Acessibilidade no design de web parts do SharePoint
Desenvolver uma experiência que satisfaça as necessidades exclusivas de visão, audição, destreza, cognição e fala de todos os usuários é parte importante do design de web parts do SharePoint. O design acessível se aplica não apenas a pessoas com deficiências, mas também a possíveis deficiências momentâneas. O design acessível é um bom design.
Diretrizes de acessibilidade
Todos os produtos da Microsoft devem atender aos requisitos listados nos Padrões de Acessibilidade da Microsoft.
Tornando as web parts acessíveis
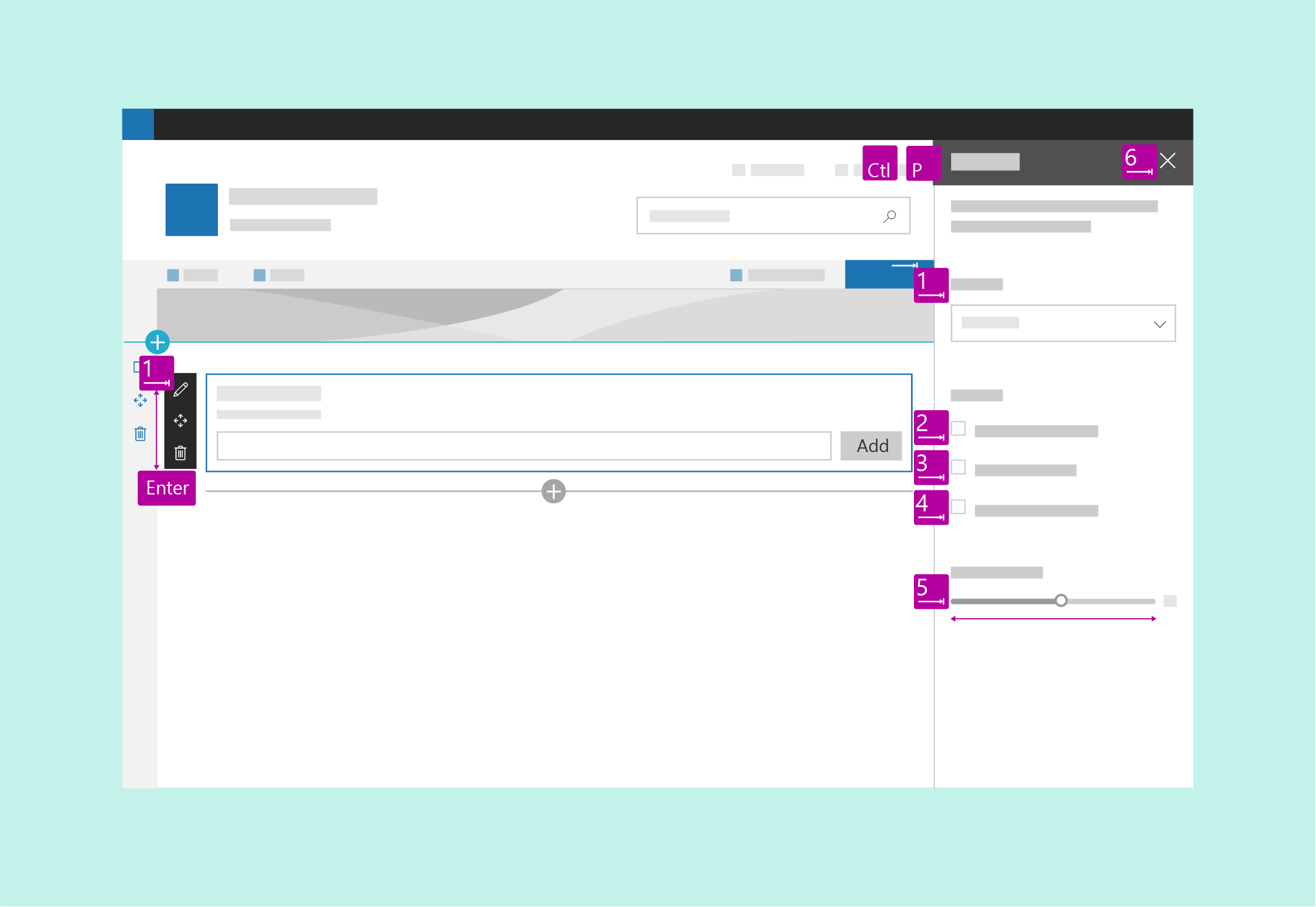
O Framework do SharePoint fornece uma estrutura para ajudar a disponibilizar todas as web parts. O contêiner da web part fornece padrões de navegação pelo teclado para barra de ferramentas da web part para editar, mover e excluir a web part, um método para selecionar a web part e um atalho de teclado (Ctrl+P) para abrir o painel de propriedade. No entanto, você ainda precisa especificar a navegação adicional de teclado e do leitor de tela para outros aspectos de interface do usuário na web part e no painel de propriedade.
Além disso, muitos componentes do Office UI Fabric têm suporte interno para opções de acessibilidade para fazer com que seja rápido configurar a navegação pelo teclado e pelo leitor da tela quando você usa componentes em uma web part.
A imagem a seguir mostra a navegação do teclado em uma Web Part.

Teste de acessibilidade
Teste primeiro a Web Part com o Narrador e o Microsoft Edge, depois verifique a experiência de acessibilidade com o JAWS.
O Narrador e o Microsoft Edge são compatíveis com os padrões. Ao fazer testes com essa combinação, é mais provável encontrar problemas, e você pode assegurar que seu site atenda aos padrões de acessibilidade.
O JAWS é líder de mercado em leitores de tela. Ele inclui recursos que podem melhorar a acessibilidade de alguns sites da Web que não são tão acessíveis em outros leitores de tela. Portanto, fazer testes no JAWS pode não garantir que seu site atenda a todos os requisitos de acessibilidade. Também convém testar qualquer combinação de navegador e leitor de tela com a maior participação de mercado no seu site.
Navegação pelo teclado
Para alguns usuários, é mais acessível navegar em um site pelo teclado. Usuários avançados também costumam usar o teclado na navegação. Certifique-se de criar atalhos de teclado para acessar os controles da página e use as teclas de direção para navegar pelos controles internos.
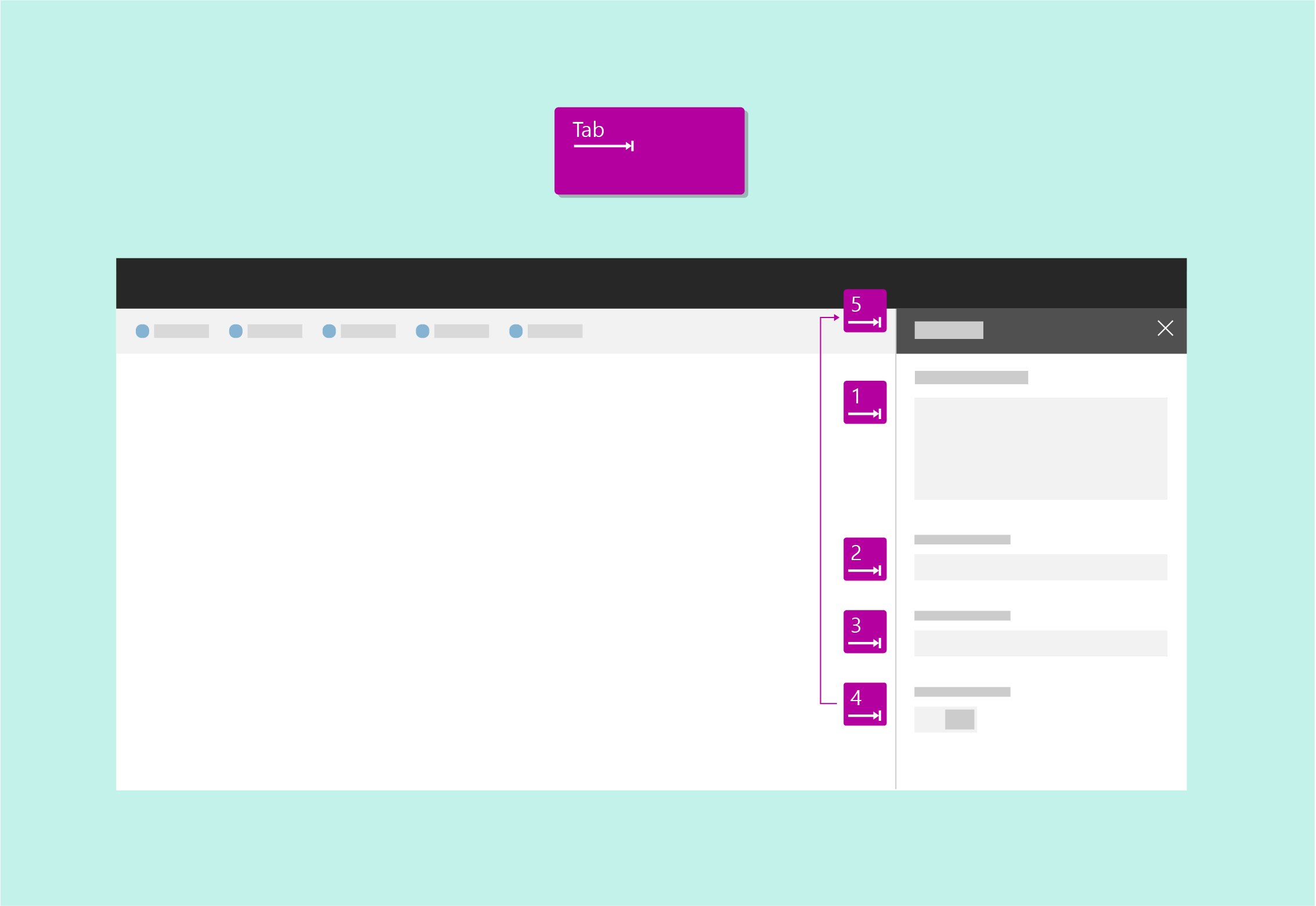
Navegação entre controles
Cada controle é uma parada de tabulação. Em um controle, aplicam-se as seguintes regras:
- Em geral, a primeira parada de tabulação é a área superior esquerda do controle. A última parada de tabulação é o controle inferior direito.
