Controle Caixa de listagem no Power Apps
Uma lista na qual o usuário pode selecionar um ou vários itens.
Descrição
Um controle Caixa de listagem sempre mostra todas as opções disponíveis (ao contrário de um controle Lista suspensa) e no qual o usuário pode escolher mais de um item por vez (ao contrário de um controle de Opção).
Principais propriedades
Default – o valor inicial de um controle antes de ele ser alterado pelo usuário.
Observação
Você só pode ter um item selecionado padrão. Se precisar de vários itens selecionados, use o controle Caixa de combinação.
Items – a fonte de dados exibida em um controle como uma galeria, uma lista ou um gráfico.
Quando você adiciona uma galeria, uma lista ou um gráfico, a lista de propriedades mostra Items por padrão para que você possa especificar facilmente os dados que o novo controle deve mostrar. Por exemplo, você pode definir a propriedade Items de uma galeria como a tabela Conta no Salesforce, uma tabela chamada Inventário que você criou no Excel e carregou para a nuvem ou uma lista denominada ConferenceSpeakers.
Propriedades adicionais
AccessibleLabel – rótulo para leitores de tela.
BorderColor – a cor da borda do controle.
BorderStyle – se a borda do controle é Sólida, Tracejada, Pontilhada ou Nenhuma.
BorderThickness – a espessura da borda do controle.
Color – a cor do texto em um controle.
DisplayMode – se o controle permite entrada do usuário (Edição), apenas exibe dados (Exibição), ou está desabilitado (Desabilitado).
DisabledBorderColor – a cor da borda de um controle se a propriedade DisplayMode do controle estiver definida como Desabilitado.
DisabledColor – a cor do texto em um controle se sua propriedade DisplayMode estiver definida como Desabilitado.
DisabledFill – a cor da tela de fundo de um controle se sua propriedade DisplayMode estiver definida como Desabilitado.
Fill – a cor da tela de fundo de um controle.
FocusedBorderColor – a cor da borda do controle quando ele está focalizado.
FocusedBorderThickness – A espessura da borda de um controle quando ele está focalizado.
Font – o nome da família de fontes em que o texto é exibido.
FontWeight – o peso do texto em um controle: Negrito , Seminegrito, Normal ou Mais claro.
Height – a distância entre a parte superior do controle e as bordas inferiores.
HoverBorderColor – a cor da borda do controle quando o usuário mantém o ponteiro do mouse nesse controle.
HoverColor – a cor do texto em um controle quando o usuário mantém o ponteiro do mouse sobre ele.
HoverFill – a cor da tela de fundo de um controle quando o usuário mantém o ponteiro do mouse sobre ele.
Italic – se o texto em um controle está em itálico.
ItemPaddingLeft – a distância entre o texto em uma caixa de listagem e sua borda esquerda.
LineHeight – a distância entre, por exemplo, linhas de texto ou itens em uma lista.
OnChange – ações a serem executadas quando o usuário alterar o valor de um controle (por exemplo, ajustando um controle deslizante).
OnSelect – Ações a serem executadas quando o usuário tocar ou clicar em um controle.
PaddingBottom – a distância entre o texto em um controle e a borda inferior desse controle.
PaddingLeft – a distância entre o texto em um controle e a borda esquerda desse controle.
PaddingRight – a distância entre o texto em um controle e a borda direita desse controle.
PaddingTop – a distância entre o texto em um controle e a borda superior desse controle.
PressedBorderColor – a cor da borda do controle quando o usuário toca ou clica nesse controle.
PressedColor – a cor do texto em um controle quando o usuário toca ou clica nesse controle.
PressedFill – a cor da tela de fundo de um controle quando o usuário toca ou clica nesse controle.
Reset – se um controle é revertido para seu valor padrão.
Selected – o registro de dados que representa o item selecionado.
Observação
Você só pode ter um item selecionado padrão. Se precisar de vários itens selecionados, use o controle Caixa de combinação.
