Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Saiba como modificar os componentes em seu projeto do SharePoint para aproveitar a MDS (Estratégia Mínima de Download) no SharePoint. Estratégia de baixar mínimo (MDS) melhora a experiência do usuário por meio do retorno do servidor apenas as partes de uma página necessária para renderizá-lo corretamente no navegador. Porque a página totalmente processado não é retornada para o cliente, o servidor deve ser capaz de identificar com precisão as partes que são necessários para processar a página. Talvez seja necessário modificar os componentes no seu projeto de SharePoint de forma que eles são identificados como compatível com MDS e podem trabalhar com o mecanismo do MDS. Saiba mais sobre o MDS na visão geral da Estratégia de Download Mínima.
Por que modificar SharePoint components?
Conforme explicado na visão geral da Estratégia de Download Mínima, os controles do SharePoint funcionam se você modificá-los ou não para aproveitar ao máximo o MDS. No entanto, quando os componentes não são compatíveis com MDS, o mecanismo do MDS emite um failover. Em um failover, o mecanismo do MDS leva um processamento extra para redirecionar o navegador para a versão completa da nova página, o que leva tempo. Os usuários têm a melhor experiência ao modificar componentes para funcionar com o MDS e evitar um failover sempre que navegam para uma nova página em SharePoint. Normalmente, você precisa modificar páginas mestras, ASP.NET páginas, controles e web parts.
Página mestras
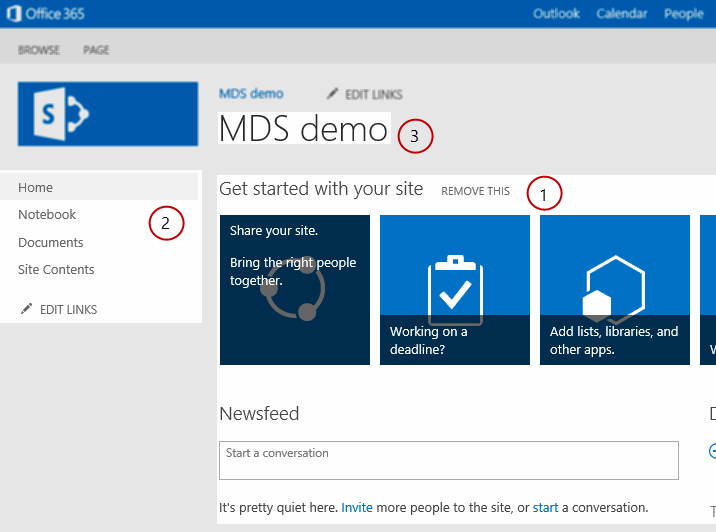
A página mestra fornece um modelo que permite que o MDS identifique as áreas de conteúdo que talvez precisem ser atualizadas quando alguém navega para uma nova página. Otimizar suas páginas mestras é uma das etapas mais importantes a ser tomada quando otimizando o desempenho porque as páginas mestras identificam seções que requerem atualizadas conteúdo... A página mestra Seattle.master acompanha o SharePoint é um bom exemplo de uma página mestra otimizado. A Figura 1 mostra exemplos de componentes na página mestra Seattle.master alterar de uma página para outra, como a área de conteúdo principal (1), a barra de navegação (2) à esquerda e o título da página (3).
Figura 1. Componentes que exigem atualizações em uma página mestra

Observação
[!OBSERVAçãO] Há muitos mais componentes na página mestra Seattle.master que mudar de uma página para outra, como folhas de estilo e JavaScript arquivos. A Figura 1 mostra alguns exemplos.
Existem diferentes padrões para otimizar os componentes em uma página mestra. Você pode usar um padrão para os seguintes componentes:
Regiões HTML e controles
Folhas de estilo
arquivos de JavaScript
Título da página
Regiões HTML e controles são MDS compatível se eles são dispostos em marcas de SharePoint:AjaxDelta. Você está sinalização envolvendo o conteúdo nas marcas de SharePoint:AjaxDelta, que o mecanismo do MDS deve atualizar os controles incluídos e HTML. Se um controle ou seção HTML não é alterado de uma página para outra, ele não deve ser enviado para o cliente. Portanto, você deve manter esses controles fora de AjaxDelta marcas. Na Seattle.master página mestra mostrada na Figura 1, a área de conteúdo principal (1) é encapsulada em marcas de AjaxDelta, como mostrado aqui.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderMain"
BlockElement="true"
IsMainContent="true"
runat="server">
<a id="mainContent" name="mainContent" tabindex="-1"></a>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
</SharePoint:AjaxDelta>
Outro exemplo do padrão de AjaxDelta é a barra de navegação à esquerda (2) na Figura 1. O código a seguir mostra como o controle é disposto em marcas de AjaxDelta e muitos outros controles e HTML.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderLeftNavBar"
BlockElement="true"
CssClass="ms-core-navigation"
role="navigation"
runat="server">
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server">
<a id="startNavigation" name="startNavigation" tabIndex="-1"></a>
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarTop" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderQuickLaunchTop" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarDataSource" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat="server" />
<asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat="server" />
<!-- There are more controls and HTML in this placeholder in the Seattle master page -->
</asp:ContentPlaceHolder>
</SharePoint:AjaxDelta>
Uma última coisa sobre marcas AjaxDelta é que você não pode aninhá-los. Você deve especificar marcas de AjaxDelta no mais alto nível necessário na estrutura de página mestra.
