Marca do portal da Web
Aplica-se a: SQL Server 2016 (13.x) Reporting Services e versões posteriores
Servidor de Relatórios do Power BI
Saiba como personalizar o portal da Web do SQL Server Reporting Services (SSRS) ou o Servidor de Relatórios do Power BI para deixá-lo compatível com a identidade visual de sua empresa. É possível usar um pacote de marca carregado e alterar cores, logotipos e outros elementos de estilo em seu portal da web. Um pacote de marca é formado por três itens que você empacota como um arquivo zip. As seções a seguir descrevem os itens no pacote de marca e fornecem exemplos do conteúdo.
Pré-requisitos
- SSRS (SQL Server Reporting Services) ou Servidor de Relatórios do Power BI instalado e configurado.
- Acesso ao portal da Web do Reporting Services.
- Conexão com o banco de dados do servidor de relatório.
Criar o pacote de marca
Para criar o pacote de marca, crie arquivos do zero ou baixe exemplos do site do GitHub.
Para começar do zero, crie cada arquivo e nomeie os arquivos em seu pacote de marca da seguinte maneira:
metadata.xmlcolors.jsonlogo.png(arquivo opcional)
O arquivo zip pode ser nomeado como você quiser.
Se optar por usar um pacote de identidade visual de exemplo, baixe o arquivo zip e extraia os arquivos para editá-los conforme suas necessidades.
Definir metadados de marca (metadata.xml)
O arquivo metadata.xml especifica o nome do pacote de marca e faz referência aos arquivos colors.json e logo.png.
Para alterar o nome de seu pacote de marca, altere o atributo name do elemento SystemResourcePackage .
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
</SystemResourcePackage>
Como alternativa, inclua uma imagem do logotipo no pacote de marca. Esse item está contido no elemento Contents.
O exemplo a seguir não inclui um arquivo de logotipo:
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
</Contents>
</SystemResourcePackage>
O exemplo a seguir inclui um arquivo de logotipo:
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>
Definir o esquema de cores (colors.json)
O arquivo colors.json define o esquema de cores para o pacote da marca. Ao carregar o pacote de marca, o servidor extrai os pares de nome/valor apropriados do arquivo colors.json e os mescla com a folha de estilo LESS primária, brand.less. Ele processa a folha de estilos e fornece o arquivo CSS resultante ao cliente. Todas as cores na folha de estilos seguem a representação hexadecimal de seis caracteres de uma cor.
Veja um exemplo do arquivo colors.json:
{
"name": "Multicolored example brand",
"version": "1.0",
"interface": {
"primary": "#009900",
"primaryContrast": "#ffffff",
"secondary": "#042200",
"neutralPrimary": "#d8edff",
"neutralSecondary": "#e9d8eb",
"danger": "#ff0000",
"success": "#00ff00",
"warning": "#ff8800"
},
"theme": {
"dataPoints": ["#0072c6", "#f68c1f", "#269657"],
"good": "#85ba00",
"bad": "#e90000",
"neutral": "#edb327"
}
}
Como funcionam as variáveis LESS
A folha de estilos LESS contém blocos que fazem referência a variáveis LESS predefinidas. O exemplo a seguir mostra como a folha de estilos usa variáveis LESS:
/* primary buttons */
.btn-primary {
color:@primaryButtonColor;
background-color:@primaryButtonBg;
}
Embora isso se pareça com a sintaxe CSS, os valores de cor, prefixados com o símbolo @, são exclusivos ao LESS. O arquivo colors.json define essas variáveis.
Por exemplo, o arquivo colors.json pode incluir os seguintes valores:
"primary":"#009900",
"primaryContrast":"#ffffff"
Quando processadas, as variáveis LESS são mapeadas para os valores correspondentes no arquivo colors.json. O CSS resultante se parece com o exemplo a seguir:
.btn-primary {
color: #ffffff;
background-color: #009900;
}
Todos os botões primários são renderizados na cor verde-escuro com texto em branco.
Objetos em colors.json
O arquivo colors.json inclui dois objetos principais:
- Interface: propriedades específicas do portal da Web.
- Tema: propriedades específicas dos relatórios móveis criados.
O objeto interface é dividido nas seguintes propriedades:
| Seção | Descrição |
|---|---|
| Primária | Cores do botão e da passagem do mouse. |
| Secundário | Barra de título, barra de pesquisa, menu esquerdo (se for exibido) e cor do texto desses itens. |
| Principal neutro | Planos de fundo da Página inicial e da área de relatório. |
| Neutro secundário | Planos de fundo das opções de pasta e caixa de texto, e o menu configurações. |
| Terciário neutro | Planos de fundo de configurações do site. |
| Mensagens de aviso/perigo/êxito | Cores para essas mensagens. |
| KPI | Controla as cores para bom (1), neutro (0), neutro (-1) e nenhum. |
O objeto theme é dividido nas seguintes propriedades:
| Seção | Descrição |
|---|---|
| Pontos de Dados | Cores para pontos de dados em gráficos e visualizações. |
| Bom/Ruim/Neutro | Cores que indicam o status. |
| Tela de fundo | Cor da tela de fundo geral. |
| Primeiro plano | Cor de primeiro plano geral. |
| Base do Mapa | Cor base para mapas. |
| Tela de fundo do painel/primeiro plano/destaque | Cores para painéis. |
| Destaques em tabelas | Cores de destaque para tabelas. |
Na primeira vez que você se conecta a um servidor com o Publicador de Relatório Móveis, que tem um pacote de marca implantado, o fornecedor adiciona o tema à lista de temas disponíveis.

Assim, você poderá usar esse tema para todos os relatórios móveis que criar, mesmo se eles não forem para o mesmo servidor no qual seu tema está implantado.
Usar um logotipo (logo.png)
Quando você inclui um logotipo com o pacote de marca, ele é exibido no portal da Web no lugar do nome que você definiu para o portal da Web.
Verifique se o logotipo está no formato de arquivo PNG. As dimensões do arquivo são ajustadas após o upload para o servidor. O logotipo pode ser dimensionado para aproximadamente 290 x 60 pixels.
Aplicar o pacote de marca ao portal da Web
Acesse o portal da Web.
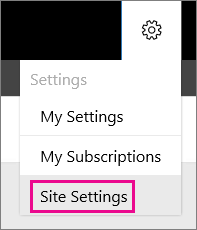
No canto superior direito, selecione o ícone de engrenagem e Configurações do site.

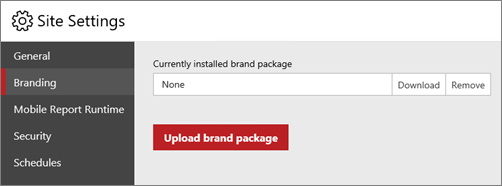
Selecione Identidade Visual.

Pacote de marca instalado atualmente exibe o nome do pacote carregado ou exibe Nenhum.
Selecione Carregar pacote de marca. O pacote de marca é carregado no servidor de relatório e o portal da Web renderiza a identidade visual atualizada no ato.
Baixar ou remover o pacote de marca
Se um pacote de marca aparece listado na caixa Pacote de marca instalado atualmente, você pode optar por baixar ou remover o pacote. Baixe o pacote para fazer ajustes no pacote existente e aplicar essas alterações. A remoção do pacote redefine imediatamente o portal da Web com a marca padrão. Escolha Baixar ou Remover, dependendo da ação que deseja realizar.
Mais perguntas? Experimente perguntar no fórum do Reporting Services.