Configurar propriedades do cabeçalho no designer de formulários
Os criadores podem escolher as colunas exibidas no cabeçalho do formulário. Os cabeçalhos de formulário têm dois componentes visuais principais, o cabeçalho do formulário e o submenu para o cabeçalho do formulário.
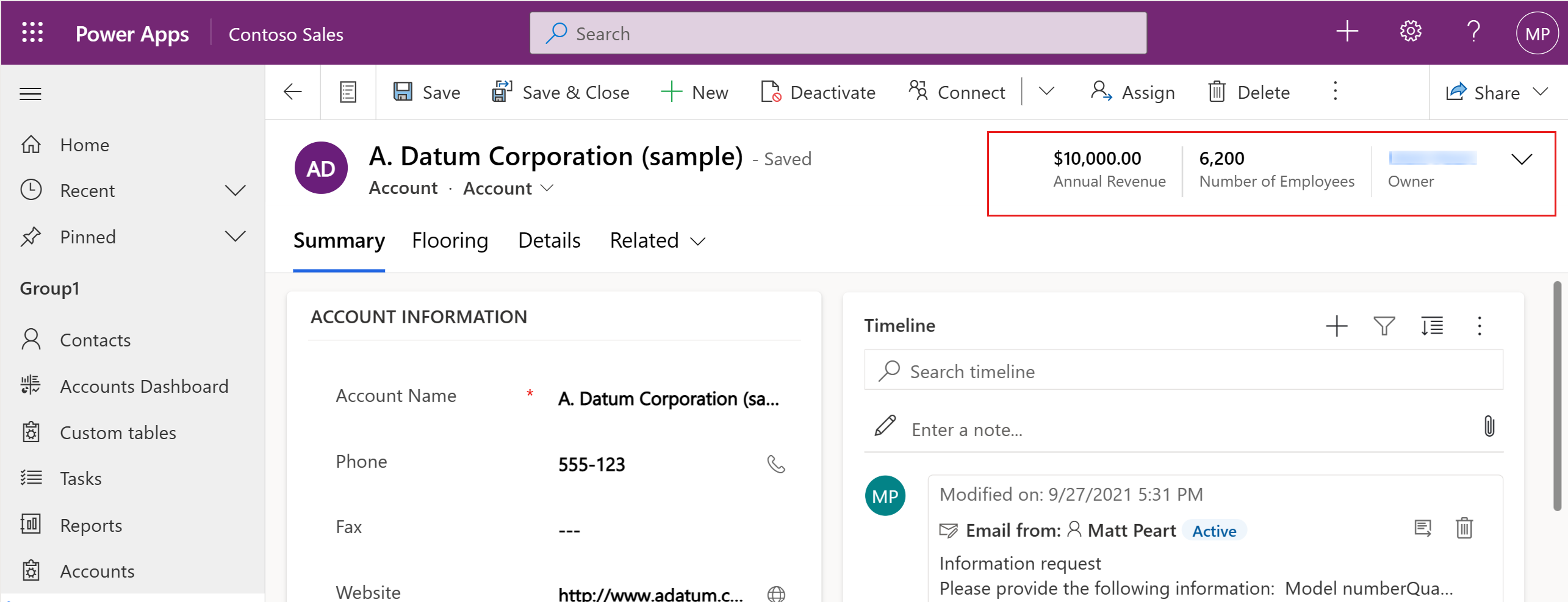
Cabeçalho do formulário
O cabeçalho do formulário é usado para exibir colunas comuns que são importantes para a tabela. Cabeçalhos de formulário não podem exibir algumas colunas, como colunas configuradas para um controle, por exemplo, o controle de classificação por estrelas. Mais informações: Controles que podem ser exibidos no cabeçalho do formulário
A maioria dos controles que não podem ser exibidos no cabeçalho do formulário podem ser exibidos no submenu do cabeçalho do formulário.

