Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este tópico apresenta recursos do Xamarin.Android Designer, explica como iniciar o Designer, descreve o Design Surface e detalha como usar o painel Propriedades para editar propriedades do widget.
Iniciando o Designer
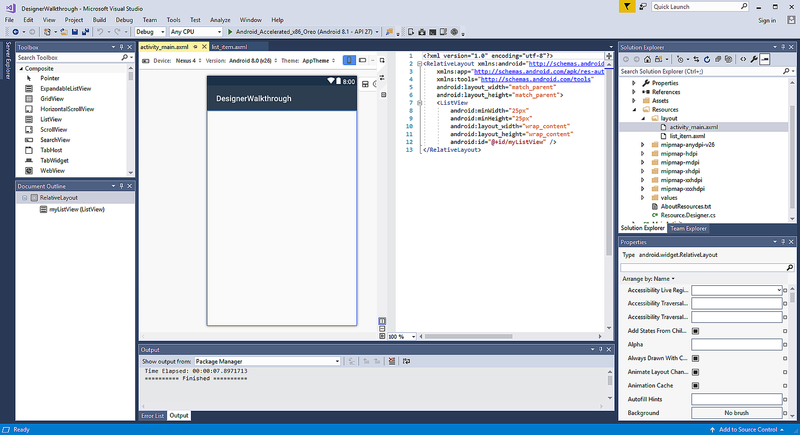
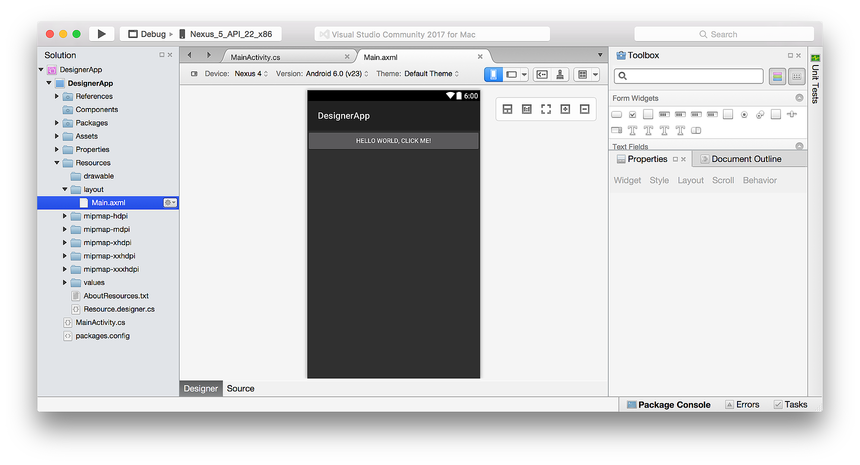
O Designer é iniciado automaticamente quando um layout é criado ou pode ser iniciado clicando duas vezes em um arquivo de layout existente. Por exemplo, clicar duas vezes em activity_main.axml na pasta Layout de Recursos > carregará o Designer como visto nesta captura de tela:
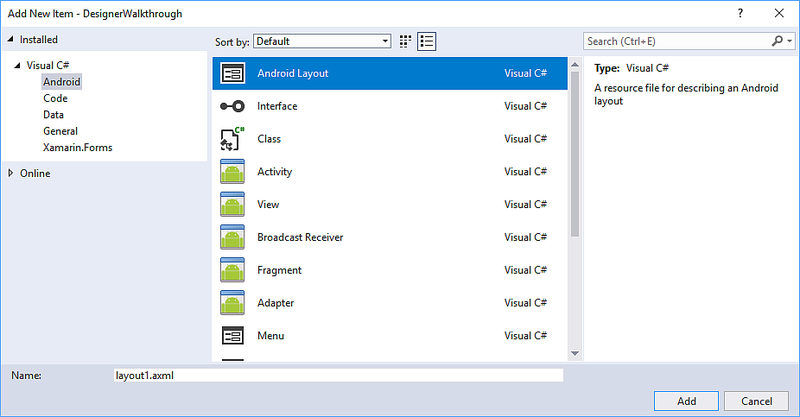
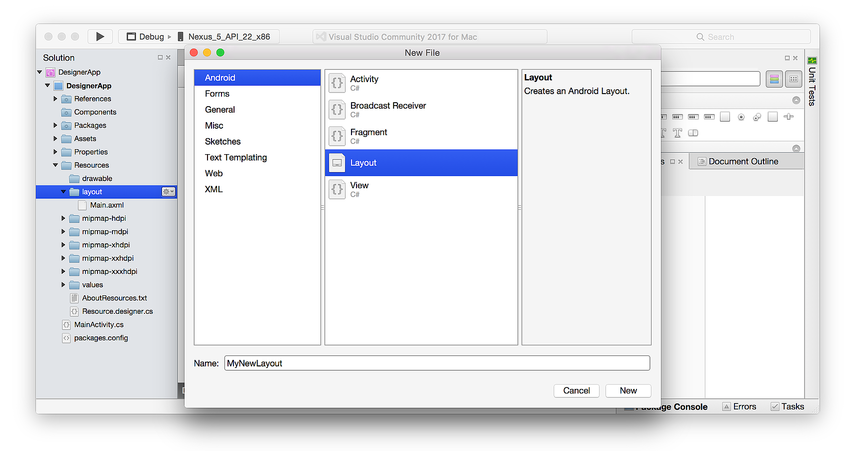
Da mesma forma, você pode adicionar um novo layout clicando com o botão direito do mouse na pasta de layout no Gerenciador de Soluções e selecionando Adicionar > Novo Item... > Layout do Android:
Isso cria um novo arquivo de layout .axml e o carrega no Designer.
Dica
As versões mais recentes do Visual Studio dão suporte à abertura de arquivos .xml dentro do Android Designer.
Tanto arquivos .axml quanto .xml são compatíveis com o Android Designer.
Designer recursos
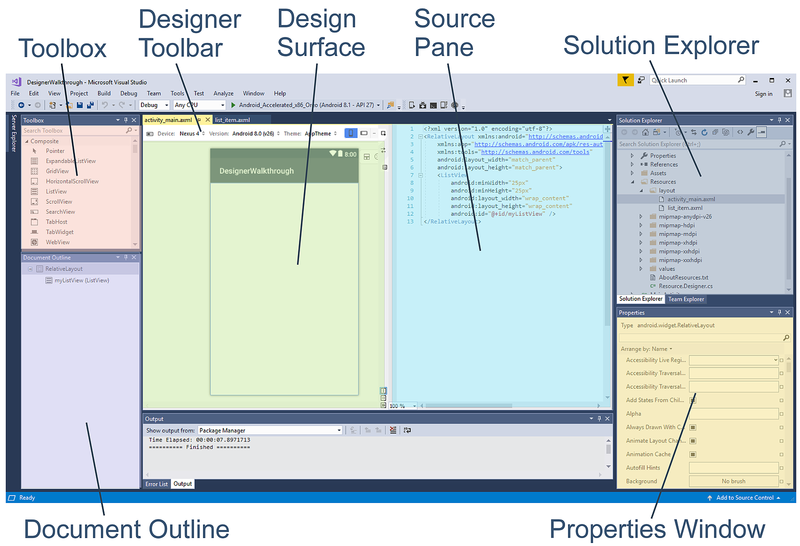
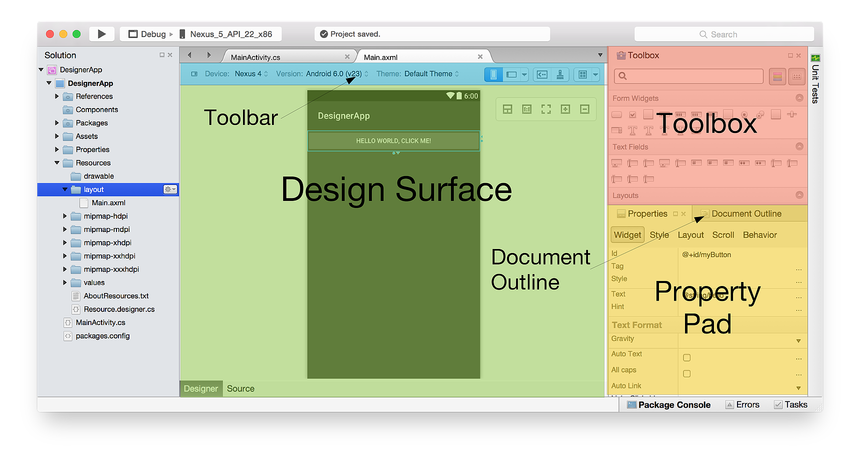
O Designer é composto por várias seções que dão suporte a seus vários recursos, conforme mostrado na captura de tela a seguir:
Ao editar um layout no Designer, você usa os seguintes recursos para criar e moldar seu design:
Design Surface – facilita a construção visual da interface do usuário, fornecendo uma representação editável de como o layout será exibido no dispositivo. O Design Surface é exibido dentro do Painel de Design (com a barra de ferramentas Designer posicionada acima dele).
Painel de Origem – fornece uma exibição da fonte XML subjacente que corresponde ao design apresentado na Superfície de Design.
Designer Barra de Ferramentas – exibe uma lista de seletores: Dispositivo, Versão, Tema, configuração de layout e Configurações da Barra de Ações. A barra de ferramentas Designer também inclui ícones para iniciar o Editor de Temas e para habilitar a Grade de Design de Material.
