Adicionar componentes de código a uma página personalizada para seu aplicativo baseado em modelo
Este artigo descreve o uso de componentes de código criados por desenvolvedores profissionais usando a Power Apps component framework em uma página personalizada. Para extensibilidade da experiência do usuário personalizada com pouco código, consulte Adicionar componentes de tela a uma página personalizada para seu aplicativo baseado em modelo.
Importante
- As páginas personalizadas são um novo recurso com mudanças significativas no produto e atualmente têm uma série de limitações conhecidas descritas em Problemas Conhecidos da Página Personalizada.
Observação
- As páginas personalizadas oferecem suporte a todas as APIs de estrutura de componente que atualmente são compatíveis com aplicativos de tela.
- Determinadas APIs específicas de aplicativos baseados em modelo, como WebAPI e Navigation, publicaram suporte de aplicativo para páginas personalizadas. Essas APIs podem ser usadas no componente de código para páginas personalizadas e funcionam no aplicativo final publicado.
- Para status de suporte de API individual em cada plataforma, consulte Referência da API da Power Apps component framework
Os componentes de código fornecem aos desenvolvedores profissionais a capacidade de criar componentes de código personalizados para uso em um aplicativo. Este mecanismo de extensibilidade pró-código fornece gerenciamento de ciclo de vida de aplicativo (ALM) de primeira classe para estender perfeitamente os componentes disponíveis para todos os fabricantes de aplicativos em toda a organização. Os componentes do código podem ser reutilizados em páginas personalizadas, telas e aplicativos baseados em modelo. Eles podem ser atualizados, empacotados e movidos centralmente usando soluções do Microsoft Dataverse padrão. Mais Informações: visão geral da estrutura de componentes do Power Apps
Habilitar a Power Apps component framework para páginas personalizadas
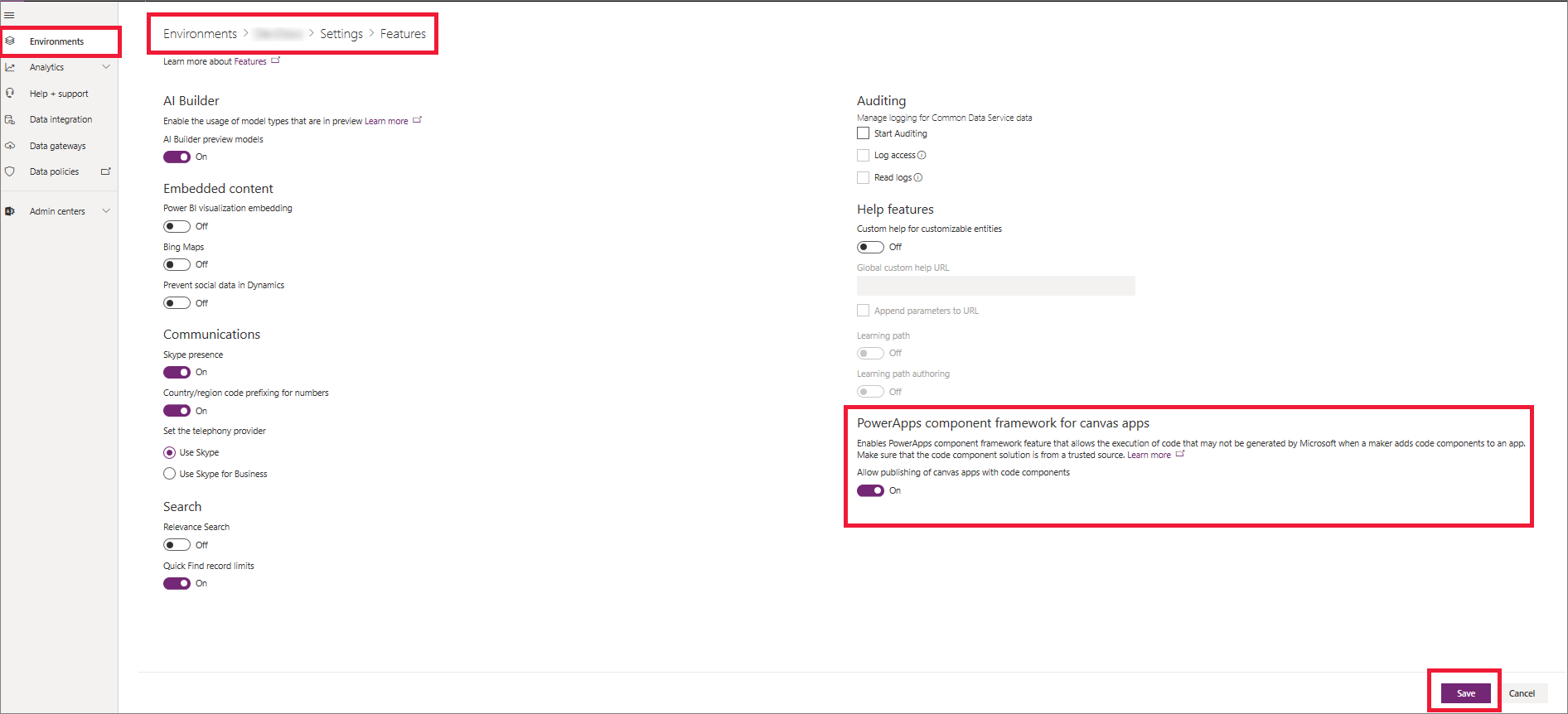
Para usar componentes de código dentro de uma página personalizada, você precisa habilitar o recurso Power Apps component framework. Mais informações: Habilitar o recurso Power Apps component framework
Criar componentes de código para uso em uma página personalizada
Esta seção descreve como criar, importar e testar componentes de código.
Criação e importação de componentes de código no Dataverse
Os componentes de código para páginas personalizadas seguem o mesmo padrão do aplicativo de tela. Os componentes de código precisam ser implementados primeiro antes de serem adicionados a uma página personalizada. Para criar um componente de código, consulte Criar seu primeiro componente.
