Solução de problemas do SDK do JavaScript do Application Insights
Este artigo discute como solucionar vários problemas que envolvem o SDK JavaScript do Application Insights. Os assuntos neste artigo incluem falha de carga do SDK para aplicativos Web JavaScript e suporte de mapa de origem para aplicativos JavaScript.
Solucionar problemas de falha de carga do SDK para aplicativos Web JavaScript
As seções a seguir discutem os sintomas, causas e soluções para um cenário específico de falha de carga do SDK para aplicativos Web JavaScript.
Sintomas
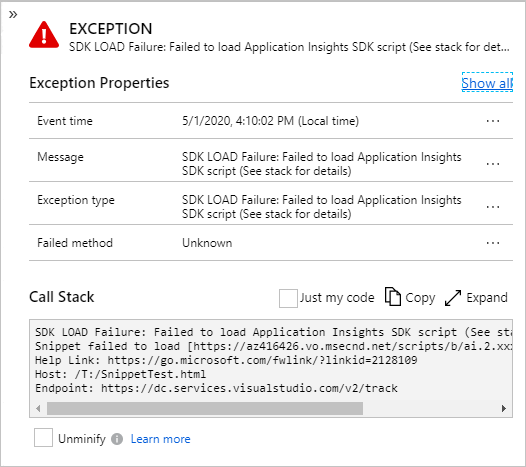
<No elemento principal> da página da Web que você está monitorando, o snippet JavaScript (versão 3 ou uma versão posterior) cria e relata a seguinte exceção quando detecta que o script do SDK não baixou ou inicializa:
Falha na carga do SDK: falha ao carregar o script do SDK do Application Insights (Consulte pilha para obter detalhes)
Esta mensagem indica que o cliente do usuário (navegador) não pode baixar o SDK do Application Insights ou inicializar na página de hospedagem identificada. Portanto, você não vê nenhuma telemetria ou eventos.
Observação
Essa exceção tem suporte em todos os principais navegadores que dão suporte à fetch() API ou XMLHttpRequest. Essas versões do navegador excluem o Microsoft Internet Explorer 8 e versões anteriores. Portanto, esses navegadores não relatarão esse tipo de exceção, a menos que seu ambiente inclua um polyfill fetch.
Os detalhes da pilha incluem as informações básicas sobre as URLs que estão sendo usadas pelo usuário.
| Nome | Descrição |
|---|---|
| <Ponto de Extremidade cdn> | A URL que foi usada (e falhou) para baixar o SDK. |
| <Link de Ajuda> | Uma URL vinculada à documentação de solução de problemas (esta página). |
| <Host URL> | A URL completa da página que o usuário estava usando. |
| <URL de ponto de extremidade> | A URL usada para relatar a exceção. Esse valor pode ajudar a identificar se a internet pública ou uma nuvem privada acessaram a página de hospedagem. |
A lista a seguir contém os motivos mais comuns pelos quais essa exceção ocorre:
Falha de conectividade de rede intermitente
Interrupção da CDN (Application Insights Content Delivery Network)
Falha de inicialização do SDK após o carregamento do script
Bloqueio da CDN JavaScript do Application Insights
A falha de conectividade de rede intermitente é o motivo mais comum para essa exceção, especialmente em cenários móveis de roaming.
As seções a seguir discutem como solucionar problemas de cada possível causa raiz desse erro.
Observação
Algumas dessas etapas pressupõem que seu aplicativo tenha controle direto do script/>marca snippet < e sua configuração retornada como parte da página HTML de hospedagem. Se essas condições não se aplicarem ao seu cenário, essas etapas também não se aplicam.
Causa 1: falha de conectividade de rede intermitente
Se o usuário sofrer falhas intermitentes de conectividade de rede, haverá menos soluções possíveis do que para outras causas. No entanto, essa falha geralmente se resolve rapidamente. Por exemplo, se o usuário atualizar a página para recarregar seu site, os arquivos serão baixados e armazenados em cache localmente até o lançamento de uma versão atualizada.
