Manipular formulários e páginas da Web
O Power Automate para desktop permite interagir com qualquer aplicativo Web por meio de elementos da interface do usuário. Você pode considerar elementos da interface do usuário como componentes Web, como botões e campos de texto.
Para especificar um elemento de interface do usuário, você deve criar seletores de Folhas de Estilo em Cascata (CSS) que apontam para o componente específico com o qual você deseja interagir.
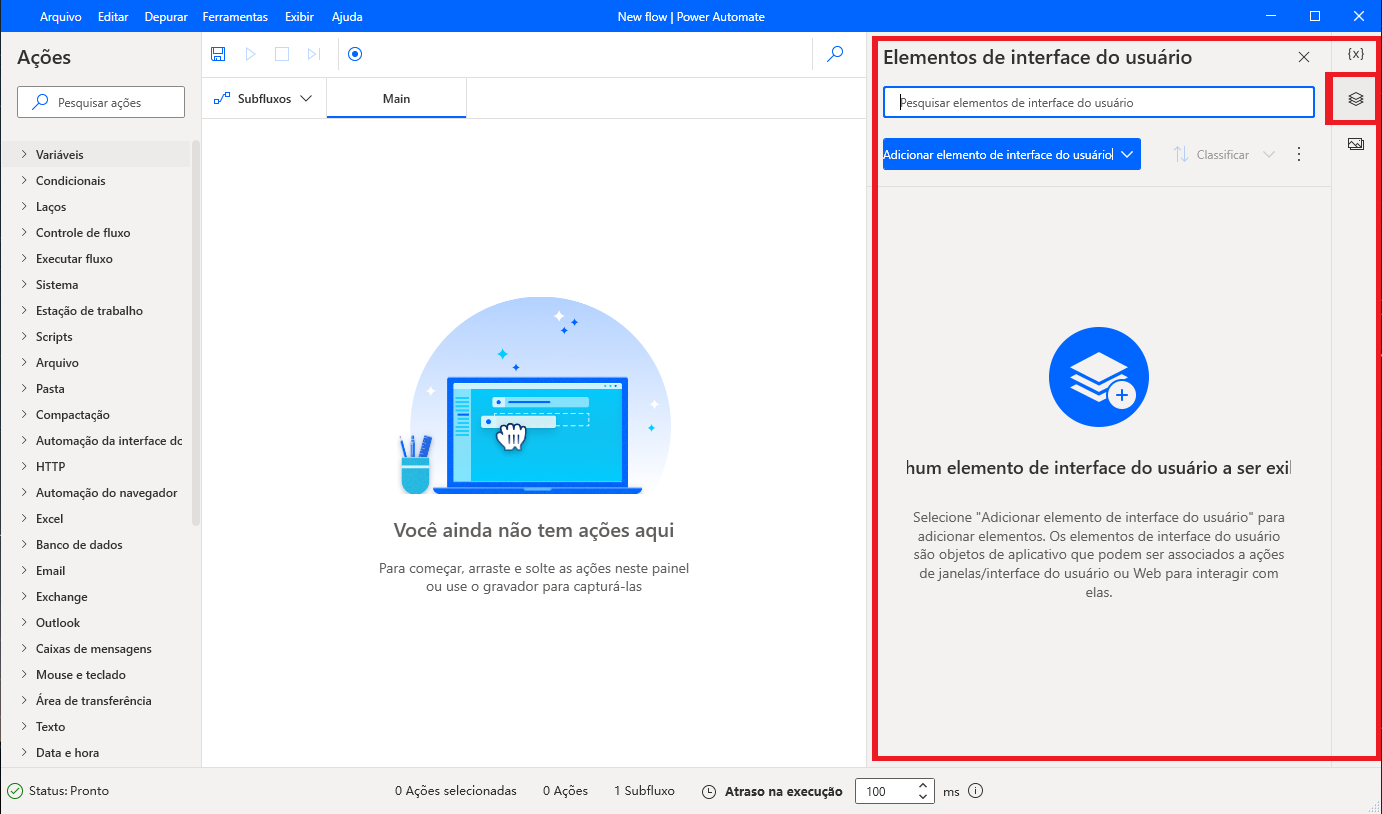
Quando você cria um novo elemento de interface do usuário, a plataforma o armazena no painel de elementos da interface do usuário, localizado no lado direito do designer de fluxo.

