Elementos de formulário
Mais uma vez, os formulários baseados em modelo fornecem os meios de apresentar dados para edição e exibição. Eles têm um design dinâmico para renderização em qualquer dispositivo em que você esteja usando aplicativos baseados em modelo. Quando você cria um novo formulário, seu tipo de formulário é Principal. Um objetivo ao projetar um formulário Principal é ter apenas um por tabela que possa ser usado em qualquer lugar. Vamos aprender quais elementos você verá no formulário.
Organização do formulário
Os formulários são organizados em cabeçalho, corpo e rodapé, e cada um pode incluir elementos de formulário, como colunas. O corpo do formulário é mais estruturado, com áreas chamadas guias que contêm seções. As guias e as seções podem ser configuradas para permitir colunas de elementos de formulário, o que reforça a estrutura do conteúdo. A primeira guia de um formulário é a mais importante e deve conter os dados prioritários que o usuário verá. É possível configurar várias guias, mas manter um número menor com agrupamento lógico de dados pode tornar a experiência mais prática, pois o usuário não precisa usar constantemente a tecla Tab para localizar dados. Além disso, sobrecarregar seu formulário com muitas guias pode afetar o desempenho, principalmente para usuários móveis.
Designer de formulários
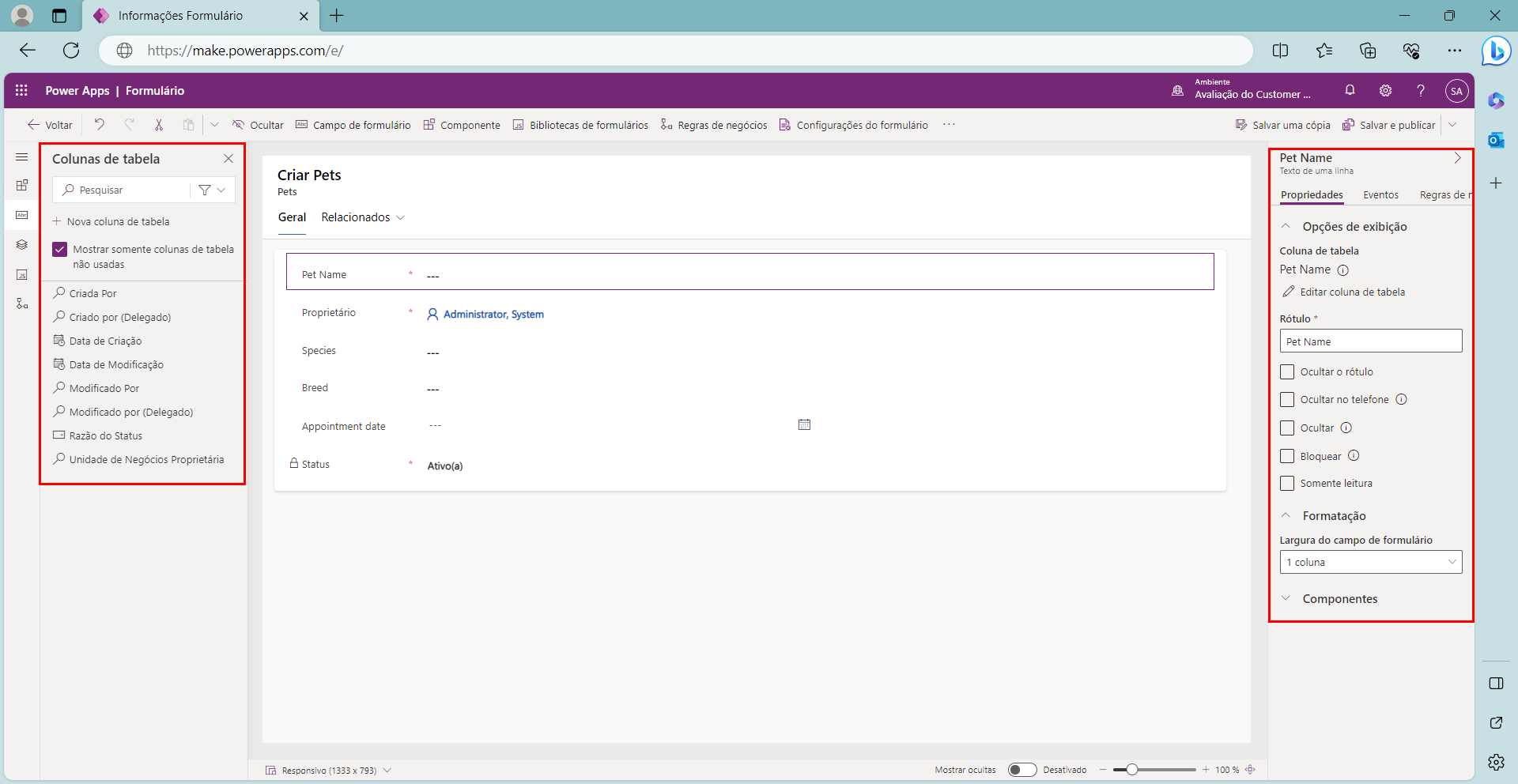
A tarefa mais comum realizada durante a edição de um formulário é inserir controles de coluna no formulário. Consulte a interface do Designer de formulários para adicionar/modificar um formulário em seu aplicativo. O próprio formulário é exibido em uma janela de tela no meio da tela. Você notará uma barra de comando na parte superior, fornecendo algumas funções rápidas e links de navegação e um menu lateral, que permite navegar por diferentes opções para exibir no painel esquerdo.
