Utility SpotlightInternet Explorer Developer Toolbar
Lance Whitney
Se você desenvolve conteúdo da Web ou apenas oferece suporte ao webmaster local, aproveite este utilitário gratuito da Microsoft que facilitará seu trabalho. O Internet Explorer Developer Toolbar ajuda a corrigir páginas da Web com comportamento inadequado, permitindo que você saiba o que acontece por trás da cena. O Toolbar exibe todas as marcas e estilos de texto, tabelas, imagens e outros conteúdos da Web. Você pode exibir regras de estilo, realçar elementos específicos na sua página e até mesmo validar seu HTML e sua CSS.
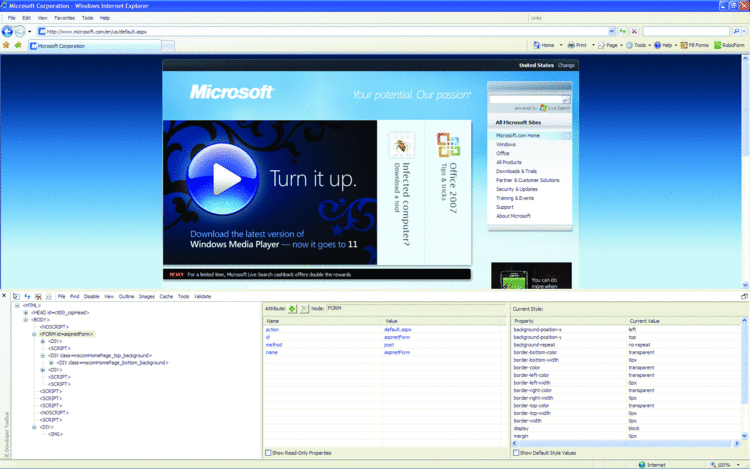
O Internet Explorer Developer Toolbar é instalado a partir do arquivo baixado IEDevToolBarSetup.msi. Depois da instalação, reabra o Internet Explorer e um novo botão chamado IE Developer Toolbar aparecerá na barra de comandos. Clique no botão e o Toolbar abrirá na parte inferior da janela do navegador, separado em três painéis (consulte a captura de tela). O primeiro painel mostra uma exibição em árvore de todos os elementos da página da Web. Clique em qualquer elemento e seus atributos e estilos serão revelados nos outros dois painéis.
Nos menus suspensos, é possível realçar elementos específicos na tela, clicando neles ou pesquisando-os. Pesquise todas as marcas h3, por exemplo, e elas aparecerão uma após outra na exibição em árvore. Ao selecionar uma marca, aparecerá a descrição do elemento correspondente na página. Também é possível localizar elementos escolhendo categorias específicas, como marcas div, tabelas, imagens e objetos colocados, usando posicionamento absoluto ou relativo.

Por trás da cena de uma página da Web
O Toolbar pode ser especialmente útil para trabalhar com regras de estilo. Ele pode realçar todos os itens em uma página formatada com estilos de ID ou de classe. Você pode gerar um relatório de todas as regras na sua folha de estilos para determinar onde e como elas são aplicadas. Você pode até mesmo desabilitar todas as CSS para ver como os elementos da página são afetados.
Para gerenciar objetos gráficos com o Toolbar, é possível habilitar e desabilitar imagens e revelar a resolução, o tamanho, o caminho e a marca alt para cada imagem. O Toolbar também irá gerar um relatório de imagem fácil de ler exibindo os principais detalhes para todas as imagens.
Usando o Toolbar, você pode redimensionar facilmente a página do navegador com qualquer resolução, de 800 x 600 a 1280 x 1024, ou um tamanho personalizado. Uma régua na tela mede qualquer elemento por pixel. Uma ferramenta de seleção de cores exibe um conta-gotas que permite selecionar um objeto para ver seu valor de cor em RGB e hex.
Para ajudar a solucionar problemas de páginas da Web, o Toolbar pode desabilitar alguns elementos, como JavaScript e cookies. Você pode exibir o código-fonte HTML de seu conteúdo, seja a página inteira ou apenas um objeto selecionado. Além disso, a exibição do código-fonte é formatada e codificada com cores para que você possa separar o conteúdo das marcas facilmente. A partir da exibição em árvore, é possível inclusive adicionar ou remover estilos e outros atributos na exibição renderizada da página para ver seu efeito. Finalmente, o Toolbar garantirá que seu conteúdo seja verificado quanto à validade XHTML, links com falha e acessibilidade canalizando sua página para o serviço de validação W3C (World Wide Web Consortium).
O Internet Explorer Developer Toolbar é compatível com o Internet Explorer 6 e 7 no Windows XP, Windows Vista e Windows Server 2003. Visite go.microsoft.com/fwlink/?LinkId=125120 para obter mais detalhes e um link para baixar o Toolbar.
Lance Whitney é consultor de TI, desenvolvedor da Web e redator técnico. Ele passa incontáveis horas fazendo ajustes em estações de trabalho e servidores do Windows. Jornalista por formação, ingressou corajosamente no mundo de TI há 15 anos.