Características do Lollipop
Este artigo fornece uma visão geral de alto nível dos novos recursos introduzidos no Android 5.0 (Lollipop). Esses recursos incluem um novo estilo de interface do usuário chamado Material Theme, bem como novos recursos de suporte, como animações, sombras de exibição e tingimento desenhável. O Android 5.0 também inclui notificações aprimoradas, dois novos widgets de interface do usuário, um novo agendador de tarefas e um punhado de novas APIs para melhorar o armazenamento, a rede, a conectividade e os recursos multimídia.
Visão geral do Lollipop
O Android 5.0 (Lollipop) introduz uma nova linguagem de design, Material Design, e com ela um elenco de suporte de novos recursos para tornar os aplicativos mais fáceis e intuitivos de usar. Com Material Design, Android 5.0 não só dá telefones Android um facelift; ele também fornece um novo conjunto de regras de design para tablets baseados em Android, computadores desktop, relógios e smart TVs. Essas regras de design enfatizam a simplicidade e o minimalismo enquanto fazem uso de atributos táteis familiares (como pistas realistas de superfície e borda) para ajudar os usuários a entender a interface de forma rápida e intuitiva.
Material Theme é a personificação desses princípios de design de interface do usuário no Android. Este artigo começa abordando os recursos de suporte do Material Theme:
Animações – Animações de feedback por toque, animações de transição de atividade, animações de transição de estado de exibição e um efeito de revelação.
Exibir sombras e elevação – As exibições agora têm uma
elevationpropriedade, as exibições com valores mais altoselevationprojetam sombras maiores no plano de fundo.Recursos de cor – O tingimento desenhável possibilita que você reutilize ativos de imagem alterando sua cor, e a extração de cores proeminentes ajuda você a tematizar dinamicamente seu aplicativo com base nas cores de uma imagem.
Muitos recursos do Material Theme já estão integrados à experiência da interface do usuário do Android 5.0, enquanto outros devem ser explicitamente adicionados aos aplicativos. Por exemplo, alguns modos de exibição padrão (como botões) já incluem animações de feedback por toque, enquanto os aplicativos devem habilitar a maioria das sombras de exibição.
Além das melhorias na interface do usuário trazidas pelo Material Theme, o Android 5.0 também inclui vários outros novos recursos que são abordados neste artigo:
Notificações aprimoradas – As notificações no Android 5.0 foram significativamente atualizadas com uma nova aparência, suporte para notificações de tela de bloqueio e um novo formato de apresentação de notificação Heads-up .
Novos widgets de interface do usuário – O novo widget torna mais fácil para os aplicativos transmitirem grandes conjuntos de dados e informações complexas, e o novo
RecyclerViewCardViewwidget fornece um formato de apresentação simplificado semelhante a um cartão para exibir texto e imagens.Novas APIs – O Android 5.0 adiciona novas APIs para suporte a várias redes, conectividade Bluetooth aprimorada, gerenciamento de armazenamento mais fácil e controle mais flexível de players multimídia e dispositivos de câmera. Um novo recurso de agendamento de trabalho está disponível para executar tarefas de forma assíncrona em horários agendados. Esse recurso ajuda a melhorar a vida útil da bateria, por exemplo, agendando tarefas para ocorrer quando o dispositivo está conectado e carregando.
Requisitos
O seguinte é necessário para usar os novos recursos do Android 5.0 em aplicativos baseados no Xamarin:
Xamarin.Android – Xamarin.Android 4.20 ou posterior deve ser instalado e configurado com o Visual Studio ou Visual Studio para Mac.
Android SDK – Android 5.0 (API 21) ou posterior deve ser instalado através do Android SDK Manager.
Java Developer Kit – O Xamarin.Android requer o JDK 1.8 ou posterior se você estiver desenvolvendo para API nível 24 ou superior (o JDK 1.8 também suporta níveis de API anteriores a 24, incluindo Lollipop). A versão de 64 bits do JDK 1.8 é necessária se você estiver usando controles personalizados ou o Forms Previewer.
Você pode continuar a usar o JDK 1.7 se estiver desenvolvendo especificamente para o nível de API 23 ou anterior.
Configurando um projeto Android 5.0
Para criar um projeto Android 5.0, você deve instalar as ferramentas mais recentes e pacotes SDK. Use as seguintes etapas para configurar um projeto Xamarin.Android destinado ao Android 5.0:
Instale as ferramentas Xamarin.Android e ative sua licença Xamarin. Consulte Configuração e instalação para obter mais informações sobre como instalar o Xamarin.Android.
Se você estiver usando o Visual Studio para Mac, instale as atualizações mais recentes do Android 5.0.
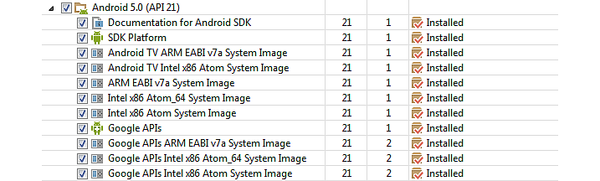
Inicie o Android SDK Manager (no Visual Studio para Mac, use Ferramentas > Abra o Android SDK Manager...) e instale o Android SDK Tools 23.0.5 ou posterior:
Além disso, instale os pacotes mais recentes do SDK do Android 5.0 (API 21 ou posterior):
Para obter mais informações sobre como usar o Gerenciador do SDK do Android, consulte Gerenciador do SDK.
