Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
APLICA-SE A: Power BI Desktop
Serviço do Power BI
A formatação condicional no Power BI é uma maneira eficiente de tornar seus dados mais envolventes e fáceis de interpretar. Aplicando cores personalizadas, barras de dados, ícones ou até mesmo links da Web para suas tabelas e matrizes, você pode realçar tendências, exceções e principais insights rapidamente. Quer você queira enfatizar métricas de alto desempenho, classificar visualmente dados ou criar relatórios interativos, este guia mostra como dar vida aos seus dados com formatação condicional.
Observação
A formatação condicional só está disponível para valores em tabelas e matrizes, não para colunas ou linhas em uma matriz. Você pode formatar valores, totais e subtotais, mas não cabeçalhos de linha ou coluna.
Aplicar formatação condicional no Power BI
Você pode aplicar a formatação condicional a qualquer campo de texto ou dados, desde que você baseie a formatação em um campo que tenha valores numéricos, valores de código hex ou nome de cor ou valores de URL da Web.
Para aplicar a formatação condicional:
- Selecione uma visualização de Tabela ou Matriz no Power BI Desktop ou no serviço do Power BI.
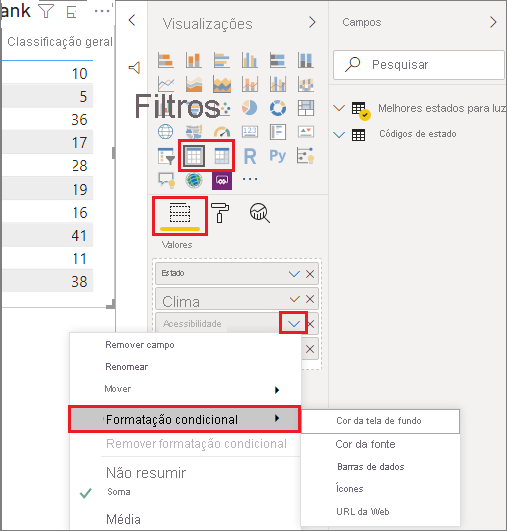
- No painel Visualizações , clique com o botão direito do mouse ou selecione a seta para baixo ao lado do campo que você deseja formatar.
- No menu aberto, selecione Formatação condicional e escolha o tipo de formatação a ser aplicado.

