DatePicker.DayFormat Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o formato de exibição para o valor do dia.
public:
property Platform::String ^ DayFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring DayFormat();
void DayFormat(winrt::hstring value);public string DayFormat { get; set; }var string = datePicker.dayFormat;
datePicker.dayFormat = string;Public Property DayFormat As String<DatePicker DayFormat="formatString"/>
Valor da propriedade
O formato de exibição para o valor do dia.
Exemplos
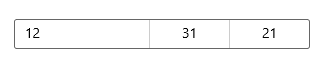
Aqui está um DatePicker formatado usando modelos de formato e um DatePicker formatado usando cadeias de caracteres de formato. Ambos os controles DatePicker são iguais quando o aplicativo é executado porque a formatação é equivalente.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

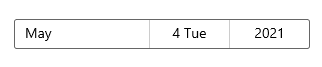
Aqui está um DatePicker que combina dois padrões de formato para exibir a data numérica e o dia da semana no seletor de dia. Não há modelo de formato equivalente para esse formato.
<DatePicker DayFormat="{}{day.integer} {dayofweek.abbreviated}"/>

Comentários
Altere o formato do seletor de dia definindo a DayFormat propriedade .
O conteúdo da cadeia de caracteres de cada ComboBox no DatePicker é criado por um DateTimeFormatter. Você informa ao DateTimeFormatter como formatar o valor do dia fornecendo uma cadeia de caracteres que é um modelo de formato ou um padrão de formato. Modelos e padrões comuns para valores diários são listados na tabela a seguir.
| padrão de formato | modelo de formato |
|---|---|
| '{day.integer} | {day.integer(n)}' | 'day' |
| '{dayofweek.full} | {dayofweek.abbreviated} | {dayofweek.abbreviated(n)}' | 'dayofweek | dayofweek.full | dayofweek.abreviado' |
Em alguns casos, o uso de um padrão de formato fornece controle mais preciso sobre a formatação. Por exemplo, você pode usar um padrão de formato para especificar que o seletor de dia sempre mostra dois dígitos, incluindo um 0 à esquerda quando necessário. Você também pode combinar vários padrões de formato. Por exemplo, você pode combinar os {day} formatos e {dayofweek.abbreviated} para fazer com que o seletor de dia mostre a data numérica e o dia da semana, desta forma: 14 Qui. Consulte a seção Exemplos para obter mais informações.
Para obter a lista completa de modelos de formato e padrões de formato, consulte a seção Comentários da documentação da classe DateTimeFormatter .
Observação
Alguns formatos de data devem ser evitados se o seletor de datas puder ser exibido em uma área pequena, como adicionar o valor de cadeia de caracteres completa do dia da semana. Essas cadeias de caracteres podem ser longas e podem ser recortadas se a largura do DatePicker for forçada a ser pequena.