Exercício – Criar páginas adicionais e emails no Power Apps
Nesta unidade, você criará algumas páginas adicionais para dar suporte aos seus recursos de realidade misturada. Essas páginas executam algumas funções específicas que são necessárias para que o aplicativo se comporte adequadamente. Você também usará a funcionalidade de email do Power Apps para enviar os detalhes do pedido para os clientes.
Criar página de anotações
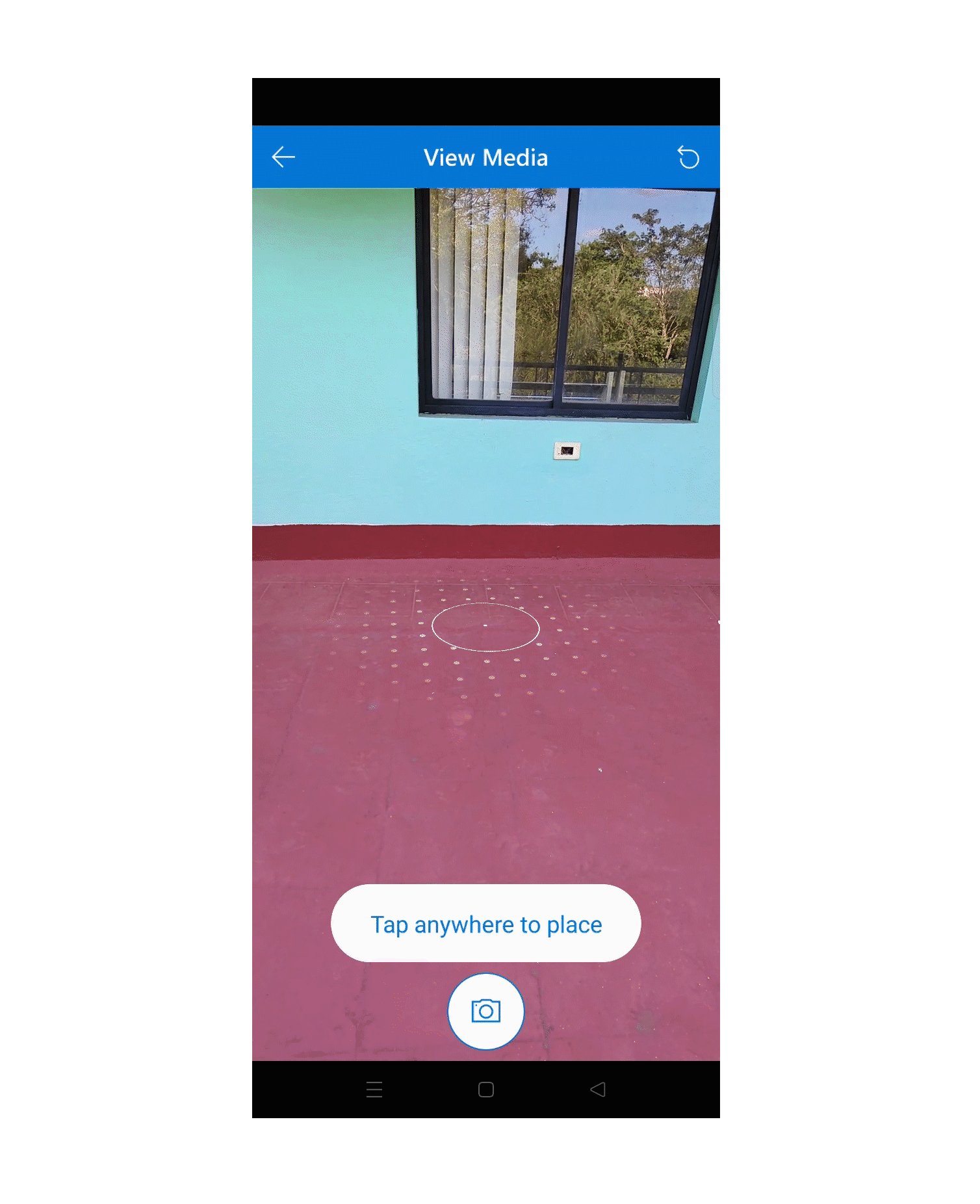
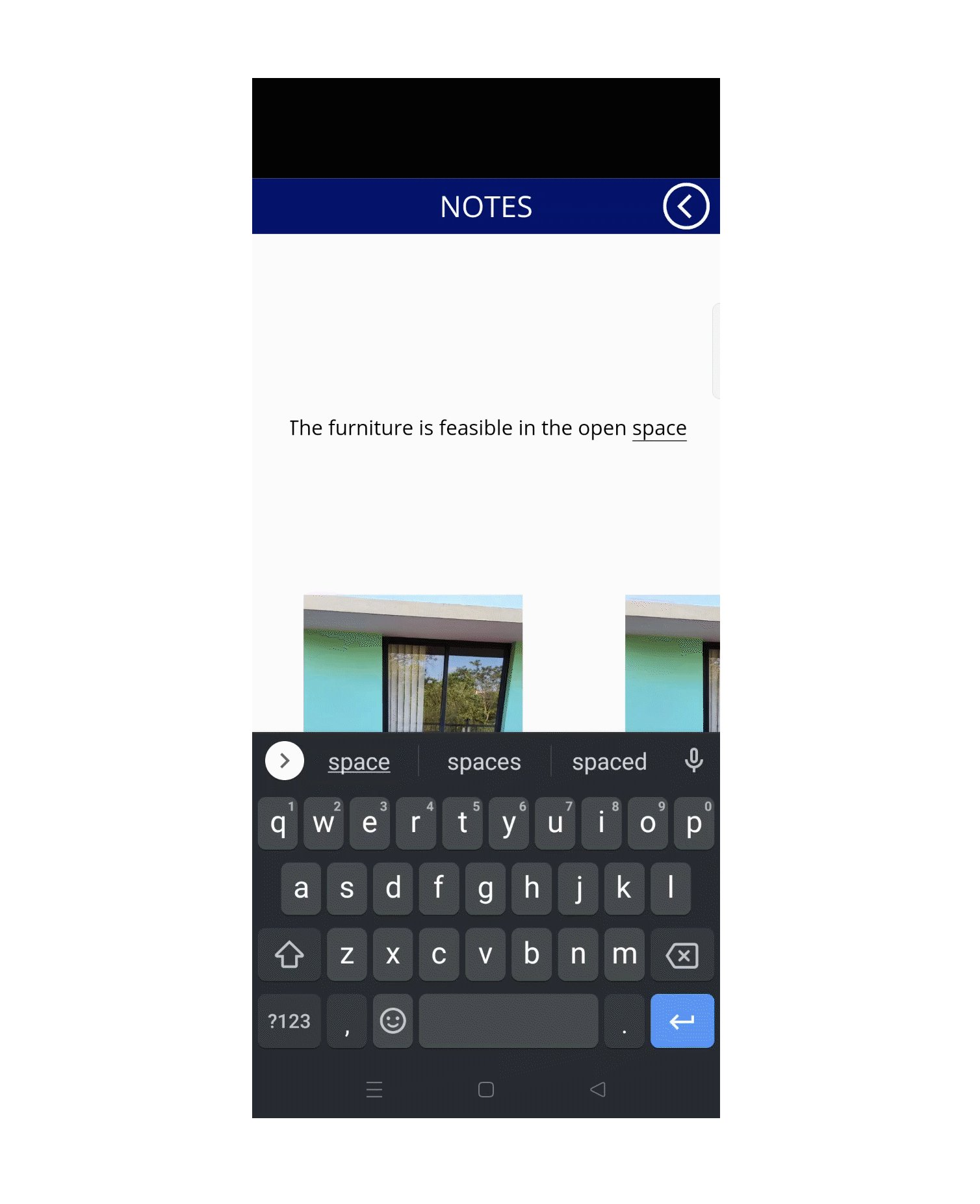
O usuário poderá tirar fotos durante a sessão de Exibição em MR e exibi-las por meio de uma galeria. Na Página de Anotações, você pode armazenar algumas anotações textuais e as imagens capturadas durante a sessão de Exibição em MR.
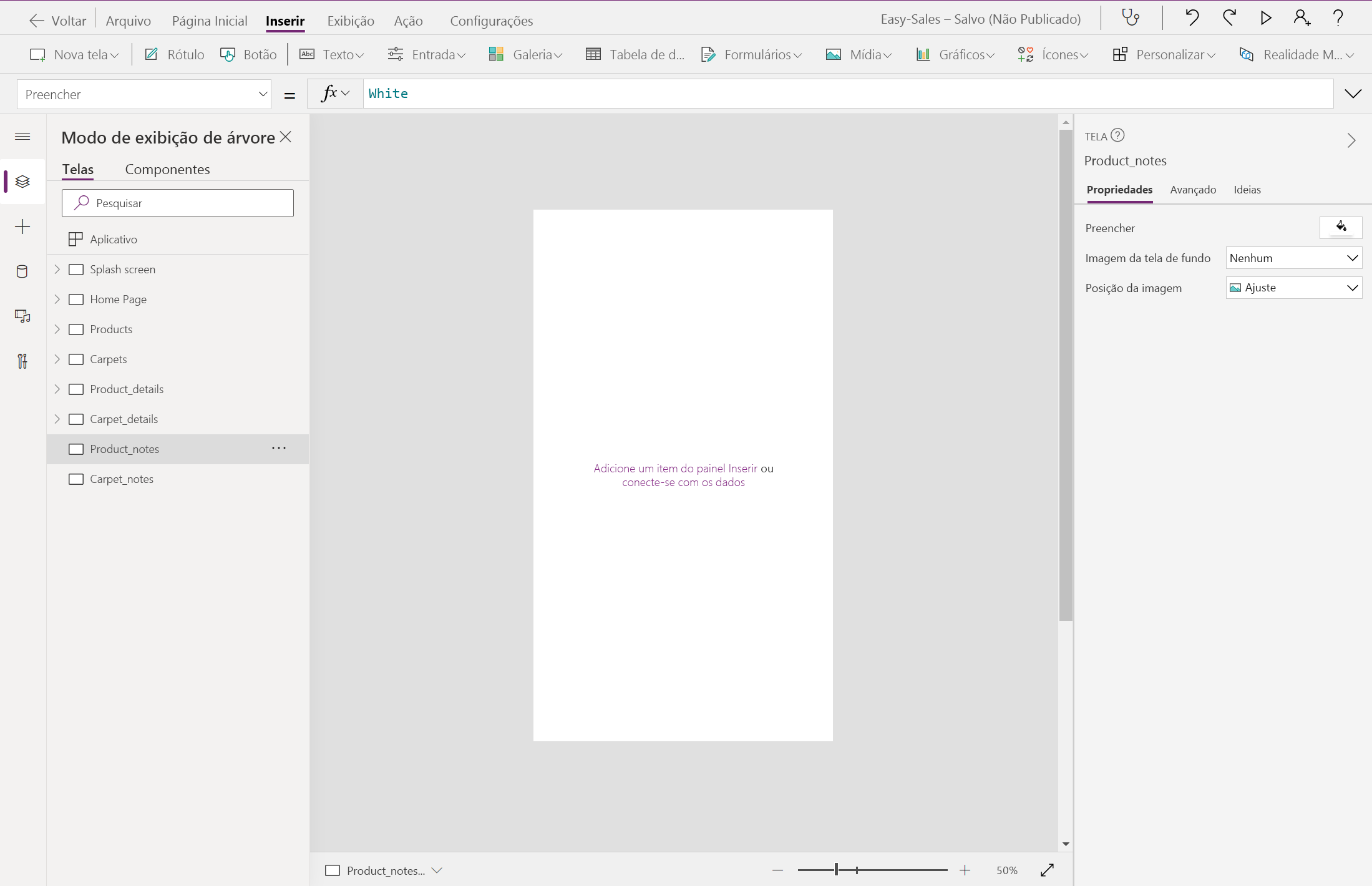
Crie duas telas Em branco e renomeie-as como Product_notes e Carpet_notes.
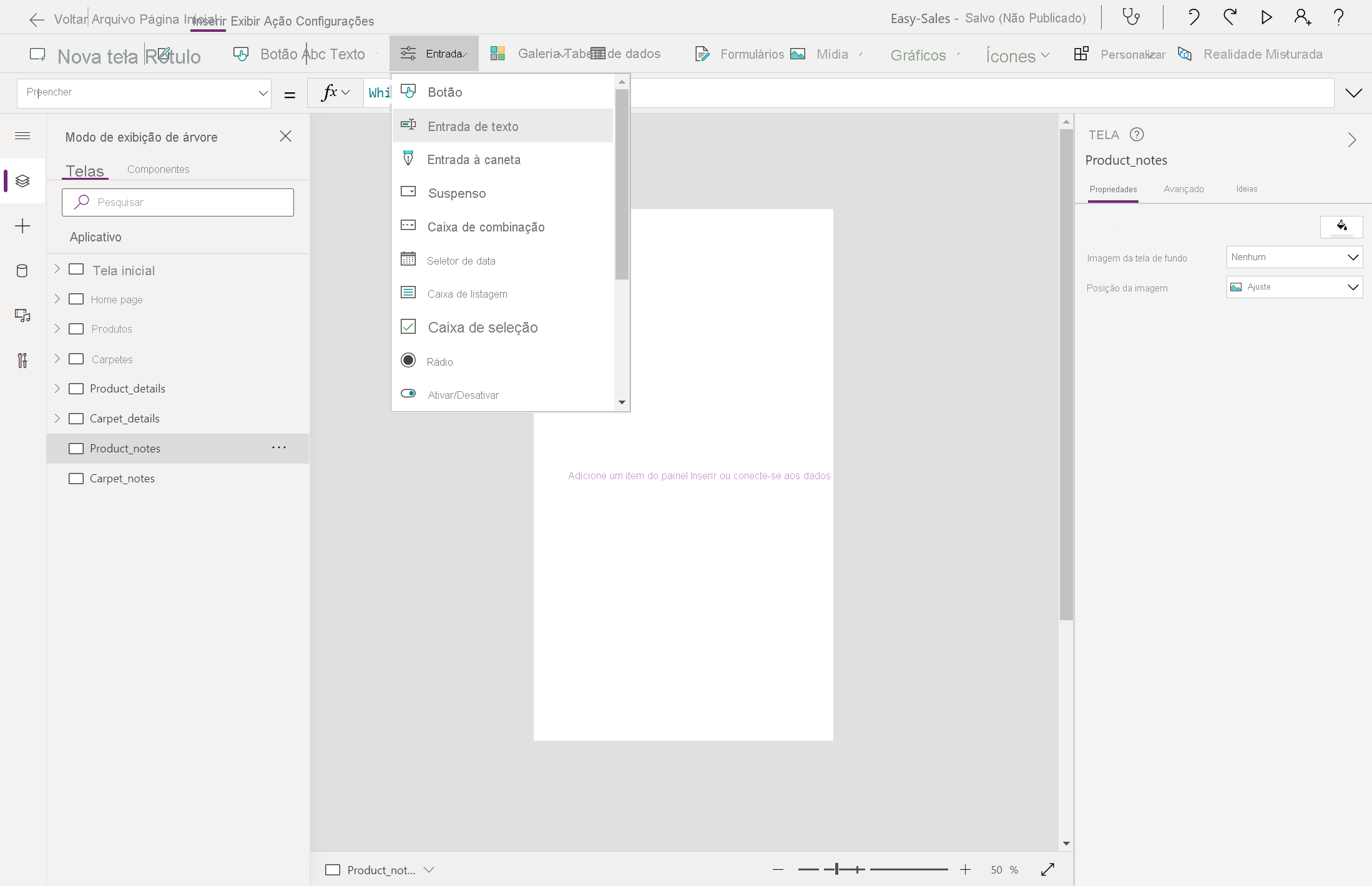
Crie a página Product_notes: selecione a lista suspensa Entrada e depois Entrada de texto. Renomeie como TextInput_products.
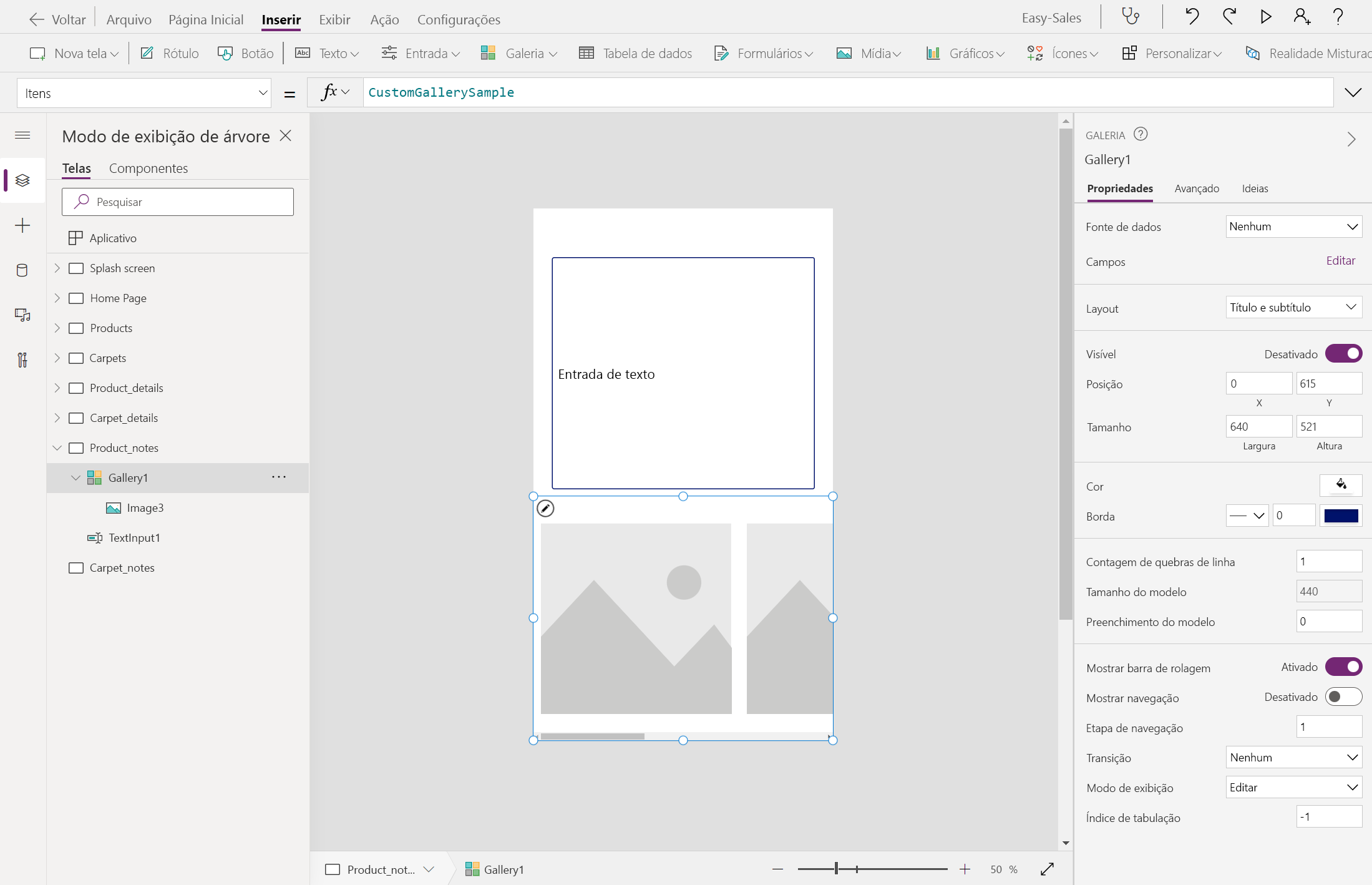
Selecione Galeria>Horizontal para incluir um tipo horizontal de galeria. Você armazenará fotos feitas durante a sessão de Exibição em MR nesta galeria. Renomeie a galeria View_products.
Posicione a galeria na outra parte da tela. Retenha apenas a imagem excluindo o Subtítulo e o Título. Amplie a imagem.
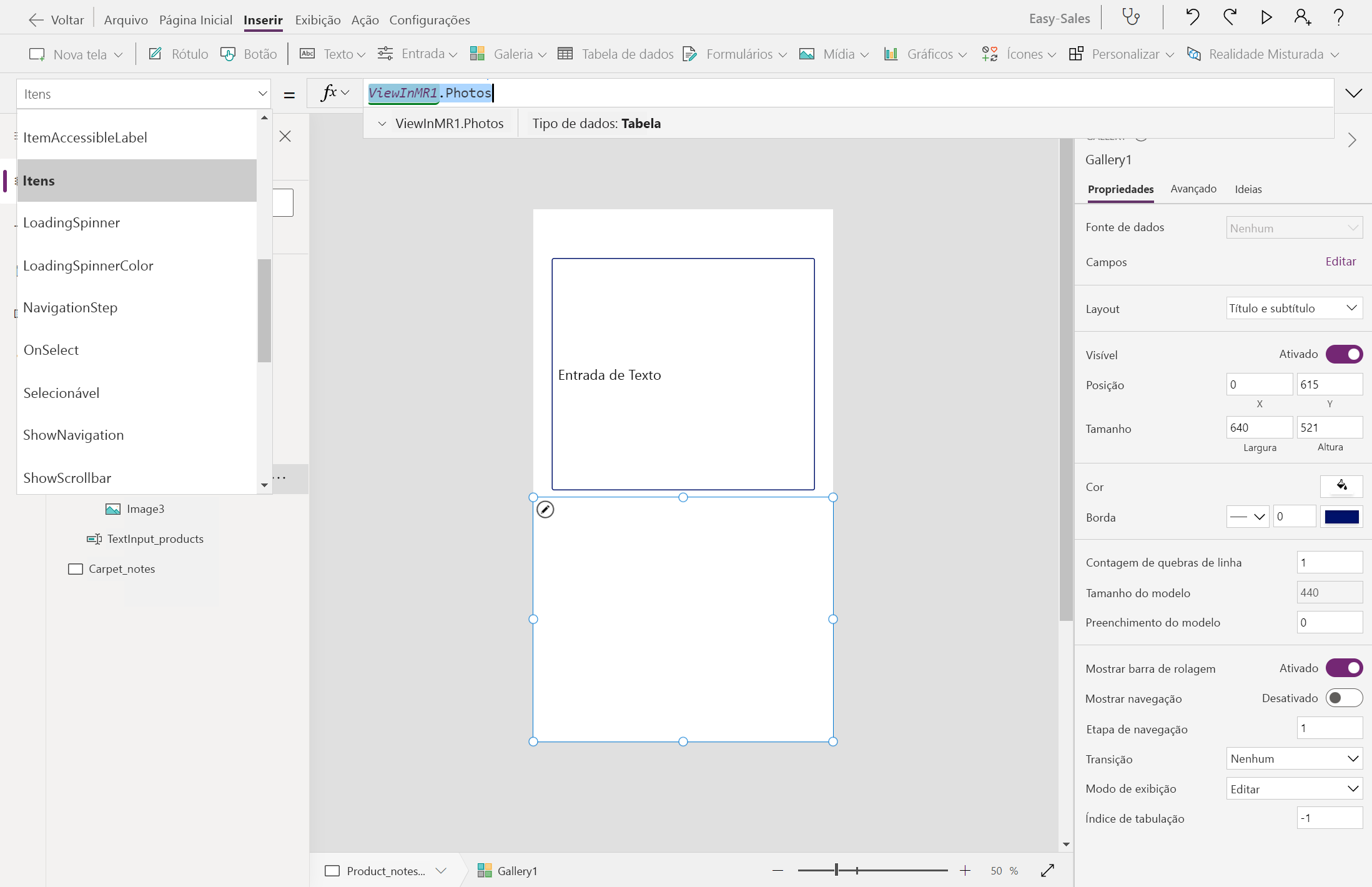
Selecione a galeria e configure a propriedade Itens adicionando a seguinte linha:
ViewInMR1.PhotosTodas as imagens obtidas na sessão de Exibição em MR serão armazenadas nesta galeria para referências futuras.
Vamos inserir um rótulo na parte superior da tela. Selecione a opção Rótulo e depois Alinhar ao centro. Personalize a posição, a cor e a exibição do texto de acordo com suas necessidades. Renomeie como Notes_label.
Colocaremos um ícone Voltar sobre o Rótulo adicionado anteriormente para ajudar o usuário a navegar para a Home Page quando necessário. Para adicionar o ícone Voltar, na guia Inserir, expanda o menu suspenso Ícones e selecione o Ícone voltar.
Posicione o ícone Voltar corretamente e configure a propriedade OnSelect adicionando o seguinte:
Navigate(Product_details,ScreenTransition.Cover)Alterne para a tela Product_details e adicione um ícone Anotação do menu suspenso Ícones na guia Inserir.
Configure a propriedade OnSelect do ícone Anotação adicionando a seguinte linha:
Navigate(Product_notes,ScreenTransition.CoverRight)Replique o mesmo procedimento para Notes_carpets.
Observação
Não incluiremos o recurso Exibição em MR para a categoria Tapetes. Para a página Notes_carpets, exclua a adição do controle de Galeria para armazenar fotos tiradas durante a sessão de Exibição em MR.
Dica
Você pode testar seu aplicativo pressionando a tecla F5 no teclado ou selecionando o botão Reproduzir no canto superior direito do Power Apps Studio.
Página criar resumo do pedido
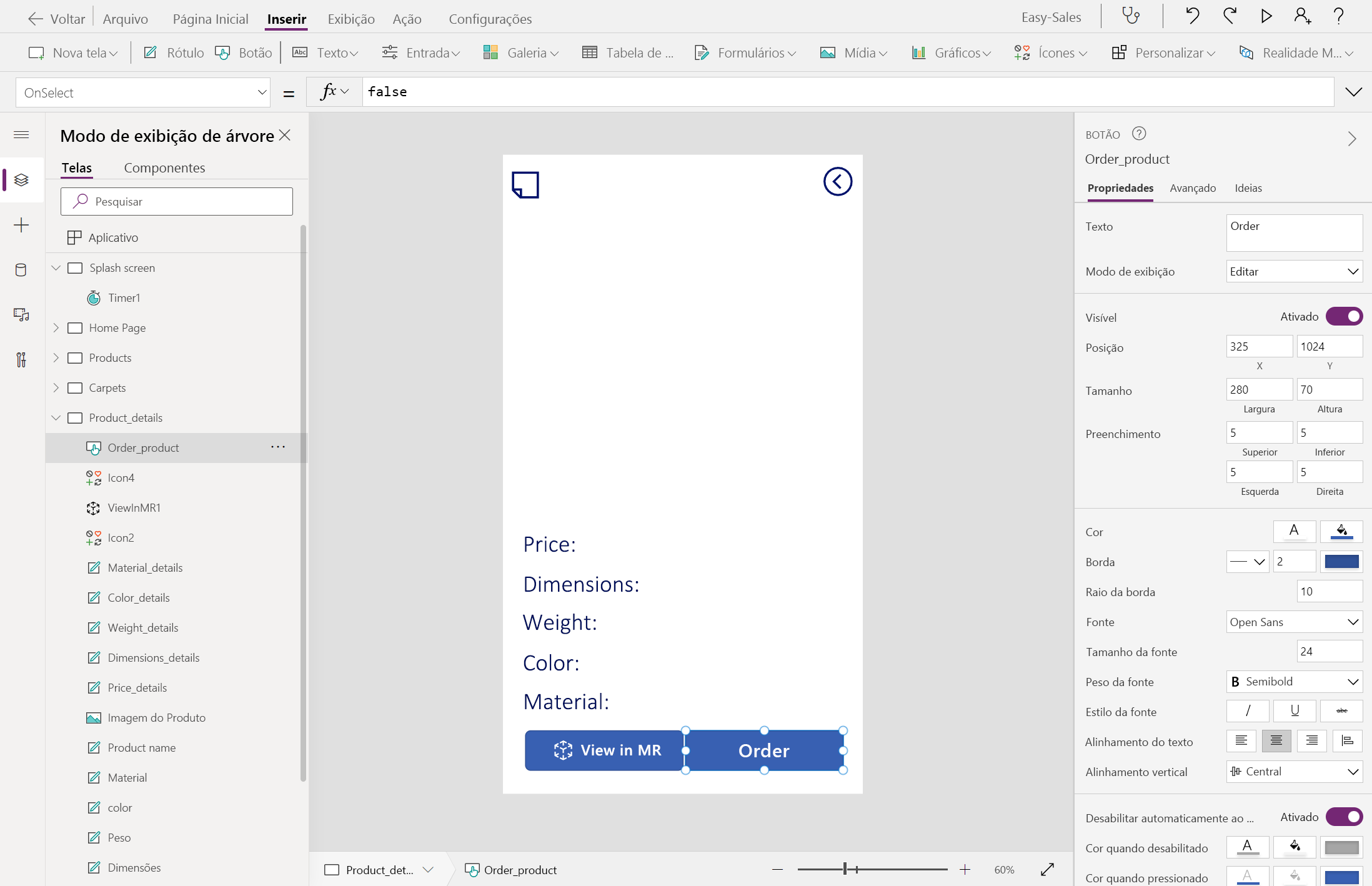
Adicione botões às telas Product_details e Carpet_details. Renomeie os botões para Order_product e Order_carpet. Altere o texto de exibição dos botões para Pedido.
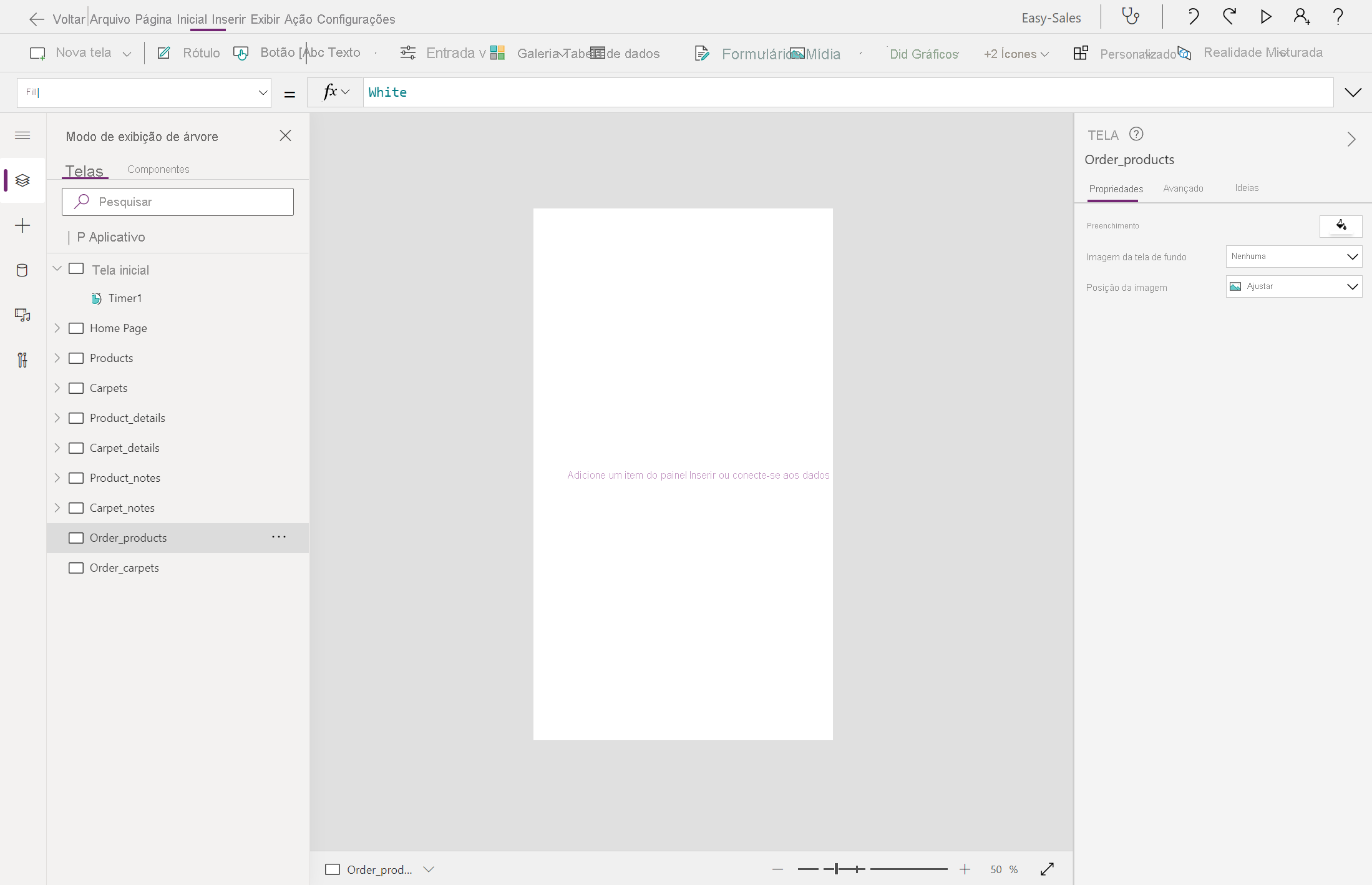
Crie duas telas Em branco e renomeie-as como Order_products e Order_carpets.
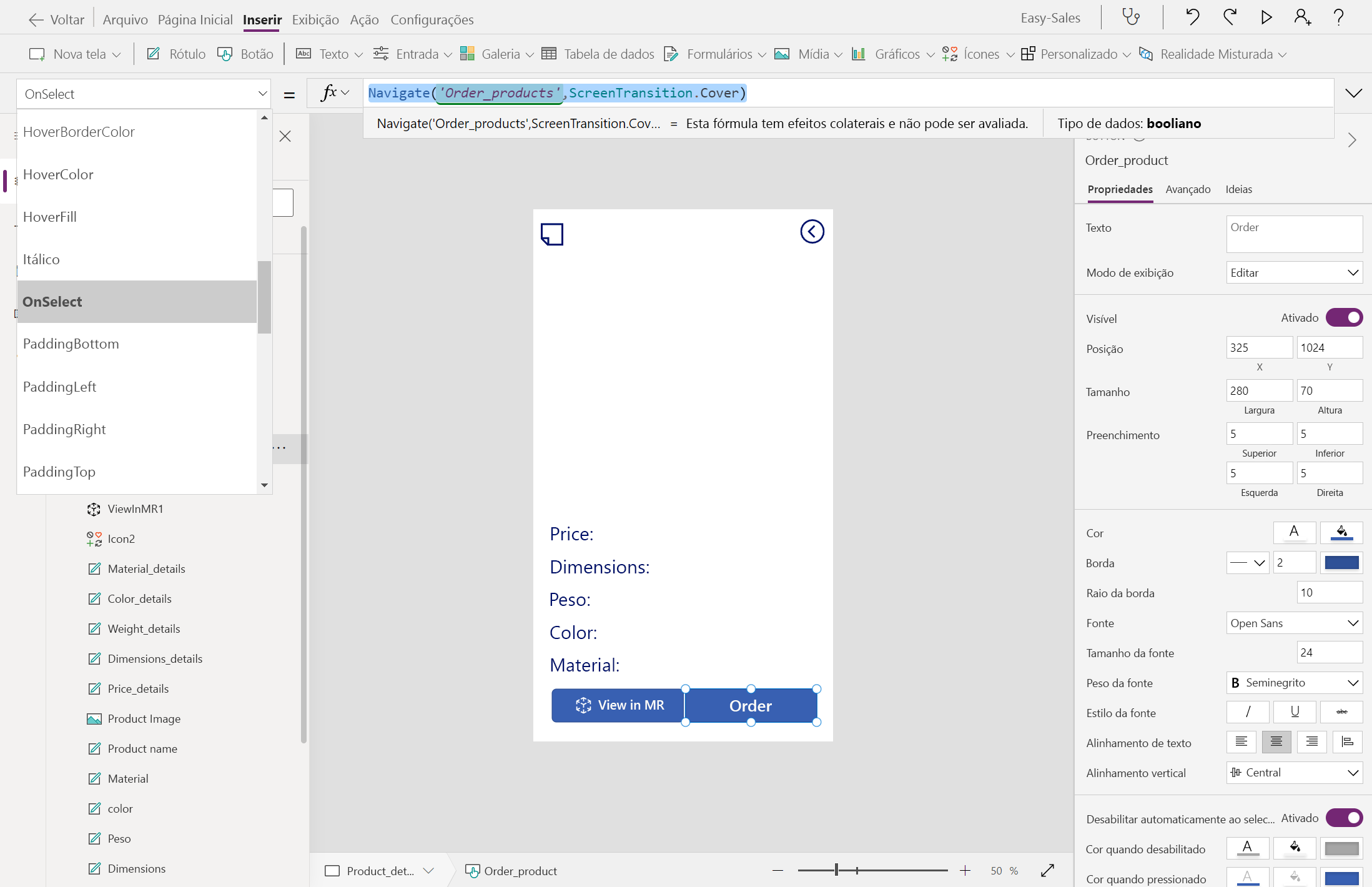
Selecione a tela Product_details e configure a propriedade OnSelect do botão Pedido da seguinte maneira:
Navigate('Order_products',ScreenTransition.Cover)Siga o mesmo procedimento para a tela Carpet_details.