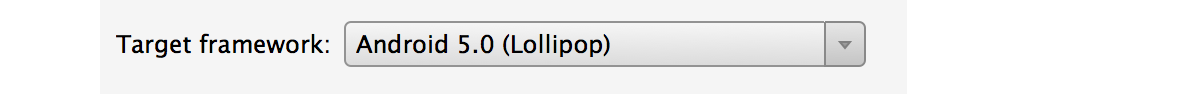
Crie um novo projeto Xamarin.Android. Se você é novo no desenvolvimento do Android com o Xamarin, consulte Olá, Android para saber mais sobre como criar projetos Android . Ao criar um projeto Android, certifique-se de definir as configurações de versão para o Android 5.0. No Visual Studio para Mac, navegue até Project Options > Build > General e defina a estrutura de destino como Android 5.0 (Lollipop) ou posterior:

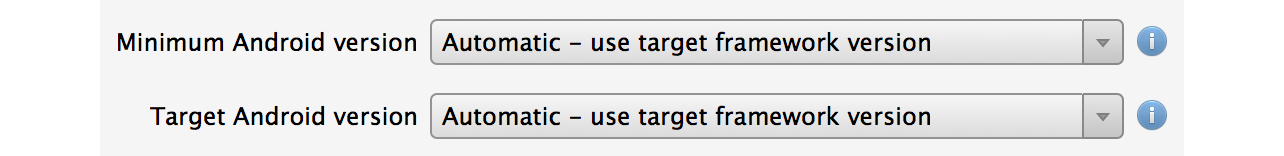
Em Opções > do projeto Build > Android Application, defina a versão mínima e de destino do Android como Automatic - use a versão da estrutura de destino:

Configure um emulador ou um dispositivo Android para testar seu aplicativo. Se você estiver usando um emulador, consulte Configuração do emulador Android para saber como configurar um emulador Android para uso com o Xamarin Studio ou o Visual Studio. Se você estiver usando um dispositivo Android, consulte Configurando o SDK de visualização para saber como atualizar seu dispositivo para Android 5.0. Para configurar seu dispositivo Android para executar e depurar aplicativos Xamarin.Android, consulte Configurar dispositivo para desenvolvimento.
Nota: Se você estiver atualizando um projeto Android existente que estava visando o Android L Preview, você deve atualizar o Target Framework e a versão do Android para os valores descritos acima.
Mudanças Importantes
Aplicativos Android publicados anteriormente podem ser afetados por alterações no Android 5.0. Em particular, o Android 5.0 usa um novo tempo de execução e um formato de notificação significativamente alterado.
Tempo de execução do Android
O Android 5.0 usa o novo Android Runtime (ART) como o tempo de execução padrão em vez de Dalvik. A ART implementa vários novos recursos importantes:
Compilação antecipada (AOT) – O AOT pode melhorar o desempenho do aplicativo compilando o código do aplicativo antes que o aplicativo seja iniciado pela primeira vez. Quando um aplicativo é instalado, o ART gera um executável de aplicativo compilado para o dispositivo de destino.
Coleta de lixo aprimorada (GC) – As melhorias de GC no ART também podem melhorar o desempenho do aplicativo. A coleta de lixo agora usa uma pausa de GC em vez de duas e as operações de GC simultâneas são concluídas de forma mais oportuna.
Depuração aprimorada de aplicativos – A ART fornece mais detalhes de diagnóstico para ajudar na análise de exceções e relatórios de falhas.
Os aplicativos existentes devem funcionar sem alterações em ART – exceto para aplicativos que exploram técnicas exclusivas do tempo de execução anterior do Dalvik, que podem não funcionar em ART. Para obter mais informações sobre essas alterações, consulte Verificando o comportamento do aplicativo no Android Runtime (ART).
Alterações de notificação
As notificações mudaram significativamente no Android 5.0:
Os sons e as vibrações são tratados de forma diferente – Os sons e vibrações de notificação são agora tratados por , em vez de
Ringtone,MediaPlayereVibrator.Notification.BuilderNovo esquema de cores – De acordo com o Tema Material, as notificações são renderizadas com texto escuro sobre fundos brancos ou muito claros. Além disso, os canais alfa nos ícones de notificação podem ser modificados pelo Android para coordenar com os esquemas de cores do sistema.
Notificações de tela de bloqueio – As notificações agora podem aparecer na tela de bloqueio do dispositivo.
Heads-up – As notificações de alta prioridade agora aparecem em uma pequena janela flutuante (notificação Heads-up ) quando o dispositivo é desbloqueado e a tela é ligada.
Na maioria dos casos, a portabilidade da funcionalidade de notificação de aplicativo existente para o Android 5.0 requer as seguintes etapas:
Converta seu código para usar
Notification.Builder(ouNotificationsCompat.Builder) para criar notificações.Verifique se os ativos de notificação existentes podem ser visualizados no novo esquema de cores do Tema de Material.
Decida qual visibilidade suas notificações devem ter quando forem apresentadas na tela de bloqueio. Se uma notificação não for pública, qual conteúdo deve aparecer na tela de bloqueio?
Defina a categoria de suas notificações para que elas sejam tratadas corretamente no novo modo Android 5.0 Não perturbe .
Se as notificações apresentarem controles de transporte, exiba o status de reprodução de mídia, use RemoteControlClientou chame ActivityManager.GetRecentTasks.
Para obter informações sobre como criar notificações no Android, consulte Notificações locais.
Material Theme
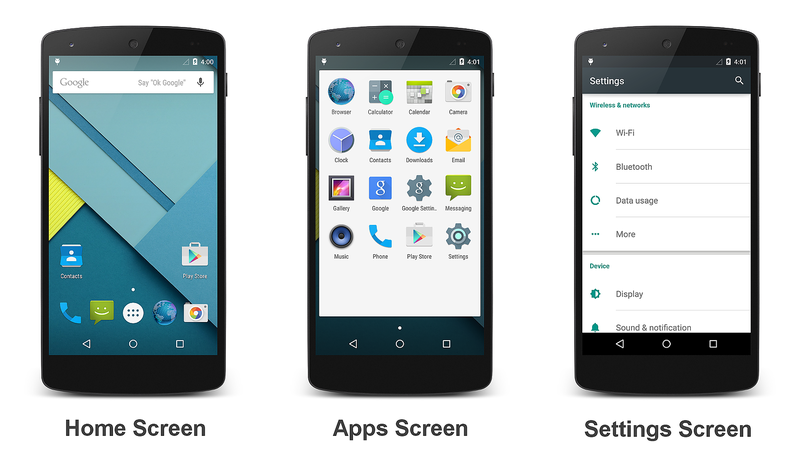
O novo Android 5.0 Material Theme traz mudanças radicais para a aparência da interface do usuário do Android. Os elementos visuais agora usam superfícies táteis que assumem os gráficos ousados, tipografia e cores brilhantes do design baseado em impressão. Exemplos de Tema de Material são descritos nas seguintes capturas de tela:
O Android 5.0 cumprimenta você com a tela inicial mostrada à esquerda. A captura de tela central é a primeira tela da lista de aplicativos, e a captura de tela à direita é a tela Configurações . A especificação Material Design do Google explica as regras de design subjacentes por trás do novo conceito Material Theme.
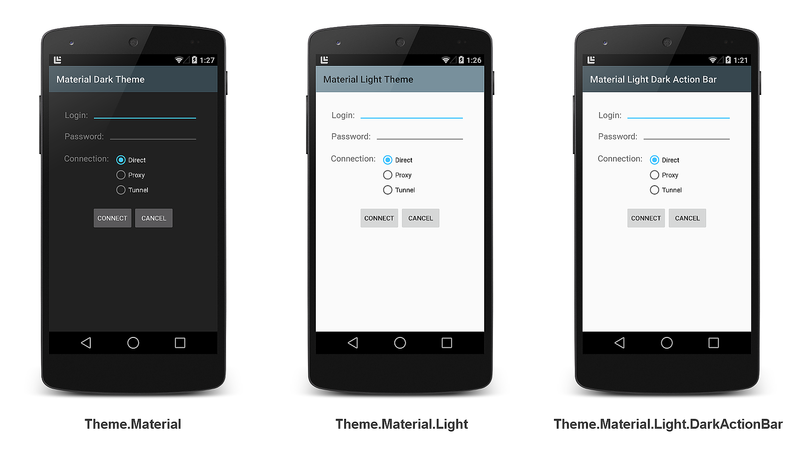
O Tema de Material inclui três sabores internos que você pode usar em seu aplicativo: o tema escuro (o padrão), o tema e o Theme.Material Theme.Material.Light Theme.Material.Light.DarkActionBar tema:
Para obter mais informações sobre como usar os recursos do Tema de material em aplicativos Xamarin.Android, consulte Tema de material.
Animações
O Android 5.0 fornece animações de feedback por toque, animações de transição de atividade e animações de transição de estado de exibição para tornar as interfaces de aplicativos mais intuitivas de usar. Além disso, os aplicativos do Android 5.0 podem usar animações de efeito de revelação para ocultar ou revelar visualizações. Você pode usar as configurações de movimento curvo para configurar a rapidez ou a lentidão com que as animações são renderizadas.
Animações de feedback por toque
As animações de feedback por toque fornecem aos usuários feedback visual quando uma exibição é tocada. Por exemplo, os botões agora exibem um efeito de ondulação quando são tocados – esta é a animação de feedback de toque padrão no Android 5.0. A animação Ripple é implementada pela nova RippleDrawable classe. O efeito cascata pode ser configurado para terminar nos limites da exibição ou se estender além dos limites da exibição. Por exemplo, a seguinte sequência de capturas de tela ilustra o efeito de ondulação em um botão durante a animação por toque:

O contato inicial de toque com o botão ocorre na primeira imagem à esquerda, enquanto a sequência restante (da esquerda para a direita) ilustra como o efeito de ondulação se espalha para a borda do botão. Quando a animação de ondulação termina, a exibição retorna à sua aparência original. A animação de ondulação padrão ocorre em uma fração de segundo, mas a duração da animação pode ser personalizada para períodos de tempo mais longos ou mais curtos.
Para saber mais sobre animações de comentários por toque no Android 5.0, consulte Personalizar comentários por toque.
Animações de transição de atividade
As animações de transição de atividade dão aos usuários uma sensação de continuidade visual quando uma atividade faz a transição para outra. Os aplicativos podem especificar três tipos de animações de transição:
Entrar em transição – Para quando uma atividade entra em cena.
Transição de saída – Para quando uma atividade sai da cena.
Transição de elemento compartilhado – Para quando um modo de exibição comum a duas atividades é alterado à medida que a primeira atividade faz a transição para a próxima.
