Componentes de estilo para corresponder à sua identidade visual
Os componentes do Kit de ferramentas do Microsoft Graph são flexíveis para personalização. Se você quiser alterar a aparência dos componentes, faça isso facilmente usando um conjunto de propriedades CSS personalizadas.
Microsoft Graph componentes do Kit de Ferramentas usam o shadow DOM. Isso significa que eles estão isolados do restante do seu aplicativo Web. Por exemplo, se você alterou a cor da fonte global do seu aplicativo Web para azul, Microsoft Graph componentes do Kit de Ferramentas ainda usariam a cor padrão.

Esse isolamento é intencional para que Microsoft Graph componentes do Kit de Ferramentas sempre sejam renderizados conforme o esperado e não sejam afetados pelo estilo específico do seu aplicativo Web.
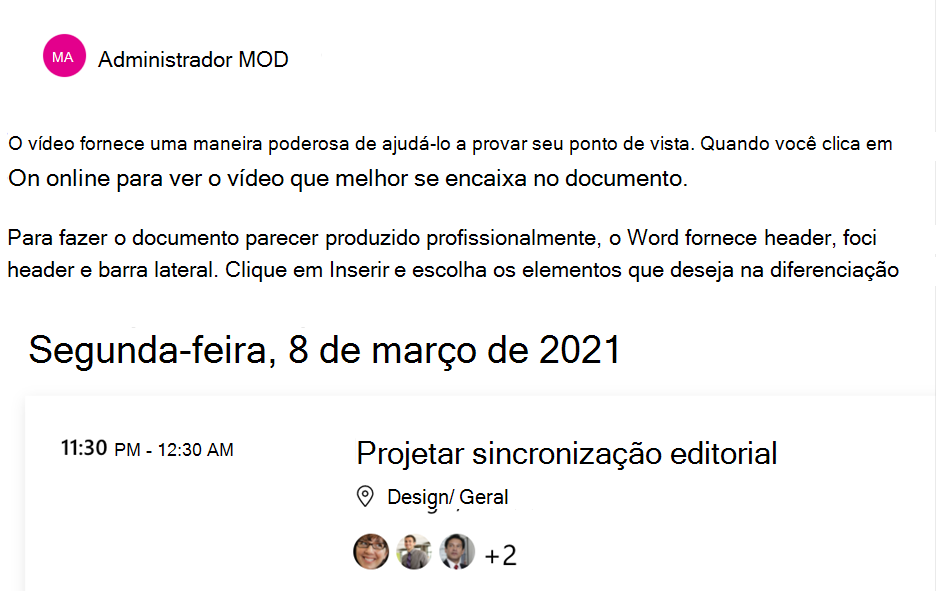