Caixa de ferramentas – fornece uma lista de widgets e layouts que você pode arrastar e soltar na Superfície de Design.
Janela Propriedades – lista as propriedades do widget selecionado para exibição e edição.
Estrutura de Tópicos do Documento – exibe a árvore de widgets que compõem o layout. Você pode clicar em um item na árvore para fazer com que ele seja selecionado no Superfície de Design. Além disso, clicar em um item na árvore carrega as propriedades do item na janela Propriedades .
A superfície de design
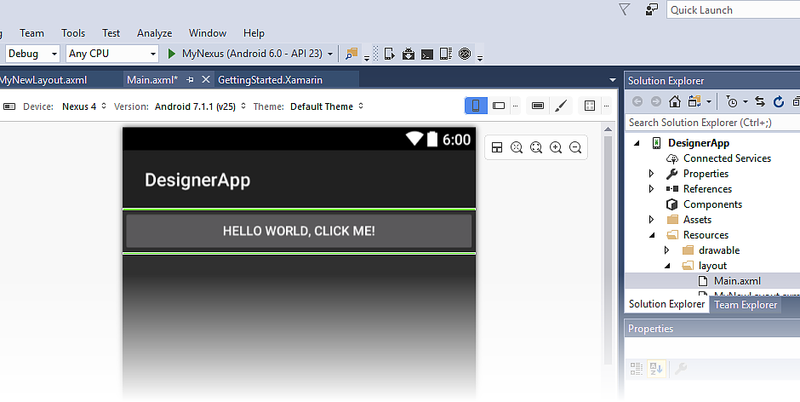
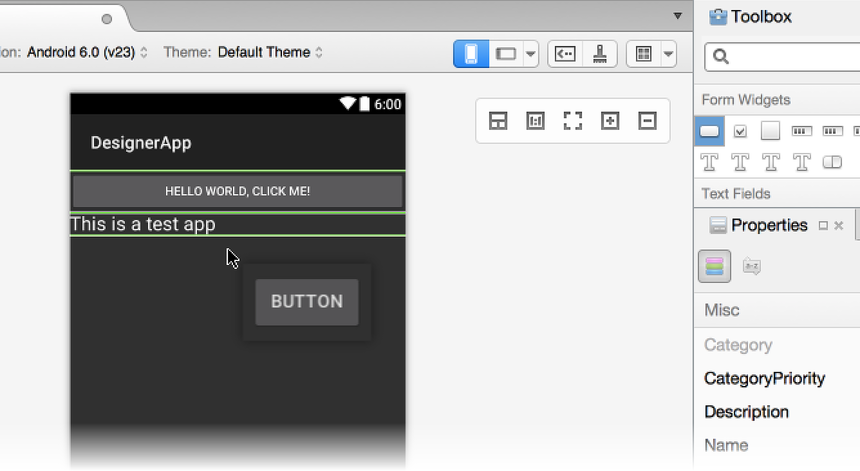
O Designer possibilita arrastar e soltar widgets da caixa de ferramentas para o Superfície de Design. Quando você interage com widgets no Designer (adicionando novos widgets ou reposicionando os existentes), linhas verticais e horizontais são exibidas para marcar os pontos de inserção disponíveis. No exemplo a seguir, um novo Button widget está sendo arrastado para o Superfície de Design:
Além disso, os widgets podem ser copiados: você pode usar copiar e colar para copiar um widget ou arrastar e soltar um widget existente enquanto pressiona a tecla CTRL .
barra de ferramentas do Designer
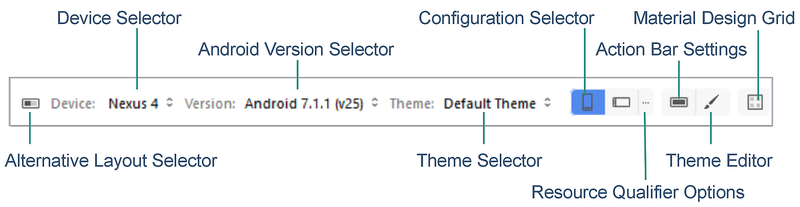
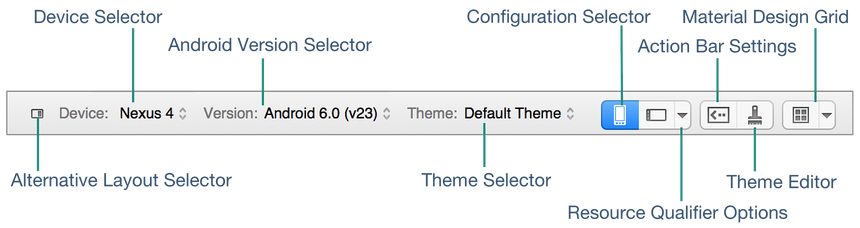
A barra de ferramentas Designer (posicionada acima do Superfície de Design) apresenta seletores de configuração e menus de ferramentas:
A barra de ferramentas Designer fornece acesso aos seguintes recursos:
Seletor de Layout Alternativo – permite que você selecione entre diferentes versões de layout.
Seletor de Dispositivo – define um conjunto de qualificadores (como tamanho da tela, resolução e disponibilidade do teclado) associados a um dispositivo específico. Você também pode adicionar e excluir novos dispositivos.
Seletor de Versão do Android – a versão do Android que o layout está direcionando. O Designer renderizará o layout de acordo com a versão selecionada do Android.
Seletor de Tema – seleciona o tema da interface do usuário para o layout.
Seletor de Configuração – seleciona a configuração do dispositivo, como retrato ou paisagem.
Opções do Qualificador de Recursos – abre uma caixa de diálogo que apresenta menus suspensos para selecionar as opções Idioma, Modo de Interface do Usuário, Modo Noturno e Tela Redonda .
Configurações da Barra de Ações – define as configurações da Barra de Ações para o layout.
Editor de Temas – abre o Editor de Temas, o que possibilita personalizar elementos do tema selecionado.
Grade de Design de Material – habilita ou desabilita a Grade de Design de Material. O item de menu suspenso adjacente à Grade de Design de Material abre uma caixa de diálogo que permite personalizar a grade.
Cada um desses recursos é explicado com mais detalhes nestes tópicos:
As Opções de Visualização e Qualificadores de Recursos fornecem informações detalhadas sobre o Seletor de Dispositivo, o Seletor de Versão do Android, o Seletor de Tema, o Seletor de Configuração, as Opções de Qualificações de Recursos e as Configurações da Barra de Ações.
Modos de exibição de layout alternativo explica como usar o Seletor de Layout Alternativo.
Os recursos de design de material do Xamarin.Android Designer fornecem uma visão geral abrangente do Editor de Temas e da Grade de Design de Material.
