Exercício – Configurar a estrutura do seu aplicativo Web
Há diferentes maneiras de criar e gerenciar projetos de site. Algumas dessas diferenças dependem das ferramentas específicas que você tem e das preferências da sua organização. Ao criar um site, não é incomum que a estrutura do projeto sofra alterações ao longo do tempo conforme ele se torna mais complicado. Projetos grandes, em geral, exigem um maior grau de cuidado e atenção para que muitas pessoas possam manter tudo organizado. A chave é manter um semblante de organização, e há estratégias comuns para ajudar você.
Nesta unidade, você cria uma pequena estrutura de projeto usando o Visual Studio Code. O projeto tem três arquivos: um HTML, um CSS e um JavaScript. Você também adiciona uma extensão do Visual Studio Code para simplificar a execução do site no navegador.
Criar uma pasta para seu site
Abra o Visual Studio Code.
Quando você abre o Visual Studio Code, a Página inicial é aberta. Observe que você pode criar um arquivo ou abrir uma pasta na seção Iniciar.
Se a Página inicial não estiver visível, você poderá exibi-la selecionando Ajuda > Página inicial no menu. (Como alternativa, você pode exibir a Página inicial abrindo a Paleta de Comandos usando o atalho de teclado Shift+Ctrl+P em um computador Windows ou Shift+Cmd+P em um macOS, ou selecionando Exibir > Paleta de Comandos no menu do Visual Studio Code. Quando a Paleta de comandos for exibida, insira >Ajuda: Boas-vindas no campo de pesquisa para abrir a Página inicial.)
Selecione Abrir pasta na seção Iniciar da Página inicial ou selecione Arquivo > Abrir Pasta no menu do Visual Studio Code.
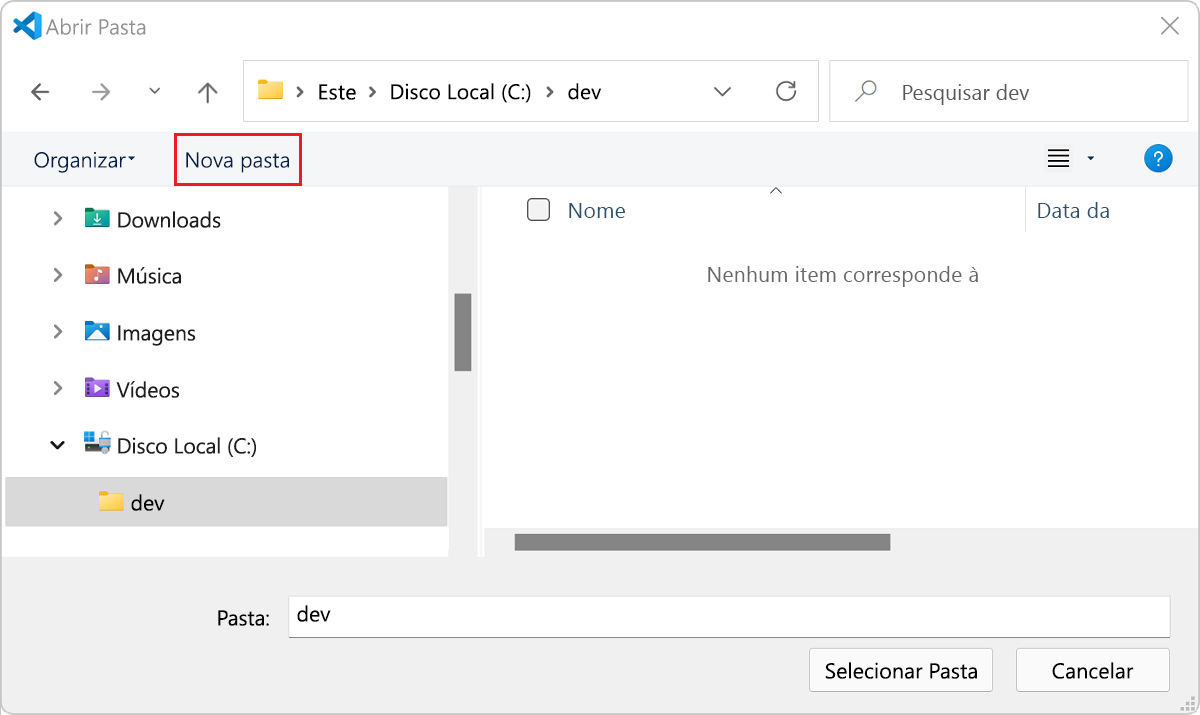
Ao abrir uma pasta, o sistema operacional tem uma opção de menu para criar uma Nova Pasta.
Navegue até o local onde você deseja criar a pasta para o site e selecione Nova Pasta.
Nomeie a pasta como simple-site e escolha Selecionar Pasta.
Importante
Se aparecer um diálogo do Visual Studio Code, selecione Eu confio nos autores de todos os arquivos na pasta pai…; esse é o recurso Confiança do Espaço de Trabalho que permite que você decida se suas pastas de projeto deverão permitir ou restringir a execução automática de código. Você acabou de criar a pasta, portanto, ela é segura.
Criar alguns arquivos
Crie um arquivo selecionando Arquivo > Novo Arquivo no menu ou usando Control+N no Windows ou Command+N no macOS.