Para remover a formatação condicional de uma visualização, selecione Remover formatação condicional no menu suspenso do campo e selecione o tipo de formatação a ser removido.
Observação
A formatação condicional substitui qualquer tela de fundo personalizada ou cor da fonte que você aplicar à célula com formatação condicional.
As seções a seguir descrevem cada uma das opções de formatação condicional. Você pode combinar mais de uma opção em uma só coluna de tabela.
Formatar tela de fundo ou a cor da fonte
O uso da formatação condicional para a cor da fonte ou o plano de fundo da célula em uma coluna de tabela aprimora a legibilidade de dados e ajuda os usuários a identificar rapidamente tendências, exceções ou principais insights. A formatação com cores específicas aplica cores distintas a condições ou categorias predefinidas, facilitando a diferenciação entre pontos de dados discretos.
Para formatar a tela de fundo da célula ou a cor da fonte:
- Selecione a formatação condicional para um campo e, em seguida, selecione a cor da tela de fundo ou a cor da fonte no menu.
- A caixa de diálogo Cor da tela de fundo ou cor da fonte é aberta com o nome do campo que você está formatando no título.
- Defina as opções de formatação condicional e selecione OK.
As opções Cor da tela de fundo e Cor da fonte são as mesmas, mas afetam a cor da tela de fundo e a cor da fonte da célula, respectivamente. Aplique a mesma formatação condicional ou outra à cor da fonte e à cor da tela de fundo de um campo. Se você definir a fonte e a tela de fundo de um campo com a mesma cor, a fonte será mesclada em segundo plano para que a coluna da tabela só mostre as cores.
Ao usar os comandos de formatação condicional para abrir a cor da tela de fundo ou a caixa de diálogo Cor da fonte , você pode escolher entre as seguintes opções de estilo de formato :
- Cor por escala de cores ou gradiente de cor.
- Colorir de acordo com regras.
- Cor por valores de campo.
Cor por escala de cores
A formatação com uma escala de cores fornece um gradiente que representa visualmente o intervalo de valores, ajudando os usuários a entender rapidamente a distribuição e a magnitude dos dados.
Para formatar a tela de fundo da célula ou a cor da fonte por escala de cores:
- Selecione a formatação condicional para um campo e, em seguida, selecione a cor da tela de fundo ou a cor da fonte no menu.
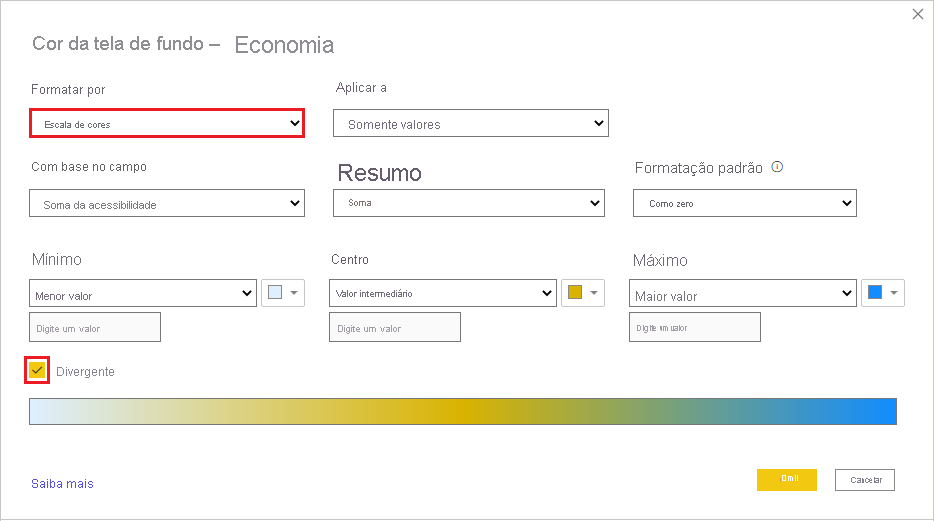
- No campo Formatar estilo da cor da tela de fundo ou da caixa de diálogo Cor da fonte , selecione Gradiente.
- Em Qual campo devemos basear isso?, selecione o campo no qual basear a formatação. Você pode basear a formatação no campo atual ou em qualquer campo do modelo que tenha dados numéricos ou de cores.
- Em Resumo, especifique o tipo de agregação que deseja usar para o campo selecionado.
- Em Como formatar valores vazios?, selecione uma formatação para aplicar a valores em branco.
- Em Mínimo e Máximo, escolha se deseja aplicar o esquema de cores com base nos valores de campo mais baixos e mais altos ou nos valores personalizados inseridos. Selecione o menu suspenso e selecione as amostras de cores que você deseja aplicar aos valores mínimo e máximo.
- Opcionalmente, selecione a caixa de seleção Adicionar uma cor intermediária para também especificar um valor e uma cor do Centro .

