UIElement.HighContrastAdjustment Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define um valor que indica se a estrutura ajusta automaticamente as propriedades visuais do elemento quando os temas de alto contraste estão habilitados.
public:
property ElementHighContrastAdjustment HighContrastAdjustment { ElementHighContrastAdjustment get(); void set(ElementHighContrastAdjustment value); };ElementHighContrastAdjustment HighContrastAdjustment();
void HighContrastAdjustment(ElementHighContrastAdjustment value);public ElementHighContrastAdjustment HighContrastAdjustment { get; set; }var elementHighContrastAdjustment = uIElement.highContrastAdjustment;
uIElement.highContrastAdjustment = elementHighContrastAdjustment;Public Property HighContrastAdjustment As ElementHighContrastAdjustmentValor da propriedade
Um valor da enumeração que indica se a estrutura ajusta automaticamente as propriedades visuais do elemento quando os temas de alto contraste estão habilitados. O padrão é Application.
Requisitos do Windows
| Família de dispositivos |
Windows 10 Creators Update (introduzida na 10.0.15063.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduzida na v4.0)
|
Comentários
O valor da propriedade é herdado. Quando definido como Aplicativo o ajuste espelhará o que está definido para a propriedade HighContrastAdjustment do Application. Definir a propriedade
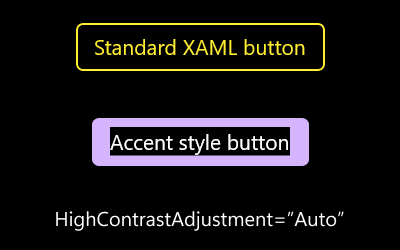
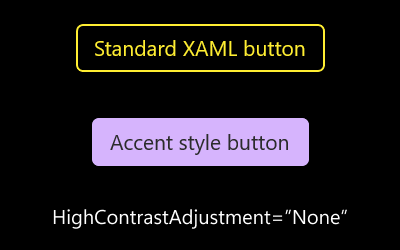
Quando definido como Automático, a estrutura aplica automaticamente os seguintes ajustes aos elementos de texto do XAML enquanto um tema de alto contraste está habilitado:
- A cor do primeiro plano no texto é ignorada. O texto é colorido usando a cor de texto de alto contraste do sistema ou a cor desabilitada quando em um controle de pai em que IsEnabled = "False".
- Um retângulo opaco é renderizado imediatamente atrás do texto para impor uma taxa de contraste alta.
- Valores não zero para de opacidade
são ignorados. O elemento e seus filhos aparecerão como se tivessem uma opacidade de 1,0.
As imagens a seguir mostram a diferença entre Auto (o valor padrão Application) e None:


É possível definir HighContrastAdjustment = None em um UIElement e, em seguida, ter HighContrastAdjustment = Auto em um de seus descendentes. No entanto, a estrutura não garante que o descendente será totalmente opaco se uma opacidade for aplicada a qualquer um de seus ancestrais.