Solução 1a: baixar uma versão atualizada do SDK
Para minimizar a falha de conectividade de rede intermitente, implementamos Cache-Control cabeçalhos em todos os arquivos CDN. Depois que o navegador do usuário baixar a versão atual do SDK, ele não precisará baixá-lo novamente porque reutiliza a cópia obtida anteriormente. (Veja como funciona o cache.) Se o cache marcar falhar ou houver uma nova versão disponível, o navegador do usuário precisará baixar a versão atualizada. Portanto, você pode ver um nível de segundo plano de "ruído" no cenário de falha marcar. Ou, você pode ver um pico temporário quando uma nova versão ocorre e fica geralmente disponível (implantado na CDN).
Solução 1b: use pacotes npm para inserir o SDK junto com o aplicativo em um único pacote
A exceção de falha de carga do SDK é persistente e ocorre para muitos usuários, juntamente com uma redução na telemetria normal do cliente? Nesse caso, problemas de conectividade de rede intermitente provavelmente não são a verdadeira causa do problema e você deve explorar outras possíveis causas.
Observação
Uma indicação comum de que essa falha ocorre para vários usuários é que a exceção é relatada em um nível rápido e sustentado.
Nessa situação, é improvável que a hospedagem do SDK em sua própria CDN forneça ou reduza as ocorrências dessa exceção. O mesmo problema afeta sua própria CDN e ocorre também se você usar o SDK por meio de uma solução de pacote npm. A falha deste último cenário ocorre especialmente se o Application Insights for incluído em um pacote diferente do do aplicativo que está sendo monitorado, pois a falha é garantida para ocorrer em pelo menos um desses pacotes. Na perspectiva do usuário, quando essa exceção ocorre, todo o aplicativo falha ao carregar ou inicializar, não apenas o SDK de telemetria (que os usuários não veem). Portanto, os usuários provavelmente continuarão atualizando seu site até que ele seja carregado completamente.
Você pode tentar usar pacotes npm para inserir o SDK do Application Insights junto com o aplicativo monitorado em um único pacote. Embora uma falha de intermitência ainda possa ocorrer nesse cenário, um pacote combinado oferece uma chance real de corrigir o problema.
Causa 2: Interrupção da CDN do Application Insights
Para verificar se há uma interrupção da CDN do Application Insights, tente acessar o ponto de extremidade cdn diretamente do navegador de um local diferente do de seus usuários. Por exemplo, você pode tentar acessar https://js.monitor.azure.com/scripts/b/ai.2.min.js em seu próprio computador de desenvolvimento. (Isso pressupõe que sua organização não bloqueou esse domínio.)
Solução 2: criar um tíquete de suporte
Se você verificar se existe uma interrupção, poderá criar um novo tíquete de suporte.
Causa 3: O SDK não foi inicializado após o carregamento do script
Se o SDK não for inicializado, o <script/> ainda será baixado com êxito da CDN, mas ele falhará durante a inicialização. Essa falha ocorre devido a dependências ausentes ou inválidas ou devido a alguma forma de exceção JavaScript.
Solução 3: verifique se há um download bem-sucedido do SDK ou exceções javaScript ou habilite a depuração do navegador
Etapa 1: verificar se há um download bem-sucedido do SDK
Verifique se o SDK foi baixado com êxito. Se nenhum download de script ocorreu, esse cenário não será a causa da exceção de falha de carga do SDK. Use um navegador que dê suporte a ferramentas de desenvolvedor. Selecione F12 para exibir as ferramentas do desenvolvedor e selecione a guia Rede . Verifique se o script definido na configuração de snippet do src foi baixado. Para fazer isso, marcar para código 200 de resposta (êxito) ou 304 (não alterado). Para examinar o tráfego de rede, você também pode usar uma ferramenta de depuração da Web, como o Fiddler.