Colunas e propriedades da tabela
A lista de Colunas da tabela exibida inicialmente no painel esquerdo mostra as colunas disponíveis em sua fonte de dados. Você pode optar por mostrar somente as colunas que não usou ou pode exibir todas elas. No lado direito da tela, um painel contém as propriedades de qualquer parte selecionada do formulário.
Você pode adicionar a mesma coluna ao formulário várias vezes, se necessário, e o valor mostrado será o mesmo para cada ocorrência. As colunas da tabela adicionadas a seu formulário tornam-se campos de formulário. Você pode excluir quaisquer campos não obrigatórios ou ocultar quaisquer campos obrigatórios em seu formulário, sem afetar os dados. Excluí-los apenas os adiciona de volta à lista de colunas não usadas da tabela.
Na guia Propriedades, você pode executar ações como ajustar o nome do campo, a visibilidade e alternar para somente leitura. Sem configuração especial, uma coluna é renderizada com controles de entrada de acordo com o tipo de dados da coluna. Por exemplo, uma coluna Opção mostrará os dados em uma lista suspensa.
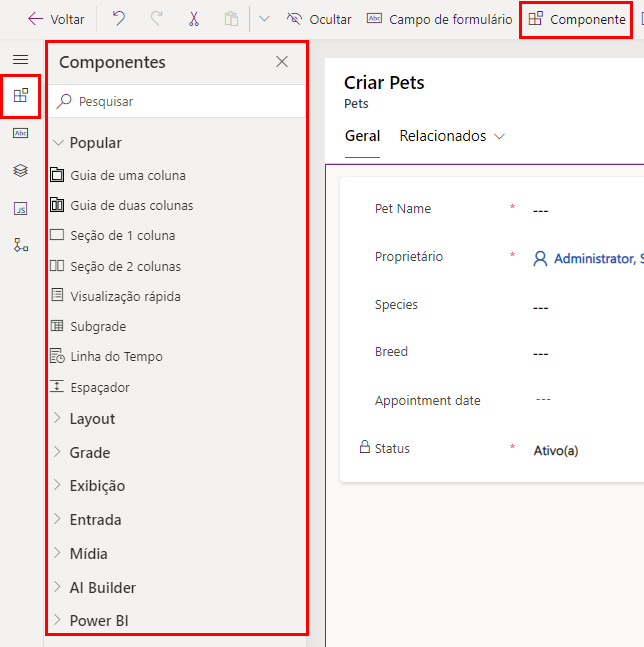
Componentes
Se você selecionar o campo Componentes na barra lateral ou a opção Componente na barra de comandos, verá o menu Componentes exibido no painel esquerdo. Os componentes permitem personalizar ainda mais seu formulário. As opções de Layout fornecem maneiras de organizar a estrutura física do formulário. Os componentes de Grade permitem que você permita a entrada de dados via grade. Os componentes de exibição permitem que você insira calendários, sites externos, Aplicativos de tela e outros itens na experiência do formulário. Os componentes de entrada fornecem ao usuário outros meios para entrada de dados, como caixas de seleção, conjuntos de opções, alternâncias e entrada com caneta. A lista de componentes disponíveis continua a se expandir, inclusive opções como relatórios do Power BI.
Adicionar componentes
Quando você selecionar um componente a ser adicionado, o Power Apps indagará a você a qual campo pode aplicar esse componente e pedirá que anote em quais plataformas exibir o componente. Se não houver nenhuma coluna da tabela à qual você possa aplicar o componente, não será possível inseri-lo. No exemplo a seguir, selecionamos um Controle de Editor de Rich Text. Somos solicitados a selecionar uma Coluna da tabela (observe que é um campo obrigatório) e o menu suspenso nos fornece dois campos possíveis em que poderíamos adicionar esse controle. Selecionar um deles adiciona o controle à tela do formulário.
Observe que você pode determinar em qual fator forma deseja que esse componente seja exibido, para que possa usar um componente diferente para o mesmo campo para diferentes fatores forma.
