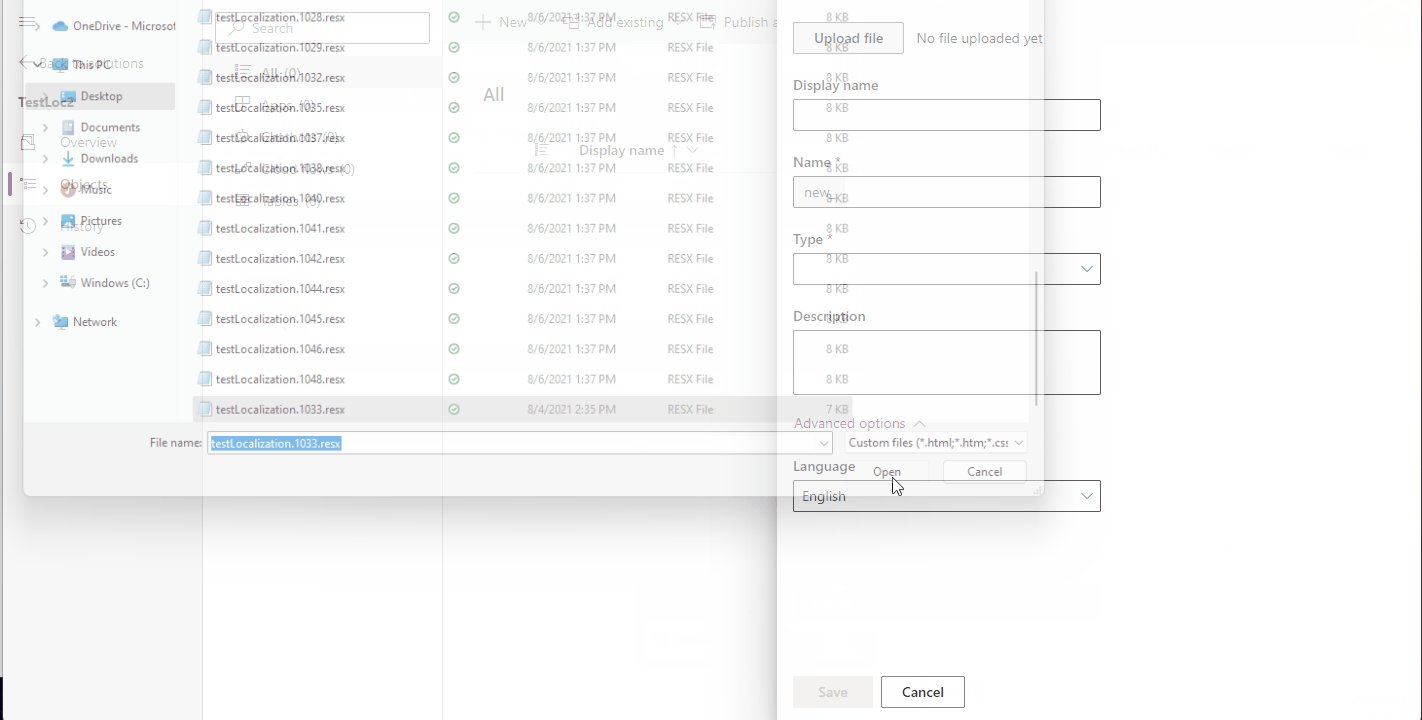
Todos os arquivos adicionados à sua solução precisam seguir um formato específico que inclui {filename} .LanguageID.resx, onde o ID do idioma é o valor numérico para esse idioma. Esse formato é necessário porque a estrutura depende da convenção de nomenclatura para identificar qual arquivo de recurso deve ser usado para associar a string localizada apropriada a um controle label.
Importante
O {filename} RESX deve ser o mesmo para todos os seus arquivos.
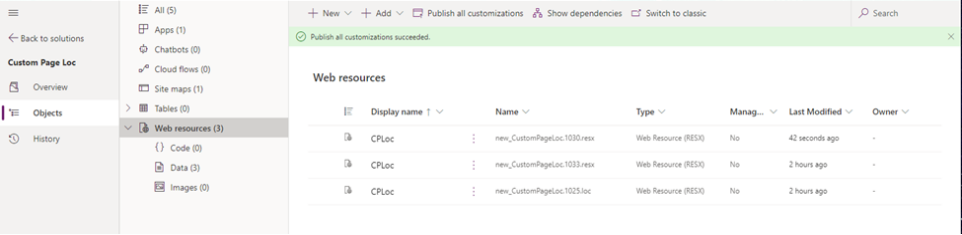
Por exemplo, todos os arquivos de string localizados têm o nome CustomPageLoc.LanguageID.resx, o que significa que para o inglês é CustomPageLoc.1033.resx, para o francês CustomPageLoc.1036.resx, e para o árabe CustomPageLoc.1025.resx. O nome de exibição de cada arquivo adicionado também deve ter o mesmo nome.
No exemplo abaixo todos os arquivos têm CPLoc como o nome de exibição. O nome de exibição deve ser o mesmo para garantir que todo o conteúdo localizado seja usado corretamente em uma página personalizada para cada idioma. Recomendamos que você adicione o nome correspondente para o idioma no campo Descrição para ajudar a identificar o conteúdo quando você exibe os arquivos no designer de página personalizada. Além disso, você precisará adicionar o arquivo RESX do mesmo idioma em que está trabalhando. Por exemplo, se você estiver criando em inglês, certifique-se de adicionar o arquivo RESX em inglês.