- Para superfícies modais, a última parada de tabulação deve ser as ações de confirmação.
- Para listas, a primeira parada de tabulação deve ser o primeiro item da lista, a seguinte deve ser os comandos e depois a navegação, as configurações e assim por diante.

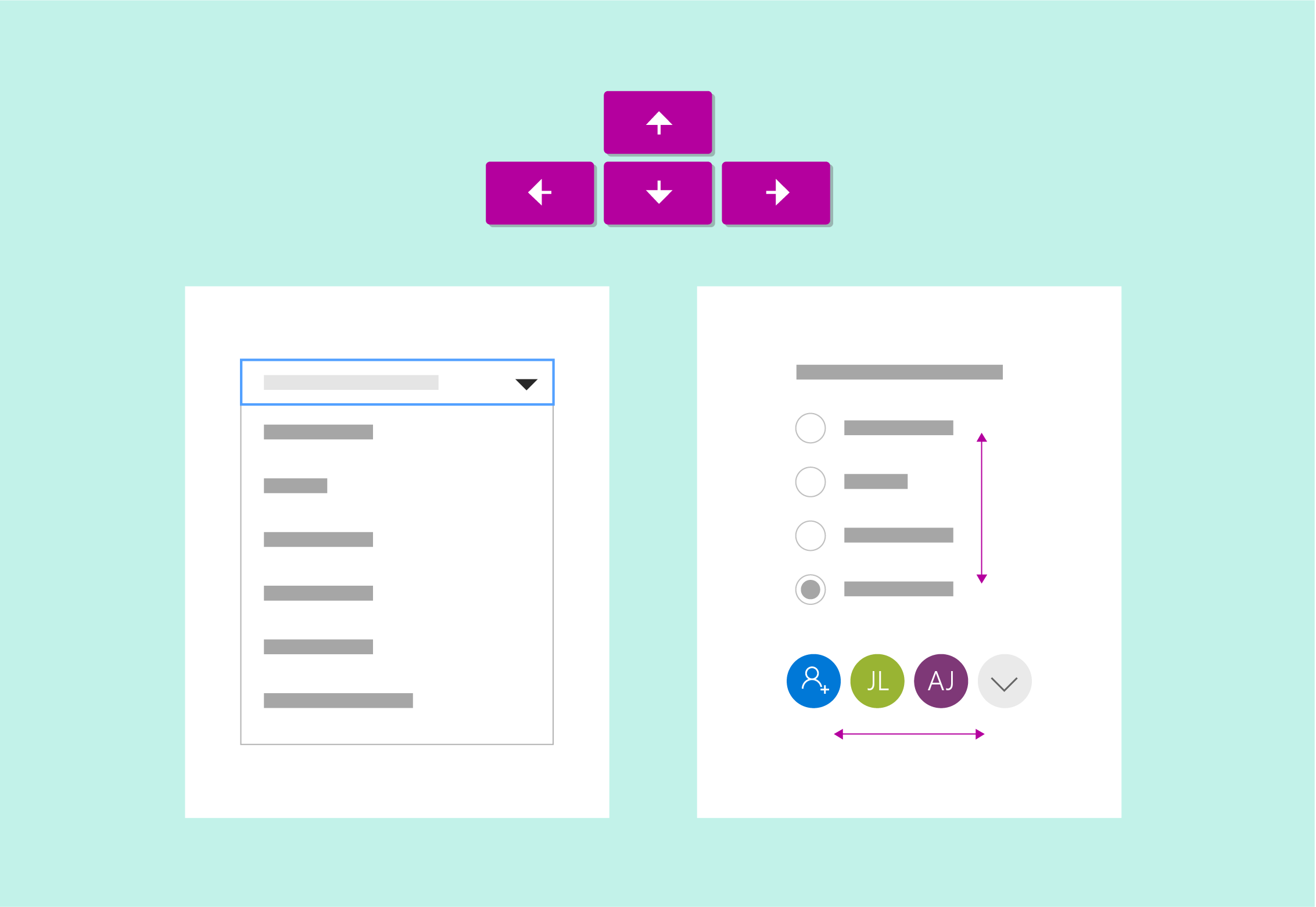
Navegação dentro de um controle
Use as teclas de direção para ir para itens em um controle, como opções em um menu, comandos em uma barra de comandos ou itens em uma lista.