Se o SDK não tiver baixado com êxito, examine a tabela a seguir para entender as diferentes opções de relatório.
| Cenário | Motivo | Ação |
|---|---|---|
| O problema afeta apenas alguns usuários e uma versão específica do navegador ou um subconjunto de versões do navegador. (Verifique os detalhes sobre a exceção relatada.) | O problema provavelmente será somente se usuários ou ambientes específicos exigirem que seu aplicativo forneça implementações extras polyfill . |
Arquive um problema no GitHub. |
| O problema afeta todo o aplicativo e todos os usuários. | É um problema relacionado à versão. | Crie um novo tíquete de suporte. |
Se o SDK tiver baixado com êxito, examine as seções a seguir para ajudar a corrigir o problema de inicialização do SDK.
Etapa 2: verificar se há exceções javaScript
Verifique se há exceções javaScript. Use um navegador que dê suporte a ferramentas de desenvolvedor. Selecione F12 para exibir as ferramentas do desenvolvedor, carregar a página e, em seguida, marcar se ocorreu alguma exceção. O script do SDK (por exemplo, em ai.2.min.js) causa exceções? Nesse caso, ocorreu um dos seguintes cenários:
A configuração passada para o SDK contém uma configuração inesperada.
A configuração passada para o SDK está ausente de uma configuração necessária.
Uma versão com falha foi implantada na CDN.
Para marcar para uma configuração com falha, altere a configuração passada para o snippet (se você ainda não tiver feito isso) para que ela inclua apenas a chave de instrumentação como um valor de cadeia de caracteres. O código a seguir mostra uma alteração de configuração de snippet de exemplo.
Observação
O suporte para ingestão de chave de instrumentação termina em 31 de março de 2025. A ingestão de chave de instrumentação continuará funcionando, mas não forneceremos mais atualizações ou suporte para o recurso. Consulte Transição para cadeias de conexão para aproveitar novas funcionalidades.
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js",
cfg: {
instrumentationKey: "<instrumentation-key-guid>"
}});
</script>
Ao usar essa configuração mínima, se você ainda vir uma exceção JavaScript no script do SDK, crie um novo tíquete de suporte. Para corrigir o problema, você deve reverter o build com falha. Isso ocorre porque uma versão recém-implantada é provavelmente a causa do problema.
Se a exceção desaparecer, uma incompatibilidade de tipo ou um valor inesperado provavelmente causará o problema. Inicie a solução de problemas restaurando suas opções de configuração uma a uma e teste após cada alteração até que a exceção ocorra novamente. Em seguida, marcar a documentação do item que causa o problema. Se a documentação não estiver clara ou se você precisar de assistência, registre um problema no GitHub.
Sua configuração foi implantada e funcionando anteriormente, mas agora está relatando essa exceção? Nesse caso, pode haver um problema que afeta uma versão recém-implantada. Verifique se a exceção afeta apenas um pequeno conjunto de usuários ou navegadores. Arquive um problema no GitHub ou crie um novo tíquete de suporte.
Etapa 3: Habilitar a depuração do console do navegador
Se não houver exceções geradas, você deverá habilitar a depuração do console adicionando a configuração loggingLevelConsole à configuração, conforme mostrado no exemplo de configuração de snippet a seguir. Essa alteração envia todos os erros e avisos de inicialização para o console do navegador. (Para exibir o console do navegador, selecione F12 para abrir as ferramentas do desenvolvedor e selecione a guia Console .) Todos os erros relatados devem ser auto-explicativos. Se você precisar de assistência adicional, registre um problema no GitHub.
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js",
cfg: {
instrumentationKey: "<instrumentation-key-guid>",
loggingLevelConsole: 2
}});
</script>
Observação
Durante a inicialização, o SDK faz algumas verificações básicas para dependências importantes conhecidas. Se o runtime atual não fornecer essas verificações, o runtime relatará as falhas como mensagens de aviso para o console (mas somente se o valor de loggingLevelConsole configuração for maior que zero).
Se o SDK ainda não for inicializado, tente habilitar a configuração enableDebug. Depois de fazer essa alteração, todos os erros internos são gerados como exceções. Isso causa uma perda de telemetria. Como essa configuração é apenas para desenvolvedores, provavelmente faz com que mais exceções sejam geradas devido a verificações internas. Examine cada exceção para determinar qual problema está fazendo com que o SDK falhe. Use a versão não gerenciada do script (alterando a extensão do nome do arquivo de .min.js para apenas .js). Caso contrário, as exceções são ilegíveis. O código a seguir mostra as alterações de configuração de snippet de exemplo.
