Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este guia apresenta o Designer do Xamarin para iOS. Ele demonstra como usar o Designer do iOS para estabelecer visualmente controles, como acessar esses controles no código e como editar propriedades.
Aviso
O Designer do iOS foi preterido no Visual Studio 2019 versão 16.8 e Visual Studio 2019 para Mac versão 8.8 e removido no Visual Studio 2019 versão 16.9 e Visual Studio para Mac versão 8.9. A maneira recomendada de criar interfaces de usuário do iOS é diretamente em um Mac executando o Xcode. Para obter mais informações, consulte Criando interfaces do usuário com xcode.
O Designer do Xamarin para iOS é um designer de interface visual semelhante ao Construtor de Interfaces do Xcode e ao Android Designer. Alguns de seus muitos recursos incluem integração perfeita com o Visual Studio para Windows e Mac, edição de arrastar e soltar, uma interface para configurar manipuladores de eventos e a capacidade de renderizar controles personalizados.
Requisitos
O Designer do iOS está disponível no Visual Studio para Mac e no Visual Studio 2017 e posterior no Windows. No Visual Studio para Windows, o Designer do iOS requer uma conexão com um host de build do Mac configurado corretamente, embora o Xcode não precise estar em execução.
Este guia pressupõe uma familiaridade com o conteúdo abordado nos guias de Introdução.
Como funciona a Designer do iOS
Esta seção descreve como o iOS Designer facilita a criação de uma interface do usuário e a conexão com o código.