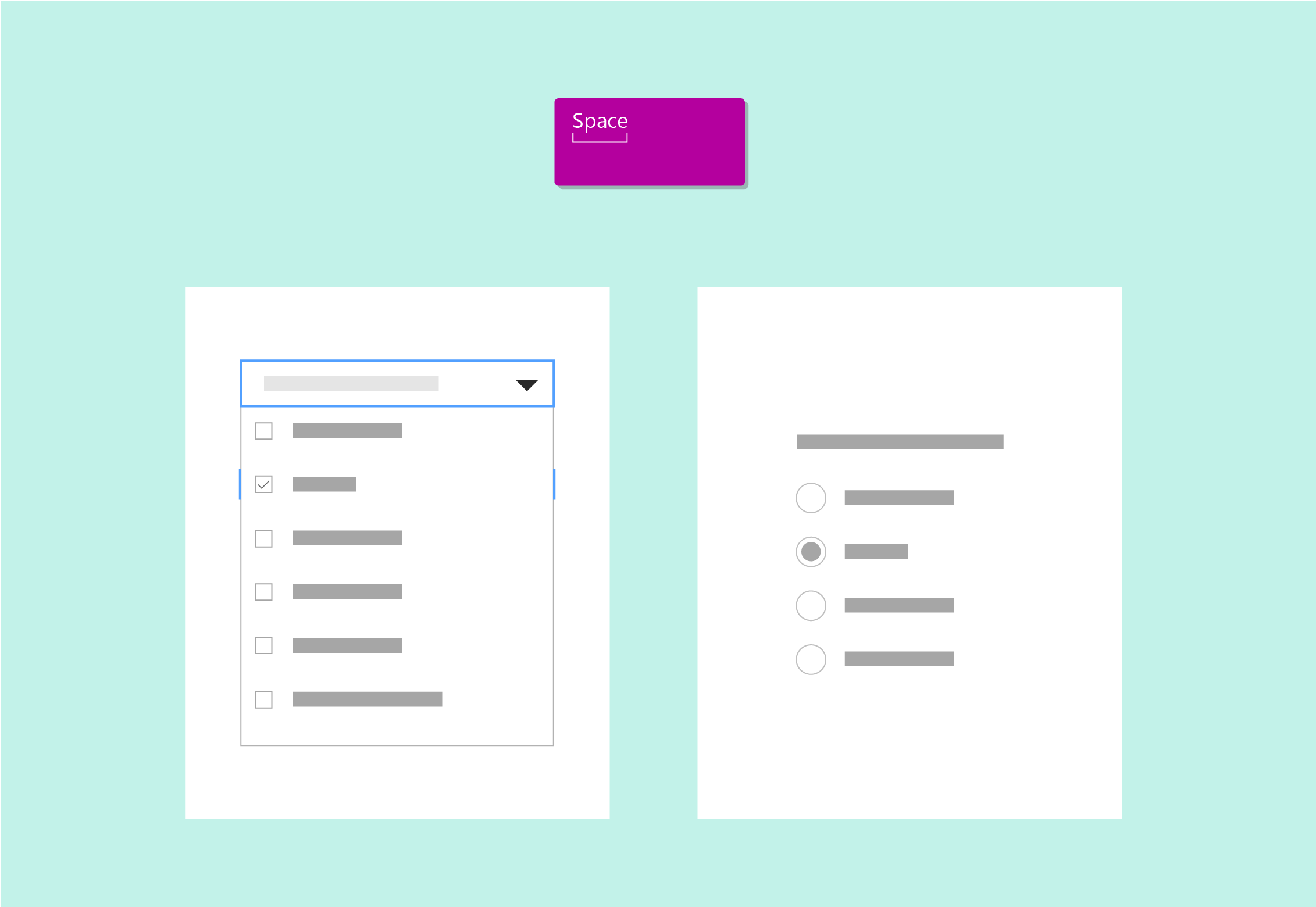
Selecionar o item atual
Use a barra de espaços para marcar ou desmarcar o item em foco em um controle no momento.

