Trabalhando com alertas do tvOS no Xamarin
Este artigo aborda o trabalho com UIAlertController para exibir uma mensagem de alerta para o usuário no Xamarin.tvOS.
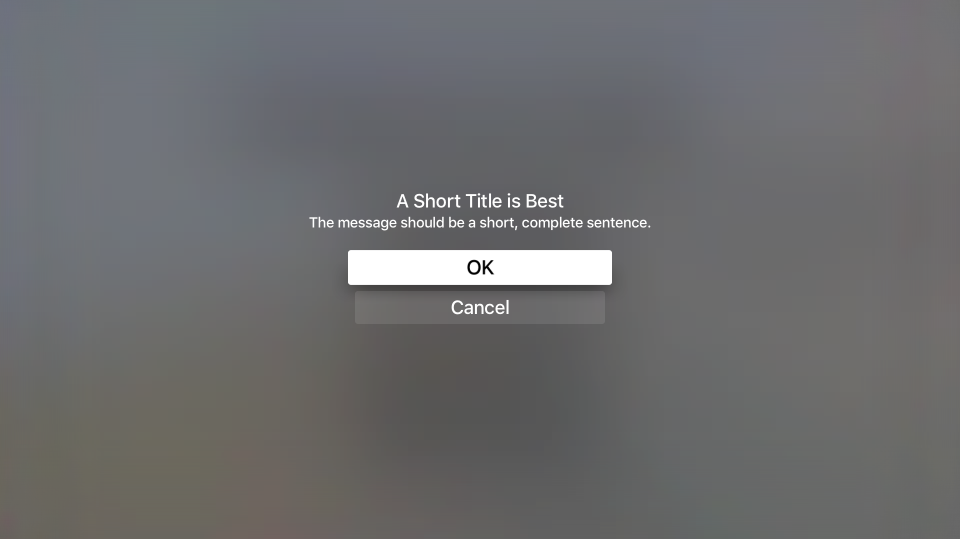
Se você precisar chamar a atenção do usuário do tvOS ou pedir permissão para executar uma ação destrutiva (como excluir um arquivo), você pode apresentar uma mensagem de alerta usando o UIAlertViewController:
Além de exibir uma mensagem, você pode adicionar botões e campos de texto a um alerta para permitir que o usuário responda a ações e forneça comentários.
Sobre Alertas
Como dito acima, os alertas são usados para chamar a atenção do usuário e informá-lo sobre o estado do seu aplicativo ou solicitar feedback. Os alertas devem apresentar um Título, eles podem opcionalmente ter uma mensagem e um ou mais botões ou campos de texto.
A Apple tem as seguintes sugestões para trabalhar com Alertas:
- Use alertas com moderação - Os alertas interrompem o fluxo do usuário com o aplicativo e interrompem a experiência do usuário e, como tal, só devem ser usados para situações importantes, como notificações de erro, compras no aplicativo e ações destrutivas.
- Fornece opções úteis - Se o alerta apresentar opções para o usuário, você deve garantir que cada opção ofereça informações críticas e forneça ações úteis para o usuário executar.
Títulos e mensagens de alerta
A Apple tem as seguintes sugestões para apresentar o Título e a Mensagem opcional de um Alerta:
- Use títulos multipalavras - O título de um alerta deve mostrar claramente o ponto da situação, mantendo-se simples. Um único título de palavra raramente fornece informações suficientes.
- Usar títulos descritivos que não exigem uma mensagem - Sempre que possível, considere tornar o título do alerta descritivo o suficiente para que o texto opcional da mensagem não seja necessário.
- Faça da Mensagem uma Frase Curta e Completa - Se a Mensagem opcional for necessária para obter o ponto do Alerta, mantenha-a o mais simples possível e torne-a uma frase completa com maiúsculas e pontuação adequadas.
Botões de alerta
A Apple tem a seguinte sugestão para adicionar botões a um alerta:
- Limitar a dois botões - Sempre que possível, limite o alerta a um máximo de dois botões. Os alertas de botão único fornecem informações, mas nenhuma ação. Dois alertas de botão fornecem uma opção simples de ação sim/não.
- Use títulos de botão lógicos e sucintos - Títulos de botão simples de uma a duas palavras que descrevem melhor o trabalho de ação do botão. Para obter mais informações, consulte nossa documentação Trabalhando com botões .
- Marcar claramente botões destrutivos - Para botões que executam uma ação destrutiva (como excluir um arquivo), marque-os claramente com o
UIAlertActionStyle.Destructiveestilo.