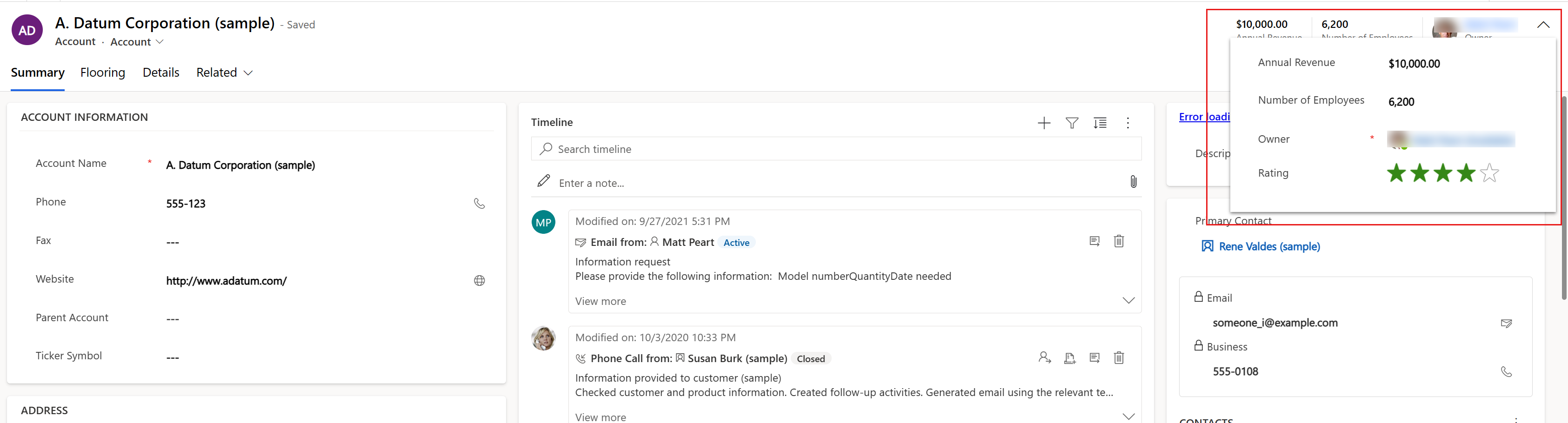
Submenu do cabeçalho do formulário
O submenu do cabeçalho do formulário é exibido quando um usuário seleciona a divisa localizada à direita do cabeçalho do formulário, que pode exibir mais informações de outra forma ocultas no cabeçalho do formulário. O submenu do cabeçalho permite que os usuários editem os valores da coluna.

O submenu do cabeçalho exibe todas as colunas do cabeçalho, incluindo as quatro colunas exibidas diretamente no cabeçalho. Por padrão, o submenu do cabeçalho está disponível para exibição, mas os criadores podem ocultá-lo, se necessário.
Mostrar ou ocultar o submenu do cabeçalho
Para mostrar ou ocultar o submenu do cabeçalho de um formulário baseado em modelo, siga estas etapas:
- Abra o designer de formulários para criar ou editar um formulário.
- Selecione o cabeçalho do formulário na visualização do formulário ou use a exibição de árvore para selecioná-lo.
- No painel de propriedades à direita, selecione Mostrar submenu do cabeçalho para deixar o submenu do cabeçalho visível ou desmarque a opção para ocultar o submenu do cabeçalho.
- Na barra de comandos, selecione Salvar para salvar o formulário ou selecione Publicar para salvar e tornar suas alterações visíveis para os usuários.
Observação
- Use o novo designer de formulários. O designer de formulários clássico não oferece a possibilidade de exibir ou ocultar o submenu do cabeçalho.
- Uma imagem de uma tabela será exibida no cabeçalho somente se o atributo Imagem principal estiver definido para a tabela e a propriedade Mostrar imagem no formulário estiver habilitada. Mais informações: Colunas de imagem.
Os desenvolvedores podem especificar uma imagem para uma tabela usando o atributo EntityMetadata.PrimaryImageAttribute.
Cabeçalho de alta densidade
Os formulários de aplicativos baseados em modelo usam um cabeçalho de formulário de densidade alta para garantir que as informações principais fiquem sempre visíveis para os usuários. Cabeçalhos de alta densidade também garantem que o título da linha nunca fique truncado e títulos de linha longos sejam exibidos usando várias linhas. De forma semelhante, o cabeçalho de alta densidade também garante que até quatro valores de coluna fiquem visíveis diretamente no cabeçalho e nunca fiquem truncados ou ocultos.