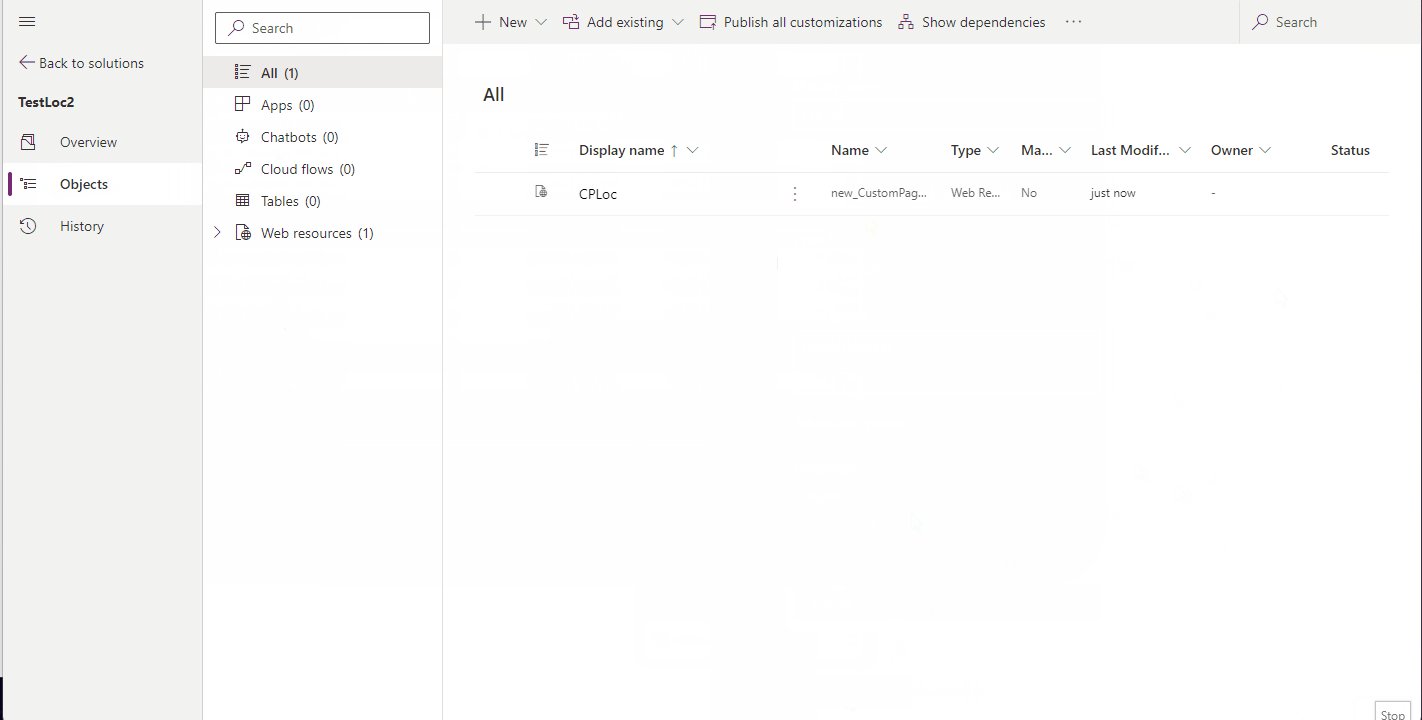
Depois de adicionar seu recurso da Web à sua solução, certifique-se de publicar as alterações. A publicação garante que o arquivo esteja disponível para ser adicionado à sua página personalizada. Aqui está um exemplo dos arquivos RESX de recursos da Web que foram adicionados a uma solução e agora estão disponíveis para serem adicionados a uma página personalizada.

Adicionar os arquivos localizados à sua página personalizada
Adicione arquivos localizados à sua página personalizada ao criar ou editar uma página.
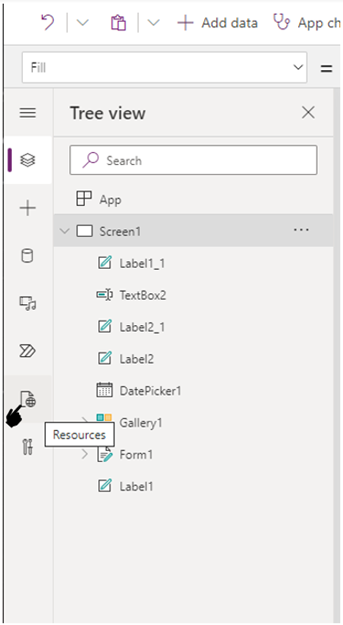
Para adicionar um idioma à sua página, selecione o ícone Recursos à esquerda para abrir o painel Recursos.

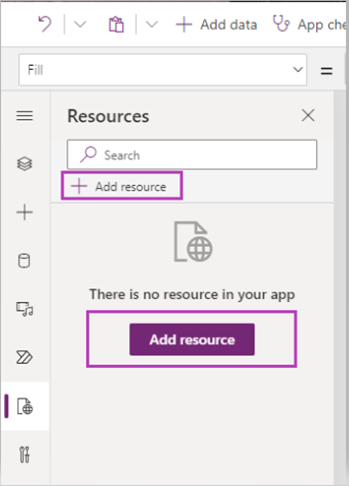
Selecione Adicionar recurso em qualquer um dos dois lugares.

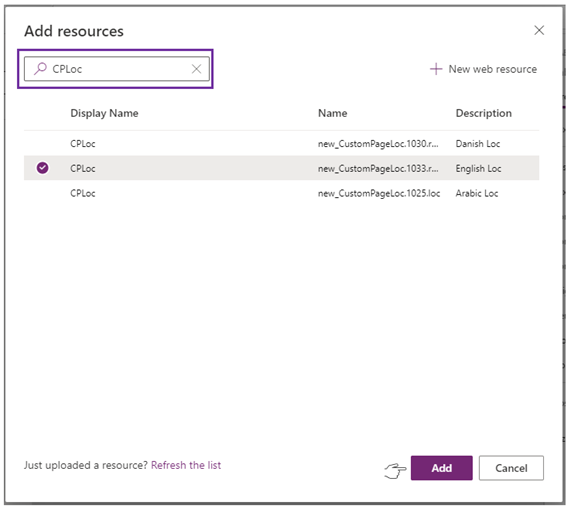
Uma caixa de diálogo é aberta que lista todos os recursos da Web disponíveis em sua solução. Para encontrar seus arquivos rapidamente, você pode usar a pesquisa na parte superior da caixa de diálogo para pesquisar o Nome de exibição que exibe todos os seus arquivos RESX localizados. Você só precisa selecionar e adicionar o arquivo que corresponde ao idioma que você está usando para criar sua página. Neste exemplo, o arquivo em inglês é o único arquivo que você precisa adicionar.