Todas as ações que controlam componentes específicos em páginas da Web exigem elementos de interface do usuário como parâmetros de entrada. Para criar um elemento de interface do usuário, siga estas etapas:
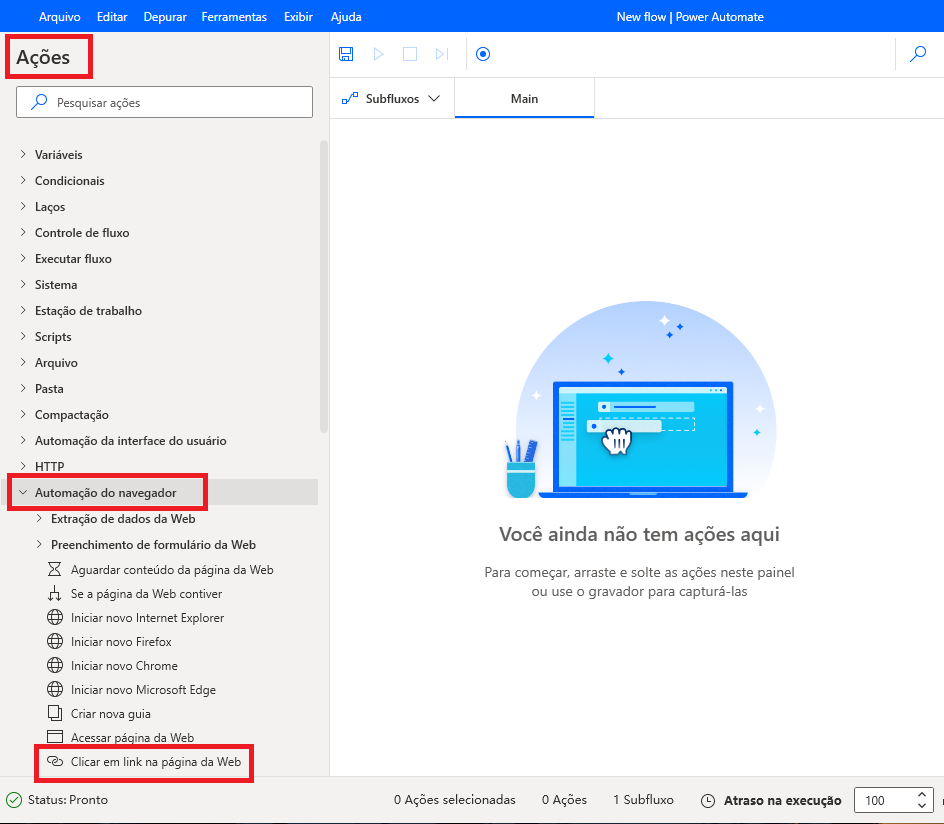
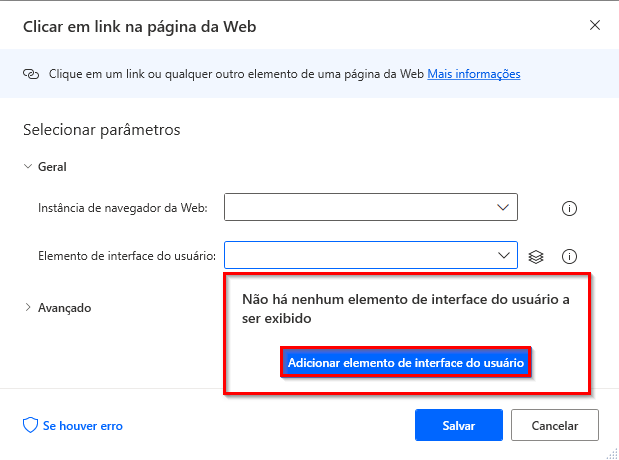
Nas propriedades Actions à esquerda, expanda Automação do navegador e selecione Clicar em link na página da Web.


