Visão geral dos temas
Observação
- Desde outubro de 2022, os portais do Power Apps passaram a ser Power Pages.
- A partir de 26 de fevereiro de 2024, o Estúdio de portais do Power Apps herdado será desativado. Use o Power Pages estúdio de design para editar seus sites. Mais informações: O Estúdio de Portais do Power Apps será desativado
- Este tópico se aplica a recursos herdados. Para obter as informações mais recentes, acesse a documentação do Microsoft Power Pages.
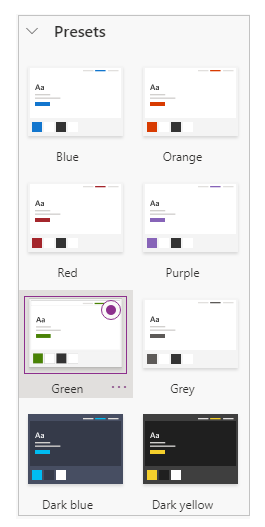
Nos portais do Power Apps, o recurso Habilitar tema básico é definido como Desativado. Ao ativar esse recurso, você poderá usar temas padrão chamados Predefinições. Você também poderá criar cópias dos temas predefinidos para personalização adicional.
Neste artigo, você conhecerá o recurso de temas básicos. Para personalização avançada do tema, consulte Editar CSS.
Habilite temas básicos para portais existentes
Entrar no Power Apps.
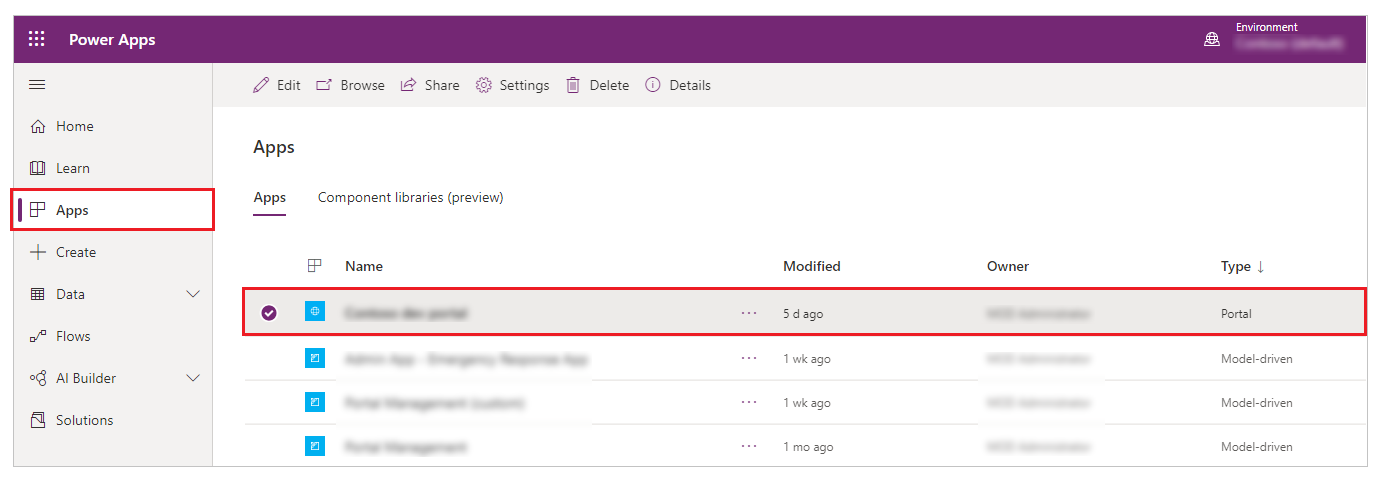
Selecione Aplicativos no painel de navegação esquerdo e selecione o portal.