Observação
Não é necessário adicionar todos os arquivos, você só precisa adicionar um. A solução e a plataforma mapeiam os idiomas carregados com base no nome de exibição para os arquivos de recursos da Web de idioma que você adicionou à sua solução. Quando você adiciona vários arquivos, uma caixa de diálogo é exibida com uma mensagem de erro, informando que os arquivos já foram carregados em sua página.
Se você não vir o recurso da Web RESX com o idioma que deseja adicionar na caixa de diálogo, precisará adicionar o arquivo à sua solução usando as etapas descritas anteriormente neste artigo.
Depois de selecionar Adicionar, o painel é fechado e o recurso da Web é listado no painel Recursos.

Gerenciar recursos da Web localizados
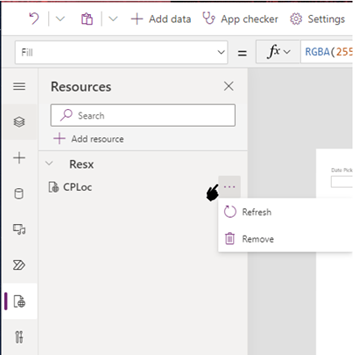
Depois que um idioma de recurso da Web for adicionado à sua página, você poderá gerenciar o arquivo selecionando as reticências ... ao lado do arquivo. Um submenu é aberto onde