Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Neste guia de início rápido, você aprenderá a:
- Estilize um Xamarin.Forms aplicativo Shell usando estilos XAML.
- Use Recarga Dinâmica XAML para ver as alterações da interface do usuário sem recompilar seu aplicativo.
O guia de início rápido explica como estilizar um aplicativo multiplataforma Xamarin.Forms com estilos XAML. Além disso, o início rápido usa Recarga Dinâmica XAML para atualizar a interface do usuário do aplicativo em execução, sem precisar recompilar o aplicativo. Para obter mais informações sobre Recarga Dinâmica XAML, consulte Recarga Dinâmica XAML para Xamarin.Forms.
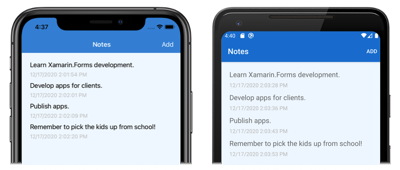
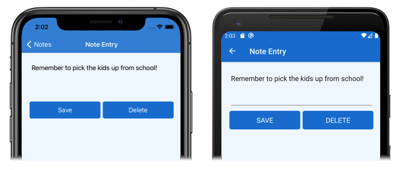
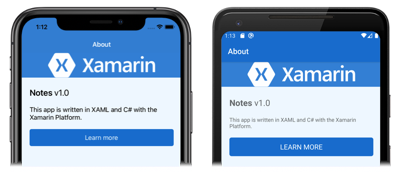
O aplicativo final é mostrado abaixo:
Pré-requisitos
Você deve concluir com êxito o início rápido anterior antes de tentar este guia de início rápido.
Atualizar um aplicativo com o Visual Studio
Inicie o Visual Studio e abra a solução Notes.
Crie e execute o projeto na plataforma escolhida. Para obter mais informações, confira Como criar o guia de início rápido.
Deixe o aplicativo em execução e retorne ao Visual Studio.
No Gerenciador de Soluções, no projeto Notes , abra App.xaml. Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Esse código define um
Thicknessvalor, uma série deColorvalores e estilos implícitos para osContentPagetipos eButton. Observe que esses estilos, que estão no nível de aplicativoResourceDictionary, podem ser consumidos em todo o aplicativo. Para obter mais informações sobre o estilo XAML, consulte Estilo no Aprofundamento do Xamarin.Forms Início Rápido.Depois de fazer as alterações em App.xaml, a Recarga Dinâmica XAML atualizará a interface do usuário do aplicativo em execução, sem a necessidade de recompilar o aplicativo. Especificamente, a cor de fundo de cada página será alterada. Por padrão, o Recarregamento Dinâmico aplica as alterações imediatamente após parar de digitar. No entanto, há uma configuração de preferência que pode ser alterada, se preferir, para aguardar até que o arquivo seja salvo para aplicar as alterações.
No Gerenciador de Soluções, no projeto Notes, abra AppShell.xaml. Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Esse código adiciona dois estilos ao
Shelldicionário de recursos, que definem uma série deColorvalores usados pelo aplicativo.Depois de fazer as alterações em AppShell.xaml, a Recarga Dinâmica XAML atualizará a interface do usuário do aplicativo em execução, sem recompilar o aplicativo. Especificamente, a cor de fundo do cromo da concha mudará.
No Gerenciador de Soluções, no projeto Anotações , abra NotesPage.xaml na pasta Exibições . Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Esse código adiciona um estilo implícito para o
StackLayoutque define a aparência de cada item selecionado noCollectionView, no nívelResourceDictionaryda página e define aCollectionView.Marginpropriedade andLabel.TextColorcomo valores definidos no nívelResourceDictionarydo aplicativo . Observe que o estilo implícitoStackLayoutfoi adicionado ao nível de páginaResourceDictionary, pois ele só é consumido peloNotesPage.Depois de fazer as alterações de NotesPage.xaml, a Recarga Dinâmica XAML atualizará a interface do usuário do aplicativo em execução, sem recompilar o aplicativo. Especificamente, a cor dos itens selecionados no
CollectionViewserá alterada.No Gerenciador de Soluções, no projeto Anotações , abra NoteEntryPage.xaml na pasta Exibições . Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Esse código adiciona um estilo implícito para o
Editorno nível de páginaResourceDictionarye define a propriedadeStackLayout.Margincomo um valor definido no nível de aplicativoResourceDictionary. Observe que os estilos implícitosEditorforam adicionados ao nívelResourceDictionaryda página porque são consumidos apenas peloNoteEntryPage.No aplicativo em execução, navegue até o
NoteEntryPage.Recarga Dinâmica XAML atualizou a interface do usuário do aplicativo, sem recompilá-la. Especificamente, a cor de fundo do
Editoralterado no aplicativo em execução, bem como aButtonaparência dos objetos.No Gerenciador de Soluções, no projeto Notes , abra AboutPage.xaml na pasta Views . Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Esse código define as
Image.BackgroundColorpropriedades andStackLayout.Margincomo valores definidos no nívelResourceDictionarydo aplicativo .No aplicativo em execução, navegue até o
AboutPage.Recarga Dinâmica XAML atualizou a interface do usuário do aplicativo, sem recompilá-la. Especificamente, a cor de fundo do
Imagealterado no aplicativo em execução.