Salve o arquivo selecionando Control+S no Windows ou Command+S no macOS.
Insira
index.htmlcomo o nome do arquivo e selecione Salvar.Repita as etapas anteriores para criar mais dois arquivos:
main.csseapp.js. Quando você terminar, a pasta de projeto de site simples no Visual Studio Code Explorer deverá conter os seguintes arquivos:- index.html
- main.css
- app.js
Você pode criar um site incluindo todos os seus estilos de CSS, HTML e código JavaScript em um único arquivo. No entanto, neste exercício você usa um arquivo HTML para o conteúdo, um arquivo CSS para a definição de estilo e um arquivo JavaScript para a interatividade.
A configuração de três arquivos ajuda a manter seu projeto de site organizado. A separação de conteúdo, estilos e lógica é um exemplo de aprimoramento progressivo. Se o JavaScript não estiver habilitado ou não for compatível com seus clientes, o CSS e o HTML ainda funcionarão. No entanto, se os seus clientes não tiverem suporte para CSS, pelo menos seu conteúdo HTML será exibido.
Instalar extensões ou pacotes
Você pode estender a funcionalidade do Visual Studio Code usando o Marketplace de extensões. Tenha em mente que essas extensões são recursos desenvolvidos pela comunidade e geralmente há várias soluções para o mesmo tipo de recurso. Você pode instalar extensões individualmente em seu editor ou instalar várias ao mesmo tempo usando a linha de comando.
Para o desenvolvimento para Web, tudo que você precisa agora é open in browser. Essa extensão ajuda você a abrir rapidamente o site no navegador padrão, em vez de copiar e colar a URL do arquivo no navegador.
Para instalar essa extensão, siga estas etapas:
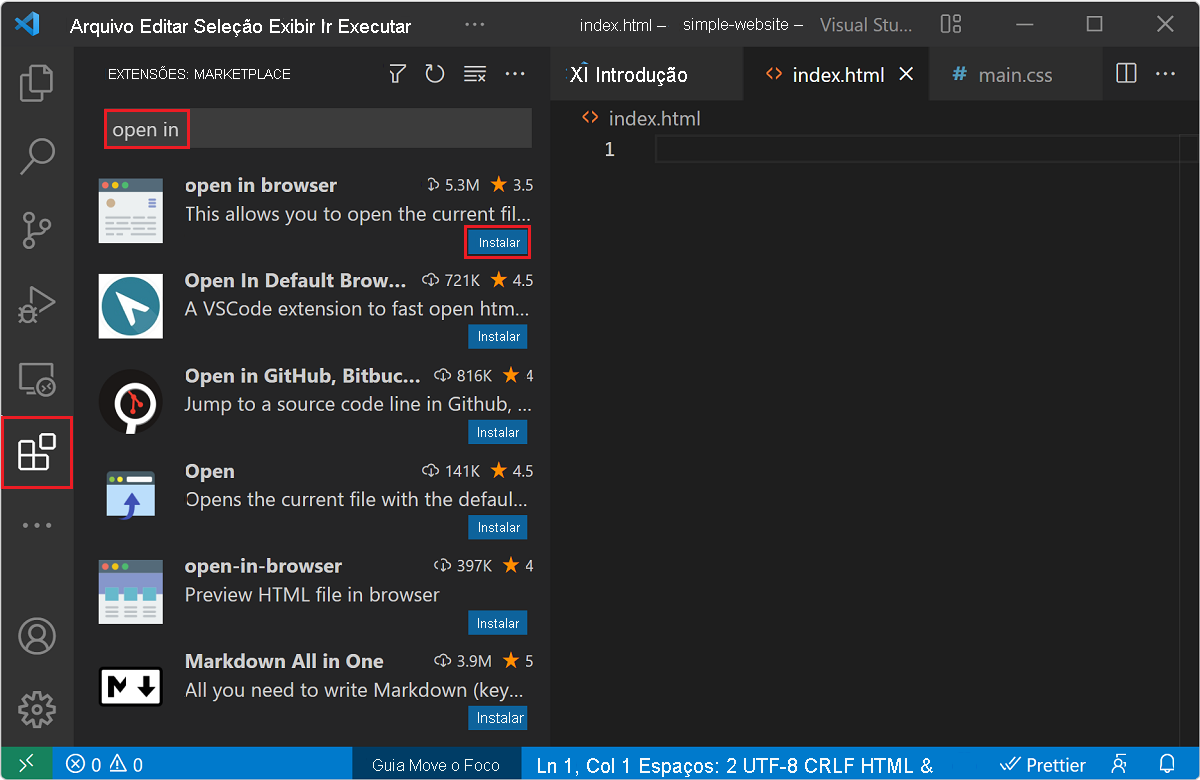
Selecione o ícone Extensões na Barra de Atividades vertical (painel esquerdo).
Insira “open in” na caixa de pesquisa e selecione a extensão open in browser publicada pelo TechER.
Selecione Instalar, e o Visual Studio Code instala a extensão.
Volte para o Gerenciador clicando no ícone superior na Barra de Atividades, ou use Control+Shift-E no Windows ou Command+Shift-E no macOS.
É isso aí! A instalação e a configuração demoram um pouco mais, mas só precisam ser realizadas uma vez. Agora você está pronto para criar um site.