você pode atualizar o recurso da Web, se ele tiver sido atualizado. Também é possível remover o recurso de sua página. Você precisará atualizar os recursos do RESX em sua página, se o nome de exibição foi alterado ou se alguma das chaves de string foi atualizada no arquivo RESX que foi publicado em sua solução. Observe que atualizar as traduções no arquivo RESX e publicar a solução não exige que o RESX em sua página seja atualizado.

Adicionar a string localizada aos seus controles label
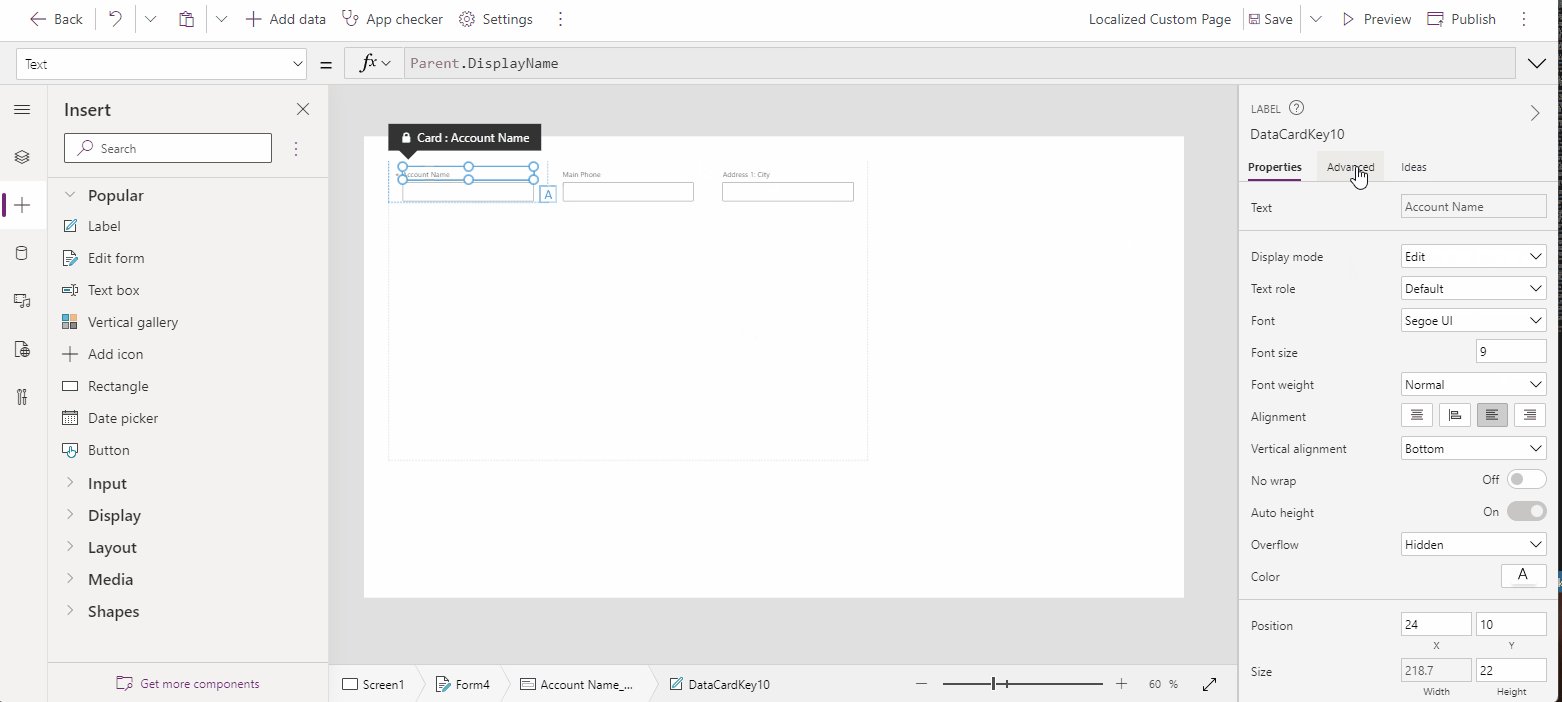
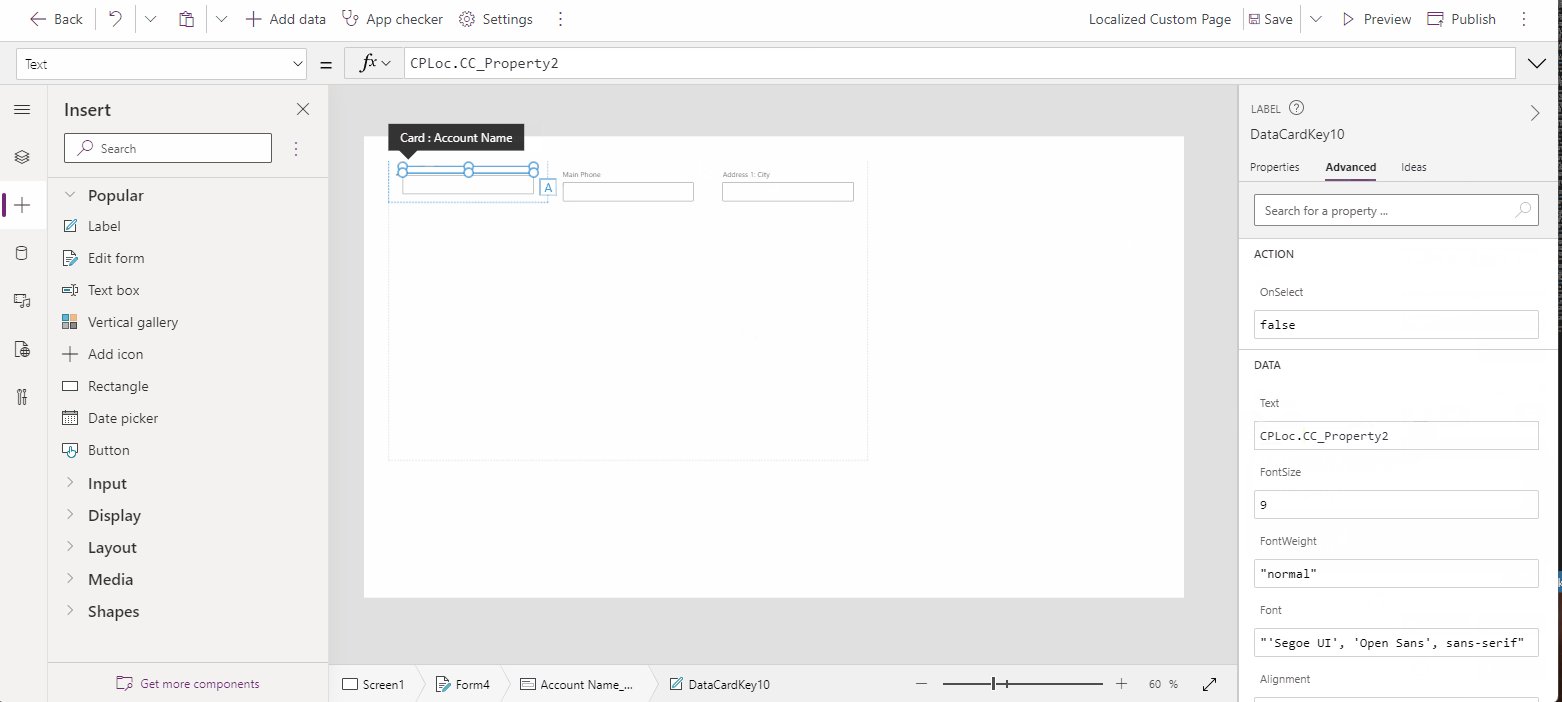
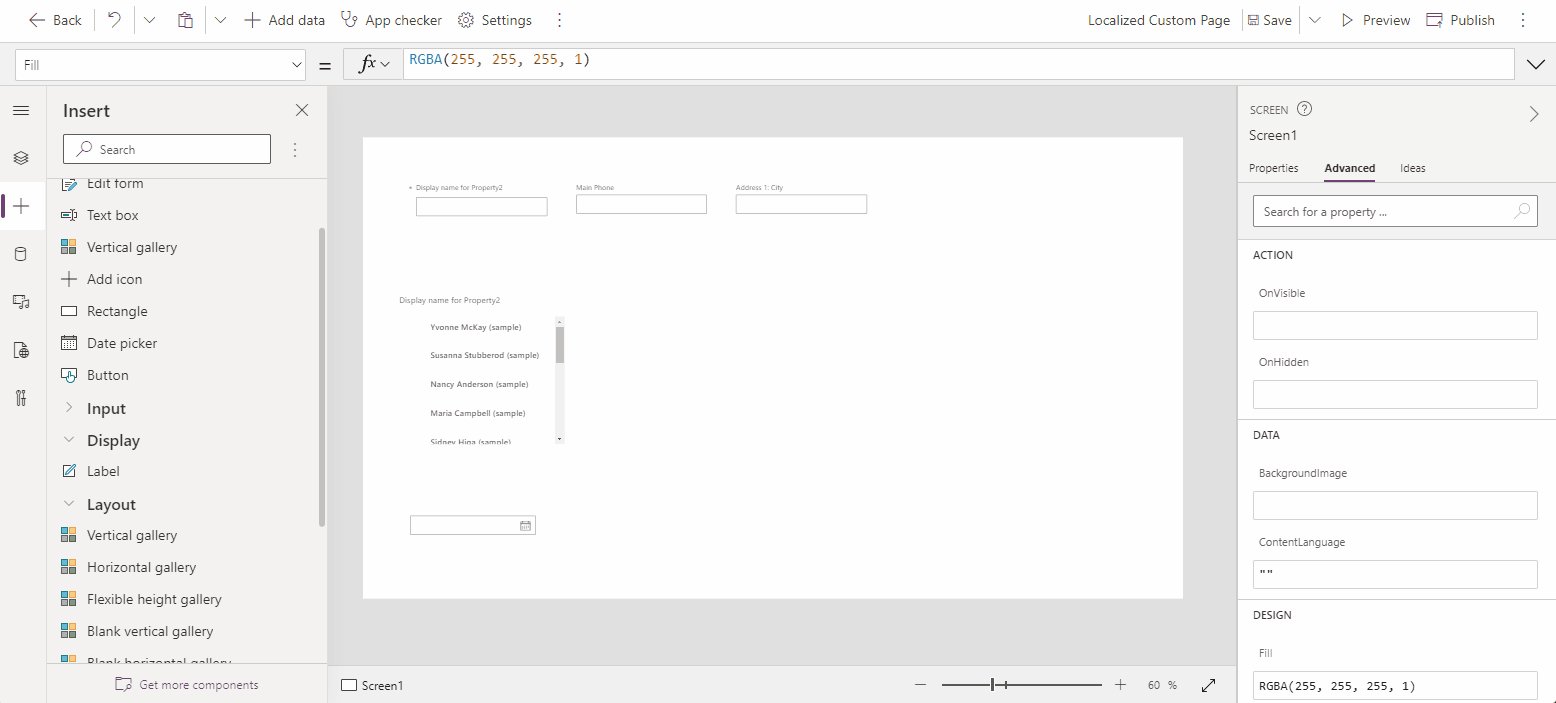
Para adicionar o conteúdo localizado ao seu controle de rótulo, selecione o rótulo e defina a função para o recurso usando a função de texto Power Fx do controle. Para fazer isso, selecione o controle de rótulo e, em seguida, selecione a função Text.

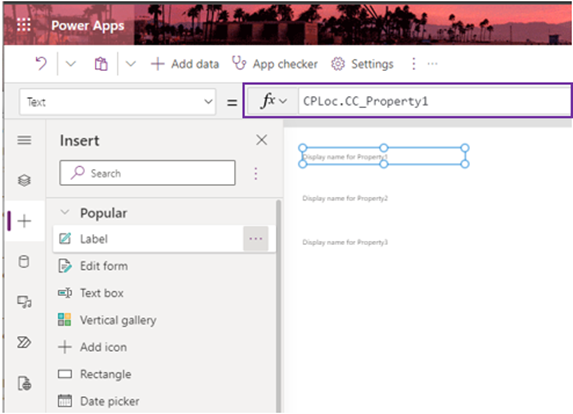