Comandos de menu de contexto
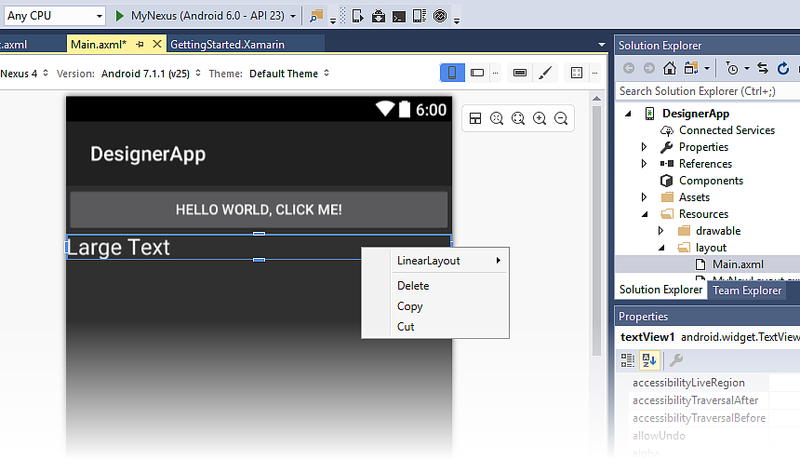
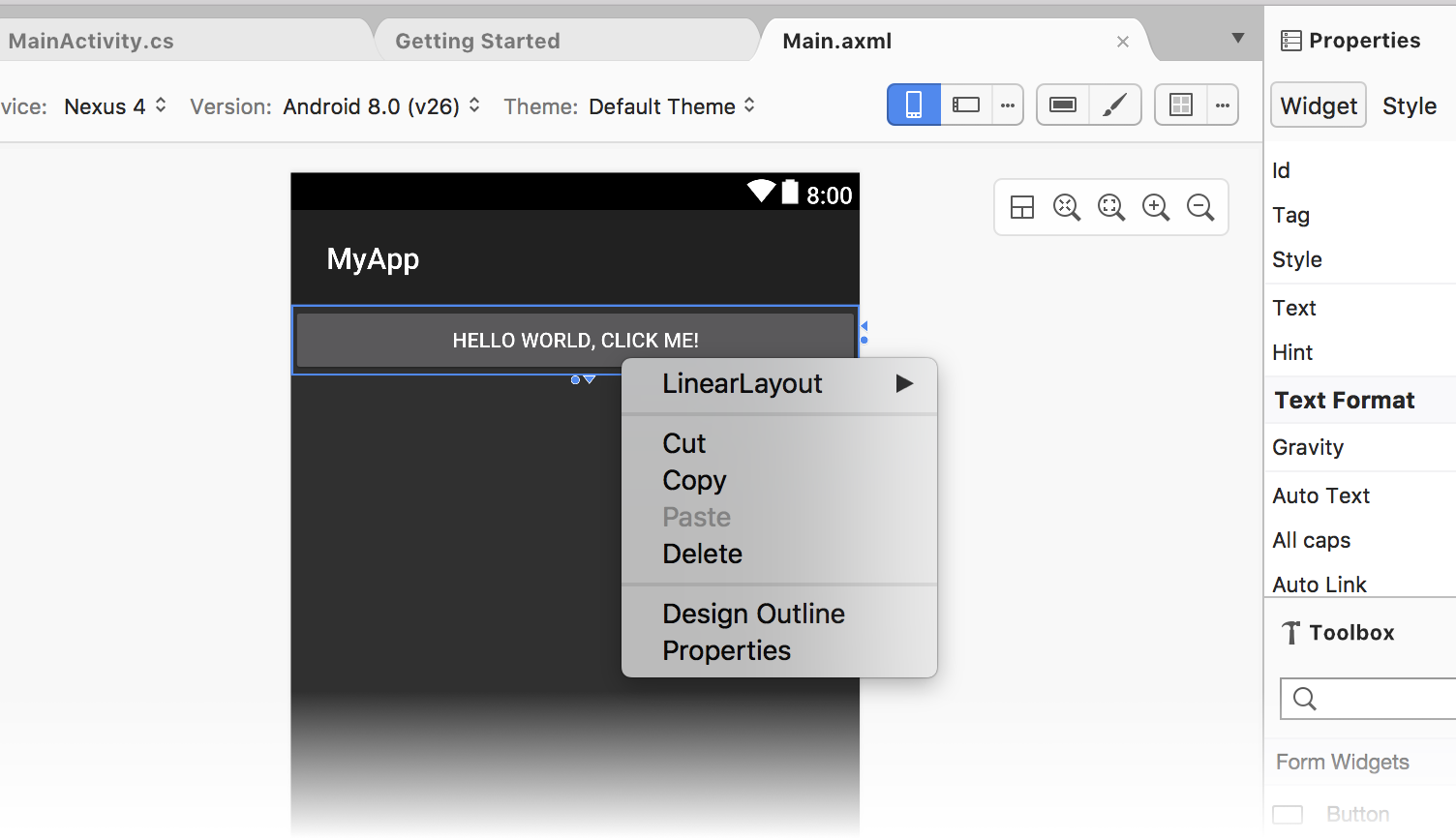
Um menu de contexto está disponível tanto na Superfície de Design quanto na Estrutura de Tópicos do Documento. Este menu exibe comandos que estão disponíveis para o widget selecionado e seu contêiner, facilitando a execução de operações em contêineres (que nem sempre são fáceis de selecionar na Superfície de Design). Aqui está um exemplo de um menu de contexto:
Neste exemplo, clicar com o botão direito do mouse em um TextView abre um menu de contexto que fornece várias opções:
LinearLayout – abre um submenu para editar o
LinearLayoutpai doTextView.Excluir, Copiar e Recortar – operações que se aplicam ao clique com o botão direito do mouse
TextViewem .
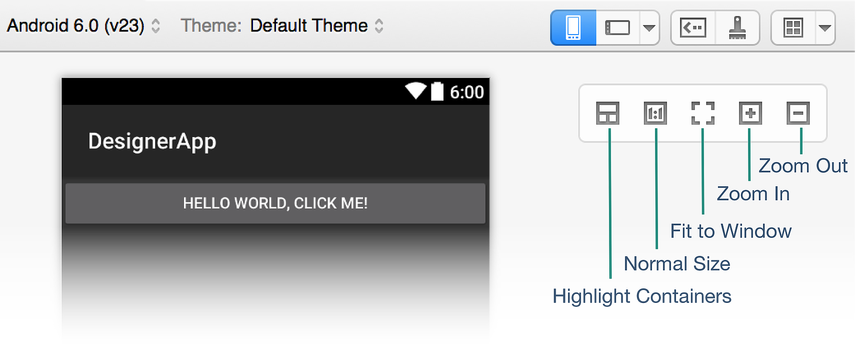
Controles de zoom
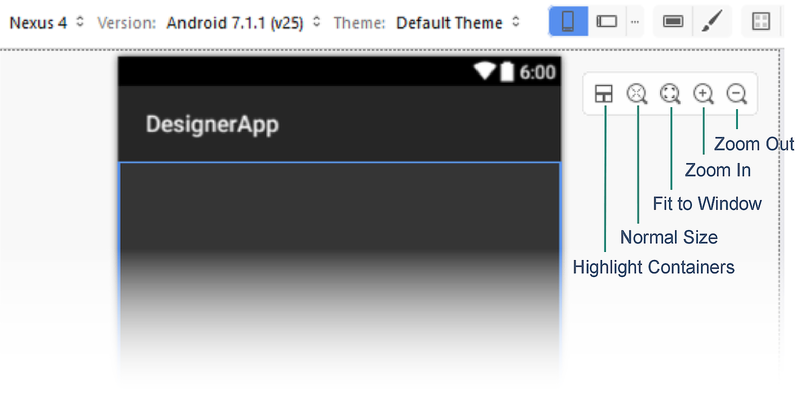
O Design Surface dá suporte ao zoom por meio de vários controles, conforme mostrado:
Esses controles facilitam a visualização de determinadas áreas da interface do usuário no Designer:
Realçar Contêineres – realça os contêineres na Superfície de Design para que eles sejam mais fáceis de localizar ao ampliar e reduzir.
Tamanho Normal – renderiza o pixel para pixel de layout para que você possa ver como o layout será exibido na resolução do dispositivo selecionado.
Ajustar à Janela – define o nível de zoom para que todo o layout fique visível na Superfície de Design.
Ampliar – amplia incrementalmente com cada clique, ampliando o layout.
Zoom Out – amplia incrementalmente a cada clique, fazendo com que o layout apareça menor no Surface de Design.
Observe que a configuração de zoom escolhida não afeta a interface do usuário do aplicativo em runtime.
Alternar entre os painéis Design e Origem
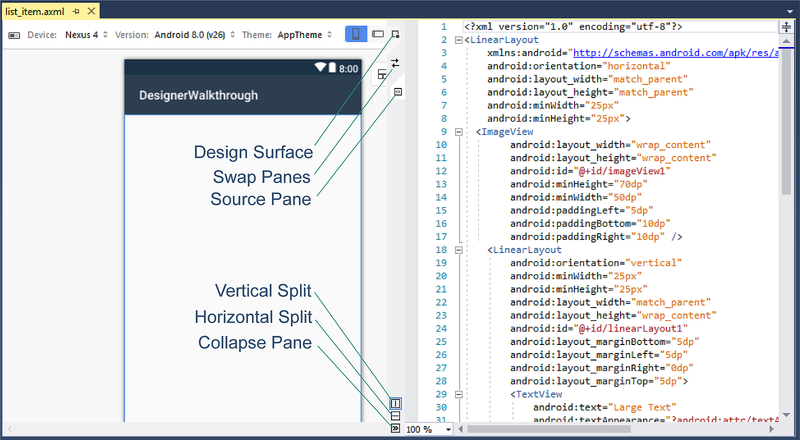
Na faixa central entre os painéis Design e Origem , há vários botões que são usados para modificar como os painéis Design e Origem são exibidos:
Esses botões fazem o seguinte:
Design – Este botão superior, Design, seleciona o painel Design . Quando esse botão é clicado, os painéis Caixa de Ferramentas e Propriedades são habilitados e a Barra de Ferramentas do Editor de Texto não é exibida. Quando o botão Recolher é clicado (veja abaixo), o painel Design é apresentado sozinho sem o painel Origem .
Trocar Painéis – esse botão (que se assemelha a duas setas opostas) troca os painéis Design e Origem para que o painel Origem esteja à esquerda e o painel Design esteja à direita. Clicar nele novamente alterna esses painéis de volta para seus locais originais.
Origem – esse botão (que se assemelha a dois colchetes angulares opostos) seleciona o painel Origem . Quando esse botão é clicado, os painéis Caixa de Ferramentas e Propriedades são desabilitados e a Barra de Ferramentas do Editor de Texto fica visível na parte superior do Visual Studio. Quando o botão Recolher é clicado (veja abaixo), clicar no botão Origem exibe o painel Origem em vez do painel Design .
Divisão Vertical – esse botão (que se assemelha a uma barra vertical), exibe os painéis Design e Origem lado a lado. Essa é a disposição padrão.
Divisão Horizontal – este botão (que se assemelha a uma barra horizontal), exibe o painel Design acima do painel Origem . Os Painéis de Troca podem ser clicados para colocar o painel Origem acima do painel Design .
Painel recolher – este botão (que se assemelha a dois colchetes angulares que apontam para a direita) "recolhe" a exibição de painel duplo de Design e Origem em uma única exibição de um desses painéis. Esse botão se torna o botão Expandir Painel (semelhante a dois colchetes angulares que apontam para a esquerda), que pode ser clicado para retornar a exibição de volta ao modo de exibição de painel duplo (Design e Origem).
Quando o Painel de Recolhimento é clicado, somente o painel Design é exibido. No entanto, você pode clicar no botão Origem para exibir apenas o painel Origem . Clique no botão Design novamente para retornar ao painel Design .