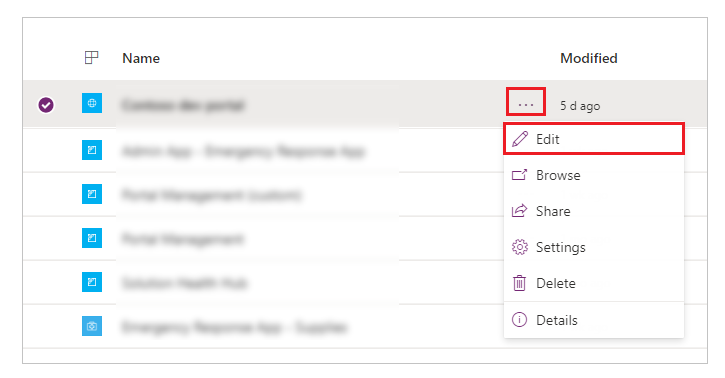
Selecione Mais Comando (...) e, em seguida, Editar.

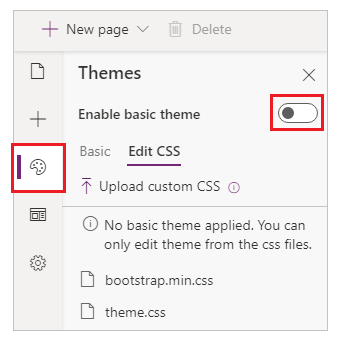
Selecione Temas no painel de navegação esquerdo e ative a opção Habilitar tema básico.

Alterar um tema para seu portal
Você pode definir qualquer tema existente no seu portal para um tema padrão.
Entre no Power Apps.
Selecione Aplicativos no painel de navegação esquerdo e selecione o portal.
Selecione Mais Comando (...) e, em seguida, Editar.
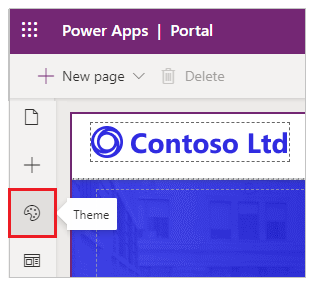
Selecione Tema no painel de componentes.

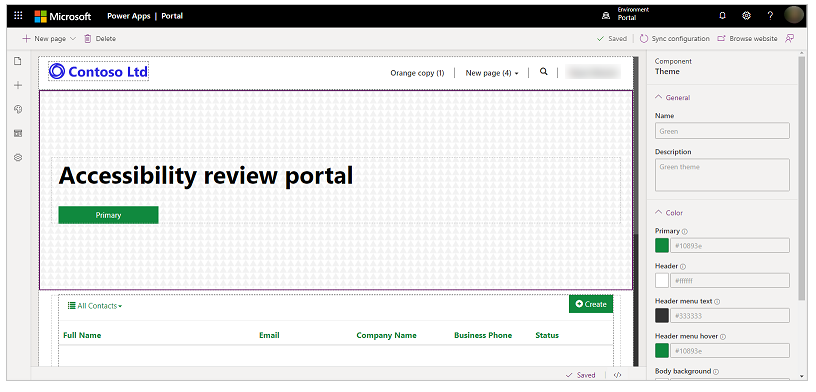
Selecione qualquer tema padrão nas predefinições disponíveis (em nosso exemplo, selecionamos Verde).

O tema selecionado é aplicado ao seu portal.

Observação
Depois de alterar o tema ou as propriedades do tema, como cores dentro do Studio, selecione Navegar no site para exibir as alterações em uma guia separada do navegador. Se você fizer várias alterações usando este método e alternar para páginas diferentes dentro do navegador, o cache do navegador desatualizado pode fazer com que seu navegador mostre alterações de tema que não sejam as mais recentes. Se isso acontecer, use Ctrl+F5 para recarregar a página.
Criar um tema
Entrar no Power Apps.
Selecione Aplicativos no painel de navegação esquerdo e selecione o portal.
Selecione Mais Comando (...) e, em seguida, Editar.
Selecione Tema no painel de componentes.
Selecione Novo tema.