Usando a função de texto, defina o valor para o recurso da Web e o valor desejado que esteja no arquivo RESX do recurso da Web. Após definir a expressão, o conteúdo aparecerá na visualização da página.

Salve e publique suas alterações na página.
Observação
Certifique-se de também salvar e publicar suas alterações no aplicativo. Salvar e publicar a página e o aplicativo são necessários para garantir que seus rótulos localizados sejam renderizados com as strings apropriadas no tempo de execução.
Importante
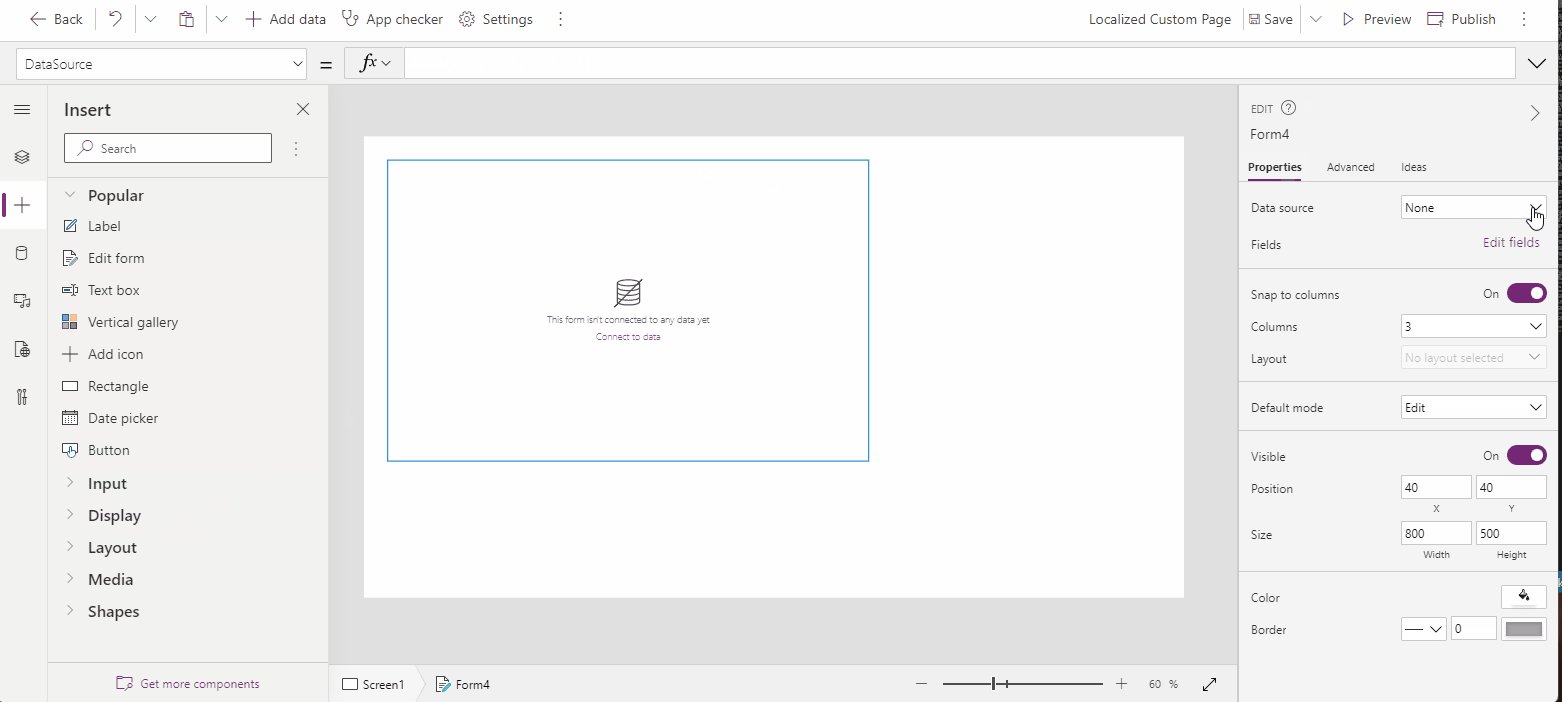
Ao adicionar controles form, certifique-se de localizar os rótulos. Eles não extraem rótulos localizados automaticamente quando você vincula o controle a uma tabela do Microsoft Dataverse. Atualmente, você precisará adicionar strings para os rótulos em seus arquivos resx, desbloquear o controle form e definir a propriedade displayName para sua string localizada usando a mesma expressão para seus rótulos personalizados, texto, dicas de ferramentas, etc.