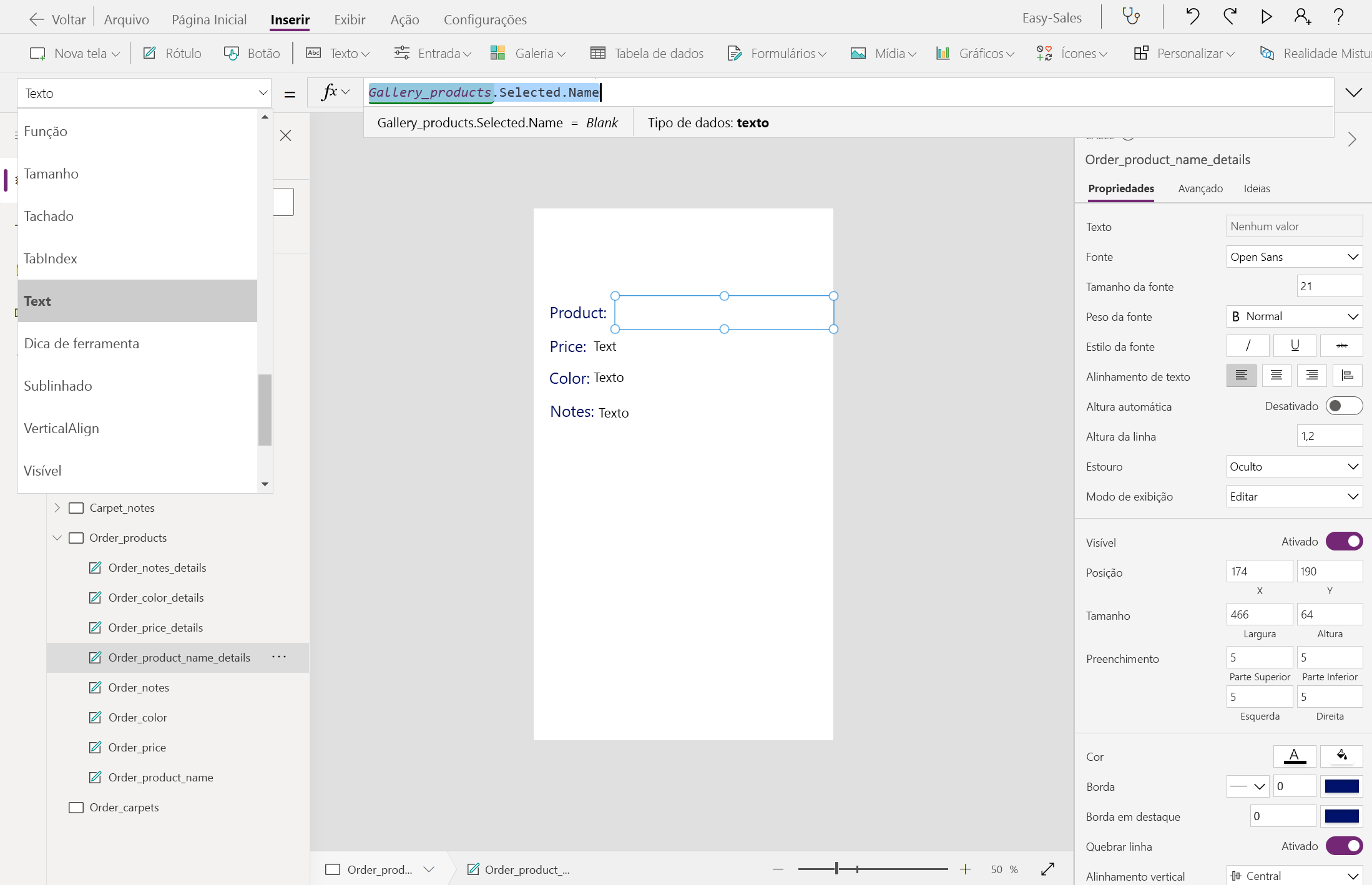
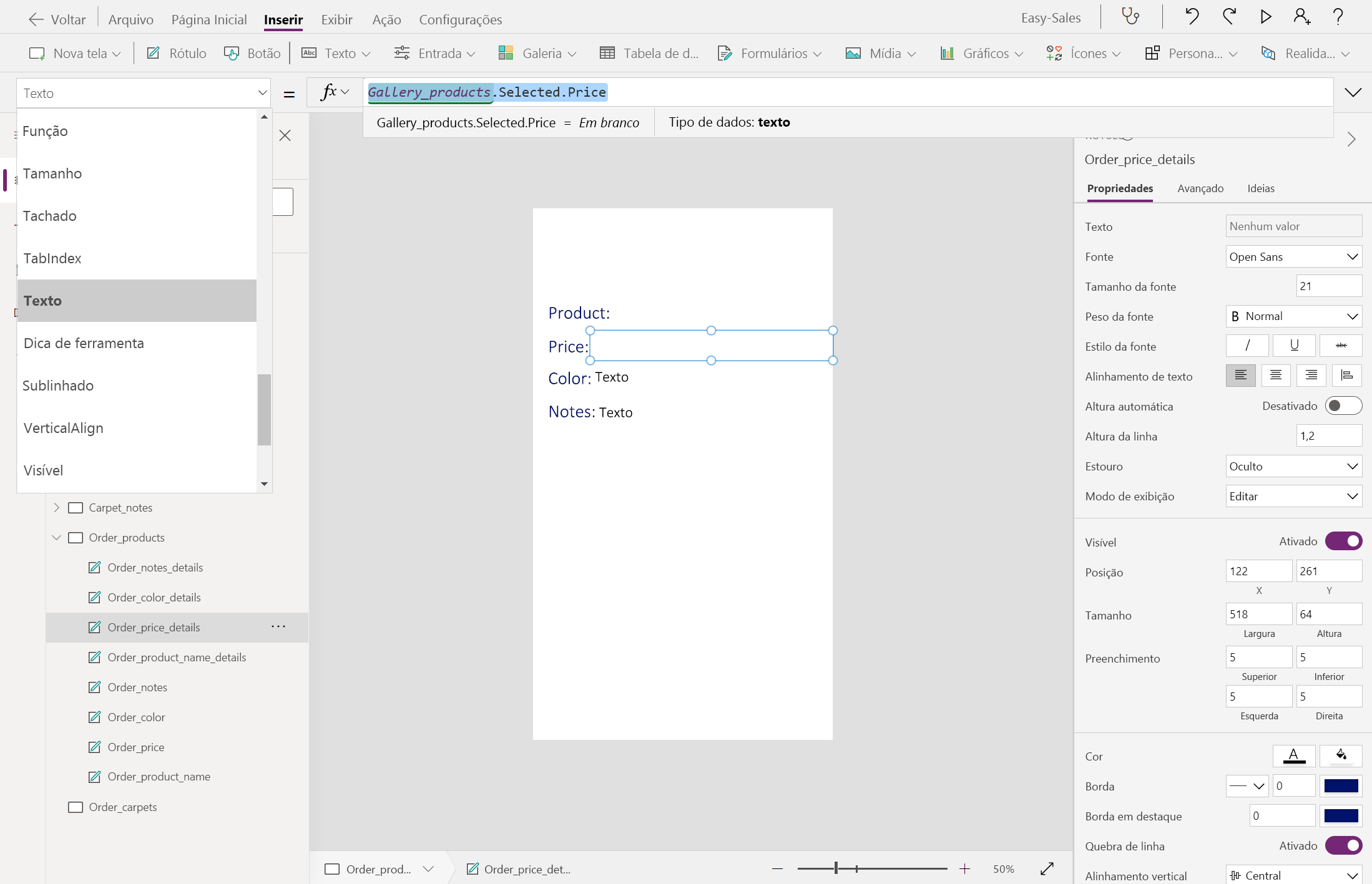
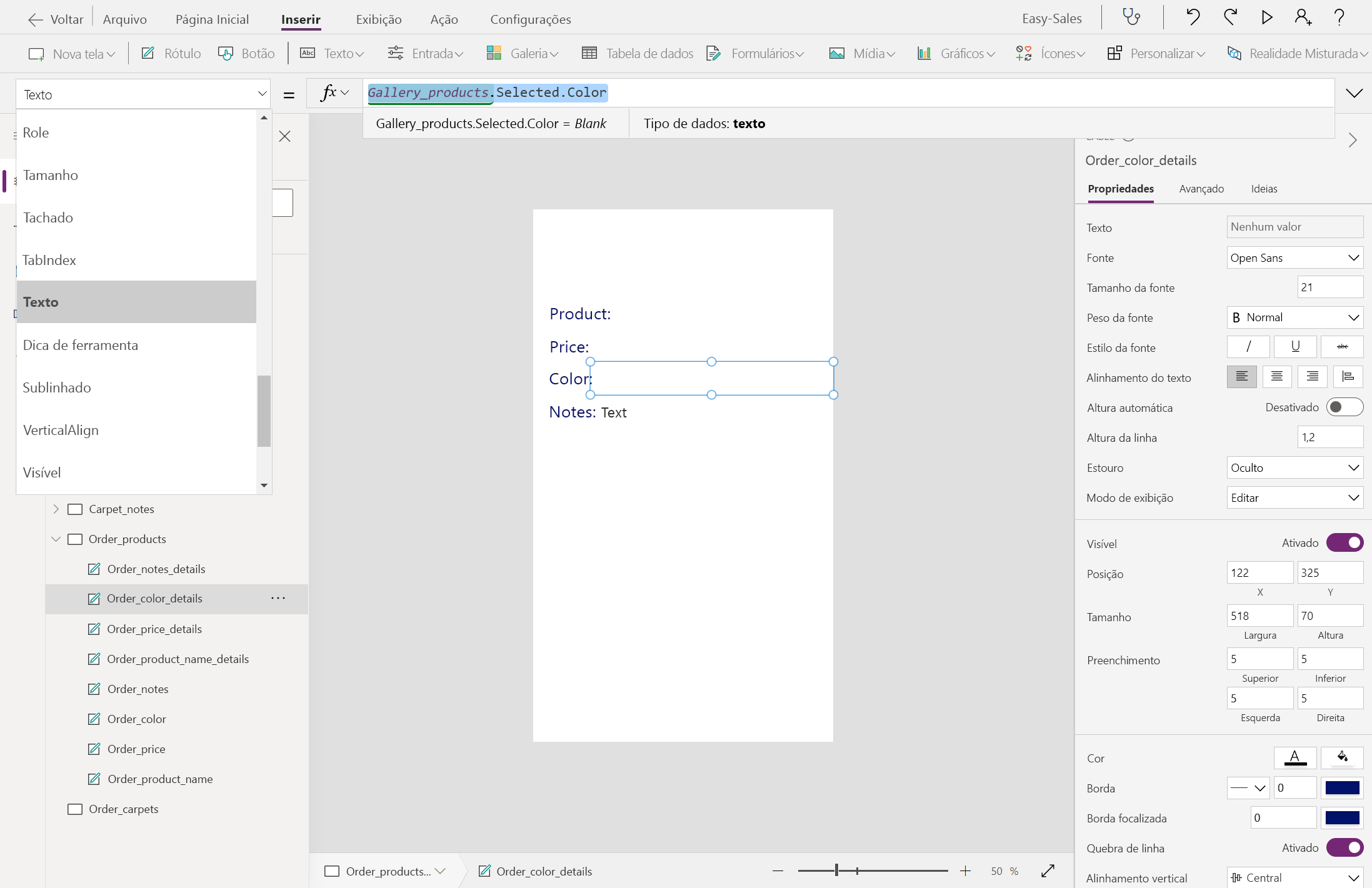
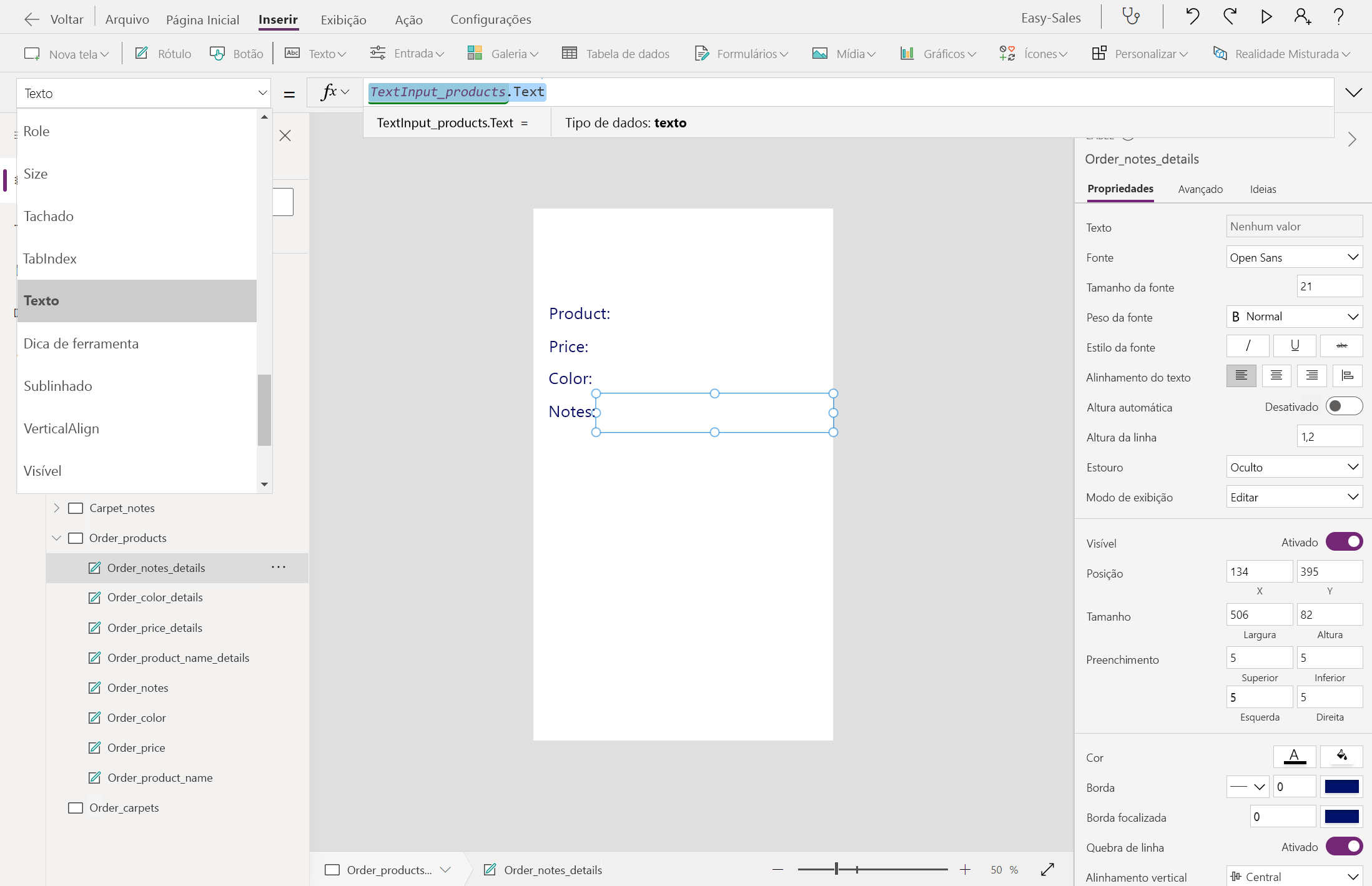
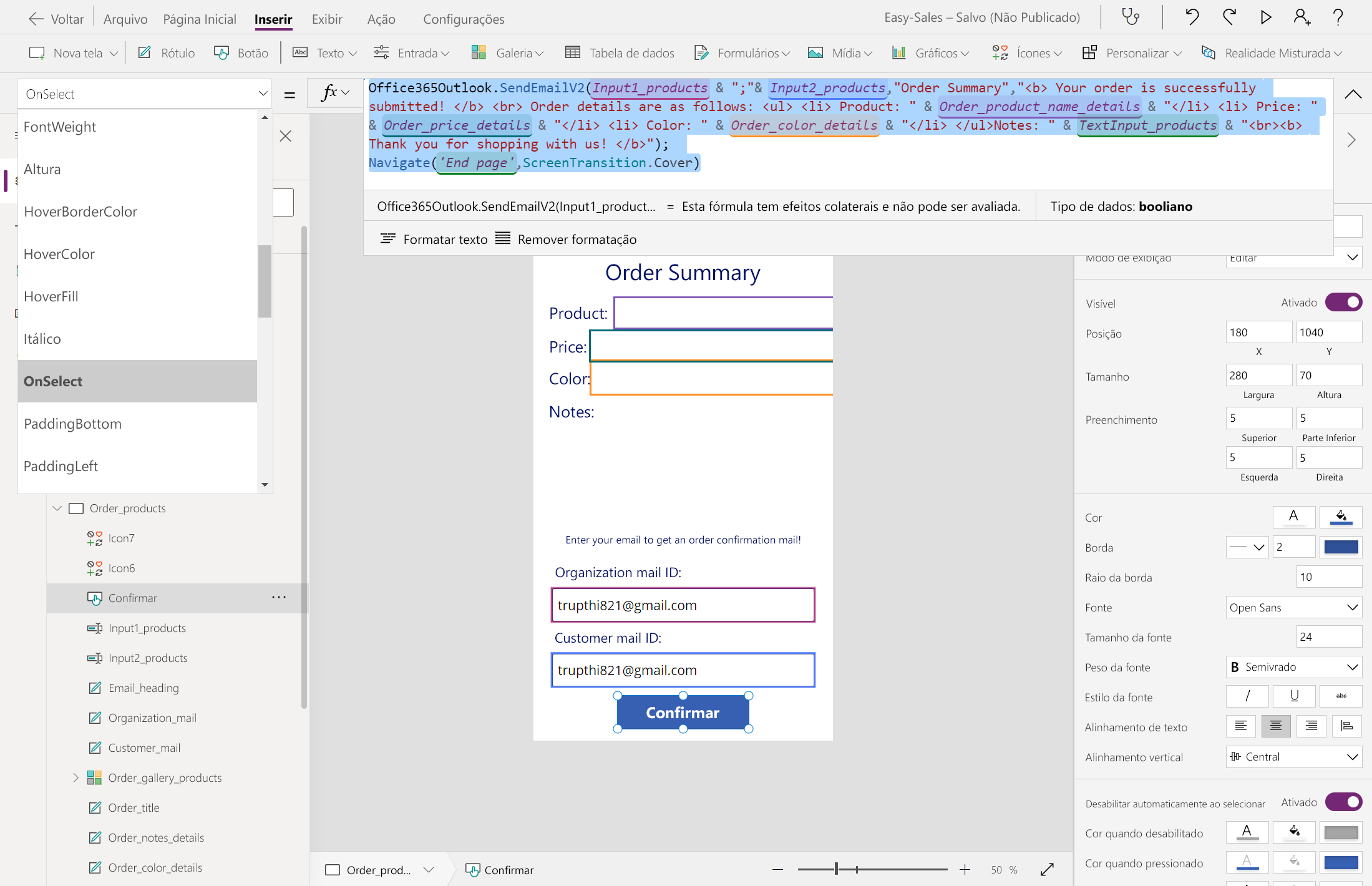
Na página Order_products, insira os rótulos Produto, Preço, Cor e Anotações e renomeie-os adequadamente.