A Designer do iOS permite que os desenvolvedores criem visualmente a interface do usuário de um aplicativo. Conforme descrito no guia Introdução aos Storyboards , um storyboard descreve as telas (controladores de exibição) que compõem um aplicativo, os elementos de interface (exibições) colocados nesses controladores de exibição e o fluxo de navegação geral do aplicativo.
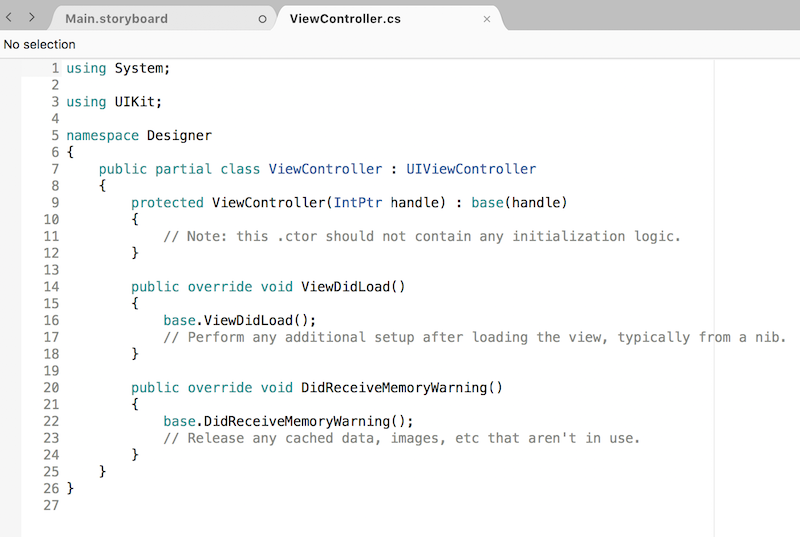
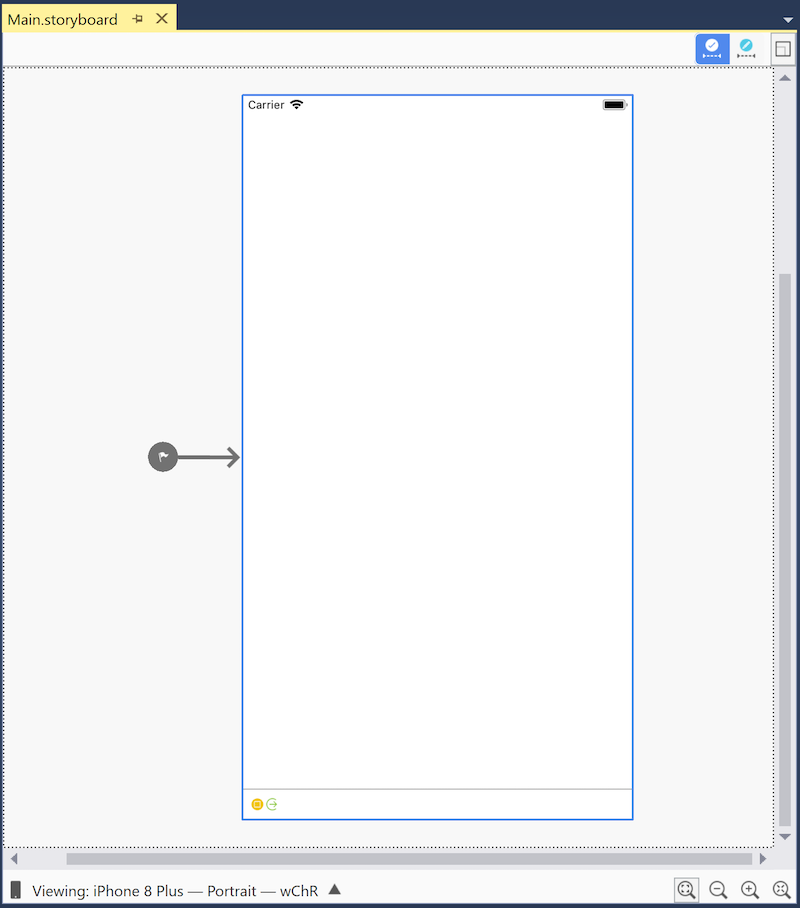
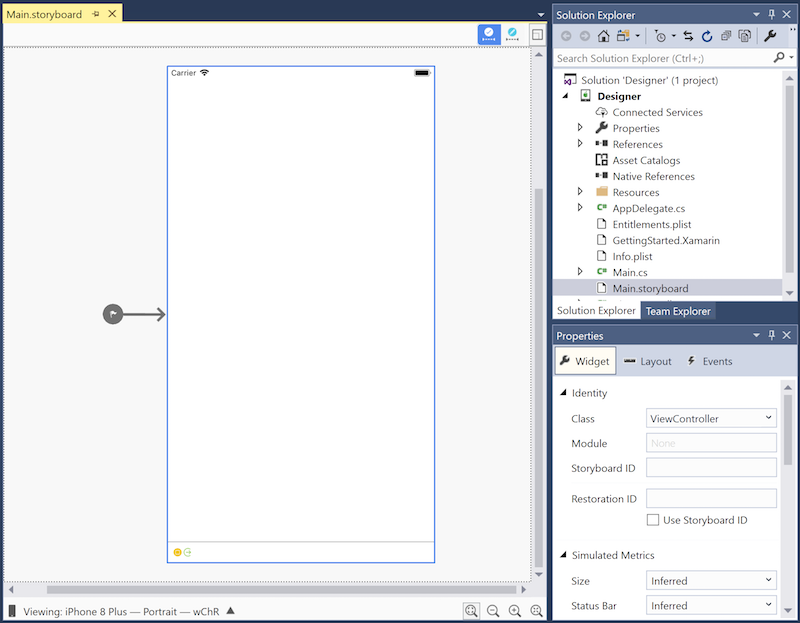
Um controlador de exibição tem duas partes: uma representação visual no Designer do iOS e uma classe C# associada:
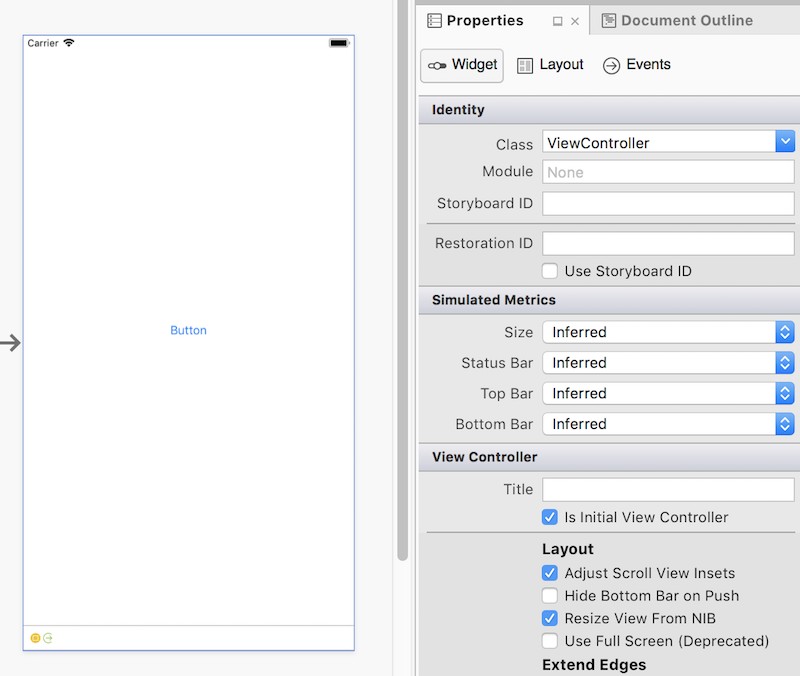
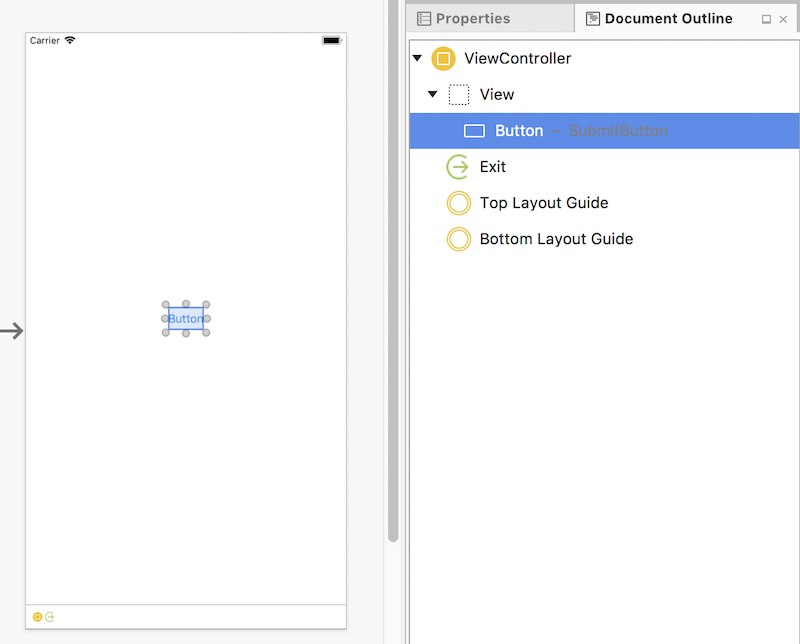
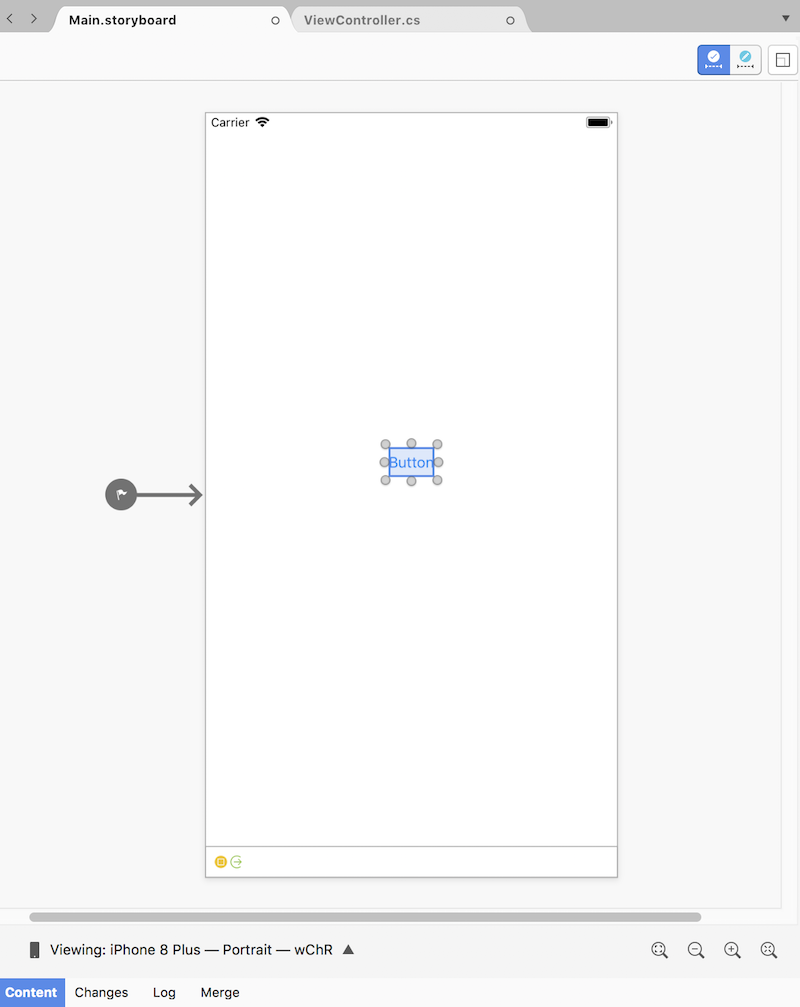
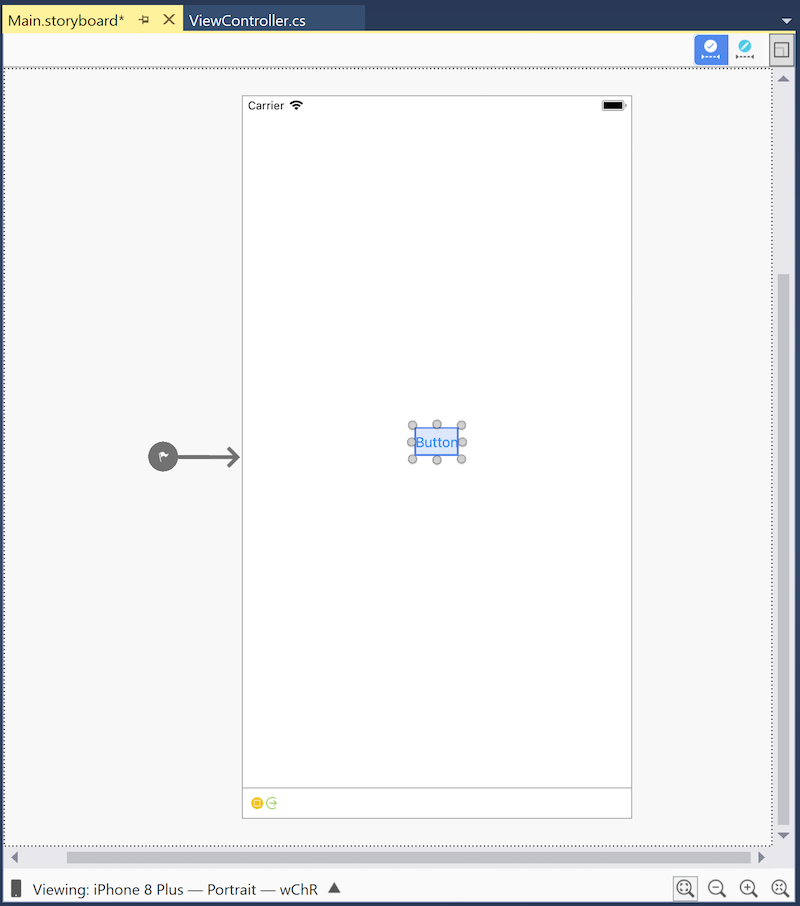
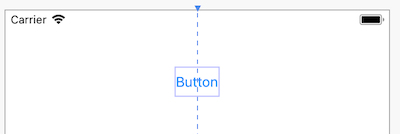
Em seu estado padrão, um controlador de exibição não fornece nenhuma funcionalidade; ele deve ser preenchido com controles. Esses controles são colocados na exibição do controlador de exibição, a área retangular que contém todo o conteúdo da tela. A maioria dos controladores de exibição contém controles comuns, como botões, rótulos e campos de texto, conforme ilustrado na captura de tela a seguir, que mostra um controlador de exibição que contém um botão:
Alguns controles, como rótulos que contêm texto estático, podem ser adicionados ao controlador de exibição e deixados sozinhos. No entanto, na maioria das vezes, os controles devem ser personalizados programaticamente. Por exemplo, o botão adicionado acima deve fazer algo quando tocado, portanto, um manipulador de eventos deve ser adicionado no código.
