Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Neste guia de início rápido, você aprenderá a:
- Crie um Xamarin.Forms aplicativo Shell.
- Defina a interface do usuário para uma página usando XAML (eXtensible Application Markup Language) e interaja com elementos XAML do código.
- Descreva a hierarquia visual de um aplicativo Shell subclassificando a
Shellclasse.
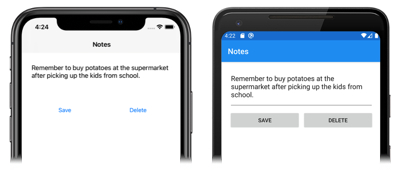
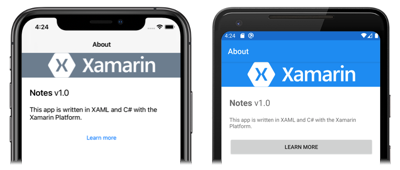
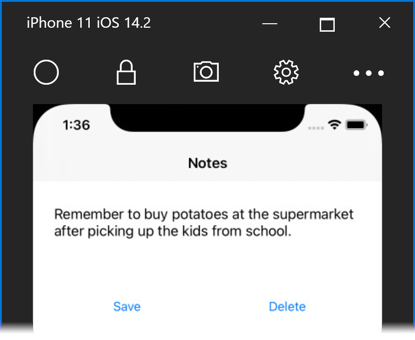
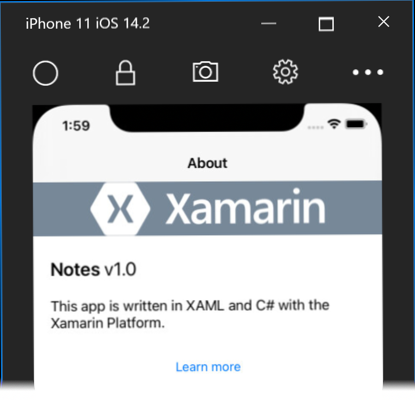
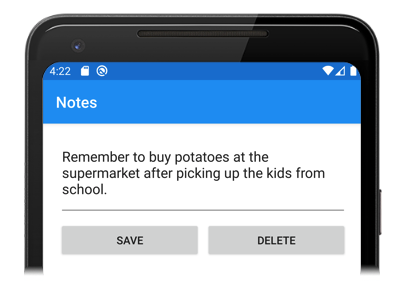
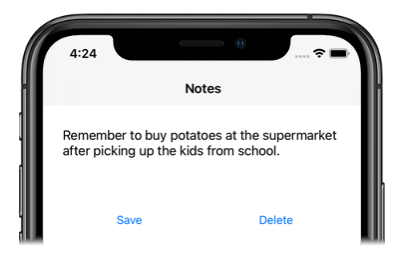
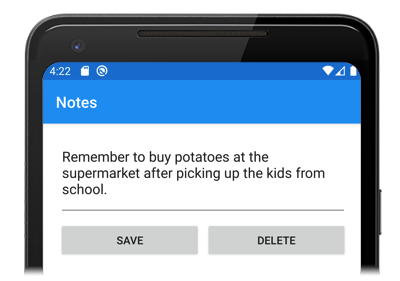
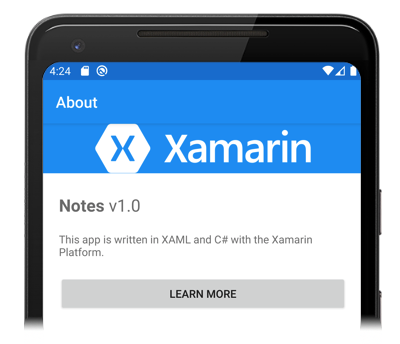
O guia de início rápido explica como criar um aplicativo Shell multiplataforma Xamarin.Forms , que permite inserir uma anotação e mantê-la no armazenamento do dispositivo. O aplicativo final é mostrado abaixo:
Pré-requisitos
- Visual Studio 2019 (versão mais recente), com a carga de trabalho de Desenvolvimento móvel com .NET instalada.
- Conhecimento de C#.
- (opcional) Um Mac emparelhado para compilar o aplicativo no iOS.
Para obter mais informações sobre esses pré-requisitos, confira Como instalar o Xamarin. Para obter informações sobre como conectar o Visual Studio 2019 a um host de build Mac, confira Emparelhar com o Mac para desenvolvimento no Xamarin.iOS.
Introdução ao Visual Studio 2019
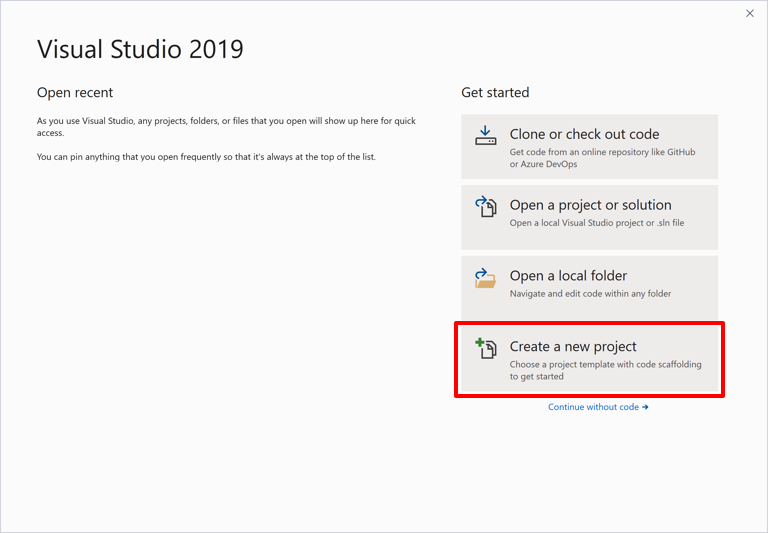
Inicie o Visual Studio 2019 e, na janela inicial, clique em Criar um projeto para criar um projeto:

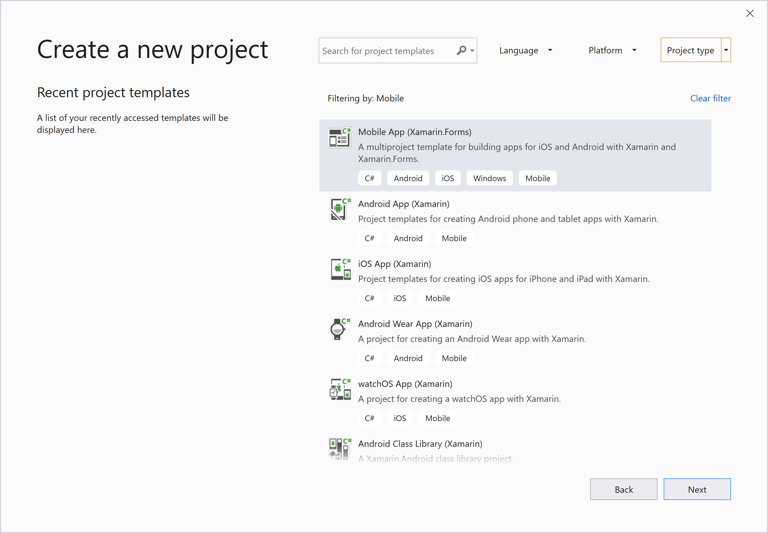
Na janela Criar um novo projeto, selecione Móvel na lista suspensa Tipo de projeto, selecione o modelo Aplicativo móvel (Xamarin.Forms) e clique no botão Avançar:

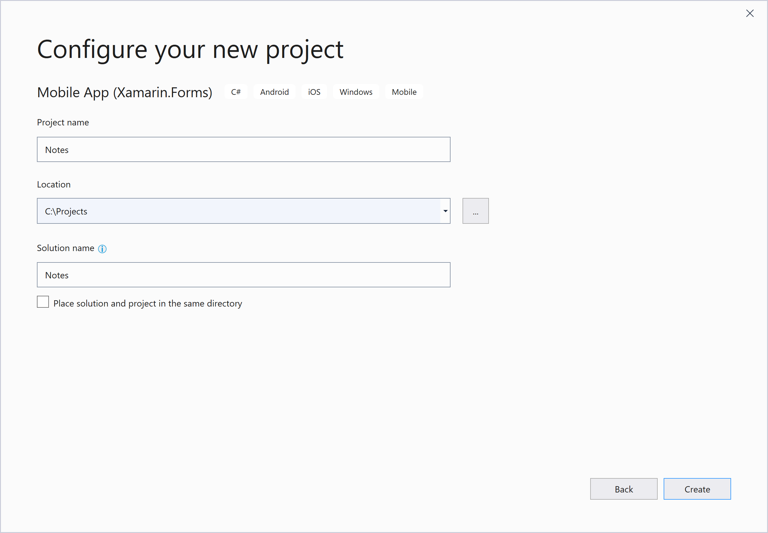
Na janela Configurar seu novo projeto, defina o Nome do projeto como Notes, escolha uma localização adequada para o projeto e clique no botão Criar:

Importante
Os snippets C# e XAML neste início rápido requerem que a solução e o projeto sejam nomeados como Notas. O uso de um nome diferente resultará em erros de build ao copiar o código deste início rápido para o projeto.
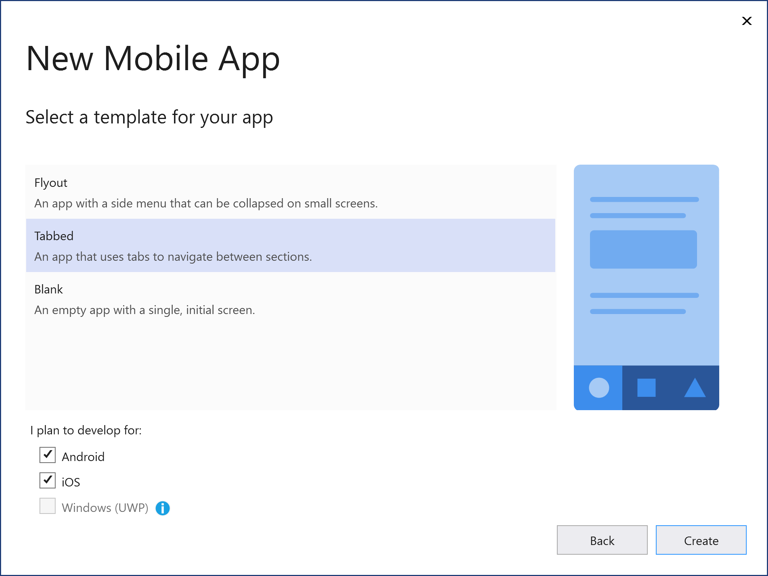
Na caixa de diálogo Novo Aplicativo Móvel, selecione o modelo com guias e clique no botão Criar:

Quando o projeto tiver sido criado, feche o arquivo GettingStarted.txt .
Para obter mais informações sobre a biblioteca .NET Standard que é criada, consulte Anatomia de um Xamarin.Forms aplicativo Shell no Aprofundamento do Início Rápido do Xamarin.Forms Shell.
No Gerenciador de Soluções, no projeto Anotações , exclua as seguintes pastas (e seu conteúdo):
- Modelos
- Serviços
- ViewModels
- Exibições
No Gerenciador de Soluções, no projeto Anotações , exclua GettingStarted.txt.
No Gerenciador de Soluções, no projeto Anotações , adicione uma nova pasta chamada Exibições.
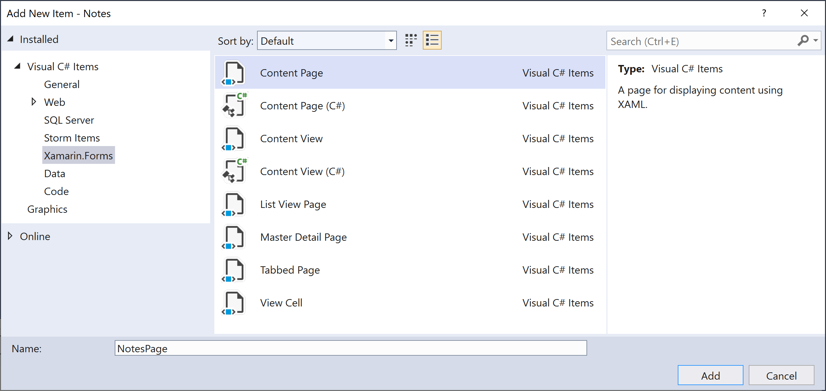
No Gerenciador de Soluções, no projeto Anotações, selecione a pasta Exibições, clique com o botão direito do mouse e selecione Adicionar > Novo Item.... Na caixa de diálogo Adicionar Novo Item, selecione Página de Conteúdo de Itens >>Xamarin.Formsdo Visual C#, nomeie o novo arquivo como NotesPage e clique no botão Adicionar:

Isso adicionará uma nova página chamada NotesPage à pasta Views . Esta página será a página principal do aplicativo.
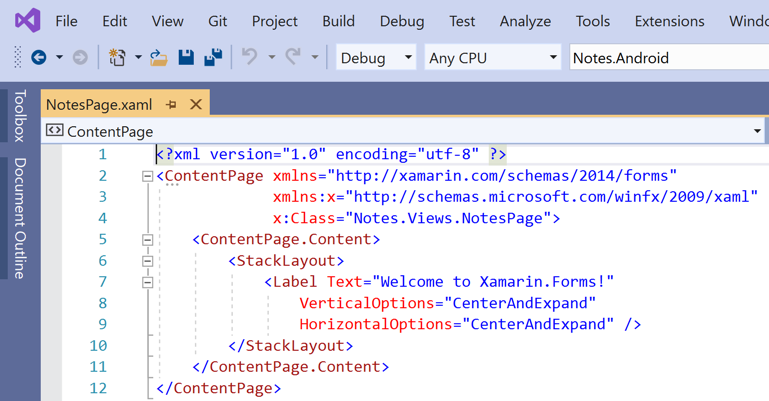
No Gerenciador de Soluções, no projeto Notes , clique duas vezes em NotesPage.xaml para abri-lo:

Em NotesPage.xaml, remova todo o código de modelo e substitua-o pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Esse código define declarativamente a interface do usuário para a página, que consiste em uma
Editorentrada de texto for e doisButtonobjetos que direcionam o aplicativo para salvar ou excluir um arquivo. Os doisButtonobjetos são dispostos horizontalmente em umGrid, com oEditoreGridsendo dispostos verticalmente em umStackLayout. Para obter mais informações sobre como criar a interface do usuário, consulte Interface do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações em NotesPage.xaml pressionando CTRL+S.
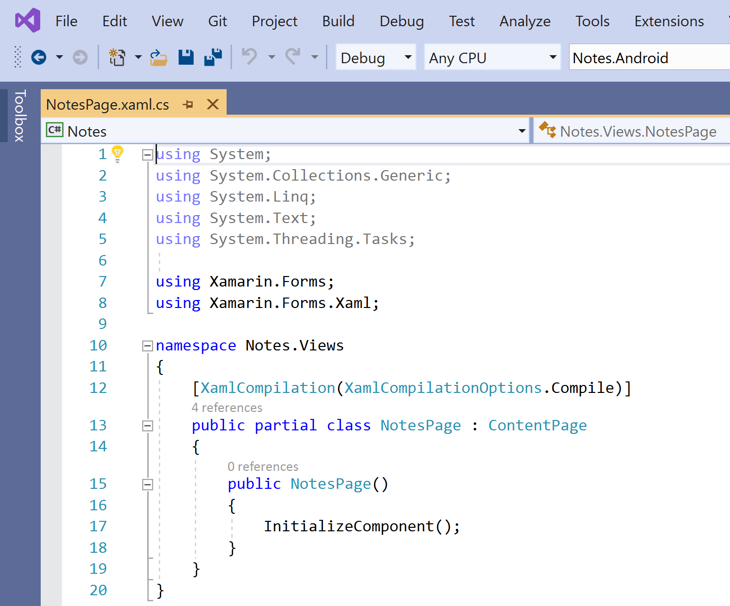
No Gerenciador de Soluções, no projeto Notes , clique duas vezes em NotesPage.xaml.cs para abri-lo:

Em NotesPage.xaml.cs, remova todo o código de modelo e substitua-o pelo código a seguir:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Esse código define um campo
_fileName, que referencia um arquivo chamadonotes.txtque armazenará os dados de notas na pasta de dados local do aplicativo. Quando o construtor de página for executado o arquivo será lido, caso exista, e exibido noEditor. Quando SalvarButtonfor pressionado, o manipulador de eventosOnSaveButtonClickedserá executado, salvando o conteúdo doEditorno arquivo. Quando oButtonExcluir for pressionado, o manipulador de eventosOnDeleteButtonClickedserá executado, excluindo o arquivo, se ele existir, e removerá todo o texto doEditor. Para obter mais informações sobre a interação do usuário, consulte Respondendo à interação do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações no NotesPage.xaml.cs pressionando CTRL+S.
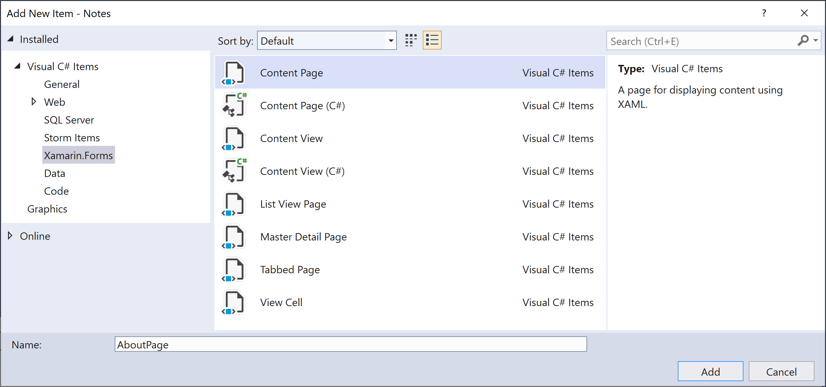
No Gerenciador de Soluções, no projeto Anotações, selecione a pasta Exibições, clique com o botão direito do mouse e selecione Adicionar > Novo Item.... Na caixa de diálogo Adicionar Novo Item, selecione Página de Conteúdo de Itens >>Xamarin.Formsdo Visual C#, nomeie o novo arquivo AboutPage e clique no botão Adicionar:

Isso adicionará uma nova página chamada AboutPage à pasta Views .
No Gerenciador de Soluções, no projeto Notes , clique duas vezes em AboutPage.xaml para abri-lo:

Em AboutPage.xaml, remova todo o código do modelo e substitua-o pelo seguinte código:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Esse código define declarativamente a interface do usuário da página, que consiste em um
Image, doisLabelobjetos que exibem texto e umButton. Os doisLabelobjetos eButtonsão dispostos verticalmente em umStackLayout, com oImageeStackLayoutsendo dispostos verticalmente em umGrid. Para obter mais informações sobre como criar a interface do usuário, consulte Interface do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações em AboutPage.xaml pressionando CTRL+S.
No Gerenciador de Soluções, no projeto Notes , clique duas vezes em AboutPage.xaml.cs para abri-lo:

Em AboutPage.xaml.cs, remova todo o código do modelo e substitua-o pelo seguinte código:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Esse código define o manipulador de
OnButtonClickedeventos, que é executado quando o Saiba maisButtoné pressionado. Quando o botão é pressionado, um navegador da Web é iniciado e a página representada pelo argumento URI para oOpenAsyncmétodo é exibida. Para obter mais informações sobre a interação do usuário, consulte Respondendo à interação do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações no AboutPage.xaml.cs pressionando CTRL+S.
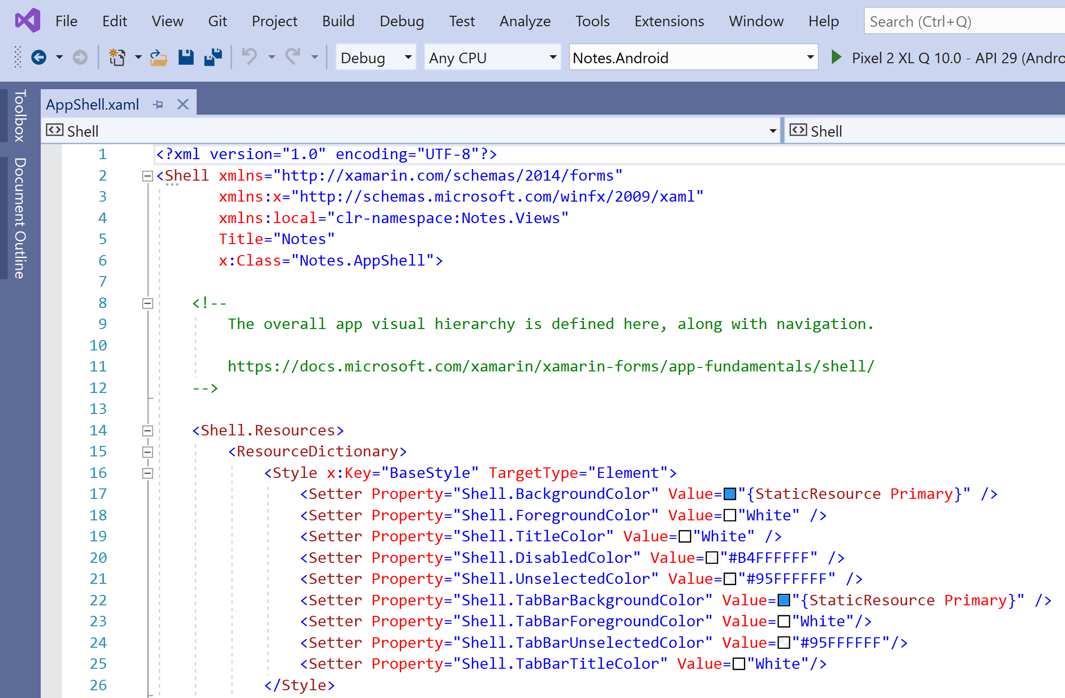
No Gerenciador de Soluções, no projeto Notes , clique duas vezes em AppShell.xaml para abri-lo:

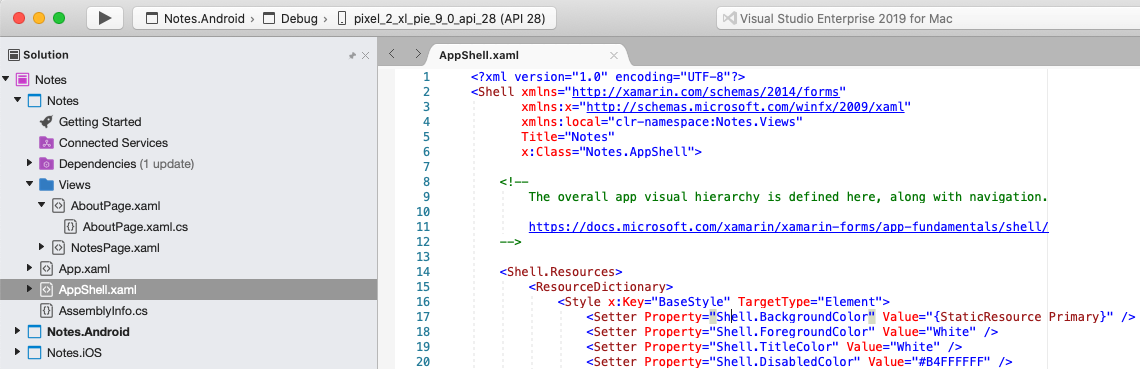
Em AppShell.xaml, remova todo o código do modelo e substitua-o pelo seguinte código:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Esse código define declarativamente a hierarquia visual do aplicativo, que consiste em um
TabBarcontendo doisShellContentobjetos. Esses objetos não representam nenhum elemento da interface do usuário, mas sim a organização da hierarquia visual do aplicativo. O Shell pegará esses objetos e produzirá a interface do usuário para o conteúdo. Para obter mais informações sobre como criar a interface do usuário, consulte Interface do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações no AppShell.xaml pressionando CTRL+S.
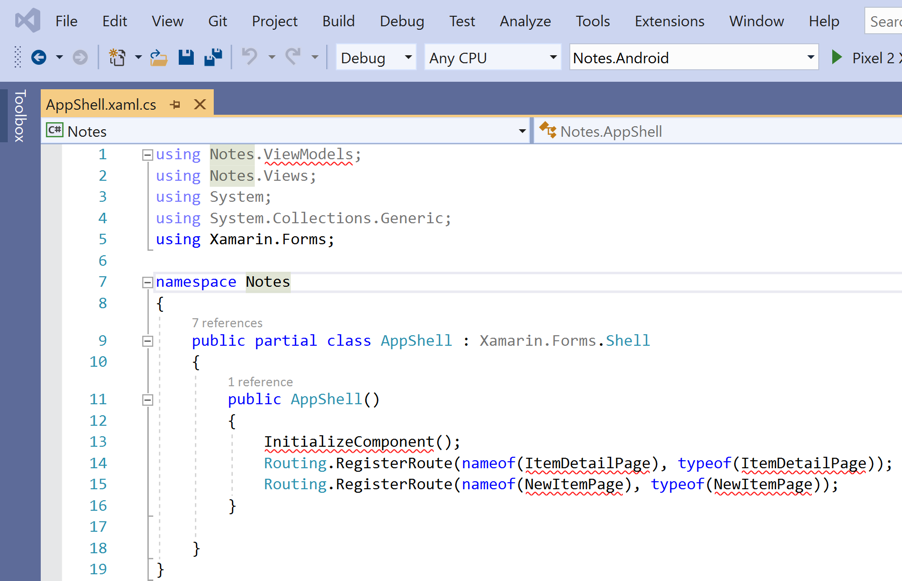
No Gerenciador de Soluções, no projeto Notes , expanda AppShell.xaml e clique duas vezes em AppShell.xaml.cs para abri-lo:

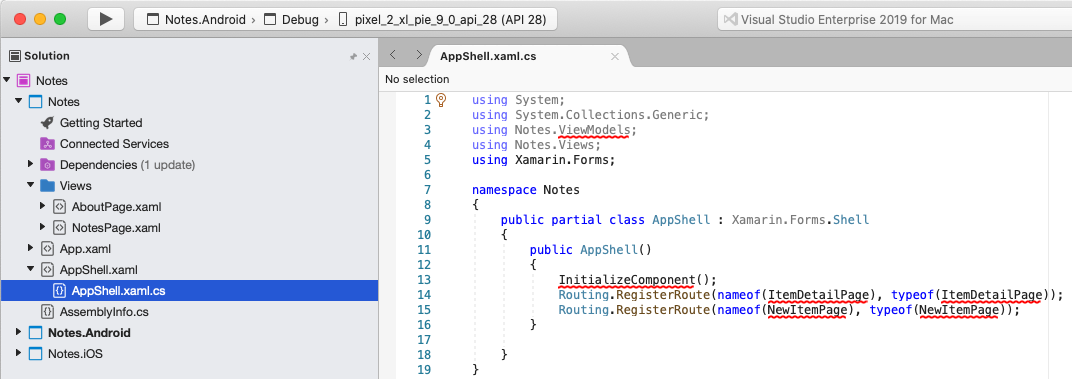
Em AppShell.xaml.cs, remova todo o código do modelo e substitua-o pelo seguinte código:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Salve as alterações no AppShell.xaml.cs pressionando CTRL+S.
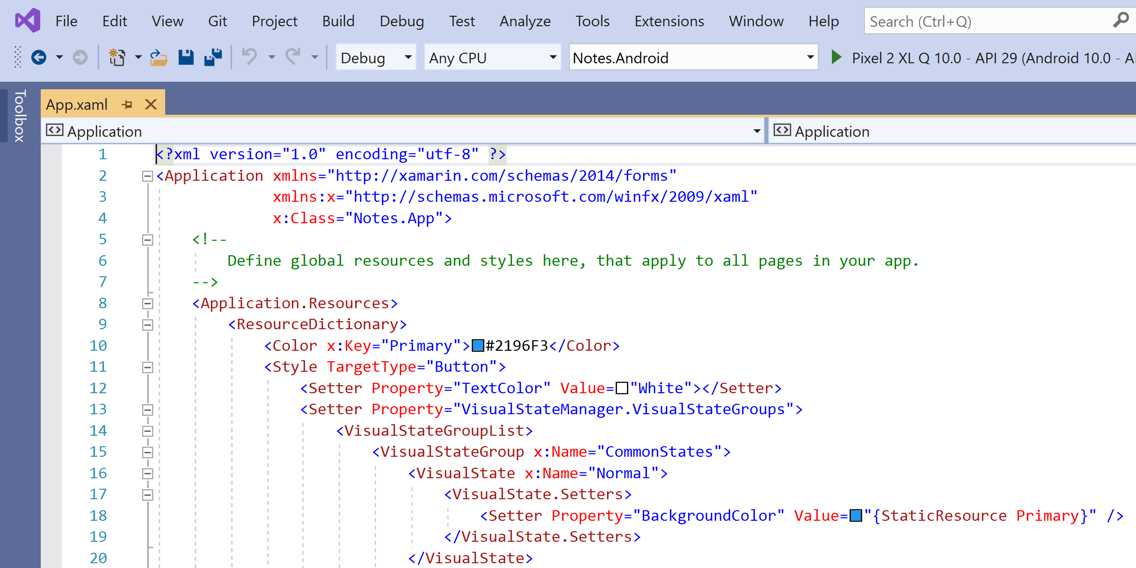
No Gerenciador de Soluções, no projeto Notes , clique duas vezes em App.xaml para abri-lo:

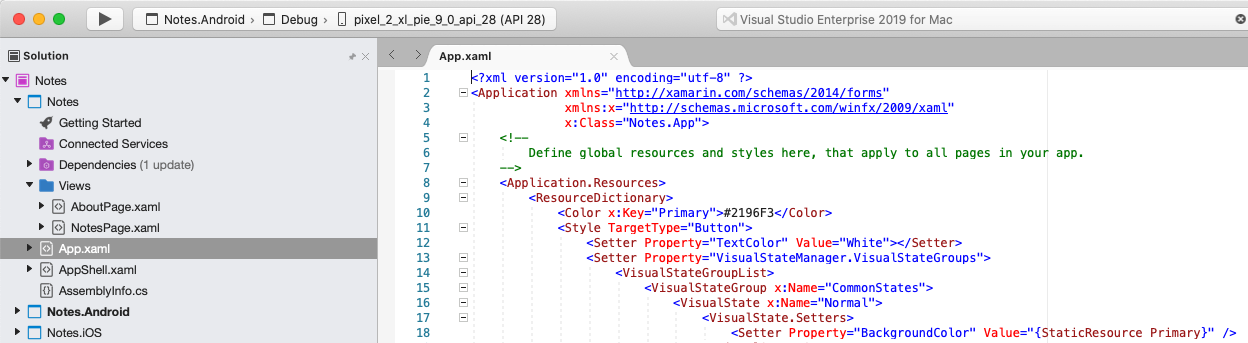
Em App.xaml, remova todo o código do modelo e substitua-o pelo seguinte código:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Esse código define declarativamente uma
Appclasse, que é responsável por instanciar o aplicativo.Salve as alterações em App.xaml pressionando CTRL+S.
No Gerenciador de Soluções, no projeto Notes , expanda App.xaml e clique duas vezes em App.xaml.cs para abri-lo:

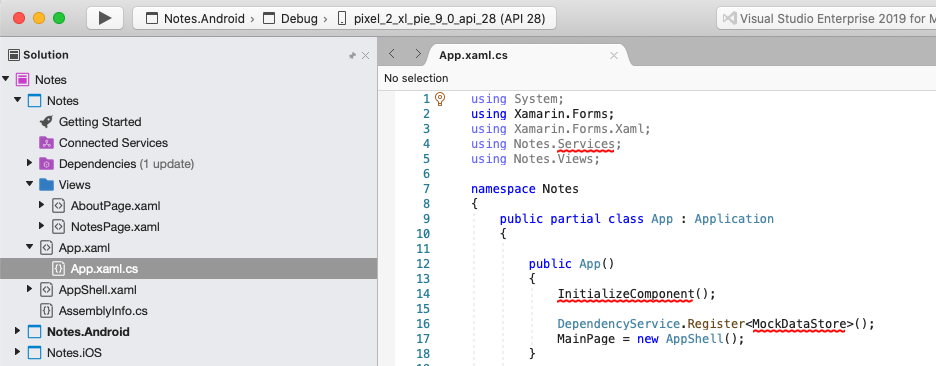
Em App.xaml.cs, remova todo o código do modelo e substitua-o pelo seguinte código:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Esse código define o code-behind para a
Appclasse, que é responsável por instanciar o aplicativo. Ele inicializa aMainPagepropriedade para o objeto deShellsubclasse.Salve as alterações em App.xaml.cs pressionando CTRL+S.
Criando o Início Rápido
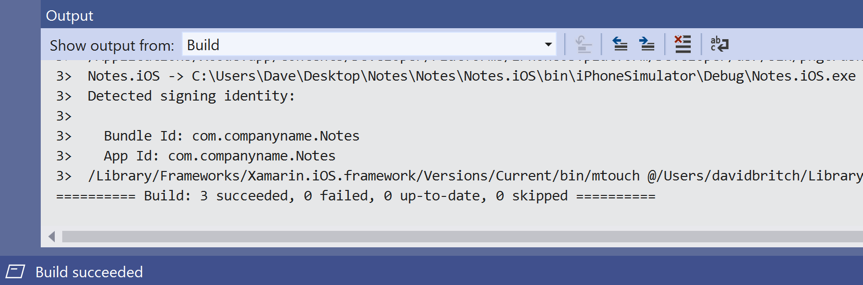
No Visual Studio, selecione o item de menu Compilar > Solução de Build (ou pressione F6). A solução será criada e uma mensagem de êxito será exibida na barra de status do Visual Studio:

Se houver erros, repita as etapas anteriores e corrija-os até que os projetos sejam compilados com êxito.
Na barra de ferramentas do Visual Studio, pressione o botão Iniciar (o botão triangular que se parece com o botão Reproduzir) para iniciar o aplicativo em seu emulador Android escolhido:


Insira uma nota e pressione o botão Salvar. Em seguida, feche o aplicativo e reinicie-o para garantir que a nota inserida seja recarregada.
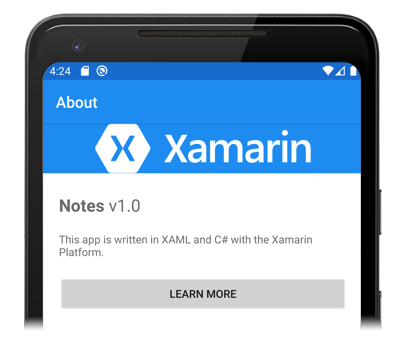
Pressione o ícone da guia Sobre para navegar até :
AboutPage
Pressione o botão Saiba mais para iniciar a página da Web de início rápido.
Para obter mais informações sobre como o aplicativo é iniciado em cada plataforma, consulte Iniciando o aplicativo em cada plataforma no Xamarin.Forms Quickstart Deep Dive.
Observação
As etapas a seguir só devem ser executadas se você tiver um Mac emparelhado que atenda aos requisitos do sistema para Xamarin.Forms desenvolvimento.
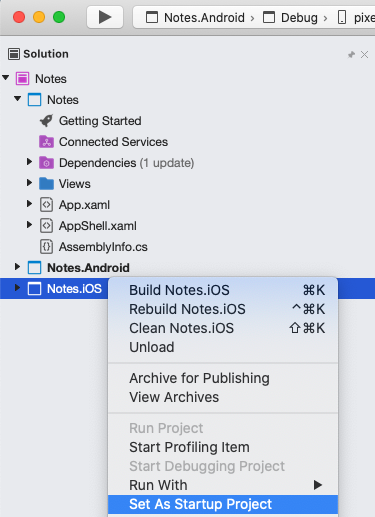
Na barra de ferramentas do Visual Studio, clique com o botão direito do mouse no projeto Notes.iOS e selecione Definir como projeto de inicialização.

Na barra de ferramentas do Visual Studio, pressione o botão Iniciar (o botão triangular que se parece com o botão Reproduzir) para iniciar o aplicativo em seu Simulador remoto do iOS escolhido:

Insira uma nota e pressione o botão Salvar. Em seguida, feche o aplicativo e reinicie-o para garantir que a nota inserida seja recarregada.
Pressione o ícone da guia Sobre para navegar até :
AboutPagePressione o botão Saiba mais para iniciar a página da Web de início rápido.
Para obter mais informações sobre como o aplicativo é iniciado em cada plataforma, consulte Iniciando o aplicativo em cada plataforma no Xamarin.Forms Quickstart Deep Dive.
Pré-requisitos
- Visual Studio para Mac (versão mais recente), compatível com a plataforma iOS e Android instalada.
- Xcode (versão mais recente).
- Conhecimento de C#.
Para obter mais informações sobre esses pré-requisitos, confira Como instalar o Xamarin.
Introdução ao Visual Studio para Mac
Inicialize o Visual Studio para Mac e, na janela inicial, clique em Novo para criar um novo projeto:

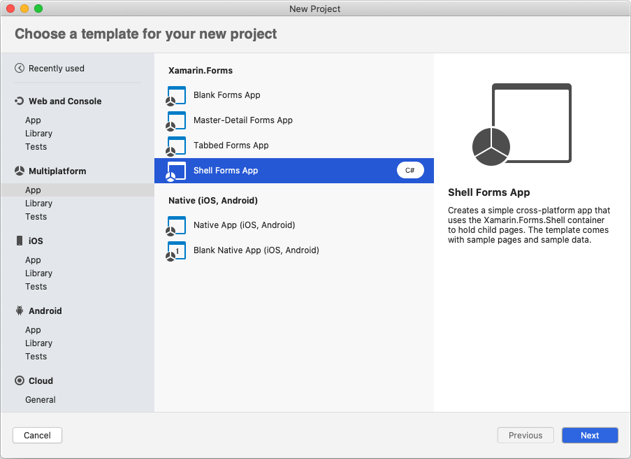
Na caixa de diálogo Escolher um modelo para o novo projeto, clique em Aplicativo Multiplataforma>, selecione o modelo Aplicativo do Shell Forms e clique no botão Avançar:

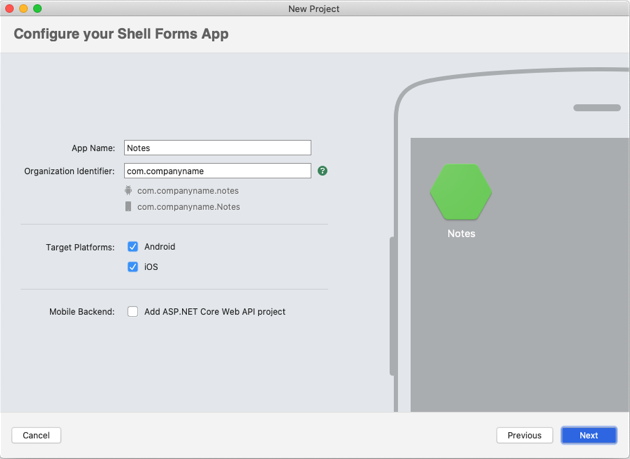
Na caixa de diálogo Configurar o aplicativo Shell Forms, nomeie o novo aplicativo Anotações e clique no botão Avançar :

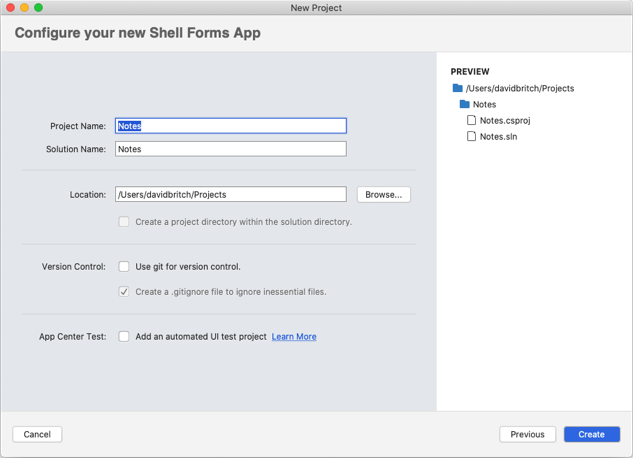
Na caixa de diálogo Configurar seu novo aplicativo Shell Forms, deixe os nomes da Solução e do Projeto definidos como Anotações, escolha um local adequado para o projeto e clique no botão Criar para criar o projeto:

Importante
Os snippets C# e XAML neste início rápido requerem que a solução e o projeto sejam nomeados como Notas. O uso de um nome diferente resultará em erros de build ao copiar o código deste início rápido para o projeto.
Para obter mais informações sobre a biblioteca .NET Standard que é criada, consulte Anatomia de um Xamarin.Forms aplicativo Shell no Aprofundamento do Início Rápido do Xamarin.Forms Shell.
No Painel de Soluções, no projeto Anotações, exclua as seguintes pastas (e seu conteúdo):
- Modelos
- Serviços
- ViewModels
- Exibições
No Painel de Soluções, no projeto Anotações, exclua GettingStarted.txt.
No Painel de Soluções, no projeto Anotações, adicione uma nova pasta chamada Exibições.
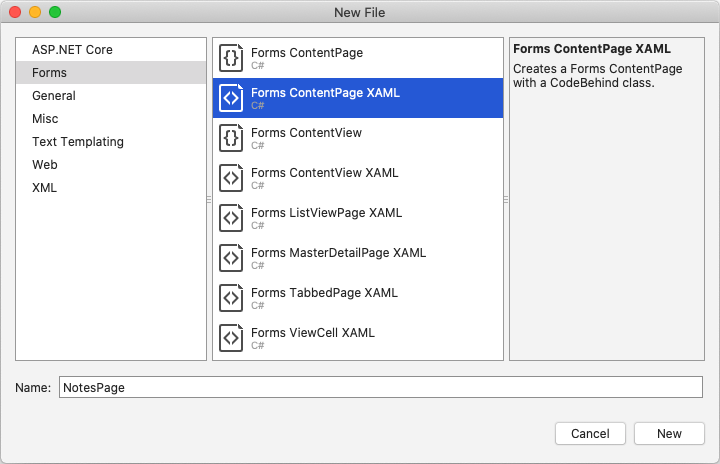
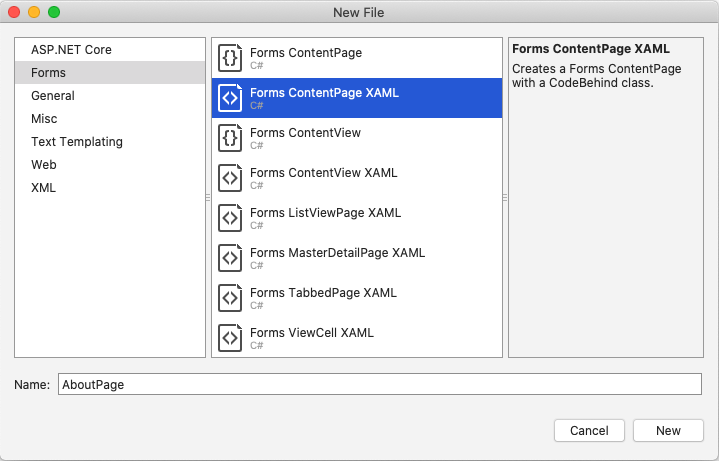
No Painel de Soluções, no projeto Anotações, selecione a pasta Exibições, clique com o botão direito do mouse e selecione Adicionar > Novo Arquivo.... Na caixa de diálogo Novo arquivo, selecione XAML Forms Forms > ContentPage, nomeie o novo arquivo como NotesPage e clique no botão Novo:

Isso adicionará uma nova página chamada NotesPage à pasta Views . Esta página será a página principal do aplicativo.
No Painel de Soluções, no projeto Notes, clique duas vezes em NotesPage.xaml para abri-lo:

Em NotesPage.xaml, remova todo o código de modelo e substitua-o pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Esse código define declarativamente a interface do usuário para a página, que consiste em uma
Editorentrada de texto for e doisButtonobjetos que direcionam o aplicativo para salvar ou excluir um arquivo. Os doisButtonobjetos são dispostos horizontalmente em umGrid, com oEditoreGridsendo dispostos verticalmente em umStackLayout. Para obter mais informações sobre como criar a interface do usuário, consulte Interface do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações em NotesPage.xaml escolhendo Salvar Arquivo > (ou pressionando ⌘ + S).
No Painel de Soluções, no projeto Anotações, clique duas vezes em NotesPage.xaml.cs para abri-lo:

Em NotesPage.xaml.cs, remova todo o código de modelo e substitua-o pelo código a seguir:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Esse código define um campo
_fileName, que referencia um arquivo chamadonotes.txtque armazenará os dados de notas na pasta de dados local do aplicativo. Quando o construtor de página for executado o arquivo será lido, caso exista, e exibido noEditor. Quando SalvarButtonfor pressionado, o manipulador de eventosOnSaveButtonClickedserá executado, salvando o conteúdo doEditorno arquivo. Quando oButtonExcluir for pressionado, o manipulador de eventosOnDeleteButtonClickedserá executado, excluindo o arquivo, se ele existir, e removerá todo o texto doEditor. Para obter mais informações sobre a interação do usuário, consulte Respondendo à interação do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações em NotesPage.xaml.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
No Painel de Soluções, no projeto Anotações, selecione a pasta Exibições, clique com o botão direito do mouse e selecione Adicionar > Novo Arquivo.... Na caixa de diálogo Novo arquivo, selecione XAML Forms Forms > ContentPage, nomeie o novo arquivo como AboutPage e clique no botão Novo:

No Painel de Soluções, no projeto Anotações, clique duas vezes em AboutPage.xaml para abri-lo:

Isso adicionará uma nova página chamada AboutPage à pasta Views .
Em AboutPage.xaml, remova todo o código do modelo e substitua-o pelo seguinte código:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Esse código define declarativamente a interface do usuário da página, que consiste em um
Image, doisLabelobjetos que exibem texto e umButton. Os doisLabelobjetos eButtonsão dispostos verticalmente em umStackLayout, com oImageeStackLayoutsendo dispostos verticalmente em umGrid. Para obter mais informações sobre como criar a interface do usuário, consulte Interface do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações em AboutPage.xaml escolhendo Salvar Arquivo > (ou pressionando ⌘ + S).
No Painel de Soluções, no projeto Anotações, clique duas vezes em AboutPage.xaml.cs para abri-lo:

Em AboutPage.xaml.cs, remova todo o código do modelo e substitua-o pelo seguinte código:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Esse código define o manipulador de
OnButtonClickedeventos, que é executado quando o Saiba maisButtoné pressionado. Quando o botão é pressionado, um navegador da Web é iniciado e a página representada pelo argumento URI para oOpenAsyncmétodo é exibida. Para obter mais informações sobre a interação do usuário, consulte Respondendo à interação do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações no AboutPage.xaml.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
No Painel de Soluções, no projeto Notes, clique duas vezes em AppShell.xaml para abri-lo:

Em AppShell.xaml, remova todo o código do modelo e substitua-o pelo seguinte código:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Esse código define declarativamente a hierarquia visual do aplicativo, que consiste em um
TabBarcontendo doisShellContentobjetos. Esses objetos não representam nenhum elemento da interface do usuário, mas sim a organização da hierarquia visual do aplicativo. O Shell pegará esses objetos e produzirá a interface do usuário para o conteúdo. Para obter mais informações sobre como criar a interface do usuário, consulte Interface do usuário no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações em AppShell.xaml escolhendo Salvar Arquivo > (ou pressionando ⌘ + S).
No Painel de Soluções, no projeto Notes, expanda AppShell.xaml e clique duas vezes em AppShell.xaml.cs para abri-lo:

Em AppShell.xaml.cs, remova todo o código do modelo e substitua-o pelo seguinte código:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Salve as alterações no AppShell.xaml.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
No Painel de Soluções, no projeto Notas, clique duas vezes em App.xaml para abri-lo:

Em App.xaml, remova todo o código do modelo e substitua-o pelo seguinte código:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Esse código define declarativamente uma
Appclasse, que é responsável por instanciar o aplicativo.Salve as alterações em App.xaml escolhendo Salvar Arquivo > (ou pressionando ⌘ + S).
No Painel de Soluções, no projeto Anotações, expanda App.xaml e clique duas vezes em App.xaml.cs para abri-lo:

Em App.xaml.cs, remova todo o código do modelo e substitua-o pelo seguinte código:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Esse código define o code-behind para a
Appclasse, que é responsável por instanciar o aplicativo. Ele inicializa aMainPagepropriedade para o objeto deShellsubclasse.Salve as alterações em App.xaml.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
Criando o Início Rápido
No Visual Studio para Mac, selecione o item de menu Build > Build All (ou pressione ⌘ + B). Os projetos serão compilados e uma mensagem de êxito será exibida na barra de ferramentas do Visual Studio para Mac:

Se houver erros, repita as etapas anteriores e corrija-os até que os projetos sejam compilados com êxito.
No Painel de Soluções, selecione o projeto Notes.iOS, clique com o botão direito do mouse e selecione Definir como projeto de inicialização:

Na barra de ferramentas do Visual Studio para Mac, pressione o botão Iniciar (o botão triangular que se parece com o botão Reproduzir) para iniciar o aplicativo no Simulador do iOS escolhido:


Insira uma nota e pressione o botão Salvar. Em seguida, feche o aplicativo e reinicie-o para garantir que a nota inserida seja recarregada.
Pressione o ícone da guia Sobre para navegar até :
AboutPage
Pressione o botão Saiba mais para iniciar a página da Web de início rápido.
Para obter mais informações sobre como o aplicativo é iniciado em cada plataforma, consulte Iniciando o aplicativo em cada plataforma no Xamarin.Forms Quickstart Deep Dive.
No Painel de Soluções, selecione o projeto Notes.Droid, clique com o botão direito do mouse e selecione Definir como projeto de inicialização:

Na barra de ferramentas do Visual Studio para Mac, pressione o botão Iniciar (o botão triangular que se parece com o botão Reproduzir) para iniciar o aplicativo em seu emulador Android escolhido:

Insira uma nota e pressione o botão Salvar. Em seguida, feche o aplicativo e reinicie-o para garantir que a nota inserida seja recarregada.
Pressione o ícone da guia Sobre para navegar até :
AboutPage
Pressione o botão Saiba mais para iniciar a página da Web de início rápido.
Para obter mais informações sobre como o aplicativo é iniciado em cada plataforma, consulte Iniciando o aplicativo em cada plataforma no Xamarin.Forms Quickstart Deep Dive.
Próximas etapas
Neste guia de início rápido, você aprendeu a:
- Crie um Xamarin.Forms aplicativo Shell.
- Defina a interface do usuário para uma página usando XAML (eXtensible Application Markup Language) e interaja com elementos XAML do código.
- Descreva a hierarquia visual de um aplicativo Shell subclassificando a
Shellclasse.
Continue para o próximo início rápido para adicionar páginas adicionais a esse Xamarin.Forms aplicativo do Shell.