Painel de origem
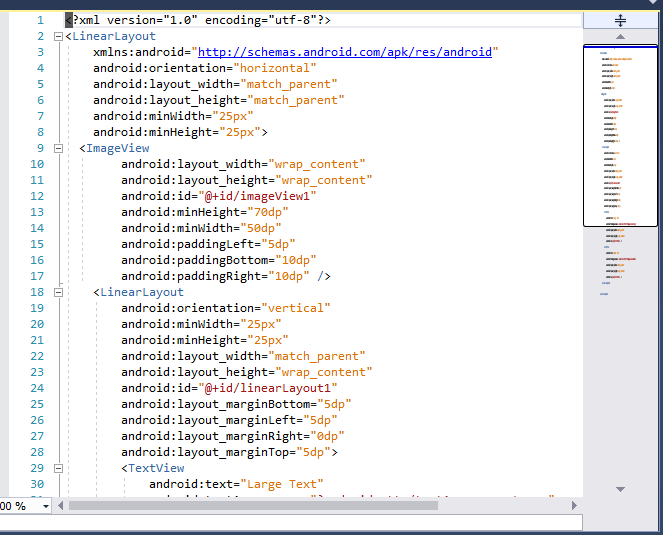
O painel Origem exibe a origem XML subjacente ao design mostrado no Superfície de Design. Como ambas as exibições estão disponíveis ao mesmo tempo, é possível criar um design de interface do usuário indo e voltando entre uma representação visual do design e a origem XML subjacente para o design:
As alterações feitas na origem XML são renderizadas imediatamente no Superfície de Design; alterações feitas no Superfície de Design fazem com que a origem XML exibida no painel Origem seja atualizada adequadamente. Quando você faz alterações no XML no painel Origem , o preenchimento automático e os recursos do IntelliSense estão disponíveis para acelerar o desenvolvimento de interface do usuário baseado em XML, conforme explicado a seguir.
Para maior facilidade de navegação ao trabalhar com arquivos XML longos, o painel Origem dá suporte à barra de rolagem do Visual Studio (como visto à direita na captura de tela anterior). Para obter mais informações sobre a barra de rolagem, consulte Como rastrear seu código personalizando a barra de rolagem.
Preenchimento automático
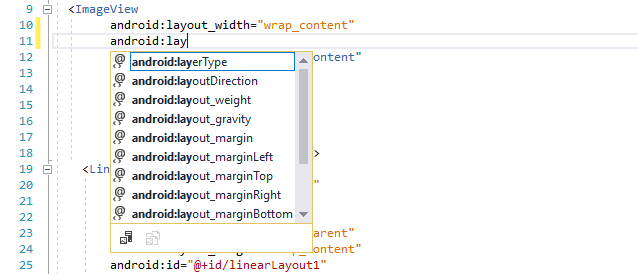
Quando começar a digitar o nome de um atributo para um widget, você poderá pressionar CTRL+SPACE para ver uma lista de possíveis conclusões. Por exemplo, depois de android:lay inserir no exemplo a seguir (seguido por digitar CTRL+SPACE), a lista a seguir é apresentada:
Pressione ENTER para aceitar a primeira conclusão listada ou use as teclas de direção para rolar até a conclusão desejada e pressione ENTER. Como alternativa, você pode usar o mouse para rolar e clicar na conclusão desejada.
IntelliSense
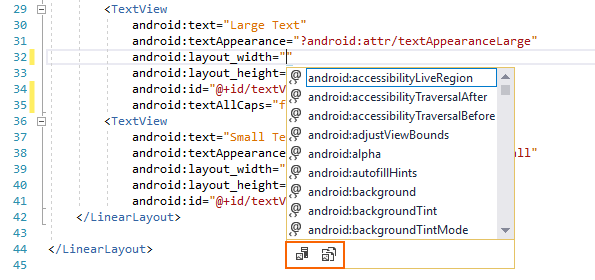
Depois que você insere um novo atributo para um widget e começa a atribuir um valor a ele, o IntelliSense aparece depois que um caractere de gatilho é digitado e fornece uma lista de valores válidos a serem usados para esse atributo. Por exemplo, depois que a primeira aspa dupla é inserida para android:layout_width no exemplo a seguir, um seletor de preenchimento automático aparece para fornecer a lista de opções válidas para essa largura:
Na parte inferior deste pop-up estão dois botões (conforme descrito em vermelho na captura de tela acima). Clicar no botão Recursos do Projeto à esquerda restringe a lista a recursos que fazem parte do projeto do aplicativo, enquanto clicar no botão Recursos da Estrutura à direita restringe a lista para exibir recursos disponíveis na estrutura. Esses botões são ativados ou desativados: você pode clicar neles novamente para desabilitar a ação de filtragem fornecida por cada um.
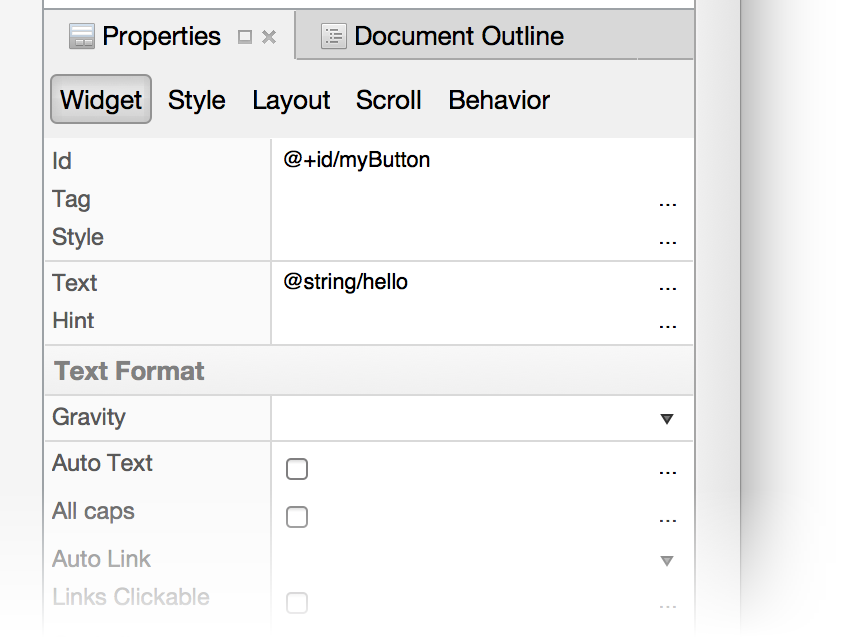
painel Propriedades
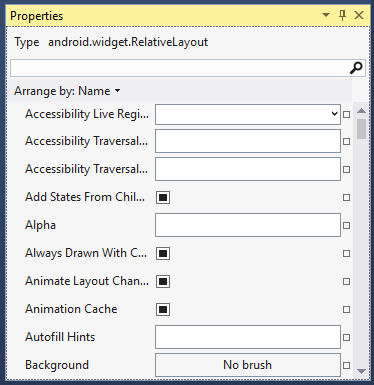
O Designer dá suporte à edição de propriedades do widget por meio do painel Propriedades:

As propriedades listadas no painel Propriedades mudam dependendo de qual widget está selecionado na Superfície de Design.
Valores padrão
As propriedades da maioria dos widgets ficarão em branco na janela Propriedades porque seus valores herdam do tema do Android selecionado. A janela Propriedades mostrará apenas valores definidos explicitamente para o widget selecionado; ele não mostrará valores herdados do tema.
Referenciando recursos
Algumas propriedades podem referenciar recursos definidos em arquivos diferentes do arquivo .axml de layout. Os casos mais comuns desse tipo são recursos string e drawable . No entanto, as referências também podem ser usadas para outros recursos, como Boolean valores e dimensões. Quando uma propriedade dá suporte a referências de recurso, um ícone de navegação (um quadrado) é mostrado ao lado da entrada de texto da propriedade. Esse botão abre um seletor de recursos quando clicado.
