Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Muitos aplicativos consistem em várias páginas entre as quais o usuário navega. O aplicativo sempre tem uma página principal ou home page e, a partir daí, o usuário navega para outras páginas, que são mantidas em uma pilha para navegar de volta. Opções de navegação adicionais são abordadas no Capítulo 25. Variedades de página.
Páginas modais e páginas sem janela restrita
VisualElement define uma Navigation propriedade do tipo INavigation, que inclui os dois métodos a seguir para navegar para uma nova página:
Ambos os métodos aceitam uma Page instância como um argumento e retornam um Task objeto. Os dois métodos a seguir navegam de volta para a página anterior:
Se a interface do usuário tiver seu próprio botão Voltar (como os telefones Android e Windows), não será necessário que o aplicativo chame esses métodos.
Embora esses métodos estejam disponíveis em qualquer VisualElement, geralmente eles são chamados a Navigation partir da propriedade da instância atual Page .
Os aplicativos geralmente usam páginas modais quando o usuário é obrigado a fornecer algumas informações na página antes de retornar à página anterior. As páginas que não são modais às vezes são chamadas de restritas ou hierárquicas. Nada na página em si o distingue como modal ou sem modo; em vez disso, é governado pelo método usado para navegar até ele. Para funcionar em todas as plataformas, uma página modal deve fornecer sua própria interface do usuário para navegar de volta para a página anterior.
O exemplo ModelessAndModal permite que você explore a diferença entre páginas restritas e modais. Qualquer aplicativo que use a navegação de página deve passar sua home page para o NavigationPage construtor, geralmente na classe do App programa. Um bônus é que você não precisa mais definir um Padding na página para iOS.
Você descobrirá que, para páginas sem janela restrita, a propriedade da Title página é exibida. As plataformas iOS, Android e Windows para tablet e desktop fornecem um elemento de interface do usuário para navegar de volta para a página anterior. Obviamente, os dispositivos Android e Windows Phone têm um botão Voltar padrão para voltar.
Para páginas modais, a página Title não é exibida e nenhum elemento de interface do usuário é fornecido para voltar à página anterior. Embora você possa usar o botão Voltar padrão do Android e do Windows Phone para retornar à página anterior, a página modal nas outras plataformas deve fornecer seu próprio mecanismo para voltar.
Transições de página animadas
Versões alternativas dos vários métodos de navegação são fornecidas com um segundo argumento booleano que você define se true quiser que a transição de página inclua uma animação:
No entanto, os métodos de navegação de página padrão incluem a animação por padrão, portanto, eles são valiosos apenas para navegar para uma página específica na inicialização (conforme discutido no final deste capítulo) ou ao fornecer sua própria animação de entrada (conforme discutido no Capítulo 22. Animação).
Variações visuais e funcionais
NavigationPage Inclui duas propriedades que você pode definir ao instanciar a classe em seu App método:
NavigationPage também inclui quatro propriedades associáveis anexadas que afetam a página específica na qual elas são definidas:
SetHasBackButtoneGetHasBackButtonSetHasNavigationBareGetHasNavigationBarSetBackButtonTitleeGetBackButtonTitlefuncionam apenas no iOSSetTitleIconeGetTitleIconfuncionam apenas em iOS e Android
Explorando a mecânica
Os métodos de navegação de página são todos assíncronos e devem ser usados com await. A conclusão não indica que a navegação na página foi concluída, mas apenas que é seguro examinar a pilha de navegação da página.
Quando uma página navega para outra, a primeira página geralmente recebe uma chamada para seu OnDisappearing método e a segunda página recebe uma chamada para seu OnAppearing método. Da mesma forma, quando uma página retorna para outra, a primeira página recebe uma chamada para seu OnDisappearing método e a segunda página geralmente recebe uma chamada para seu OnAppearing método. A ordem dessas chamadas (e a conclusão dos métodos assíncronos que invocam a navegação) depende da plataforma. O uso da palavra "geralmente" nas duas instruções anteriores se deve à navegação na página modal do Android, na qual essas chamadas de método não ocorrem.
Além disso, as chamadas para os OnAppearing métodos and OnDisappearing não indicam necessariamente a navegação na página.
A INavigation interface inclui duas propriedades de coleção que permitem examinar a pilha de navegação:
NavigationStackdo tipoIReadOnlyList<Page>para a pilha sem janela restritaModalStackdo tipoIReadOnlyList<Page>para a pilha modal
É mais seguro acessar essas pilhas a Navigation partir da propriedade do NavigationPage (que deve ser a App propriedade da MainPage classe). Só é seguro examinar essas pilhas após a conclusão dos métodos assíncronos de navegação de página. A CurrentPage propriedade do NavigationPage não indica a página atual se a página atual for uma página modal, mas indica a última página sem janela restrita.
O exemplo SinglePageNavigation permite explorar a navegação de página e as pilhas e os tipos legais de navegação de página:
- Uma página sem janela restrita pode navegar para outra página sem janela restrita ou uma página modal
- Uma página modal pode navegar apenas para outra página modal
Modalidade de aplicação
Um aplicativo usa uma página modal quando é necessário obter algumas informações do usuário. O usuário deve ser proibido de retornar à página anterior até que essa informação seja fornecida. No iOS, é fácil fornecer um botão Voltar e ativá-lo somente quando o usuário terminar a página. Mas para dispositivos Android e Windows Phone, o aplicativo deve substituir o método e retornar se o OnBackButtonPressed programa tiver manipulado o próprio botão Voltar, conforme demonstrado no exemplo ModalEnforcing.true
O exemplo MvvmEnforcement demonstra como isso funciona em um cenário MVVM.
