Visão geral da Estratégia de Download Mínimo (MDS)
Saiba mais sobre a Estratégia de Download Mínimo (MDS), um novo recurso do SharePoint que reduz o tempo de carregamento da página, enviando as diferenças apenas quando os usuários navegarem para uma nova página.
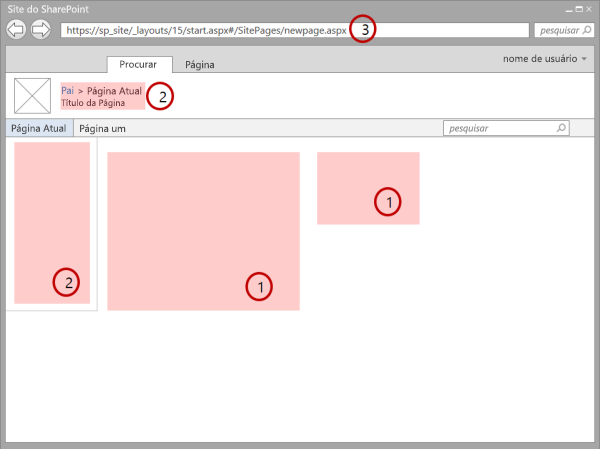
A Estratégia de Download Mínimo (MDS) é uma nova tecnologia no SharePoint que reduz a quantidade de dados que o navegador precisar baixar quando os usuários navegam de uma página para outra em um site do SharePoint. Quando os usuários procuram um site habilitado pelo MDS, o cliente processa somente as diferenças (ou delta) entre a página atual e a página solicitada. A Figura 1 mostra as seções que mudar de uma página para outra e, portanto, requerem uma atualização. O delta geralmente inclui os dados em áreas de conteúdo (1), bem como outros componentes, como controles de navegação (2).
Figura 1. Page processed with MDS

Você pode identificar um site que tenha o MDS ativada, observando a URL. Um site habilitado pelo MDS tem a página (3) _layouts/15/start.aspx a URL seguida por uma tralha ( # ) e o URL relativo do recurso solicitado, conforme mostrado na Figura 1. Por exemplo, este é o URL para a página newpage.aspx formatado MDS: https://sp_site/_layouts/15/start.aspx#/SitePages/newpage.aspxÉ equivalente a seguinte URL non-MDS formatado: https://sp_site/SitePages/newpage.aspxComo desenvolvedor, você pode ter criado componentes SharePoint que precisam de algumas atualizações para que possa trabalhar diretamente com o MDS.
Habilitar o MDS
Você pode habilitar o MDS no seu site usando as páginas de administração do site ou os modelos de objeto do cliente SharePoint .
Para habilitar o MDS ativando o recurso nas páginas de administração, clique em configurações>Gerenciar recursos do sitee ativar o recurso de Estratégia mínima de Download.
Como o recurso é ativado modificando a propriedade EnableMinimalDownload , você também pode usar as APIs do cliente. O código a seguir mostra como ativar MDS usando o modelo de objeto do JavaScript (JSOM).
var clientContext;
clientContext = new SP.ClientContext.get_current();
this.oWebsite = clientContext.get_web();
this.oWebsite.set_enableMinimalDownload(true);
this.oWebsite.update();
clientContext.load(this.oWebsite);
clientContext.executeQueryAsync(
Function.createDelegate(this, successHandler),
Function.createDelegate(this, errorHandler)
);
function successHandler() {
alert("MDS is enabled in this site.");
}
function errorHandler() {
alert("Request failed: " + arguments[1].get_message());
}
Benefícios do uso do MDS
Usar MDS oferece vários benefícios, incluindo:
- Velocidade: Esse é o objetivo principal do MDS. Quando você estiver usando o MDS, o navegador não tenha de reprocessar a interface de usuário (UI) do cromo. MDS também reduz a carga em comparação com uma carga de página inteira.
- Transições suaves: Ao atualizar apenas as áreas que mudam, você desenha o olho do usuário para essas áreas, em vez de uma carga de página inteira em que a página inteira "pisca". Quando a página inteira é atualizada, o usuário deve analisá-la em sua totalidade para detectar o que há de novo. Os usuários têm mais facilidade para navegar em um site que só atualiza as áreas alteradas em relação à página anterior.
- Controles de navegação do navegador: Outros sistemas baseados em AJAX confundir os botões anterior e próximo em navegadores. Como MDS atualiza a URL na janela do navegador, os botões anterior e próximo funcionam da mesma forma que deveriam.
