Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A LinearGradientBrush classe deriva da classe e pinta GradientBrush uma área com um gradiente linear, que combina duas ou mais cores ao longo de uma linha conhecida como eixo de gradiente. GradientStop Os objetos são usados para especificar as cores no gradiente e suas posições. Para obter mais informações sobre GradientStop objetos, consulte Xamarin.Forms Pincéis: gradientes.
A classe LinearGradientBrush define as seguintes propriedades:
StartPoint, do tipoPoint, que representa as coordenadas bidimensionais iniciais do gradiente linear. O valor padrão dessa propriedade é (0,0).EndPoint, do tipoPoint, que representa as coordenadas bidimensionais finais do gradiente linear. O valor padrão dessa propriedade é (1,1).
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
A LinearGradientBrush classe também é um IsEmpty método que retorna um bool que representa se o pincel foi atribuído a algum GradientStop objeto.
Observação
Gradientes lineares também podem ser criados com a linear-gradient() função CSS.
Criar um LinearGradientBrush
As paradas de gradiente de um pincel de gradiente linear são posicionadas ao longo do eixo de gradiente. A orientação e o tamanho do eixo de gradiente podem ser alterados StartPoint usando as propriedades e EndPoint do pincel. Ao manipular essas propriedades, você pode criar gradientes horizontais, verticais e diagonais, inverter a direção do gradiente, condensar a propagação do gradiente e muito mais.
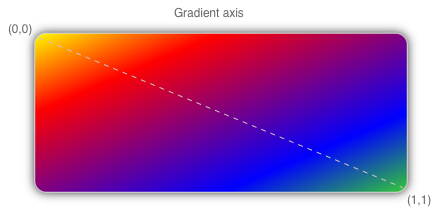
As StartPoint propriedades e EndPoint são relativas à área que está sendo pintada. (0,0) representa o canto superior esquerdo da área que está sendo pintada e (1,1) representa o canto inferior direito da área que está sendo pintada. O diagrama a seguir mostra o eixo de gradiente para um pincel de gradiente linear diagonal:

Neste diagrama, a linha tracejada mostra o eixo do gradiente, que realça o caminho de interpolação do gradiente do ponto inicial ao ponto final.
Criar um gradiente linear horizontal
Para criar um gradiente linear horizontal, crie um LinearGradientBrush objeto e defina seu StartPoint como (0,0) e seu EndPoint como (1,0). Em seguida, adicione dois ou mais GradientStop objetos à LinearGradientBrush.GradientStops coleção, que especificam as cores no gradiente e suas posições.
O exemplo XAML a seguir mostra uma horizontal LinearGradientBrush definida como a Background de um Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Neste exemplo, o plano de fundo do Frame é pintado com um LinearGradientBrush que interpola de amarelo para verde horizontalmente:

Criar um gradiente linear vertical
Para criar um gradiente linear vertical, crie um LinearGradientBrush objeto e defina seu StartPoint como (0,0) e seu EndPoint como (0,1). Em seguida, adicione dois ou mais GradientStop objetos à LinearGradientBrush.GradientStops coleção, que especificam as cores no gradiente e suas posições.
O exemplo XAML a seguir mostra uma vertical LinearGradientBrush definida como a Background de um Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Neste exemplo, o plano de fundo do é pintado com um LinearGradientBrush que interpola Frame de amarelo para verde verticalmente:

Criar um gradiente linear diagonal
Para criar um gradiente linear diagonal, crie um LinearGradientBrush objeto e defina seu StartPoint como (0,0) e seu EndPoint como (1,1). Em seguida, adicione dois ou mais GradientStop objetos à LinearGradientBrush.GradientStops coleção, que especificam as cores no gradiente e suas posições.
O exemplo XAML a seguir mostra uma diagonal LinearGradientBrush definida como a Background de um Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Neste exemplo, o plano de fundo do Frame é pintado com um LinearGradientBrush que interpola de amarelo para verde diagonalmente:
