Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Você viu que pode criar suas próprias animações usando o Xamarin.Forms temporizador ou Task.Delay, mas geralmente é mais fácil usar os recursos de animação fornecidos pelo Xamarin.Forms. Três classes implementam estas animações:
ViewExtensions, a abordagem de alto nívelAnimation, mais versátil, mas mais difícilAnimationExtension, a abordagem mais versátil e de nível mais baixo
Geralmente, as animações são direcionadas a propriedades que são apoiadas por propriedades associáveis. Isso não é um requisito, mas essas são as únicas propriedades que reagem dinamicamente às alterações.
Não há interface XAML para essas animações, mas você pode integrar animações ao XAML usando técnicas discutidas no Capítulo 23. Gatilhos e comportamentos.
Explorando animações básicas
As funções básicas de animação são métodos de extensão encontrados na ViewExtensions classe. Esses métodos se aplicam a qualquer objeto derivado de VisualElement. As animações mais simples são direcionadas às propriedades de transformações discutidas em Chapter 21. Transforms.
O AnimationTryout demonstra como o Clicked manipulador de eventos para um Button pode chamar o RotateTo método de extensão para girar o botão em um círculo.
O RotateTo método altera a Rotation Button propriedade do de 0 a 360 ao longo de um quarto de segundo (por padrão). Se o Button for tocado novamente, no entanto, não fará nada porque a Rotation propriedade já está em 360 graus.
Definindo a duração da animação
O segundo argumento é RotateTo uma duração em milissegundos. Se definido como um valor grande, tocar em Button durante uma animação inicia uma nova animação começando no ângulo atual.
Animações relativas
O RelRotateTo método executa uma rotação relativa adicionando um valor especificado ao valor existente. Esse método permite que o Button seja tocado várias vezes e, a cada vez, aumenta a Rotation propriedade em 360 graus.
Aguardando animações
Todos os métodos de animação em ViewExtensions objetos de retorno Task<bool> . Isso significa que você pode definir uma série de animações seqüenciais usando ContinueWith ou await. O bool valor retornado de conclusão é false se a animação terminou sem interrupção ou true se foi cancelada CancelAnimation pelo método, que cancela todas as animações iniciadas pelo outro método em ViewExtensions que estão definidas no mesmo elemento.
Animações compostas
Você pode misturar animações esperadas e não esperadas para criar animações compostas. Estas são as animações direcionadas ViewExtensions às TranslationXpropriedades , TranslationYe Scale transform:
Observe que TranslateTo isso afeta potencialmente as TranslationX propriedades e TranslationY .
Task.WhenAll e Task.WhenAny
Também é possível gerenciar animações simultâneas usando Task.WhenAll, que sinaliza quando várias tarefas foram concluídas e Task.WhenAny, que sinaliza quando a primeira de várias tarefas foi concluída.
Rotação e âncoras
Ao chamar os ScaleTométodos , RelScaleTo, RotateTo, e RelRotateTo , você pode definir as AnchorX propriedades and AnchorY para indicar o centro de dimensionamento e rotação.
O CircleButton demonstra essa técnica girando um Button em torno do centro da página.
Funções de easing
Geralmente, as animações são lineares de um valor inicial a um valor final. As funções de easing podem fazer com que as animações acelerem ou diminuam ao longo de seu curso. O último argumento opcional para os métodos de animação é do tipo Easing, uma classe que define 11 campos estáticos somente leitura do tipo Easing:
Linear, o padrãoSinIn,SinOuteSinInOutCubicIn,CubicOuteCubicInOutBounceIneBounceOutSpringIneSpringOut
O In sufixo indica que o efeito está no início da animação, Out significa no final e InOut significa que está no início e no final da animação.
O exemplo BounceButton demonstra o uso de funções de atenuação.
Suas próprias funções de easing
Você também pode definir suas próprias funções de easing passando a Func<double, double> para o Easing construtor. Easing também define uma conversão implícita de Func<double, double> para Easing. O argumento para a função de atenuação está sempre no intervalo de 0 a 1, pois a animação prossegue linearmente do início ao fim. A função geralmente retorna um valor no intervalo de 0 a 1, mas pode ser brevemente negativo ou maior que 1 (como é o caso das SpringIn funções e SpringOut ) ou pode quebrar as regras se você souber o que está fazendo.
