Tornar editáveis as exibições de aplicativos baseados em modelo usando o controle de grade editável
Por padrão, os usuários não podem inserir dados diretamente usando o controle de exibição somente leitura para exibições e subgrades em formulários. Os usuários selecionam a linha na grade para abrir um formulário, editar os dados e, em seguida, salvar, o que exige várias etapas. Com grades editáveis, os usuários podem fazer edições em linha avançadas diretamente nas exibições e nas subgrades, podendo usar um aplicativo Web ou tablet. Essa experiência de edição não está disponível em telefones.

Quando as grades editáveis forem habilitadas por meio do controle de grade editável, os usuários poderão editar os dados dentro da maioria dos tipos de coluna, incluindo opções e colunas básicas de pesquisa. Isso evita a necessidade de navegar para um formulário.
Tornar editáveis as grades principais
Entrar no Power Apps.
Selecione Soluções e abra a solução desejada. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
Na barra de ferramentas, selecione Alternar para clássico. Isso abre o gerenciador de soluções em uma nova janela do navegador.
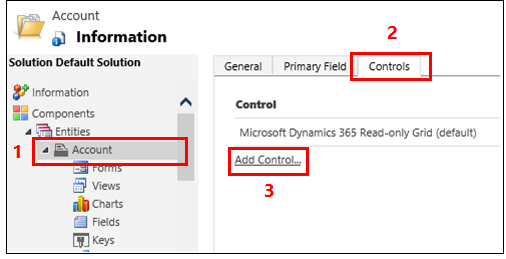
Na lista Entidades (elas representam tabelas do Dataverse), abra a tabela desejada, selecione a guia Controles e selecione Adicionar Controle.

Na caixa de diálogo Adicionar Controle, selecione Editable Grid e, em seguida, Adicionar.
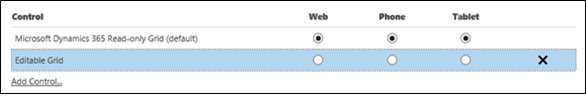
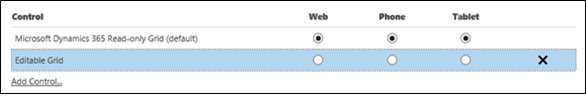
Na linha Grade Editável que foi adicionada, selecione o(s) fator(e)s do formulário que você deseja aplicar à grade. Isso torna o controle editable grid o controle padrão para os fatores forma selecionados. Na maioria dos casos, selecione Web. No tempo de execução, os usuários poderão alternar entre grades editáveis e grades somente leitura.
Observação
Como a experiência de edição não está disponível no fator forma Telefone, se este controle estiver configurado para telefones, você verá uma versão somente leitura do controle de lista.

Para adicionar uma pesquisa, no grupo de opções Grade Editável, selecione Adicionar Pesquisa e, em seguida, na caixa de diálogo Configurar Propriedade "Adicionar Pesquisa":
Na lista Exibições Disponíveis, selecione a exibição para adicionar à pesquisa (por exemplo, selecione Minhas Contas Ativas).
Na lista Colunas Disponíveis, selecione a coluna de pesquisa a ser adicionada (por exemplo, selecione Contato Principal).
Na lista Exibição Padrão, selecione a origem dos dados para a coluna de pesquisa.
Se quiser limitar as linhas exibidas, marque a caixa de seleção Mostrar linhas apenas onde e, em seguida, selecione os critérios na lista e escolha OK.

Se tiver uma grade aninhada, selecione o botão de lápis para Exibição de grade aninhada e, em seguida, selecione a tabela e exibição da grade aninhada. Para o ID do pai da grade aninhada selecione o relacionamento das tabelas. Por exemplo, a coluna ParentAccountID conecta as tabelas Conta e Contato.
Observação
As grades aninhadas somente ficam disponíveis para telefones e tablets, não para a Web.
Se não quiser permitir que o usuário agrupe dados por qualquer coluna na exibição (por exemplo, você quiser economizar espaço), na linha Agrupar por Coluna, selecione o botão de lápis e, na caixa de diálogo Configurar a Propriedade "Agrupar por Coluna", selecione Desabilitado e OK.
Dica
Isso é muito útil para subgrades em formulários.
Se quiser adicionar eventos de JavaScript, selecione a guia Eventos e selecione as tabelas, colunas e eventos adequados. Mais informações: Documentação do desenvolvedor: usar grades editáveis

Para salvar seu trabalho, selecione Salvar na barra de ação.
Quando estiver pronto para disponibilizar as alterações para sua equipe, selecione Publicar na barra de ações.
Para testar suas alterações, vá para a exibição especificada na etapa anterior e faça algumas alterações na edição na linha.
Tornar editável uma subgrade em um formulário
Observação
- Para salvar a alteração de uma grade editável em uma subgrade, o usuário deverá salvar explicitamente antes de navegar para fora do formulário.
Entrar no Power Apps.
Selecione Soluções e abra a solução desejada. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
Selecione a Tabela na solução e, em seguida, selecione a área Formulários. Selecione o Formulário Principal que contém a subgrade.
Selecione Alternar para Clássico. Uma nova guia será aberta no navegador.
Selecione o controle apropriado e Alterar Propriedades na faixa de opções.