Insira rótulos vazios ao lado de Produto, Preço, Cor e Anotações, conforme mostrado na figura.
Configure a propriedade Texto desses rótulos vazios da seguinte maneira:
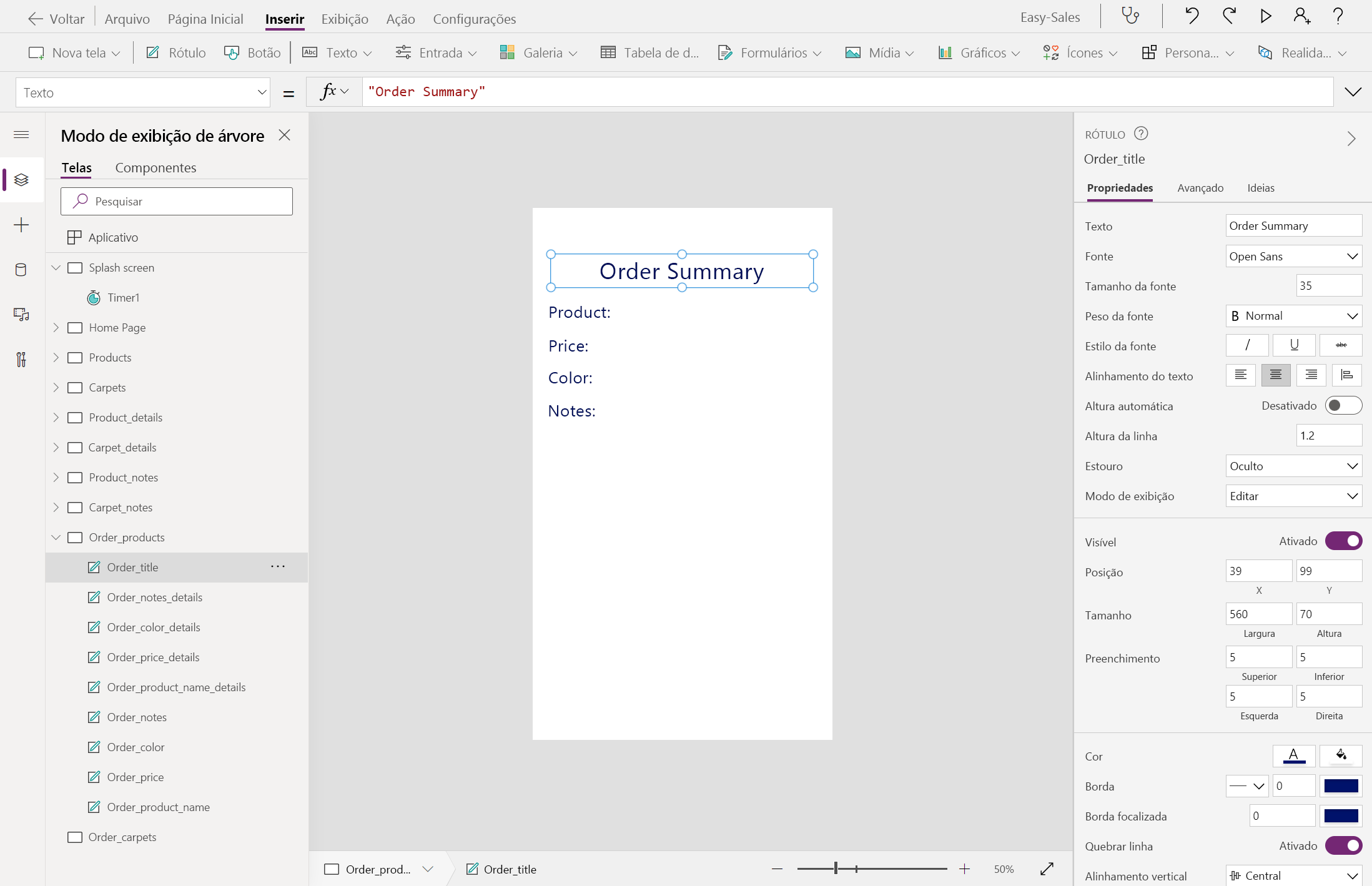
Adicione outro rótulo na parte superior e altere o texto de exibição para Resumo do pedido. Altere a fonte e o tamanho da fonte de acordo com suas necessidades.
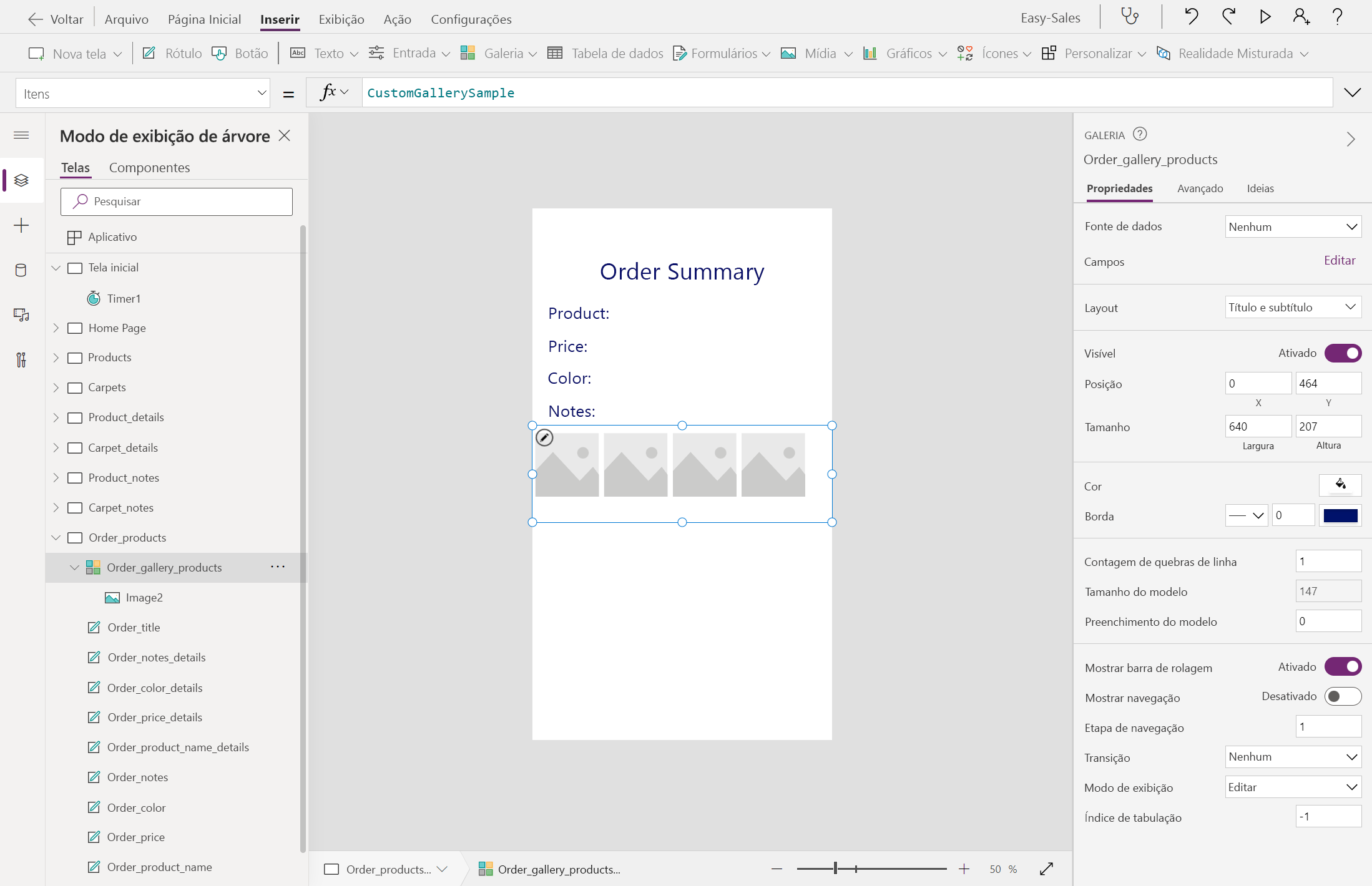
Expanda a lista suspensa Galeria e selecione Horizontal. Retenha apenas a imagem e exclua os demais componentes da Galeria. Renomeie como Order_gallery_products
Configure a propriedade Itens desta galeria adicionando a seguinte linha:
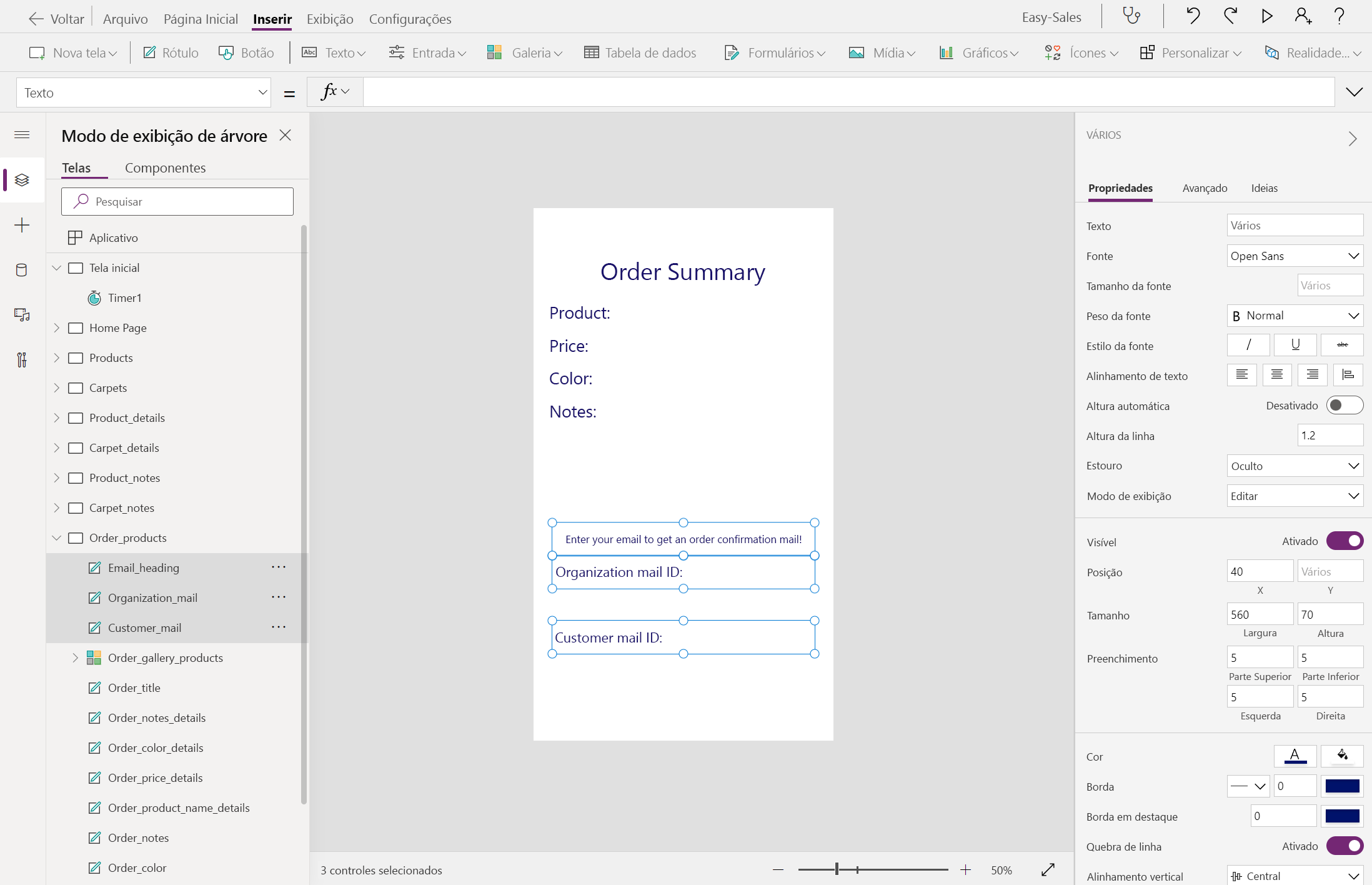
ViewInMR1.PhotosAdicione três Rótulos e altere o texto de exibição para Insira seu email para obter um email de confirmação do pedido!, ID do email da organização: e ID do email do cliente:, respectivamente.
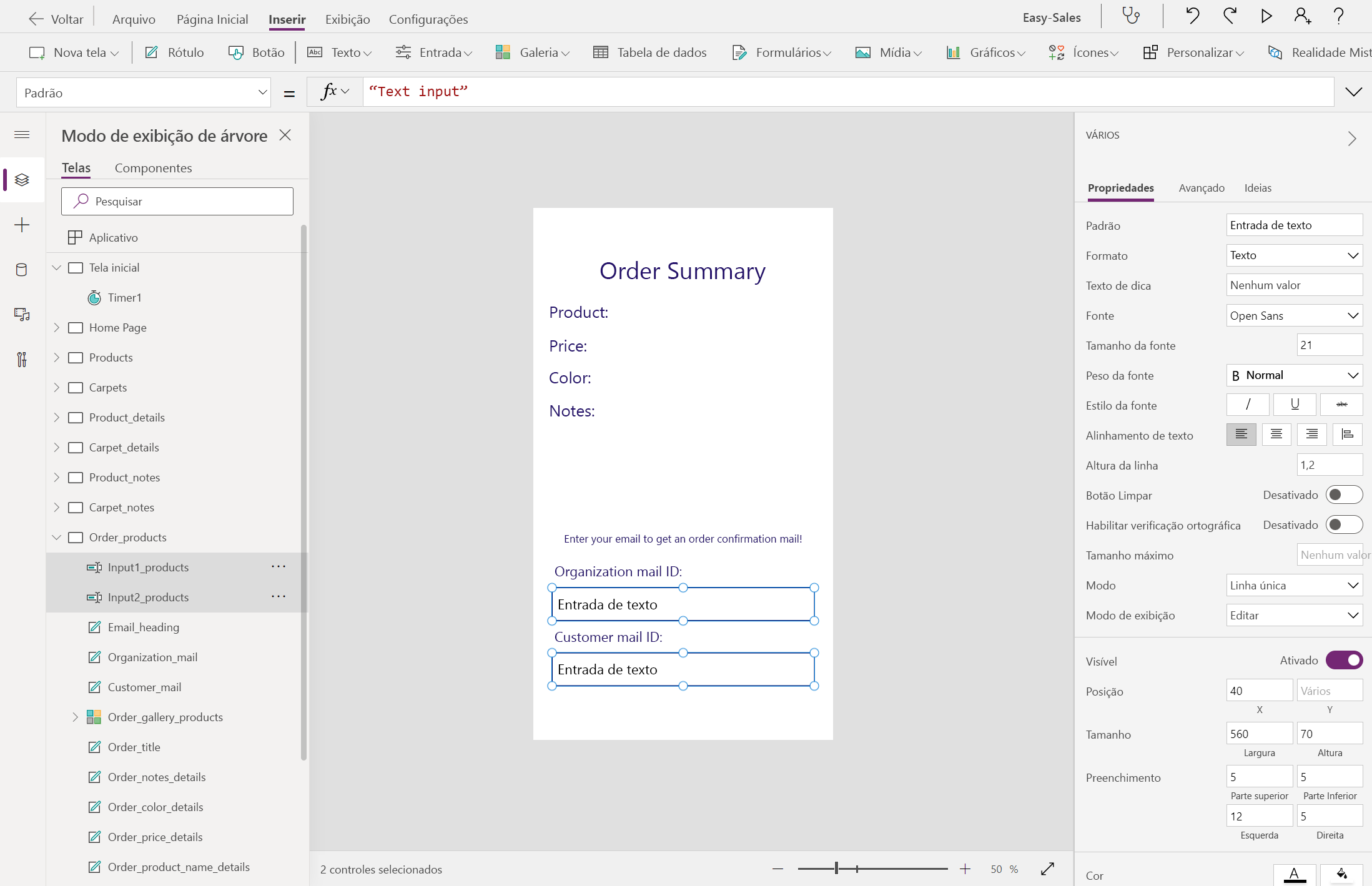
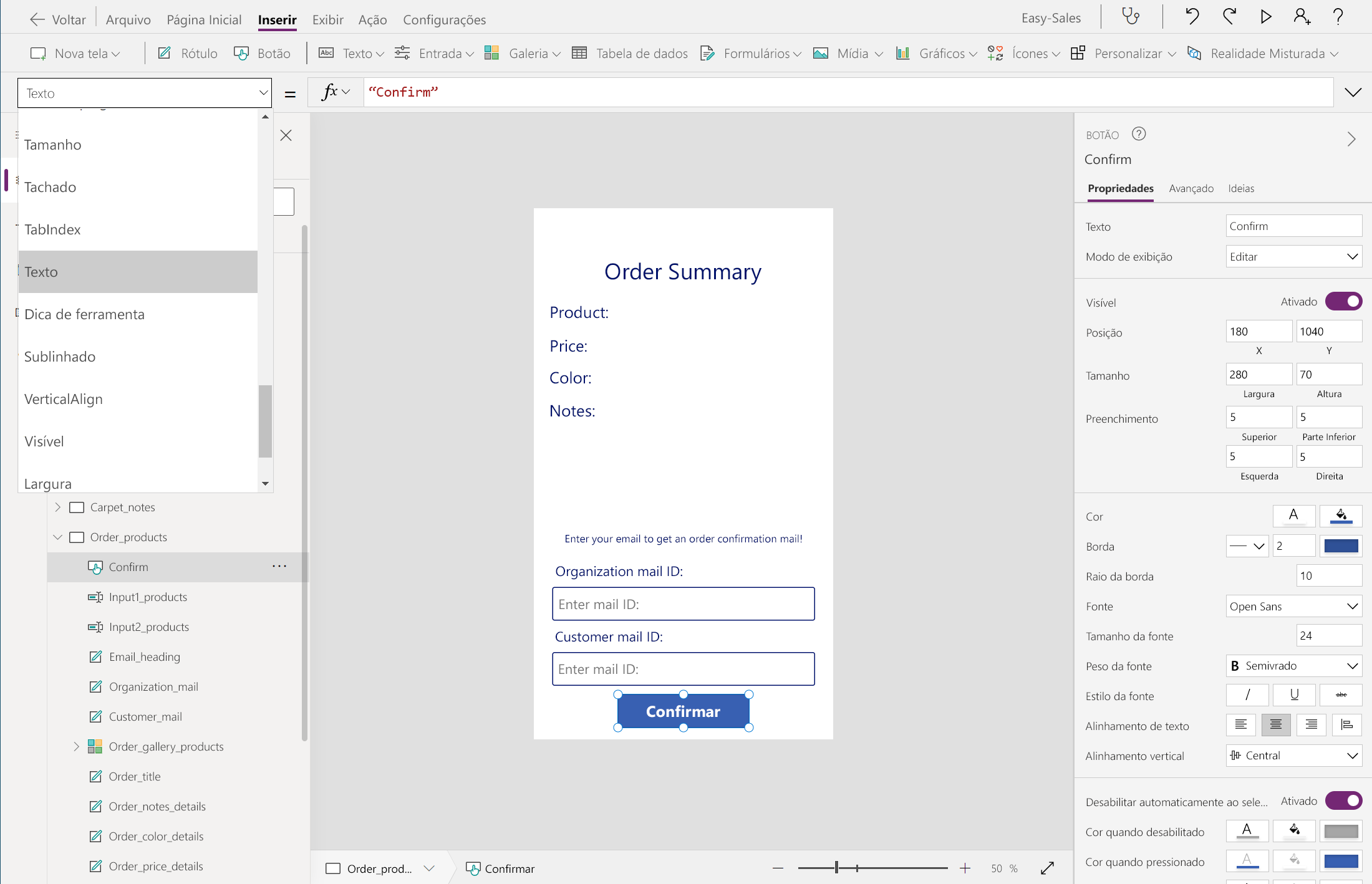
Expanda a lista suspensa Entrada e selecione Entrada de texto. Adicione dois componentes de Entrada de texto à tela e posicione-os conforme mostrado na imagem. Renomeie-os como Input1_products e Input2_products.
