Extensões de Cartão Adaptável e Aplicativos do Teams
Este tutorial compila o seguinte tutorial: Funcionalidade Avançada de Exibição Rápida.
Extensões de Cartão Adaptável podem ser usadas como partes complementares para uma história maior do Aplicativo do Teams. Um ACE no Painel de Viva Connections pode ser vinculado diretamente a uma guia pessoal ou bot do Teams.
Neste tutorial, você usará uma ACE em um aplicativo do Microsoft Teams.
Scaffold um Aplicativo Pessoal da SPFx do Teams
Comece com a solução dos tutoriais anteriores e adicione um novo componente SPFx ao projeto usando o gerador SPFx. Execute a seguinte instrução no prompt de comando da pasta raiz do projeto:
yo @microsoft/sharepoint
Quando solicitado, aceite a opção padrão para todos os prompts pelo gerador.
Neste ponto, o Yeoman instalará as dependências necessárias e manterá a estrutura dos arquivos da solução. Isso pode levar alguns minutos.
Importante
Há um problema conhecido em que a instalação de todas as dependências falhará depois que o gerador executar o comando npm install.
Para contornar esse erro, localize e abra o seguinte arquivo no projeto: ./package.json.
Remova a dependência @microsoft/sp-webpart-workbench da seção devDependencies do arquivo.
Execute o seguinte comando no console a partir da pasta raiz do projeto:
npm install
Editar o manifesto
Localize e abra o arquivo a seguir no projeto: src/webparts/helloWorld/HelloWorldWebPart.manifest.json.
Atualize a matriz supportedHosts para dar suporte apenas ao uso em uma Guia Pessoal do Teams:
"supportedHosts": ["TeamsPersonalApp"]
Empacotar e implantar a solução
Agora empacote e implante a solução em seu Catálogo de Aplicativos de Locatários do Microsoft Office SharePoint Online:
Comece criando a solução no modo de produção:
gulp bundle --ship
Em seguida, empacote a solução usando a tarefa solução de pacote:
gulp package-solution --ship
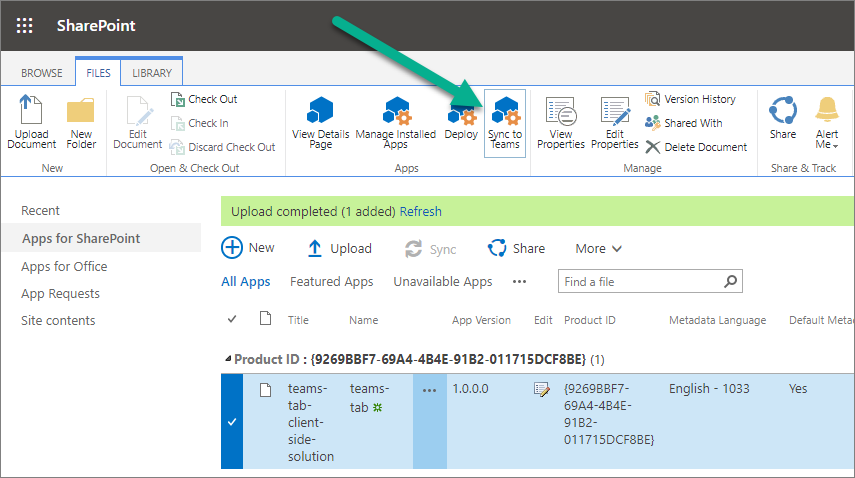
Adicione o arquivo de pacote de soluções (*.sppkg localizado na pasta ./sharepoint/solution ) e carregue-o no Catálogo de Aplicativos de Locatário.

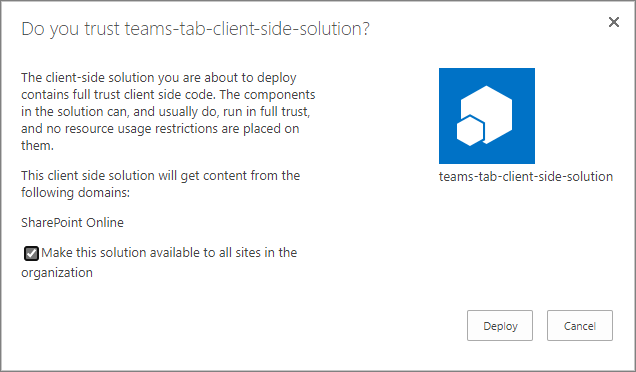
Ao implantar a solução, verifique se a caixaDisponibilizar essa solução para todos os sites na organização está selecionada:

Agora, implante a solução na loja de aplicativos do Microsoft Teams para seu locatário selecionando o botão Sincronizar com o Microsoft Teams:

Adicionar uma nova Guia Pessoal
Com a solução implantada, vamos testá-la no cliente do Microsoft Teams.
Navegue até o cliente Web do Microsoft Teams, entre e selecione o ... ícone na navegação mais à esquerda.
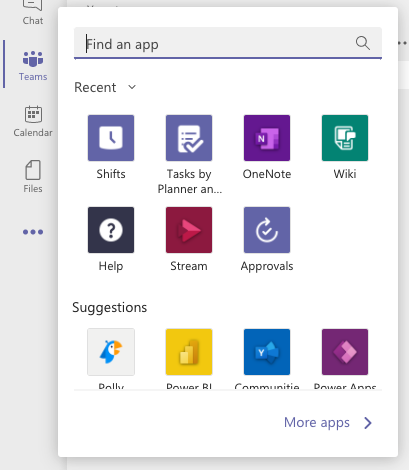
Selecione o link Mais aplicativos:

Você deverá ver seu Aplicativo Pessoal do Teams recém-carregado. Selecione-o e, então, selecione Adicionar.
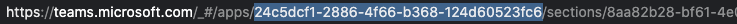
Abra sua nova Guia Pessoal e copie a seguinte parte realçada da URL. Esta é a ID do aplicativo Microsoft Teams. Você precisará disso mais tarde neste tutorial:

Fazer scaffold de um segundo ACE
Crie uma segunda ACE usando o gerador SPFx executando a seguinte instrução no prompt de comando da pasta raiz do projeto:
yo @microsoft/sharepoint
Quando solicitado, insira os seguintes valores (selecione a opção padrão para todos os avisos omitidos abaixo):
- Que tipo de componente do cliente será criado? Extensão de Cartão Adaptável
- Qual é o nome da Extensão de Cartão Adaptável? TeamsHelloWorld
- Qual é a descrição da Extensão de Cartão Adaptável? Descrição do TeamsHelloWorld
Adicionar um link profundo do Teams
Os links profundos do Microsoft Teams têm o seguinte formato: https://teams.microsoft.com/l/entity/{appID}/{entityID}
- Substitua
{appID}pelo valor da ID de aplicativo do Microsoft Teams que você copiou na última etapa. - Substitua
{entityID}por0.
Dica
Para saber mais sobre links profundos em aplicativos do Microsoft Teams, consulte Microsoft Teams: Criar links profundos.
Observação
Se você estiver vinculando a um aplicativo do Teams não SPFx, o valor entityID será a ID da entidade especificada na seção Guias Estáticas do manifesto do Teams.
Localize e abra o seguinte arquivo no projeto: ./src/adaptiveCardExtensions/teamsHelloWorld/cardView/CardView.ts.
Atualize o método onCardSelection() para abrir um link profundo:
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'ExternalLink',
parameters: {
isTeamsDeepLink: true,
target: '' // Set this to your Teams deep link URL
}
};
}
Repita as etapas na seção Empacotar e implantar a solução acima para recompilar, empacotar e implantar a solução atualizada.
Painel Viva Connections
O Painel Viva Connections está disponível no Site Inicial do locatário.

Adicionar cartões ao painel
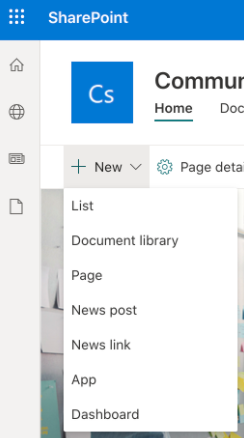
No menu Novo, selecione o item Painel para criar um novo painel. Adicione o ACE ao painel selecionando Adicionar Cartão:

Adicione suas ACEs HelloWorld e TeamsHelloWorld ao Painel. Quando terminar, publique o Painel.
Link profundo
Selecione o ACE TeamsHelloWorld. O cliente da área de trabalho do Microsoft Teams será aberto automaticamente para o Aplicativo Pessoal que você criou anteriormente.
Conclusão
Após este laboratório, você deve estar familiarizado com:
- Empacotamento e implantação de soluções SPFx heterogêneas
- Criar manualmente uma URL de link profundo do Teams
- Vinculação profunda de uma ACE a uma guia Pessoal do Teams