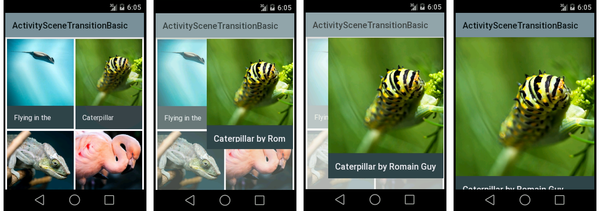
Por exemplo, a seguinte sequência de capturas de tela ilustra uma transição de elemento compartilhado:
Um elemento compartilhado (uma foto de uma lagarta) é uma das várias vistas na primeira atividade; ela se amplia para se tornar a única visão na segunda atividade à medida que a primeira atividade transita para a segunda.
Inserir tipos de animação de transição
Para transições de entrada, o Android 5.0 fornece três tipos de animações:
Animação de explosão – Amplia uma visão do centro da cena.
Animação de slide – move um modo de exibição de uma das bordas de uma cena.
Animação de desvanecimento – Desvanece uma visão da cena.
Sair dos tipos de animação de transição
Para transições de saída, o Android 5.0 fornece três tipos de animações:
Animação de explosão – Reduz uma exibição para o centro da cena.
Animação de slide – move um modo de exibição para uma das bordas de uma cena.
Animação de desvanecimento – Desvanece uma visão da cena.
Tipos de animação de transição de elemento compartilhado
As transições de elementos compartilhados oferecem suporte a vários tipos de animações, como:
Alterar o layout ou os limites de clipe de um modo de exibição.
Alterar a escala e a rotação de uma vista.
Alterar o tamanho e o tipo de escala de um modo de exibição.
Para obter mais informações sobre animações de transição de atividade no Android 5.0, consulte Personalizar transições de atividade.
Exibir animações de transição de estado
O Android 5.0 possibilita que as animações sejam executadas quando o estado de uma exibição muda. Você pode animar transições de estado de exibição usando uma das seguintes técnicas:
Crie desenhos, que animam alterações de estado associadas a um modo de exibição específico. A nova
AnimatedStateListDrawableclasse permite criar desenhos, que exibem animações entre alterações de estado de exibição.Defina a funcionalidade de animação que é executada quando o estado de um modo de exibição é alterado. A nova
StateListAnimatorclasse permite definir um animador que é executado quando o estado de um modo de exibição é alterado.
Para obter mais informações sobre animações de transição de estado de exibição no Android 5.0, consulte Animar alterações de estado de exibição.
Efeito de revelação
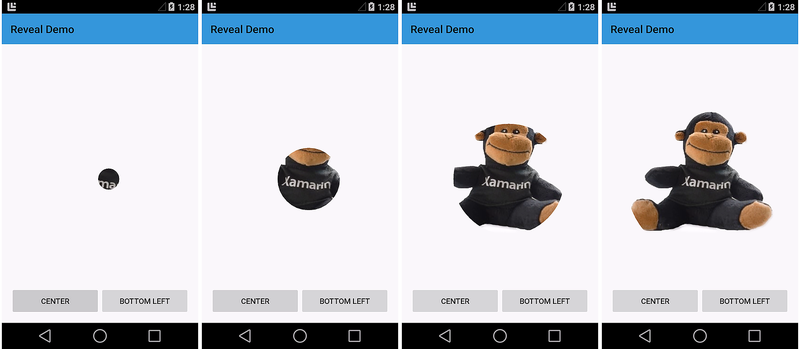
O efeito de revelação é um círculo de recorte que muda de raio para revelar ou ocultar uma exibição. Você pode controlar esse efeito definindo o raio inicial e final do círculo de recorte. A seguinte sequência de capturas de tela ilustra uma animação de efeito de revelação do centro da tela:
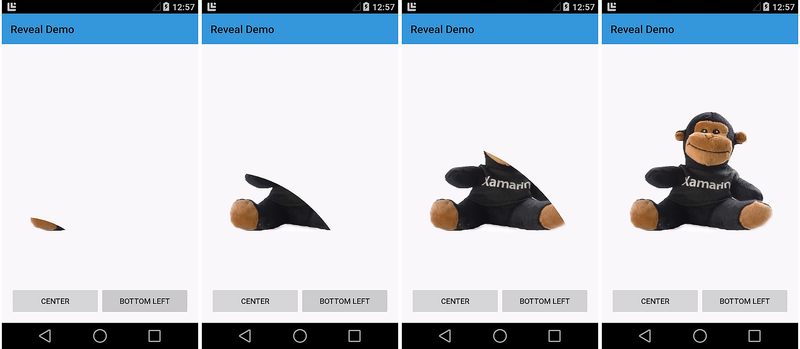
A próxima sequência ilustra uma animação de efeito de revelação que ocorre no canto inferior esquerdo da tela:
As animações de revelação podem ser revertidas; ou seja, o círculo de recorte pode diminuir para ocultar a exibição em vez de aumentar para revelar a exibição.
Para obter mais informações sobre o efeito de revelação do Android 5.0, consulte Usar o efeito de revelação.
Movimento curvo
Além desses recursos de animação, o Android 5.0 também fornece novas APIs que permitem especificar as curvas de tempo e movimento das animações. O Android 5.0 usa essas curvas para interpolar o movimento temporal e espacial durante as animações. Três curvas são definidas no Android 5.0:
Fast_out_linear_in – Acelera rapidamente e continua a acelerar até o final da animação.
Fast_out_slow_in – Acelera rapidamente e lentamente desacelera no final da animação.
Linear_out_slow_in – Começa com um pico de velocidade e desacelera lentamente até o final da animação.
Você pode usar a nova PathInterpolator classe para especificar como a interpolação de movimento ocorre. PathInterpolator é um interpolador que percorre caminhos de animação de acordo com pontos de controle e curvas de movimento especificados. Para obter mais informações sobre como especificar configurações de movimento curvo no Android 5.0, consulte Usar movimento curvo.