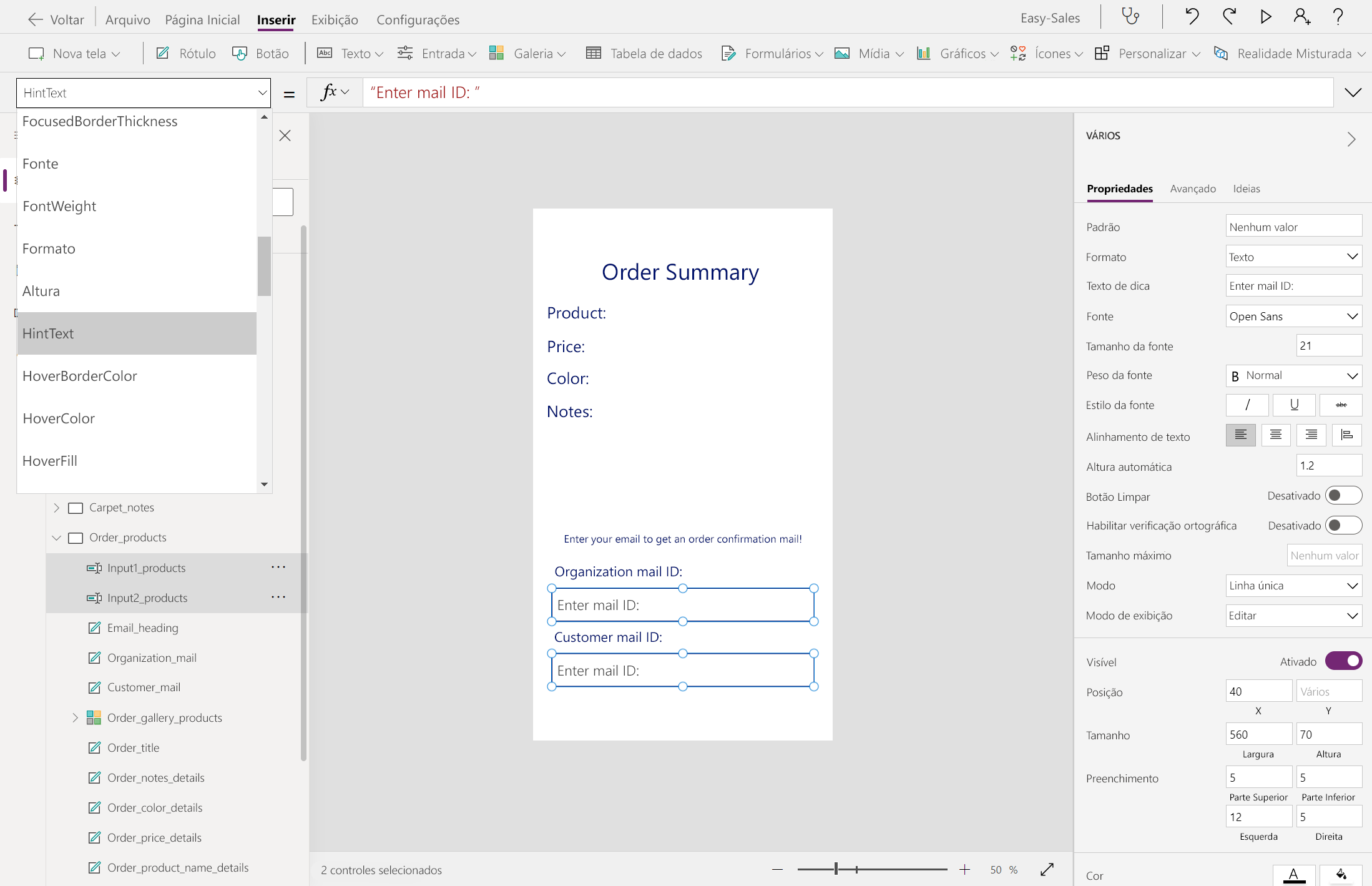
Configure a propriedade Texto de dica adicionando Inserir ID de email:; não armazene nenhum valor na propriedade Padrão. Ajuste o tamanho e a cor da fonte de acordo com suas necessidades.
Adicione um botão da guia Inserir e configure a propriedade Texto adicionando Confirmar.
Expanda a lista suspensa Ícones e selecione os ícones Voltar e Página Inicial. Posicione-os corretamente, conforme mostrado na imagem.
Configure a propriedade OnSelect desses dois ícones da seguinte maneira:
Siga o mesmo procedimento para Order_carpets.
Criar página final
Crie uma tela Em branco e renomeie-a como Página final.
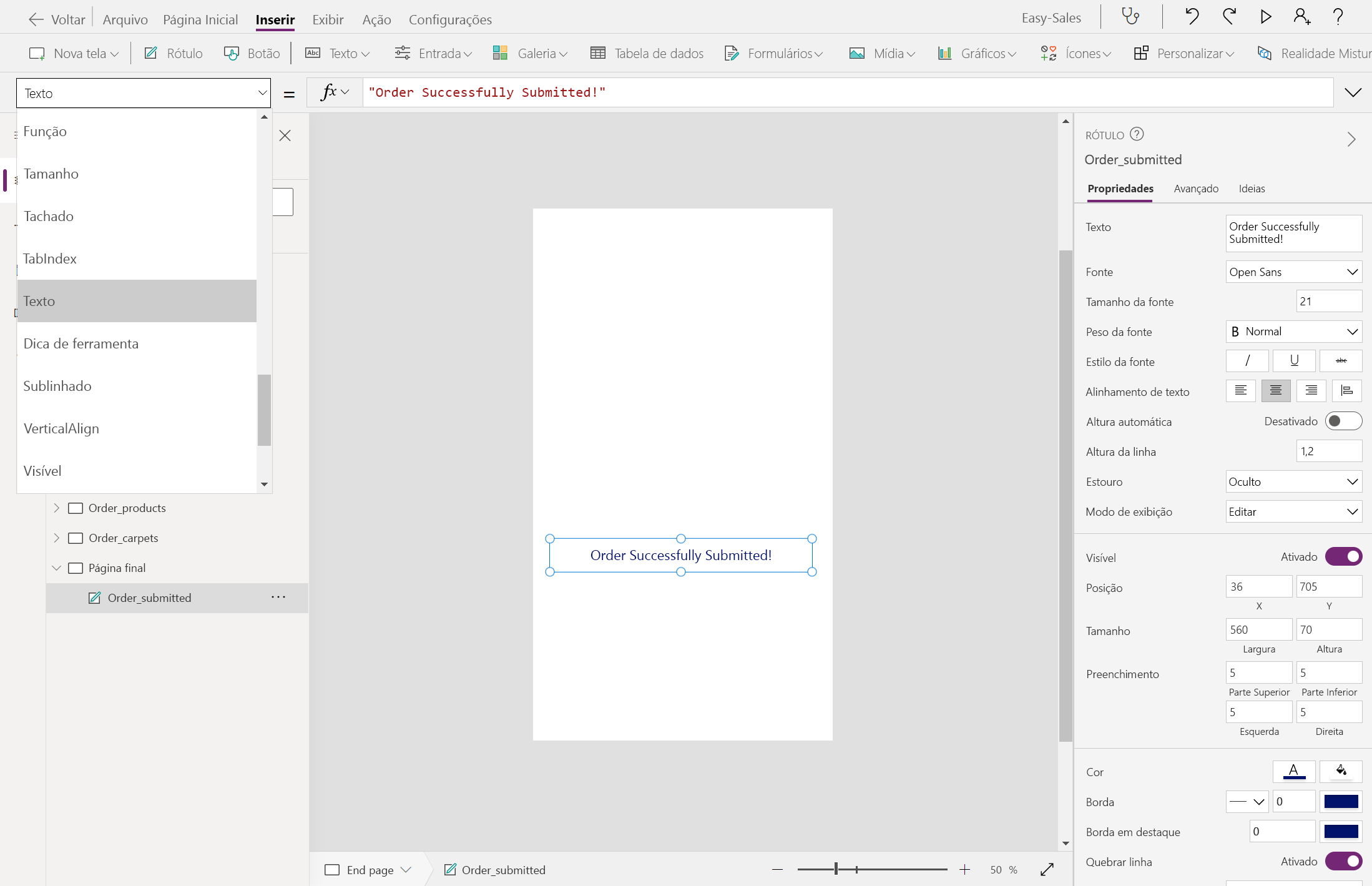
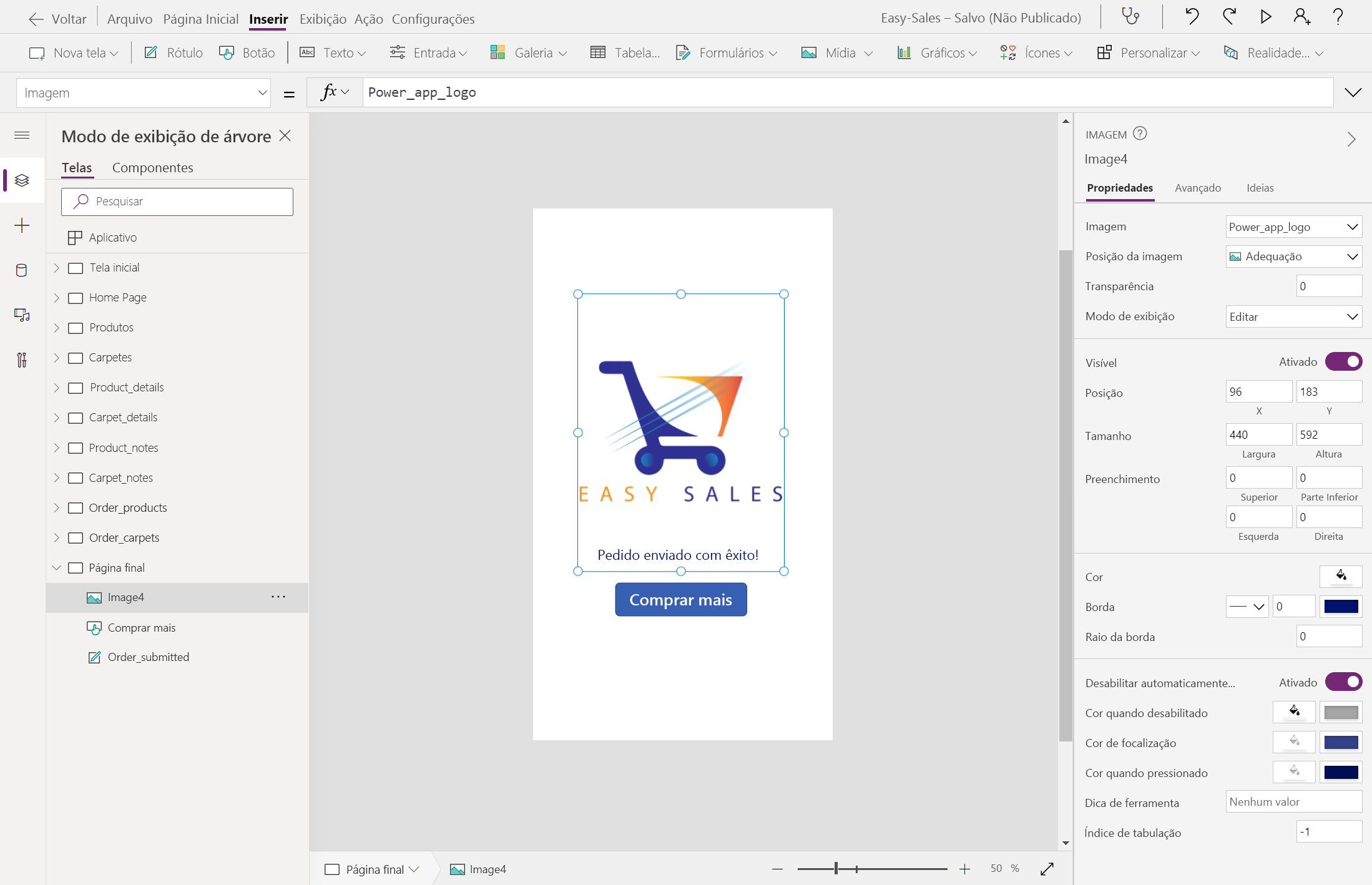
Adicione um Rótulo e altere o texto de exibição para Pedido enviado com êxito!. Posicione o rótulo conforme necessário na tela.