Variações de navegação
Se uma página modal específica puder ser navegada várias vezes, ela deverá reter informações para que o usuário possa editar as informações em vez de digitá-las novamente. Você pode lidar com isso mantendo a instância específica da página modal, mas uma abordagem melhor (especialmente no iOS) é preservar as informações em um modelo de exibição.
Fazendo um menu de navegação
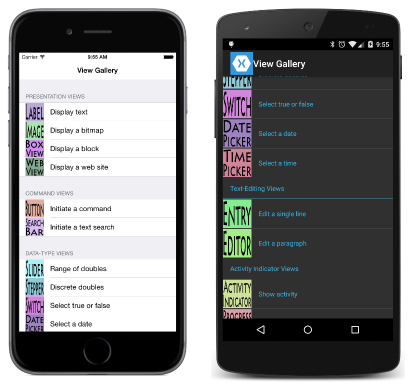
O exemplo ViewGalleryType demonstra o uso de itens de TableView menu para listar. Cada item é associado a um Type objeto para uma página específica. Quando esse item é selecionado, o programa instancia a página e navega até ela.
O exemplo ViewGalleryInst é um pouco diferente, pois o menu contém instâncias de cada página em vez de tipos. Isso ajuda a reter as informações de cada página, mas todas as páginas devem ser instanciadas na inicialização do programa.
Manipulando a pilha de navegação
StackManipulation demonstra várias funções definidas por INavigation que permitem manipular a pilha de navegação de maneira estruturada:
RemovePageInsertPageBeforePopToRootAsyncePopToRootAsynccom animação opcional
Geração dinâmica de páginas
O exemplo BuildAPage demonstra a construção de uma página em runtime com base na entrada do usuário.
Padrões de transferência de dados
Muitas vezes, é necessário compartilhar dados entre páginas — para transferir dados para uma página navegada e para que uma página retorne dados para a página que a invocou. Existem várias técnicas para fazer isso.
Argumentos do construtor
Ao navegar para uma nova página, é possível instanciar a classe de página com um argumento de construtor que permite que a página se inicialize. O exemplo SchoolAndStudents demonstra isso. Também é possível que a página navegada tenha sua BindingContext configuração definida pela página que navega até ela.
Propriedades e chamadas de método
Os exemplos de transferência de dados restantes exploram o problema de passar informações entre páginas quando uma página navega para outra página e vice-versa. Nessas discussões, a home page navega até a página de informações e deve transferir as informações inicializadas para a página de informações . A página de informações obtém informações adicionais do usuário e transfere as informações para a home page.
A home page pode acessar facilmente métodos e propriedades públicas na página de informações assim que instancia essa página. A página de informações também pode acessar métodos e propriedades públicas na página inicial , mas escolher um bom momento para isso pode ser complicado. O exemplo DateTransfer1 faz isso em sua OnDisappearing substituição. Uma desvantagem é que a página de informações precisa saber o tipo de página inicial .
MessagingCenter
A Xamarin.FormsMessagingCenter classe fornece outra maneira de duas páginas se comunicarem. As mensagens são identificadas por uma cadeia de caracteres de texto e podem ser acompanhadas por qualquer objeto.
Um programa que deseja receber mensagens de um tipo específico deve assiná-las usando MessagingCenter.Subscribe e especificar uma função de retorno de chamada. Mais tarde, ele pode cancelar a assinatura chamando MessagingCenter.Unsubscribe. A função de retorno de chamada recebe qualquer mensagem enviada do tipo especificado com o nome especificado enviado por meio do Send método.
O programa DateTransfer2 demonstra como transferir dados usando o centro de mensagens, mas, novamente, isso requer que a página de informações saiba o tipo de home page.
Eventos
O evento é uma abordagem consagrada pelo tempo para uma classe enviar informações para outra classe sem saber o tipo dessa classe. No exemplo DateTransfer3, a classe info define um evento que é acionado quando as informações estão prontas. No entanto, não há um local conveniente para a home page desanexar o manipulador de eventos.
O intermediário da classe App
O exemplo DateTransfer4 mostra como acessar propriedades definidas na App classe pela home page e pela página de informações . Esta é uma boa solução, mas a próxima seção descreve algo melhor.
Alternando para um ViewModel
O uso de um ViewModel para as informações permite que a home page e a página de informações compartilhem a instância da classe de informações. Isso é demonstrado no exemplo DateTransfer5.
Salvando e restaurando o estado da página
O App intermediário de classe ou a abordagem ViewModel é ideal quando o aplicativo deve salvar informações se o programa entrar em suspensão enquanto a página de informações estiver ativa. O exemplo DateTransfer6 demonstra isso.
Salvando e restaurando a pilha de navegação
No caso geral, um programa de várias páginas que entra em suspensão deve navegar para a mesma página quando for restaurado. Isso significa que esse programa deve salvar o conteúdo da pilha de navegação. Esta seção mostra como automatizar esse processo em uma classe projetada para essa finalidade. Essa classe também chama as páginas individuais para permitir que elas salvem e restaurem o estado da página.
A Xamarin.Formsbiblioteca Book.Toolkit define uma interface chamada IPersistantPage que as classes podem implementar para salvar e restaurar itens no Properties dicionário.
A MultiPageRestorableApp classe na biblioteca Book.Toolkit deriva Xamarin.Formsde Application. Você pode então derivar sua App classe MultiPageRestorableApp e realizar algumas tarefas domésticas.
O StackRestoreDemo demonstra o uso do MultiPageRestorableApp.
Algo como um aplicativo da vida real
O exemplo NoteTaker também usa MultiPageRestorableApp e permite a entrada e edição de anotações salvas no Properties dicionário.