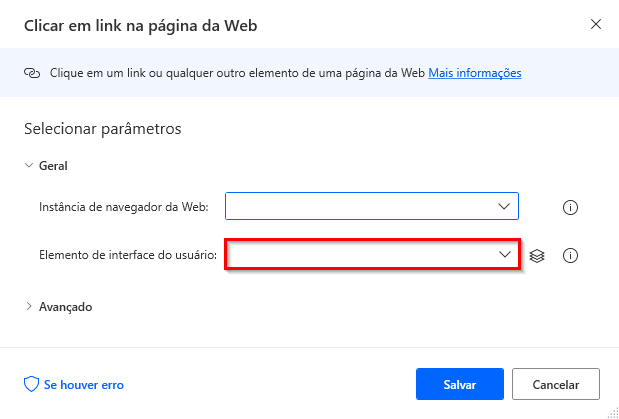
Selecione um dos elementos de interface do usuário já criados ou crie um novo por meio do botão Adicionar elemento de interface do usuário.

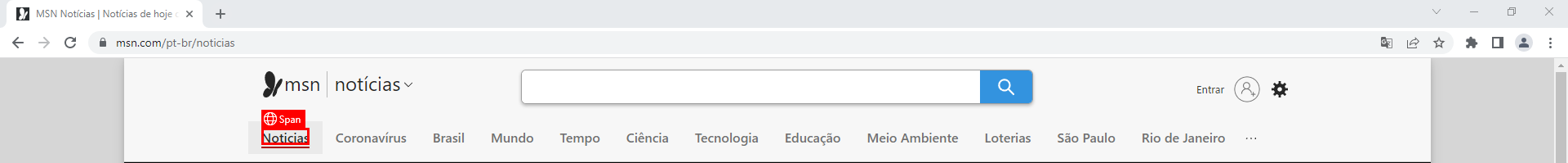
Se você optar por criar um novo, use os Auxiliares ativos (caixas vermelhas) para selecionar o componente desejado.

Pressione Ctrl + clique com o botão esquerdo enquanto o componente desejado estiver selecionado para criar um novo elemento de interface do usuário.
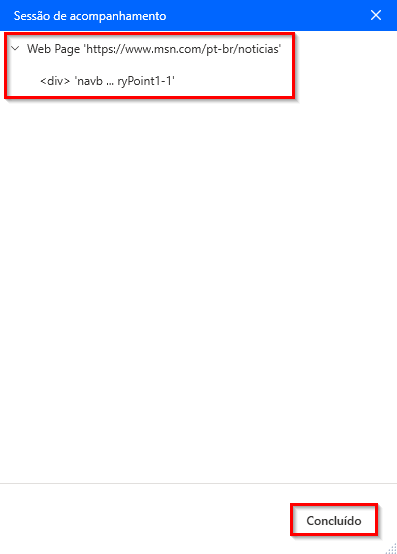
Confirme a seleção na caixa de diálogo Sessão de rastreamento.

Na próxima parte da unidade, descreveremos a funcionalidade de todas as ações da Web que usam elementos de interface do usuário como parâmetros de entrada.
Clicar em link na página da Web
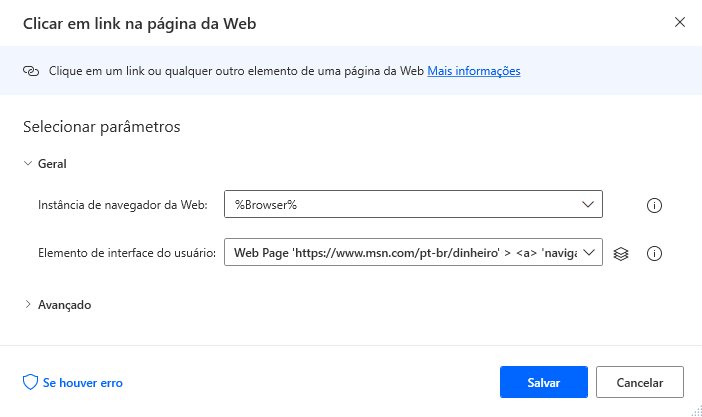
Em alguns casos, talvez seja necessário navegar manualmente para uma página da Web clicando em um link em vez de usar a ação Ir para página da Web. Nesses casos, você pode usar a ação Clicar no link na página da Web que permite selecionar links ou outros componentes que podem ser clicados em páginas da Web.
Nas propriedades da ação, você deve preencher um elemento de interface do usuário descrevendo o componente exato a ser selecionado e uma instância do navegador.

