Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Aviso
O Designer do iOS foi preterido no Visual Studio 2019 versão 16.8 e Visual Studio 2019 para Mac versão 8.8 e removido no Visual Studio 2019 versão 16.9 e Visual Studio para Mac versão 8.9. A maneira recomendada de criar interfaces de usuário do iOS é diretamente em um Mac executando o Xcode. Para obter mais informações, consulte Criando interfaces do usuário com xcode.
O Layout Automático (também chamado de "layout adaptável") é uma abordagem de design responsivo. Ao contrário do sistema de layout de transição, em que o local de cada elemento é codificado em código para um ponto na tela, o Layout Automático é sobre relações - as posições dos elementos em relação a outros elementos na superfície de design. No centro do Layout Automático está a ideia de restrições ou regras que definem o posicionamento de um elemento ou conjunto de elementos no contexto de outros elementos na tela. Como os elementos não estão vinculados a uma posição específica na tela, as restrições ajudam a criar um layout adaptável que fique bom em diferentes tamanhos de tela e orientações do dispositivo.
Neste guia, apresentamos restrições e como trabalhar com elas na Designer do Xamarin iOS. Este guia não aborda o trabalho com restrições programaticamente. Para obter informações sobre como usar o Layout Automático programaticamente, consulte a documentação da Apple.
Requisitos
O Designer do Xamarin para iOS está disponível em Visual Studio para Mac no Visual Studio 2017 e posterior no Windows.
Este guia pressupõe o conhecimento dos componentes do Designer no guia Introdução ao Designer do iOS.
Introdução às restrições
Uma restrição é uma representação matemática da relação entre dois elementos na tela. Representar a posição de um elemento de interface do usuário como uma relação matemática resolve vários problemas associados à codificação rígida da localização de um elemento de interface do usuário. Por exemplo, se colocássemos um botão 20px da parte inferior da tela no modo retrato, a posição do botão estaria fora da tela no modo paisagem. Para evitar isso, podemos definir uma restrição que coloca a borda inferior do botão 20px da parte inferior da exibição. A posição da borda do botão seria então calculada como button.bottom = view.bottom - 20px, o que colocaria o botão 20px da parte inferior da exibição no modo retrato e paisagem. A capacidade de calcular o posicionamento com base em uma relação matemática é o que torna as restrições tão úteis no design da interface do usuário.
Quando definimos uma restrição, criamos um NSLayoutConstraint objeto que usa como argumentos os objetos a serem restritos e as propriedades ou atributos em que a restrição agirá. No designer do iOS, os atributos incluem bordas como esquerda, direita, superior e inferior de um elemento. Eles também incluem atributos de tamanho, como altura e largura, e a localização do ponto central, centerX e centerY. Por exemplo, quando adicionamos uma restrição na posição do limite esquerdo de dois botões, o Designer está gerando o seguinte código sob as capas:
View.AddConstraint (NSLayoutConstraint.Create (Button1, NSLayoutAttribute.Left, NSLayoutRelation.Equal, Button2, NSLayoutAttribute.Left, 1, 10));
A próxima seção aborda o trabalho com restrições usando o Designer do iOS, incluindo habilitar e desabilitar o Layout Automático e usar a Barra de Ferramentas de Restrições.
Habilitar Layout Automático
A configuração de Designer do iOS padrão tem o modo de restrição habilitado. No entanto, se você precisar habilitá-lo ou desabilitá-lo manualmente, poderá fazê-lo em duas etapas:
Clique em um espaço vazio na superfície de design. Isso desmarca todos os elementos e apresenta as propriedades do documento storyboard.
Marque ou desmarque a caixa de seleção Usar Autolayout no painel de propriedades:

Por padrão, nenhuma restrição é criada ou visível na superfície. Em vez disso, eles são automaticamente inferidos das informações de quadro no tempo de compilação. Para adicionar restrições, precisamos selecionar um elemento na superfície de design e adicionar restrições a ele. Podemos fazer isso usando a Barra de Ferramentas de Restrição.