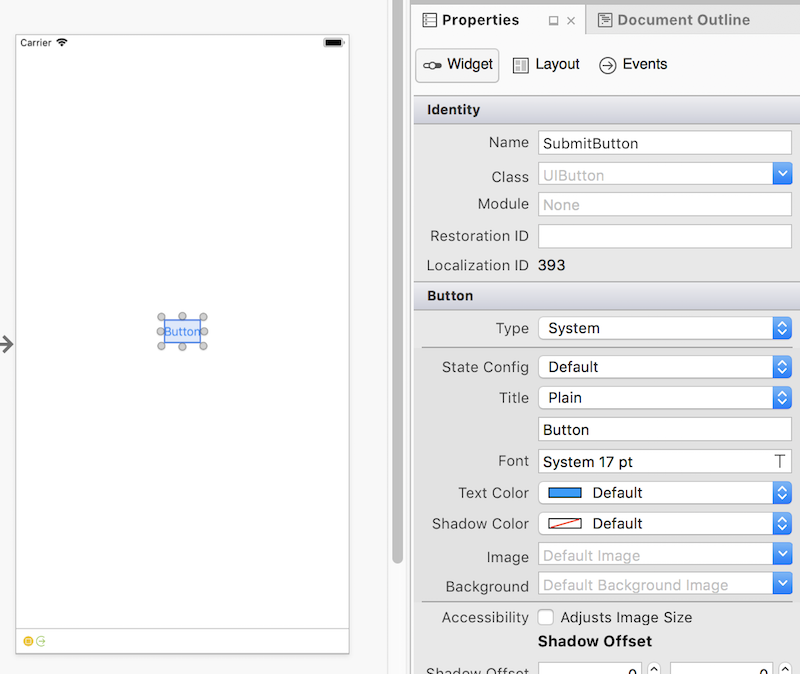
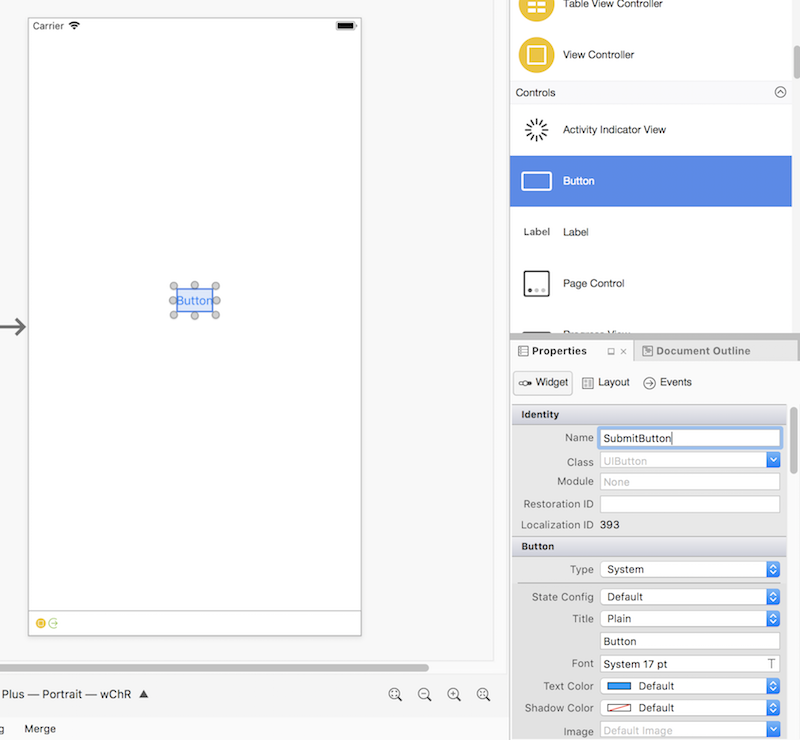
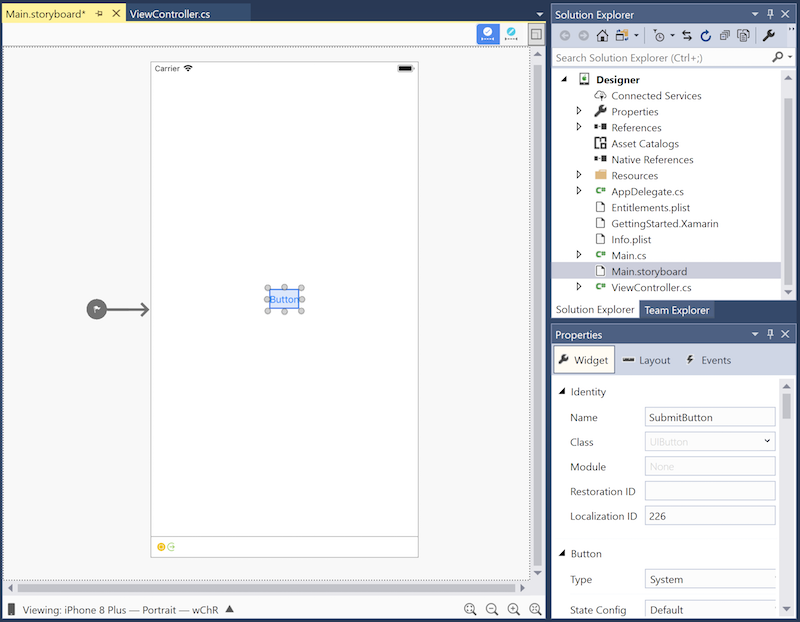
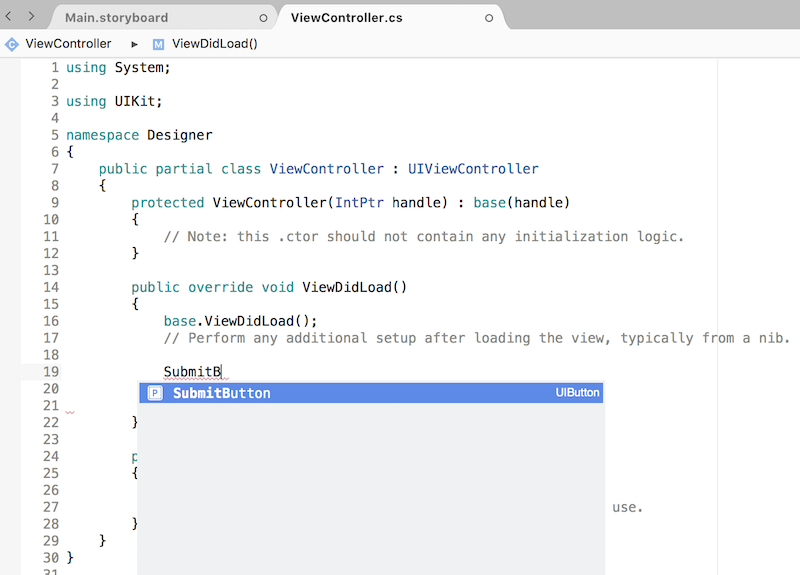
Para acessar e manipular o botão no código, ele deve ter um identificador exclusivo. Forneça um identificador exclusivo selecionando o botão, abrindo o Painel de Propriedades e definindo seu campo Nome como um valor como "SubmitButton":
Agora que o botão tem um nome, ele pode ser acessado no código. Mas como isso funciona?
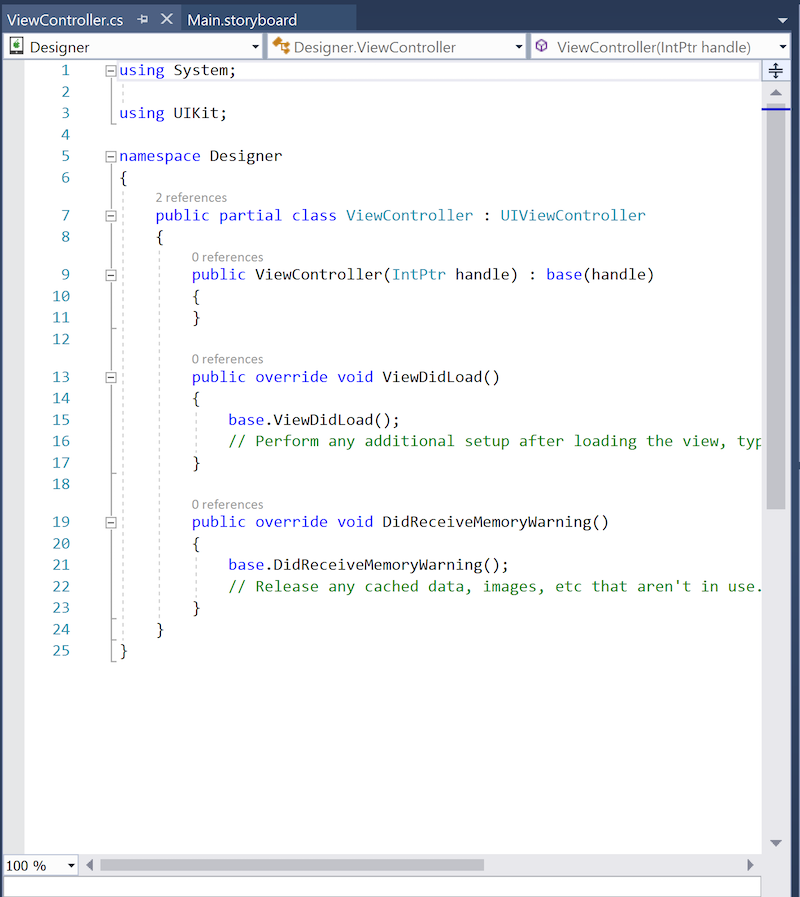
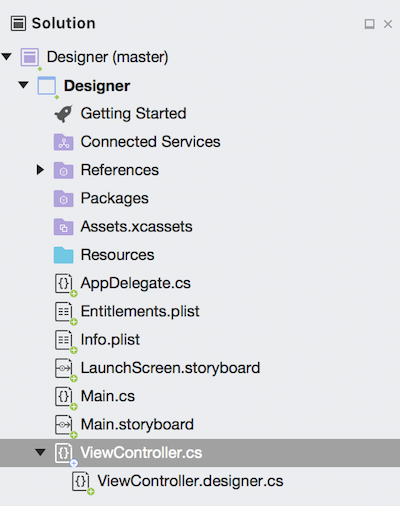
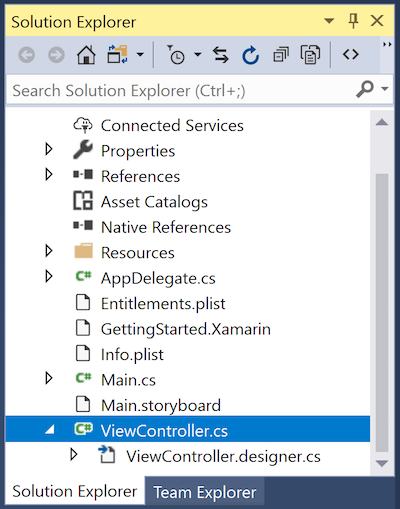
No Painel de Soluções, navegar até ViewController.cs e clicar no indicador de divulgação revela que a definição de classe do ViewController controlador de exibição abrange dois arquivos, cada um deles contém uma definição de classe parcial :
ViewController.cs deve ser preenchido com código personalizado relacionado à
ViewControllerclasse . Nesse arquivo, aViewControllerclasse pode responder a vários métodos de ciclo de vida do controlador de exibição do iOS, personalizar a interface do usuário e responder à entrada do usuário, como toques de botão.ViewController.designer.cs é um arquivo gerado, criado pelo iOS Designer para mapear a interface construída visualmente para o código. Como as alterações nesse arquivo serão substituídas, elas não devem ser modificadas. As declarações de propriedade neste arquivo possibilitam que o código na
ViewControllerclasse acesse, por Nome, os controles configurados no Designer do iOS. Abrir ViewController.designer.cs revela o seguinte código:
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
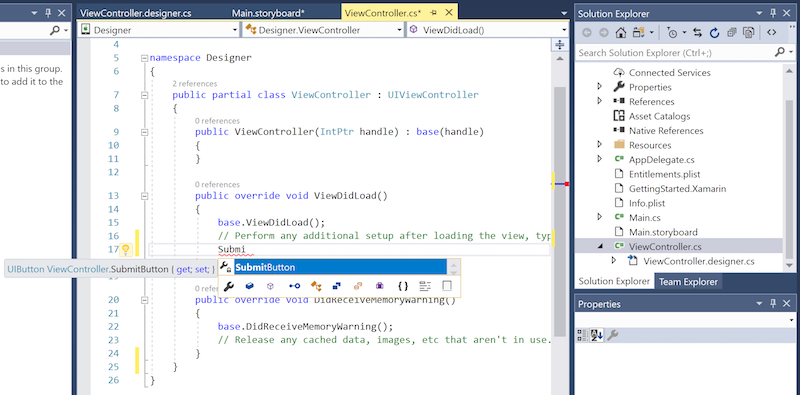
A SubmitButton declaração de propriedade conecta toda ViewController a classe - não apenas o arquivo ViewController.designer.cs - ao botão definido no storyboard. Como ViewController.cs define parte da ViewController classe , ele tem acesso a SubmitButton.
A captura de tela a seguir ilustra que o IntelliSense agora reconhece a SubmitButton referência em ViewController.cs:
Esta seção demonstrou como criar um botão no iOS Designer e acessar esse botão no código.
O restante deste documento fornece uma visão geral adicional do Designer do iOS.
Noções básicas de Designer do iOS
Esta seção apresenta as partes do Designer do iOS e fornece um tour por seus recursos.
Iniciando o Designer do iOS
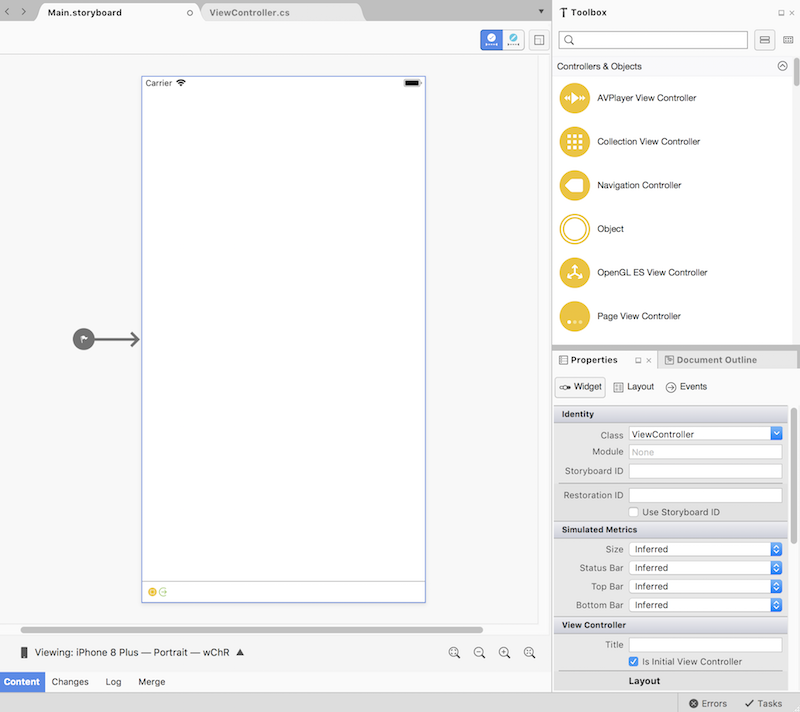
Os projetos do Xamarin.iOS criados com Visual Studio para Mac incluem um storyboard. Para exibir o conteúdo de um storyboard, clique duas vezes no arquivo .storyboard no Painel de Soluções:
Recursos de Designer do iOS
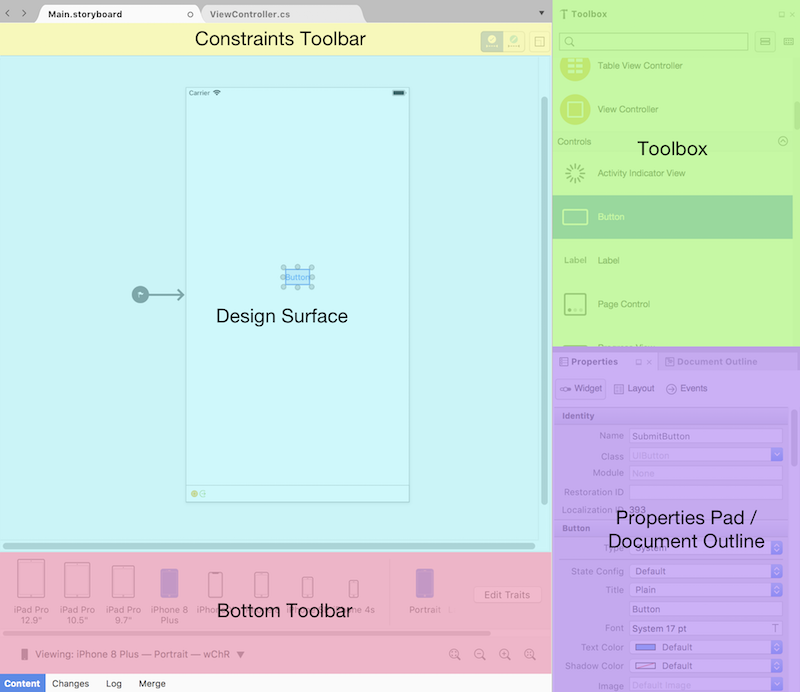
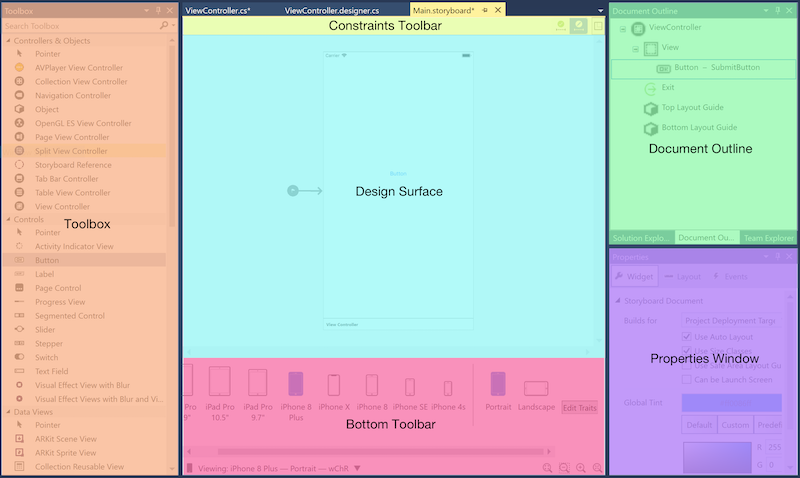
O Designer do iOS tem seis seções principais:
- Design surface – o workspace principal do Designer do iOS. Mostrado na área do documento, ele habilita a construção visual de interfaces do usuário.
- Barra de ferramentas de restrições – permite alternar entre o modo de edição de quadro e o modo de edição de restrição, duas maneiras diferentes de posicionar elementos em uma interface do usuário.
- Caixa de ferramentas – lista os controladores, objetos, controles, exibições de dados, reconhecedores de gestos, janelas e barras que podem ser arrastados para a superfície de design e adicionados a uma interface do usuário.
- Painel de Propriedades – mostra as propriedades do controle selecionado, incluindo identidade, estilos visuais, acessibilidade, layout e comportamento.
- Estrutura de tópicos do documento – mostra a árvore de controles que compõem o layout da interface que está sendo editada. Clicar em um item na árvore o seleciona no Designer do iOS e mostra suas propriedades no Painel de Propriedades. Isso é útil para selecionar um controle específico em uma interface do usuário profundamente aninhada.
- Barra de ferramentas inferior – contém opções para alterar como o Designer do iOS exibe o arquivo .storyboard ou .xib, incluindo dispositivo, orientação e zoom.
Fluxo de trabalho de design
Adicionando um controle à interface
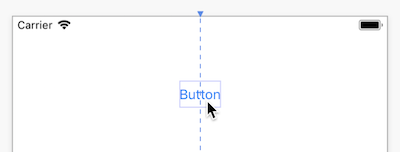
Para adicionar um controle a uma interface, arraste-o da Caixa de Ferramentas e solte-o na superfície de design. Ao adicionar ou posicionar um controle, as diretrizes verticais e horizontais realçam posições de layout comumente usadas, como centro vertical, centro horizontal e margens:
A linha pontilhada azul no exemplo acima fornece uma diretriz de alinhamento visual centralizado horizontal para ajudar no posicionamento do botão.
Comandos de menu de contexto
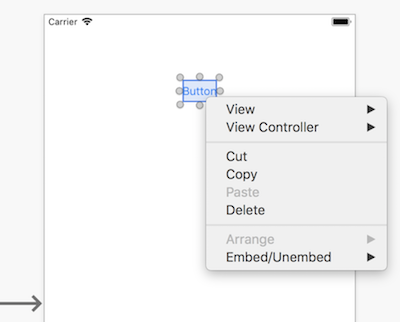
Um menu de contexto está disponível na superfície de design e na Estrutura de Tópicos do Documento. Esse menu fornece comandos para o controle selecionado e seu pai, o que é útil ao trabalhar com exibições em uma hierarquia aninhada:
Barra de ferramentas de restrições
A barra de ferramentas de restrições foi atualizada e agora consiste em dois controles: a alternância do modo de edição de quadro/modo de edição de restrição e o botão atualizar restrições/atualizar quadros.