Na caixa de diálogo Definir Propriedades, selecione Controles.
Selecione Adicionar Controle, Editable Grid e, em seguida, Adicionar.
Na linha Grade Editável que foi adicionada, selecione os fatores forma que você deseja aplicar à grade. Isso torna o controle editable grid o controle padrão para o fator forma selecionado. Para a maioria dos casos, selecione Web.

Selecione Salvar e Publicar.
Suporte às grade editáveis
Edição embutida de linhas no nível de subgrade ou tabela (inclui tabelas personalizadas).
Exibições do sistema e exibições pessoais.
Clientes móveis e Web.
Navegação com teclado ou mouse.
Agrupamento e classificação (você pode agrupar por/classificar linhas no lado cliente por qualquer coluna na exibição atual).
Filtragem.
Movimentação e redimensionamento de colunas.
Paginação.
Configuração de pesquisa.
Colunas calculadas e colunas de valor acumulado.
Regras de negócios (Mostrar mensagem de erro, Definir valor de coluna, Definir requisitos comerciais, Definir valor padrão, Bloquear ou desbloquear coluna).
Eventos de JavaScript.
Habilitação ou desabilitação de células com base no direito de acesso.
Os usuários podem continuar usando pesquisa e gráficos, bem como podem acessar a barra de ação como com as grades somente leitura.
Tabelas padrão com suporte
| Web/tablet/telefone | Apenas tablet/telefone | Apenas Web |
|---|---|---|
| Conta Compromisso Recurso Reservável Reserva de Recurso Reservável Cabeçalho de reserva de recursos Categoria de Recurso Reservável Assoc. de Categoria de Recurso Reservável Característica de Recurso Reservável Grupo de Recursos Reserváveis Status da Reserva Ocorrência Categoria Característica Concorrente Contato Direito Comentários Fatura Artigo da Base de Dados de Conhecimento Visualização dos Artigos da Base de Dados de Conhecimento Registro da Base de Dados de Conhecimento Cliente Potencial Oportunidade Pedido Telefonema Lista de Preços Produto Fila Cotação Modelo de Classificação Valor de Avaliação Instância do KPI de SLA Atividade Social Perfil Social Erro de Sincronização Tarefa Equipe Usuário |
Atividade Anexo Item de Regra de Perfil de Acesso ao Canal Endereço do Concorrente Conexão Função de Conexão Assinatura do Email Modelo de Email Processo Expirado Produto da Fatura Incidente do artigo de conhecimento Vendas do Cliente Potencial até a Oportunidade Processo Caixa de Correio Novo Processo Anotação Produto da oportunidade Processo de Vendas de Oportunidade Produto do Pedido Organização Telefone para Processo de Ocorrências Item da Lista de Preços Item da Fila Produto da Cotação Documento do SharePoint Processo de Tradução |
Campanha Atividade da Campanha Resposta de Campanha Perfil de Acesso ao Canal Regra de Perfil de Acesso ao Canal Contrato Modelo de Direito Participante Externo Fax Carta Lista de Marketing Posição Campanha Rápida Compromisso Recorrente Especificações SLA |
Limitações
Tipos de dados que não são editáveis em uma grade editável
Os seguintes tipos de dados não são editáveis nas grades editáveis: colunas Cliente e Pesquisa de Partylist; colunas Composição (endereço); colunas Estado/Status; colunas relacionadas à tabela Pesquisa (por exemplo, a tabela Conta inclui uma pesquisa de contato, em que a coluna Contato é editável, mas a coluna EmailAddress(Contact) não é).
Agrupar por visualizações funciona somente no lado do cliente
O comportamento de agrupamento funciona somente no lado do cliente e não abrange páginas. A função Group by é somente do cliente e só funciona em uma página de dados. A função Agrupar por não mostra todas as opções com base em seu conjunto de dados completo no servidor. Agrupar por mostra o agrupamento somente na página atual. É possível desabilitar o agrupamento usando a propriedade na configuração de controle personalizado. Mais informações: Tornar as grades principais editáveis
Modificações de grade em linha não são persistentes
As alterações feitas na estrutura da grade editável de dentro da grade, como redimensionamento de colunas, reorganização de colunas, agrupamento, filtragem e classificação, serão redefinidas na próxima vez que o usuário acessar a página. Esses tipos de alterações não são salvos nas sessões ou nas exibições.
As regras de negócios só funcionarão se a coluna condicional for uma coluna na grade
As regras de negócios em uma grade editável só serão compatíveis se a coluna condicional também for uma coluna na grade. Se a coluna não for uma coluna, as regras de negócios não funcionarão. Verifique se cada coluna referenciada na regra de negócios também está incluída no formulário. Observe que as regras de negócios em uma grade editável não são acionadas quando a grade editável está configurada em um painel.
Grades editáveis não funcionam em telefones
Com base nos comentários dos clientes, removemos a experiência de grade editável dos telefones. Ao usar uma grade editável em um telefone, você verá uma versão somente leitura do controle de lista.
Linhas duplicadas em um conjunto de dados talvez não sejam exibidas na grade
Se o conjunto de dados exibido na grade contiver linhas duplicadas, as duplicatas talvez não sejam exibidas na grade. Isso pode fazer com que a contagem de registros relatados mostre mais registros do que realmente estão na grade, ou fazer com que mais registros apareçam ao exportar os dados para o Excel ou fazer com que os dados sejam exibidos na localização avançada herdada.
Próximas etapas
Configurar propriedades gerenciadas para exibições
Atalhos de teclado para grades editáveis (exibições)
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).