Executar seu aplicativo com o conteúdo localizado
Depois de publicar sua página e seu aplicativo, selecione Reproduzir no designer do aplicativo para abrir o aplicativo em uma guia separada do navegador.
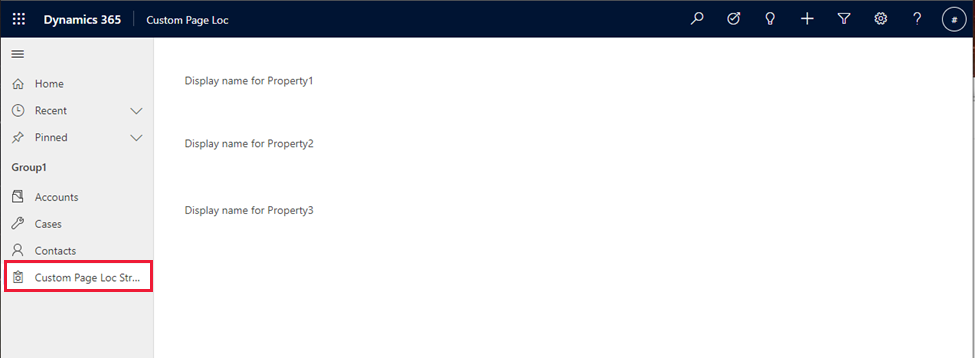
Selecione sua página personalizada no mapa do site.

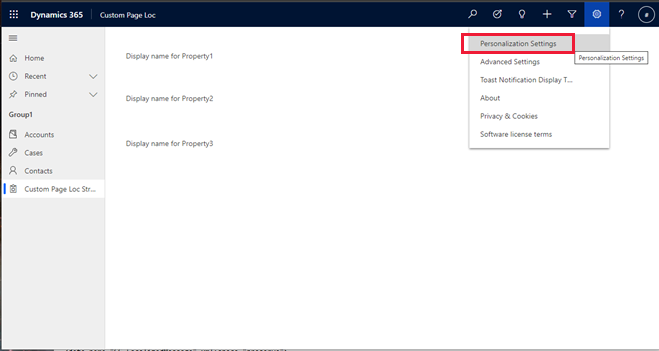
Os rótulos para seus controles exibem o conteúdo localizado. Teste cada idioma adicionado ao seu aplicativo e páginas selecionando Configurações de Personalização em Configurações (ícone de engrenagem) na parte superior do aplicativo.

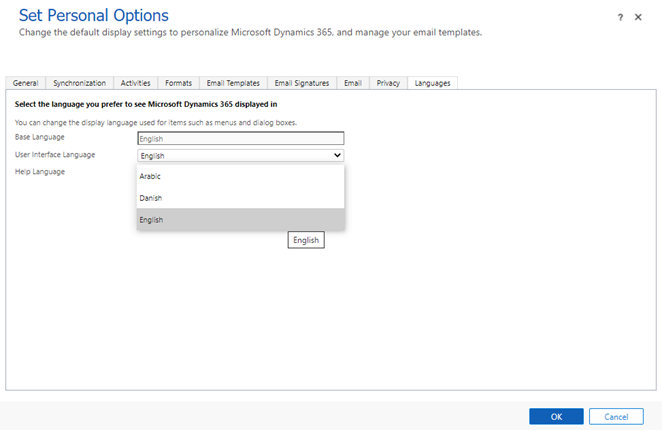
Em seguida, na guia Idiomas, defina o Idioma da Interface do Usuário para o idioma que você deseja testar.

Suporte da direita para a esquerda para páginas personalizadas
Com o conteúdo localizado, há vários idiomas que exigem uma orientação da direita para a esquerda para o conteúdo renderizado em sua página. Direita para Esquerda (RTL) é totalmente compatível com idiomas como árabe e hebraico e a página será alterada em tempo de execução automaticamente para esses idiomas.
Importante
A orientação da direita para a esquerda para ícones, formas e imagens não é suportada atualmente em páginas personalizadas. Se você adicionar um ícone, forma ou imagem, ele pode não se comportar conforme o esperado, portanto, tenha cuidado ao usar esses tipos de controles em sua página personalizada.