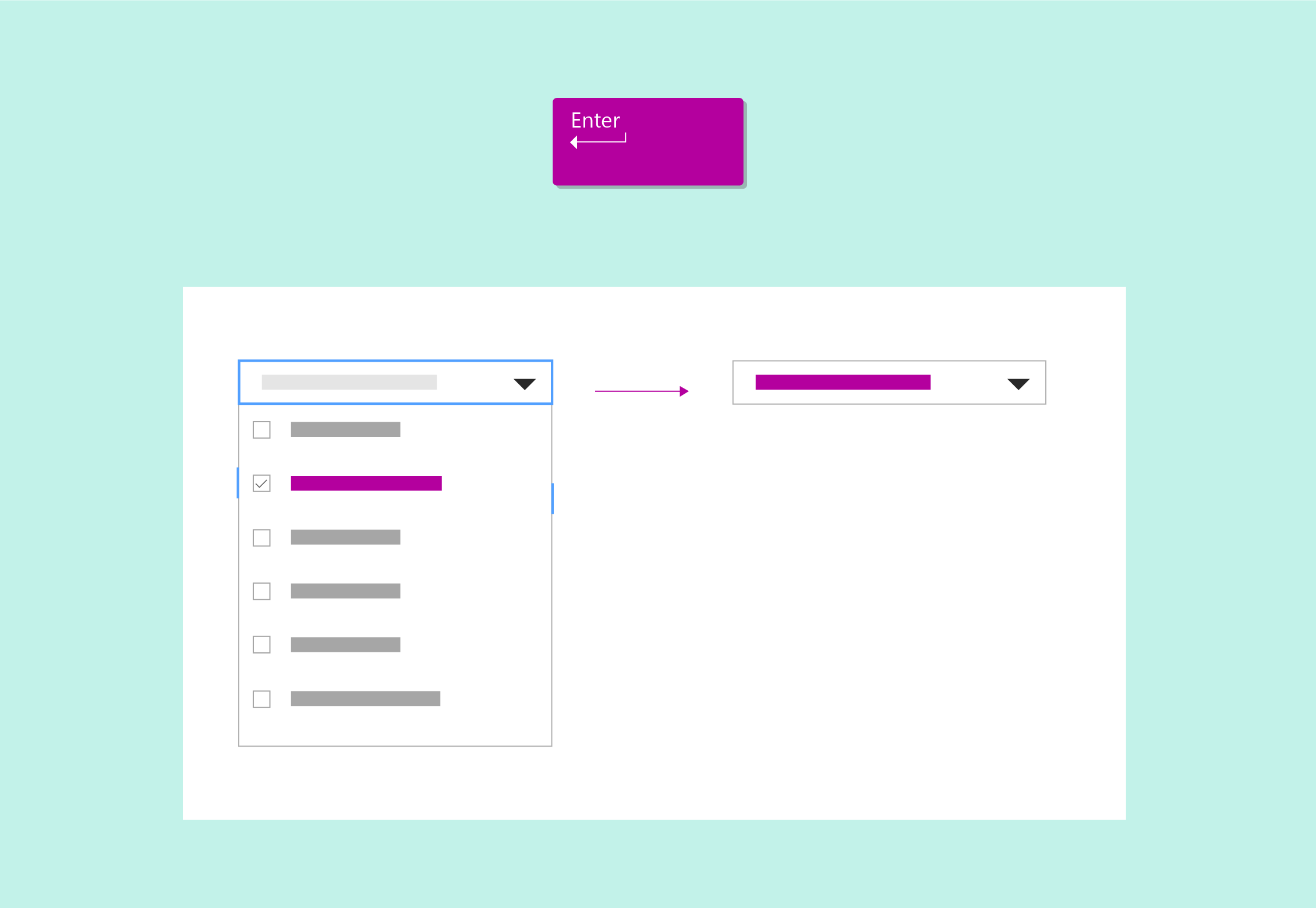
Executar um controle
Pressione Enter ou a tecla Return para executar um controle.