O exemplo UneasyScale demonstra uma função de easing personalizada e CustomCubicEase demonstra outra.
O exemplo SwingButton também demonstra uma função de easing personalizada e também uma técnica de alterar as AnchorX propriedades and AnchorY dentro de uma sequência de animações de rotação.
A Xamarin.Formsbiblioteca Book.Toolkit tem uma JiggleButton classe que usa uma função de easing personalizada para sacudir um botão quando ele é clicado. O exemplo JiggleButtonDemo demonstra isso.
Animações de entrada
Um tipo popular de animação ocorre quando uma página aparece pela primeira vez. Essa animação pode ser iniciada OnAppearing na substituição da página. Para essas animações, é melhor configurar o XAML para como você deseja que a página apareça após a animação e, em seguida, inicializar e animar o layout do código.
O exemplo FadingEntrance usa o FadeTo método de extensão para desaparecer no conteúdo da página.
O exemplo SlidingEntrance usa o TranslateTo método de extensão para deslizar o conteúdo da página pelos lados.
O exemplo SwingingEntrance usa o RotateYTo método de extensão para animar a RotationY propriedade. Um RotateXTo método também está disponível.
Animações para sempre
No outro extremo, as animações "para sempre" são executadas até que o programa seja encerrado. Estes são geralmente destinados a fins de demonstração.
O exemplo FadingTextAnimation usa FadeTo animação para esmaecer duas partes do texto.
PalindromeAnimation exibe um palíndromo e, em seguida, gira sequencialmente as letras individuais em 180 graus para que fiquem todas de cabeça para baixo. Em seguida, toda a string é virada 180 graus para ler o mesmo que a string original.
O exemplo CopterAnimation gira um helicóptero simples BoxView enquanto o gira em torno do centro da tela.
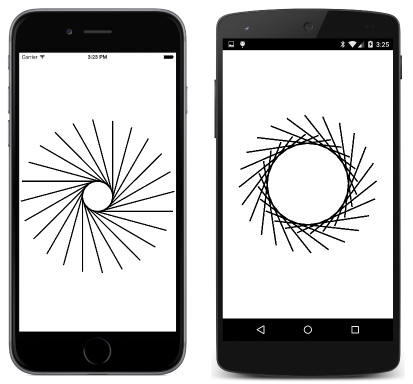
RotatingSpokes gira BoxView os raios em torno do centro da tela e, em seguida, gira cada raio para criar padrões interessantes:
No entanto, aumentar progressivamente a Rotation propriedade de um elemento pode não funcionar a longo prazo, como demonstra o exemplo RotationBreakdown .
O exemplo SpinningImage usa RotateTo, RotateXTo, e RotateYTo para fazer parecer que um bitmap está girando no espaço 3D.
Animando a propriedade bounds
O único método ViewExtensions de extensão ainda não demonstrado é LayoutTo, que efetivamente anima a propriedade somente Bounds leitura chamando o Layout método. Este método é normalmente chamado por Layout derivadas, como será discutido no Capítulo 26. CustomLayouts.
O LayoutTo método deve ser restrito a fins especiais. O programa BouncingBox o usa para compactar e expandir a BoxView à medida que ele salta nas laterais de uma página.
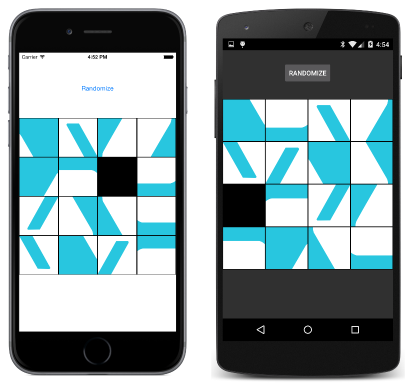
O exemplo XamagonXuzzle usa LayoutTo para mover blocos em uma implementação do quebra-cabeça clássico 15-16 que exibe uma imagem embaralhada em vez de blocos numerados:
Suas próprias animações aguardadas
O exemplo TryAwaitableAnimation cria uma animação aguardável. A classe crucial que pode retornar um Task objeto do método e sinalizar quando a animação é concluída é TaskCompletionSource.