Ver Sombras & Elevação
No Android 5.0, você pode especificar a elevação de uma exibição definindo uma nova Z propriedade. Um valor maior faz com que o modo de exibição projete uma sombra maior Z no plano de fundo, fazendo com que o modo de exibição pareça flutuar mais alto acima do plano de fundo. Você pode definir a elevação inicial de um modo de exibição configurando seu elevation atributo no layout.
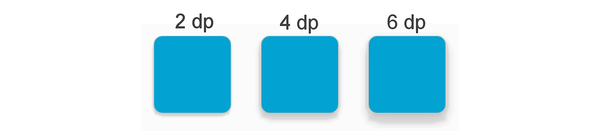
O exemplo a seguir ilustra as sombras projetadas por um controle vazio TextView quando seu atributo de elevação é definido como 2dp, 4dp e 6dp, respectivamente:
As configurações de sombra do modo de exibição podem ser estáticas (como mostrado acima) ou podem ser usadas em animações para fazer com que um modo de exibição pareça subir temporariamente acima do plano de fundo do modo de exibição. Você pode usar a classe para animar a ViewPropertyAnimator elevação de um modo de exibição. A elevação de um modo de exibição é a soma de sua configuração de layout elevation mais uma propriedade que você pode definir por meio de uma translationZ ViewPropertyAnimator chamada de método.
Para obter mais informações sobre sombras de exibição no Android 5.0, consulte Definindo sombras e modos de exibição de recorte.
Características da cor
O Android 5.0 fornece dois novos recursos para gerenciar cores em aplicativos:
A coloração desenhável permite alterar as cores dos ativos de imagem alterando um atributo de layout.
A extração de cores proeminente possibilita que você personalize dinamicamente o tema de cores do seu aplicativo para coordenar com a paleta de cores de uma imagem exibida.
Tingimento desenhável
Os layouts do Android 5.0 reconhecem um novo tint atributo que você pode usar para definir a cor dos desenhos, sem precisar criar várias versões desses ativos para exibir cores diferentes. Para usar esse recurso, defina um bitmap como uma máscara alfa e use o tint atributo para definir a cor do ativo. Isso possibilita que você crie ativos uma vez e colora-os em seu layout para corresponder ao seu tema.
No exemplo a seguir, um único ativo de imagem – um logotipo branco com um plano de fundo transparente – é usado para criar variações de tonalidade:

Este logotipo é exibido acima de um fundo circular azul, conforme mostrado nos exemplos a seguir. A imagem à esquerda é como o logotipo aparece sem uma tint configuração. Na imagem central, o atributo do tint logotipo é definido como cinza escuro. Na imagem à direita, tint está definido como um cinza claro:

Para obter mais informações sobre o tingimento desenhável no Android 5.0, consulte Tingimento desenhável.
Extração de cor proeminente
A nova classe Android 5.0 Palette permite extrair cores de uma imagem para que você possa aplicá-las dinamicamente a uma paleta de cores personalizada. A Palette classe extrai seis cores de uma imagem e rotula essas cores de acordo com seus níveis relativos de saturação de cor e brilho:
Vibrante
Escuro vibrante
Luz vibrante
Abafado
Escuro abafado
Luz silenciada
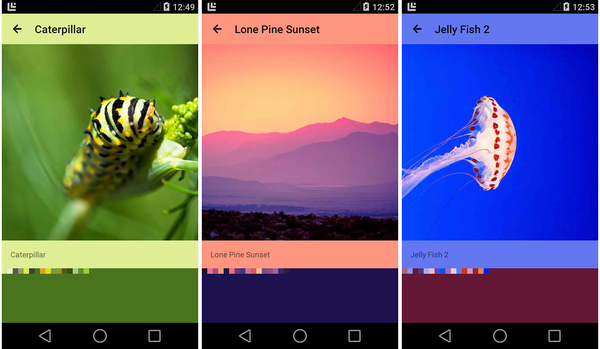
Por exemplo, nas capturas de tela a seguir, um aplicativo de visualização de fotos extrai as cores proeminentes da imagem em exibição e usa essas cores para adaptar o esquema de cores do aplicativo para corresponder à imagem:
Nas capturas de tela acima, a barra de ação é definida para a cor "luz vibrante" extraída e o plano de fundo é definido para a cor "escuro vibrante" extraída. Em cada exemplo acima, uma linha de pequenos quadrados de cores é incluída para ilustrar as cores da paleta que foram extraídas da imagem.
Para obter mais informações sobre extração de cores no Android 5.0, consulte Extraindo cores proeminentes de uma imagem.
Novos widgets de interface do usuário
O Android 5.0 apresenta dois novos widgets de interface do usuário:
RecyclerView– Um grupo de exibição que exibe uma lista de itens roláveis.CardView– Um layout básico com cantos arredondados.
Ambos os widgets incluem suporte embutido para recursos do Material Theme; por exemplo, RecyclerView usa animações para adicionar e remover modos de exibição e CardView usa sombras de exibição para fazer com que cada cartão pareça flutuar acima do plano de fundo. Exemplos desses novos widgets são mostrados nas seguintes capturas de tela:
A captura de tela à esquerda é um exemplo de como usado em um aplicativo de e-mail, e a captura de tela à direita é um exemplo de como usado em um aplicativo de reserva de RecyclerView CardView viagem.