Aviso
Essa configuração somente para desenvolvedores NUNCA deve ser habilitada em um ambiente de produção completo porque fazer isso faz com que você perca a telemetria.
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.js",
cfg:{
instrumentationKey: "<instrumentation-key-guid>",
enableDebug: true
}});
</script>
Se essa ação ainda não fornecer nenhum insights, você deverá apresentar um problema no GitHub fornecendo os detalhes e um site de exemplo, se você usar um. Inclua a versão do navegador, o sistema operacional e os detalhes da estrutura JavaScript para ajudar a identificar o problema.
Causa 4: bloqueio da CDN JavaScript do Application Insights
Um bloqueio de CDN é possível se um ponto de extremidade da CDN do JavaScript do Application Insights for relatado ou identificado como inseguro. Nessa situação, o ponto de extremidade é bloqueado publicamente e os consumidores dessas listas começam a bloquear todo o acesso.
Para resolve esse problema, o proprietário do ponto de extremidade cdn deve trabalhar com a entidade de bloqueio que marcou o ponto de extremidade como inseguro. Em seguida, a entidade de blocklisting pode remover o ponto de extremidade da lista relevante.
Verifique os seguintes sites de segurança na Internet para saber se eles identificam o ponto de extremidade da CDN como inseguro:
Pode levar muito tempo para resolve esse problema. Usuários ou departamentos de TI corporativos podem ter que forçar uma atualização ou permitir explicitamente os pontos de extremidade da CDN. O tempo total necessário para resolve esse problema depende da frequência necessária pelo aplicativo, firewall ou ambiente para atualizar suas cópias locais das listas.
Se o ponto de extremidade cdn for identificado como inseguro, crie um tíquete de suporte para resolve o problema o mais rápido possível.
As seções a seguir descrevem mais especificamente como um bloqueio pode ocorrer e como corrigir o bloqueio.
Causa 4a: Bloqueio do usuário (navegador, bloqueador instalado ou firewall pessoal)
Verifique se os usuários tomaram alguma das seguintes ações de configuração:
Instalou um plug-in do navegador (normalmente na forma de um anúncio, malware ou bloqueador pop-up)
Bloqueados ou não permitidos os pontos de extremidade cdn do Application Insights em seu navegador ou proxy
Configurou uma regra de firewall que causa um bloqueio do domínio CDN para o SDK (ou uma falha ao resolve a entrada DNS)
Solução 4a: adicionar exceções de blocklist para pontos de extremidade cdn
Se os usuários tomarem alguma das ações de configuração listadas, trabalhem com elas (ou forneçam documentação) para permitir os pontos de extremidade da CDN.
Os usuários podem ter instalado plug-ins que usam a lista de bloqueios públicos. Caso contrário, eles provavelmente estão usando outra solução configurada manualmente ou os plug-ins estão usando uma lista de bloqueio de domínio privada.
Diga aos usuários que permitam o download de scripts dos pontos de extremidade cdn do Application Insights, incluindo os pontos de extremidade na lista de exceções de regra de firewall ou plug-in do navegador. Essas listas variam de acordo com o ambiente do usuário.
Aqui está um exemplo dessa situação que mostra como configurar o Google Chrome para permitir ou bloquear o acesso a sites.
Causa 4b: bloqueio de firewall corporativo
Se os usuários estiverem em uma rede corporativa, o firewall corporativo provavelmente será a origem do bloqueio da CDN. O departamento de TI corporativo provavelmente implementou algum tipo de sistema de filtragem da Internet.
Solução 4b1: adicionar exceções para pontos de extremidade cdn para corporações
Importante
Seus usuários usam uma nuvem privada e não têm acesso à Internet pública? Nesse caso, você precisa usar os pacotes npm do Application Insights para inserir o SDK ou hospedar o SDK do Application Insights em sua própria CDN.
