Criar um modelo de página personalizado
Observação
Desde o dia 12 de outubro de 2022, os portais do Power Apps passaram a ser Power Pages. Mais Informações: O Microsoft Power Pages já está disponível para todos (blog)
Em breve, migraremos e mesclaremos a documentação dos portais do Power Apps com a documentação do Power Pages.
Neste exemplo, criaremos um modelo de página personalizado usando o Líquido e um modelo de página baseado em um modelo da Web. Para obter mais informações: Armazenar conteúdo de origem usando os modelos da Web. A meta criar um modelo de duas colunas simples que usa um link da Web definido como navegação do lado esquerdo, com o conteúdo da página à direita.
Etapa 1: Criar um Modelo da Web e escrever o código do modelo do Líquido
Primeiro, criaremos o Modelo da Web e escreveremos o modelo de Líquido. Provavelmente reutilizaremos alguns elementos comuns deste modelo em modelos futuros. Assim, criaremos um modelo base comum que irá se estender com nosso modelo específico. Nosso modelo base fornecerá links de controle e e nosso título/cabeçalho de página, assim como definir nosso layout de uma coluna:

Dica
Leia sobre herança de modelo usando as marcas block e extends: Marcas do modelo
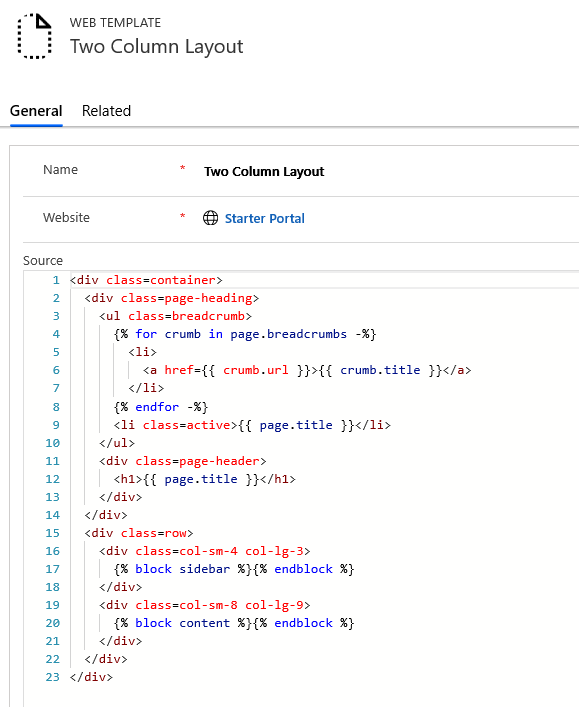
Layout de duas colunas (modelo da Web)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Etapa 2: Criar um novo Modelo da Web que estenda nosso modelo de layout base
Use o conjunto de links da Web de navegação associado à página atual para nossos links de navegação para criar um novo Modelo da Web que estenda nosso modelo de layout base.

Dica
Familiarize-se com a forma de carregar conjuntos de links da Web usando o objeto weblinks.
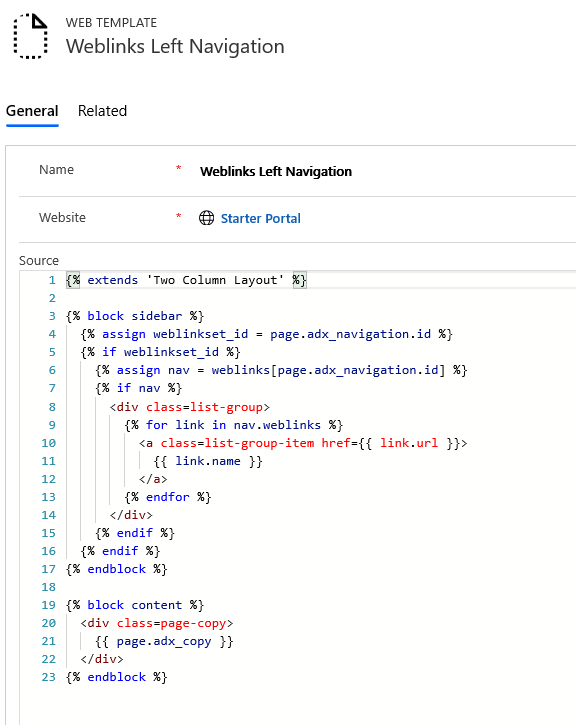
Navegação à direita dos links da Web (Modelo da Web)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
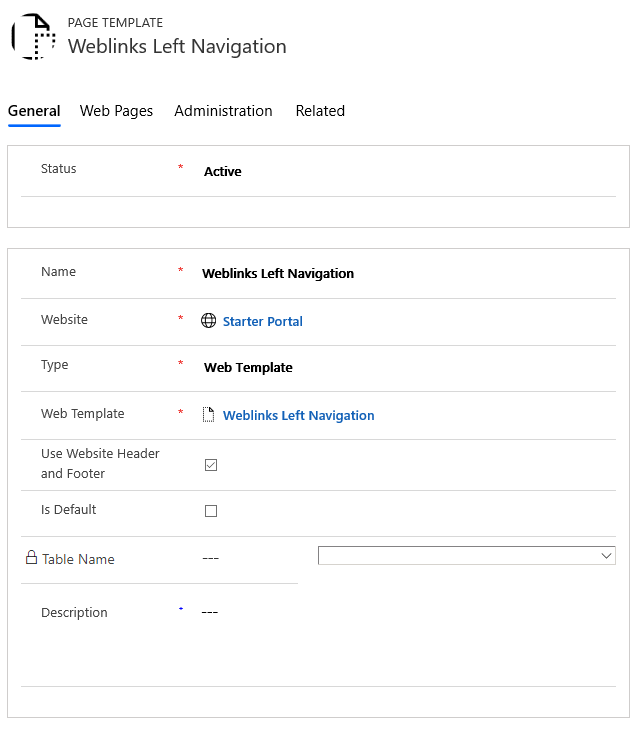
Etapa 3: Criar um novo modelo de página baseado no modelo da Web
Nessa etapa, criaremos um novo modelo baseado no modelo da Web que criamos na etapa anterior.

