Adicionar o recurso da Web do Armazenamento do Azure a um formulário
Observação
Desde o dia 12 de outubro de 2022, os portais do Power Apps passaram a ser Power Pages. Mais Informações: O Microsoft Power Pages já está disponível para todos (blog)
Em breve, migraremos e mesclaremos a documentação dos portais do Power Apps com a documentação do Power Pages.
Observação
As etapas neste tópico descrevem a adição de um componente para exibir e adicionar anexos de arquivo ao Azure para um aplicativo baseado em modelo. O controle não pode ser usado em um componente de formulário básico ou de várias etapas em uma página da Web do portal. Recomenda-se usar outro formulário do Dataverse para a criação de formulários básicos e de várias etapas para o portal. Consulte Habilitar o armazenamento do Azure para obter mais informações sobre como configurar formulários do portal para adicionar e exibir anexos armazenados no Azure.
Os anexos carregados no Armazenamento do Azure (em vez de carregados diretamente no Microsoft Dataverse) podem ser gerenciados no Dataverse.
Para permitir que os anexos de um formulário específico em um aplicativo baseado em modelo sejam carregados no armazenamento do Azure, é necessário adicionar um recurso da Web a esse formulário e configurar o armazenamento do Azure de sua organização.
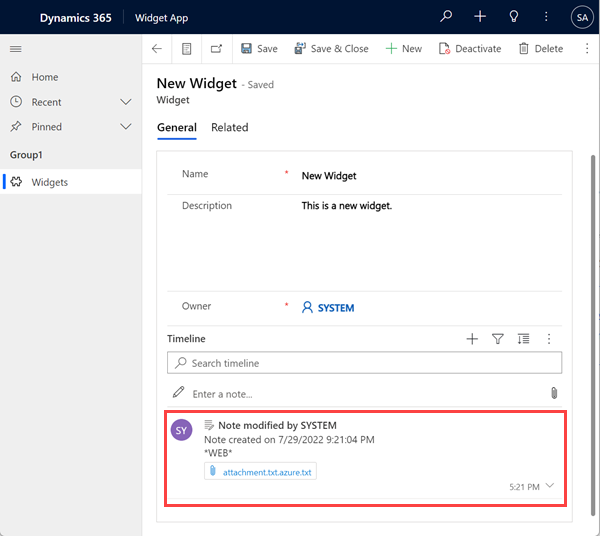
Quando um arquivo (por exemplo, attachments.zip) é carregado no Armazenamento do Azure usando o portal, ele é representado por uma anotação em uma tabela e por um espaço reservado para o anexo.

O arquivo anexo agora é chamado attachment.zip.txt. Por padrão, o Dataverse não tem qualquer concepção de um arquivo do Azure, portanto, esse espaço reservado .txt é armazenado no Dataverse. O contexto do Armazenamento do Azure para o arquivo do espaço reservado mostra os detalhes sobre o arquivo.
{
"Name": "attachment.txt",
"Type": "text/plain",
"Size": 379,
"Url": "https://accountname.blob.core.windows.net/storage/81a9a9491c36e51182760026833bcf82/attachment.txt"
}
Etapas para adicionar o recurso da Web do Armazenamento do Azure a um formulário
Para ver e interagir com o arquivo armazenado no Azure, você deve adicionar o recurso da Web adx.annotations.html ao formulário. Como um pré-requisito, garanta que os usuários tenham lido o acesso de leitura à tabela adx_setting. Caso contrário, o recurso da Web não será renderizado corretamente.
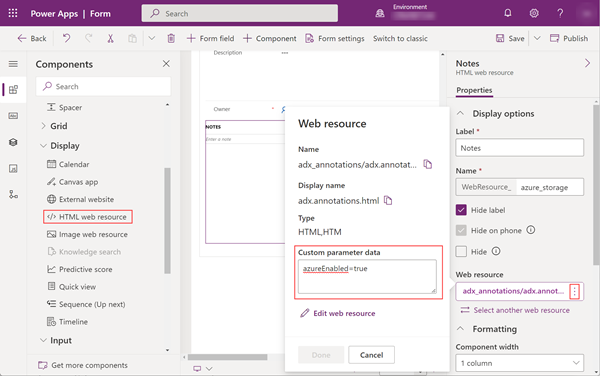
No editor de formulários para o formulário relevante, na área Componentes, na seção Exibição, selecione o Recurso HTML da Web.
Na caixa Adicionar Recurso da Web HTML, selecione adx_annotations/adx.annotations.html e escolha Adicionar.
Insira um nome e rótulo para o recurso.
Selecione o comando Editar no link Recurso da Web.
Na caixa Parâmetro Personalizado (dados), insira azureEnabled=true.