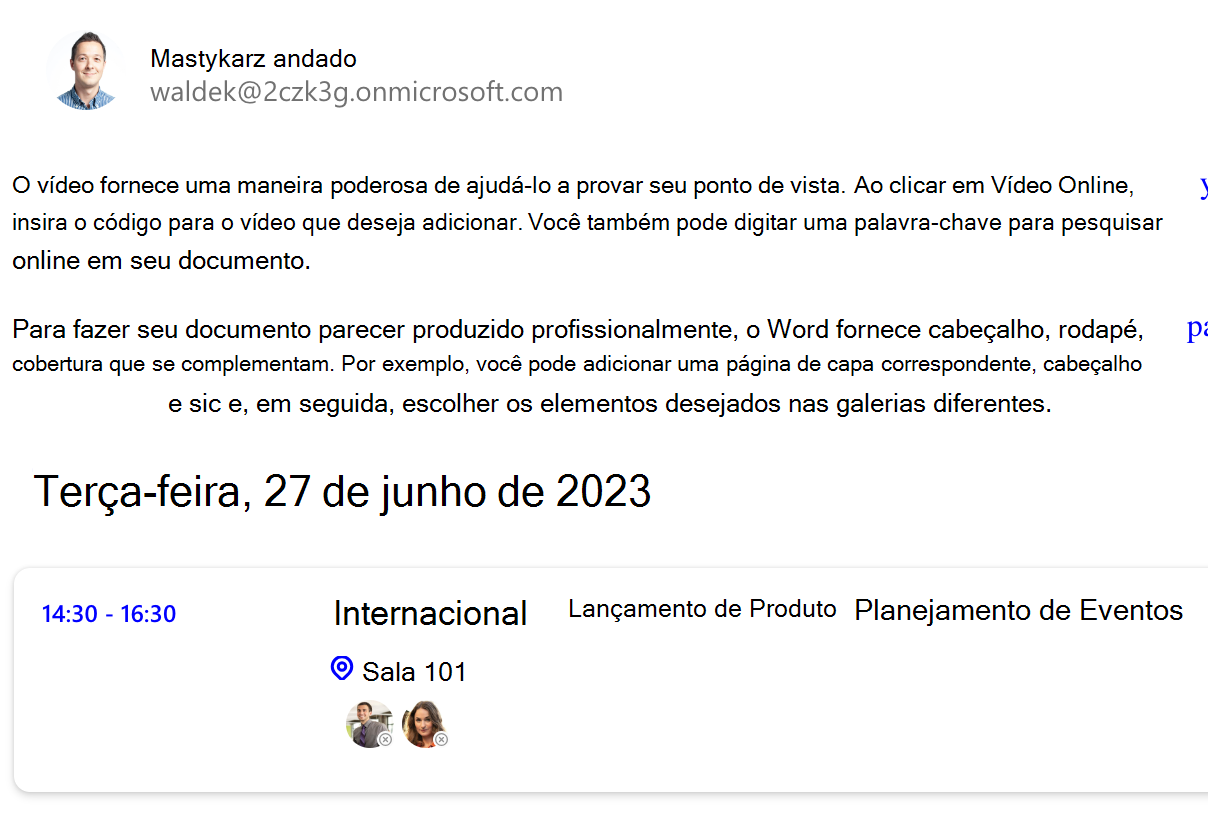
Para definir o estilo do Microsoft Graph Toolkit, use propriedades CSS personalizadas expostas pelo componente. Por exemplo, para alterar a cor da fonte usada para exibir eventos no componente de agenda:
<style>
mgt-agenda {
--agenda-header-color: blue;
--agenda-event-time-color: blue;
--agenda-event-subject-color: blue;
--agenda-event-location-color: blue;
}
</style>

Você pode encontrar mais informações sobre as propriedades CSS personalizadas disponíveis expostas por cada componente em sua documentação.
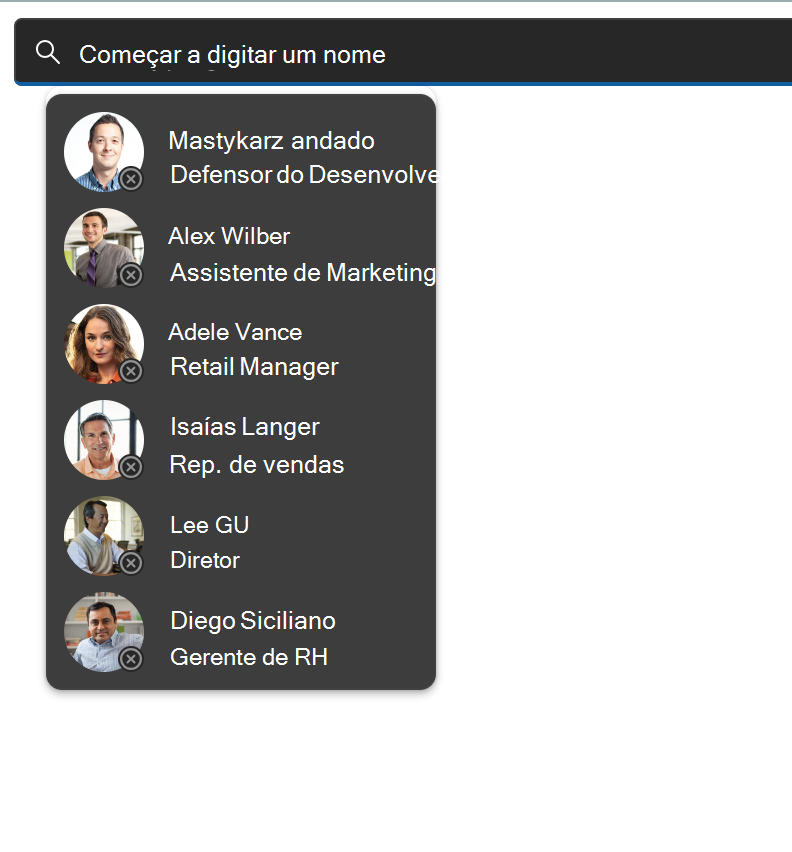
Microsoft Graph Toolkit também fornece temas claros e escuros.
A forma mais fácil de adicionar suporte para mudar de temas é utilizar o componente e definir o fundo do mgt-theme-toggle corpo e a cor do tipo de letra como variáveis para seguir o tema.
<head>
<!-- trimmed for brevity -->
<style>
body {
background-color: var(--fill-color);
color: var(--neutral-foreground-rest);
}
</style>
</head>
<body>
<!-- trimmed for brevity -->
<mgt-theme-toggle></mgt-theme-toggle>
<mgt-people-picker></mgt-people-picker>
</body>

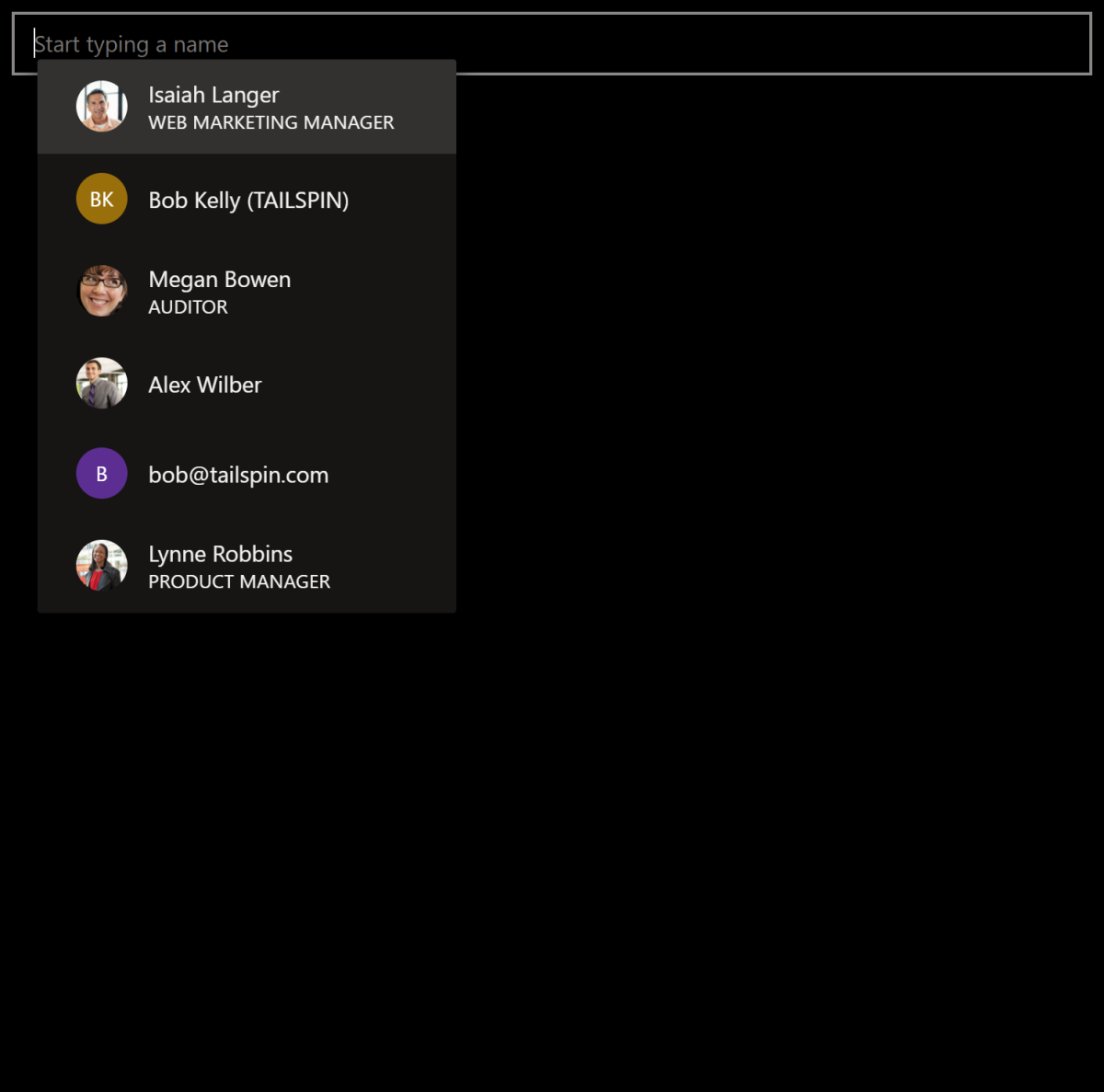
Se utilizar a lógica personalizada para mudar de tema para a sua aplicação, pode fazer com que os componentes do Microsoft Graph Toolkit sigam o tema ao aplicá-lo programaticamente.
<div id="graph">
<mgt-people-picker></mgt-people-picker>
</div>
<script>
let region = document.getElementById('graph');
mgt.applyTheme('dark', region);
</script>