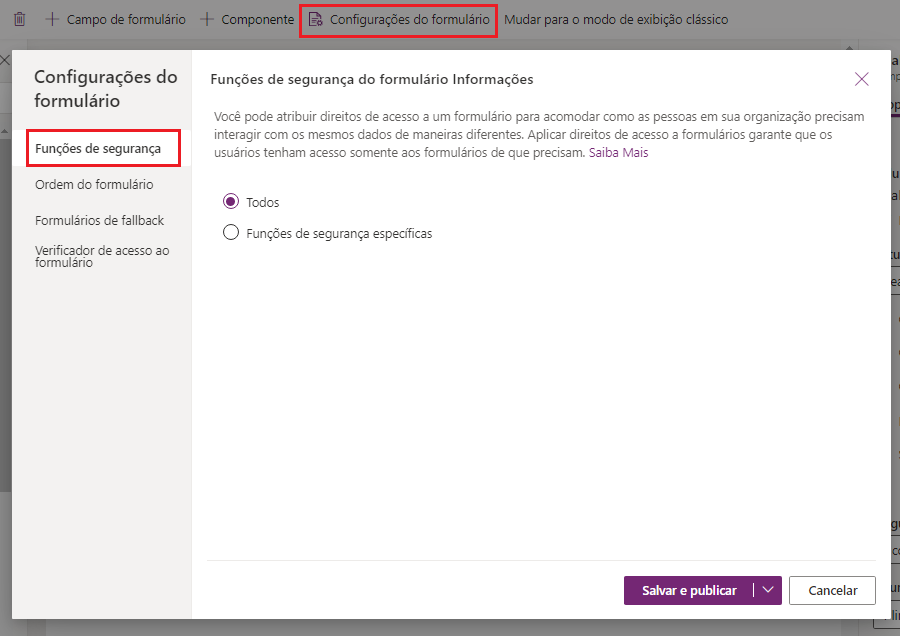
Configurações do formulário
As configurações de formulário nos permitem instalar controles nos formulários que funcionam nos bastidores, sem o aviso do usuário, definindo qual formulário o usuário vê. Podemos definir direitos de acesso para o formulário controlando itens como acesso, ordem do formulário e formulários de fallback. Além disso, as Configurações do formulário nos permitem verificar o acesso de determinado grupo de segurança ao formulário. A imagem a seguir mostra a guia Direitos de acesso.
A Ordem do formulário permite determinar qual formulário é exibido primeiro e em seguida, dependendo do direito de acesso. Isso permite que diferentes formulários sejam exibidos para diferentes usuários. Os formulários de fallback permitem habilitar um determinado formulário quando um direito de acesso não tem um formulário selecionado ou vice-versa.
Mostrar ou ocultar elementos de formulário
Você também pode mostrar ou ocultar elementos por meio do painel Propriedades de cada elemento. Guias, seções, colunas, iFrames e recursos da Web oferecem essa opção. Ao usar scripts de formulário ou regras de negócios, você pode ajustar a visibilidade desses elementos para criar um formulário dinâmico para a interface do usuário que se adapta às condições do formulário.
Em vez de criar formulários que dependem de scripts para controlar as opções de visibilidade, você pode aplicar uma regra de negócios (ou mudar para um formulário diferente) para atender a suas necessidades. Se você usar scripts, verifique se os elementos que possam ser ocultados já estão ocultos por padrão. Mostre um elemento com scripts apenas quando sua lógica exigir isso. Assim, ele não é exibido em apresentações que não dão suporte a scripts.
Manipuladores de eventos do formulário
Os manipuladores de eventos do formulário permitem configurar a lógica do desenvolvedor que é executada quando o usuário interage com o formulário. Você pode acessá-los na guia Eventos desse elemento no painel lateral direito; porém, você deve adicionar uma biblioteca antes de ativá-los.
Os manipuladores de eventos do formulário podem ser configurados para as seguintes áreas em um formulário:
| Elementos | Evento | Descrição |
|---|---|---|
| Formulário | OnLoad | Ocorre quando o formulário é carregado. |
| OnSave | Ocorre quando os dados são salvos. | |
| Guia | TabStateChange | Ocorre quando a guia é expandida ou recolhida. |
| Coluna | OnChange | Ocorre quando os dados na coluna são alterados e o controle perde o foco. |
| IFrame | OnReadyStateComplete | Ocorre quando o conteúdo de um IFrame é carregado. |
Um manipulador de eventos consiste em uma referência a um recurso da Web JavaScript e uma função definida no recurso da Web que será executada quando o evento ocorrer. Cada elemento pode ter até 50 manipuladores de eventos separados configurados.
A maioria dos desenvolvedores de tempo cria os manipuladores de eventos, mas você pode examinar o que está configurado no formulário.