RecyclerView
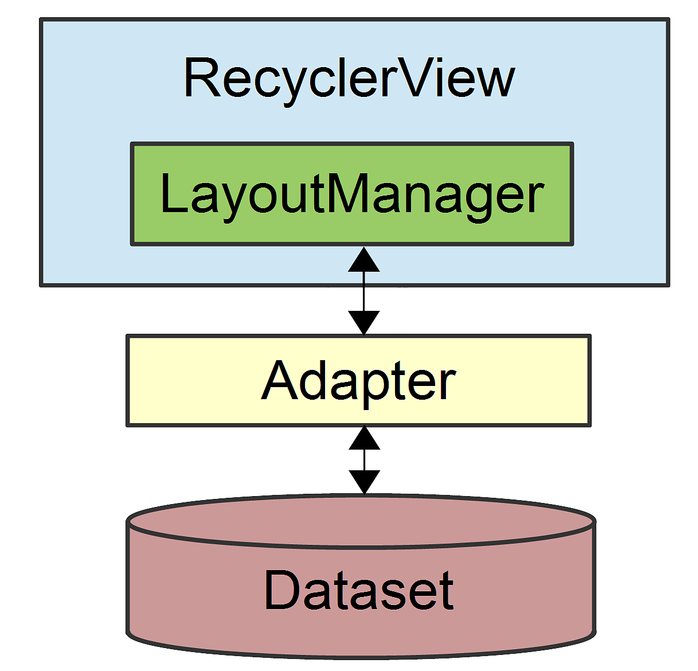
RecyclerView é semelhante a ListView, , mas é mais adequado para grandes conjuntos de exibições ou listas com elementos que mudam dinamicamente. Como ListView, você especifica um adaptador para acessar o conjunto de dados subjacente. No entanto, ao contrário de ListView, você usar um gerenciador de layout para posicionar itens dentro RecyclerViewdo . O gestor de layout também cuida da reciclagem de vistas; Ele gerencia a reutilização de exibições de item que não são mais visíveis para o usuário.
Ao usar um widget, você deve especificar um e um RecyclerView LayoutManager adaptador. Como mostrado nesta figura, LayoutManager é o intermediário entre o adaptador e o RecyclerView:

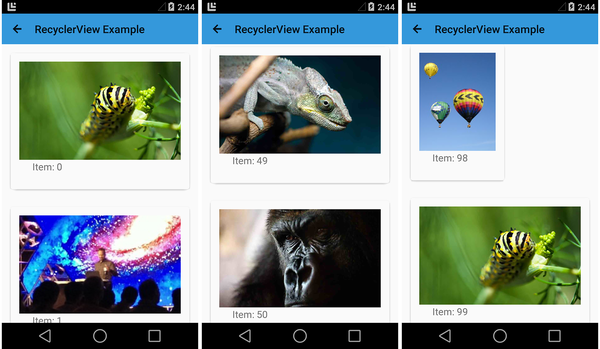
As capturas de tela a seguir ilustram um que contém 100 itens (cada item consiste em um e um RecyclerView ImageView TextView):
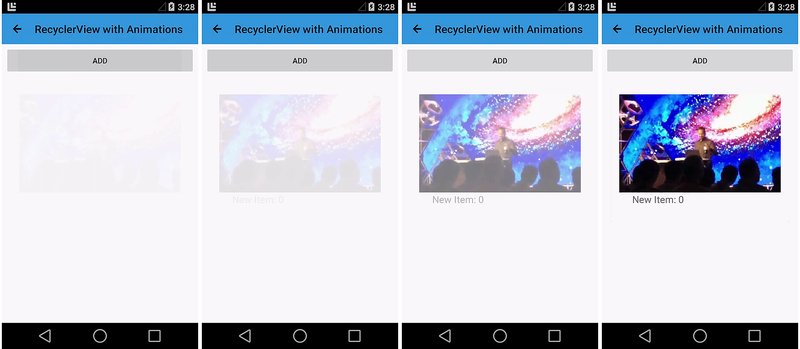
RecyclerView lida com esse grande conjunto de dados com facilidade – rolar do início da lista até o fim da lista neste aplicativo de exemplo leva apenas alguns segundos. RecyclerView também suporta animações; Na verdade, as animações para adicionar e remover itens são habilitadas por padrão. Quando um item é adicionado a um RecyclerView, ele desaparece conforme mostrado nesta sequência de capturas de tela:
Para obter mais informações sobre RecyclerViewo , consulte RecyclerView.
CardView
CardView é uma visão simples que simula uma carta flutuante com cantos arredondados. Como CardView tem sombras de exibição internas, ele fornece uma maneira fácil de adicionar profundidade visual ao seu aplicativo. As capturas de tela a seguir mostram três exemplos orientados a texto de CardView:
Cada um dos cartões no exemplo acima contém um TextView; a cor de fundo é definida através do cardBackgroundColor atributo.
Para obter mais informações sobre CardViewo , consulte CardView.
Notificações aprimoradas
O sistema de notificação no Android 5.0 foi significativamente atualizado com um novo formato visual e novos recursos. As notificações têm uma nova aparência no Android 5.0. Por exemplo, as notificações no Android 5.0 agora usam texto escuro sobre um plano de fundo claro:

Quando um ícone grande é exibido em uma notificação (como mostrado no exemplo acima), o Android 5.0 apresenta o ícone pequeno como um emblema sobre o ícone grande.