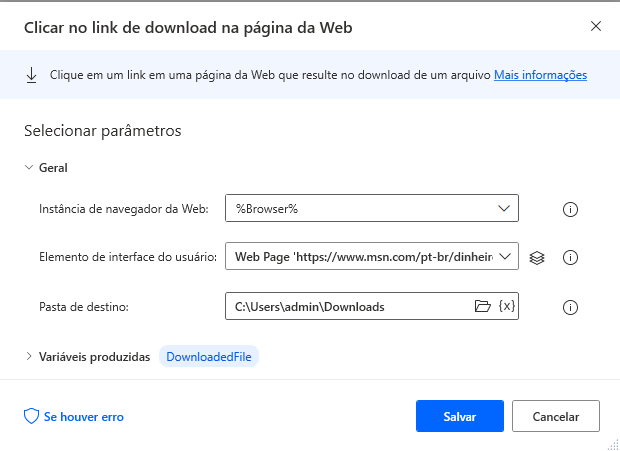
Clicar no link de download na página da Web
Se você desejar clicar em um link de download, você poderá usar a ação Clicar no link de download na página da Web em vez da ação Clicar no link na página da Web. Além da seleção do link em si, essa ação manipula automaticamente as caixas de diálogo pop-up e salva o arquivo baixado em uma pasta especificada.
Como a ação Clicar no link na página da Web, a ação Clicar no link de download na página da Web requer uma instância do navegador e um elemento de interface do usuário descrevendo o link.

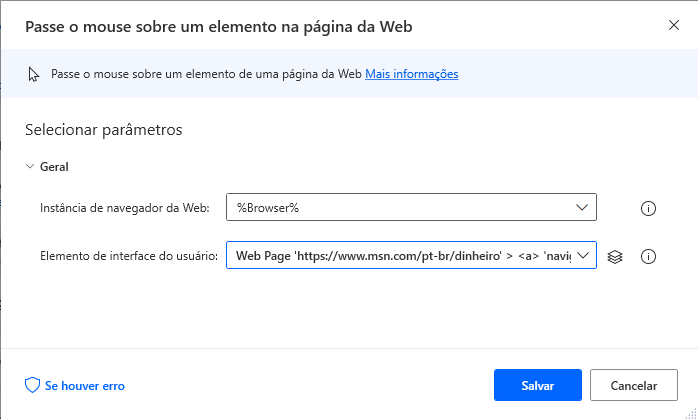
Passe o mouse sobre um elemento na página da Web
Ao automatizar os procedimentos comerciais, talvez você queira realocar o ponteiro do mouse para um elemento específico em uma página da Web. Um caso típico em que você precisa dessa funcionalidade é a expansão de menus com foco.
Para obter essa funcionalidade, você pode usar a ação Passe o mouse sobre um elemento na página da Web. Dentro da ação, é necessário especificar a instância do navegador e um elemento da interface do usuário que descreve o componente no qual focalizar.