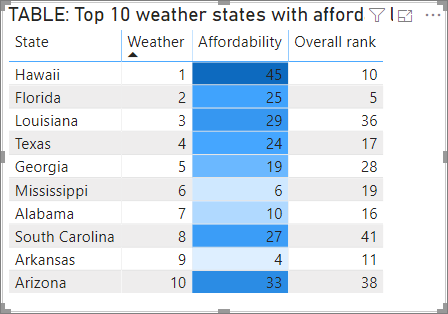
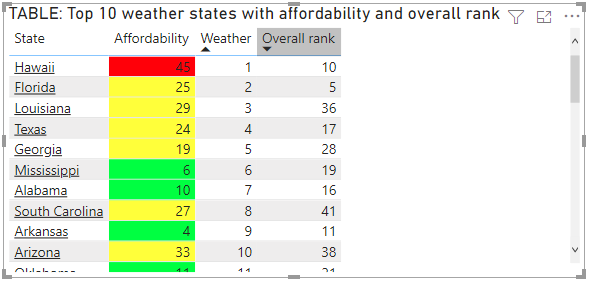
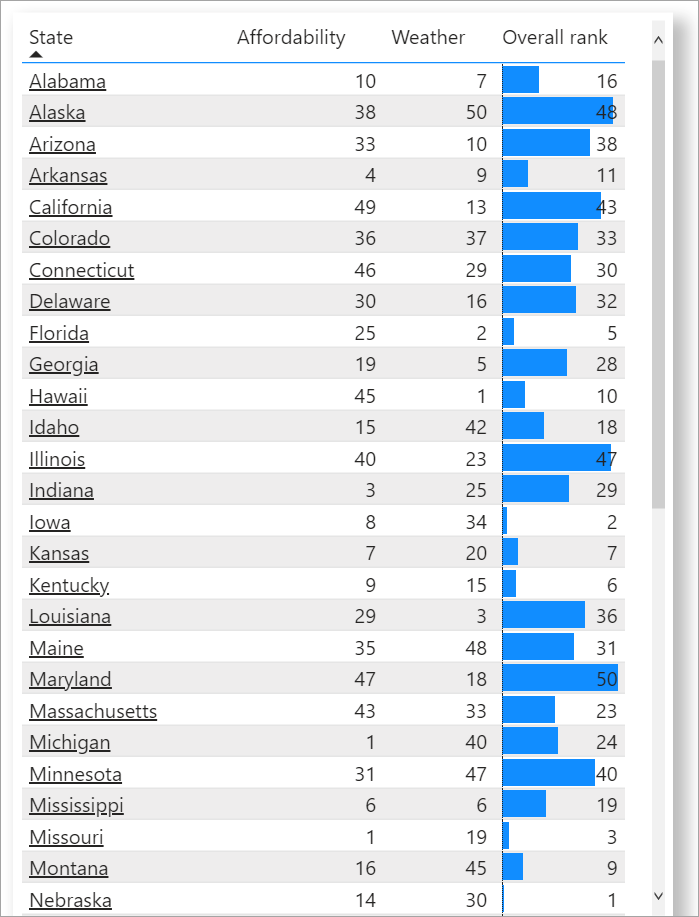
Uma tabela de exemplo com formatação de plano de fundo de escala de cores na coluna de classificação de acessibilidade se parece com isto:

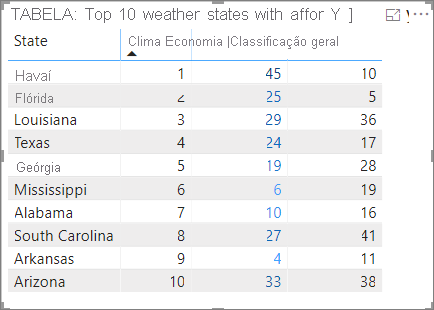
A tabela de exemplo com formatação de fonte de escala de cores na coluna de classificação de acessibilidade fica assim:

Colorir segundo regras
Você pode criar regras para formatar a tela de fundo da célula ou a cor da fonte em uma tabela de acordo com as condições específicas definidas, facilitando a categorização visual e a interpretação de dados. Você pode usar esse recurso, por exemplo, para realçar o desempenho de vendas colorindo células verdes para valores acima de um limite de destino, amarelo para valores próximos ao destino e vermelho para valores abaixo do destino.
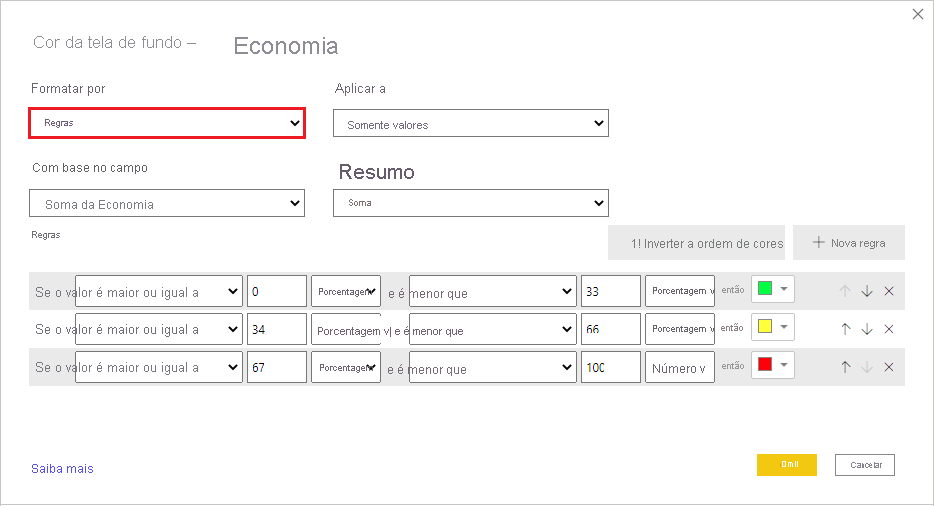
Para formatar a tela de fundo da célula ou a cor da fonte por regras:
- Selecione a formatação condicional para um campo e, em seguida, selecione a cor da tela de fundo ou a cor da fonte no menu.
- No campo Formatar estilo da cor da tela de fundo ou da caixa de diálogo Cor da fonte , em estilo Formatar, selecione Regras. Novamente, Com base no campo mostra o campo no qual a formatação será baseada e Resumo mostra o tipo de agregação para o campo.
- Em Regras, insira um ou mais intervalos de valores e defina uma cor para cada um. Cada intervalo de valor tem uma condição de valor If, uma condição de valor and e uma cor. As fontes ou as telas de fundo da célula em cada intervalo de valores são coloridas com a cor especificada. O exemplo a seguir tem três regras que foram definidas para o campo de classificação acessibilidade :

Ao selecionar Porcentagem na lista suspensa, você está definindo os limites da regra como uma porcentagem do intervalo geral de valores do mínimo ao máximo. Portanto, por exemplo, se o ponto de dados mais baixo fosse 100 e o mais alto fosse 400, as regras acima coloririam pontos inferiores a 200 de verde, aqueles de 200 a 300 de amarelo e aqueles acima de 300 de vermelho.
Uma tabela de exemplo com a formatação da cor da tela de fundo baseada em regras baseada em Percentual na coluna Acessibilidade é semelhante a esta:

Você pode aplicar regras de formatação condicional a totais e subtotais, tanto para visuais de tabela quanto de matriz. Para matrizes, Valores fará referência ao nível mais baixo visível da hierarquia de matriz.
Colorir segundo regras por percentuais
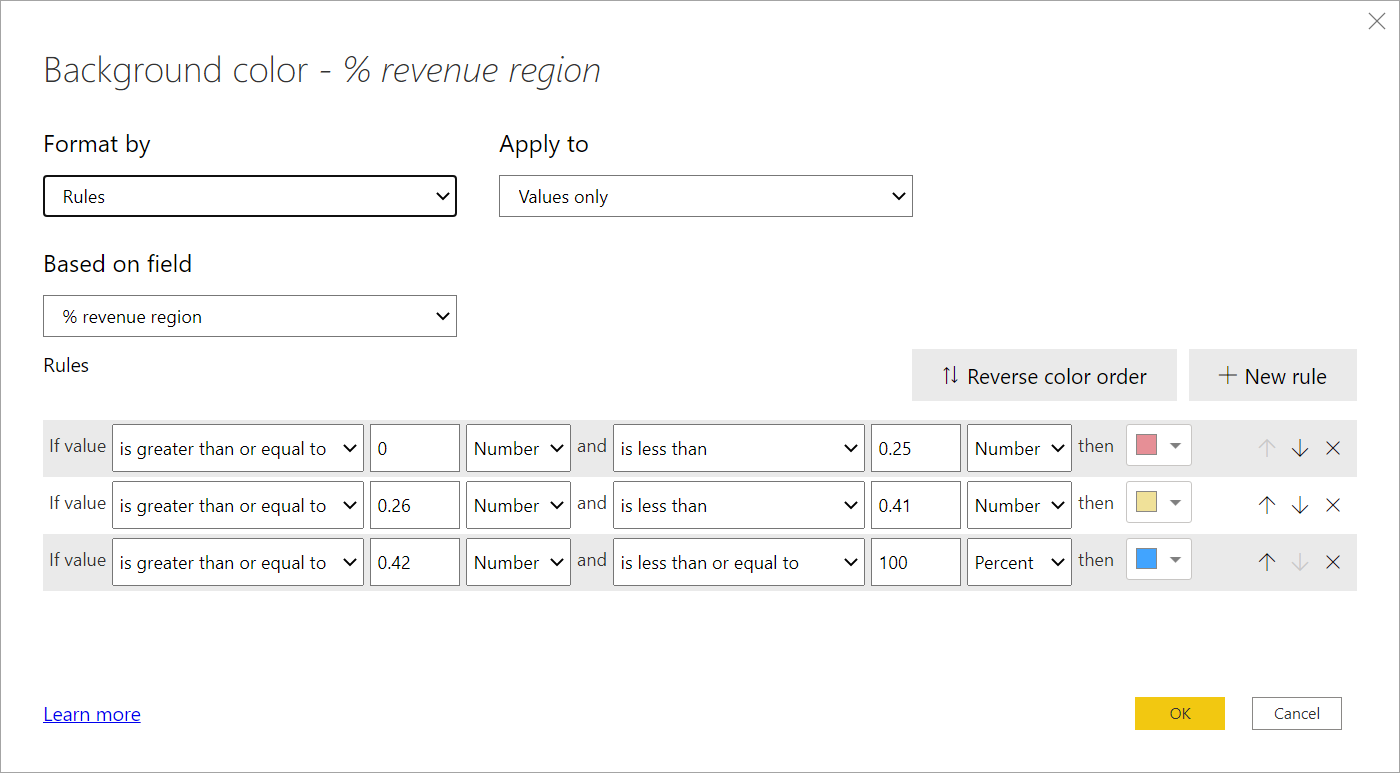
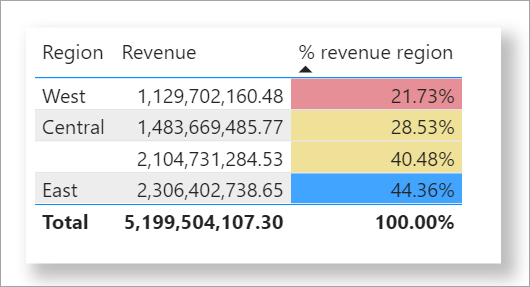
Se o campo no qual a formatação se baseia contiver porcentagens, escreva os números nas regras como decimais, que são os valores reais. Por exemplo, ".25" em vez de "25". Além disso, selecione Número em vez de Percentual para o formato de número. Por exemplo, "Se o valor for maior ou igual ao Número 0 e for menor que o Número 0,25" retornará valores inferiores a 25%.
Dica
Ao usar a formatação condicional com valores negativos (como -15%), verifique se as regras abrangem o intervalo negativo. Por exemplo, defina uma regra para "Se o valor for menor que 0" para aplicar uma cor para porcentagens negativas.
Observação
Se o campo contiver porcentagens, insira valores de regra como decimais (como 0,25 para 25%). Selecione Número para o formato, não Porcentagem. Usar Porcentagem pode produzir resultados inesperados.