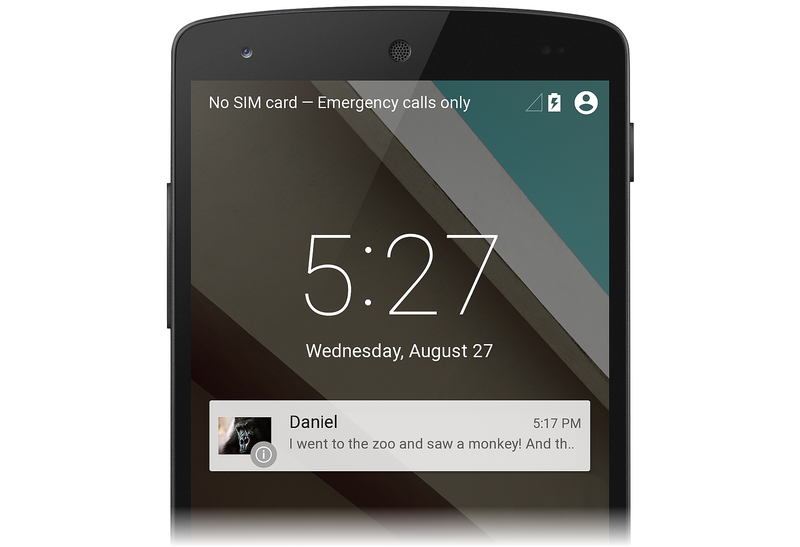
No Android 5.0, as notificações também podem aparecer na tela de bloqueio do dispositivo. Por exemplo, aqui está um exemplo de captura de tela de uma tela de bloqueio com uma única notificação:
Os usuários podem tocar duas vezes em uma notificação na tela de bloqueio para desbloquear o dispositivo e pular para o aplicativo que originou essa notificação, ou deslizar o dedo para descartar a notificação. As notificações têm uma nova configuração de visibilidade que determina a quantidade de conteúdo que pode ser exibida na tela de bloqueio. Os usuários podem escolher se permitem que conteúdo confidencial seja exibido em notificações de tela de bloqueio.
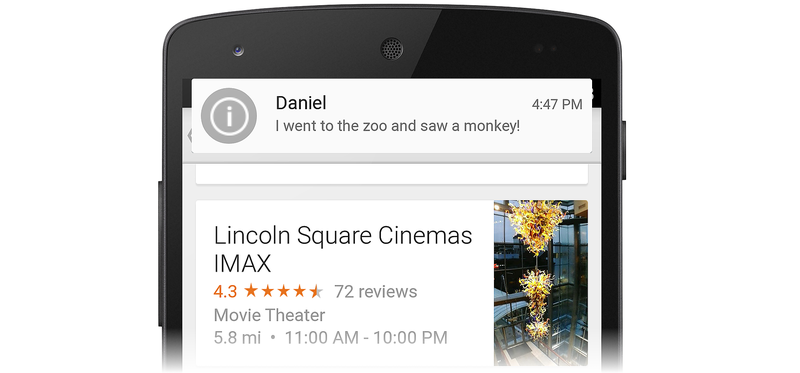
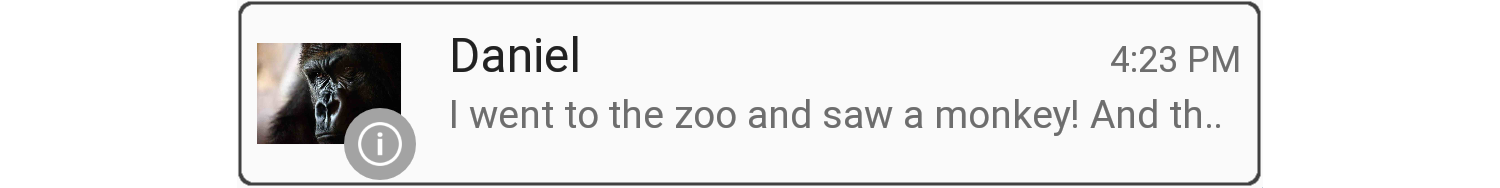
O Android 5.0 introduz um novo formato de apresentação de notificação de alta prioridade chamado Heads-up. As notificações heads-up deslizam para baixo da parte superior da tela por alguns segundos e, em seguida, recuam para o tom de notificação na parte superior da tela. As notificações heads-up possibilitam que a interface do usuário do sistema coloque informações importantes na frente do usuário sem interromper a atividade em execução no momento. O exemplo a seguir ilustra uma notificação simples do Heads-up que é exibida sobre um aplicativo:
As notificações heads-up são normalmente usadas para os seguintes eventos:
Uma nova próxima mensagem
Uma chamada telefônica recebida
Indicação de bateria fraca
Um alarme
O Android 5.0 exibe uma notificação no formato Heads-up somente quando ele tem uma configuração de prioridade alta ou máxima.
No Android 5.0, você pode fornecer metadados de notificação para ajudar o Android a classificar e exibir notificações de forma mais inteligente. O Android 5.0 organiza as notificações de acordo com a prioridade, visibilidade e categoria. As categorias de notificação são usadas para filtrar quais notificações podem ser apresentadas quando o dispositivo está no modo Não perturbe .
Para obter informações detalhadas sobre como criar e iniciar notificações com os recursos mais recentes do Android 5.0, consulte Notificações locais.
Novas APIs
Além dos novos recursos de aparência descritos acima, o Android 5.0 adiciona novas APIs que ampliam os recursos de multimídia, armazenamento e funcionalidade sem fio/conectividade existentes. Além disso, o Android 5.0 inclui novas APIs que fornecem suporte para um novo recurso de agendador de trabalho.
