Shape.StrokeDashArray Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
public:
property DoubleCollection ^ StrokeDashArray { DoubleCollection ^ get(); void set(DoubleCollection ^ value); };DoubleCollection StrokeDashArray();
void StrokeDashArray(DoubleCollection value);public DoubleCollection StrokeDashArray { get; set; }var doubleCollection = shape.strokeDashArray;
shape.strokeDashArray = doubleCollection;Public Property StrokeDashArray As DoubleCollection<object StrokeDashArray="strokeDashString"/>
Valor da propriedade
Uma coleção de valores Double que especifica o padrão de traços e lacunas.
Exemplos
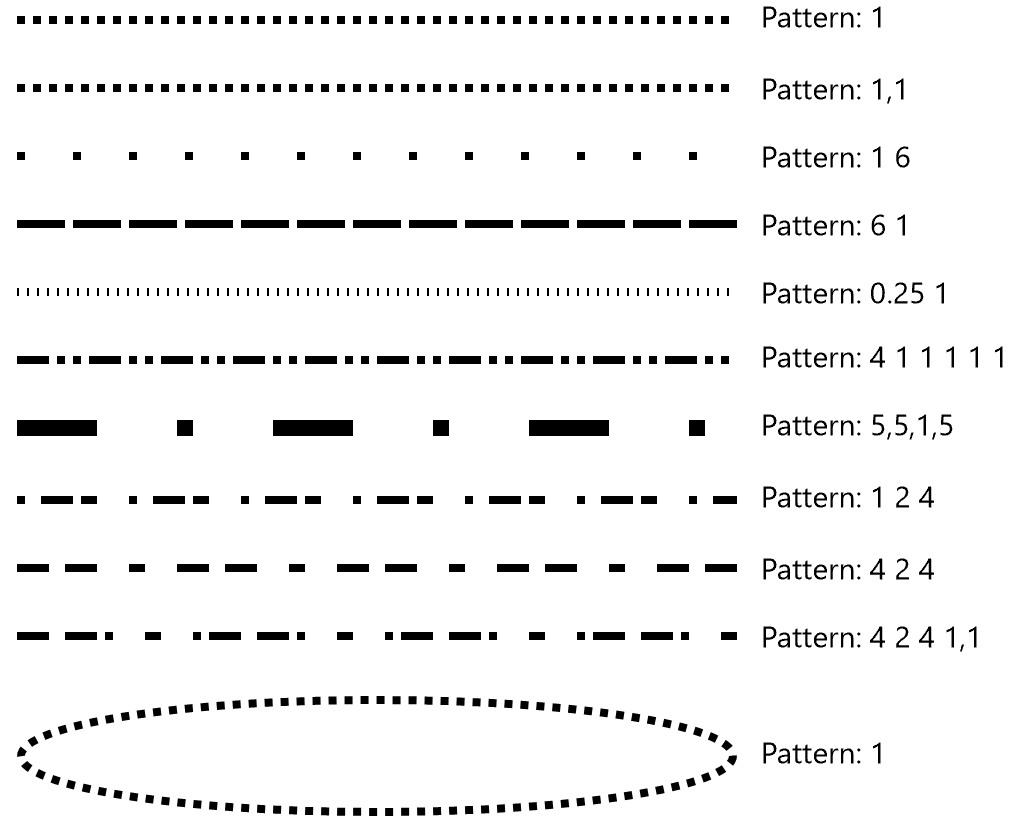
Esses exemplos mostram os efeitos de diferentes valores StrokeDashArray aplicados a Linhas e uma Elipse.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Line">
<Setter Property="X1" Value="0"/>
<Setter Property="X2" Value="360"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Margin" Value="12"/>
</Style>
</StackPanel.Resources>
<Line StrokeDashArray="1"/>
<Line StrokeDashArray="1,1"/>
<Line StrokeDashArray="1 6"/>
<Line StrokeDashArray="6 1"/>
<Line StrokeDashArray="0.25 1"/>
<Line StrokeDashArray="4 1 1 1 1 1"/>
<Line StrokeDashArray="5,5,1,5" StrokeThickness="8"/>
<Line StrokeDashArray="1 2 4"/>
<Line StrokeDashArray="4 2 4"/>
<Line StrokeDashArray="4 2 4 1,1"/>
<Ellipse Height="60" Width="360" Stroke="Black" StrokeThickness="4"
StrokeDashArray="1" HorizontalAlignment="Left" Margin="12"/>
</StackPanel>

Comentários
Um strokeDashString válido para a propriedade StrokeDashArray descreve um padrão repetido de traços e lacunas. Cada Double na coleção especifica o comprimento de um traço ou lacuna em relação à espessura da caneta. Por exemplo, um valor de 1 cria um traço ou uma lacuna que tem o mesmo comprimento que a espessura da caneta (um quadrado). Você pode usar um espaço, uma vírgula ou uma mistura de ambos como separador.
Como o padrão se repete, StrokeDashArray="1" tem o mesmo resultado que StrokeDashArray="1 1". Se a coleção tiver um número ímpar de valores, o padrão alterna entre começar com um traço e começar com uma lacuna, conforme mostrado nos exemplos.
Normalmente, você deve usar valores numéricos integrais. Valores não integrais podem causar renderização de subpixel e podem alterar a cor aparente do traço.