Você também pode experimentar os componentes de amostra OOB para iniciar. Assim que você terminar de implementar seu componente de código, ele pode ser empacotado em uma solução e adicionado ao Dataverse, tornando-o disponível para uso em todas as páginas personalizadas em linha com aplicativos baseados em modelo e de tela. Mais informações: Gerenciamento do ciclo de vida do aplicativo de componentes de código (ALM).
Importação e uso do componente de código em uma página personalizada
Em um ambiente, as páginas personalizadas podem usar todos os componentes de código previamente importados para o Dataverse usando soluções. No painel esquerdo, selecione Adicionar (+) e, em seguida, selecione Obter mais componentes na parte inferior da página. Você verá uma guia de código no painel Importar componentes mostrando todos os componentes de código presentes no ambiente.
Observação
- Se a guia de código não aparecer no painel Importar componente, verifique se a configuração do recurso Power Apps component framework para aplicativos de tela está habilitada. Mais informações: Habilitar o recurso Power Apps component framework
- Além disso, verifique se está trabalhando na versão mais recente de criação do estúdio de aplicativos de tela.
Os componentes de código recém-adicionados agora estão disponíveis na seção Componentes de código. Pode ser adicionado a uma página personalizada.
Testar o componente de código dentro do estúdio e do aplicativo publicado
Como os aplicativos de tela, os componentes de código são interativos e podem ser testados no ambiente de criação do estúdio de página personalizada. No entanto, APIs específicas como Web APIs e Navigation, que só têm o suporte de tempo de execução de página personalizada quando invocadas, mostrarão a mensagem de erro "Método não implementado".
Você pode descartar esse erro e publicar a página personalizada. Em seguida, adicione esta página personalizada ao aplicativo baseado em modelo e publique o aplicativo para ver a API da Web da página personalizada em ação.
A imagem abaixo mostra o controle de amostra de API da Web padrão e o controle de API de navegação adicionados à página personalizada que funciona dentro de um aplicativo baseado em modelo publicado.
Recursos adicionais de componentes de código
Você também pode usar outros componentes de amostra da Microsoft.

Ou tente alguns da galeria da comunidade do Power Apps.

Consulte também
Visão geral da página personalizada do aplicativo baseado em modelo
Adicionar uma página personalizada ao seu aplicativo baseado em modelo
Usar o PowerFx em uma página personalizada
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de