Câmera
O Android 5.0 fornece várias APIs novas para recursos de câmera aprimorados. O novo Android.Hardware.Camera2 namespace inclui funcionalidade para acessar dispositivos de câmera individuais conectados a um dispositivo Android. Além disso, modela cada dispositivo de câmera como um pipeline: ele aceita uma solicitação de captura, captura a imagem e, em seguida, Android.Hardware.Camera2 produz o resultado. Essa abordagem possibilita que os aplicativos enfileirem várias solicitações de captura para um dispositivo de câmera.
As APIs a seguir possibilitam esses novos recursos:
CameraManager.GetCameraIdList– Ajuda você a acessar programaticamente dispositivos de câmera; Você usaCameraManager.OpenCamerapara se conectar a um dispositivo de câmera específico.CameraCaptureSession– Captura ou transmite imagens do dispositivo da câmera. Você implementa umaCameraCaptureSession.CaptureListenerinterface para manipular novos eventos de captura de imagem.CaptureRequest– Define parâmetros de captura.CaptureResult– Fornece os resultados de uma operação de captura de imagem.
Para obter mais informações sobre as novas APIs de câmera no Android 5.0, consulte Mídia.
Reprodução de áudio
Android 5.0 atualiza a AudioTrack classe para melhor reprodução de áudio:
ENCODING_PCM_FLOAT– ConfiguraAudioTrackpara aceitar dados de áudio em formato de ponto flutuante para melhor alcance dinâmico, maior espaço livre e maior qualidade (graças à maior precisão). Além disso, o formato de ponto flutuante ajuda a evitar o recorte de áudio.ByteBuffer– Agora você pode fornecer dados de áudio paraAudioTrackcomo uma matriz de bytes.WRITE_NON_BLOCKING– Esta opção simplifica o buffering e multithreading para alguns aplicativos.
Para obter mais informações sobre AudioTrack melhorias no Android 5.0, consulte Mídia.
Controle de reprodução de mídia
Android 5.0 introduz a nova Android.Media.MediaController classe, que substitui RemoteControlCliento . Android.Media.MediaController fornece APIs de controle de transporte simplificadas e oferece controle thread-safe de reprodução fora do contexto da interface do usuário. As novas APIs a seguir manipulam o controle de transporte:
Android.Media.Session.MediaSession– Uma sessão de controle de mídia que lida com vários controladores. Você ligaMediaSession.GetSessionTokenpara solicitar um token que seu aplicativo usa para interagir com a sessão.MediaController.TransportControls– Manipula comandos de transporte como Play, Stop e Skip.
Além disso, você pode usar a nova Android.App.Notification.MediaStyle classe para associar uma sessão de mídia a conteúdo de notificação avançado (como extrair e mostrar a arte do álbum).
Para saber mais sobre os novos recursos de controle de reprodução de mídia no Android 5.0, veja Mídia.
Armazenamento
O Android 5.0 atualiza o Storage Access Framework para facilitar o trabalho dos aplicativos com diretórios e documentos:
Para selecionar uma subárvore de diretório, você pode criar e enviar uma
Android.Intent.Action.OPEN_DOCUMENT_TREEintenção. Essa intenção faz com que o sistema exiba todas as instâncias do provedor que oferecem suporte à seleção de subárvores; Em seguida, o usuário navega e seleciona um diretório.Para criar e gerenciar novos documentos ou diretórios em qualquer lugar sob uma subárvore, use os novos
CreateDocumentmétodos ,RenameDocumenteDeleteDocumentdoDocumentsContract.Para obter caminhos para diretórios de mídia em todos os dispositivos de armazenamento compartilhado, chame o novo
Android.Content.Context.GetExternalMediaDirsmétodo.
Para obter mais informações sobre novas APIs de armazenamento no Android 5.0, consulte Armazenamento.
Conectividade sem fio &
O Android 5.0 adiciona os seguintes aprimoramentos de API para conexão sem fio e conectividade:
Novas APIs de várias redes que possibilitam que os aplicativos localizem e selecionem redes com recursos específicos antes de estabelecer uma conexão.
Funcionalidade de transmissão Bluetooth que permite que um dispositivo Android 5.0 atue como um periférico Bluetooth de baixa energia.
Aprimoramentos de NFC que facilitam o uso da funcionalidade de comunicação de campo próximo para compartilhar dados com outros dispositivos. .
Agendamento de Trabalhos
O Android 5.0 apresenta uma nova JobScheduler API que pode ajudar os usuários a minimizar o consumo de bateria, agendando determinadas tarefas para serem executadas apenas quando o dispositivo estiver conectado e carregando. Esse recurso de agendador de trabalho também pode ser usado para agendar a execução de uma tarefa quando as condições forem mais adequadas a essa tarefa, como baixar um arquivo grande quando o dispositivo estiver conectado por uma rede Wi-Fi em vez de uma rede limitada.
Para obter mais informações sobre as novas APIs de agendamento de trabalho no Android 5.0, consulte Agendando trabalhos.
Resumo
Este artigo forneceu uma visão geral dos novos recursos importantes do Android 5.0 para desenvolvedores de aplicativos Xamarin.Android:
Material Theme
Animações
Ver sombras e elevação
Recursos de cor, como coloração desenhável e extração de cores proeminentes
O novo
RecyclerVieweCardViewwidgetsAprimoramentos de notificação
Novas APIs para câmera, reprodução de áudio, controle de mídia, armazenamento, conexão sem fio/e agendamento de trabalho
Se você é novo no desenvolvimento do Xamarin Android, leia Configuração e Instalação para ajudá-lo a começar a usar o Xamarin.Android. Olá, Android é uma excelente introdução para aprender a criar projetos Android .