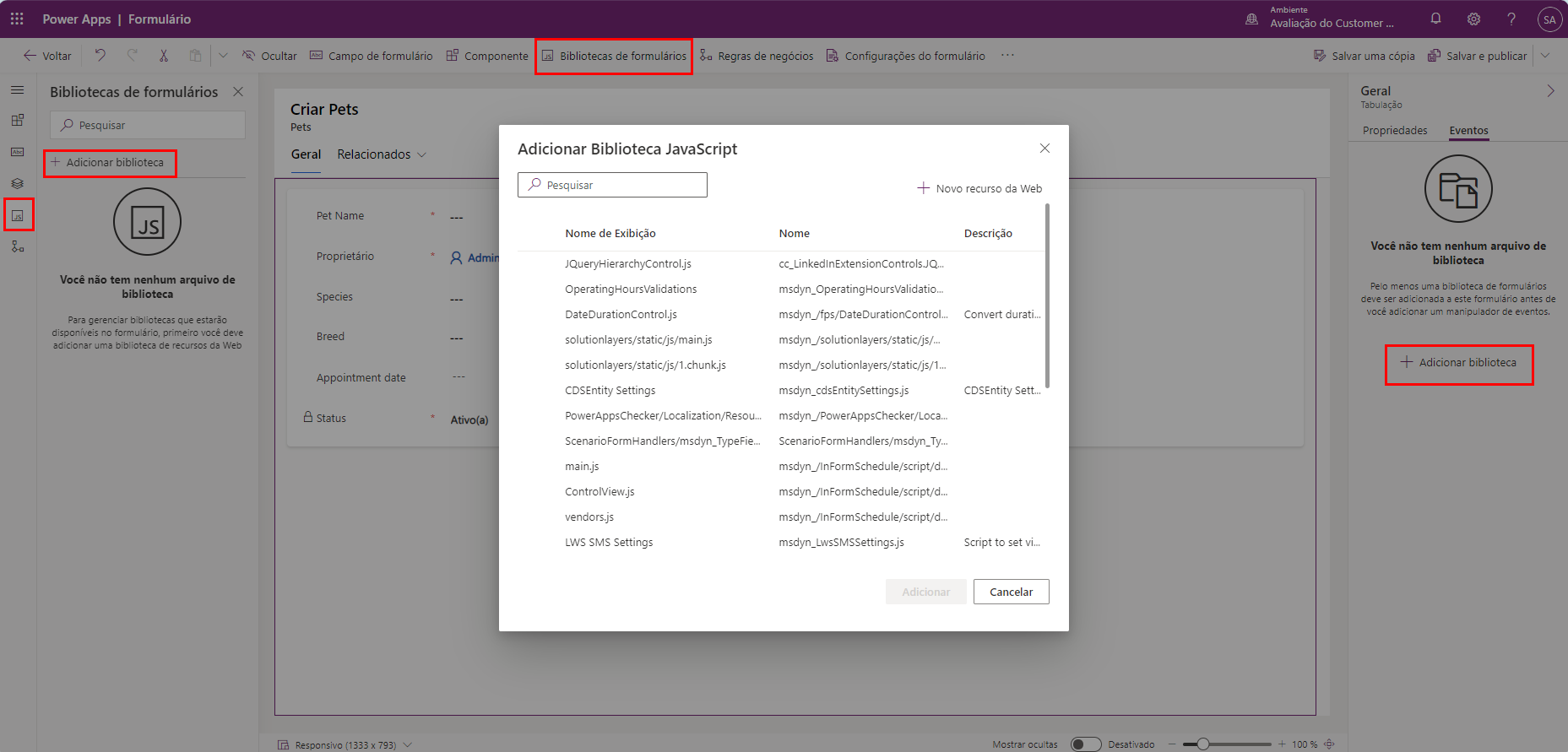
Além de poder adicionar manipuladores de eventos na guia Eventos no painel direito, você também pode carregá-los em o formulário por meio do painel Bibliotecas de formulários. Você pode acessá-lo no painel de navegação esquerdo ou na barra de comandos. Você seleciona Adicionar biblioteca para abrir Adicionar biblioteca JavaScript, em que você pode selecionar e aplicar o recurso da Web ao formulário.
Resumo
O designer de formulários do Power Apps oferece a capacidade de criar e controlar todos os aspectos do formulário por meio de campos, componentes, configurações e manipuladores de eventos. Você pode criar facilmente um formulário básico por meio das colunas da tabela de dados. Você também pode criar formulários altamente complexos que se ajustem à direito de acesso do usuário, executar scripts durante a interação do usuário e fornecer interface gráfica com dados.
Na próxima unidade, exploraremos como configurar vários formulários.