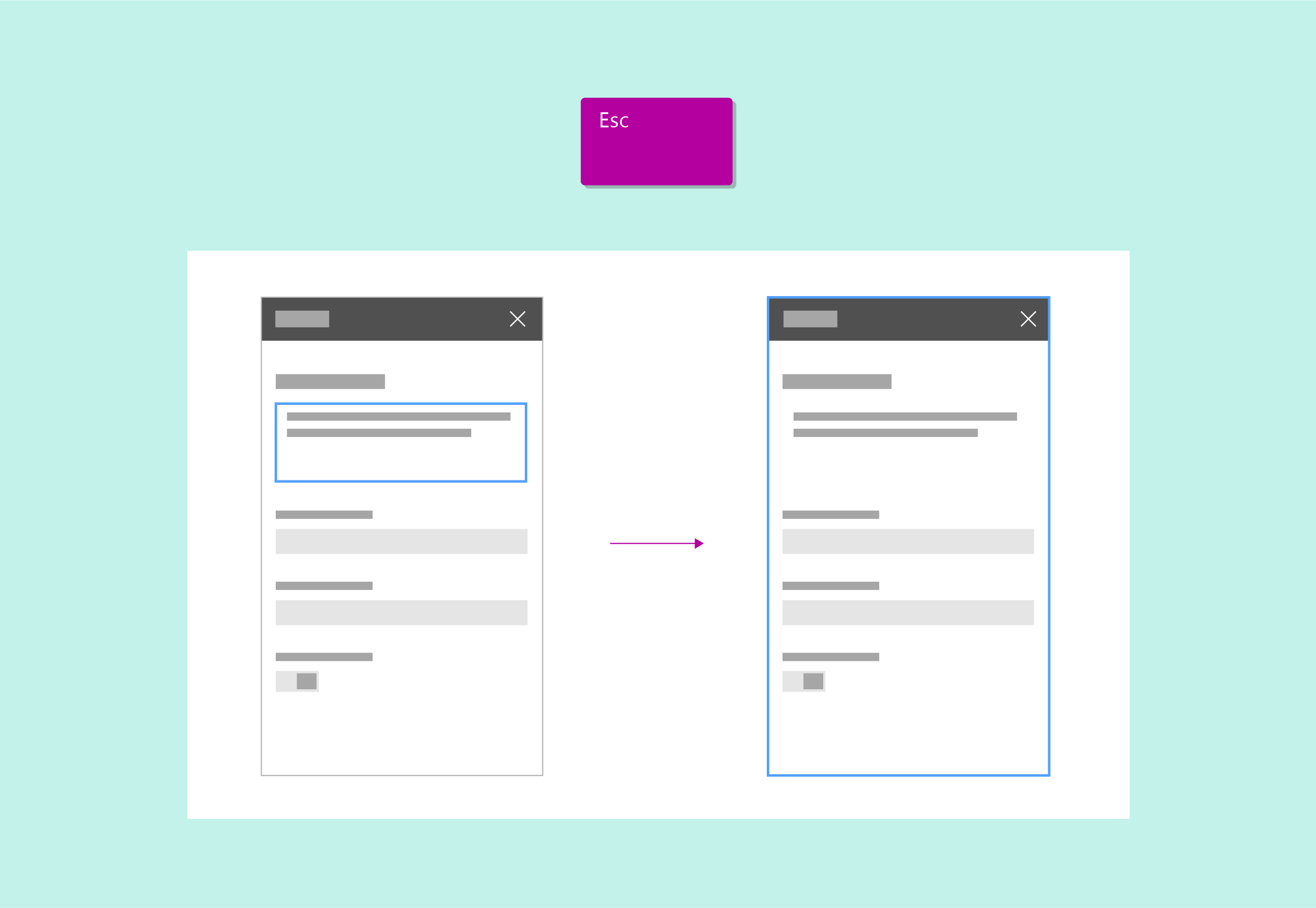
Sair de um controle
Pressione Esc para sair de um controle e retornar ao contêiner.

Ir para o primeiro ou último item
Pressione Home ou End para ir diretamente para o primeiro ou último item em uma lista, menu e assim por diante.

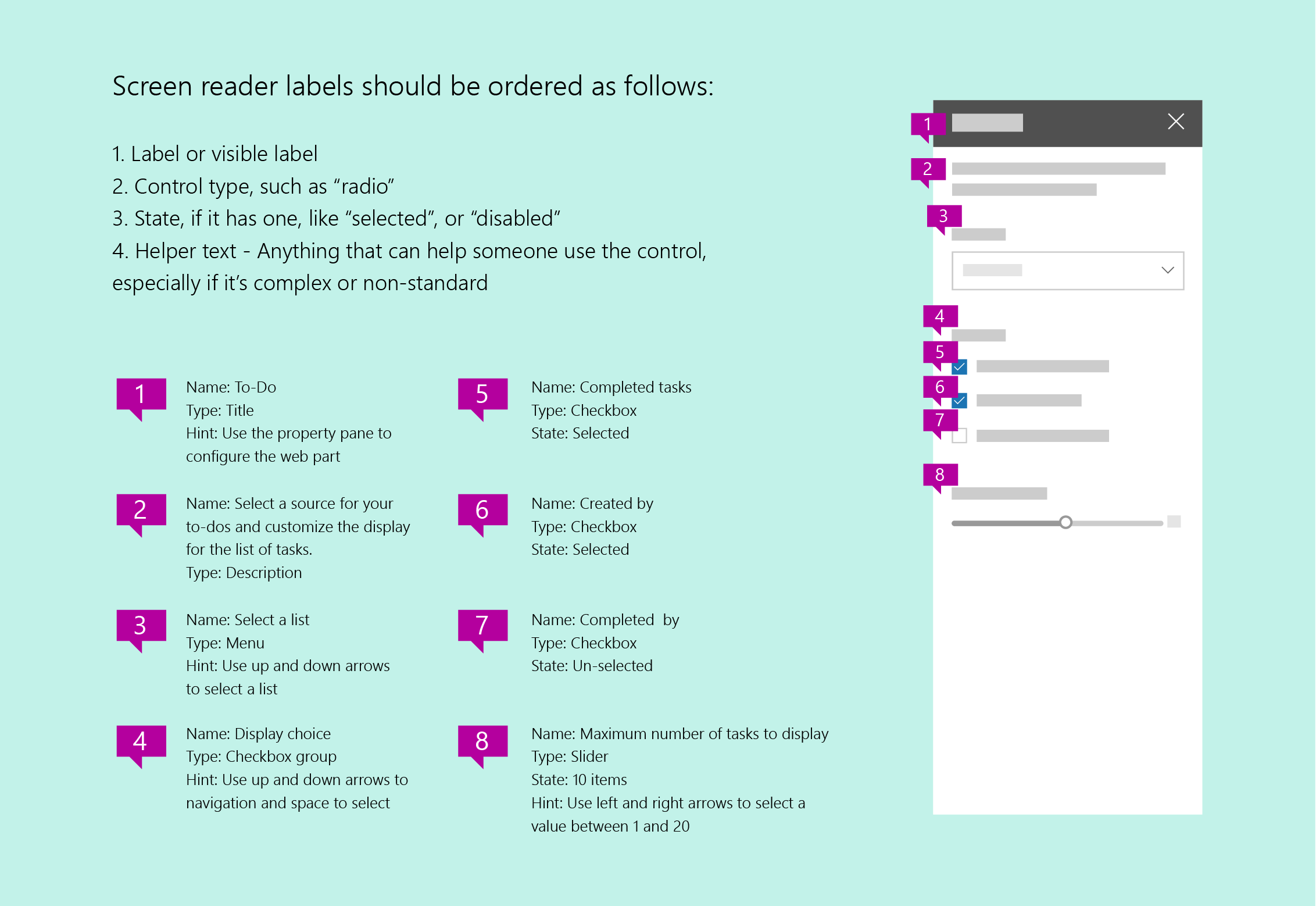
Navegação do leitor de tela
Os usuários com deficiência visual dependem de leitores de tela para navegar pela interface do site. Durante a criação de uma web part, siga este exemplo quando estiver pensando na navegação pelo teclado e em como o leitor da tela transmite ações importantes ou informações ao usuário.

Transcrições e texto Alt
Use texto Alt para fornecer descrições de imagens que podem ser consumidas pelos leitores de tela. Isso é útil para usuários com deficiência visual que não podem consumir informações visualmente. Certifique-se de que seu texto alternativo seja descritivo, tendo em mente que alguns leitores dependem de um leitor de tela para acessar as informações transmitidas na imagem.
Não dependa somente de cores para transmitir um significado, use cores e formas.
Para estar dentro dos padrões de acessibilidade, inclua texto Alt e uma transcrição completa do conteúdo de áudio e vídeo no seu site.
Contraste legível mínimo
Um nível mínimo de contraste é essencial para ajudar os usuários que têm deficiência visual a consumir o conteúdo na página. Também é importante ajudar na capacidade de leitura em situações de pouca iluminação e brilho.
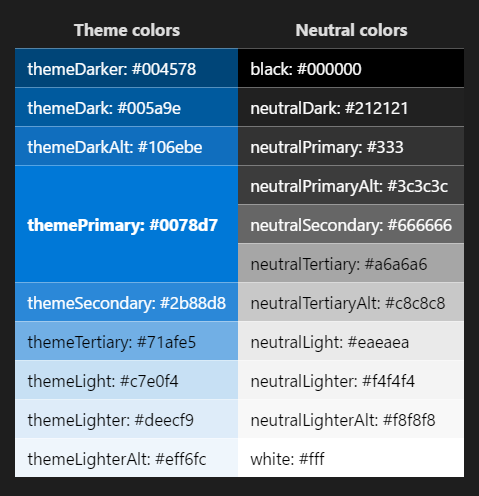
A imagem a seguir mostra as cores do tema em cores à esquerda e as cores neutras à direita.

