Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Há dois mecanismos diferentes para controlar o layout quando um modo de exibição é redimensionado ou girado:
- Dimensionamento automático – O inspetor de dimensionamento automático no designer fornece uma maneira de definir as
AutoresizingMaskpropriedades. Isso permitirá que um controle seja ancorado nas bordas de seu contêiner e/ou fixe seu tamanho. O dimensionamento automático funciona em todas as versões do iOS. Isso é descrito com mais detalhes abaixo - Layout automático – Um recurso, introduzido no iOS 6, que permite um controle refinado sobre as relações dos controles da interface do usuário. Ele permitirá o controle das posições dos elementos em relação a outros elementos na superfície de projeto. Este tópico é abordado com mais detalhes no guia Layout automático com o Xamarin iOS Designer .
Dimensionamento automático
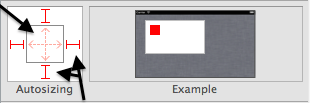
Quando um usuário redimensiona uma janela, como quando o dispositivo é girado e a orientação muda, o sistema redimensiona automaticamente as Visualizações dentro dessa janela de acordo com suas regras de dimensionamento automático. Essas regras podem ser definidas em C# usando a AutoresizingMask propriedade do ou no Painel de UIView Propriedades do iOS Designer, conforme ilustrado abaixo:
Quando um controle é selecionado, isso permite que você especifique manualmente o local e as dimensões do controle, bem como escolher o comportamento de dimensionamento automático. Conforme ilustrado na captura de tela abaixo, podemos usar as molas e escoras no controle de dimensionamento automático para definir a relação da exibição selecionada com seu pai:
O ajuste de uma mola fará com que o modo de exibição seja redimensionado com base na largura ou altura de seu modo de exibição pai. O ajuste de uma estrutura fará com que a visualização mantenha uma distância constante entre ela e sua visão pai, nessa borda específica.
Essas configurações também podem ser definidas no código:
textfield1.Frame = new RectangleF(15, 277, 79, 27);
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleRightMargin | UIViewAutoresizing.FlexibleBottomMargin;
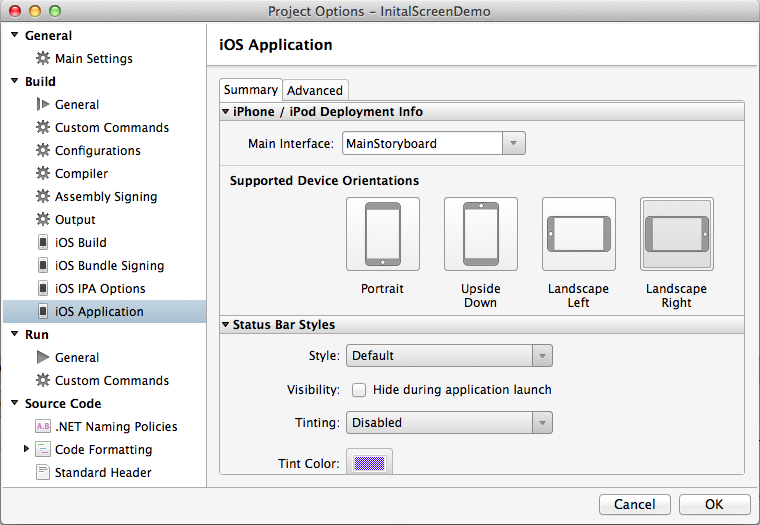
Para testar as configurações de Autodimensionamento, habilite diferentes Orientações de Dispositivo com Suporte nas opções do projeto:
No código por trás podemos usar o seguinte código, que faz com que os dois controles de texto sejam redimensionados horizontalmente:
textview1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
imageview1.AutoresizingMask = UIViewAutoresizing.FlexibleTopMargin | UIViewAutoresizing.FlexibleLeftMargin;
Também podemos ajustar os controles usando o Designer. Selecionar as escoras conforme exibido abaixo fará com que a imagem permaneça alinhada à direita sem ser cortada da parte inferior da exibição:
Estas capturas de tela mostram como os controles se redimensionam ou se reposicionam quando a tela é girada:
Observe que o modo de exibição de texto e o campo de texto se esticam para manter as mesmas margens esquerda e direita, devido à FlexibleWidth configuração. A imagem tem a margem superior e esquerda flexível, o que significa que preserva as margens inferior e direita – mantendo a imagem em exibição quando a tela é girada. Layouts complexos geralmente exigem uma combinação dessas configurações em cada controle visível para manter a interface do usuário consistente e evitar que os controles se sobreponham quando os limites da exibição forem alterados (devido à rotação ou outro evento de redimensionamento).