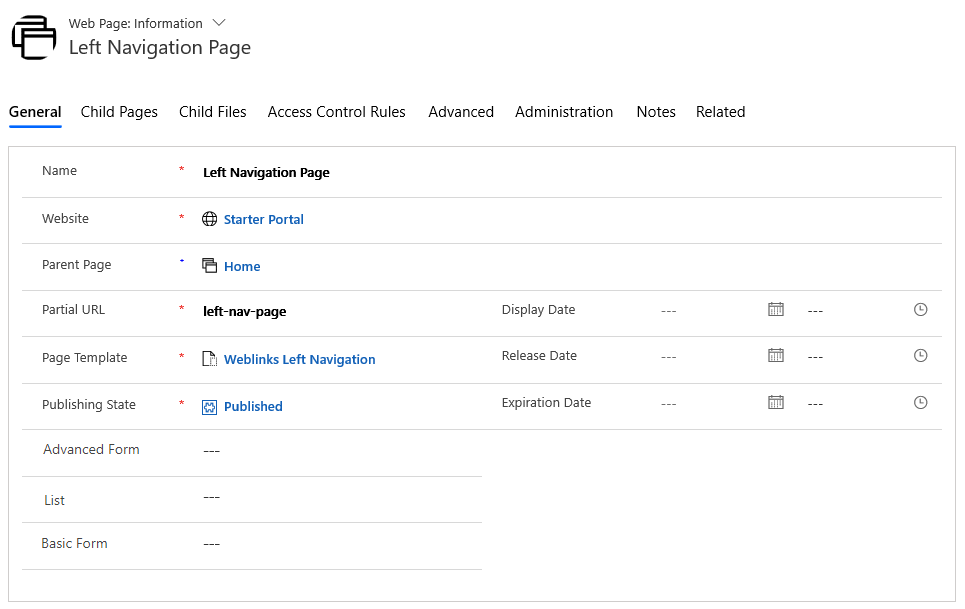
Etapa 4: Criar uma página da Web para exibir o conteúdo
Crie uma página da Web que use nosso modelo de página.

Vá para a página da Web de conteúdo localizado.

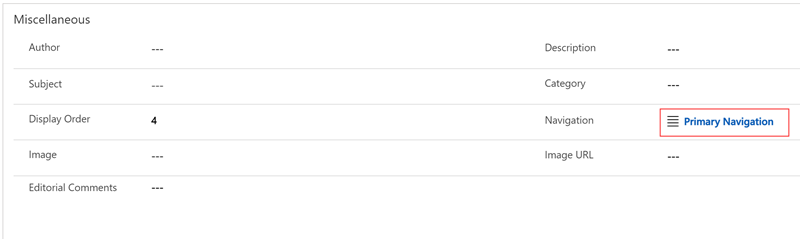
Vá para a seção Diversos e selecione o conjunto de links da Web que deseja exibir no campo Navegação.

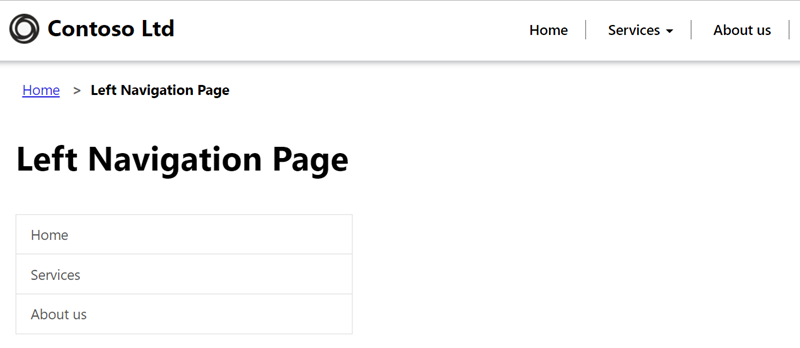
Ao exibir sua página agora, você deverá ver a navegação lateral.

Confira também
Criar um modelo de página personalizada para renderizar um RSS feed
Renderizar a lista da tabela associada à página atual
Renderizar um cabeçalho de site e uma barra de navegação primária
Renderizar até três níveis de hierarquia de página usando a navegação híbrida
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de