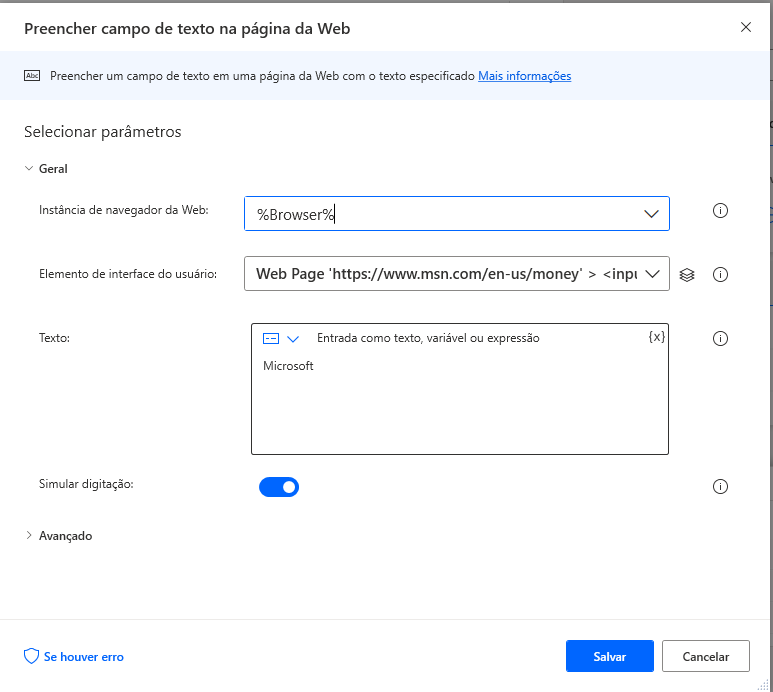
Preencher campo de texto na página da Web
Ao preencher formulários, é comum preencher campos de texto. Para automatizar procedimentos que preencham este tipo de campo, você pode usar a ação Preencher o campo de texto na página da Web.
Nas propriedades da ação, você deve definir o texto a ser gravado, a instância do navegador e o elemento de interface do usuário descrevendo o campo de texto. Além disso, você pode determinar se a ação emulará a digitação.

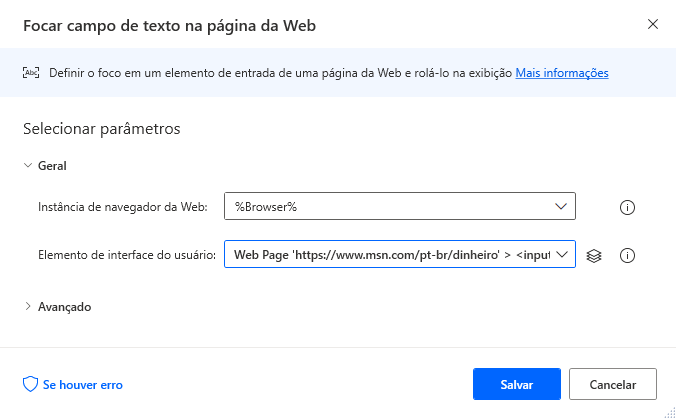
Focar campo de texto na página da Web
Embora o Power Automate para área de trabalho forneça uma ação para preencher campos de texto automaticamente, talvez você queira definir o foco de entrada neles.
A plataforma permite que você faça isso por meio da ação Focar campo de texto na página da Web. Nas propriedades da ação, você deve preencher um elemento de interface do usuário descrevendo a caixa de texto e uma instância do navegador.

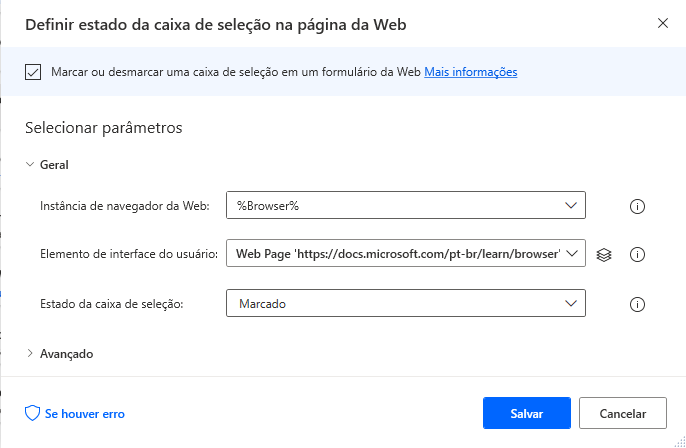
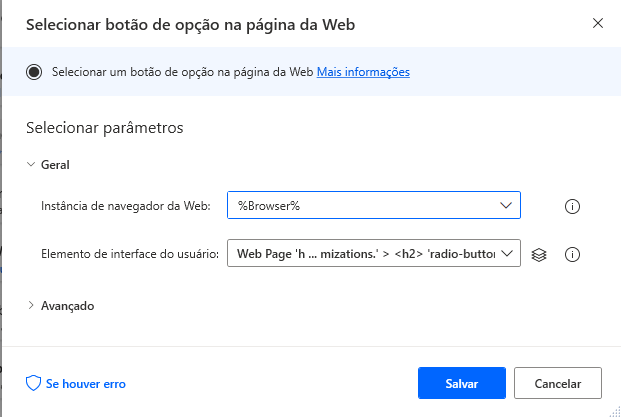
Definir o estado da caixa de seleção na página da Web e selecionar o botão de opção na página da Web
Exceto para campos de texto, a maioria dos formulários da Web contém caixas de seleção e botões de opção.
Para habilitar ou desabilitar caixas de seleção, você pode usar a ação Definir estado da caixa de seleção na página da Web. Essa ação requer o estado desejado da caixa de seleção, uma instância do navegador e um elemento de interface do usuário que descreve a caixa de seleção.