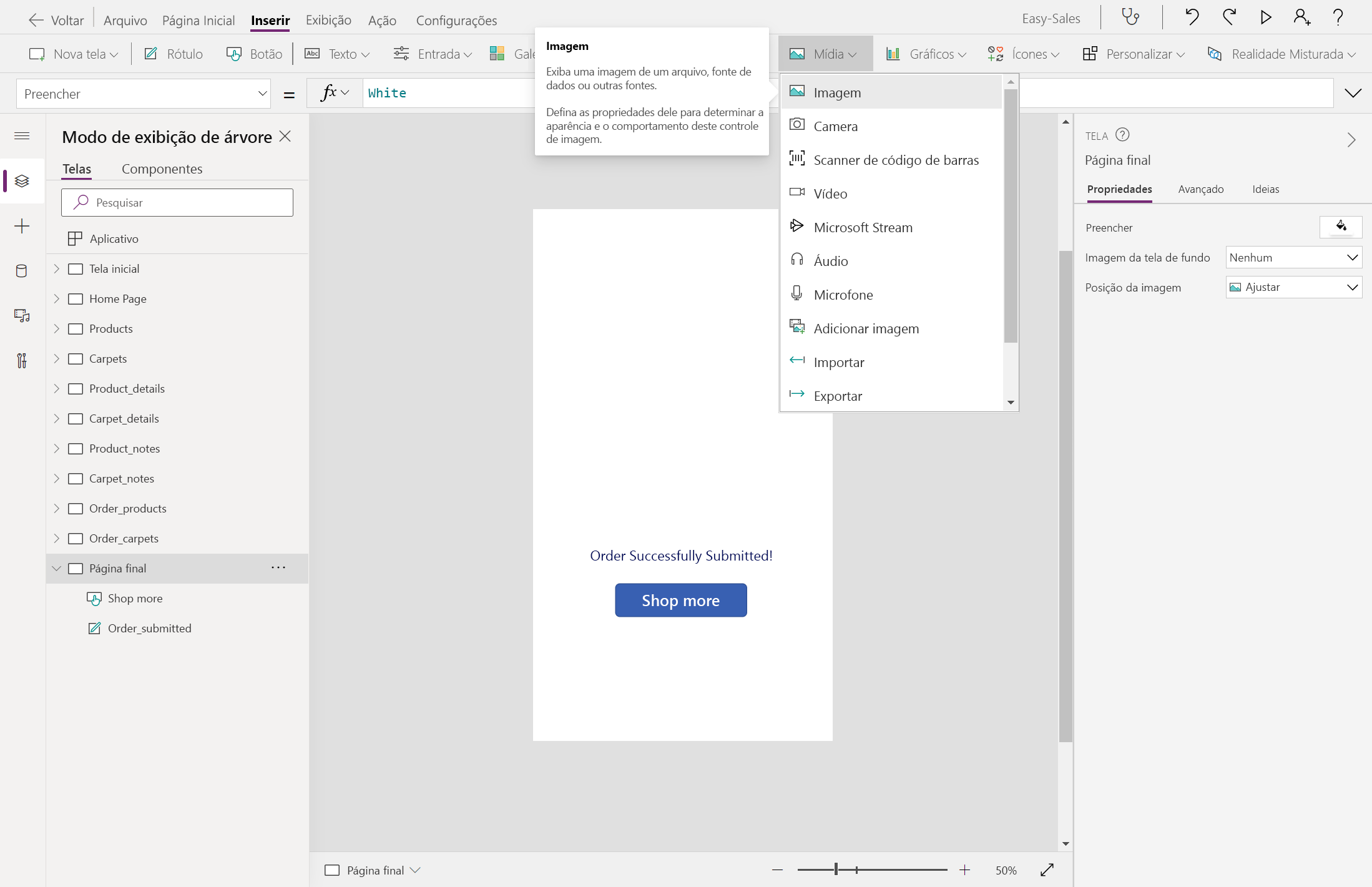
Adicione um Botão na parte inferior da tela. Configure a propriedade Texto do botão adicionando Comprar mais. Vamos direcionar o usuário até a home page: selecione o botão Comprar mais e adicione a linha a seguir na propriedade OnSelect.
Navigate('Home Page',ScreenTransition.Cover)Expanda o menu suspenso Mídia e selecione Imagem para adicionar um componente de imagem à Página final.
Posicione a imagem conforme mostrado na imagem. Selecione o arquivo de logotipo a ser exibido.
Dica
Salve seu aplicativo com frequência selecionando a guia Arquivo na parte superior e a opção Salvar. Se solicitado, selecione a opção A nuvem e depois Salvar.
Enviar emails por meio do Power Apps
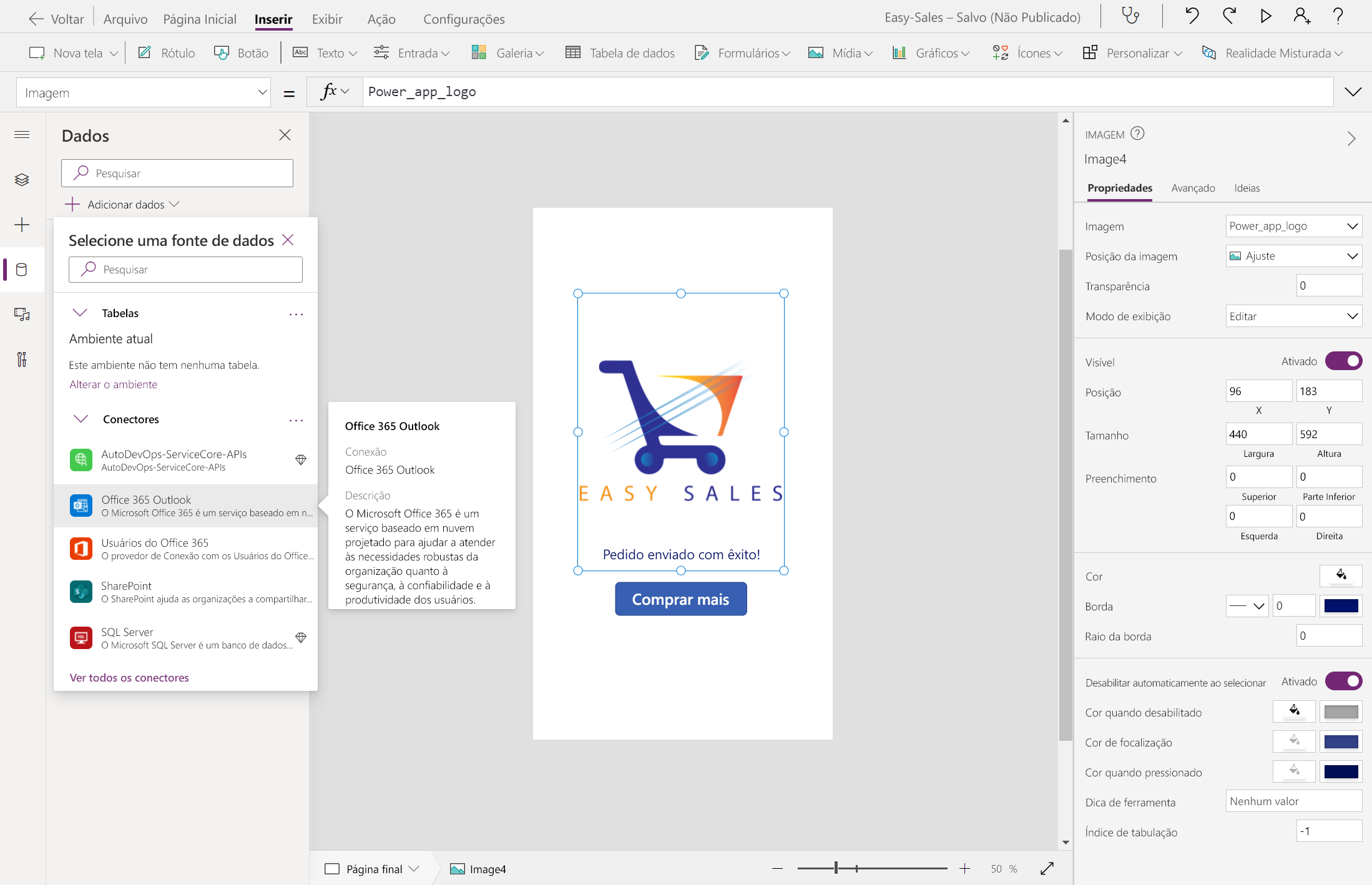
Selecione a guia Dados e + Adicionar dados. Expanda os Conectores e selecione o Office 365 Outlook para adicioná-lo como um dos conectores deste aplicativo.
Abra Order_products e configure a propriedade OnSelect do botão Confirmar adicionando as seguintes linhas:
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)Observação
Os nomes usados na função anterior seguem as convenções de nomenclatura usadas neste aplicativo no momento do desenvolvimento. Você pode personalizar a função de acordo com o seu aplicativo.
A implementação das etapas anteriores deve fazer com que seu aplicativo funcione da seguinte maneira: seu aplicativo incluirá uma Página de anotações para armazenar todas as anotações da sessão, uma Página de resumo do pedido para revisar seu pedido e enviar emails e uma Página final para oferecer um excelente fechamento ao aplicativo.
Testar seu aplicativo em um dispositivo móvel
Escolha o link de download para seu dispositivo:
- Para iOS (iPad ou iPhone), vá para a App Store.
- Para Android, vá para o Google Play.
Abra o Power Apps em seu dispositivo móvel e entre usando suas credenciais da conta Microsoft.
Os aplicativos usados recentemente aparecerão na tela padrão quando você entrar no Power Apps para dispositivos móveis.
A Página Inicial é a tela padrão quando você faz logon. Ela exibe os aplicativos que você usou recentemente e os aplicativos que foram marcados como favoritos.
Para executar um aplicativo em um dispositivo móvel, selecione o bloco de aplicativos. Se esta for a primeira vez que você estiver executando um aplicativo de tela usando o Power Apps mobile, uma tela mostrará os gestos de deslizar.
Para fechar um aplicativo, use o dedo para passar da borda esquerda do aplicativo para a direita. Em dispositivos Android, você também pode selecionar o botão Voltar e confirmar se você pretendia fechar o aplicativo.
Observação
Se um aplicativo exige uma conexão a uma fonte de dados ou a permissão para usar as funcionalidades do dispositivo (como a câmera ou os serviços de localização), você precisa dar seu consentimento antes de usar o aplicativo. Normalmente, você deverá fazer isso apenas na primeira vez que executar o aplicativo.