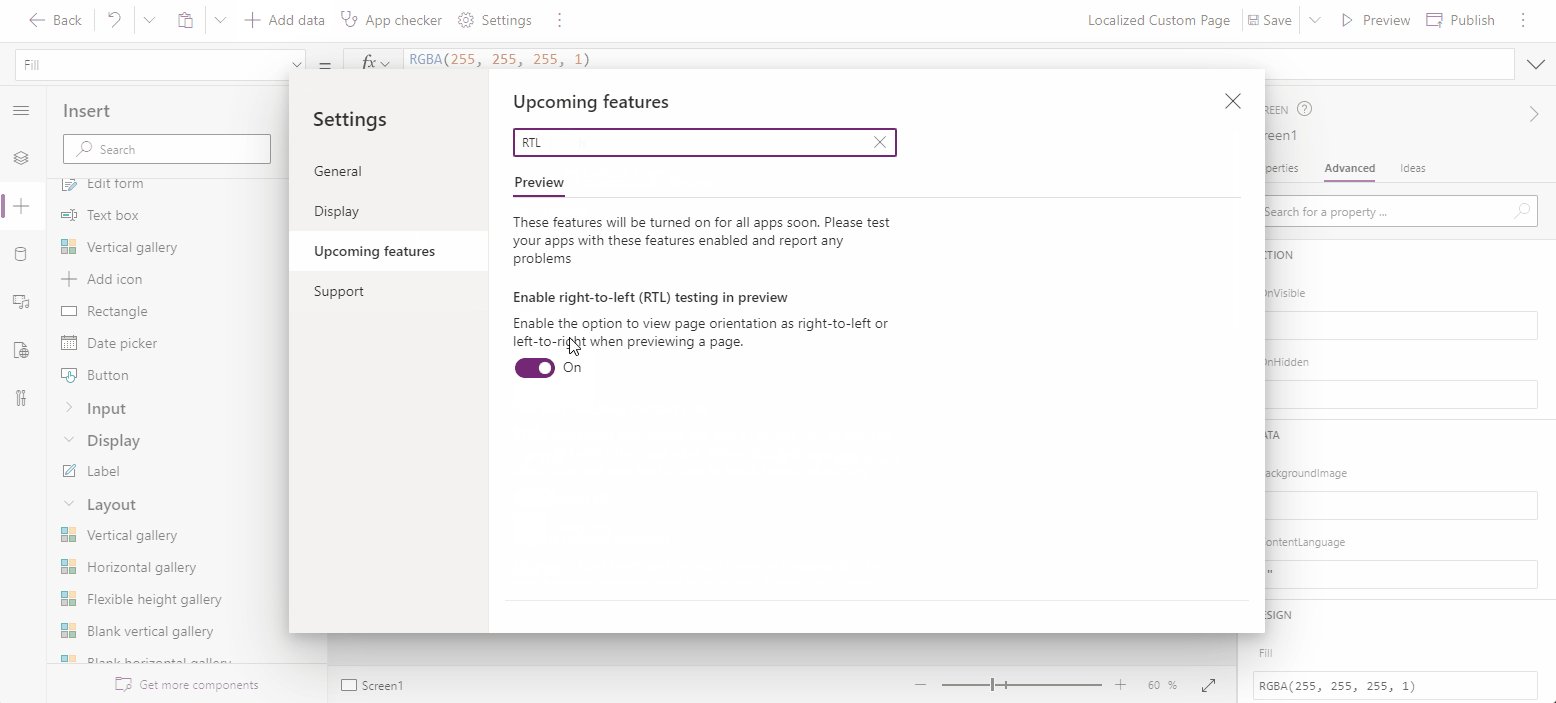
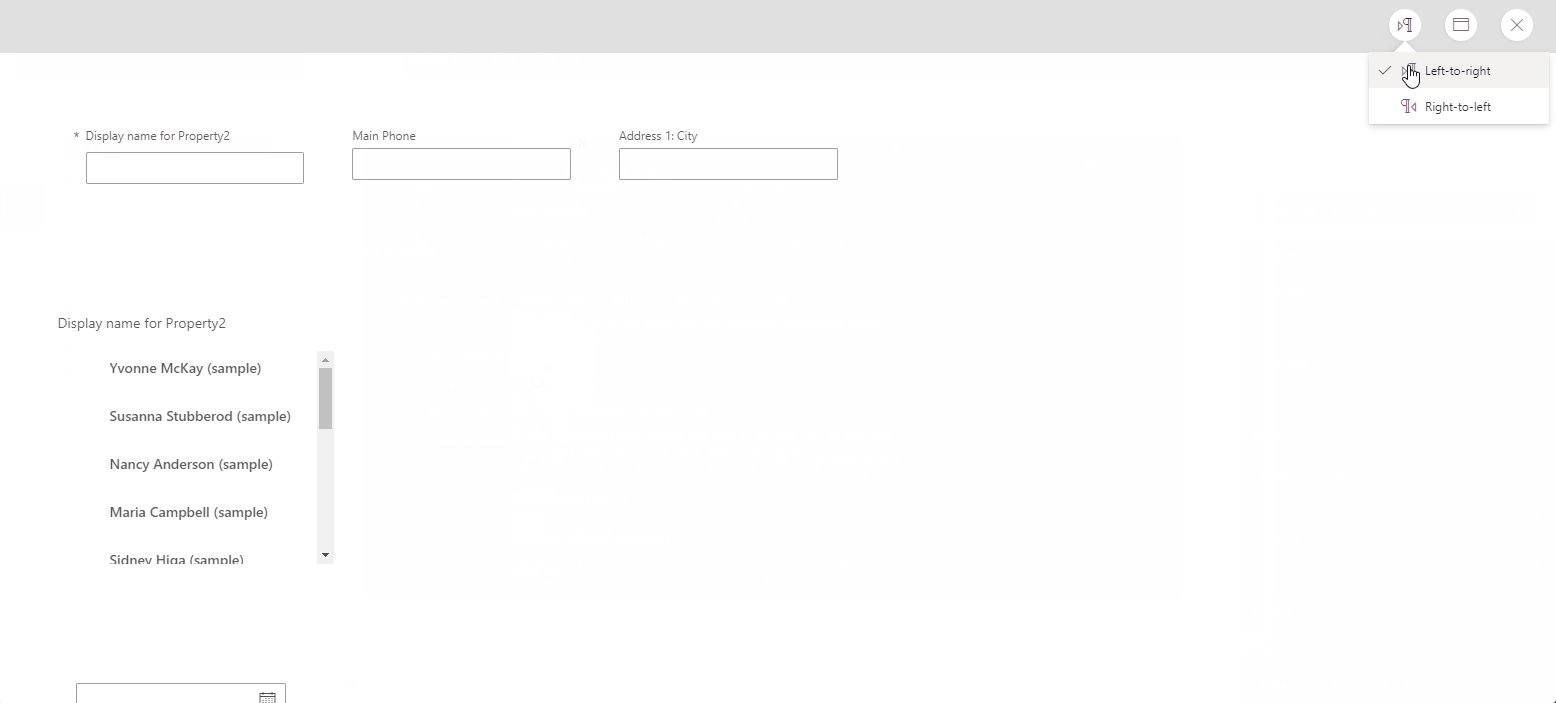
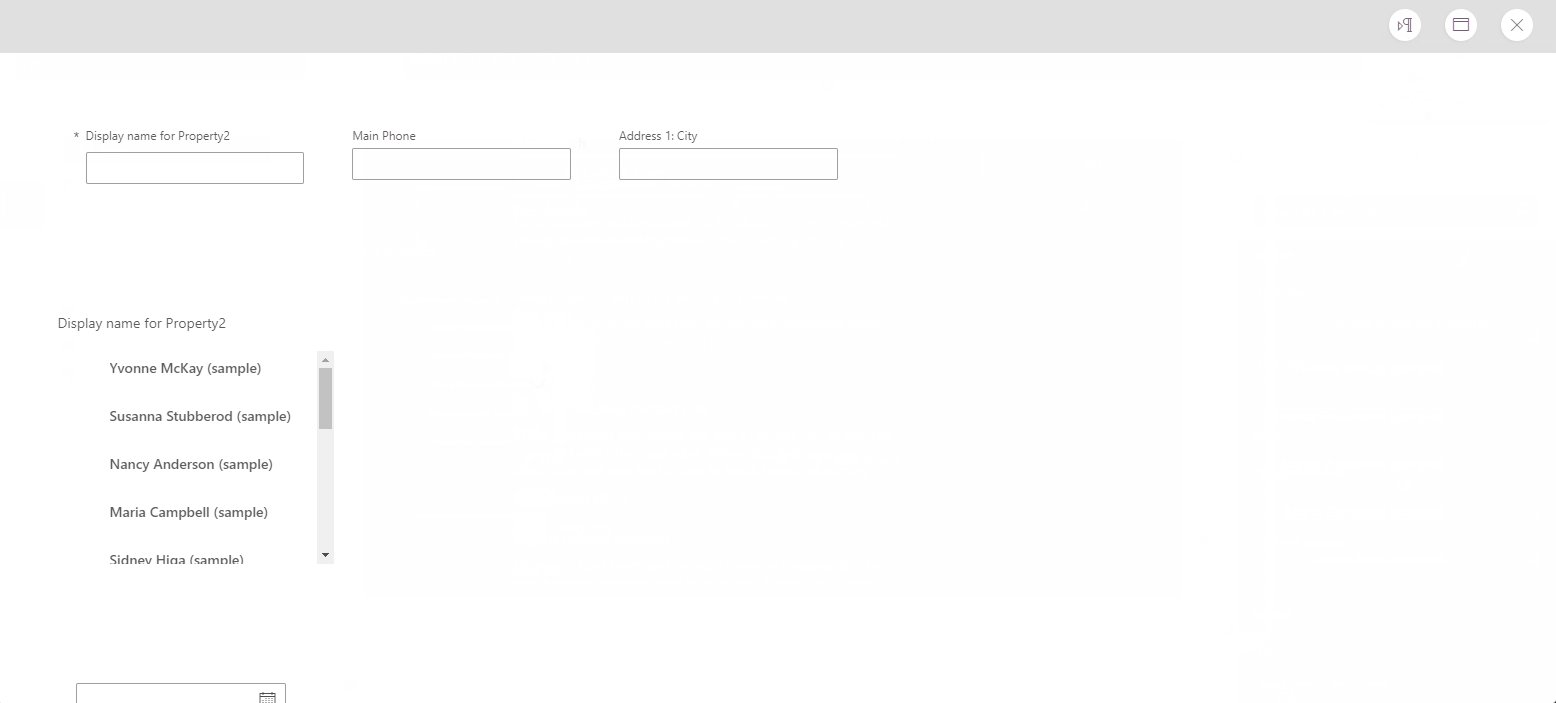
Para revisar o RTL ao criar uma página personalizada, você precisará acessar as configurações da página, selecionar os próximos recursos, pesquisar RTL e ativar a configuração. Definir essa opção mostra um botão RTL ou LTR na janela de visualização, onde você pode alternar entre a orientação sem precisar executar seu aplicativo. Se quiser ver sua página personalizada executando RTL, você pode adicionar &flags=isRTL=true ao final da URL em seu navegador, ao executar seu aplicativo para testar o RTL para sua página.

Limitação conhecida para exportar soluções com arquivos resx
Os arquivos Resx não são adicionados automaticamente quando você exporta sua solução e a importa para um novo ambiente. Essa é uma limitação conhecida e exigirá que você carregue seus arquivos resx em seu novo ambiente. Portanto, se você tiver um ambiente de desenvolvedor e exportar sua solução e importar para um ambiente de produção, precisará adicionar seus arquivos de localização resx em sua solução de ambiente de produção.
Consulte também
Criar ou editar recursos da Web de aplicativos baseados em modelo para estender um aplicativo
Visão geral das páginas personalizadas para aplicativos baseados em modelo
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de