| Cores do tema | Cores neutras |
|---|---|
| themeDarker: #004578 | black: #000000 |
| themeDark: #005a9e | neutralDark: #212121 |
| themeDarkAlt: #106ebe | neutralPrimary: #333 |
| themePrimary: #0078d7 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #2b88d8 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #71afe5 | neutralLight: #eaeaea |
| themeLight: #c7e0f4 | neutralLighter: #f4f4f4 |
| themeLighter: #deecf9 | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #eff6fc | white: #fff |
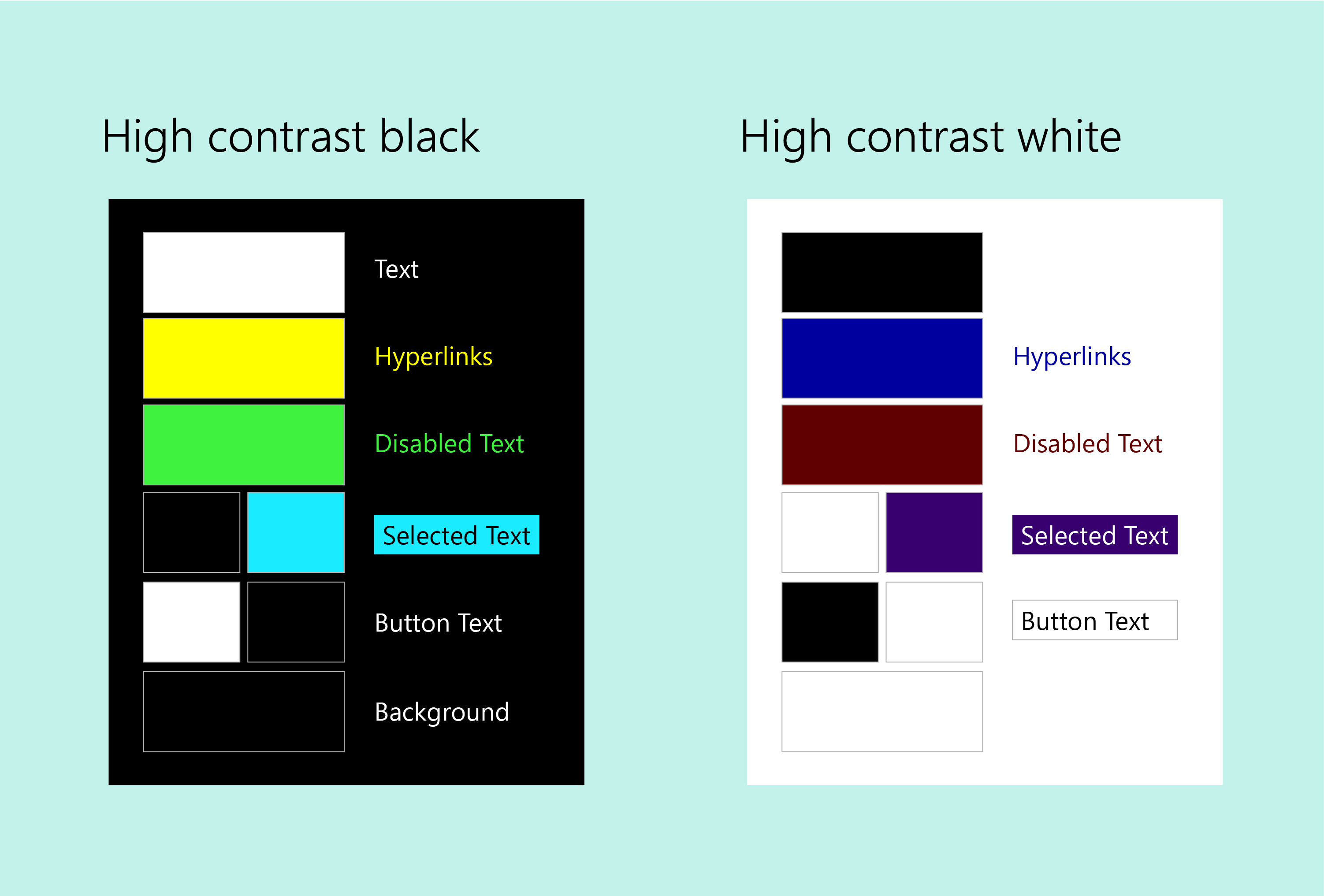
Alto contraste
Use cores de alto contraste como guia para opções de cores de componentes e estados na Web. Os computadores com Windows só têm a capacidade de detectar se um PC está com alto contraste ou branco de alto contraste. Por esse motivo, use a configuração preta padrão de alto contraste para qualquer tema de alto contraste e não branco.