Exibindo um alerta
Para exibir um alerta, crie uma instância do UIAlertViewController e configure-o adicionando Ações (botões) e selecionando o estilo do Alerta. Por exemplo, o código a seguir exibe um alerta OK/Cancelar:
const string title = "A Short Title is Best";
const string message = "A message should be a short, complete sentence.";
const string acceptButtonTitle = "OK";
const string cancelButtonTitle = "Cancel";
const string deleteButtonTitle = "Delete";
...
var alertController = UIAlertController.Create (title, message, UIAlertControllerStyle.Alert);
// Create the action.
var acceptAction = UIAlertAction.Create (acceptButtonTitle, UIAlertActionStyle.Default, _ =>
Console.WriteLine ("The \"OK/Cancel\" alert's other action occurred.")
);
var cancelAction = UIAlertAction.Create (cancelButtonTitle, UIAlertActionStyle.Cancel, _ =>
Console.WriteLine ("The \"OK/Cancel\" alert's other action occurred.")
);
// Add the actions.
alertController.AddAction (acceptAction);
alertController.AddAction (cancelAction);
PresentViewController (alertController, true, null);
Vamos dar uma olhada neste código em detalhes. Primeiro, criamos um novo Alerta com o título e a mensagem fornecidos:
UIAlertController.Create (title, message, UIAlertControllerStyle.Alert)
Em seguida, para cada botão que queremos exibir no alerta, criamos uma Ação definindo o título do botão, seu estilo e a ação que queremos realizar se o botão for pressionado:
UIAlertAction.Create ("Button Title", UIAlertActionStyle.Default, _ =>
// Do something when the button is pressed
...
);
O UIAlertActionStyle enum permite que você defina o estilo do botão como um dos seguintes:
- Padrão - O botão será o botão padrão selecionado quando o alerta for exibido.
- Cancelar - O botão é o botão cancelar do alerta.
- Destrutivo - Realça o botão como uma ação destrutiva, como excluir um arquivo. Atualmente, o tvOS renderiza o botão Destrutivo com um fundo vermelho.
O AddAction método adiciona a ação dada ao e, UIAlertViewController finalmente, o PresentViewController (alertController, true, null) método exibe o alerta fornecido para o usuário.
Adicionando campos de texto
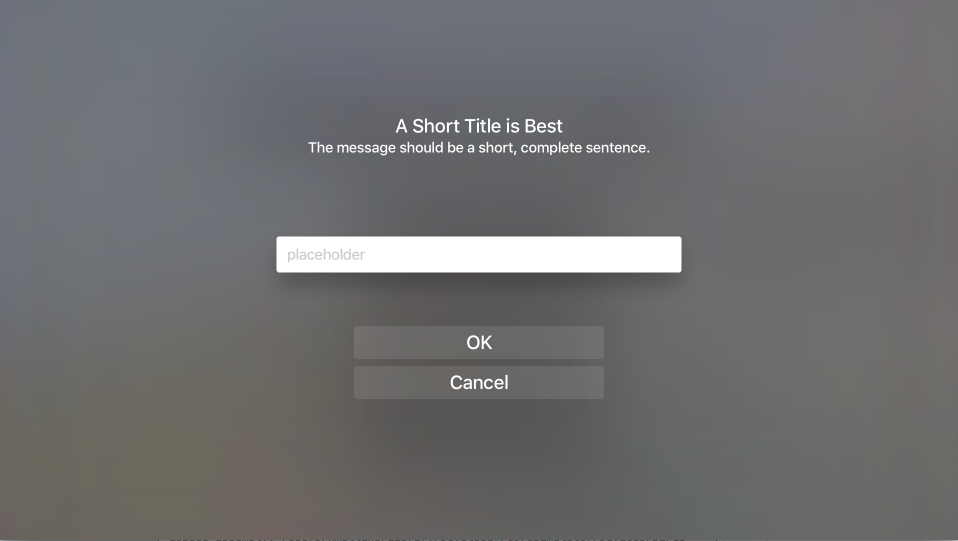
Além de adicionar Ações (botões) ao Alerta, você pode adicionar Campos de Texto ao Alerta para permitir que o usuário preencha informações como IDs de usuário e senhas:
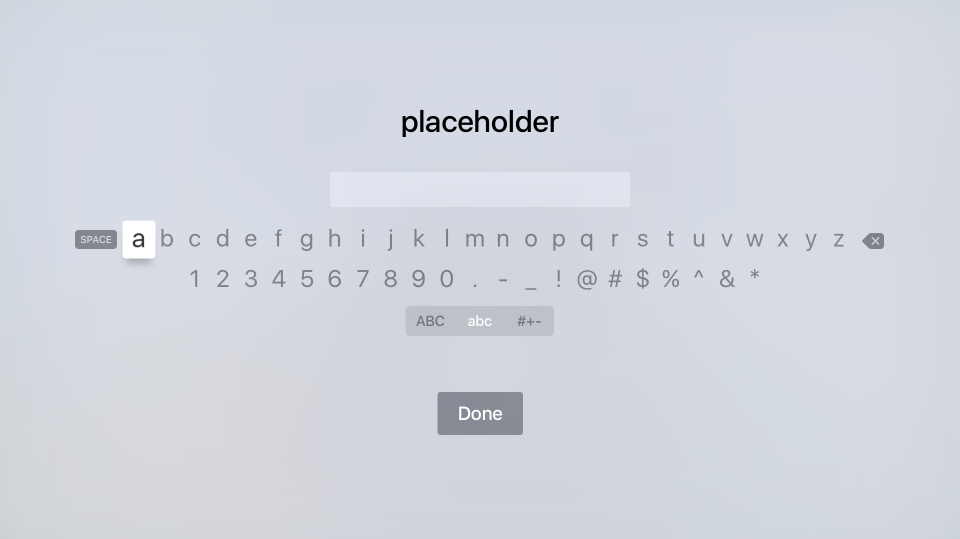
Se o usuário selecionar o Campo de texto, o teclado tvOS padrão será exibido, permitindo que ele insira um valor para o campo:
O código a seguir exibe um alerta OK/Cancel com um único campo de texto para inserir um valor:
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
UITextField field = null;
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
});
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// User canceled, do something
...
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// User selected ok, do something
...
}));
// Display the alert
controller.PresentViewController(alert,true,null);
O AddTextField método adiciona um novo campo de texto ao alerta que você pode configurar definindo propriedades como o texto do espaço reservado (o texto que aparece quando o campo está vazio), o valor de texto padrão e o tipo de teclado. Por exemplo:
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
Para que possamos agir sobre o valor do campo de texto mais tarde, também estamos salvando uma cópia do usando o seguinte código:
UITextField field = null;
...
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
...
});
Depois que o usuário tiver inserido um valor no campo de texto, podemos usar a field variável para acessar esse valor.
Classe Auxiliar do Controlador de Exibição de Alerta
Como a exibição de tipos simples e comuns de Alertas usando UIAlertViewController pode resultar em um pouco de código duplicado, você pode usar uma classe auxiliar para reduzir a quantidade de código repetitivo. Por exemplo:
using System;
using Foundation;
using UIKit;
using System.CodeDom.Compiler;
namespace UIKit
{
/// <summary>
/// Alert view controller is a reusable helper class that makes working with <c>UIAlertViewController</c> alerts
/// easier in a tvOS app.
/// </summary>
public class AlertViewController
{
#region Static Methods
public static UIAlertController PresentOKAlert(string title, string description, UIViewController controller) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Configure the alert
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(action) => {}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentOKCancelAlert(string title, string description, UIViewController controller, AlertOKCancelDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false);
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// Any action?
if (action!=null) {
action(true);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentDestructiveAlert(string title, string description, string destructiveAction, UIViewController controller, AlertOKCancelDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false);
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create(destructiveAction,UIAlertActionStyle.Destructive,(actionOK) => {
// Any action?
if (action!=null) {
action(true);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentTextInputAlert(string title, string description, string placeholder, string text, UIViewController controller, AlertTextInputDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
UITextField field = null;
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
});
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false,"");
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// Any action?
if (action!=null && field !=null) {
action(true, field.Text);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
#endregion
#region Delegates
public delegate void AlertOKCancelDelegate(bool OK);
public delegate void AlertTextInputDelegate(bool OK, string text);
#endregion
}
}
Usando essa classe, a exibição e a resposta a alertas simples podem ser feitas da seguinte maneira:
#region Custom Actions
partial void DisplayDestructiveAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentDestructiveAlert("A Short Title is Best","The message should be a short, complete sentence.","Delete",this, (ok) => {
Console.WriteLine("Destructive Alert: The user selected {0}",ok);
});
}
partial void DisplayOkCancelAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentOKCancelAlert("A Short Title is Best","The message should be a short, complete sentence.",this, (ok) => {
Console.WriteLine("OK/Cancel Alert: The user selected {0}",ok);
});
}
partial void DisplaySimpleAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentOKAlert("A Short Title is Best","The message should be a short, complete sentence.",this);
}
partial void DisplayTextInputAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentTextInputAlert("A Short Title is Best","The message should be a short, complete sentence.","placeholder", "", this, (ok, text) => {
Console.WriteLine("Text Input Alert: The user selected {0} and entered `{1}`",ok,text);
});
}
#endregion
Resumo
Este artigo abordou o trabalho com UIAlertController para exibir uma mensagem de alerta para o usuário no Xamarin.tvOS. Primeiro, mostrou como exibir um alerta simples e adicionar botões. Em seguida, mostrou como adicionar campos de texto a um alerta. Finalmente, ele mostrou como usar uma classe auxiliar para reduzir a quantidade de código repetitivo necessário para exibir um Alerta.