Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A RadialGradientBrush classe deriva da classe e pinta GradientBrush uma área com um gradiente radial, que combina duas ou mais cores em um círculo. GradientStop Os objetos são usados para especificar as cores no gradiente e suas posições. Para obter mais informações sobre GradientStop objetos, consulte Xamarin.Forms Pincéis: gradientes.
A classe RadialGradientBrush define as seguintes propriedades:
Center, do tipoPoint, que representa o ponto central do círculo para o gradiente radial. O valor padrão dessa propriedade é (0,5,0,5).Radius, do tipodouble, que representa o raio do círculo para o gradiente radial. O valor padrão dessa propriedade é 0,5.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
A RadialGradientBrush classe também tem um IsEmpty método que retorna um bool que representa se o pincel foi atribuído a algum GradientStop objeto.
Observação
Gradientes radiais também podem ser criados com a radial-gradient() função CSS.
Criar um RadialGradientBrush
As paradas de gradiente de um pincel de gradiente radial são posicionadas ao longo de um eixo de gradiente definido por um círculo. O eixo do gradiente irradia do centro do círculo para sua circunferência. A posição e o tamanho do círculo podem ser alterados Center usando as propriedades e Radius do pincel. O círculo define o ponto final do gradiente. Portanto, uma parada de gradiente em 1,0 define a cor na circunferência do círculo. Uma parada de gradiente em 0,0 define a cor no centro do círculo.
Para criar um gradiente radial, crie um RadialGradientBrush objeto e defina suas Center propriedades and Radius . Em seguida, adicione dois ou mais GradientStop objetos à RadialGradientBrush.GradientStops coleção, que especificam as cores no gradiente e suas posições.
O exemplo XAML a seguir mostra um RadialGradientBrush que é definido como o Background de um Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
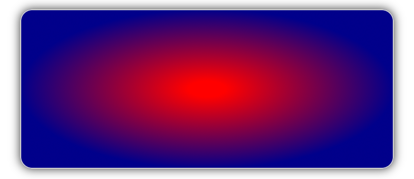
Neste exemplo, o plano de fundo do Frame é pintado com um RadialGradientBrush que interpola de vermelho para azul escuro. O centro do gradiente radial está posicionado no centro do Frame:

O exemplo XAML a seguir move o centro do gradiente radial para o canto superior esquerdo do Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
Neste exemplo, o plano de fundo do Frame é pintado com um RadialGradientBrush que interpola de vermelho para azul escuro. O centro do gradiente radial é posicionado no canto superior esquerdo do Frame:

O exemplo XAML a seguir move o centro do gradiente radial para o canto inferior direito do Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
Neste exemplo, o plano de fundo do Frame é pintado com um RadialGradientBrush que interpola de vermelho para azul escuro. O centro do gradiente radial é posicionado no canto inferior direito do Frame:
