Criar um arquivo de visualização de página mestra no SharePoint
Importante
Essa opção de extensibilidade está disponível apenas para experiências clássicas do SharePoint. Você não pode usar essa opção com experiências modernas no SharePoint Online, como nos sites de comunicação. Não é mais recomendável o uso da experiência clássica ou destas técnicas de identidade visual.
Aprenda a criar a página mestra visualizar arquivos que são usados na experiência de temas do SharePoint para exibir uma visualização dos componentes do tema selecionado.
O Assistente para alterar a aparência é o ponto de entrada para a experiência de temas do SharePoint. Galeria de design é a primeira página do Assistente de alterar a aparência e mostra uma visualização em miniatura de designs disponíveis. Os usuários selecionar um design para os sites e prossiga para a próxima página onde eles podem personalizar o design. Os usuários, em seguida, podem visualizar o site antes de aplicar o design aos seus sites. O arquivo de visualização de página mestre é usado para gerar as imagens em miniatura e visualização. Se uma página mestra não tem um arquivo de visualização correspondente, ele não pode ser usado na experiência de temas.
Para obter mais informações, consulte Visão geral de temas para o SharePoint.
A tabela 1 lista artigos que podem ajudá-lo a entender os conceitos principais para trabalhar com arquivos de visualização de página mestra.
| Título do artigo | Descrição |
|---|---|
| Visão geral de temas para o SharePoint | Saiba mais sobre a experiência de criação de temas no SharePoint. |
| Escolher um tema para o seu site de publicação | Saiba como alterar a aparência de um site do SharePoint usando o Assistente para alterar a aparência. |
Arquivos de visualização de página mestra (.preview arquivos) são especialmente formatados arquivos cuja seções para a paleta de cores padrão, o esquema de fontes padrão, tokenizado CSS e HTML tokenizado. O arquivo de visualização de página mestre deve usar o mesmo nome (excluindo a extensão) como a página mestra correspondente. Por exemplo, se você tiver uma página mestra chamada article.master, o arquivo de visualização de página mestra correspondente é nomeado article.preview. Páginas mestras e visualizações de página mestra são armazenadas na Galeria de páginas mestras.
Um arquivo de visualização de página mestra tem a seguinte estrutura:
Default color palette
[SECTION]
Default font scheme
[SECTION]
CSS
[SECTION]
HTML
No arquivo de visualização de página mestra:
A paleta de cores padrão é o arquivo .spcolor na Galeria de Temas (http:// SiteColltionName/_catalogs/theme/15/) que você deseja usar como padrão. A paleta de cores padrão corresponde às cores que são usadas na página mestra em seu estado padrão. Ou seja, antes que um usuário tiver selecionado uma paleta de cores no Assistente para alterar a aparência.
O esquema de fonte padrão é o arquivo .spfont na Galeria de Temas (http:// SiteCollectionName/_catalogs/theme/15/) que você deseja usar como padrão. O esquema de fontes padrão corresponde às fontes que são usadas na página mestra em seu estado padrão. Ou seja, antes que um usuário tiver selecionado um esquema de fontes no Assistente para alterar a aparência.
CSS é a seção que contém folhas de estilo em cascata (CSS). Todas as classes CSS devem ser prefixadas com[ID]. O exemplo a seguir mostra uma parte da seção CSS em um arquivo de visualização de página mestra.
[ID] #dgp-pageContainer { background-color: [T_THEME_COLOR_PAGEBACKGROUND]; color: [T_THEME_COLOR_BODYTEXT]; width: 100%; height:100%; background-image: url('[T_IMAGE]'); background-size: cover; font-family: [T_BODY_FONT]; }HTML é a seção HTML que define a estrutura HTML da visualização.