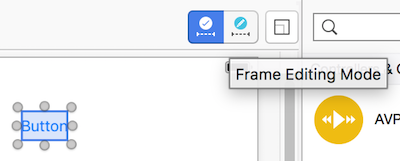
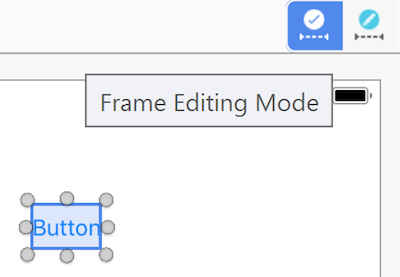
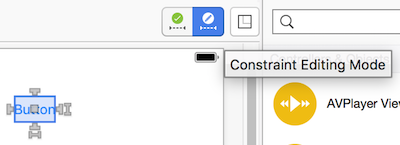
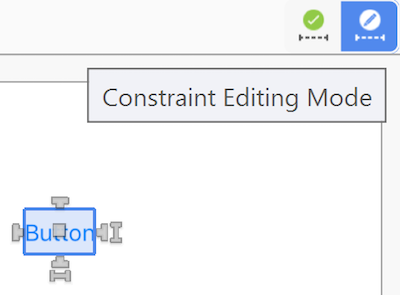
Alternância do modo de edição de quadro/modo de edição de restrição
Nas versões anteriores do Designer do iOS, clicar em um modo de exibição já selecionado na superfície de design alternava entre o modo de edição de quadro e o modo de edição de restrição. Agora, um controle de alternância na barra de ferramentas de restrições alterna entre esses modos de edição.
- Modo de edição de quadro:
- Modo de edição de restrição:
Atualizar restrições/botão atualizar quadros
O botão atualizar restrições/atualizar quadros fica à direita do modo de edição de quadro/alternância do modo de edição de restrição.
- No modo de edição de quadro, clicar nesse botão ajusta os quadros de todos os elementos selecionados para corresponder às restrições.
- No modo de edição de restrição, clicar nesse botão ajusta as restrições de todos os elementos selecionados para corresponder aos quadros.
Barra de ferramentas inferior
A barra de ferramentas inferior fornece uma maneira de selecionar o dispositivo, a orientação e o zoom usados para exibir um arquivo storyboard ou .xib no Designer do iOS:
Dispositivo e orientação
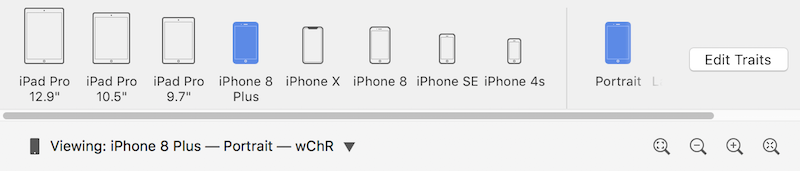
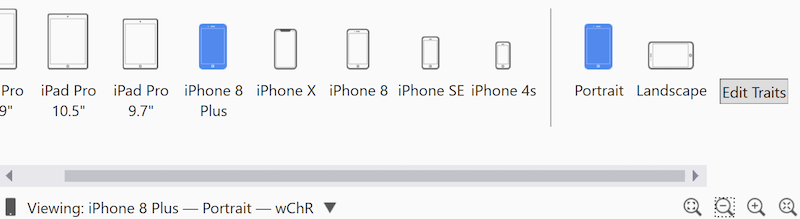
Quando expandida, a barra de ferramentas inferior exibe todos os dispositivos, orientações e/ou adaptações aplicáveis ao documento atual. Clicar neles altera a exibição exibida na superfície de design.
Observe que a seleção de um dispositivo e orientação altera apenas como o iOS Designer visualiza o design. Independentemente da seleção atual, as restrições recém-adicionadas são aplicadas em todos os dispositivos e orientações, a menos que o botão Editar Características tenha sido usado para especificar o contrário.
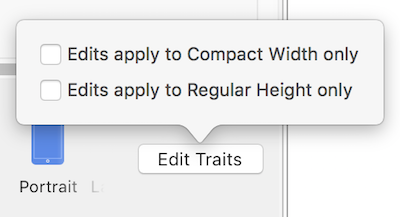
Quando as classes de tamanhoestiverem habilitadas, o botão Editar Características aparecerá na barra de ferramentas inferior expandida. Clicar no botão Editar Características exibe opções para criar uma variação de interface com base na classe de tamanho representada pelo dispositivo e orientação selecionados. Considere os seguintes exemplos:
- Se iPhone SE / Portrait estiver selecionado, o popover fornecerá opções para criar uma variação de interface para a classe de tamanho de altura regular e largura compacta.