Para garantir que as informações principais estejam sempre visíveis, a estrutura exibe até quatro valores de coluna somente leitura e os usuários não podem editar diretamente os valores da coluna no cabeçalho. Visualizações como componentes personalizados ou recursos da Web não serão renderizados no cabeçalho, mas estarão disponíveis no submenu.
Controles que podem ser exibidos no cabeçalho do formulário
Cabeçalhos de alta densidade limitam quais controles serão renderizados no corpo do cabeçalho e são limitados a checkbox, datetime, decimal, duration, emailaddress, float, integer, languagepicker, lookup, money, phonenumber, picklist, radio, regarding, textbox, ticker e timezonepicklist. Qualquer outro tipo de controle, incluindo controles do Power Apps Control Framework ou recursos da Web não serão exibidos. Esses controles podem ser exibidos no submenu do cabeçalho do formulário, se ativado nas propriedades do cabeçalho do formulário.
Mensagens do designer de formulários relacionadas aos cabeçalhos do formulário
Ao editar formulários usando o novo designer de formulários ou o designer clássico, é possível que você veja algumas mensagens relacionadas aos cabeçalhos do formulário. A seguir, você pode verificar detalhes sobre cada mensagem e por que elas estão sendo exibidas.
Atualizamos o formulário para mostrar um cabeçalho de alta densidade que exibe mais dados. É possível editar essa configuração nas propriedades do cabeçalho
Essa mensagem é exibida no designer de formulários quando um criador cria um novo formulário principal (incluindo pela ação Salvar como) ou edita um formulário principal que não foi configurado anteriormente para a densidade do cabeçalho.
A estrutura usa o cabeçalho de alta densidade como padrão, e essa mensagem ajuda os criadores a tomar conhecimento desse comportamento. Os criadores podem substituir a estrutura padrão a qualquer momento configurando manualmente densidade do cabeçalho do formulário conforme descrito anteriormente.
Esse formulário não está usando o cabeçalho de alta densidade. Acesse a configuração nas propriedades do cabeçalho. O cabeçalho de alta densidade ajuda a exibir mais dados
Essa mensagem é exibida no designer de formulários quando o criador abre um formulário principal para edição que está configurado para usar o cabeçalho de baixa densidade.
Essa mensagem ajuda a aumentar a conscientização sobre o cabeçalho de alta densidade e seus benefícios.
Coluna movida para o submenu do cabeçalho: o cabeçalho oferece suporte à exibição de até quatro valores de coluna somente leitura. A coluna [nome de exibição do campo] estará disponível somente no submenu
Essa mensagem é exibida no designer de formulários quando um formulário está usando o cabeçalho de alta densidade com o submenu do cabeçalho visível.
O cabeçalho de alta densidade exibe valores somente leitura das quatro primeiras colunas no cabeçalho. Quando os criadores adicionam uma coluna nas quatro posições principais do cabeçalho, isso faz com que uma coluna existente que era exibida diretamente no cabeçalho seja estendida e fique visível somente no submenu do cabeçalho.
Essa mensagem informa ao criador sobre a alteração e confirma se a ação deve ser continuada.
Limite de coluna do cabeçalho excedida: o cabeçalho oferece suporte à exibição de até quatro valores de coluna somente leitura. Remova as colunas não utilizadas para adicionar mais
Essa mensagem é exibida no designer de formulários quando um formulário está usando o cabeçalho de alta densidade com o submenu do cabeçalho oculto.
O cabeçalho de alta densidade exibe valores somente leitura de até quatro colunas no cabeçalho. Como o submenu do cabeçalho está oculto, os usuários não conseguem ver as colunas adicionais.
Essa mensagem informa ao criador que já existem quatro colunas no cabeçalho e evita a adição de outras colunas que os usuários não poderão ver.
O cabeçalho não exibe componentes personalizados: o cabeçalho oferece suporte à exibição de até quatro valores de coluna somente leitura. Remova o componente personalizado da coluna antes de adicioná-la ao cabeçalho
Essa mensagem é exibida no designer de formulários quando um formulário está usando o cabeçalho de alta densidade com o submenu do cabeçalho oculto.
