RadialGradientBrush Classe
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
RadialGradientBrush pinta uma área com um gradiente radial. Um ponto central define a origem do gradiente e uma elipse define os limites externos do gradiente.
Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows).
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Herança
-
RadialGradientBrush
- Atributos
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Exemplos
Dica
Para obter mais informações, diretrizes de design e exemplos de código, consulte Pincéis.
Os aplicativos da Galeria do WinUI 3 e da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidade do WinUI 3 e do WinUI 2.
Se já estiverem instalado, abra-os clicando nos seguintes links: Galeria do WinUI 3 ou Galeria do WinUI 2.
Se eles não estiverem instalados, você poderá baixar a Galeria do WinUI 3 e a Galeria do WinUI 2 da Microsoft Store.
Você também pode obter o código-fonte para ambos do GitHub (use o branch main para WinUI 3 e o branch winui2 para WinUI 2).
O exemplo a seguir cria um gradiente radial com seis paradas de gradiente e o usa para pintar um Retângulo.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

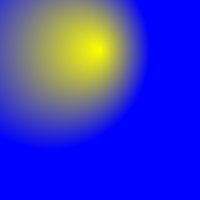
Este exemplo cria um gradiente radial que usa o modo de mapeamento Absoluto com valores personalizados para Center, RadiusYRadiusXe GradientOrigin:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Comentários
Layout de gradiente
O gradiente é desenhado dentro de uma elipse definida pelas propriedades Center, RadiusX e RadiusY . As cores do gradiente começam no centro da elipse e terminam no raio.
As cores do gradiente radial são definidas por marcas de cor adicionadas à propriedade da coleção de GradientStops. Cada marca de gradiente especifica uma cor e um deslocamento ao longo do gradiente.
A origem do gradiente usa como padrão o centro e pode ser deslocada usando a propriedade GradientOrigin.
MappingMode define se Center, RadiusX, RadiusY e GradientOrigin representam coordenadas relativas ou absolutas.
Quando MappingMode é definido RelativeToBoundingBoxcomo , os valores X e Y das três propriedades são tratados como relativos aos limites do elemento, em (0,0) que representa o canto superior esquerdo e (1,1) representa a parte inferior direita dos limites do elemento para as propriedades Center, RadiusX e RadiusY e (0,0) representa o centro da propriedade GradientOrigin .
Quando MappingMode é definido como Absolute, os valores X e Y das três propriedades são tratados como coordenadas absolutas dentro dos limites do elemento.
Suporte à versão do Windows 10
Há suporte para renderização de gradiente no Windows 10 versão 1903 (v10.0.18362.0) e superior. Em versões anteriores do sistema operacional, o pincel renderizará uma cor sólida especificada pela FallbackColor propriedade .
Pincéis como recursos XAML
Cada um dos tipos brush que podem ser declarados em XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) destina-se a ser definido como um recurso, para que você possa reutilizar esse pincel como um recurso em todo o aplicativo. A sintaxe XAML mostrada para tipos brush é apropriada para definir o pincel como um recurso. Ao declarar um pincel como um recurso, você também precisa de um atributo x:Key que você usará posteriormente para se referir a esse recurso de outras definições de interface do usuário. Para obter mais informações sobre recursos XAML e como usar o atributo x:Key, consulte Referências de recursos ResourceDictionary e XAML.
A vantagem de declarar pincéis como recursos é que ele reduz o número de objetos de runtime necessários para construir uma interface do usuário: o pincel agora é compartilhado como um recurso comum que está fornecendo valores para várias partes do grafo de objeto.
Se você examinar as definições de modelo de controle existentes para Windows Runtime controles XAML, verá que os modelos usam recursos de pincel extensivamente (embora geralmente sejam SolidColorBrush, não LinearGradientBrush). Muitos desses recursos são recursos do sistema e usam a extensão de marcação {ThemeResource} para a referência de recurso em vez da extensão de marcação {StaticResource}. Para obter mais informações sobre como usar pincéis de recursos do sistema em seu próprio modelo de controle XAML, consulte Recursos de tema XAML.
Construtores
| RadialGradientBrush() |
Inicializa uma nova instância da classe RadialGradientBrush . Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
Propriedades
| Center |
Obtém ou define o centro da elipse que contém o gradiente. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| CenterProperty |
Identifica a propriedade de dependência Do centro. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| GradientOrigin |
Obtém ou define a origem do gradiente (em relação ao canto superior esquerdo). Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| GradientOriginProperty |
Identifica a propriedade de dependência GradientOrigin. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| GradientStops |
Obtém ou define as marcas de gradiente do pincel. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| InterpolationSpace |
Obtém ou define o espaço de cor usado para interpolar as cores do gradiente. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| InterpolationSpaceProperty |
Identifica a propriedade de dependência InterpolationSpace. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| MappingMode |
Obtém ou define se as coordenadas de posicionamento do pincel de gradiente são absolutas ou relativas à área de saída. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| MappingModeProperty |
Identifica a propriedade de dependência MappingMode. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| RadiusX |
Obtém ou define o raio do eixo X da elipse que contém o gradiente. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| RadiusXProperty |
Identifica a propriedade de dependência RadiusX. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| RadiusY |
Obtém ou define o raio do eixo Y da elipse que contém o gradiente. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| RadiusYProperty |
Identifica a propriedade de dependência RadiusY. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| SpreadMethod |
Obtém ou define o tipo de método de disseminação que especifica como desenhar um gradiente que inicia ou termina dentro dos limites do objeto a ser pintado. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
| SpreadMethodProperty |
Identifica a propriedade de dependência SpreadMethod. Esta documentação se aplica ao WinUI 2 para UWP (para WinUI no SDK do Aplicativo Windows, consulte os namespaces SDK do Aplicativo Windows). |
Aplica-se a
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de