O último exemplo na Figura 1 é o título da página (3), que requer um padrão especial que usa a marca SharePoint:PageTitle. O código a seguir mostra a marca PageTitle como usado na página mestra Seattle.master.
<SharePoint:PageTitle runat="server">
<asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server">
<SharePoint:ProjectProperty Property="Title" runat="server" />
</asp:ContentPlaceHolder>
</SharePoint:PageTitle>
A página mestra também pode incluir arquivos de JavaScript e folhas de estilo. O mecanismo do servidor precisa identificar arquivos CSS e JavaScript conforme necessário. Para identificar os recursos de arquivos CSS conforme necessário, use o seguinte padrão.
<SharePoint:CssLink runat="server" Version="15"/>
<SharePoint:CssRegistration Name="my_styles.css" runat="server" />
Observe que você pode ter apenas uma marca de CssLink por página mestra, mas você pode ter várias marcas de CssRegistration, para que você possa adicionar muitos arquivos CSS. Use o seguinte padrão para arquivos de JavaScript .
<SharePoint:ScriptLink language="javascript" name="my_javascript.js" runat="server" />
Incluindo arquivos CSS e JavaScript o uso de marcas HTML de style e script não é suportado no MDS.
páginas de ASP.NET
Se seu projeto inclui páginas de ASP.NET , você provavelmente precisa fazer referência a arquivos CSS e JavaScript . As marcas HTML style e script não são compatíveis com o MDS. Em vez disso, use os padrões de CssRegistration e ScriptLink explicados na seção anterior.
Páginas da ASP.NET também podem usar o método Response.Output para gravar o conteúdo para a página, o que não é permitida no MDS. Em vez disso, você pode usar os seguintes métodos da classe SPHttpUtility compatível com MDS:
Além de fazer referência a arquivos de JavaScript , suas ASP.NET páginas podem ter JavaScript o código embutido. Use o padrão a seguir para tornar o script bloqueia MDS compatível.
<SharePoint:ScriptBlock runat="server" >
// Your JavaScript code here.
</SharePoint:ScriptBlock>
Controles e Web Parts
Você também precisa marcar seus controles e web parts como compatíveis com MDS. O código a seguir mostra o padrão a ser usado.
[assembly: Microsoft.SharePoint.WebControls.MdsCompliantAttribute(IsCompliant = true)]
namespace VisualWebPartProject2.VisualWebPart1
{
// Rest of your control logic
Além disso, seus controles e web parts precisam registrar seus recursos usando os métodos na classe SPPageContentManager . Os recursos mais comuns são trechos de JavaScript e os arquivos ocultos, que podem ser registrados usando o RegisterClientScriptBlock e RegisterHiddenField, respectivamente.
Seus controles e web parts também podem usar arquivos XSLT para controlar o processo de renderização. Os arquivos XSLT podem ter incorporado código JavaScript ou arquivos. O mecanismo do MDS precisa saber sobre esses recursos. Você pode registrar os recursos JavaScript usando um objeto de extensão XSLT chamado pcm. Um ótimo exemplo de como usar o objeto pcm está no arquivo %ProgramFiles%\Common Files\Microsoft Shared\Web server extensions\15\TEMPLATE\LAYOUTS\XSL\fldtypes.xsl. O código a seguir mostra como o arquivo de fldtypes.xsl usa o objeto pcm para registrar os recursos JavaScript .
<xsl:value-of select="pcm:RegisterScriptBlock(concat('block1',$ViewCounter), string($scriptbody1))"/>
<xsl:value-of select="pcm:RegisterScriptLink('/_layouts/15/wssactionmenu.js')"/>