Aprofunde-se nas animações
O Xamarin.Forms sistema de animação pode ser um pouco confuso. Além da Easing classe, o sistema de animação compreende as ViewExtensionsclasses , Animation, e AnimationExtension .
Classe ViewExtensions
Você já viu ViewExtensions. Ele define nove métodos que retornam Task<bool> e CancelAnimations. Sete dos nove métodos têm como alvo as propriedades de transformação. Os outros dois são FadeTo, que tem como alvo a Opacity propriedade, e LayoutTo, que chama o Layout método.
Classe de animação
A Animation classe tem um construtor com cinco argumentos para definir o retorno de chamada e os métodos concluídos e os parâmetros da animação.
As animações secundárias podem ser adicionadas com Add, Insert, WithConcurrente sobrecarga de WithConcurrent.
O objeto de animação é então iniciado com uma chamada para o Commit método.
Classe AnimationExtensions
A AnimationExtensions classe contém principalmente métodos de extensão. Existem várias versões de um Animate método e o método genérico Animate é tão versátil que é realmente a única função de animação de que você precisa.
Trabalhando com a classe Animation
O exemplo ConcurrentAnimations demonstra a Animation classe com várias animações diferentes.
Animações secundárias
O exemplo ConcurrentAnimations também demonstra animações filho, que usam os métodos (muito semelhantes) Add e Insert .
Além dos métodos de animação de alto nível
O exemplo ConcurrentAnimations também demonstra como executar animações que vão além das propriedades direcionadas pelos ViewExtensions métodos. Em um exemplo, uma série de períodos fica mais longa; Em outro exemplo, uma BackgroundColor propriedade é animada.
Mais de seus próprios métodos aguardáveis
O TranslateTo método de ViewExtensions não funciona com a Easing.SpringOut função. Ele para quando a saída de easing fica acima de 1.
A Xamarin.Formsbiblioteca Book.Toolkit contém uma MoreViewExtensions classe com TranslateXTo métodos de extensão e TranslateYTo que não têm esse problema, bem como CancelTranslateXTo métodos para CancelTranslateYTo cancelar essas animações.
O SpringSlidingEntrance demonstra o TranslateXTo método.
A MoreExtensions classe também contém um TranslateXYTo método de extensão que combina a tradução X e Y e um CancelTranslateXYTo método.
Implementando uma animação de Bézier
Também é possível desenvolver uma animação que move um elemento ao longo do caminho de uma spline de Bézier. A Xamarin.Formsbiblioteca Book.Toolkit contém uma BezierSpline estrutura que encapsula um spline de Bézier e uma BezierTangent enumeração para controlar a orientação.
A MoreViewExtensions classe contém um método de BezierPathTo extensão e um CancelBezierPathTo método.
O exemplo BezierLoop demonstra a animação de um elemento ao longo de um caminho Beizer.
Trabalhando com AnimationExtensions
Um tipo de animação ausente na coleção padrão é uma animação colorida. O problema é que não existe uma maneira correta de interpolar entre dois Color valores. É possível interpolar os valores RGB individuais, mas igualmente válido é interpolar os valores HSL.
Por esse motivo, a MoreViewExtensions Xamarin.Formsclasse na biblioteca Book.Toolkit contém dois Color métodos de animação: RgbColorAnimation e .HslColorAnimation (Há também dois métodos de cancelamento: CancelRgbColorAnimation e CancelHslColorAnimation).
Ambos os métodos fazem uso de ColorAnimation, que executa a animação chamando o método genérico Animate extensivo em AnimationExtensions.
O exemplo ColorAnimations demonstra o uso desses dois tipos de animações coloridas.
Estruturando suas animações
Às vezes, é útil expressar animações em XAML e usá-las em conjunto com o MVVM. Isso é abordado no próximo capítulo, Capítulo 23. Gatilhos e comportamentos.