- Se o iPad Pro 9.7" / Landscape / Full Screen estiver selecionado, o popover fornecerá opções para criar uma variação de interface para a classe de tamanho regular de altura regular.
Controles de zoom
A superfície de design dá suporte ao zoom por meio de vários controles:
Os controles incluem o seguinte:
- Aplicar zoom para ajustar
- Reduzir
- Ampliar
- Tamanho real (tamanho de 1:1 pixel)
Esses controles ajustam o zoom na superfície de design. Eles não afetam a interface do usuário do aplicativo em runtime.
Painel de Propriedades
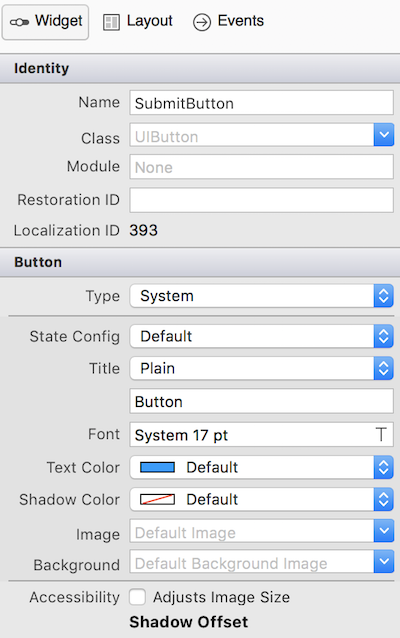
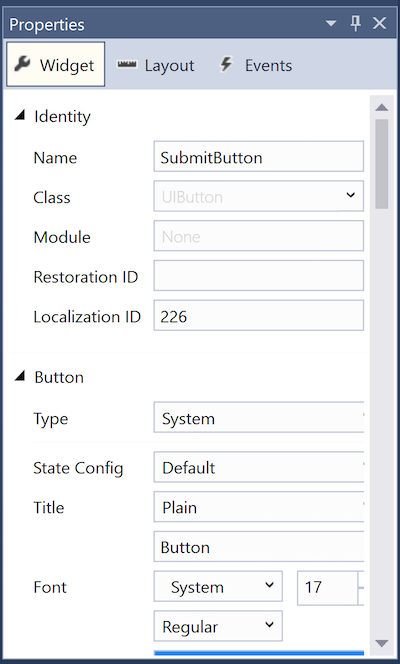
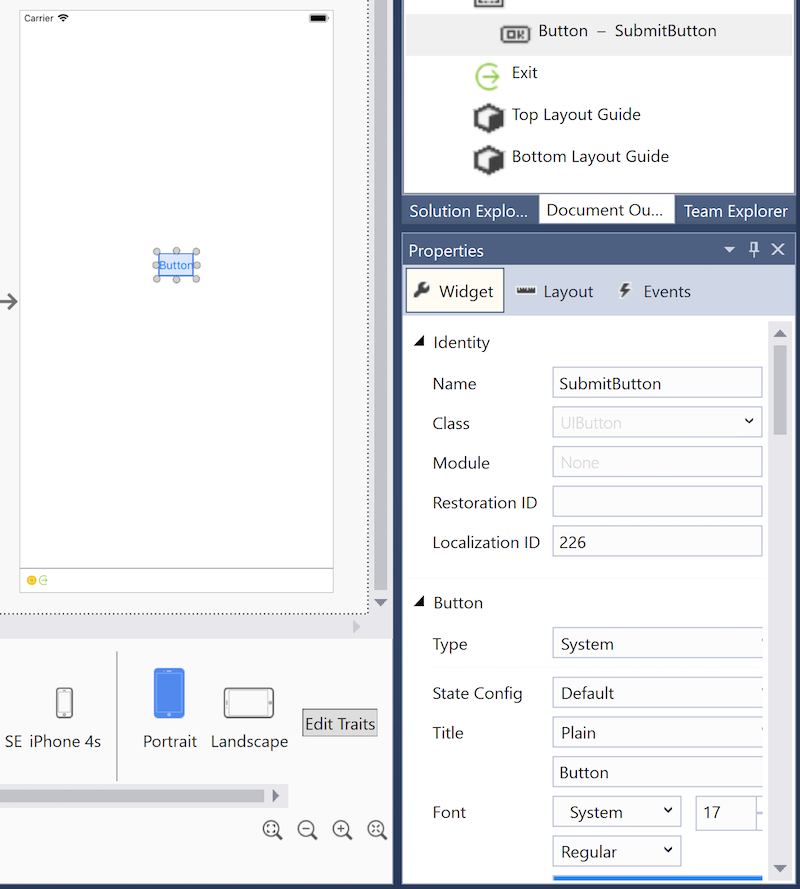
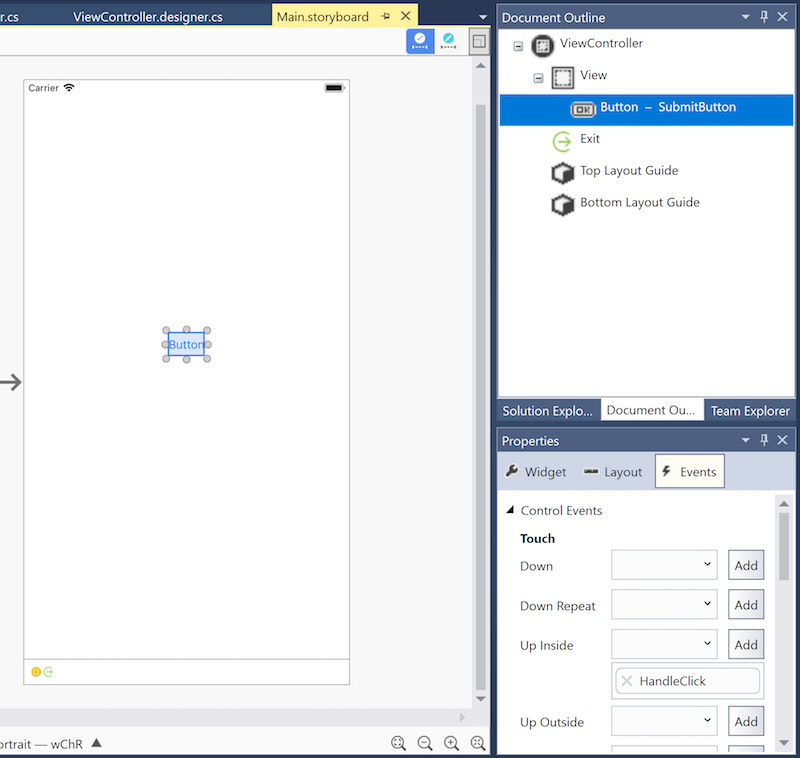
Use o Painel de Propriedades para editar a identidade, os estilos visuais, a acessibilidade e o comportamento de um controle. A captura de tela a seguir ilustra as opções do Painel de Propriedades para um botão:
Seções do Painel de Propriedades
O Painel de Propriedades contém três seções:
- Widget – as propriedades main do controle, como nome, classe, propriedades de estilo etc. As propriedades para gerenciar o conteúdo do controle geralmente são colocadas aqui.
- Layout – As propriedades que acompanham a posição e o tamanho do controle, incluindo restrições e quadros, estão listadas aqui.
- Eventos – Eventos e manipuladores de eventos são especificados aqui. Útil para lidar com eventos como toque, toque, arrastar etc. Os eventos também podem ser tratados diretamente no código.
Editando propriedades no Painel de Propriedades
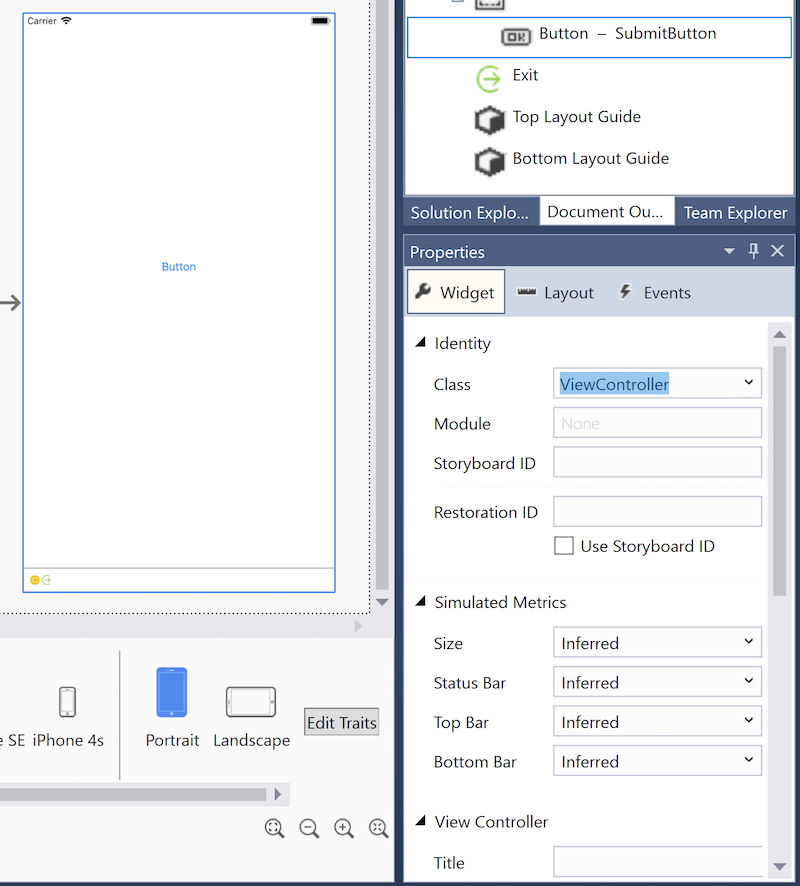
Além da edição visual na superfície de design, o Designer do iOS dá suporte à edição de propriedades no Painel de Propriedades. As propriedades disponíveis são alteradas com base no controle selecionado, conforme ilustrado pelas capturas de tela abaixo:
Importante
A seção Identidade do Painel de Propriedades agora mostra um campo Módulo . É necessário preencher esta seção somente ao interoperar com classes Swift. Use-o para inserir um nome de módulo para classes Swift, que são espaçadas.
Valores padrão
Muitas propriedades no Painel de Propriedades não mostram nenhum valor ou um valor padrão. No entanto, o código do aplicativo ainda pode modificar esses valores. O Painel de Propriedades não mostra valores definidos no código.