Observação
[!OBSERVAçãO] Todos os valores de dimensão devem ser especificados como unidades relativas no arquivo de visualização da página mestra. Por exemplo, valores de dimensão podem ser especificados como uma porcentagem ou como uma medida em. Para obter mais informações sobre as medidas em, consulte a seção 5.1.1. Comprimentos relativos à fonte: as unidades 'em', 'ex', 'ch', 'rem' no rascunho de trabalho do W3C CSS Values and Units Module 3.
Tokens são usados em todo o arquivo de visualização de página mestra. Tokens são valores de cadeia de caracteres que serão substituídos pelo texto, valores de cor ou valores de fonte na visualização gerado. As seções a seguir descrevem os tokens disponíveis e como elas são usadas.
Os tokens de diversos são substituídos por valores de altura e largura especificados na visualização.
| Nome do token | Descrição |
|---|---|
| [T_HEIGHT] | A altura da visualização. |
| [T_WIDTH] | A largura da visualização. |
| [T_IMAGE] | A URL de uma imagem de plano de fundo opcional. |
| [T_IMGHEIGHT] | A altura da imagem, se necessário. |
| [T_IMGWIDTH] | A largura da imagem, se necessário. |
Tokens de cor são substituídas por valores de cor na imagem de visualização. Tabela 3 abaixo descreve os dois formatos de tokens de cor. Substitua ColorSlot pelo nome da anotação do slot de cor. Os tokens de cor devem ser maiúsculos (por exemplo, [T_THEME_COLOR_PAGEBACKGROUND]). Para ver a lista de tokens de cores disponíveis, consulte a seção Mapeamento de slot de cores em Paletas de cores e fontes no SharePoint.
| Nome do token | Descrição |
|---|---|
| [T_THEME_COLOR_ ColorSlot] | Use este formato se desejar que o valor de cor de slot colorido. |
| [T_THEME_COLOR_ _ColorSlot__AA] | Use este formato se desejar que o valor hexadecimal de 8 dígitos do slot de cor. Esse formato é útil para os valores de filtro habilitar a opacidade e gradientes no Internet Explorer. |
Os tokens de fonte serão substituídos por valores de fonte na imagem de visualização.
- [T_ _SlotName__FONT]
Substitua SlotName pelo nome do slot de fonte. Os tokens de fonte devem ser maiúsculas (por exemplo, [T_BODY_FONT]). Para ver a lista de slots de fonte e onde eles são usados em uma página, confira a seção Slots de fonte em Paletas de cores e fontes no SharePoint.
Os tokens listados na tabela 4 são usados na seção HTML do arquivo de visualização de página mestra. Os tokens serão substituídos por texto de exemplo na imagem de visualização na Galeria de design. O texto de exemplo é mostrado no mesmo idioma como o restante do site.
| Nome do token | Descrição |
|---|---|
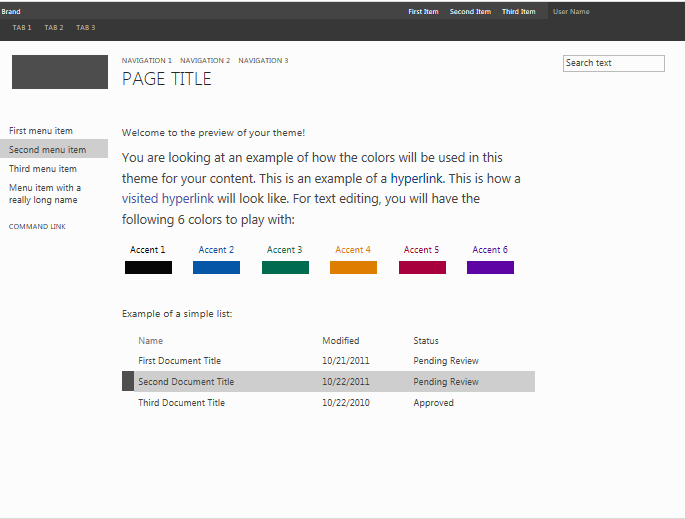
| [BRANDSTRING] | O texto de marca que aparece na página. Os temas pré-instalado, ela será exibida no canto superior esquerdo "Brand". |
| [SUITELINK1] [SUITELINK2] [SUITELINK3] | Links de pacote que aparecem na barra de ferramentas suite. Consulte "Primeiro Item", "Segundo Item", "Terceiro Item" na Figura 1. |
| [BEM-VINDO] | O texto do nome de usuário. Consulte "Nome de usuário", na Figura 1. |
| [RIBBONTAB1] [RIBBONTAB2] [RIBBONTAB3] | Os nomes das guias da faixa de opções. Consulte o "Guia 1", "guia 2", "Guia 3" na Figura 1. |
| Caixa de pesquisa | O texto dentro da caixa de pesquisa. Consulte "Texto de pesquisa" na Figura 1. |
| [TN1] [TN2] [TN3] | Os itens de navegação horizontal. "NAVEGAÇÃO 1", "NAVEGAÇÃO 2", "NAVEGAÇÃO 3". |
| title | O título da página. "Página Title". |
| [QL1] [QL2] [QL3] [QL4] | Os itens de navegação vertical. "Primeiro item de menu", "Segundo item de menu", "Terceiro item de menu". |
| [QLADD] | No link abaixo para os itens de navegação vertical. Consulte "LINK de comando" na Figura 1. |
| [CABEÇALHO DE TABELA DE AUTORIDADE DE CERTIFICAÇÃO] | O título acima do texto da página. Na Figura 1, "Bem-vindo à visualização do seu tema!". |
| [DESCRIÇÃO DE TABELA DE AUTORIDADE DE CERTIFICAÇÃO] | O texto de descrição. Na Figura 1, "Você está olhando para um exemplo de como as cores serão usadas neste tema para seu conteúdo. Este é um exemplo de a...". |
| [CORES DE DESTAQUE CA] | A lista de cores de destaque e blocos. |
| [CA LISTA TÍTULO] | O título da lista. Na Figura 1, "Exemplo de uma lista". |
| [TABELA DE AUTORIDADE DE CERTIFICAÇÃO] | A lista de amostra. |
| Título do site | O título do site. Consulte "Site Title" na Figura 1. |
Figura 1. Tema pré-instalado com texto de exemplo

Para criar um arquivo de visualização de página mestra, use uma visualização de página mestra existente como um ponto de partida.
Fazer uma cópia de uma visualização de página mestra. O SharePoint inclui oslo.preview e seattle.preview.
Renomeie a cópia do modo de visualização de página mestra para coincidir com a página mestra correspondente. Por exemplo, se sua página mestra for chamada article.master, renomeie o de visualização de página mestra article.preview.
Use um editor de HTML para editar o arquivo de visualização de página mestre. Atualize o arquivo para refletir o layout e aparência da sua página mestra.
Dica
[!DICA] Os valores de dimensão são especificados como porcentagens no arquivo de visualização da página mestra. O exemplo a seguir mostra um método para converter uma medida absoluta (pixels) em uma medida relativa (porcentagem). Suponha que você tem um tamanho de navegador de 1024 x 768. Se a página mestra tem uma altura de elemento de 32 pixels, e o elemento pai é o corpo da página, você calcular a porcentagem dividindo-se a altura do elemento pela altura do navegador. A medida relativa é 4%(32/768).
Carregar o arquivo de visualização de página mestra para a Galeria de páginas mestras.
Use o Assistente para alterar a aparência para testar a visualização de página mestra com o conteúdo do site.
Observação
Você também pode criar um design que usa a nova página mestra adicionando um item à lista Aparências Compostas. O design estará disponível na galeria de design (a primeira página do assistente Alterar a aparência ). Para obter mais informações, consulte Implantar um tema usando o procedimento de interface do usuário em Como implantar um tema personalizado no SharePoint.
Repita as etapas 3 a 5, conforme necessário.