SelectedItems - Read-only. Representa uma tabela de dados de itens selecionados para uma caixa de listagem de múltipla escolha.
SelectedItemsText - Somente leitura. Representa uma tabela de dados de texto dos itens selecionados para uma caixa de listagem de múltipla escolha.
SelectedText (Deprecated) – um valor de cadeia de caracteres que representa o item selecionado.
SelectionColor – a cor do texto de um item ou itens selecionados em uma lista ou a cor da ferramenta de seleção em um controle de caneta.
SelectionFill – a cor da tela de fundo de um item ou itens selecionados em uma lista ou uma área selecionada de um controle de caneta.
SelectMultiple – se um usuário pode selecionar mais de um item em uma caixa de listagem.
Size – o tamanho da fonte do texto que aparece em um controle.
Strikethrough – se uma linha é exibida cortando o texto que aparece em um controle.
TabIndex – ordem de navegação do teclado em relação a outros controles.
Tooltip – texto explicativo exibido quando o usuário passa o mouse sobre um controle.
Underline – se uma linha é exibida sob o texto que aparece em um controle.
Visible – se um controle é exibido ou está oculto.
Width – a distância entre as bordas esquerda e direita de um controle.
X – a distância entre a borda esquerda de um controle e a borda esquerda de seu contêiner pai (ou a tela, se não houver contêiner pai).
Y – a distância entre a borda superior de um controle e a borda superior de seu contêiner pai (ou a tela, se não houver contêiner pai).
Funções relacionadas
Distinct( DataSource, ColumnName )
Exemplo
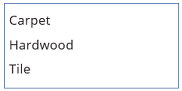
Adicione um controle Caixa de listagem, chame-o de CategoryList e defina sua propriedade Items como esta fórmula:
["Carpet","Hardwood","Tile"]Não sabe como adicionar, nomear e configurar um controle?

Adicione três controles Lista suspensa, mova-os para baixo de CategoryList e chame-os de CarpetList, HardwoodList e TileList.
Defina a propriedade Items de cada controle Lista suspensa como um destes valores:
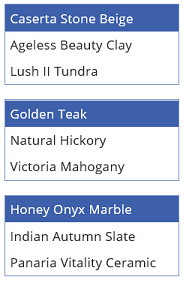
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Defina a propriedade Visible de cada controle Lista suspensa como um destes valores:
CarpetList: If("Carpet" in CategoryList.SelectedItems.Value, true)
HardwoodList: If("Hardwood" in CategoryList.SelectedItems.Value, true)
TileList: If("Tile" in CategoryList.SelectedItems.Value, true)
Deseja saber mais sobre a função If ou sobre outras funções?
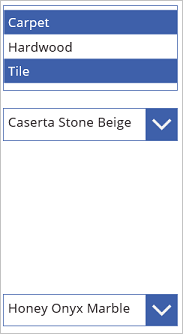
Pressione F5 e então escolha um ou mais itens em CategoryList.
O controle ou controles Lista suspensa apropriados aparecem com base em sua opção ou opções.

(opcional) Pressione Esc para retornar ao espaço de trabalho padrão.
Diretrizes de acessibilidade
Contraste de cores
É necessário haver um contraste de cores adequado entre:
- SelectionColor e SelectionFill
- SelectionFill e Fill
- HoverFill e Fill
- PressedFill e Fill
Isso é adicional aos requisitos de contraste de cores padrão.
Suporte ao leitor de tela
- AccessibleLabel precisa estar presente.
Suporte de teclado
TabIndex deve ser zero ou maior para que os usuários de teclado possam navegar para ela.
Os indicadores de foco precisam ser evidentes. Use FocusedBorderColor e FocusedBorderThickness para fazer isso.
Observação
A tecla Tab navega para a Caixa de listagem ou para fora dela. As teclas de seta navegam pelo conteúdo da Caixa de listagem.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de