Para selecionar um botão de opção, use a ação Selecionar botão de opção na página da Web. Como na ação Definir estado da caixa de seleção na página da Web, você deve definir uma instância do navegador e um elemento de interface do usuário descrevendo o botão.

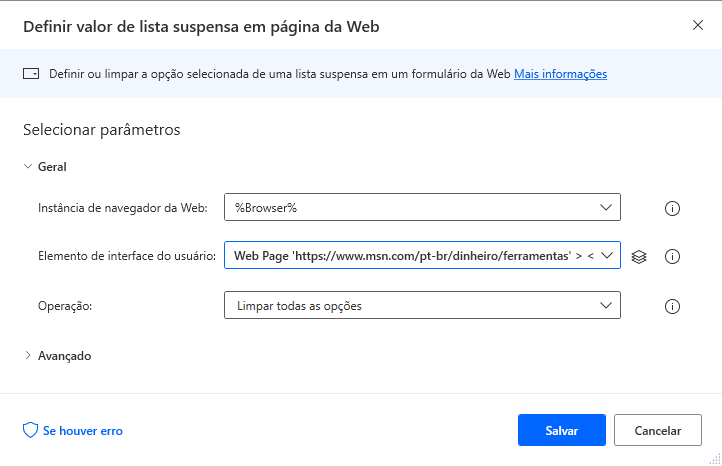
Definir valor de lista suspensa em página da Web
Listas suspensas são alguns dos componentes relativamente comuns nas páginas da Web e de formulários da Web. As listas suspensas permitem que você selecione uma única opção de uma lista de opções fornecida. Para automatizar esses componentes, você pode usar a ação Definir valor de lista suspensa em página da Web.
Esta ação permite que você selecione a opção desejada por meio de seu nome ou índice. Nas propriedades da ação, você deve preencher uma instância do navegador e um elemento de interface do usuário descrevendo a lista suspensa.

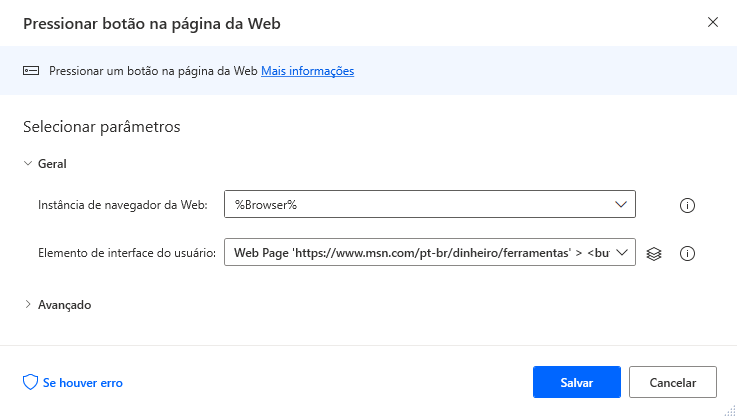
Pressionar botão na página da Web
A última ação para controlar formulários da Web é a ação Pressionar botão na página da Web. Por meio dessa ação, você pode pressionar botões em páginas da Web. Para especificar o botão para pressionar, você deve criar um elemento de interface do usuário, enquanto a ação também requer uma instância do navegador.