Atualizar um aplicativo com o Visual Studio para Mac
Inicie o Visual Studio para Mac e abra o projeto Notes.
Crie e execute o projeto na plataforma escolhida. Para obter mais informações, confira Como criar o guia de início rápido.
Deixe o aplicativo em execução e retorne ao Visual Studio para Mac.
No Painel de Soluções, no projeto Anotações, abra App.xaml. Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Esse código define um
Thicknessvalor, uma série deColorvalores e estilos implícitos para osContentPagetipos eButton. Observe que esses estilos, que estão no nível de aplicativoResourceDictionary, podem ser consumidos em todo o aplicativo. Para obter mais informações sobre o estilo XAML, consulte Estilo no Aprofundamento do Xamarin.Forms Início Rápido.Depois de fazer as alterações em App.xaml, a Recarga Dinâmica XAML atualizará a interface do usuário do aplicativo em execução, sem a necessidade de recompilar o aplicativo. Especificamente, a cor de fundo de cada página será alterada. Por padrão, o Recarregamento Dinâmico aplica as alterações imediatamente após parar de digitar. No entanto, há uma configuração de preferência que pode ser alterada, se preferir, para aguardar até que o arquivo seja salvo para aplicar as alterações.
No Painel de Soluções, no projeto Anotações, abra AppShell.xaml. Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Esse código adiciona dois estilos ao
Shelldicionário de recursos, que definem uma série deColorvalores usados pelo aplicativo.Depois de fazer as alterações em AppShell.xaml, a Recarga Dinâmica XAML atualizará a interface do usuário do aplicativo em execução, sem recompilar o aplicativo. Especificamente, a cor de fundo do cromo da concha mudará.
No Painel de Soluções, no projeto Anotações, abra NotesPage.xaml na pasta Exibições. Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Esse código adiciona um estilo implícito para o
StackLayoutque define a aparência de cada item selecionado noCollectionView, no nívelResourceDictionaryda página e define aCollectionView.Marginpropriedade andLabel.TextColorcomo valores definidos no nívelResourceDictionarydo aplicativo . Observe que o estilo implícitoStackLayoutfoi adicionado ao nível de páginaResourceDictionary, pois ele só é consumido peloNotesPage.Depois de fazer as alterações de NotesPage.xaml, a Recarga Dinâmica XAML atualizará a interface do usuário do aplicativo em execução, sem recompilar o aplicativo. Especificamente, a cor dos itens selecionados no
CollectionViewserá alterada.No Painel de Soluções, no projeto Anotações, abra NoteEntryPage.xaml na pasta Exibições. Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Esse código adiciona estilos implícitos para o
Editorno nívelResourceDictionaryda página e define aStackLayout.Marginpropriedade como um valor definido no nívelResourceDictionarydo aplicativo . Observe que oEditorestilo implícito foi adicionado ao nívelResourceDictionaryda página porque ele só é consumidoNoteEntryPagepelo .No aplicativo em execução, navegue até o
NoteEntryPage.Recarga Dinâmica XAML atualizou a interface do usuário do aplicativo, sem recompilá-la. Especificamente, a cor de fundo do
Editoralterado no aplicativo em execução, bem como aButtonaparência dos objetos.No Painel de Soluções, no projeto Anotações, abra AboutPage.xaml na pasta Exibições. Em seguida, substitua o código existente pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Esse código define as
Image.BackgroundColorpropriedades andStackLayout.Margincomo valores definidos no nívelResourceDictionarydo aplicativo .No aplicativo em execução, navegue até o
AboutPage.Recarga Dinâmica XAML atualizou a interface do usuário do aplicativo, sem recompilá-la. Especificamente, a cor de fundo do
Imagealterado no aplicativo em execução.
Próximas etapas
Neste guia de início rápido, você aprendeu a:
- Estilize um Xamarin.Forms aplicativo Shell usando estilos XAML.
- Use Recarga Dinâmica XAML para ver as alterações da interface do usuário sem recompilar seu aplicativo.
Para saber mais sobre os conceitos básicos do desenvolvimento de aplicativos usando Xamarin.Forms o Shell, continue para o aprofundamento do início rápido.