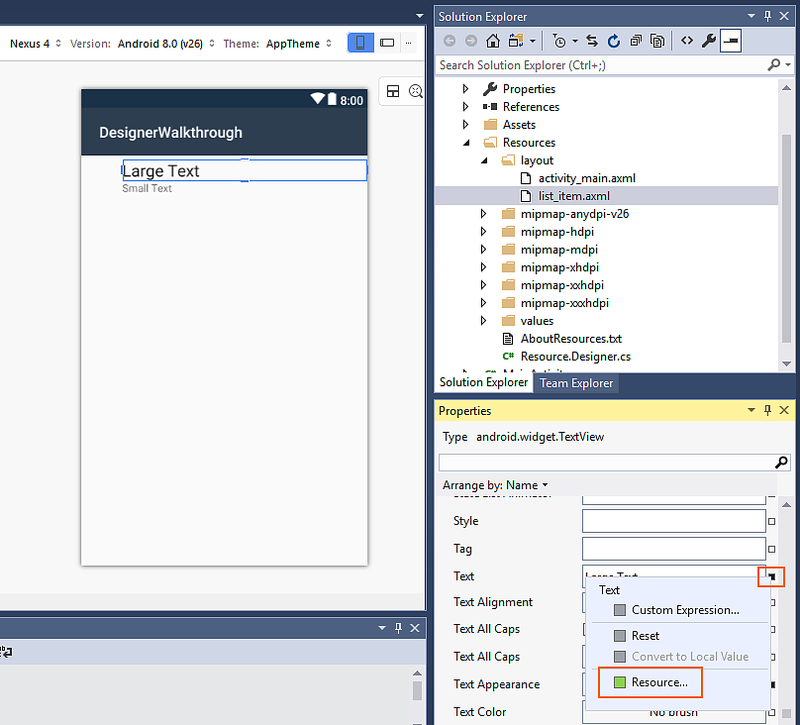
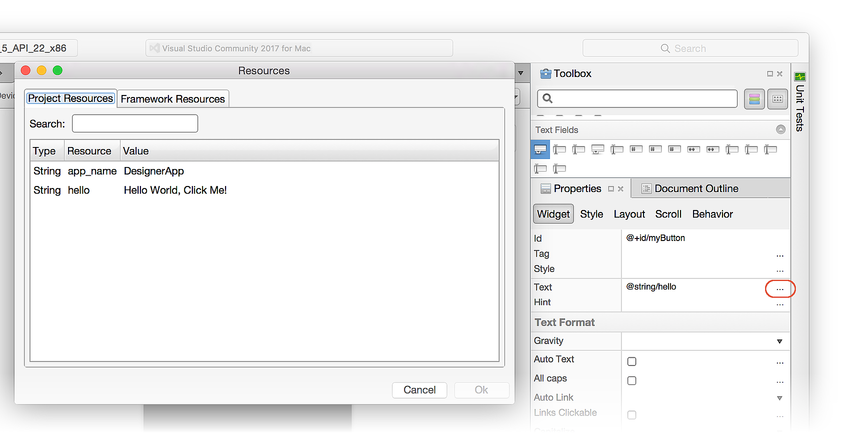
Por exemplo, a captura de tela a seguir mostra as opções disponíveis ao clicar no quadrado escurecido à direita do campo de texto para um Text widget na janela Propriedades :
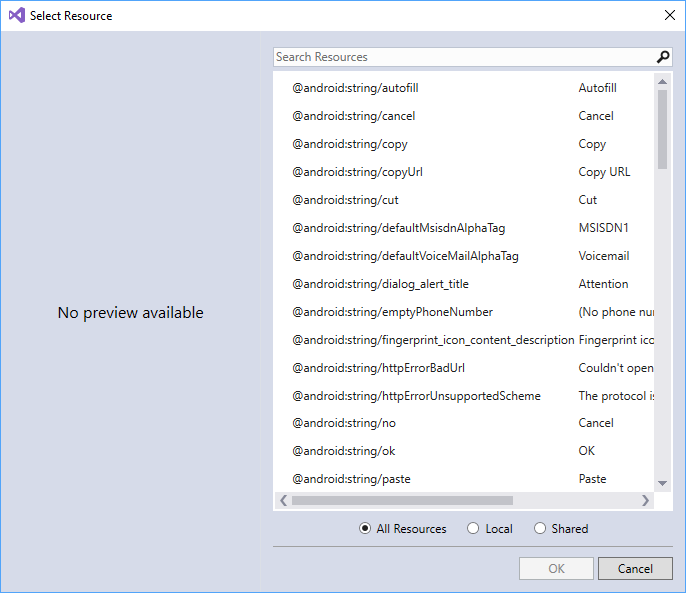
Quando Recurso... é clicado, a caixa de diálogo Selecionar Recurso é apresentada:
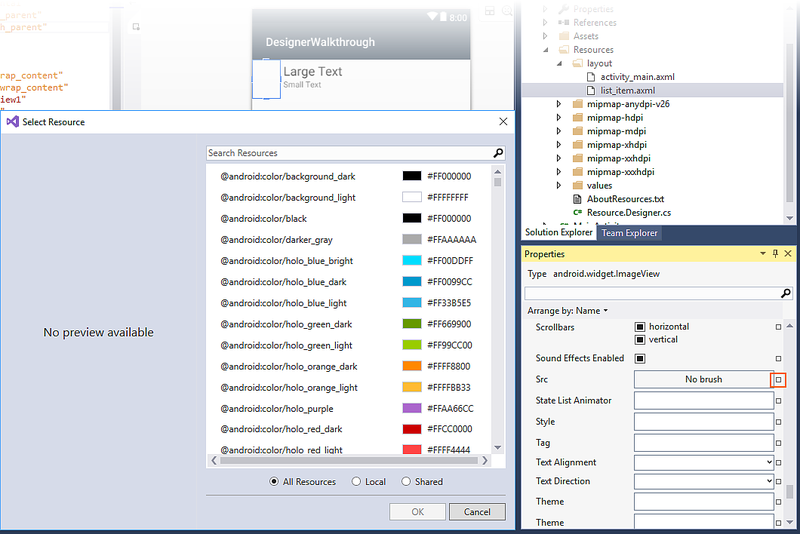
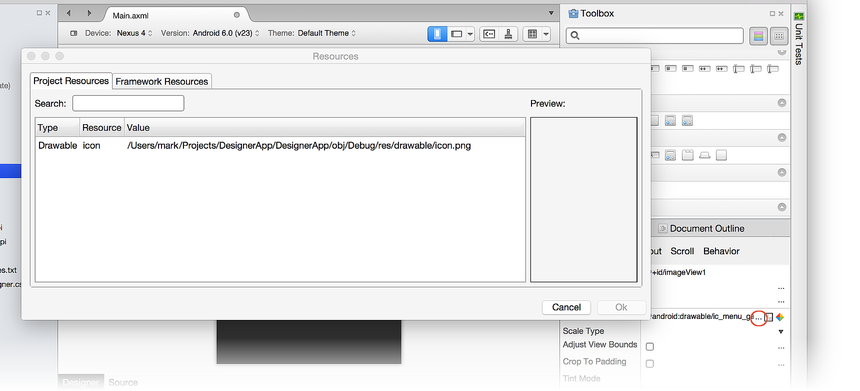
Nessa lista, você pode selecionar um recurso de texto a ser usado para esse widget em vez de codificar o texto no painel Propriedades . O exemplo a seguir ilustra o seletor de recursos para a Src propriedade de um ImageView:
Clicar no quadrado em branco à direita da Src propriedade abre a caixa de diálogo Selecionar Recurso com uma lista de recursos que variam de cores (conforme mostrado acima) a desenháveis.
Referências de propriedade booliana
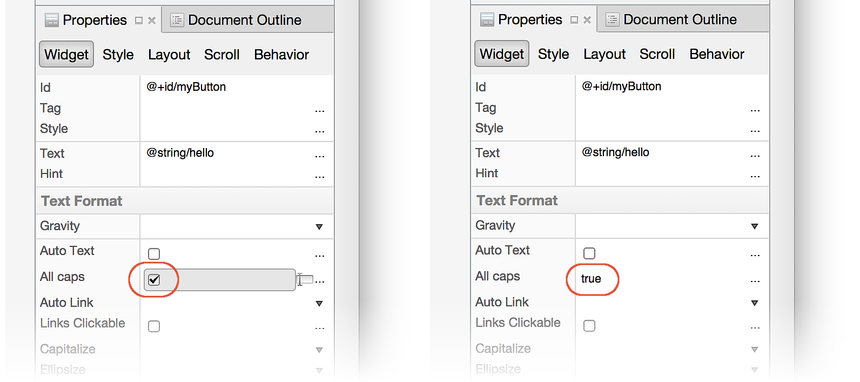
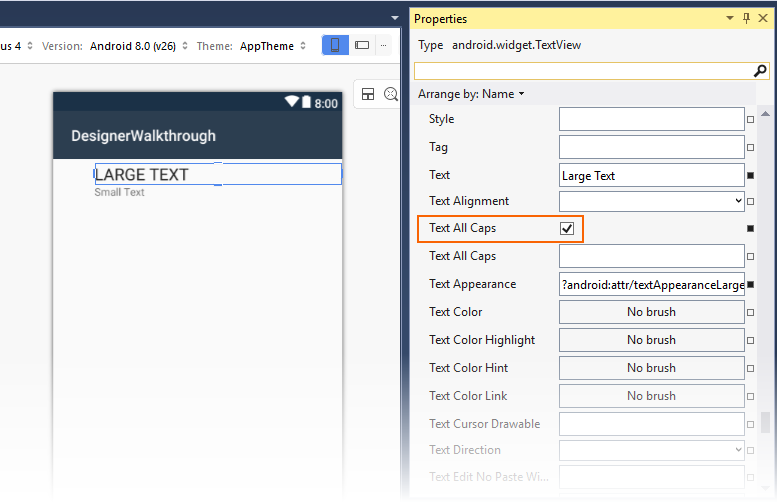
As propriedades boolianas normalmente são selecionadas como marcar marcas ao lado de uma propriedade no janela Propriedades. Você pode designar um true valor ou false marcando ou desmarcando essa caixa de marcar ou pode selecionar uma referência de propriedade clicando no quadrado com preenchimento escuro à direita da propriedade. No exemplo a seguir, o texto é alterado para todas as maiúsculas clicando na referência da propriedade booliana Text All Caps associada ao selecionado TextView:

Editando propriedades embutidas
O Android Designer dá suporte à edição direta de determinadas propriedades na Superfície de Design (portanto, você não precisa pesquisar essas propriedades na lista de propriedades). As propriedades que podem ser editadas diretamente incluem texto, margem e tamanho.