Trabalhe com o departamento de TI da sua empresa para permitir as regras necessárias para seus usuários. Essa solução é semelhante à adição de exceções para usuários. Faça com que o departamento de TI configure os pontos de extremidade cdn do Application Insights para download, incluindo (ou removendo) eles em qualquer serviço de blocklist ou de permissão de domínio.
Solução 4b2: hospedar o SDK em sua própria CDN
Em vez de fazer com que os usuários baixem o SDK do Application Insights da CDN pública, você pode hospedar o SDK do Application Insights em seu próprio ponto de extremidade cdn. Recomendamos que você use uma versão específica (ai.2.#.#.min.js) do SDK para facilitar a identificação de qual versão você está usando. Além disso, atualize o SDK regularmente para a versão atual (ai.2.min.js) para que você possa usar quaisquer correções de bug e novos recursos que se tornem disponíveis.
Solução 4b3: usar pacotes npm para inserir o SDK do Application Insights
Em vez de usar o snippet e adicionar pontos de extremidade públicos da CDN, você pode usar os pacotes npm para incluir o SDK como parte de seus próprios arquivos JavaScript. O SDK se torna apenas mais um pacote dentro de seus próprios scripts. Para obter mais informações, confira a seção de instalação baseada em npm da página do SDK do JavaScript do Application Insights GitHub.
Observação
Recomendamos que, ao usar pacotes npm, você também use algum tipo de empacotador JavaScript para ajudá-lo a fazer a divisão e a minificação de código.
Assim como acontece com o snippet, os mesmos problemas de bloqueio que aparecem aqui podem afetar seus próprios scripts (com ou sem usar os pacotes npm do SDK). Dependendo do aplicativo, dos usuários e da estrutura, você pode considerar implementar algo semelhante à lógica no snippet para detectar e relatar esses problemas.
Solucionar problemas de suporte de mapa de origem para aplicativos JavaScript
A tabela a seguir explica determinados problemas que envolvem o suporte de mapa de origem para aplicativos JavaScript e oferece estratégias para ajudar a corrigir esses problemas.
| Problema | Descrição |
|---|---|
| Configurações necessárias do RBAC (controle de acesso baseado em função) do Azure no contêiner de blob | Qualquer usuário no portal que usa esse recurso deve receber pelo menos uma função leitor de dados de blob de armazenamento para seu contêiner de blob. Você deve atribuir essa função a qualquer pessoa que queira usar os mapas de origem por meio desse recurso. Dependendo de como o contêiner foi criado, essa função pode não ter sido atribuída automaticamente a você ou sua equipe. |
| Mapa de origem não encontrado | Para corrigir esse problema, execute as seguintes ações:
|
Corrija o aviso "Clique em Linhas de Evento sem valor parentId"
Quando você usa o Application Insights e o plug-in do Click Analytics Auto-Collection no aplicativo, o seguinte aviso de telemetria pode aparecer na pasta de trabalho de insights do aplicativo: "Clique em linhas de evento sem valor parentId".
Motivo
Esse problema poderá ocorrer se a ID pai não for especificada no elemento HTML pai. Essa condição faz com que o evento seja disparado em todos os elementos pai.
Solução
Para corrigir esse problema, adicione o data-parentid atributo ou data-<customPrefix>-parentid ao elemento HTML pai. Aqui está um exemplo do código HTML:
<div data-heart-id="demo Header" data-heart-parentid="demo.Header" data-heart-parent-group="demo.Header.Group">
Próximas etapas
Aviso de isenção de responsabilidade para informações de terceiros
Os produtos de terceiros mencionados neste artigo são produzidos por empresas independentes da Microsoft. A Microsoft não oferece nenhuma garantia, implícita ou não, do desempenho ou da confiabilidade desses produtos.
Entre em contato conosco para obter ajuda
Se você tiver dúvidas ou precisar de ajuda, crie uma solicitação de suporte ou peça ajuda à comunidade de suporte do Azure. Você também pode enviar comentários sobre o produto para a comunidade de comentários do Azure.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de