Manipuladores de eventos
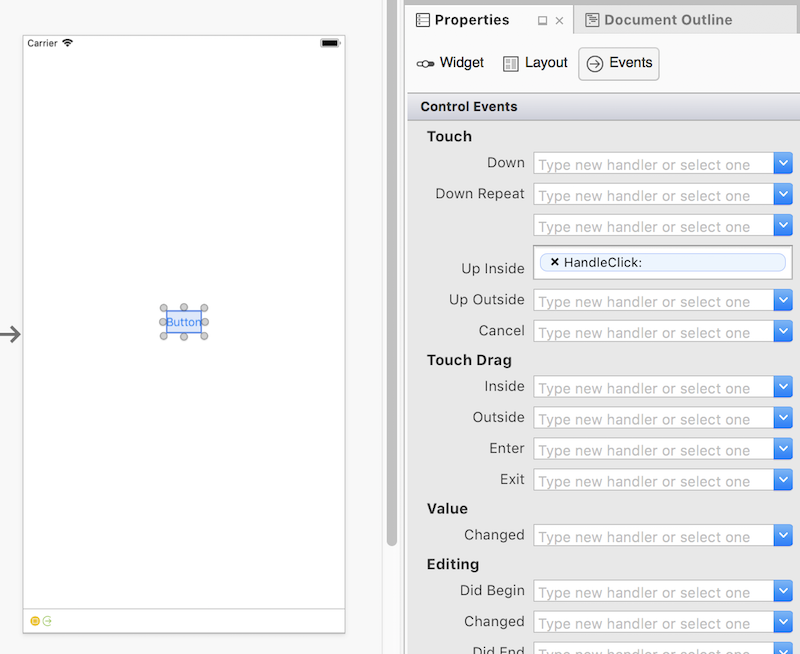
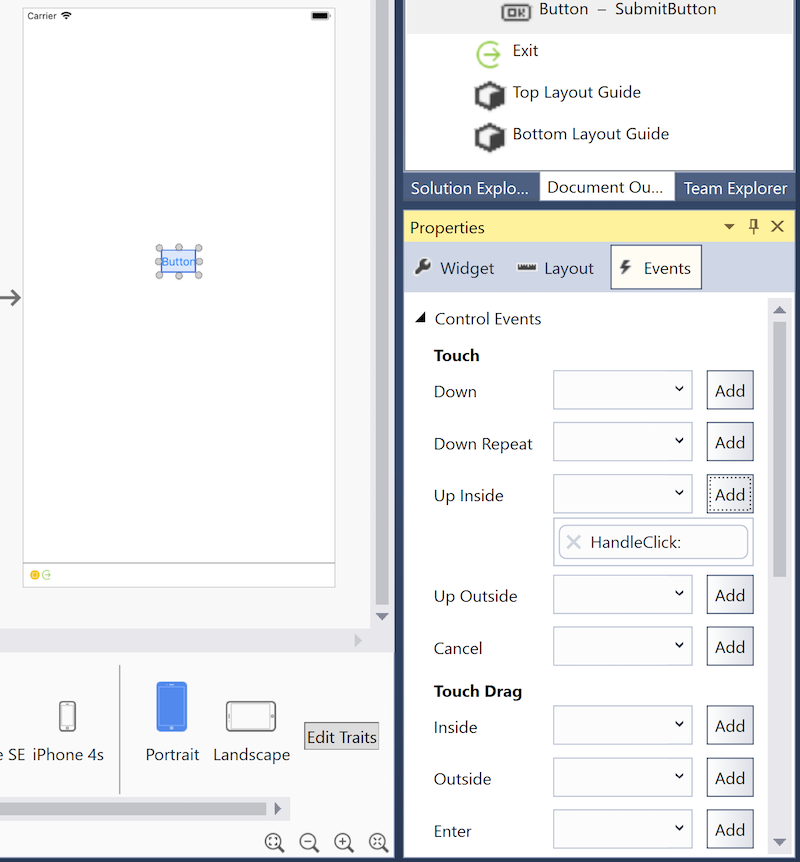
Para especificar manipuladores de eventos personalizados para vários eventos, use a guia Eventos do Painel de Propriedades. Por exemplo, na captura de tela abaixo, um HandleClick método manipula o evento Touch Up Inside do botão:
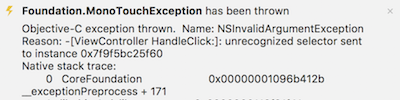
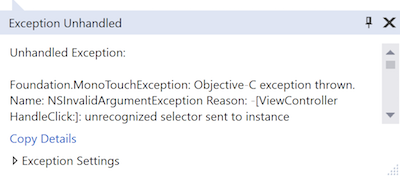
Depois que um manipulador de eventos for especificado, um método com o mesmo nome deverá ser adicionado à classe de controlador de exibição correspondente. Caso contrário, ocorrerá uma exceção unrecognized selector quando o botão for tocado:
Observe que, depois que um manipulador de eventos tiver sido especificado no Painel de Propriedades, o Designer do iOS abrirá imediatamente o arquivo de código correspondente e oferecerá a inserção da declaração de método.
Para obter um exemplo que usa manipuladores de eventos personalizados, consulte o Guia de Introdução hello, iOS.
Exibição de estrutura de tópicos
A Designer do iOS também pode exibir a hierarquia de controles de uma interface como uma estrutura de tópicos. A estrutura de tópicos está disponível selecionando a guia Estrutura de Tópicos do Documento , conforme mostrado abaixo:
O controle selecionado na exibição de estrutura de tópicos permanece em sincronia com o controle selecionado na superfície de design. Esse recurso é útil para selecionar um item de uma hierarquia de interface profundamente aninhada.
Reverter para Xcode
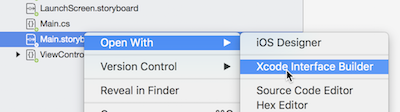
É possível usar o iOS Designer e o Xcode Interface Builder intercambiável. Para abrir um storyboard ou um arquivo .xib no Construtor de Interfaces Xcode, clique com o botão direito do mouse no arquivo e selecione Abrir com > o Construtor de Interface Xcode, conforme ilustrado pela captura de tela abaixo:
Depois de fazer edições no Xcode Interface Builder, salve o arquivo e retorne ao Visual Studio para Mac. As alterações serão sincronizadas com o projeto Xamarin.iOS.
Suporte a .xib
O Designer do iOS dá suporte à criação, edição e gerenciamento de arquivos .xib. São arquivos XML que representam novamente exibições personalizadas e simples que podem ser adicionadas à hierarquia de exibição de um aplicativo. Um arquivo .xib geralmente representa a interface para uma única exibição ou tela em um aplicativo, enquanto um storyboard representa muitas telas e as transições entre elas.
Há muitas opiniões sobre qual solução – arquivos .xib, storyboards ou código – funciona melhor para criar e manter uma interface do usuário. Na realidade, não há uma solução perfeita e sempre vale a pena considerar a melhor ferramenta para o trabalho em questão. Dito isto, os arquivos .xib geralmente são mais poderosos quando usados para representar uma exibição personalizada necessária em vários locais em um aplicativo, como uma célula de exibição de tabela personalizada.
Mais documentação sobre como usar arquivos .xib podem ser encontradas nas seguintes receitas:
- Usando o modelo .xib de exibição
- Criando um TableViewCell personalizado usando um .xib
- Criando uma tela de inicialização usando um .xib
Para obter mais informações sobre o uso de storyboards, consulte a Introdução aos Storyboards.
Esse e outros guias relacionados à Designer do iOS referem-se ao uso de storyboards como a abordagem padrão para a criação de interfaces do usuário, já que a maioria dos novos modelos de projeto do Xamarin.iOS fornece um storyboard por padrão.
Resumo
Este guia forneceu uma introdução ao Designer do iOS, descrevendo seus recursos e delineando as ferramentas que ele oferece para criar belas interfaces de usuário.





























 de
de  de
de