Selecione Concluído para salvar o recurso.
Salve o formulário e publique as alterações.
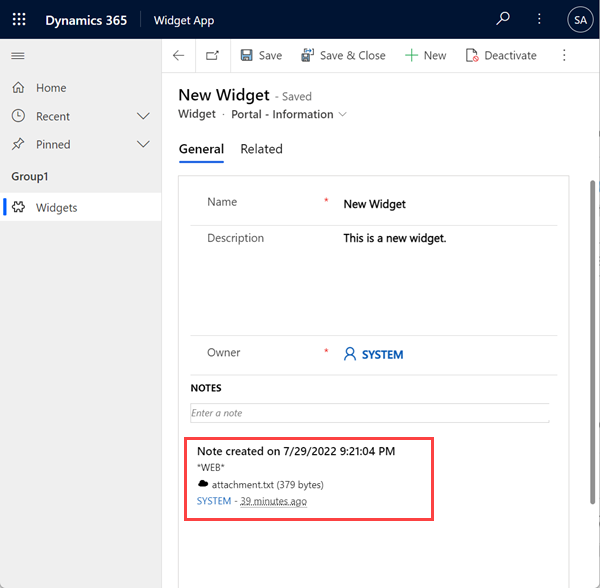
O novo controle será renderizado na página, dando a você a possibilidade de gerenciar seus anexos no Armazenamento do Azure.

O ícone de clipe foi substituído por um ícone de nuvem para indicar que o arquivo está armazenado no Armazenamento do Azure. Você pode continuar a armazenar anexos no Dataverse. Esses arquivos serão denotados com o ícone de clipe.
Observação
Veja a seguir como adicionar a regra CORS (Compartilhamento de Recursos entre Origens) na conta de Armazenamento do Azure como segue; caso contrário, aparecerá o ícone de anexo normal, e não o ícone de nuvem.
- Origens permitidas: Especifique seu domínio. Por exemplo,
https://contoso.crm.dynamics.com
Verifique se a origem permitida não tem/à direita. Por exemplo,https://contoso.crm.dynamics.com/é incorreto. - Verbos permitidos: GET, PUT, DELETE, HEAD, POST
- Cabeçalhos permitidos: Especifique os cabeçalhos da solicitação que o domínio de origem pode especificar na solicitação CORS. Por exemplo, x-ms-meta-data*, x-ms-meta-target*. Nesse cenário, você precisa especificar *, caso contrário, o recurso da Web não será renderizado corretamente.
- Cabeçalhos expostos: Especifique os cabeçalhos de resposta que podem ser enviados em resposta a uma solicitação CORS e ser expostos pelo navegador ao emissor da solicitação. Por exemplo - * or x-ms-meta-*. Nesse cenário, você precisa especificar *, caso contrário, o recurso da Web não será renderizado corretamente.
- Tempo máximo (segundos): Especifique o valor máximo que um navegador deve armazenar em cache a solicitação de OPÇÕES preflight. Por exemplo, 200.
Para obter mais informações: Suporte ao CORS para os serviços de Armazenamento do Azure.
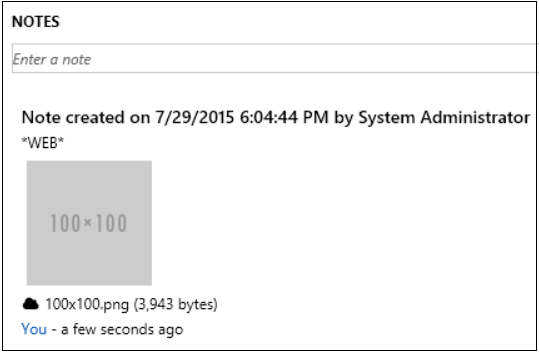
Se o arquivo anexado for uma imagem, o controle exibirá a imagem como uma miniatura caso ela esteja armazenada no Armazenamento do Dataverse ou do Azure.
Observação
O recurso de miniatura está limitado a imagens com tamanho de 1 MB.

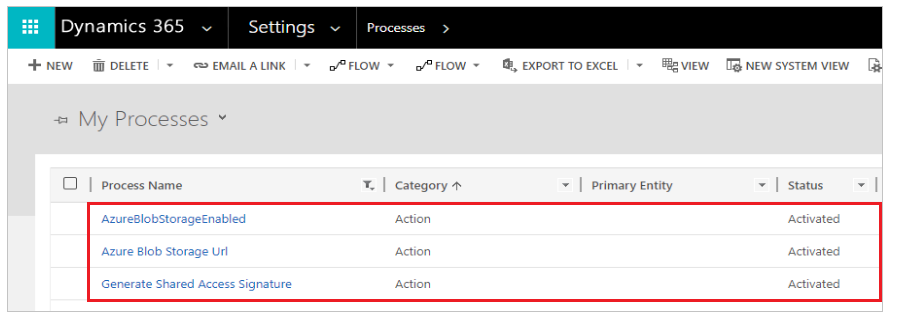
Processos do Azure Blob Storage
Vários processos são necessários para carregar anexos no armazenamento do Azure que devem ser ativados: AzureBlobStorageEnabled, URL do Armazenamento de Blob do Azure e Gerar a Assinatura de Acesso Compartilhado.

Durante a migração, os processos podem ser desativados. A migração pode fazer com que os anexos sejam carregados para o Dataverse em vez do Armazenamento do Azure depois de seguir as etapas para adicionar recursos da Web. Verifique se esses processos estão ativados para carregar anexos no Armazenamento do Azure.
Suporte ao protocolo CORS
Para saber mais sobre o suporte ao protocolo CORS em portais, acesse Configurar o suporte ao protocolo CORS.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de