- Compatibilidade: O mecanismo do MDS fornece navegação MDS imediatamente ou detecta quando não é possível. No caso em que a navegação do MDS não é possível, uma carga de página inteira ocorre em vez disso. Esse processo é chamado de failover e garante que todas as páginas são processados corretamente independentemente de se eles contêm componentes compatíveis com o MDS. MDS também funciona bem com os mecanismos de pesquisa como o atributo href de marcas de âncora usa URLs regulares, não formatados em MDS. Em vez disso, o mecanismo do MDS no cliente captura o evento onclick e usa para se comunicar com o servidor.
MDS architecture
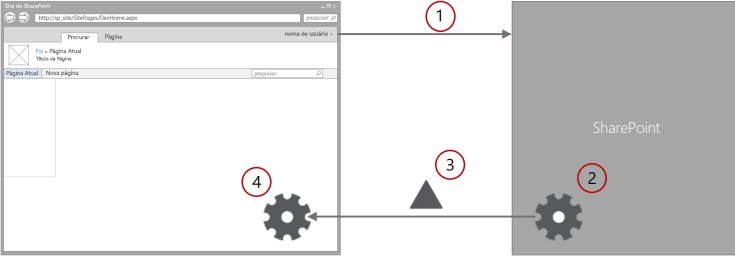
A mecânica básica da MDS é bastante simple. Os principais componentes do MDS são dois mecanismos, no servidor e no cliente, que trabalham juntos para calcular as alterações e renderizar as páginas no navegador quando o usuário navega de uma página para outra no site. A Figura 2 mostra o fluxo do MDS quando um usuário navega por um site habilitado pelo MDS.
Figura 2. MDS flow when a user navigates the site

- O navegador solicita as alterações entre a página atual e um novo no site SharePoint .
- O mecanismo do MDS no servidor calcula o delta entre o atual e as novas páginas.
- O mecanismo do MDS no servidor envia o delta para o mecanismo do MDS no cliente.
- O mecanismo do MDS no cliente substitui as áreas alteradas na página atual com o novo conteúdo da página.
A página resultante é exatamente como seria se a página tiver sido descarregada sem MDS.
O mecanismo do MDS no cliente inclui um Gerenciador de download. Todas as solicitações na página são roteadas por meio do Gerenciador de download. Todos os controles na página devem inscrever-se para o Gerenciador de download para saber quando uma URL foi alterado. O Gerenciador de download faz uma solicitação para todos os novos dados de controle. Para poder trabalhar com os mecanismos de pesquisa, o mecanismo do MDS diretamente não usa o atributo href de marcas de âncora para armazenar URLs formatados MDS. Em vez disso, a função SPUpdatePage manipula o evento onclick e o usa para se comunicar com o servidor. A função SPUpdatePage é declarada no arquivo _layouts/15/start.js.
O mecanismo do MDS no servidor envia as informações para o cliente. Essas informações podem conter HTML com scripts incorporados e estilos, XML ou JavaScript Object Notation (JSON).
A URL desempenha uma função importante no MDS. Uma URL MDS parece com o seguinte: https://sp_site/_layouts/15/start.aspx#/SitePages/newpage.aspx SitePages/newpage.aspx. Start.aspx contém a UI compartilhada mínima e instruções para carregar alterações na página. MDS considera a parte após a marca de hash (#) como a página de destino. A página de destino é iniciado com uma barra (/) seguida de um URL relativo no site SharePoint . Quando o navegador recebe a URL, ele vê que a parte à esquerda do marca de hash não mudou, portanto, ele é disparado um evento de navegação local. O mecanismo do MDS no cliente captura o evento de navegação local e usa-o para executar uma atualização do MDS.
Como mencionado anteriormente neste artigo, em algumas situações não é possível determinar se a página pode ser atualizada corretamente. Nessas situações, o mecanismo do MDS emite um failover, que consiste em um processamento extra para redirecionar o navegador para a versão completa da nova página. Estas são as razões mais comuns por que ocorre o failover:
- A nova página tem uma página mestra diferente.
- A página mestra atual foi alterado.
- O mecanismo do MDS detecta não compatível com HTML, por exemplo:
- Páginas usando o ASP.NET 2.0
- CSS ou scripts não registrados no mecanismo do MDS
- HTML inválido
- Há não compatíveis com controles na página, por exemplo:
- O controle não está na lista de permissão do mecanismo MDS.
- O assembly de controle não está marcado como compatível.
- A classe de controle não tem o atributo MDS.
O mecanismo do MDS tenta recuperar um failover após o usuário navegar para outra página de nova.
Controles do desenvolvedor
Graças ao mecanismo de failover, os controles funcionam perfeitamente ou não MDS é habilitado em sites da Web dos usuários. No entanto, é aconselhável atualizar o SharePoint controles e componentes para tirar total proveito do MDS. Os usuários obtêm uma melhor experiência quando suas páginas e controles são compatíveis com MDS. Os seguintes componentes são bons candidatos para obter otimizado para MDS:
- Página mestras
- Páginas do ASP.NET
- Controles e Web Parts