Exercício – Compilar e implantar nos Aplicativos Web Estáticos do Azure
Os Aplicativos Web Estáticos do Azure hospedam aplicativos estáticos, como aqueles feitos com o Gatsby, compilando os ativos estáticos de aplicativos e, em seguida, implantando-os na nuvem.
Aqui, você compilará os ativos estáticos do aplicativo para ver como eles são e os hospedará localmente para experimentá-los. Em seguida, você enviará seu código por push para o GitHub e criará uma instância de Aplicativos Web Estáticos do Azure para hospedar o aplicativo na Web.
Crie seu site
Quando se trata de criar seu site e prepará-lo para a implantação, o Gatsby faz o trabalho pesado para nós.
Execute o comando a seguir no diretório do projeto:
gatsby build
Esse comando criará um build de produção. Todos os seus arquivos terminarão em um subdiretório public/.
Após a conclusão do processo de criação, você poderá acessar o diretório public/ e abrir os arquivos em um navegador. Você poderá explorar o build, pois ele seria hospedado na Web com http-server, uma ferramenta de linha de comando que disponibiliza arquivos locais por HTTP para que você possa vê-los em um navegador.
Agora, você hospedará o aplicativo inteiro em um servidor Web local. Execute cd em seu terminal para acessar o diretório public/ e digite o seguinte comando:
npx http-server -p 5000
Navegue até http://localhost:5000.
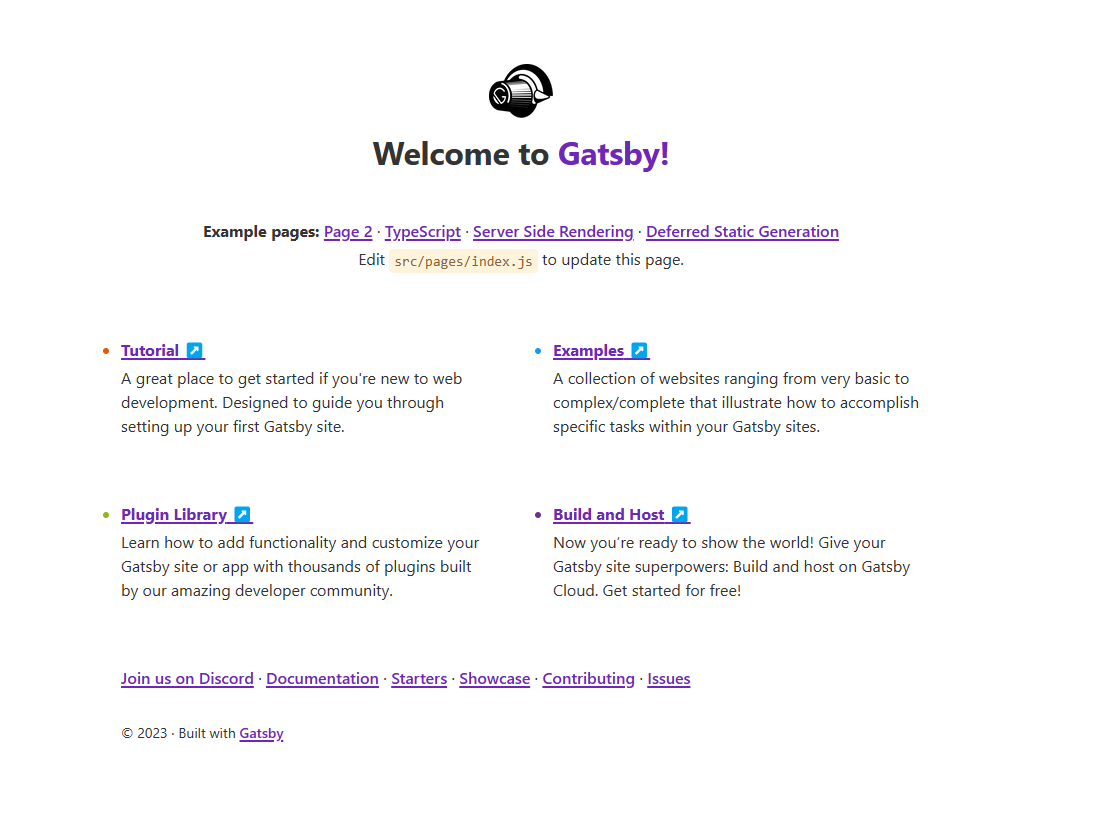
Agora, você deverá ver o seguinte conteúdo renderizado:

Você compilou o site e deixou de ser um aplicativo Gatsby para um conjunto de páginas estáticas que contêm basicamente HTML, CSS e JavaScript!
No VS Code, navegue até o diretório public/, localize o componente renderizado about em public/about/index.html. Devido ao processo de otimização, todos os espaços em branco foram removidos e a página é representada como uma linha longa. No entanto, você vai conseguir localizar o título e a descrição renderizados, que deverão ter a seguinte aparência:
// excerpt from about/index.html
<h2>Gatsby Default Starter</h2><div>Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.</div>
Envie o código por push para o GitHub
Para preparar o aplicativo para implantação, precisamos executar as seguintes etapas:
- Inicialize um repositório Git.
- Crie um repositório do GitHub e envie o repositório Git local por push para o GitHub.
Adicionar a página Sobre
No terminal, navegue até a raiz do projeto, adicione o código ao índice do repositório e faça commit dele.
git add .
git commit -m "adding About page to site"
Criar um repositório do GitHub e enviar o código por push
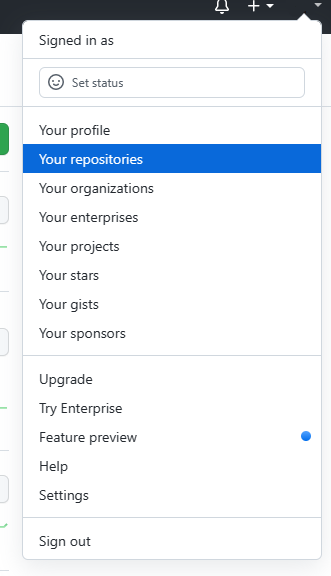
Acesse o GitHub e entre.
Navegue até a página de repositórios.

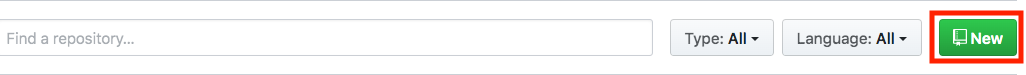
Agora, clique no botão novo, conforme indicado abaixo:

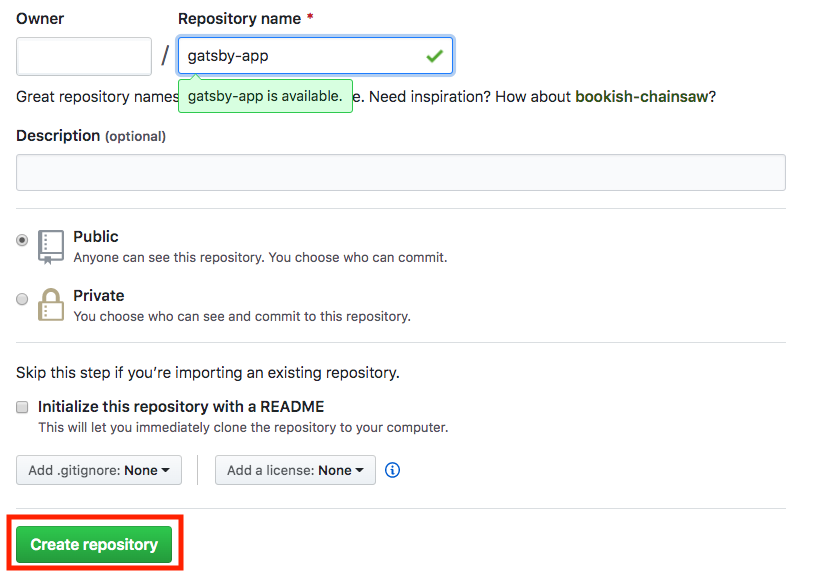
Nomeie o repositório como gatsby-app e clique em Criar repositório, conforme indicado abaixo:

Por fim, adicione o repositório do GitHub como um remoto e um envie-o por push. Digite os seguintes comandos para fazer isso (Substitua a parte
<user>pelo nome de usuário do GitHub):git remote add origin https://github.com/<user>/gatsby-app.git git push -u origin master
Agora você está pronto para implantar os Aplicativos Web Estáticos do Azure.
Criar um Aplicativo Web Estático
Agora que criou seu repositório do GitHub, você pode criar uma instância dos Aplicativos Web Estáticos no portal do Azure.
Este tutorial usa a área restrita do Azure para fornecer uma assinatura temporária e gratuita do Azure que você pode usar para concluir o exercício. Antes de continuar, verifique se você ativou a área restrita na parte superior desta página.
- Entre no portal do Azure, certificando-se de usar a mesma conta que a utilizada para ativar a área restrita.
- Na barra superior, pesquise por Aplicativos Web Estáticos.
- Selecione Aplicativos Web Estáticos.
- Selecione Criar.
Básico
Em seguida, configure o novo aplicativo e vincule-o ao seu repositório do GitHub.
Insira os Detalhes do Projeto
Configuração Valor Assinatura Assinatura do Concierge Grupo de Recursos [Nome do grupo de recursos da área restrita] Insira os Detalhes dos Aplicativos Web Estáticos
Configuração Valor Nome Dê um nome para o aplicativo. Os caracteres válidos são a-z(não diferencia maiúsculas de minúsculas),0-9e_.Região Selecione a Região mais próxima de você SKU Gratuito Se solicitado, clique no botão Entrar com o GitHub e autentique-se no GitHub
Insira os Detalhes da implantação
Configuração Valor Organização Selecione a Organização em que você criou o repositório Repositório gatsby-app Branch principal ou mestre Observação
Se você não vir nenhum repositório, talvez seja necessário autorizar o Aplicativos Web Estáticos do Azure no GitHub. Em seguida, navegue até o repositório do GitHub e acesse Configurações > Aplicativos > Aplicativos OAuth Autorizados, selecione Aplicativos Web Estáticos do Azure e clique em Conceder. Em repositórios corporativos, você precisa ser um proprietário da organização para conceder as permissões.
Use a lista suspensa Detalhes do build para selecionar o Gatsby para preencher as informações de build.
Configuração Valor Localização do aplicativo Manter o padrão Localização da API Manter o padrão Local de saída público Clique no botão Examinar + criar

Examinar + criar
Prossiga com a criação do aplicativo.
Clique no botão Criar

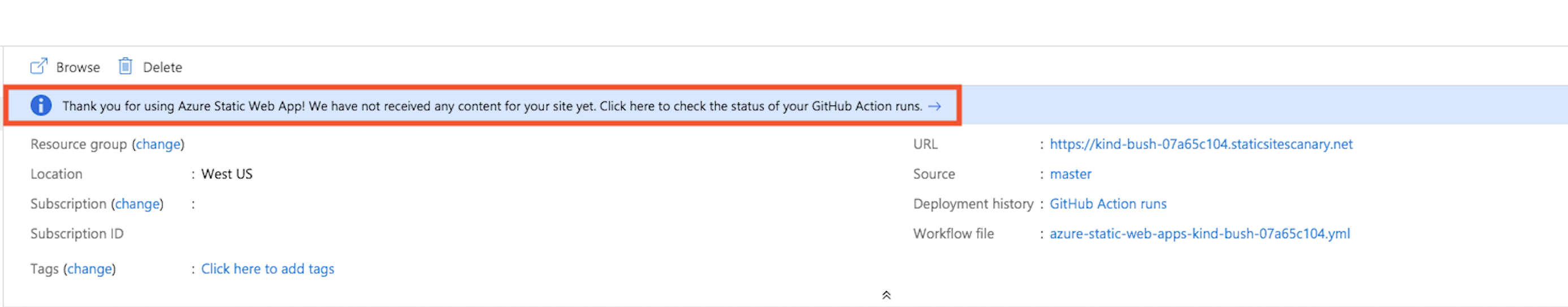
Quando a implantação estiver concluída, clique no botão Ir para o recurso

Examinar a GitHub Action
Nesta fase, sua instância dos Aplicativos Web Estáticos foi criada no Azure, mas o aplicativo ainda não foi implantado. A GitHub Action que o Azure cria no repositório será executada automaticamente para realizar a primeira compilação e implantação do aplicativo, mas levará alguns minutos para ser concluída.
Você pode verificar o status da ação de compilação e implantação clicando no link mostrado abaixo:
Exibir site
Depois que a GitHub Action terminar de compilar e publicar o aplicativo Web, você poderá navegar para vê-lo em execução.
Clique no link da URL no portal do Azure para visitar o aplicativo no navegador.
Observação
Não se preocupe se você vir uma página da Web informando que o aplicativo ainda não foi compilado e implantado. Tente atualizar o navegador depois de um minuto. A GitHub Action é executada automaticamente quando o Aplicativos Web Estático do Azure é criado. Portanto, se você vê a página inicial, o aplicativo ainda está sendo implantado.
Parabéns! Você implantou seu primeiro aplicativo Gatsby na nuvem usando Aplicativos Web Estáticos do Azure.