Neste exemplo, a tabela a seguir tem uma cor de plano de fundo baseada em regras na coluna da região de receita% , em que 0 a 25% é vermelho, 26% a 41% é amarelo e 42% e mais é azul:

Observação
Se você usar Porcentagem em vez de Número para campos que contêm porcentagens, você poderá obter resultados inesperados. No exemplo acima, em um intervalo de valores percentuais de 21,73% a 44,36%, 50% desse intervalo é de 33%. Em vez disso, você deve usar o Número .
Cor por valores de cor
Se você tiver um campo ou uma medida com os dados de valores hexa ou de nomes de cor, use a formatação condicional para aplicar automaticamente essas cores à cor da tela de fundo ou da fonte de uma coluna. Use também uma lógica personalizada para aplicar cores à fonte ou à tela de fundo.
O campo pode usar qualquer valor de cor listado na especificação de cor CSS em https://www.w3.org/TR/css-color-3/. Esses valores de cores podem incluir:
- Códigos hexadecimais de 3 dígitos, 6 dígitos ou 8 dígitos, por exemplo, #3E4AFF. Verifique se você incluiu o símbolo # no início do código.
- Valores RGB ou RGBA, como RGBA(234, 234, 234, 0,5).
- Valores HSL ou HSLA, como HSLA (123, 75%, 75%, 0,5).
- Nomes de cores, como Green, SkyBlue ou PeachPuff.
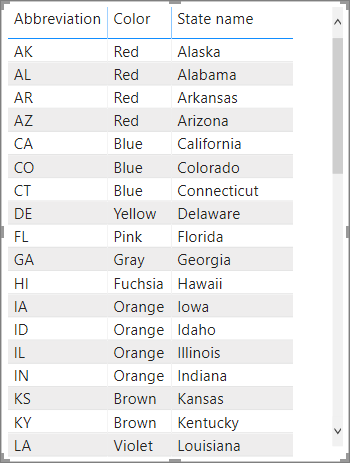
A seguinte tabela tem um nome de cor associado a cada estado:

Para formatar a coluna Color com base em seus valores de campo:
- Selecione formatação condicional para o campo Cor e, em seguida, selecione Cor da tela de fundo ou cor da fonte.
- Na caixa de diálogo Cor de plano de fundo ou Cor da fonte, selecione Valor de campo no campo suspenso Estilo de formatação.
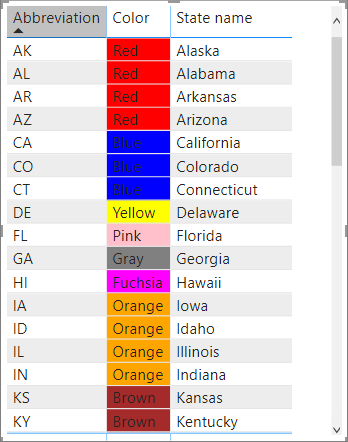
Uma tabela de exemplo com a formatação da cor de Cor da tela de fundo baseada no valor do campo no campo Cor é semelhante a esta:

Cor baseada em um cálculo
Crie um cálculo que produza valores diferentes com base nas condições da lógica de negócios selecionadas. A criação de uma fórmula é geralmente mais rápida do que a criação de várias regras na caixa de diálogo de formatação condicional.
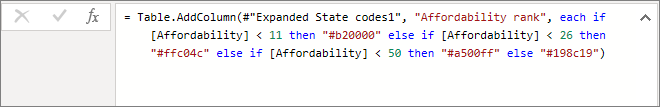
Por exemplo, a seguinte fórmula aplica valores de cores hexadecimais a uma nova coluna Classificação de acessibilidade, com base nos valores existentes da coluna Acessibilidade:

Para aplicar as cores neste cenário:
- Selecione formatação condicional para o campo Acessibilidade e, em seguida, selecione Cor da tela de fundo ou cor da fonte.
- Na caixa de diálogo Cor de plano de fundo ou Cor da fonte, selecione Valor de campo no campo suspenso Estilo de formatação.
- Em Qual campo devemos basear isso?, escolha a coluna Acessibilidade como o campo no qual basear a formatação.
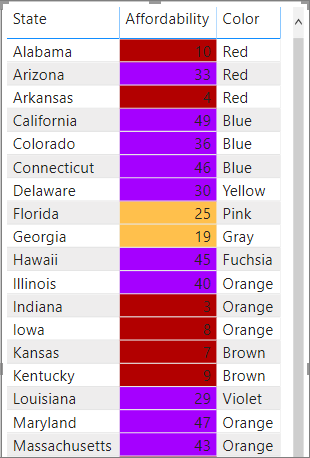
A tabela de exemplo com a cor da tela de fundo de Acessibilidade com base na Classificação de acessibilidade calculada é semelhante a esta:

Você pode criar muitas outras variações apenas usando a imaginação e alguns cálculos.
Adicionar barras de dados
As barras de dados fornecem uma representação visual de valores diretamente dentro de células de tabela ou matriz, facilitando a comparação de dados rapidamente. O comprimento da barra corresponde ao valor na célula, oferecendo uma maneira intuitiva de interpretar dados numéricos.
Se usarmos o mesmo exemplo usado na seção anterior em cálculos baseados em cores, você usará as seguintes etapas para mostrar barras de dados com base nos valores da célula:
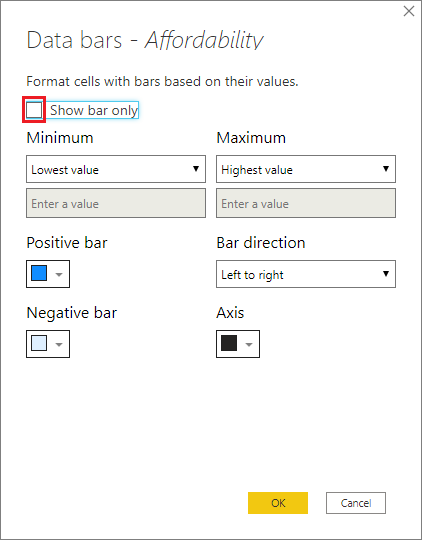
- Selecione formatação condicional para um campo e selecione Barras de dados.
- Na caixa de diálogo Barras de dados, a opção Mostrar somente a barra está desmarcada por padrão e, portanto, as células da tabela mostram as barras e os valores reais. Para mostrar somente as barras de dados, sem valores, marque a caixa de seleção Mostrar somente a barra .
- Você pode especificar os valores Mínimo e Máximo, as cores da barra de dados e a direção e a cor do eixo.

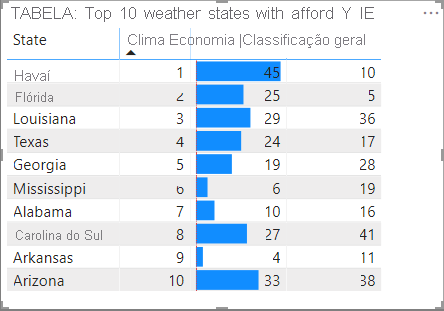
Com as barras de dados aplicadas à coluna Acessibilidade, a tabela de exemplo tem esta aparência:

Adicionar ícones
Os ícones são outra opção de formatação condicional que você pode usar para ajudar os usuários a interpretar e avaliar visualmente os dados da tabela. Você pode escolher entre uma variedade de estilos e basear a formatação condicional em regras criadas ou baseá-la em um valor de campo.
Para mostrar ícones com base em valores de célula:
- Selecione formatação condicional para um campo e selecione Ícones.
- Na caixa de diálogo Ícones, em Formatar por, selecione Regras ou Valor do campo.
- Faça suas seleções e selecione OK para fechar a caixa de diálogo e aplicar a formatação condicional.
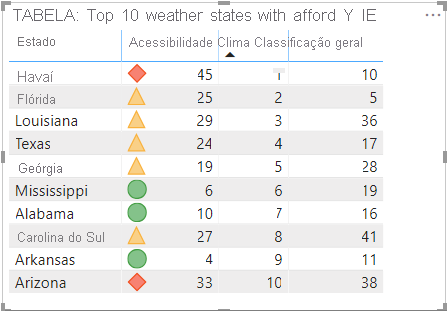
Com os ícones aplicados à coluna Acessibilidade por regras, a tabela de exemplo terá esta aparência:

Formatar como URLs da Web
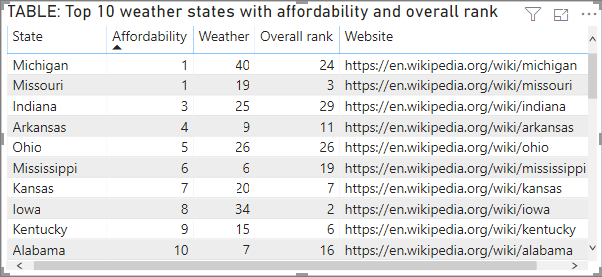
Se você tiver uma coluna ou uma medida que contenha URLs de site, use a formatação condicional para aplicar essas URLs aos campos como links ativos. Por exemplo, a seguinte tabela tem uma coluna Site com URLs de site para cada estado:

Para exibir cada nome de estado como um link ao vivo para seu site:
- Selecione o campo Estado e, em seguida, use a seta suspensa ou clique com o botão direito do mouse para abrir o menu e selecione formatação condicional>URL da Web.
- Na caixa de diálogo URL da Web, em Com base em qual campo?, selecione Website.
- Selecione OK para fechar a caixa de diálogo e aplicar a formatação condicional.
Com a formatação da URL da Web aplicada ao campo Estado, cada nome de estado é um link ativo para o respectivo site. A tabela de exemplo a seguir tem a formatação da URL da Web aplicada à coluna Estado e Barras de dados aplicada à coluna Classificação geral.

Para obter mais informações sobre como formatar URLs em uma tabela, consulte Adicionar hiperlinks (URLs) a uma tabela ou matriz.
Código de cor com base no texto
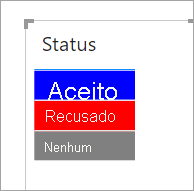
Ao contrário do Excel, você não pode atribuir cores a valores de texto para exibi-los com uma cor específica, como "Aceito"=azul, "Recusado"=vermelho, "Nenhum"=cinza. Em vez disso, você cria medidas relacionadas a esses valores e aplica a formatação com base nesses valores.
Por exemplo:
StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
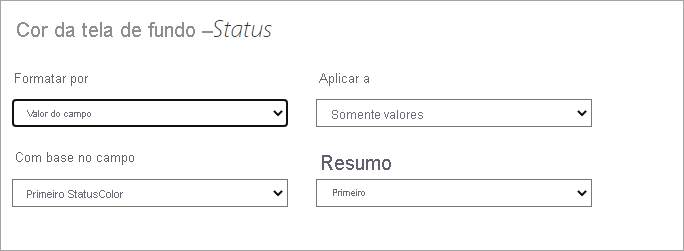
Em seguida, na caixa de diálogo Cor do Plano de Fundo , você formata o campo Status com base nos valores no campo StatusColor .

Na tabela resultante, a formatação é baseada no valor do campo StatusColor que, por sua vez, é baseado no texto do campo Status.

Considerações e limitações
Há algumas considerações para ter em mente ao trabalhar com formatação condicional de tabelas:
- Qualquer tabela que não tenha um agrupamento é exibida como uma só linha que não dá suporte à formatação condicional.
- Não será possível aplicar a formatação de gradiente com valores máximo/mínimo automáticos ou a formatação baseada em regra com as regras de percentual se os dados contiverem valores NaN. NaN significa "não é um número" e é mais comumente causado por uma divisão por erro zero. Você pode usar a função DIVIDE() DAX para evitar esses erros.
- A formatação condicional precisa que uma agregação ou uma medida seja aplicada ao valor. É por isso que você vê 'First' ou 'Last' no exemplo de valores de cor. Se você estiver criando seu relatório em um cubo multidimensional do Analysis Service, não poderá usar um atributo para formatação condicional, a menos que o proprietário do cubo crie uma medida que forneça o valor.
- Ao imprimir um relatório, incluindo barras de dados e cor da tela de fundo, você deve habilitar Elementos gráficos de tela de fundo nas configurações de impressão do navegador para que as barras de dados e as cores da tela de fundo sejam impressas corretamente.
Conteúdo relacionado
Para obter mais informações sobre a formatação de cores, consulte Dicas e truques para formatação em relatórios.