UIElement.Transform3D Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o efeito de transformação 3D a ser aplicado ao renderizar esse elemento.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DValor da propriedade
O efeito de transformação 3D a ser aplicado ao renderizar esse elemento. O padrão é nulo.
Comentários
Use a propriedade Transform3D para aplicar uma matriz de transformação 3D a um elemento XAML. Isso permite criar efeitos em que a interface do usuário bidimensional parece existir no espaço 3D em relação ao usuário. Transform3D se comporta muito como RenderTransform, mas permite transformações em espaço tridimensional e não apenas duas dimensões.
PerspectiveTransform3D e CompositeTransform3D
Há duas subclasses de Transform3D que você pode usar para preencher a propriedade Transform3D. Você sempre deve usar essas subclasses juntas para criar uma cena 3D. Em termos muito simples, você aplica um PerspectiveTransform3D ao elemento raiz da cena para fornecer um visor comum para todos os elementos nele. Em seguida, você aplica um CompositeTransform3D a elementos individuais na cena para girar, dimensionar e movê-los em relação ao visor comum.
PerspectiveTransform3D representa uma matriz de transformação de perspectiva 3D e cria um quadro de referência e visor para uma cena 3D. Sob um efeito de perspectiva, elementos mais distantes do usuário parecem diminuir em direção a um ponto de fuga comum, como se fossem realmente exibidos no espaço tridimensional. Como o efeito de perspectiva deve se aplicar a todos os elementos em uma cena 3D compartilhada, ele geralmente é aplicado na raiz do conteúdo 3D, como o elemento Page . O efeito é herdado por filhos desse elemento. PerspectiveTransform3D preserva coordenadas no plano Z=0, em que os elementos da interface do usuário residem por padrão. Portanto, PerspectiveTransform3D (herdado do elemento raiz) afetará a aparência de um elemento somente se o elemento também for transformado por um CompositeTransform3D, que o move para fora do plano Z=0.
CompositeTransform3D representa um grupo de transformações 3D afim em um elemento, incluindo rotação, escala e tradução. Essa classe é usada para posicionar elementos no espaço 3D.
Aqui está um exemplo de como usar as subclasses Transform3D para obter um efeito 3D para sua interface do usuário:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

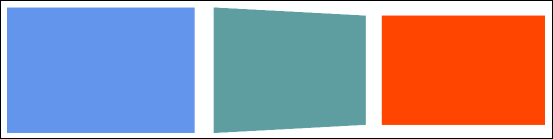
Neste exemplo, um PerspectiveTransform3D é anexado ao StackPanel raiz e fornece um visor de perspectiva compartilhado para os filhos do painel.
- O Retângulo à esquerda não tem nenhuma transformação, portanto, ele aparece normalmente.
- O Retângulo no centro é girado -30 graus sobre seu eixo central e convertido de volta em 75 pixels, fazendo com que sua borda direita tenha uma coordenada Z de -150 pixels.
- O Retângulo à direita é convertido de volta em 150 pixels.
As bordas dos três retângulos parecem ser contíguas porque compartilham uma perspectiva comum.
Animando CompositeTransform3D
Você pode animar cada propriedade de um CompositeTransform3D independentemente. Para obter mais informações sobre animações, consulte Animações com storyboard e Animações de função de quadro-chave e easing.
Neste exemplo, as animações são aplicadas às propriedades RotationY e TranslateZ para fazer com que o retângulo do meio pareça cair no lugar. O resultado final quando as animações foram interrompidas é o mesmo que o exemplo anterior.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D e PlaneProjection
Antes do Windows 10, a única maneira de criar efeitos 3D era definir a propriedade Projection . Ao usar Projeção, as transformações 3D não são herdadas na árvore XAML. Portanto, Projeção é adequada apenas para aplicar efeitos em que os elementos são transformados em coordenadas locais, não em relação a um visor de perspectiva compartilhada. Esse mesmo efeito pode ser obtido definindo PerspectiveTransform3D em um elemento local. Por esse motivo, recomendamos que você use Transform3D para todos, exceto os efeitos 3D mais simples, e sempre que precisar de uma perspectiva compartilhada.
Observação
Transform3D não afeta a ordem na qual os elementos são desenhados. Elementos mais distantes do visualizador ao longo do eixo Z ainda podem ser renderizados acima de elementos mais próximos. Você pode usar a propriedade anexada Canvas.ZIndex e a posição dos elementos na árvore visual XAML para gerenciar a ordem de desenho dos elementos na interface do usuário.
Aplica-se a
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de