Texto
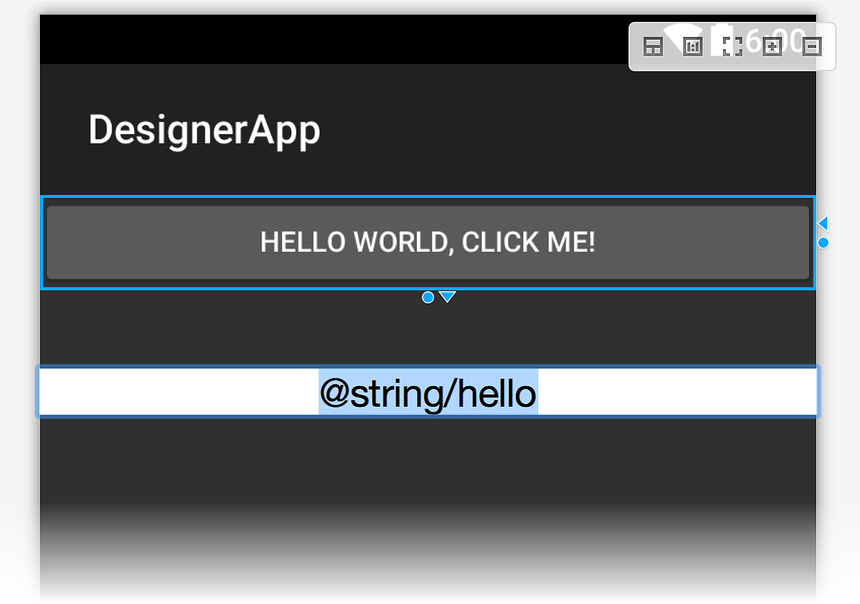
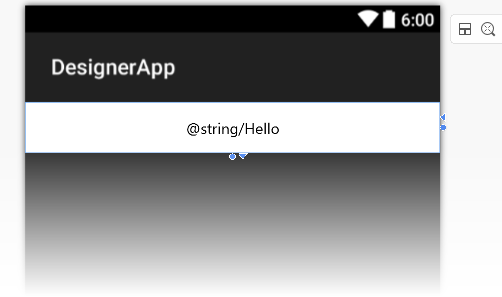
As propriedades de texto de alguns widgets (como Button e TextView), podem ser editadas diretamente na Superfície de Design. Clicar duas vezes em um widget o colocará no modo de edição, conforme mostrado abaixo:

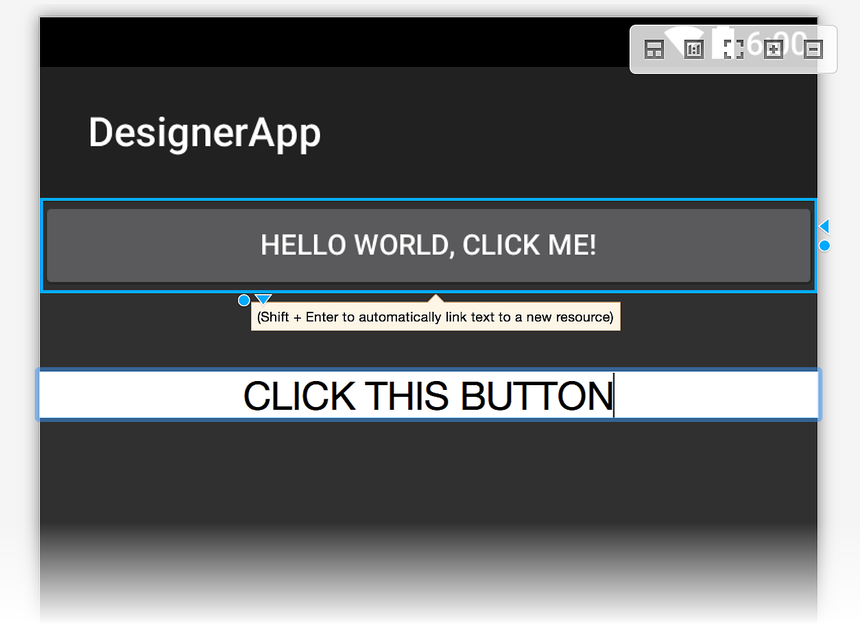
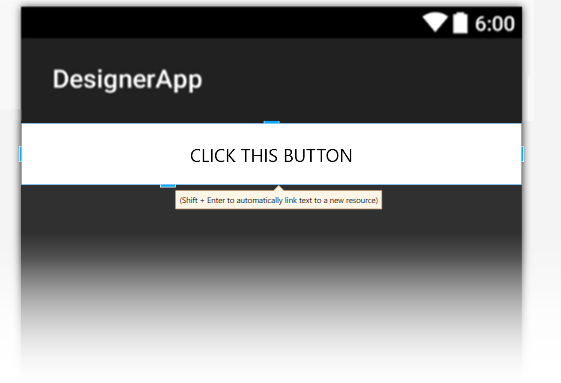
Você pode inserir um novo valor de texto ou inserir uma nova cadeia de caracteres de recurso. No exemplo a seguir, o @string/hello recurso está sendo substituído pelo texto , CLICK THIS BUTTON:

Essa alteração é armazenada na propriedade do text widget; ela não modifica o valor atribuído ao @string/hello recurso.
Ao digitar uma nova cadeia de caracteres de texto, você pode pressionar Shift +
Enter para vincular automaticamente o texto inserido a um novo recurso.
Margem
Quando você seleciona um widget, o Designer exibe identificadores que permitem alterar o tamanho ou a margem do widget interativamente. Clicar no widget enquanto ele está selecionado alterna entre o modo de edição de margem e o modo de edição de tamanho.
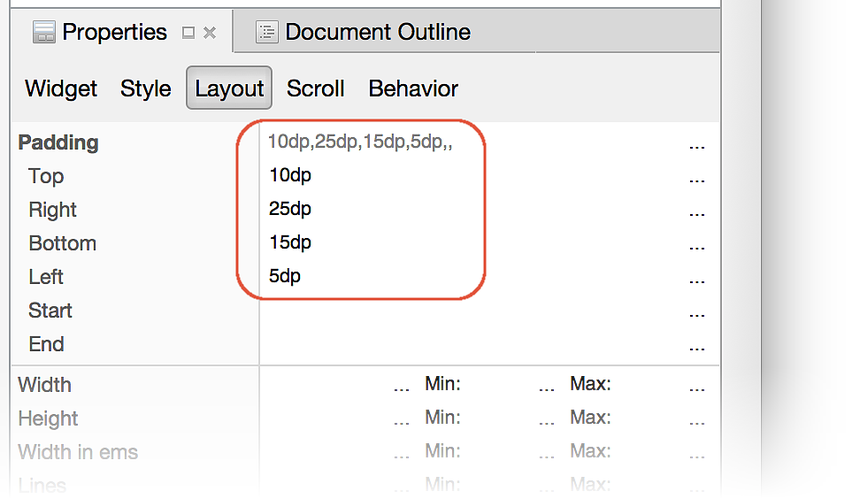
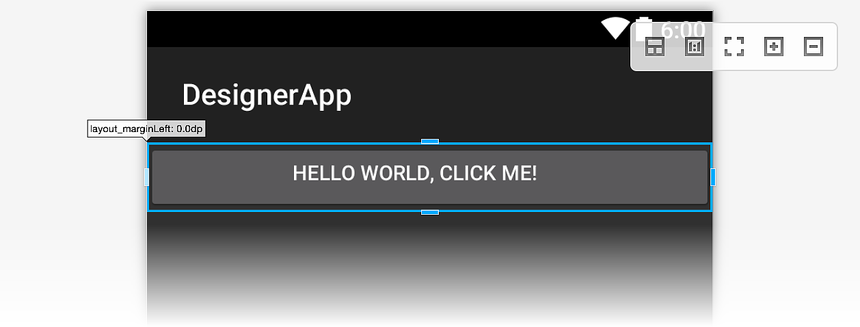
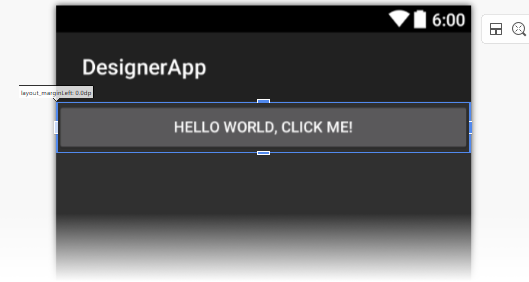