Barra de ferramentas de restrições
A barra de ferramentas de restrições foi atualizada e agora consiste em duas main partes:
Uma alternância do botão Modo de Restrições: anteriormente, você inseriu o modo de restrições clicando novamente em um modo de exibição selecionado na superfície de design. Agora você deve usar esse botão de alternância na barra de restrições:

Um botão "Atualizar Restrições": É importante observar que as alterações dependem se você estiver no modo de edição de restrições.
- No modo de edição de restrição, este botão ajusta as restrições para corresponder ao quadro de elementos.
- No modo de edição de quadro, este botão ajusta o quadro de elementos para corresponder à posição que as restrições estão definindo.
Popover de edição de restrições
O pop-up do editor de restrições nos permite adicionar e atualizar as várias restrições ao mesmo tempo para uma exibição de seleção. Podemos criar várias restrições de espaçamento, proporção e alinhamento, como alinhar uma exibição às bordas esquerdas de dois modos de exibição.
Para editar restrições no modo de exibição selecionado, clique nas reticências para exibir o popover: 
Ao abrir o popover de restrições, ele exibe quaisquer restrições predefinidas na exibição. Podemos definir todas as restrições de espaçamento selecionando Todos os Lados na caixa de combinação no canto superior direito e selecionar Limpar Tudo para removê-las.
O W definirá largura e H definirá a restrição de altura. Quando você marcar Taxa de Proporção, a altura e a largura das exibições serão controladas em diferentes tamanhos de tela, a largura da exibição é usada como numerador para a ração e a altura como denominador.

Quatro caixas de combinação para restrições de espaçamento listam as exibições vizinhas para ancorar a restrição
edição de restrição Surface-Based
Para edição de restrição mais ajustada, podemos interagir com restrições diretamente na superfície de design. Esta seção apresenta os conceitos básicos de edição de restrição baseada em superfície, incluindo controles de espaçamento de pinos, áreas de soltar e trabalho com diferentes tipos de restrições.
Criando restrições
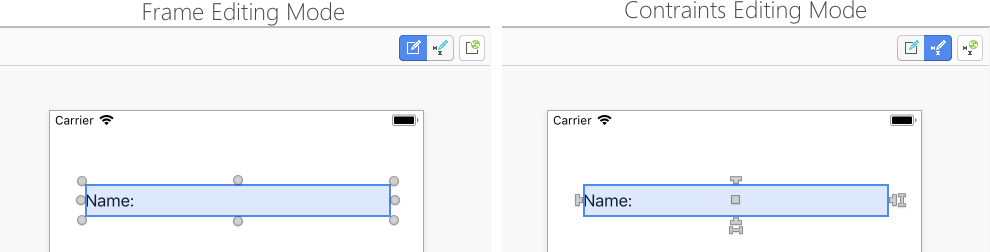
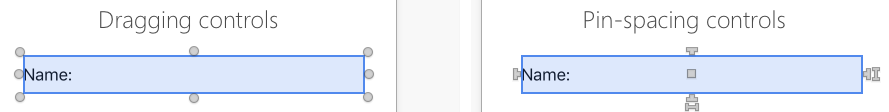
A ferramenta de Designer do iOS oferece dois tipos de controles para manipular elementos na superfície de design. Arrastando controles e controles de espaçamento de pinos, conforme ilustrado na imagem a seguir:

Eles são alternados selecionando o botão de modo de restrições na barra de restrições.
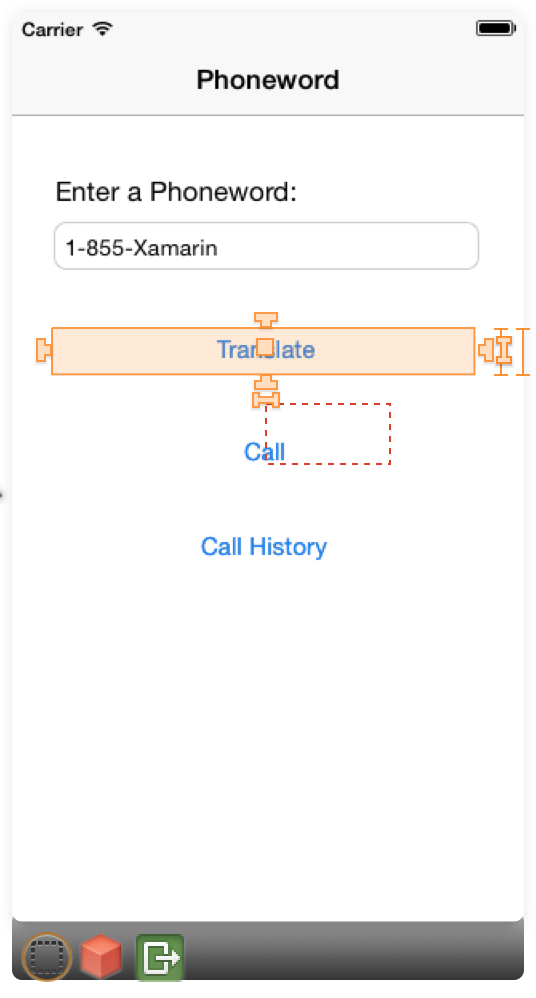
As quatro alças em forma de T em cada lado do elemento definem as bordas superior, direita, inferior e esquerda do elemento para uma restrição. As duas alças em forma de I à direita e à parte inferior do elemento definem a restrição de altura e largura , respectivamente. O quadrado médio manipula as restrições centerX e centerY .
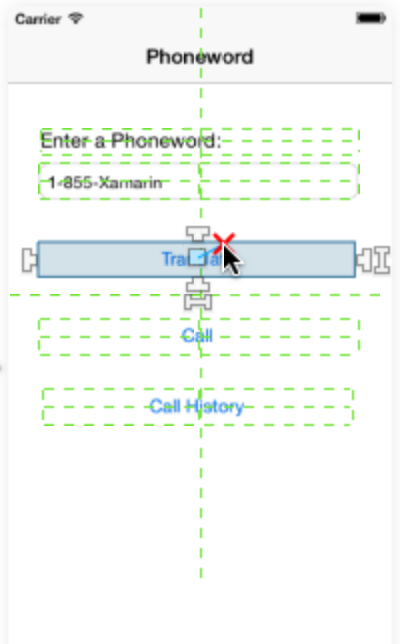
Para criar uma restrição, escolha um identificador e arraste-o para algum lugar na superfície de design. Quando você iniciar o arraste, uma série de linhas/caixas verdes aparecerá na superfície informando o que você pode restringir. Por exemplo, na captura de tela abaixo, estamos restringindo o lado superior do botão do meio:
Observe as três linhas verdes tracejadas entre os outros dois botões. As linhas verdes indicam áreas de soltar ou os atributos de outros elementos aos quais podemos restringir. Na captura de tela acima, os outros dois botões oferecem três áreas de soltar verticais ( inferior, centralY, superior) para restringir nosso botão. A linha verde tracejada na parte superior da exibição significa que o controlador de exibição oferece uma restrição na parte superior do modo de exibição, e a caixa verde sólida significa que o controlador de exibição oferece uma restrição abaixo do guia de layout superior.
Importante
Os guias de layout são tipos especiais de destinos de restrição que nos permitem criar restrições superiores e inferiores que levam em conta a presença de barras do sistema, como barras de status ou barras de ferramentas. Uma das main usa é ter um aplicativo compatível entre o iOS 6 e o iOS 7, pois a versão mais recente tem a exibição de contêiner que se estende abaixo da barra de status. Para obter mais informações sobre o guia de layout superior, consulte a documentação da Apple.
As próximas três seções introduzem o trabalho com diferentes tipos de restrições.
Restrições de tamanho
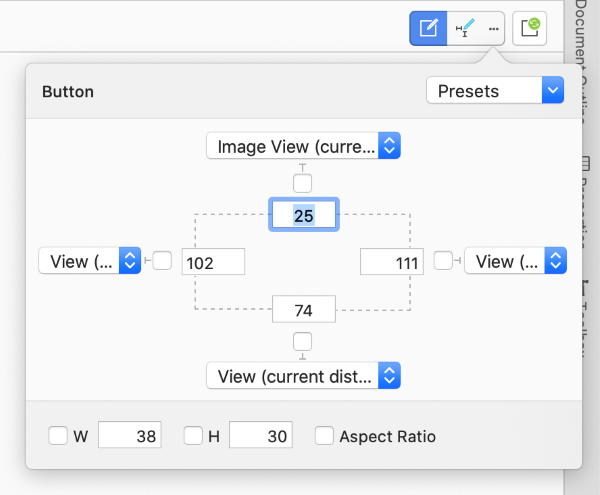
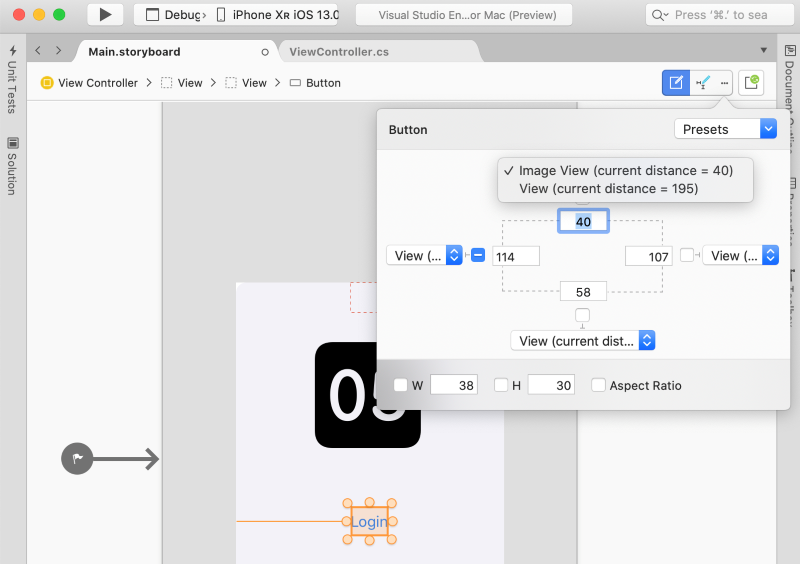
Com restrições de tamanho - altura e largura - você tem duas opções. A primeira opção é arrastar o identificador para restringir a um tamanho de elemento vizinho, conforme ilustrado pelo exemplo acima. A outra opção é clicar duas vezes no identificador para criar uma auto-restrição. Isso nos permite especificar um valor de tamanho constante, conforme ilustrado pela captura de tela abaixo:
Restrições do Centro
O identificador quadrado criará uma restrição centerX ou centerY , dependendo do contexto. Arrastar o identificador quadrado acenderá os outros elementos para oferecer áreas de soltar verticais e horizontais, conforme ilustrado pela captura de tela abaixo:
Se você escolher uma área de soltar vertical, uma restrição centerY será criada. Se você escolher uma área de soltar horizontal, a restrição será baseada no centerX.
Restrições combinacionais
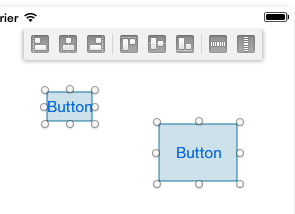
Para criar restrições de igualdade de alinhamento e tamanho entre dois elementos, você pode selecionar itens de uma barra de ferramentas superior para especificar - em ordem - alinhamento horizontal, alinhamento vertical e equalidades de tamanho, conforme ilustrado pela captura de tela abaixo:
Visualizando e editando restrições
Quando você adicionar uma restrição, ela será exibida na superfície de design como uma linha azul quando você selecionar um item:
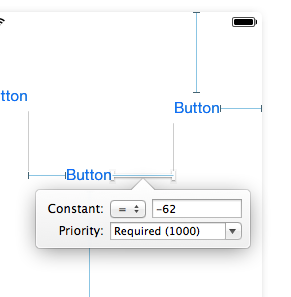
Você pode selecionar uma restrição clicando em uma linha azul e editando os valores de restrição diretamente no painel de propriedades. Como alternativa, clicar duas vezes em uma linha azul abrirá um popover que permite editar os valores diretamente na superfície de design:
Problemas de restrição
Vários tipos de problemas podem surgir ao usar restrições:
- Restrições conflitantes — isso acontece quando várias restrições forçam o elemento a ter valores conflitantes para um atributo e o mecanismo de restrição não consegue reconciliá-los.
- Itens não treinados — as propriedades de um elemento (local + tamanho) devem ser inteiramente cobertas por seu conjunto de restrições e tamanhos intrínsecos para que as restrições sejam válidas. Se esses valores forem ambíguos, o item será considerado subconstreado.
- Extravio de quadro — isso ocorre quando o quadro de um elemento e seu conjunto de restrições definem dois retângulos resultantes diferentes.
Esta seção detalha os três problemas listados acima e fornece detalhes sobre como lidar com eles.
Restrições conflitantes
Restrições conflitantes são marcadas em vermelho e têm um símbolo de aviso. Passar o mouse sobre os símbolos de aviso traz um popover com informações sobre o conflito:
Itens não treinados
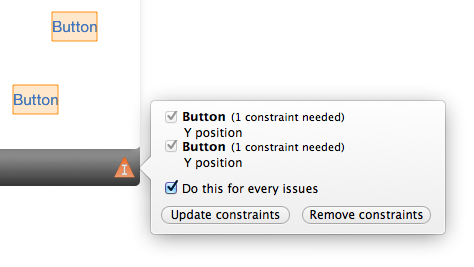
Os itens mal treinados aparecem em laranja e disparam a aparência de um ícone de marcador laranja na barra de objetos do controlador de exibição:
Se você clicar nesse ícone de marcador, poderá obter informações sobre itens não treinados na cena e resolver os problemas restringindo-os totalmente ou removendo suas restrições, conforme ilustrado pela captura de tela abaixo:
Erro de quadro
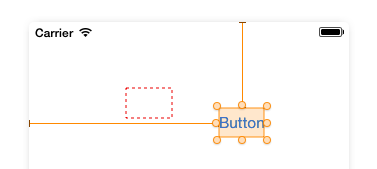
O extravio de quadro usa o mesmo código de cor que itens subconstreados. O item sempre será renderizado na superfície usando seu quadro nativo, mas no caso de um erro de quadro um retângulo vermelho marcará onde o item terminará quando o aplicativo for executado, conforme ilustrado pela captura de tela abaixo:
Para resolve erros de extravio de quadro, selecione o botão Atualizar Quadros com Base em Restrições na barra de ferramentas de restrições (botão extrema direita):
Isso ajustará automaticamente o quadro de elementos para corresponder às posições definidas pelos controles.
Modificando restrições no código
Com base nos requisitos do seu aplicativo, pode haver momentos em que você precisa modificar uma restrição no código. Por exemplo, para redimensionar ou reposicionar o modo de exibição à qual uma restrição está anexada, para alterar a prioridade de uma restrição ou desativar completamente uma restrição.
Para acessar uma Restrição no código, primeiro você precisa expô-la no Designer do iOS fazendo o seguinte:
Crie a Restrição normalmente (usando qualquer um dos métodos listados acima).
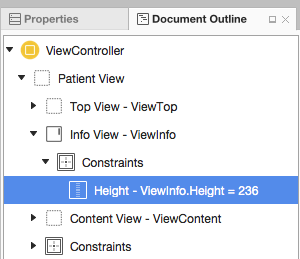
Na Explorer estrutura de tópicos do documento, localize a Restrição desejada e selecione-a:
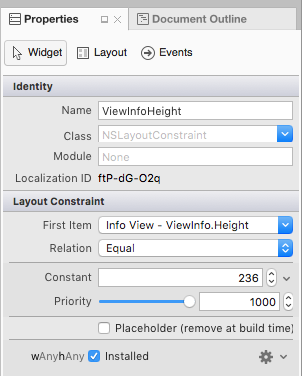
Em seguida, atribua um Nome à Restrição na guia Widget das Propriedades Explorer:
Salve suas alterações.
Com as alterações acima em vigor, você pode acessar a Restrição no código e modificar suas propriedades. Por exemplo, você pode usar o seguinte para definir a altura do Modo de Exibição anexado como zero:
ViewInfoHeight.Constant = 0;
Dada a seguinte configuração para a Restrição no Designer do iOS:
O passe de layout adiado
Em vez de atualizar instantaneamente o Modo de Exibição anexado em resposta às alterações de restrição, o Mecanismo de Layout Automático agenda um Passe de Layout Adiado para um futuro próximo. Durante essa passagem adiada, não apenas a Restrição de Exibição fornecida é atualizada, as Restrições para cada Exibição na hierarquia são recalculadas e atualizadas para ajustar para o novo layout.
A qualquer momento, você pode agendar seu próprio Passe de Layout Adiado chamando os SetNeedsLayout métodos ou SetNeedsUpdateConstraints do Modo de Exibição pai.
O Passe de Layout Adiado consiste em duas passagens exclusivas pela hierarquia de exibição:
-
O Passe de Atualização – nesta passagem, o Mecanismo de Layout Automático atravessa a hierarquia de exibição e invoca o
UpdateViewConstraintsmétodo em todos os Controladores de Exibição e oUpdateConstraintsmétodo em todos os Modos de Exibição. -
A Passagem de Layout – Novamente, o Mecanismo de Layout Automático atravessa a hierarquia de exibição, mas desta vez invoca o
ViewWillLayoutSubviewsmétodo em todos os Controladores de Exibição e oLayoutSubviewsmétodo em todos os Modos de Exibição. OLayoutSubviewsmétodo atualiza aFramepropriedade de cada subexibição com o retângulo calculado pelo Mecanismo de Layout Automático.
Animando alterações de restrição
Além de modificar as propriedades de restrição, você pode usar a Animação Principal para animar alterações nas restrições de uma exibição. Por exemplo:
UIView.BeginAnimations("OpenInfo");
UIView.SetAnimationDuration(1.0f);
ViewInfoHeight.Constant = 237;
View.LayoutIfNeeded();
//Execute Animation
UIView.CommitAnimations();
A chave aqui está chamando o LayoutIfNeeded método da exibição pai dentro do bloco de animação. Isso informa ao modo de exibição para desenhar cada "quadro" do local animado ou da alteração de tamanho. Sem essa linha, o Modo de Exibição simplesmente se ajustaria à versão final sem animar.
Resumo
Este guia introduziu o Layout do iOS Auto (ou "adaptável") e o conceito de restrições como representações matemáticas de relações entre elementos na superfície de design. Ele descreveu como habilitar o Layout Automático no designer do iOS, trabalhando com a barra de ferramentas Restrições e editando restrições individualmente na superfície de design. Em seguida, ele explicou como solucionar três problemas comuns de restrições. Por fim, ele mostrou como modificar restrições no código.