Editar detalhes do tema
É possível atualizar o nome do tema, descrição, cor e outras configurações de tipografia no Power Apps Studio.
Entre no Power Apps.
Selecione Aplicativos no painel de navegação esquerdo e selecione o portal.
Selecione Mais Comando (...) e, em seguida, Editar.
Selecione Tema no painel de componentes.
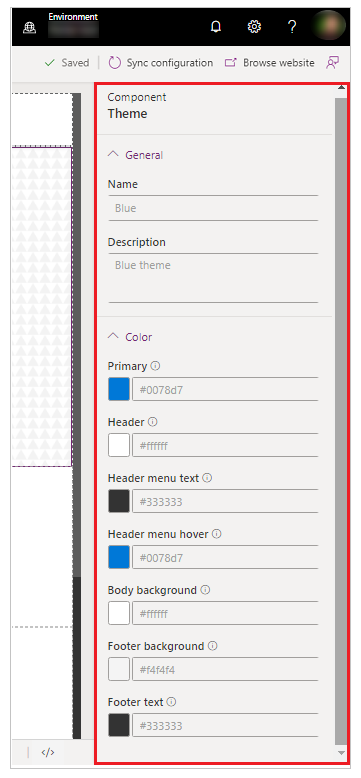
Selecione o tema atualmente aplicado ou selecione um novo tema nas predefinições. Selecionar um tema abre o painel de detalhes no lado direito do seu espaço de trabalho.

Edite detalhes do tema, como nome, descrição e cor, para diferentes áreas.
Opções de cor Área afetada Primário Cores de botão e link. Cabeçalho Cor da tela de fundo do cabeçalho. Texto do menu de cabeçalho Cor do texto para o menu do cabeçalho. Foco do menu de cabeçalho Cor de fundo dos itens de menu quando o mouse é passado sobre eles. Plano de fundo do corpo Cor de fundo da seção do corpo. Tela de fundo do rodapé Cor de fundo para o rodapé. Texto do rodapé Cor do texto do rodapé. Salve e publique as alterações.
Copiar um tema predefinido
Entre no Power Apps.
Selecione Aplicativos no painel de navegação esquerdo e selecione o portal.
Selecione Mais Comando (...) e, em seguida, Editar.
Selecione Tema no painel de componentes.
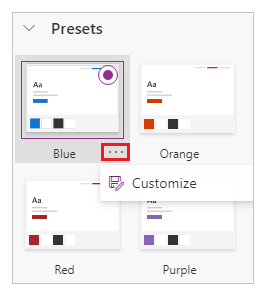
Selecione o tema nas predefinições que deseja copiar. Selecione ... e, em seguida, selecione Personalizar.

Atualize os detalhes do tema conforme descrito na seção anterior e salve o tema.
Variáveis Sass
Sass é uma linguagem de folha de estilo com sintaxe totalmente compatível com CSS. Quando você habilita o recurso de tema básico, pode usar Variáveis Sass em vez de valores para configurar as cores do tema.
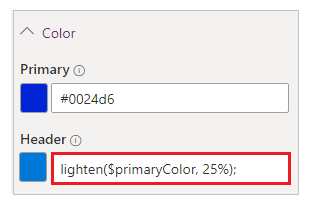
Por exemplo, se você deseja que a cor Cabeçalho seja 25% mais clara que a cor Principal, use o seguinte valor em vez de uma cor específica:
lighten($primaryColor, 25%);

Você pode usar as seguintes variáveis Sass com temas básicos:
| Opções de cor | Nome da variável Sass |
|---|---|
| Primário | $primaryColor |
| Cabeçalho | $headerColor |
| Texto do menu de cabeçalho | $headerMenuTextColor |
| Foco do menu de cabeçalho | $headerMenuHoverColor |
| Plano de fundo do corpo | $bodyBackground |
| Tela de fundo do rodapé | $footerColor |
| Texto do rodapé | $footerTextColor |
Ordem variável Sass
As variáveis Sass funcionam de cima para baixo. Você pode definir a cor do Cabeçalho como lighten($primaryColor, 25%);. Contudo, você não pode definir a cor Principal como lighten($headerColor, 25%); porque o Cabeçalho está abaixo de Principal na lista de opções de cores.
Considerações sobre temas básicos
- Você não pode ter dois temas com o mesmo nome de tema ou o mesmo nome de arquivo de tema.
- Qualquer valor de cor inserido manualmente deve ser de uma cor válida.
- Não há suporte da alteração do CSS para temas predefinidos.
- A cor de primeiro plano do tema recomendada e a taxa de contraste da cor de fundo é 4,5:1, para acessibilidade.
Próximas etapas
Consulte também
Studio de portais do Power Apps
Criar e gerenciar páginas da Web
Editor WYSIWYG
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de