Quando você clica em um widget pela primeira vez, os identificadores de margem são exibidos. Se você mover o mouse para uma das alças, o Designer exibirá a propriedade que o identificador alterará (conforme mostrado abaixo para a layout_marginLeft propriedade ):

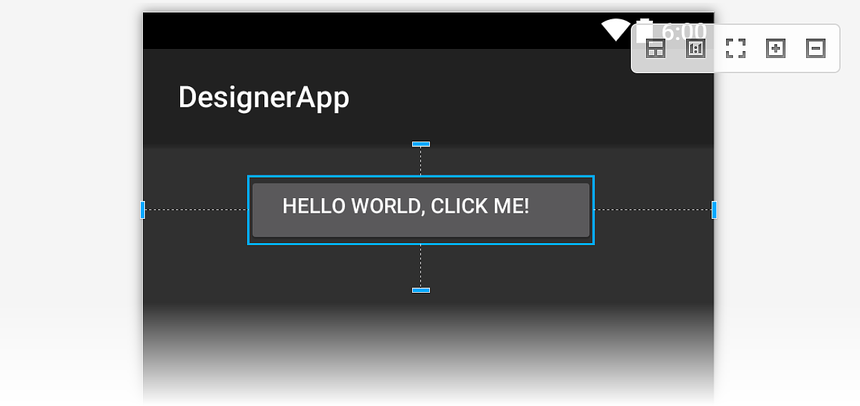
Se uma margem já tiver sido definida, linhas pontilhadas serão exibidas, indicando o espaço que a margem ocupa:

Tamanho
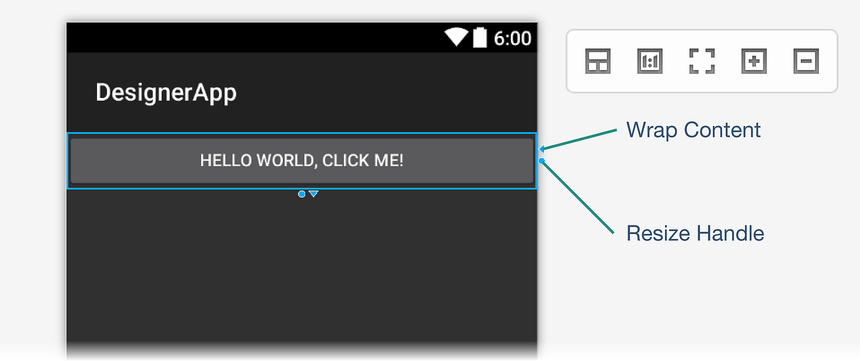
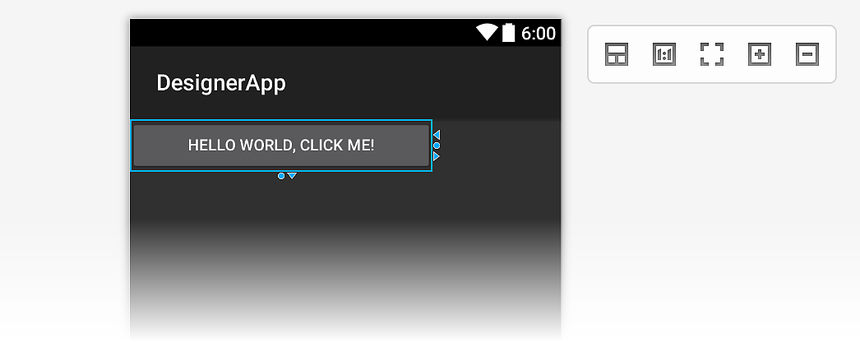
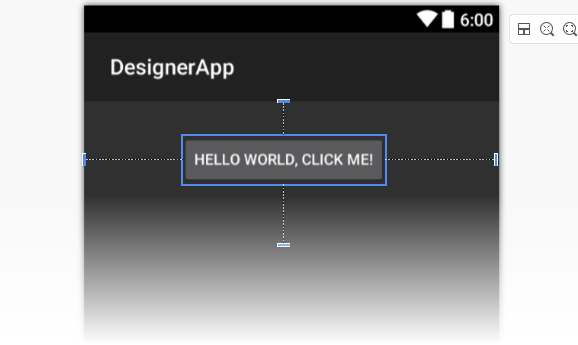
Conforme mencionado anteriormente, você pode alternar para o modo de edição de tamanho clicando em um widget enquanto ele já está selecionado. Clique no identificador triangular para definir o tamanho da dimensão indicada como wrap_content:

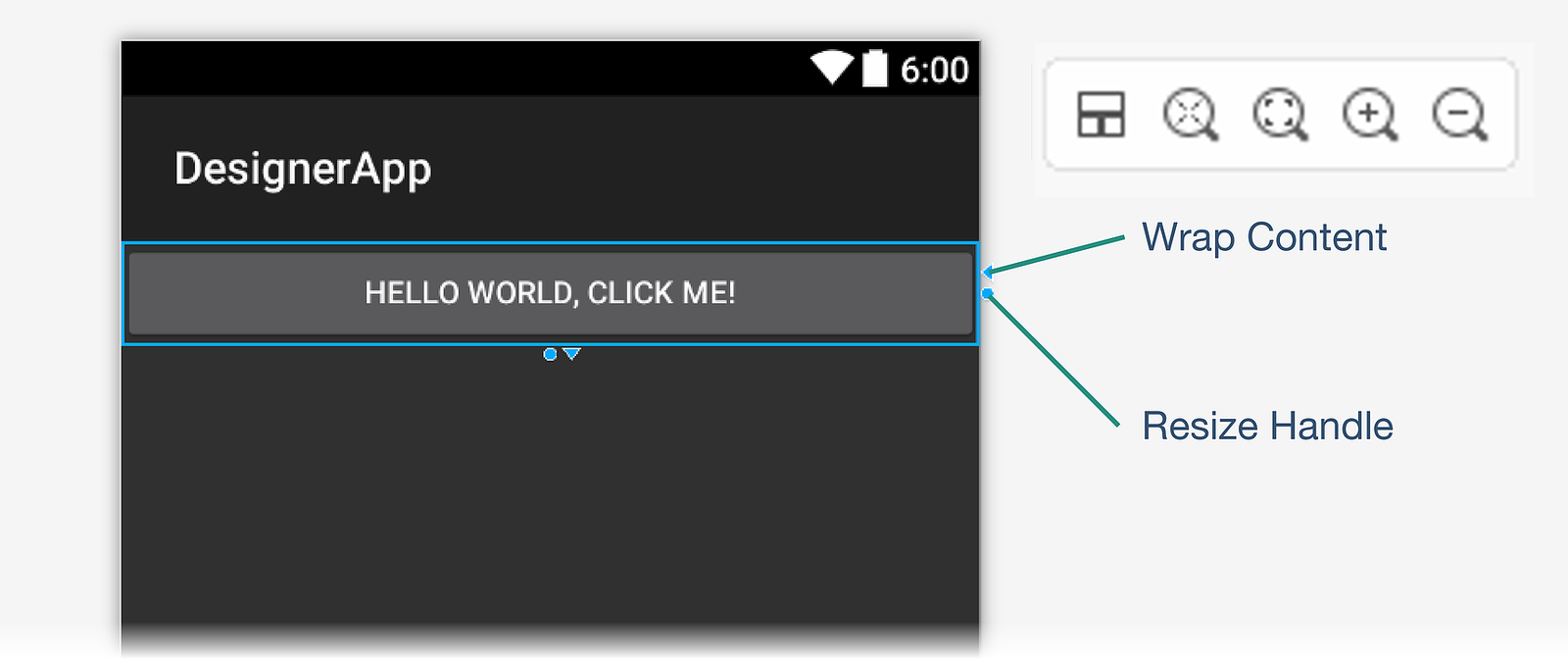
Clicar no identificador Encapsular Conteúdo reduz o widget nessa dimensão para que ele não seja maior do que o necessário para encapsular o conteúdo delimitado. Neste exemplo, o texto do botão é reduzido horizontalmente, conforme mostrado na próxima captura de tela.
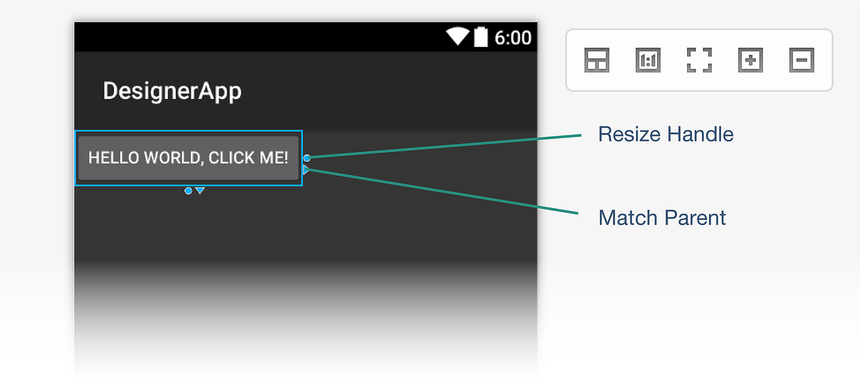
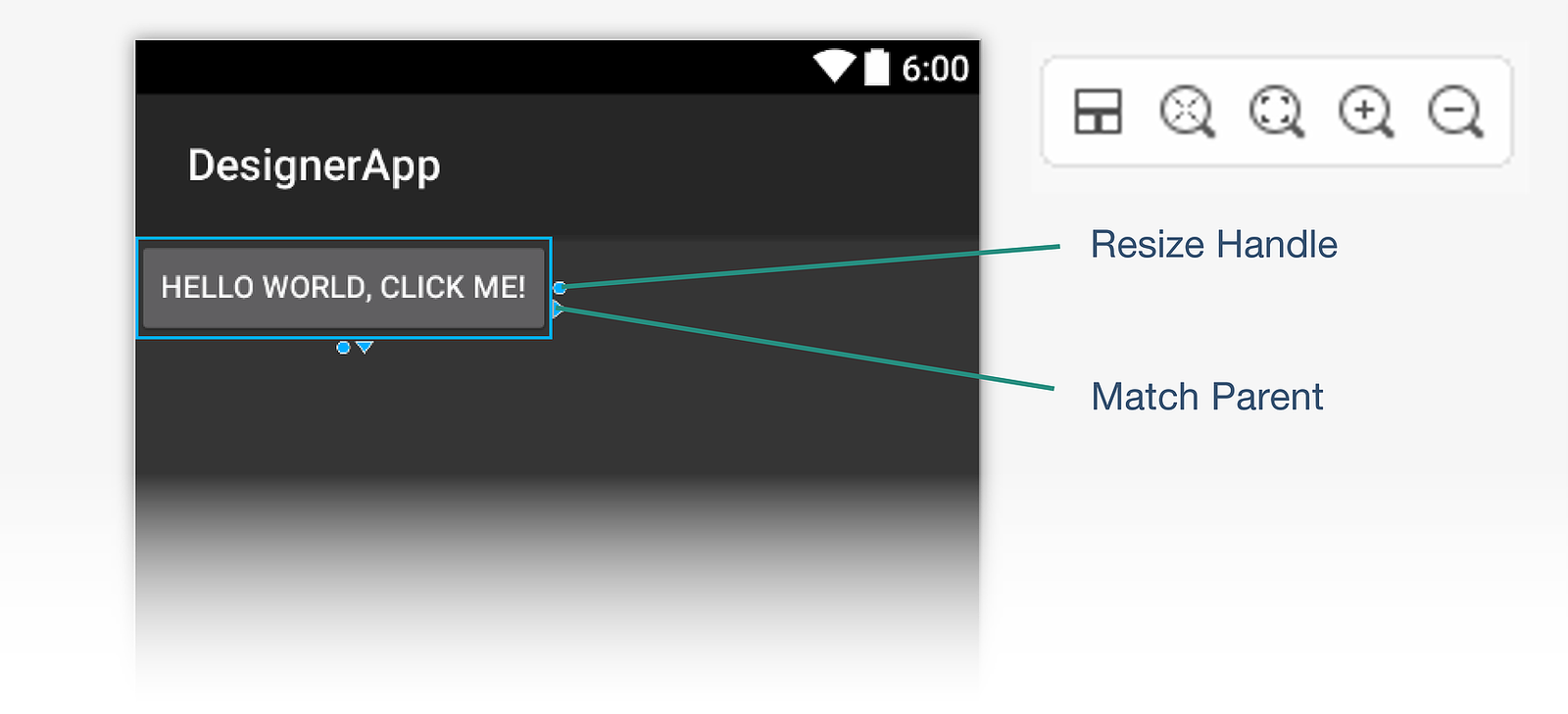
Quando o valor de tamanho é definido como Encapsular Conteúdo, o Designer exibe uma alça triangular apontando na direção oposta para alterar o tamanho para match_parent:

Clicar no identificador Pai de Correspondência restaura o tamanho nessa dimensão para que ele seja o mesmo que o widget pai.