O cabeçalho de alta densidade exibe valores somente leitura de colunas no cabeçalho. Como o submenu do cabeçalho está oculto, os usuários não conseguem ver os componentes personalizados associados às colunas no cabeçalho.
Essa mensagem informa ao criador que ele está tentando adicionar uma coluna com um componente personalizado associado ao cabeçalho e que ele deve remover o componente personalizado antes de adicionar a coluna ao cabeçalho. Isso ocorre porque os usuários não poderão ver o componente personalizado no cabeçalho.
O cabeçalho exibe valores de coluna somente leitura: o cabeçalho oferece suporte à exibição de até quatro valores de coluna somente leitura. Para oferecer capacidade de edição ao usuário, adicione a coluna a uma seção no formulário
Essa mensagem é exibida no designer de formulários quando um formulário está usando o cabeçalho de alta densidade com o submenu do cabeçalho oculto.
O cabeçalho de alta densidade exibe valores somente leitura de colunas no cabeçalho. Como o submenu do cabeçalho está oculto, os usuários não conseguem editar os valores de coluna.
Essa mensagem informa ao criador que as colunas adicionadas ao cabeçalho serão somente leitura e que quaisquer colunas que ele queira que sejam editáveis pelos usuários também deverão ser adicionadas a uma seção no formulário.
Os valores de coluna do cabeçalho não são editáveis: mover uma coluna do corpo para o cabeçalho fará com que ela seja exibida como somente leitura. Para manter a capacidade de edição, copie as colunas para o cabeçalho
Essa mensagem é exibida no designer de formulários somente para formulários com cabeçalho de alta densidade com o submenu do cabeçalho oculto.
O cabeçalho de alta densidade exibe valores somente leitura de colunas no cabeçalho. Como o submenu do cabeçalho está oculto, os usuários não conseguem editar os valores de coluna.
Essa mensagem informa ao criador que ele está tentando mover uma coluna do corpo do formulário para o cabeçalho do formulário. Essa ação tornará o campo somente leitura. Ela oferece ao criador a opção de mover a coluna para o cabeçalho ou adicionar uma cópia da coluna ao cabeçalho. Mover a coluna para o cabeçalho fará com que a coluna fique indisponível para edição pelos usuários no local original no corpo do formulário. Adicionar uma cópia da coluna ao cabeçalho manterá a coluna no local original no estado em que se encontra, garantindo que os usuários possam continuar a editá-la no corpo do formulário.
Este formulário está usando o cabeçalho de alta densidade. Para obter a melhor experiência de criação com este formulário, use o novo designer de formulários
Essa mensagem é exibida no designer de formulários clássico quando o criador abre um formulário principal para edição e ele está configurado para usar o cabeçalho de alta densidade.
O designer do formulários clássico não oferece uma experiência de criação WYSIWYG. Ele também não detecta e evita ou adverte os criadores sobre as implicações das alterações que eles fazem no cabeçalho do formulário. Por exemplo, ao editar um formulário que está usando o cabeçalho de alta densidade com o submenu do cabeçalho oculto, o designer de formulários clássico não impede que os criadores adicionem mais de quatro colunas ao cabeçalho, mesmo que essas colunas não fiquem disponíveis para os usuários.
Essa mensagem informa ao criador que, ao editar um formulário que está usando cabeçalho de alta densidade, ele deve usar o novo designer de formulários. Isso ajuda a garantir que ele esteja ciente do impacto de suas alterações no cabeçalho do formulário.
Confira também
Visão geral do designer de formulários baseados em modelo
Criar, editar ou configurar formulários usando o designer de formulários
Adicionar, configurar, mover ou excluir colunas em um formulário
Adicionar, configurar, mover ou excluir componentes em um formulário
Adicionar, configurar, mover ou excluir seções em um formulário
Adicionar, configurar, mover ou excluir guias em um formulário
Adicionar e configurar um componente de subgrade em um formulário
Adicionar e configurar um componente de visualização rápida em um formulário
Configurar componente de pesquisa em um formulário
Usando a visualização em árvore no designer de formulários
Criar e editar colunas
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).