CoreInputView.PrimaryViewAnimationStarting Evento
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Animações no aplicativo que ocorrem em resposta à exibição ou ocultação da exibição primária CoreInputView .
// Register
event_token PrimaryViewAnimationStarting(TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;
// Revoke with event_token
void PrimaryViewAnimationStarting(event_token const* cookie) const;
// Revoke with event_revoker
CoreInputView::PrimaryViewAnimationStarting_revoker PrimaryViewAnimationStarting(auto_revoke_t, TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;public event TypedEventHandler<CoreInputView,CoreInputViewAnimationStartingEventArgs> PrimaryViewAnimationStarting;function onPrimaryViewAnimationStarting(eventArgs) { /* Your code */ }
coreInputView.addEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
coreInputView.removeEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
- or -
coreInputView.onprimaryviewanimationstarting = onPrimaryViewAnimationStarting;Public Custom Event PrimaryViewAnimationStarting As TypedEventHandler(Of CoreInputView, CoreInputViewAnimationStartingEventArgs) Tipo de evento
Requisitos do Windows
| Família de dispositivos |
Windows 11 (introduzida na 10.0.22000.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduzida na v14.0)
|
Comentários
O modo de exibição principal refere-se a qualquer um dos modos de exibição CoreInputViewKind.Keyboard ou CoreInputViewKind.Handwriting , enquanto CoreInputView pode ser qualquer um dos valores de CoreInputViewKind.
Importante
O aplicativo deve usar esse valor ao definir as durações de animação baseadas na exibição ou ocultação do CoreInputView. Se estiver coordenando animações entre o aplicativo e o CoreInputView, verifique se a animação do aplicativo não é concluída antes da animação CoreInputView para evitar ver visuais de plano de fundo inconsistentes no espaço entre o conteúdo do aplicativo e o painel de entrada.
A interface do usuário do aplicativo é refluxo com base no CoreInputViewOcclusion.OccludingRect, que é um rect vazio ao ocultar.
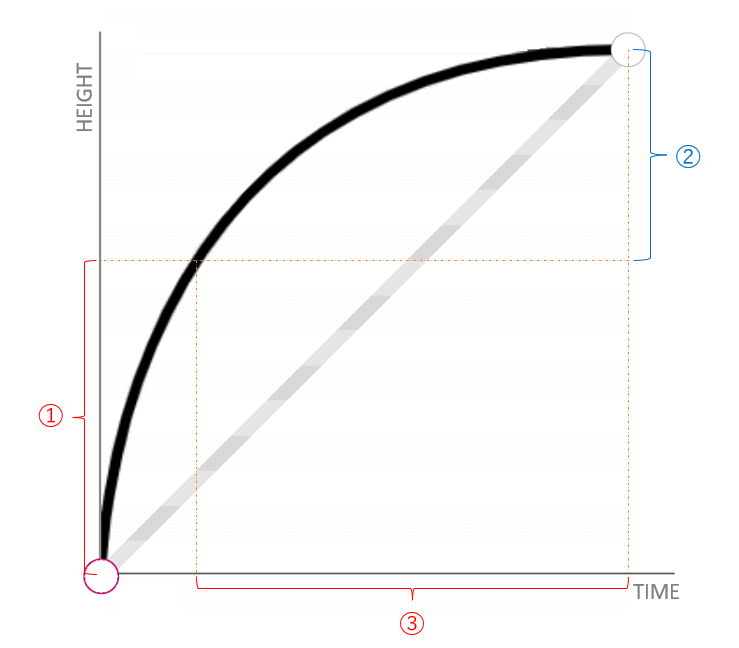
O painel de entrada anima para a tela mais rapidamente no início, enquanto diminui gradualmente em direção ao final (exatamente o oposto ocorre quando ele anima fora da tela).
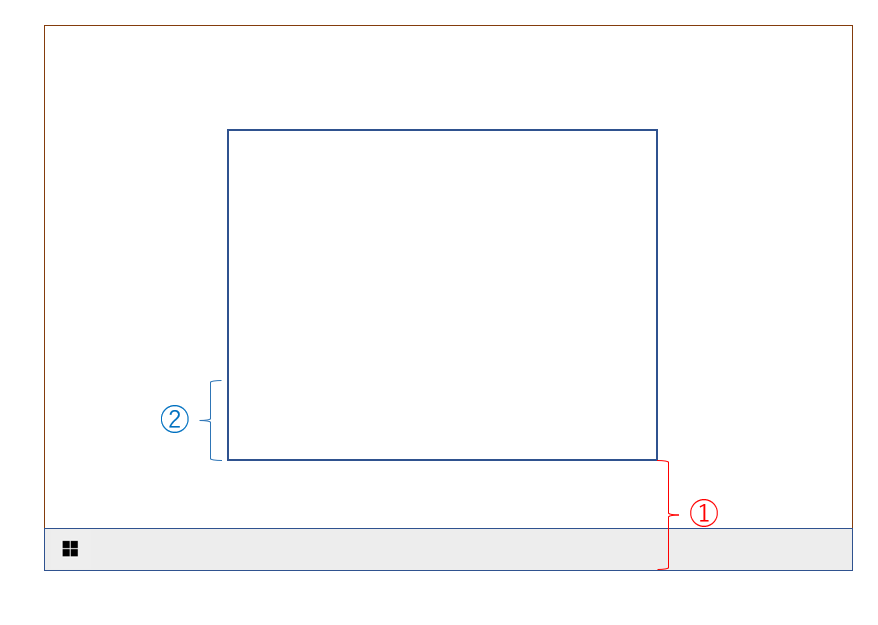
Se a janela do aplicativo atual estiver posicionada conforme mostrado na imagem a seguir (1 indica a altura da borda inferior), a altura da CoreInputViewOcclusion para o evento PrimaryViewAnimationStarting será indicada por 2 e AnimationDuration será indicada por 3. Nesse cenário, a altura da exibição primária é igual a (Altura 1 + Altura 2).


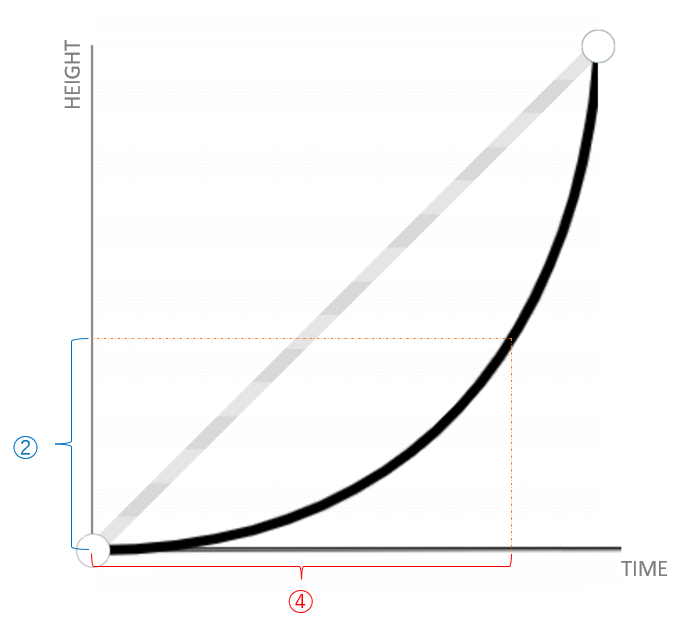
Por sua vez, AnimationDuration do evento PrimaryViewAnimationHiding é indicado por 4 na imagem a seguir, com uma altura de oclusão de 0.

Observação
A oclusão do painel de entrada flutuante não precisa ser tratada, portanto, AnimationDuration é sempre 0.