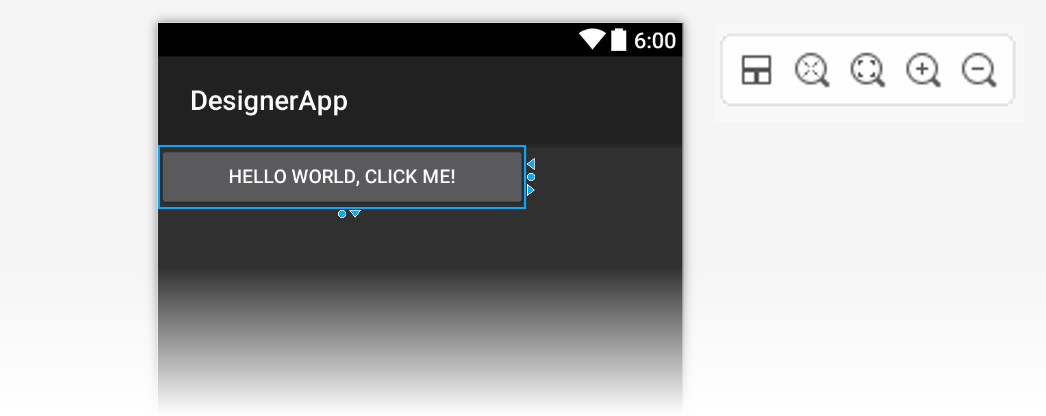
Além disso, você pode arrastar a alça de redimensionamento circular (conforme mostrado nas capturas de tela acima) para redimensionar o widget para um valor arbitrário dp . Ao fazer isso, os identificadores Wrap Content e Match Parent são apresentados para essa dimensão:

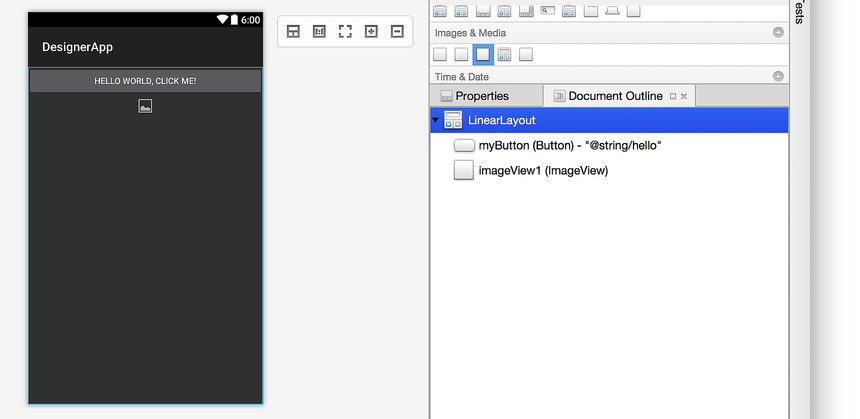
Nem todos os contêineres permitem editar o Size de um widget. Por exemplo, observe que, na captura de tela abaixo com o LinearLayout selecionado, os identificadores de redimensionamento não aparecem:

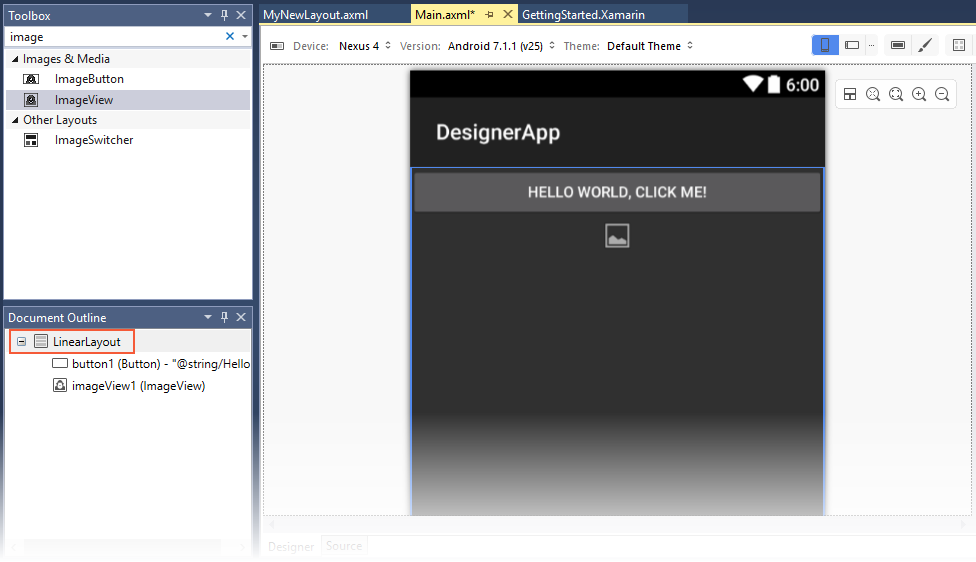
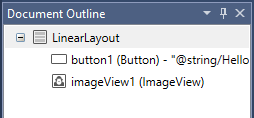
Estrutura de Tópicos do Documento
A Estrutura de Tópicos do Documento exibe a hierarquia do widget do layout.
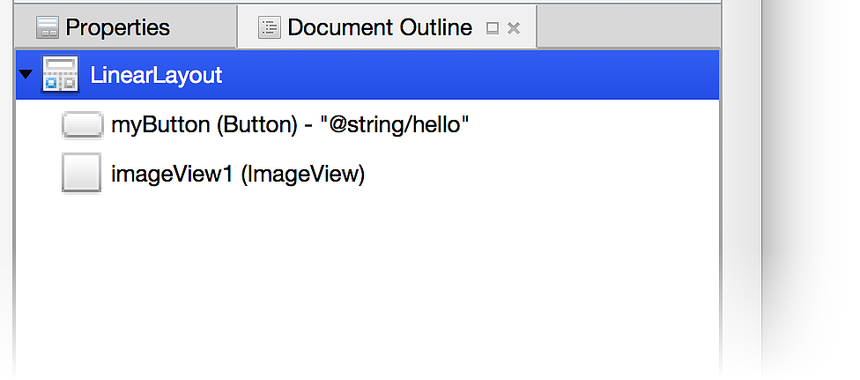
No exemplo a seguir, o widget que contém LinearLayout é selecionado:

A estrutura de tópicos do widget selecionado (nesse caso, um LinearLayout) também está realçada na Superfície de Design. O widget selecionado na Estrutura de Tópicos do Documento permanece em sincronia com seu equivalente na Superfície de Design. Isso é útil para selecionar grupos de exibição, que nem sempre são fáceis de selecionar na Superfície de Design.
A Estrutura de Tópicos do Documento dá suporte à cópia e à colagem ou você pode usar arrastar e soltar. Há suporte para arrastar e soltar da Estrutura de Tópicos do Documento para a Superfície de Design , bem como da Superfície de Design para a Estrutura de Tópicos do Documento. Além disso, clicar com o botão direito do mouse em um item na Estrutura de Tópicos do Documento exibe o menu de contexto desse item (o mesmo menu de contexto que aparece quando você clica com o botão direito do mouse no mesmo widget na Superfície de Design).